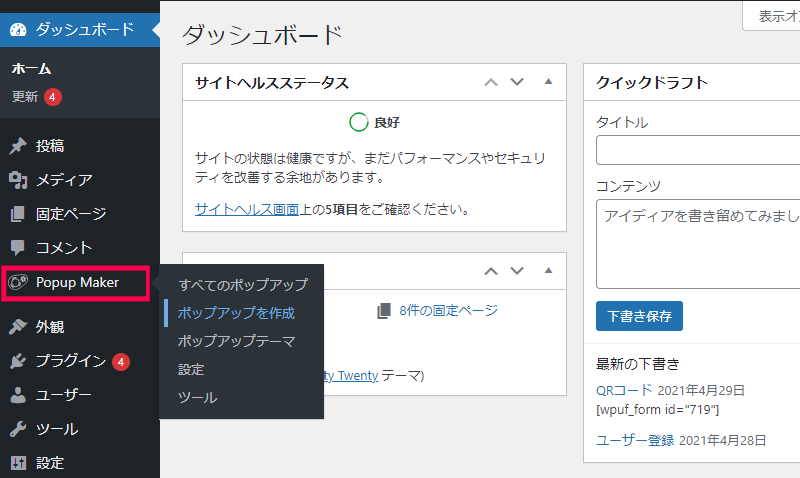
Popup MakerはWordPressで追加した投稿や固定ページにポップアップ画面を作成して表示させるプラグインです。

様々なポップアップを実装
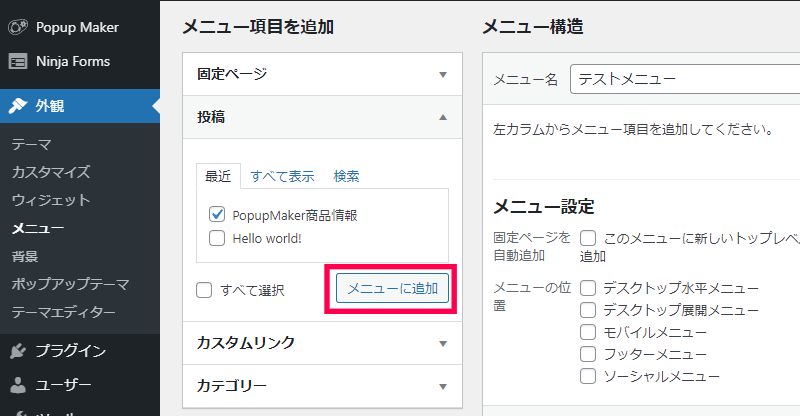
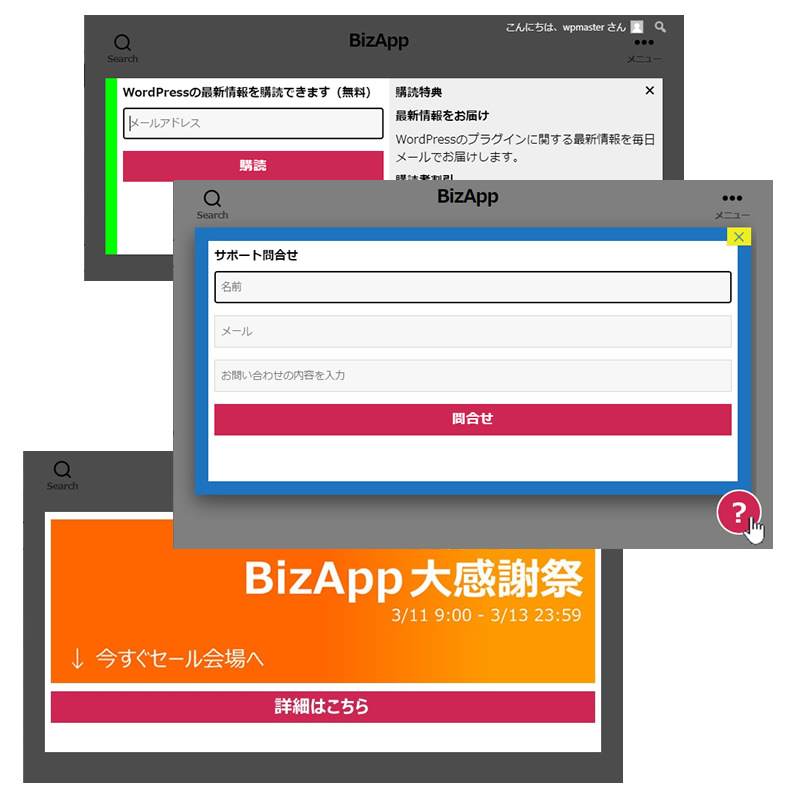
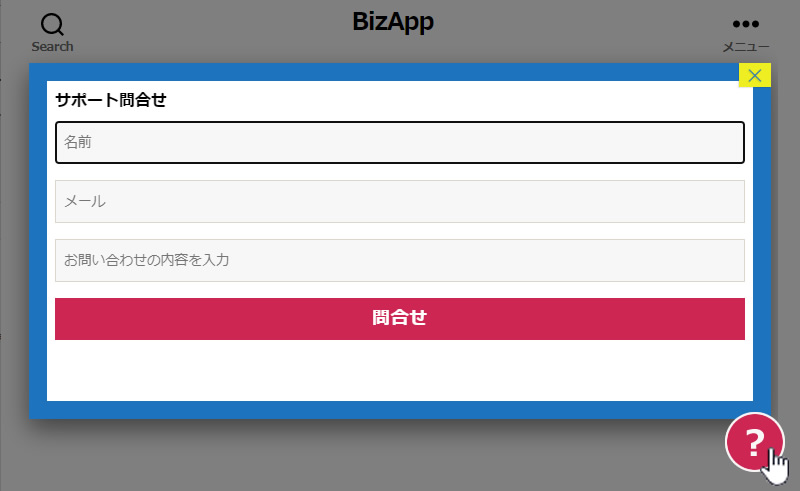
今まで別画面で用意していた、問い合わせフォームやメールマガジンの登録画面を、ページ上にポップアップさせる仕組みを簡単にサイトに追加することができます。
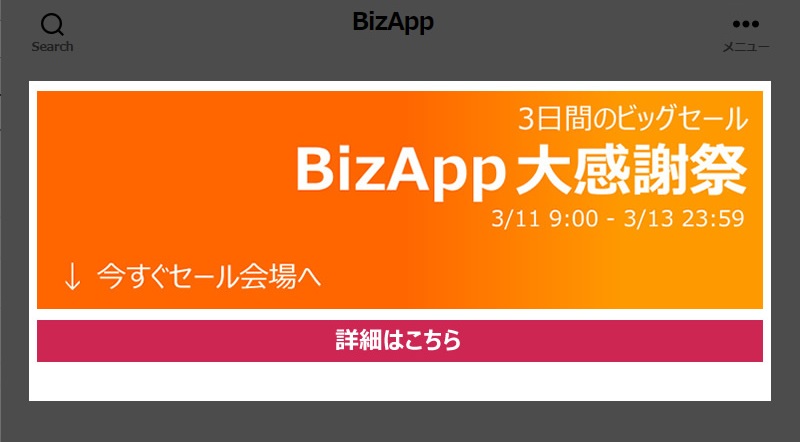
サポートへの問い合わせ以外にも、商品情報ページが表示された際にセール情報の告知や、商品の購入時に関連商品の案内などをポップアップさせるなど様々な使い方をすることができます。
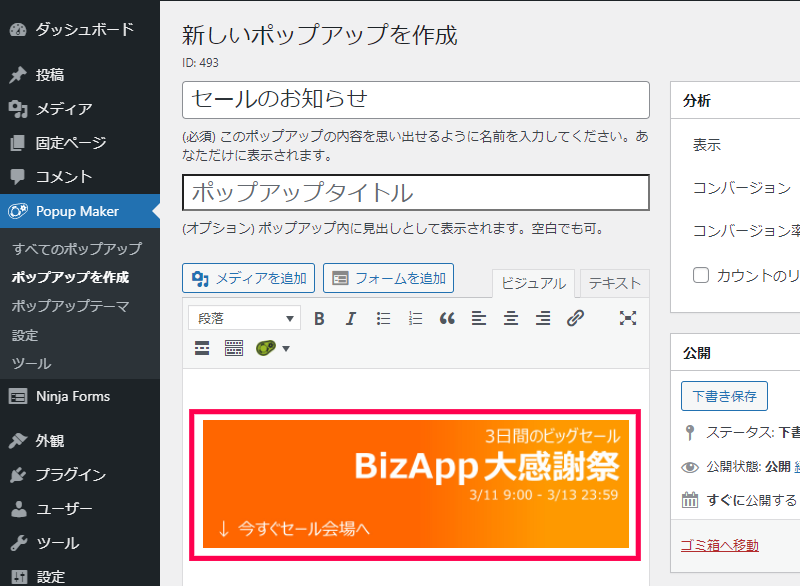
ポップアップ画面の内容も、WordPressの投稿を作成する要領で画像を挿入したり、リンクなど自由にカスタマイズすることができます。

見て欲しい人に最適なタイミングで最適なポップアップを表示
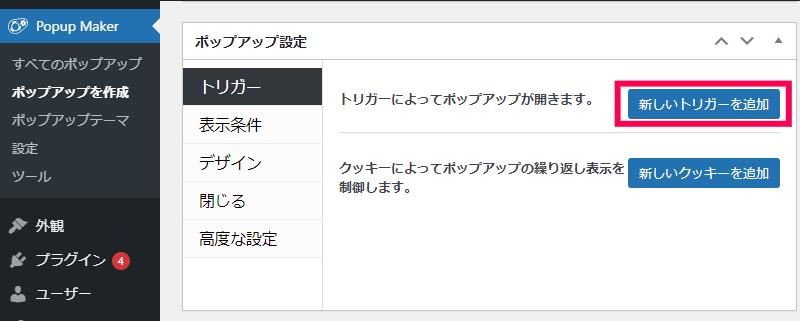
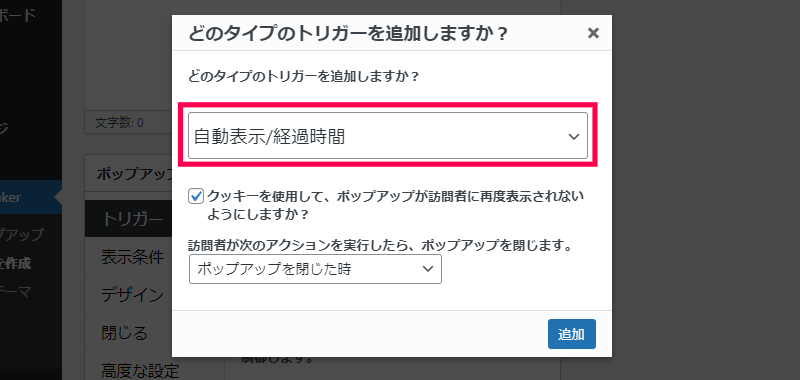
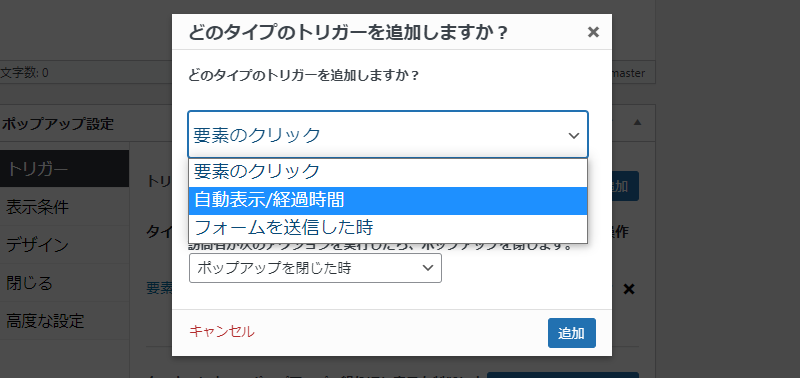
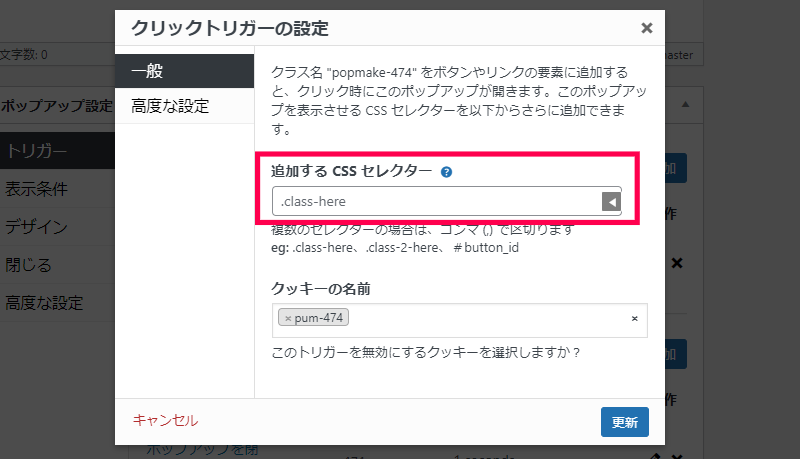
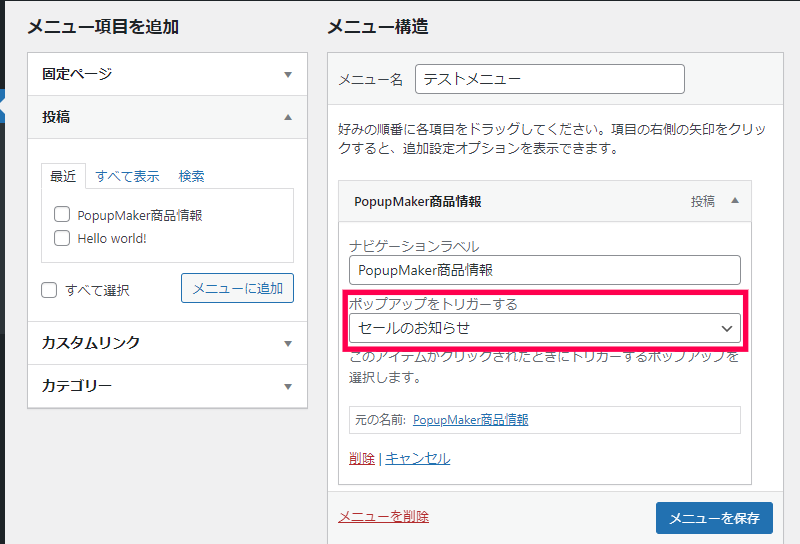
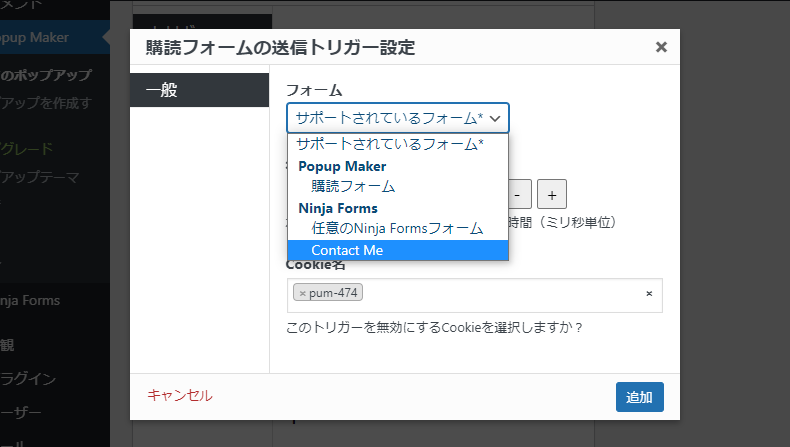
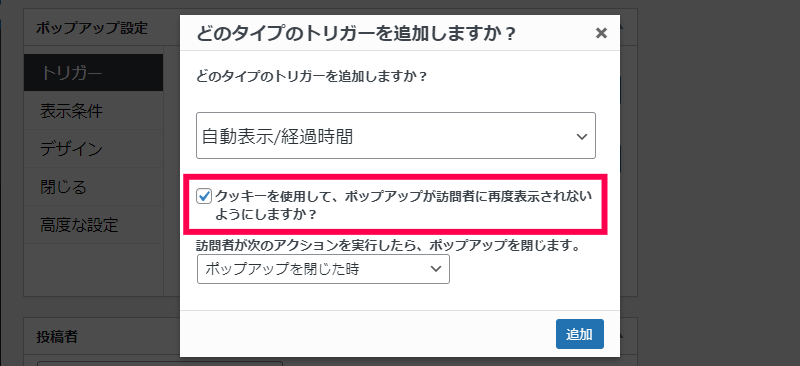
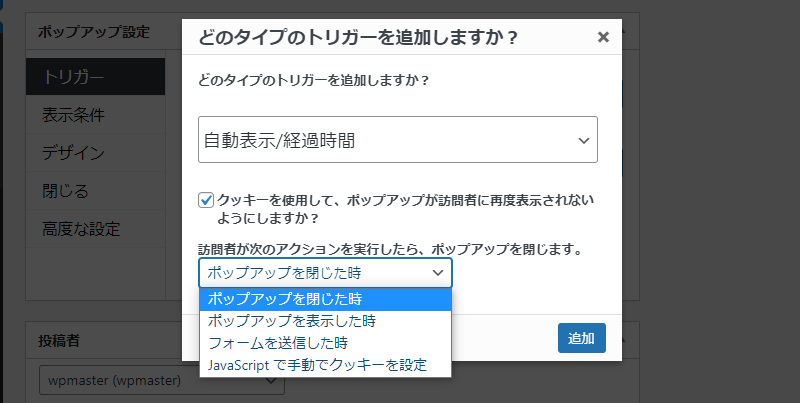
特定の要素をクリック、ページの表示後、フォームの送信時など、ポップアップ画面が表示される条件やタイミングを詳細に設定することで、サイトを閲覧しているユーザーに様々なタイミングで画面を表示させることができます。
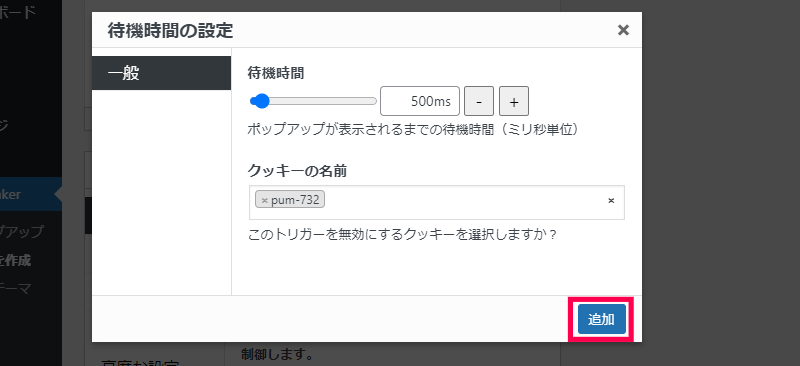
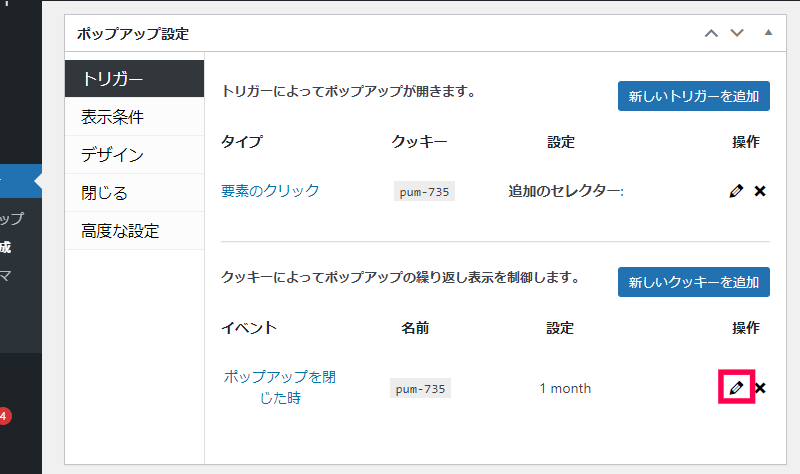
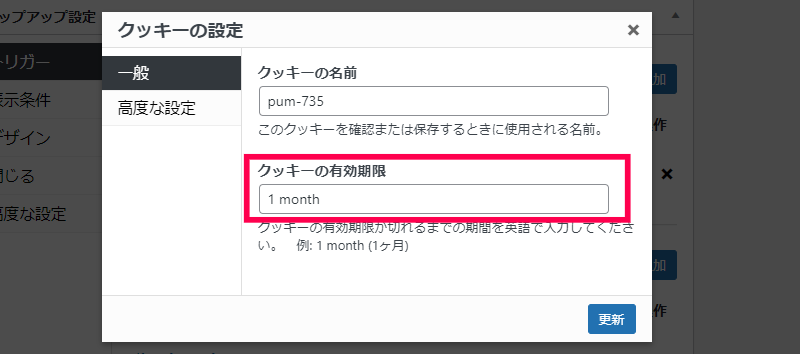
Cookieを利用して画面の再表示を抑制したり、再表示されるまでの時間を設定するなど、ページを閲覧しているユーザーに配慮したポップアップ画面の表示をコントロールすることができます。
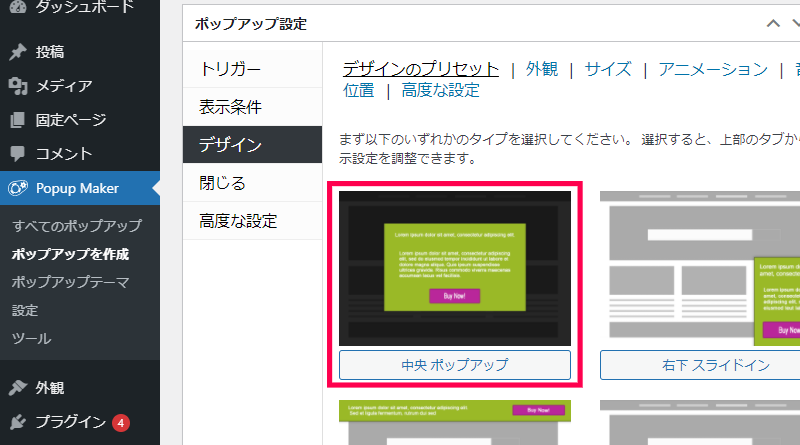
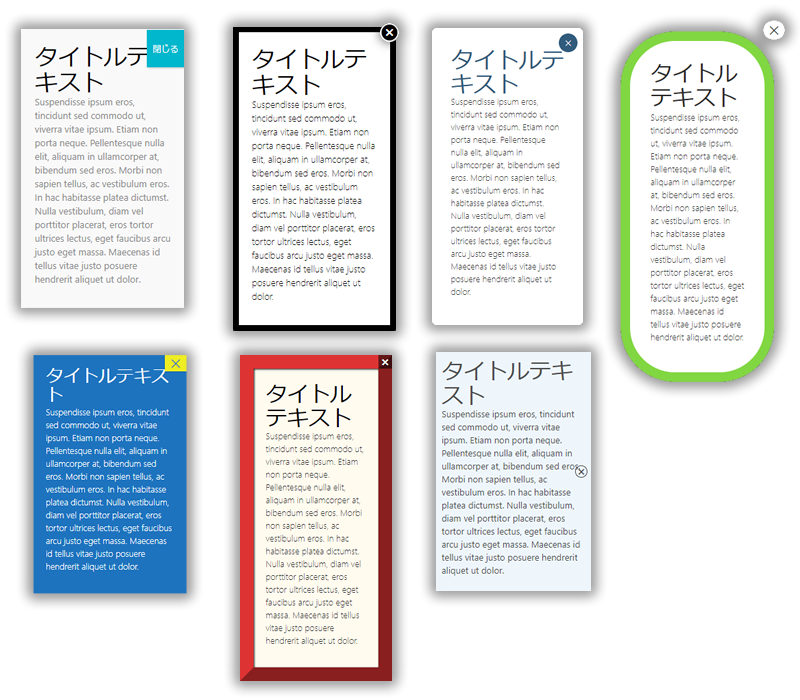
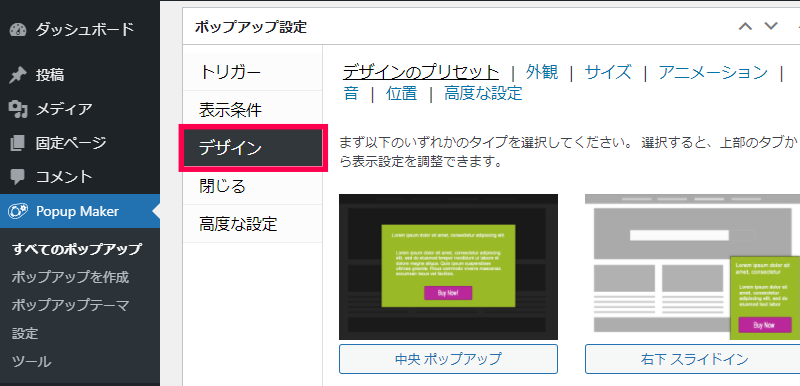
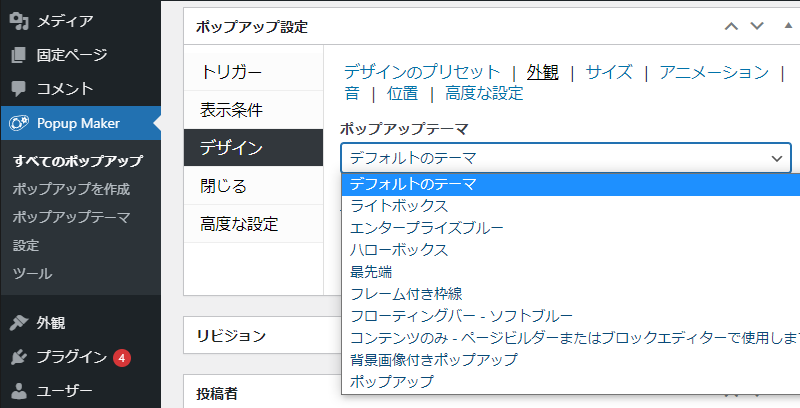
また、ポップアップの表示方法も中央の他にも、右下からスライドしたり、ページ上部への通知など表示スタイルもポップアップの種類によって使い分けることができます。

ポップアップの効果を測定し、さらに改善
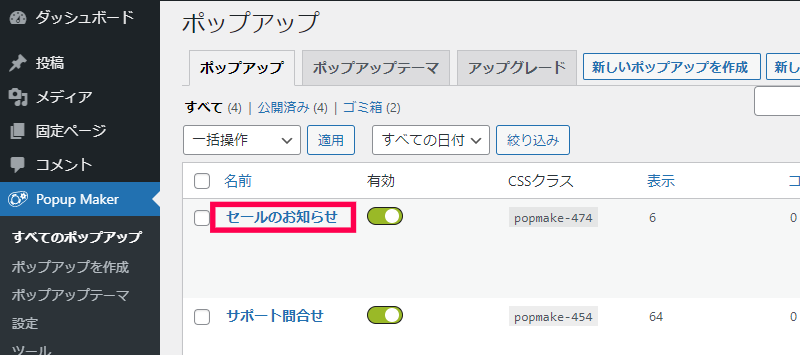
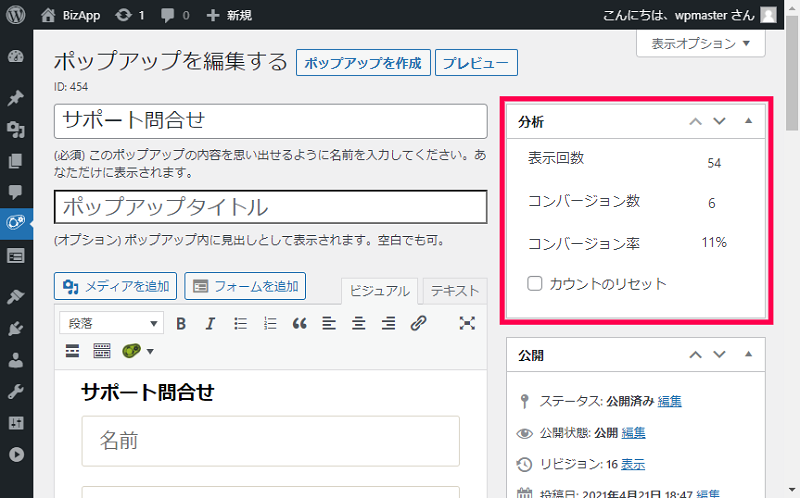
ポップアップ画面の表示数や、画面内のボタンがクリックされた数などを使ってポップアップの稼働率やコンバージョン率などの分析を行うことができます。
画面を表示するタイミングやページへの配置などの改良に繋がるデータを収集することができます。
Popup Maker は、今まで別の画面で用意していた、お問い合わせフォームやメールマガジンの購読フォームなどのコンテンツを表示しているページ内にポップアップさせる機能を手軽に追加できるプラグインです。
ポップアップ表示する内容は、WordPressの記事を書く要領で作成することができ、表示する方法や場所も自由にカスタマイズすることができます。
表示されたポップアップ画面は、後で分析するために表示回数や、クリックされた数などの記録が残ります。