このアドオンを使うと、WordPressのフロントページに「チェックが必要な記事の一覧表」を表示し、 そこから該当記事の確認や修正依頼、承認などの作業に入れます。
画一的なWordPressの管理画面を使うのではなく、制作チームのカラーを反映したフロントページを作成し、そこにワークフローのウィジェットを設定したり、周知事項を掲示するホームページとすれば、チームとしての一体感を生み出せるでしょう。
作業のしやすさ 設置したページの「リライト」を行う際に、現在のページのコピーを作成し、編集できるモードに遷移するボタンを設置します。
サイト上にタスクの一覧を表示
タスク管理 を使うと、WordPressの管理画面からではなく、WordPressのフロントページから担当記事の状況確認が行えるようになります。
WordPress の管理画面は前時代的で事務的な画面のため、メディアを制作するクリエイティブ人材にとってはとっつきにくさがあります。
カスタマイズ可能なフロントページに、シンプルなタスク一覧表を置けば、ストレスなく次の作業に移ってもらえるでしょう。
タスク管理 の使い方
サイト上(フロントエンド)にタスク一覧や編集ボタンを表示させる方法
このアドオンは、フロントページにワークフローの受信ボックスを表示できるほか、制作サイトの各ページに編集ボタンを設置します。
編集ボタンから記事の編集ページに直接移動できるため、テキストばかりのWordPressの管理画面から行くのと違って、似たような記事を誤って編集することも防げるでしょう。
タスク管理 は、上記の機能のそれぞれに対応する2つのショートコードを備えています。
- ワークフローの受信ボックス:[ow_workflow_inbox]
- 記事の編集ボタンの設置:[ow_make_revision_link]
ここでは、この2つのショートコードの設置の流れと、フロントエンドページに表示される具体的なオブジェクトについて見ていきます。
ショートコードの設置方法
- ショートコードのブロックを設置
[+] アイコン> [ウィジェット] > [ショートコード] から、ショートコードを入れるブロックを設置します。
に表示させる).png)
- ショートコードを入力
に表示させる).png)
任意の箇所にショートコードのブロックを設置し、ショートコードを入力します。
各パーツの設置イメージ
-
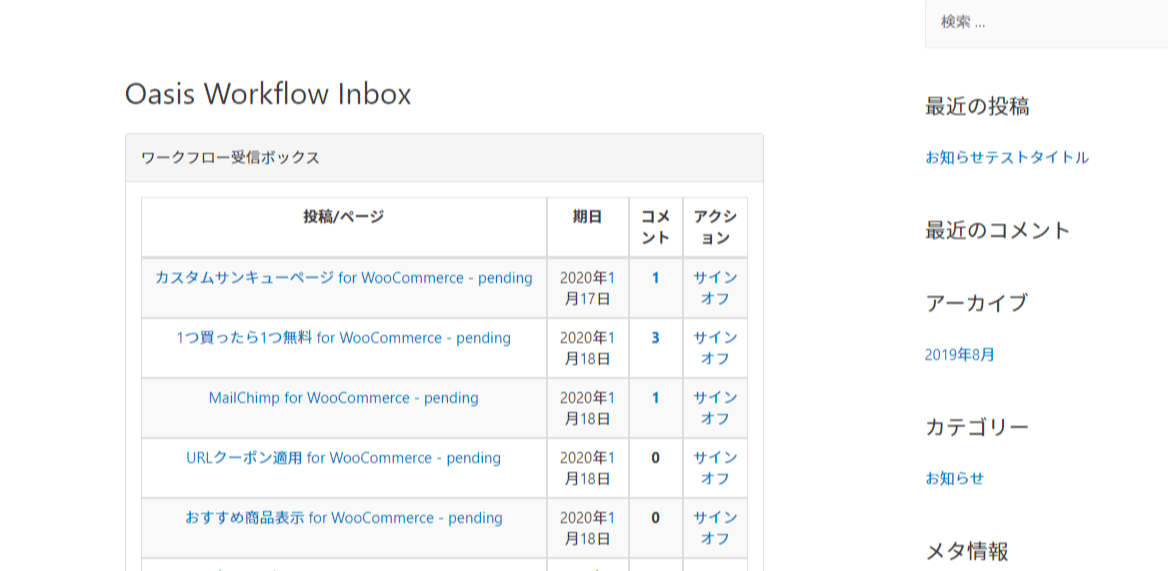
- Oasis Workflowのワークフローの受信ボックス
に表示させる).png)
- ページの編集ボタン
.png)
フロントエンド上での操作
サイトのページ(フロントエンド)に表示された各パーツの操作方法を説明します。
ワークフローの受信ボックスでは、タスクの確認のほか、各ステップにおける手続きも行えます。
また。サイトのページに設置した [改訂する] ボタンからリビジョン(コピー)を作成し、現在公開中のコンテンツを非公開にしなくても編集作業が行えます。
レビュー、承認、修正依頼を出す
- ワークフロー受信ボックスのアクションのリンクをクリック
ワークフロー受信ボックスで、手続きを進めたいコンテンツの行にあるアクションの列のリンクをクリックします。
.png)
- 段階に応じた手続きを実施
ワークフローの手続き画面で各項目を必要に応じて入力し、最後に右下のボタンをクリックします。
.png)
これにより、担当者にタスクを割り当てたり、修正依頼を出したり、レビュー完了のステータスにすることができます。
リビジョンの作成
- ボタン操作により編集画面に遷移
.png)
サイトのページの [改訂する] ボタン押下で、ページのコピーが自動作成され、編集画面に遷移します。
- 編集画面の表示イメージ
.png)
編集画面のサンプルイメージは上のようになります。
タスク管理 を利用して、フロントページやサイトの各ページ(フロントエンド)に、ワークフローの受信ボックスやコンテンツ編集画面に移動できるボタンを設置できます。
フロントページのワークフロー受信ボックスで対応が必要なタスクを一覧できるだけなく、一覧表のアクションの列のリンクから手続きも行えます。
また、サイトページに設置した [改訂する] ボタンからリビジョンを作成し、該当のページを閉鎖しなくても編集作業が行えるから、サイト訪問者に迷惑をかけずに済みます。


に表示させる).png)
に表示させる).png)
に表示させる).png)
.png)
.png)
.png)
.png)
レビュー
レビューはまだありません。