Presto Playerは、高度な動画再生機能を提供するアドオンです。
Preto Playerを使用することで、動画をより効果的に使用することができます。
動画の途中や最後にアクションボタンを設置することや、動画自体の再生速度を変更することが可能です。
様々な機能を備えているので、マーケティング用途やラーニングコンテンツなどの様々なシーンで活用することができます。
動画プレイヤーの UI カスタマイズ
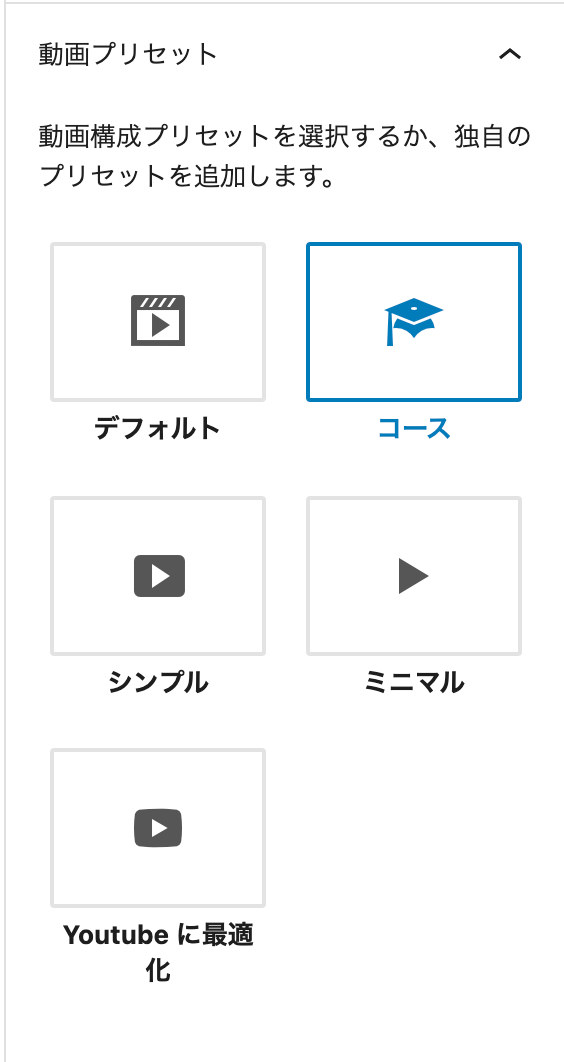
Presto Player は、あなたの目的に応じて動画プレイヤーの挙動を変更することができます。
プリセットを選択するだけで挙動を変更することができます。
最後まで見てほしい動画のスキップボタンを非表示にしたり、効果的なラーニングのために動画の再生スピードの調整を可能にしたりと、サイトの目的に合わせた形で動画を提供することが可能です。
様々な再生方法にも対応
Presto Playerは、様々な形で動画を表示させることができます。
動画をピクチャー・イン・ピクチャーやスティッキー再生することができるので、サイトを読み進めながら動画を視聴することも可能です。
動画で学習を進めながらサイト上で実践的な問題を提示したり、動画の補足をサイト上で表示したりできるので、快適な学習環境の構築に役立ちます。
Presto Player はプレイヤーUIを用途に合わせてカスタマイズすることができます。
再生と停止だけのシンプルなものから再生速度の変更などの高度な機能を組み込むこともできます。
サイトの文書を読み進めながら動画を閲覧させたい時にもPresto Playerならピクチャー・イン・ピクチャー機能を使って実現可能です。
動画の効果を最大限に発揮したい方にとって、Presto Playerは優秀なプラグインです。
Presto Playerの使い方
動画を埋め込む方法
Presto Playerで動画を埋め込む方法を解説します。
埋め込み方は、Gutenbergエディタでの設置とショートコードでの設置の2種類を解説します。
Gutenbergエディタでの設置方法
設置したい動画がYoutubeもしくはVimeoにアップロードされている場合の設置方法を解説します。
-
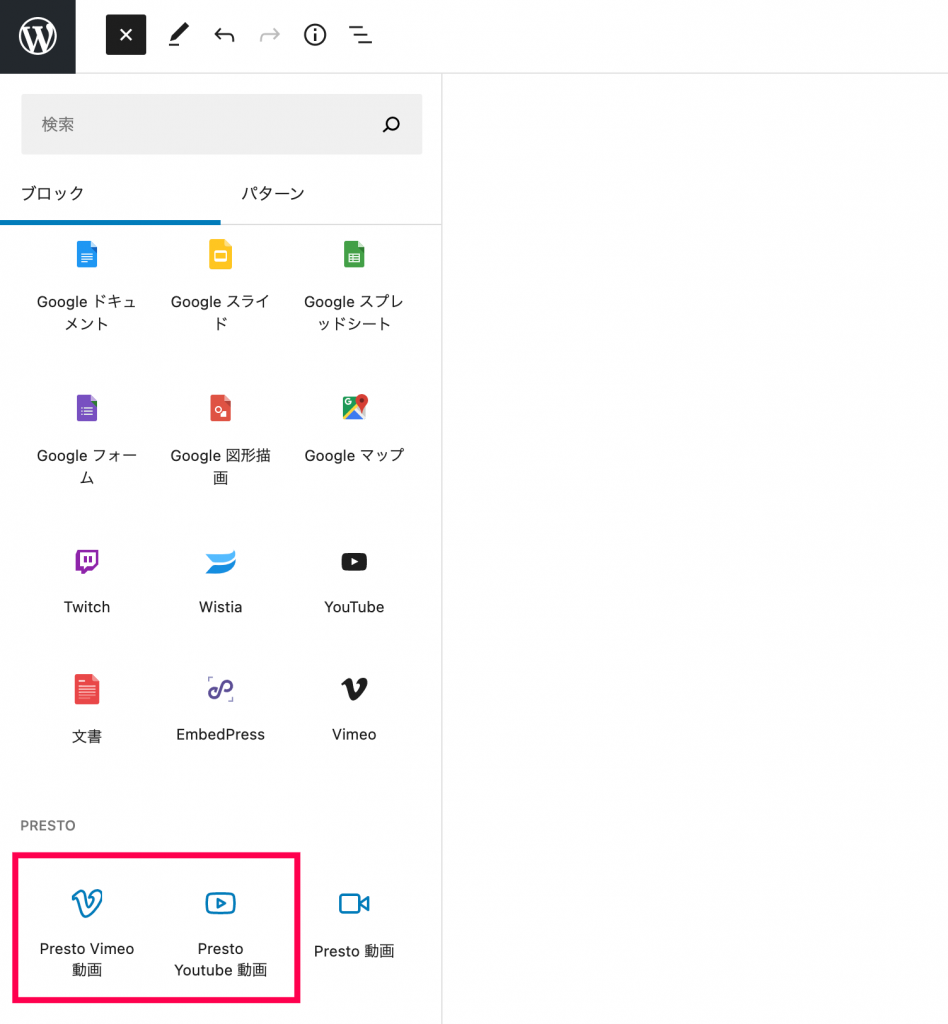
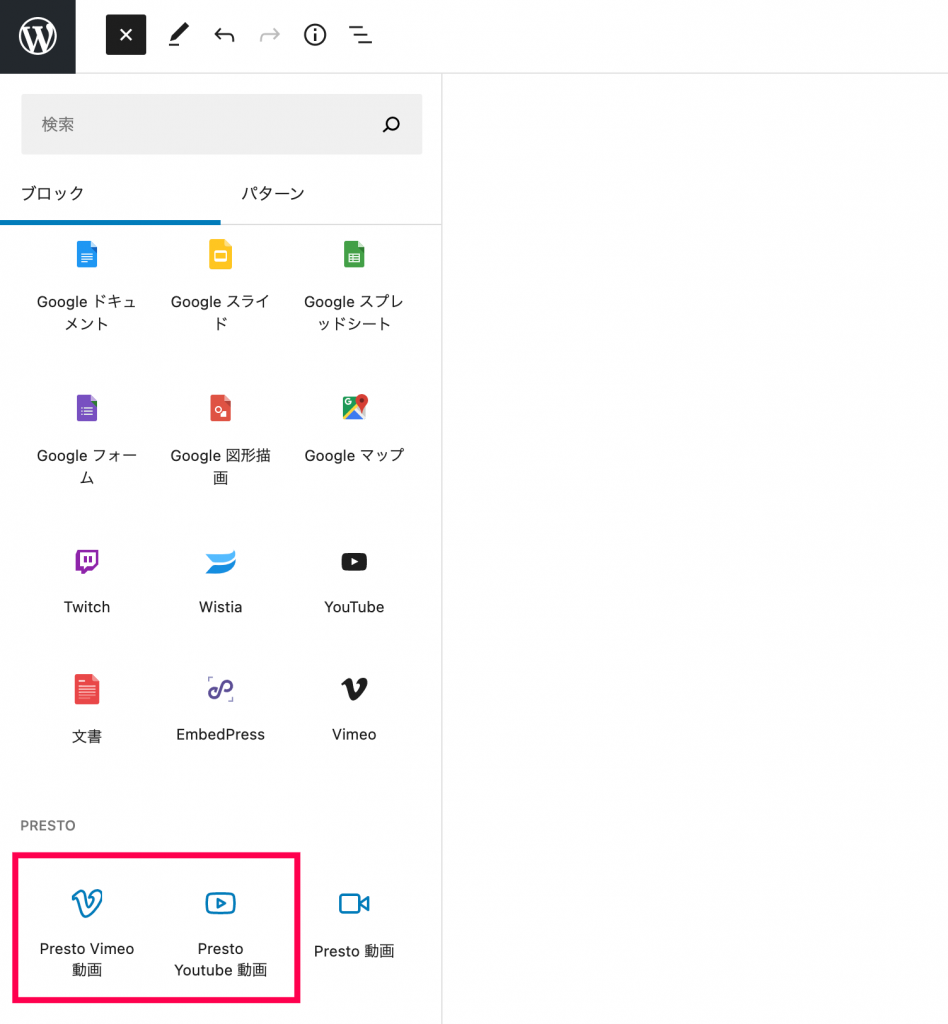
編集ページの [ブロックを追加] からPrestoブロックに移動し、設置したい動画のアップロード先に合わせて [Presto Vimeo動画]、[Presto Youtube動画] のどちらかをクリックします。
-
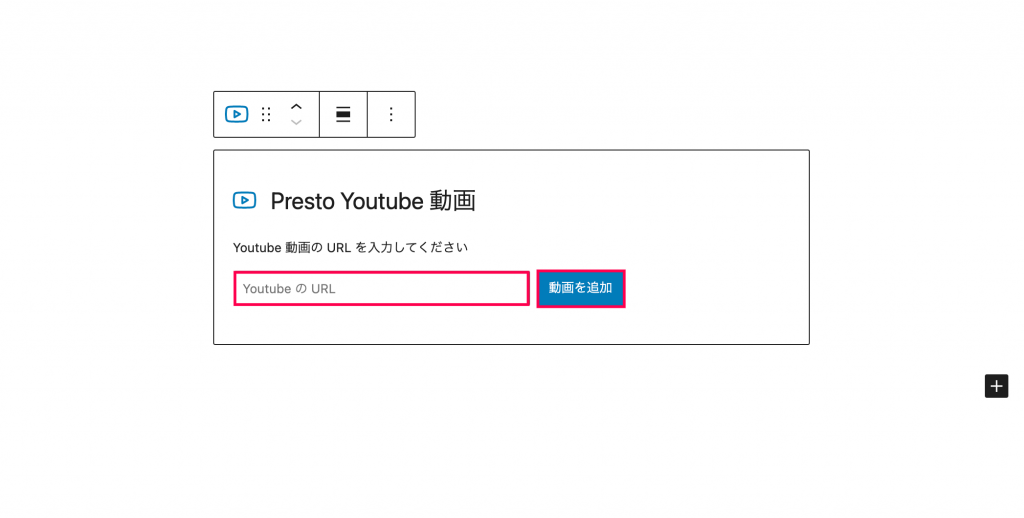
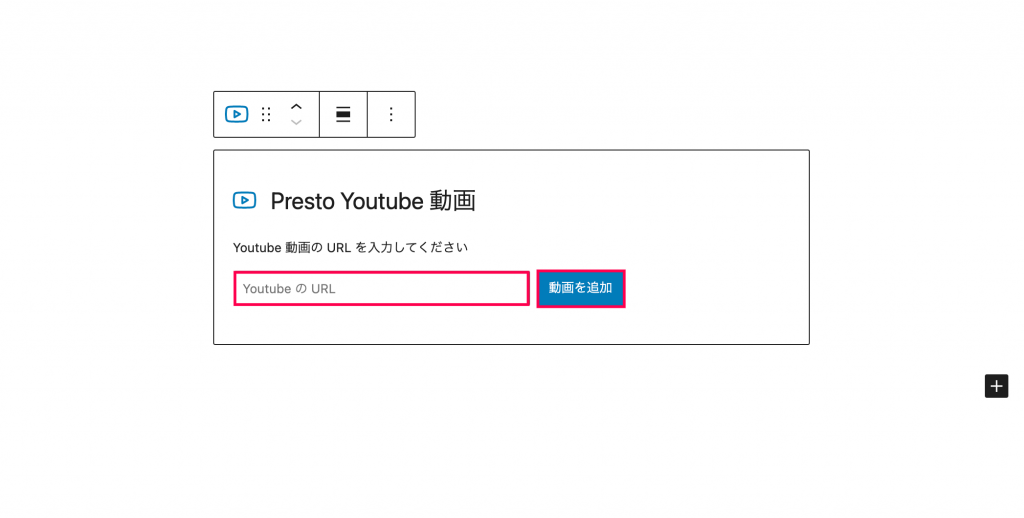
設置したい動画のURLを入力し、[動画を追加] をクリックしてください。
 以上で動画の埋め込みは完了です。
以上で動画の埋め込みは完了です。
ショートコードでの設置方法
Gutenbergエディタと同じく、動画がYoutubeもしくはVimeoにアップロードされている場合の設置方法を解説します。
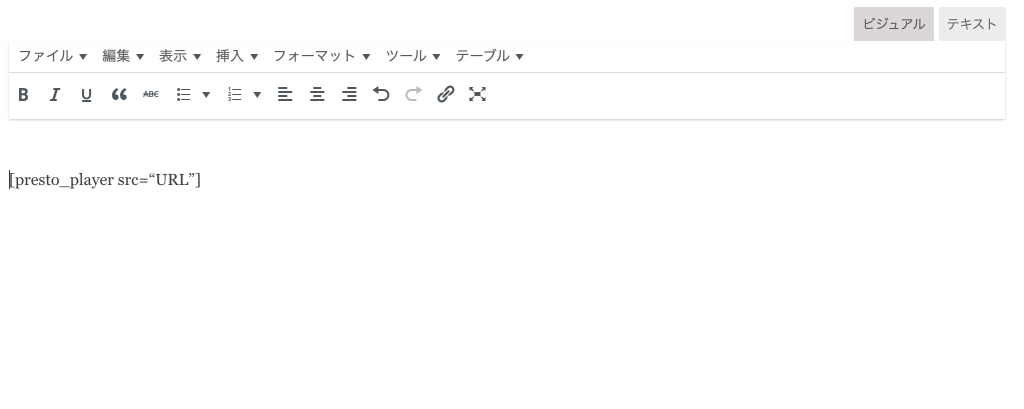
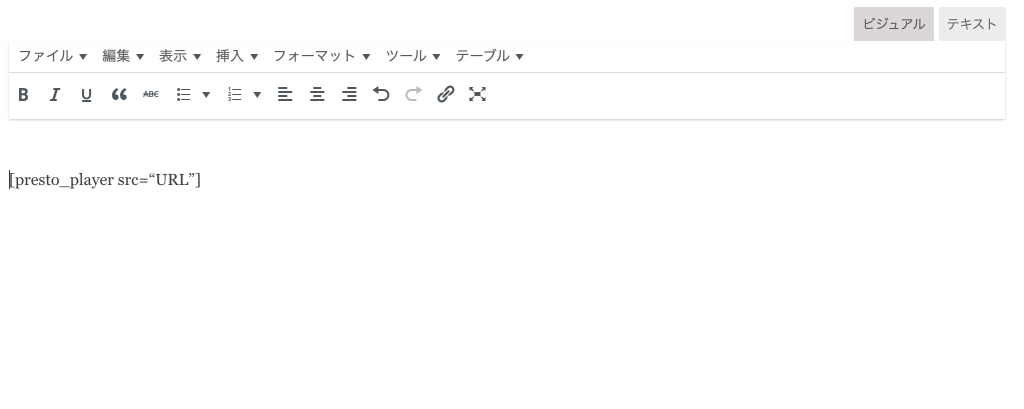
投稿入力画面で以下のように入力します。
[presto_player src="動画のURL"] 以上でショートコードでの動画の設置は完了です。
以上でショートコードでの動画の設置は完了です。
また、ショートコードにはいくつかのパラメータを指定することが可能です。
以下に指定可能なパラメータとその動作について解説します。
-
chapter:時間とタイトルを指定し、動画にチャプターを追加することができます。
[presto_player_chapter time="00:10" title=" Ten Seconds"]
-
track:動画に字幕を追加することができます。
必要な引数として言語ラベルのlabel、ソース元のsrc、言語を識別するためのsrc_langを用います。
[presto_player src="https://site.com/video.mp4"]
[presto_player_track label="English" src="https://site.com/english.vtt" src_lang="en"]
[presto_player_track label="Spanish" src="https://site.com/spansih.vtt" src_lang="es"]
[/presto_player]
- preset:プリセットデータベースのプリセットを適用することができます。
[presto_player src="https://site.com/video.mp4 preset=“プリセットID”]
- autoplay:ビデオの自動再生を有効にします。
[presto_player src="https://site.com/video.mp4" autoplay=1]
- playline:プレイライン属性を有効化します。
[presto_player src="https://site.com/video.mp4" playline=1]
- class:動画にクラスを追加します。
[presto_player src="https://site.com/video.mp4" class="クラス名"]
- poster:動画にサムネイル画像を追加します。
[presto_player src="https://site.com/video.mp4" poster="URL"]
- preload:ページの読み込み時に動画をプリロードするか設定します。
”metadata”、”auto”、”none”のどれかを選択してください。
[presto_player src="https://site.com/video.mp4" preload="metadata"]
- muted_autoplay_preview:ページの読み込み時に動画をミュートで自動再生できます。
[presto_player src="https://site.com/video.mp4" muted_autoplay_preview=1]
-
muted_autoplay_caption_preview:ミュート自動再生中に字幕を表示することができます。
[presto_player src="https://site.com/video.mp4" muted_autoplay_caption_preview=1]





 以上でショートコードでの動画の設置は完了です。
以上でショートコードでの動画の設置は完了です。