ネットショップを運営するにあたって重要なポイントはいくつかあります。
なかでも商品の細かい部分まで確認できる画像拡大機能を重視する人は多いのではないでしょうか?
標準の WooCommerce は商品画像の拡大はできますが、ズームの種類を細かく選択することはできません。
商品画像ズーム for WooCommerce を使うと、
商品画像をアニメーションで拡大したり、360度回転させたり、
さまざまな方法で商品を拡大表示できるようになります。
サイト訪問者は、商品のより細かい部分まで見ることができるようになります。
結果的にUXを向上させ、コンバージョン率アップが期待できます。
商品画像に3つの拡大機能を追加

WooCommerce の商品画像の拡大機能に、以下の3つの機能が追加されます。
- 拡大鏡
マウスを画像の上に置くと、アニメーションでズームします。
- ライトボックス
画像をクリックすると、拡大された画像をポップアップ表示します。
- 360度の商品画像
マウスを使って商品を360度回転させることができます。
ズームのアニメーションをカスタマイズ

拡大鏡ズームのアニメーションは9種類から選択できます。
さらに、ズーム枠の幅などもお好みに合わせてカスタマイズできます。
商品に合わせて、最適なズーム機能を設定しましょう。
商品画像ズーム for WooCommerce の使い方
ズームの種類
このプラグインで設定できるズームは3種類あります。
まず、それぞれのズームの種類を確認しましょう。
- 拡大鏡
商品を拡大できる機能を付けることができます。
さまざまな拡大鏡の種類から、お好きな拡大鏡を選択できます。
- ライトボックス
ライトボックスとは、画像の拡大表示機能のことです。
顧客が商品をクリックすると、同じページ内で商品の拡大画像を見ることができるようになります。別のページにリダイレクトすることなく拡大画像を見ることができるので、顧客のストレスが軽減されます。
- 360度
顧客は商品を、360度全ての角度から確認することができるようになります。
この機能を使うためには、360度の画像が必要になります。
これで、3種のズーム機能を確認できました。
次に、拡大鏡の設定方法を確認しましょう。
拡大鏡
さまざまなアニメーションを使って、顧客が商品を拡大して見ることができるようになります。
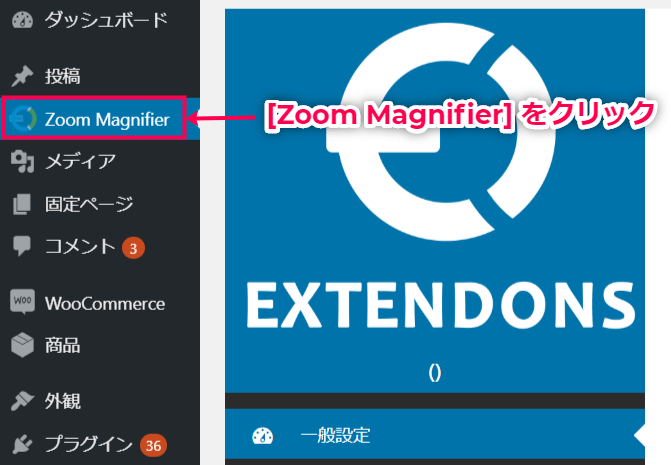
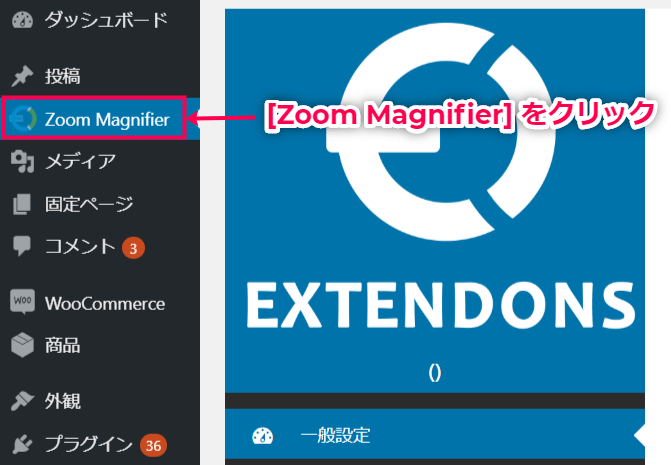
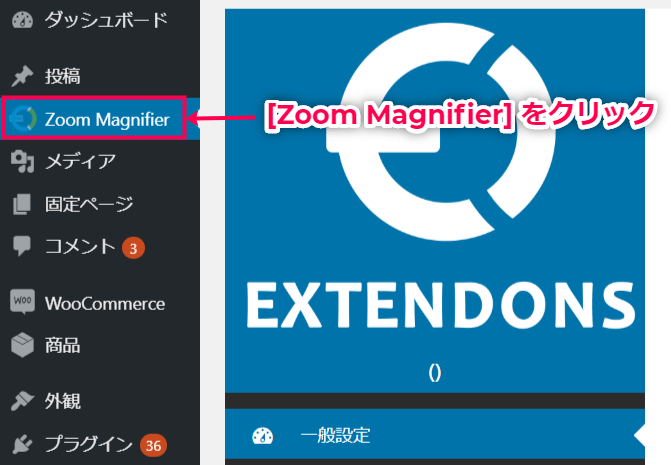
- WordPress管理画面サイドメニュー [Zoom Magnifier] をクリックします。

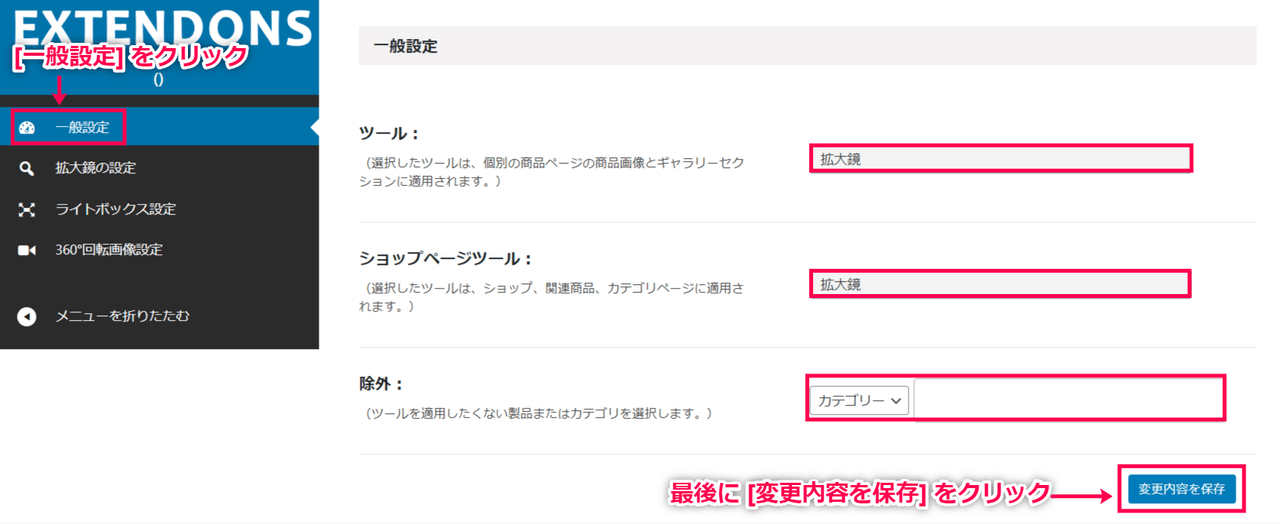
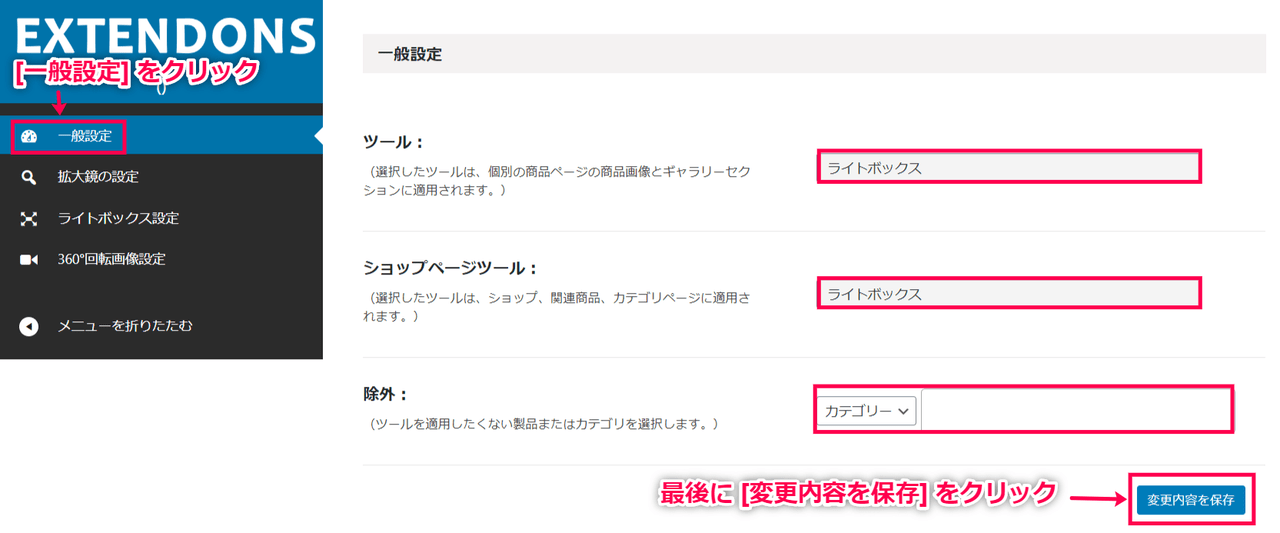
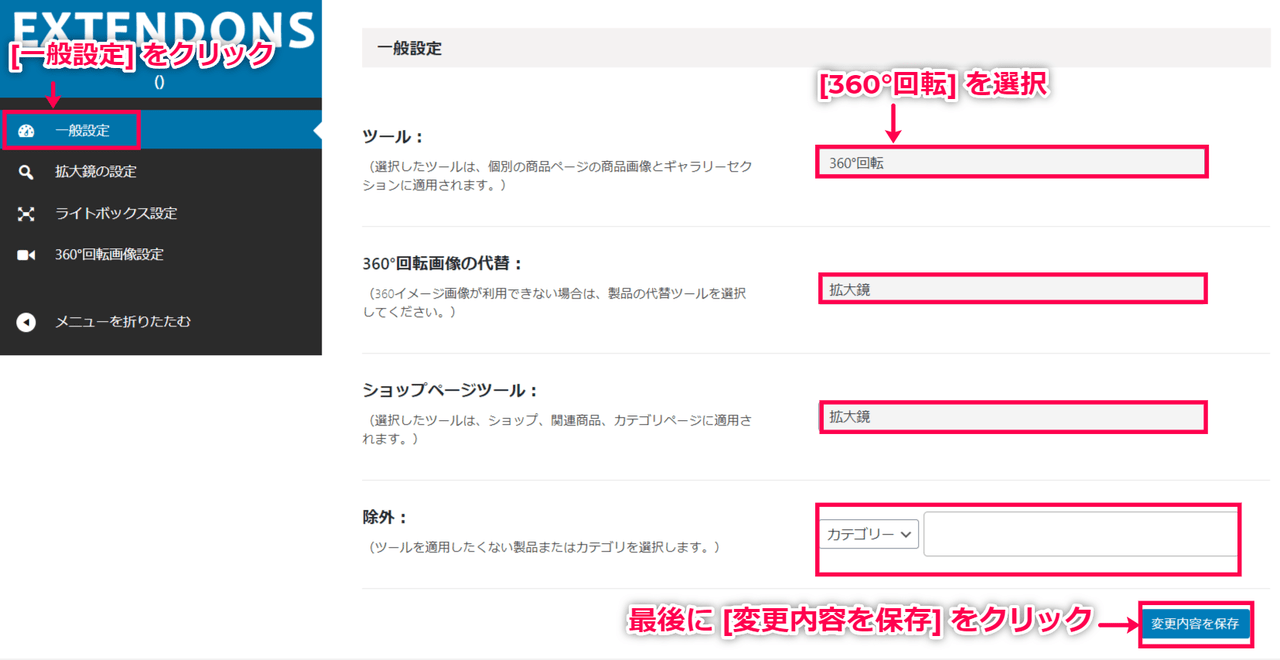
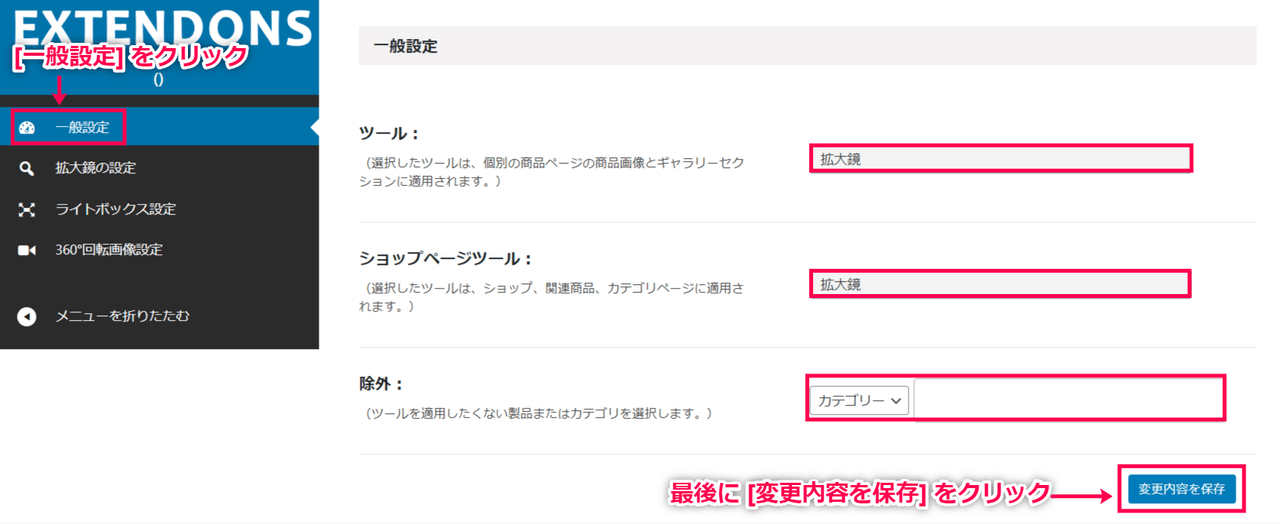
- 一般設定の各項目を設定し [変更を保存] をクリックします。

- ツール
個別の商品ページの商品画像と、商品の一覧ページに適用されます。
[拡大鏡] を選択します。
- ショップページツール
ショップ、関連商品、カテゴリページに適用されます。
ここでも拡大鏡にする場合は [拡大鏡] を選択します。
- 除外
除外するカテゴリなどがあれば選択します。
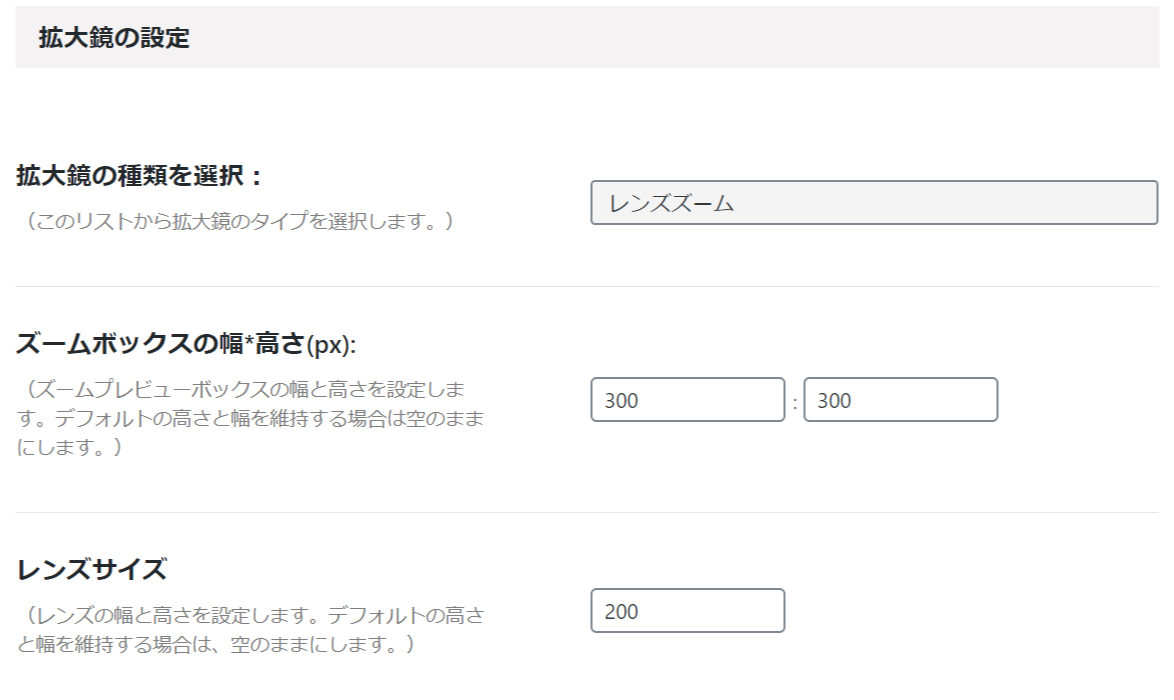
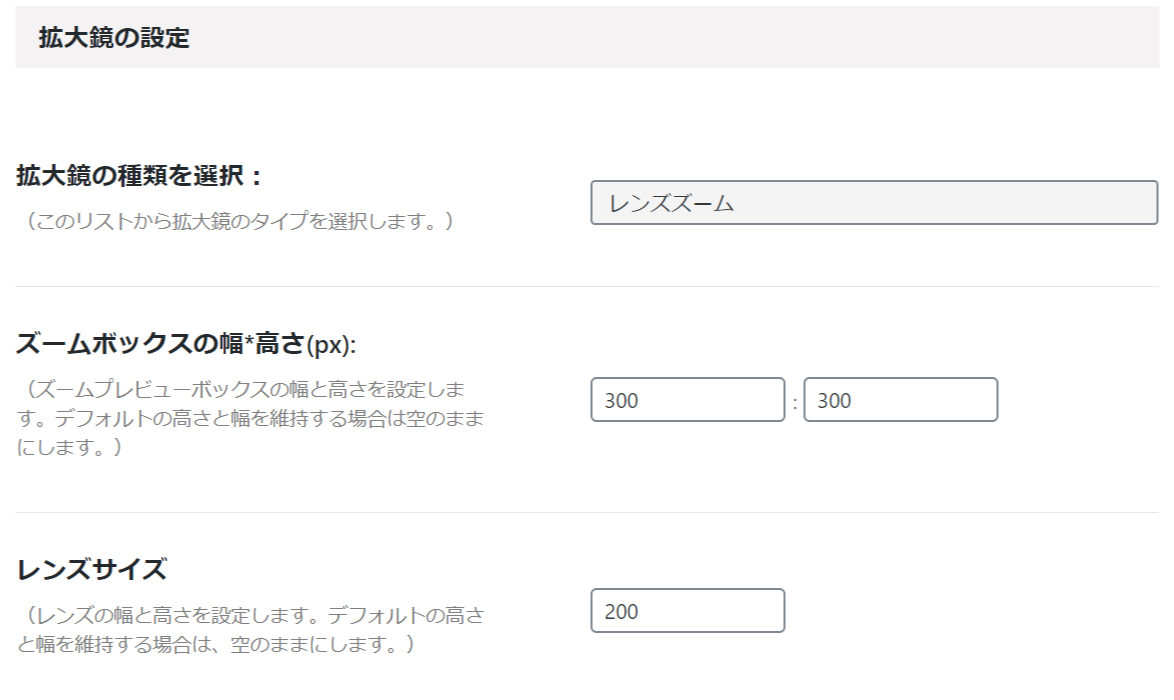
- [拡大鏡の設定] をクリックします。
拡大鏡の種類とズームボックスの大きさを設定します。
拡大鏡の種類によってはさらに設定項目が追加されるので、表示された項目を設定します。

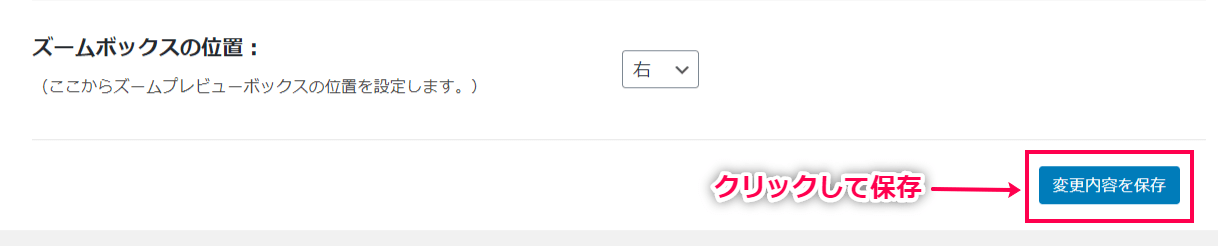
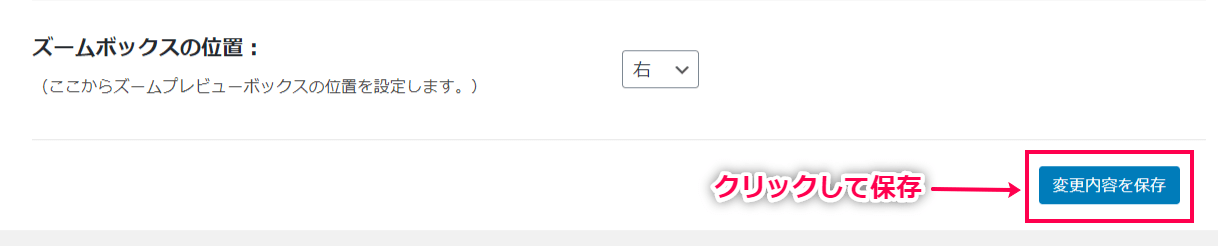
- [変更内容を保存] をクリックします。

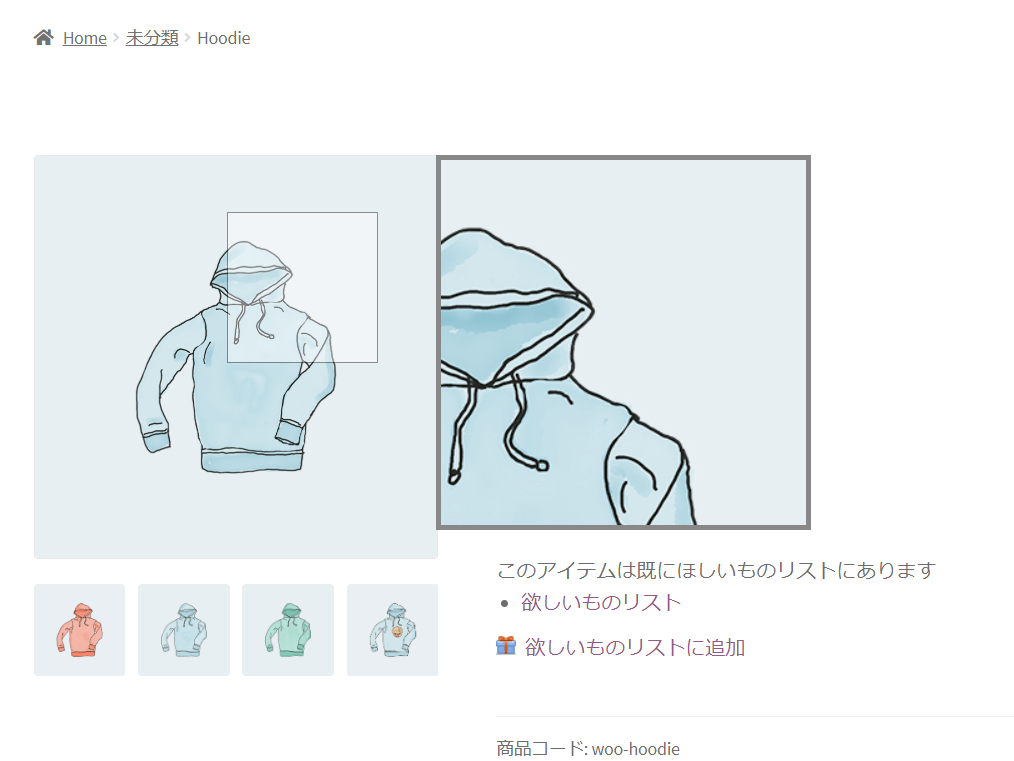
- フロントエンドで表示を確認してみましょう。

これで、拡大鏡の設定方法が確認できました。
次に、ライトボックスの設定方法を確認します。
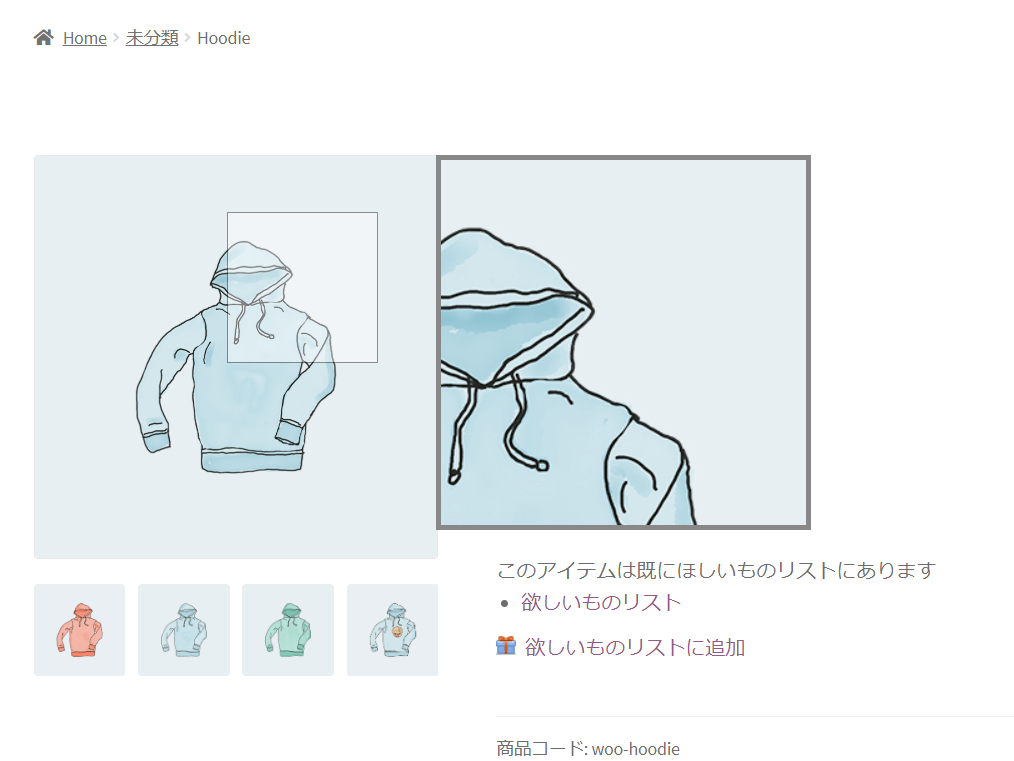
ライトボックス
ライトボックスを設定すると、顧客が商品をクリックしたときに、同じページ内で商品の拡大画像を見ることができるようになります。
- WordPress管理画面サイドメニュー [Zoom Magnifier] をクリックします。

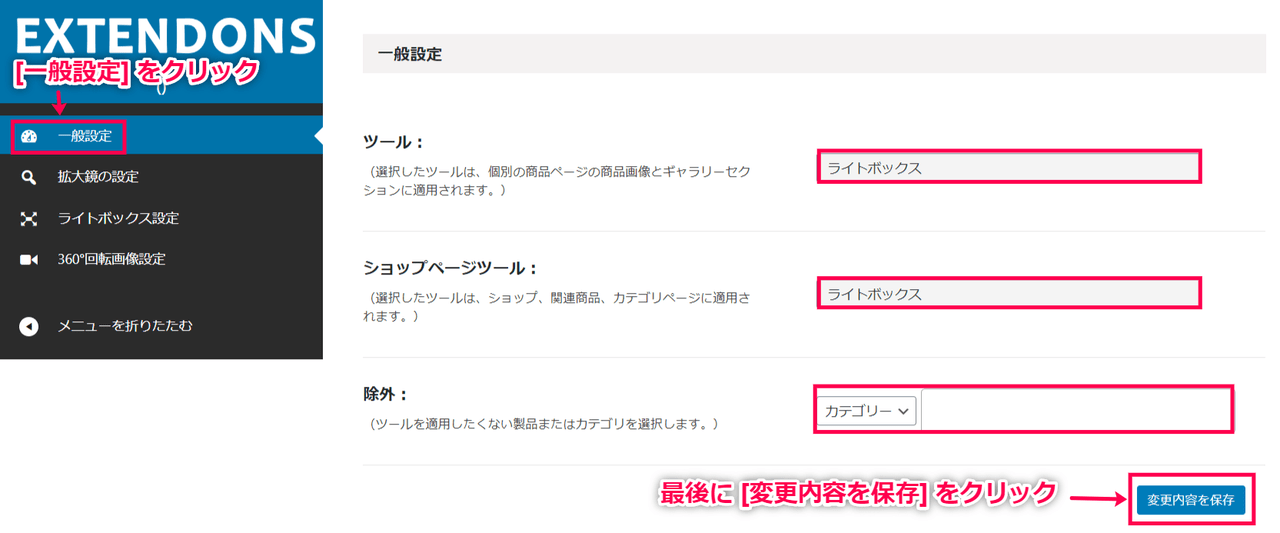
- 一般設定の各項目を設定し [変更を保存] をクリックします。

- ツール
個別の商品ページの商品画像と、商品の一覧ページに適用されます。
[ライトボックス] を選択します。
- ショップページツール
ショップ、関連製品、カテゴリページに適用されます。
ここでもライトボックスにする場合は [ライトボックス] を選択します。
- 除外
除外するカテゴリなどがあれば選択します。
- フロントエンドで表示を確認してみましょう。
商品をクリックすると、同一ページ内でその商品の拡大画像が表示されます。

これで、ライトボックスの設定が完了しました。
次に、360度の設定方法を確認します。
360度
顧客は商品を、360度全ての角度から確認することができるようになります。
- WordPress管理画面サイドメニュー [Zoom Magnifier] をクリックします。

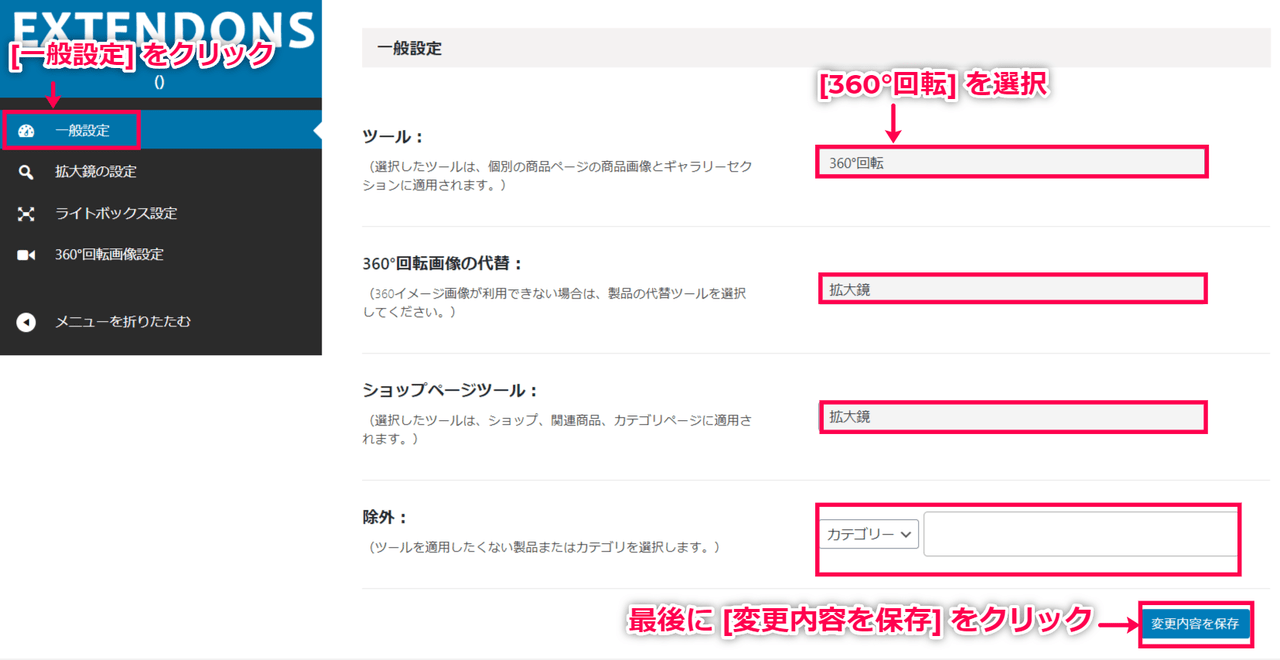
- 一般設定の各項目を設定し [変更内容を保存] をクリックします。

- ツール
個別の商品ページの商品画像と、商品の一覧ページに適用されます。
[360度回転] を選択します。
- ショップページツール
ショップ、関連製品、カテゴリページに適用されます。
ここは360度設定にできないので、拡大鏡もしくはライトボックスのどちらかを選択します。
- 除外
除外するカテゴリなどがあれば選択します。
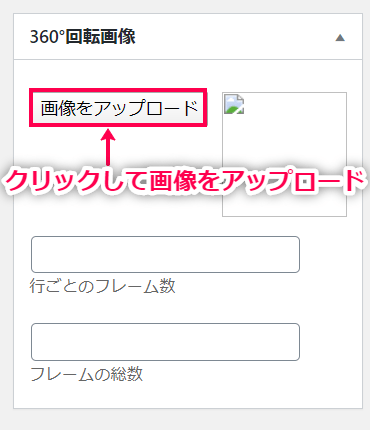
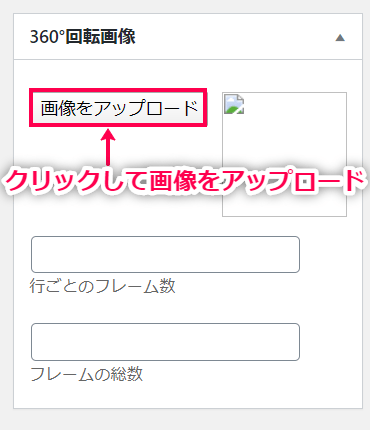
- 商品の編集画面を開きます。
360度回転画像のフィールドが表示されるので、画像をアップロードします。

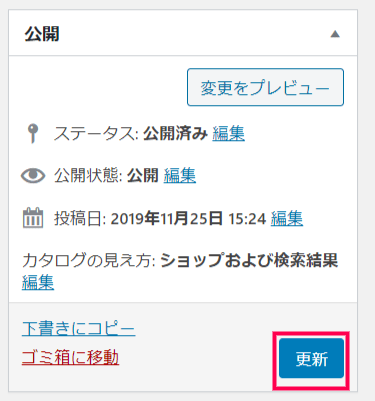
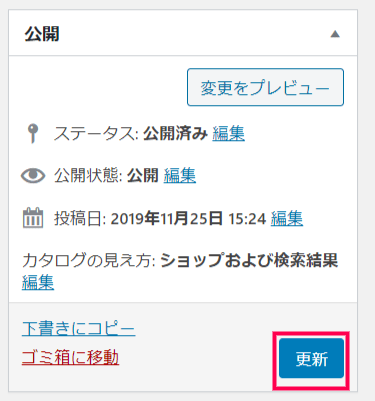
- [更新] をクリックします。

これで、360度回転画像の設定が完了しました。













レビュー
レビューはまだありません。