Scroll Triggered Popupsは、Popup Maker プラグインで作成したポップアップ画面を、ページをスクロールした際に表示する機能を追加するアドオンです。

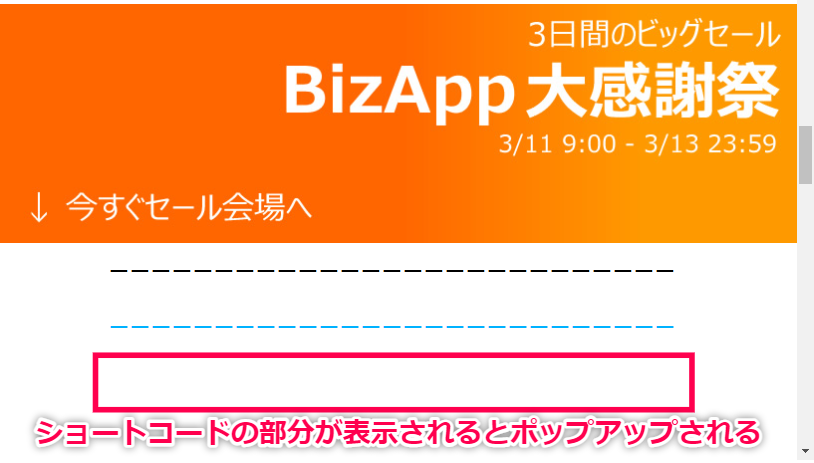
スクロールでポップアップを表示
Scroll Triggered Popups アドオンを追加すると、Popup Maker プラグインで作成したポップアップ画面が、ページ内の特定の場所に到達すると表示される設定を追加することができます。
クリック時や時間経過などPopup Maker プラグインで用意された既定のタイミングよりも、サイトの利用者に対して適切なタイミングでスムーズにポップアップ画面を表示することができるようになります。
ページの終端で表示
スクロール量が90%を超えたタイミングで関連記事を表示することで、他のページを表示する機会増え、滞在時間を伸ばす効果があります。
入力フォームのフローティング
FAQやトラブルシューティングのページの上下に、問い合わせフォームや連絡先を記載したポップアップを常に表示することで、問い合わせフォームのコンバージョン率を上げる効果があります。

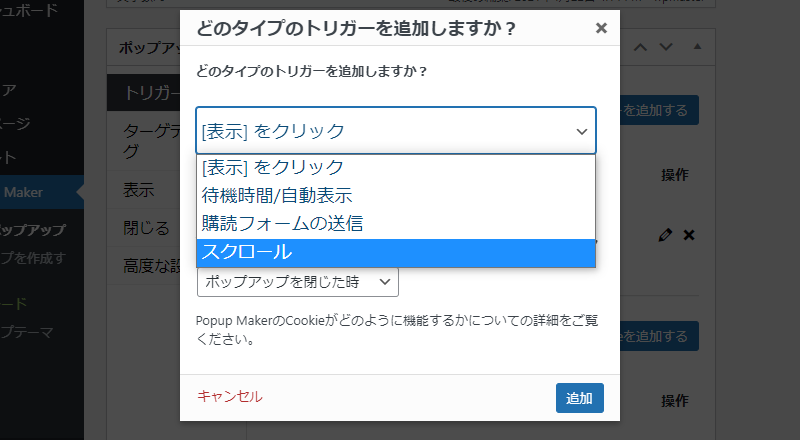
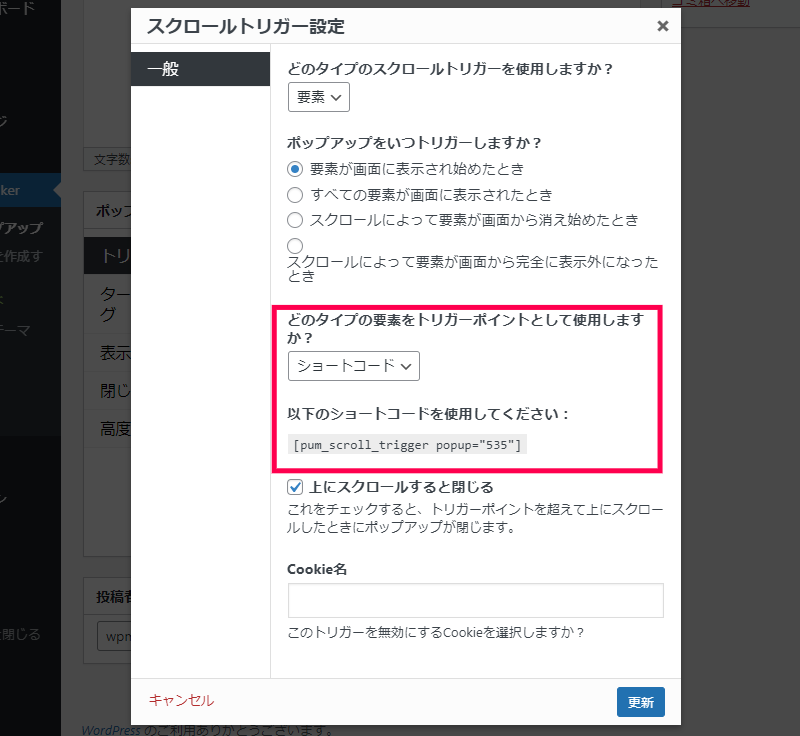
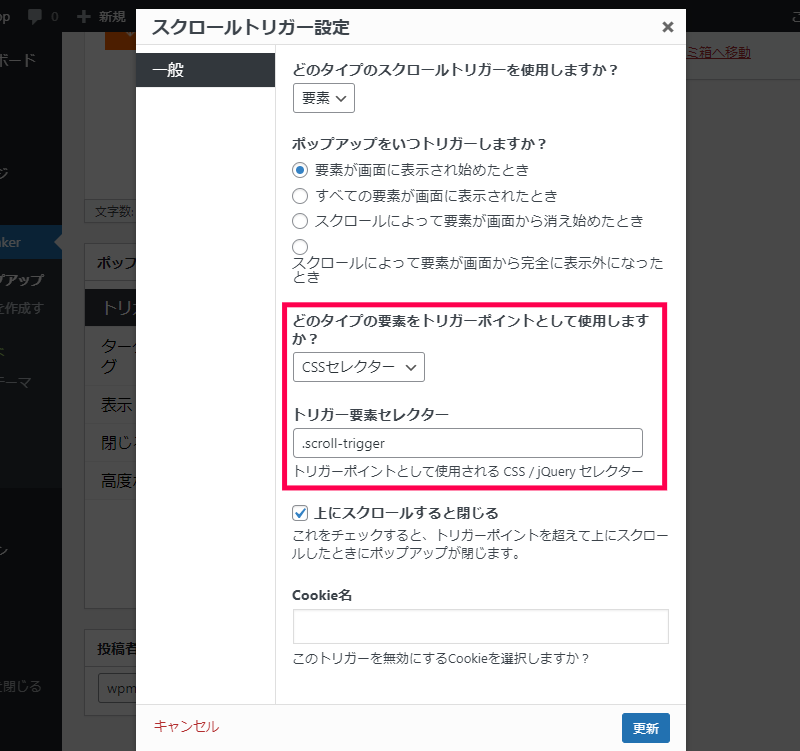
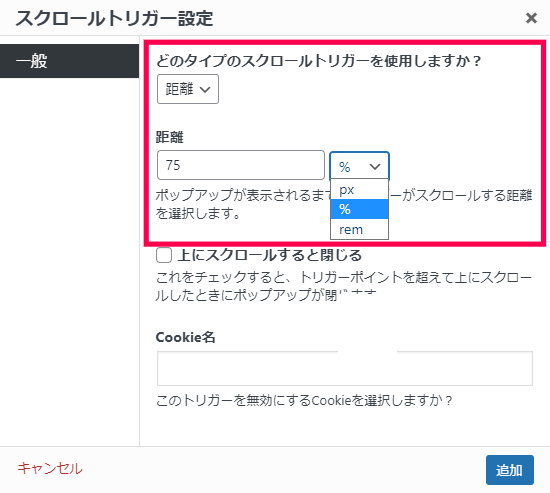
表示トリガーにページのスクロール量や特定の要素を設定
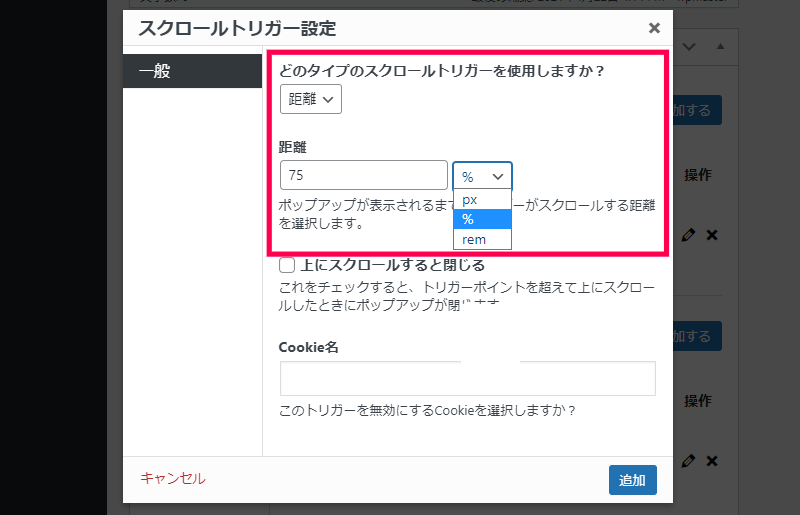
Popup Makerで作成したポップアップ画面のトリガーに、ページを一定量スクロールした場合にポップアップ画面を表示させることができます。
スクロールの量も、ピクセルやパーセンテージなどページの構成に応じて単位を使い分けることができます。
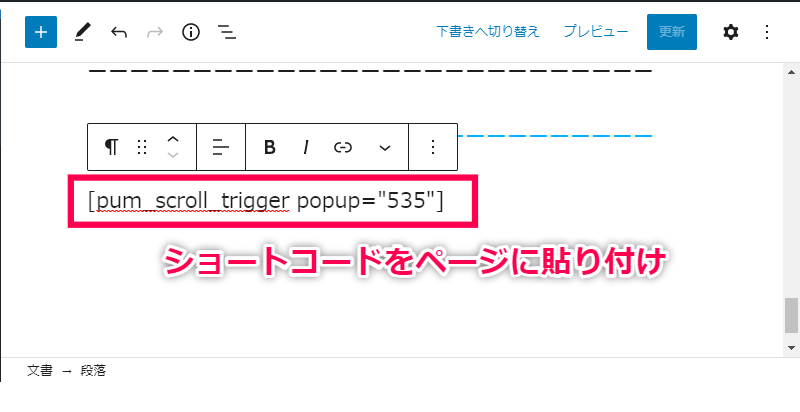
また、スクロール量の他にもページ内の特定の要素が表示された条件でもポップアップ画面を表示させる設定をすることもできます。
Scroll Triggered Popups アドオンは、Popup Maker プラグインで作成したポップアップ画面を表示させるタイミングにページのスクロール量や、特定の場所に到達すると表示される設定を追加することができます。
Popup Maker プラグインで提供される、クリック時や時間経過などタイミングよりも、サイトの利用者がページで行う操作に対してスムーズにポップアップ画面を表示することができるようになります。