マルチステップフォームを使用することで、長い入力フォームを複数に分割できます。
フォームが長く、入力する時間がかかるとフォーム離脱率が高まる可能性があります。
複雑なフォームをシンプルにしてくれるプラグインです。

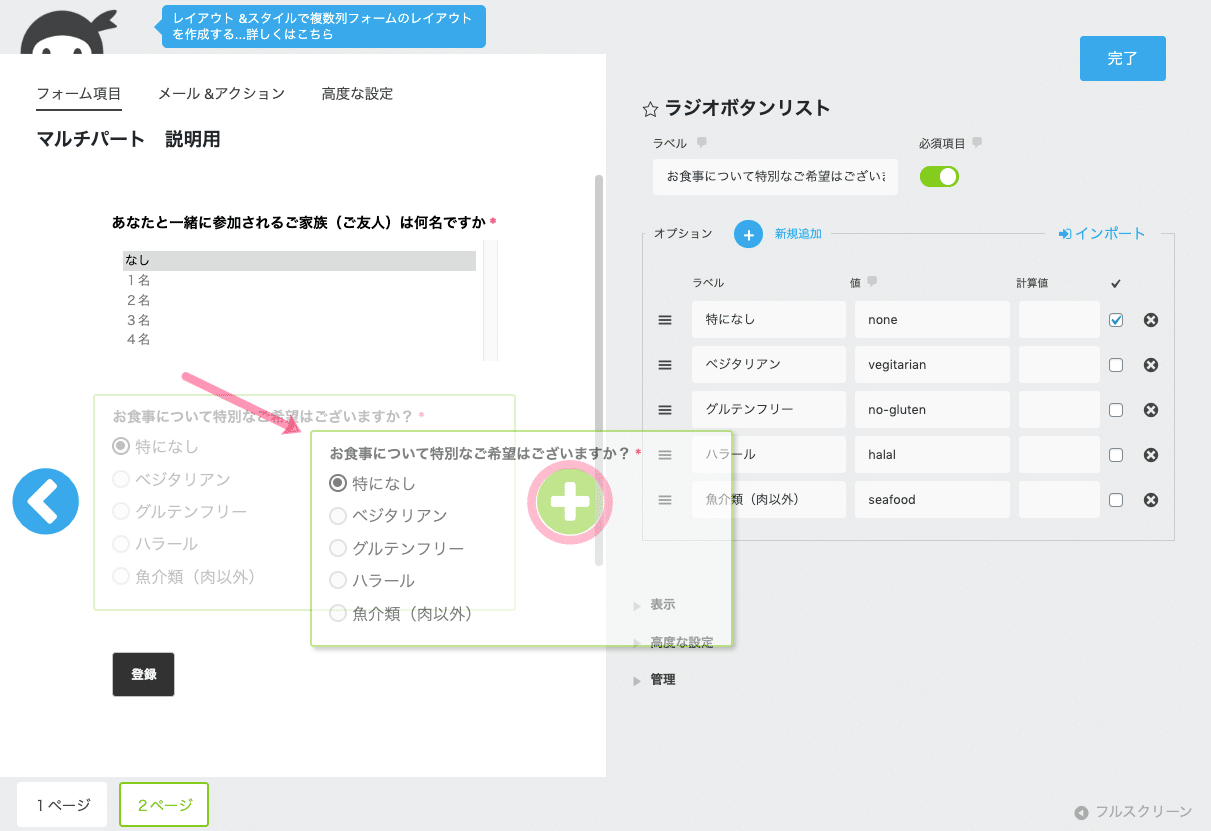
マルチステップフォームの作成
長いフォームを複数のフォームに分割するには、マウスを数回クリックすることで作成できます。
ドラッグ & ドロップで直感的に操作できます。

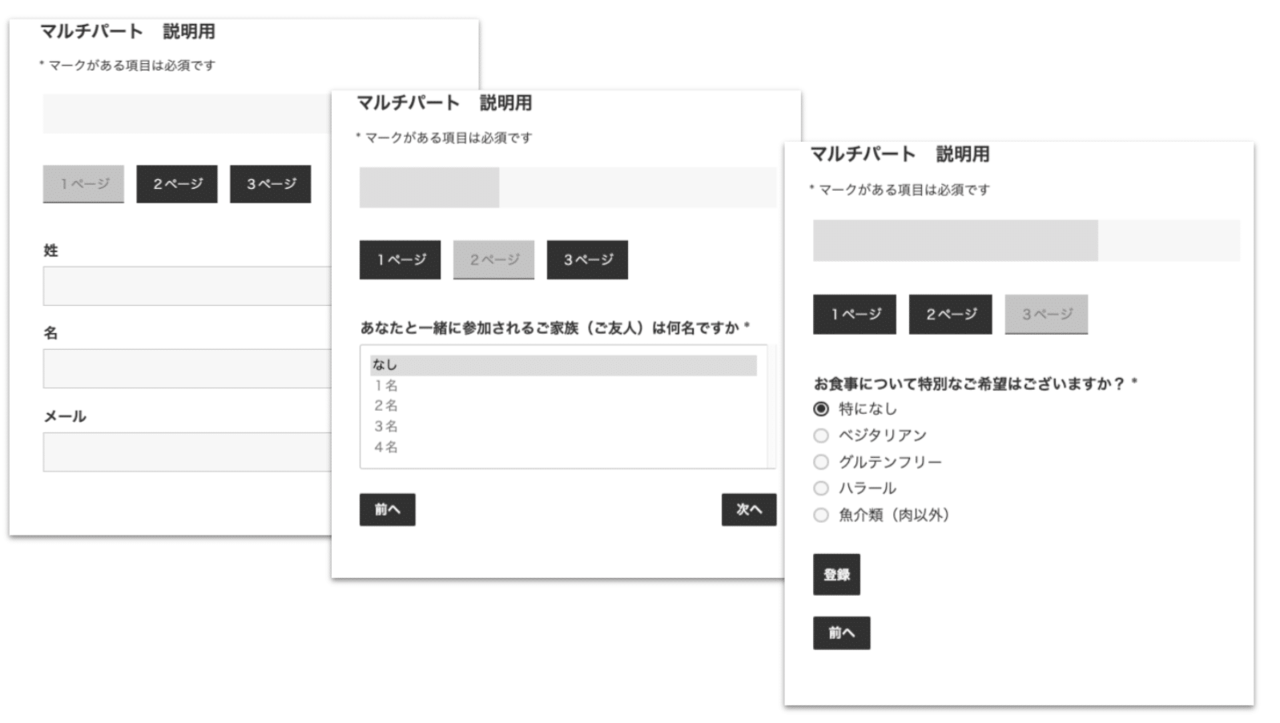
マルチステップフォームのカスタマイズ
マルチステップフォーム は、ページ間を移動する機能とページナビ機能がついています。
- 各ページにタイトルを表示できます
- フォーム上にパンくずリストを表示して、ページ間を移動できます
- 入力フォームの進行状況バーを追加できます
- ドラッグ & ドロップでページ全体を並べ替えることができます
- 「前へ」「次へ」のボタンをカスタマイズできます
必要な時に必要なページを表示
マルチステップフォーム を活用することで、ユーザーがフォームで入力した内容に合わせて
ページを表示、または非表示にできます。



.png)
.png)
.png) ステップが追加されると、ステップごとに画面下にタブが作成されます。
ステップが追加されると、ステップごとに画面下にタブが作成されます。















レビュー
レビューはまだありません。