フォームデザイン を使用することで、フォームをカスタマイズできます。
サイト全体のコンバージョン率を向上させる上でフォームの改善は重要です。
小さな変更や多くのオプションを追加したい時は CSS の知識が必要です。
このプラグインは CSS の知識を必要とせずフォームをカスタマイズできます。

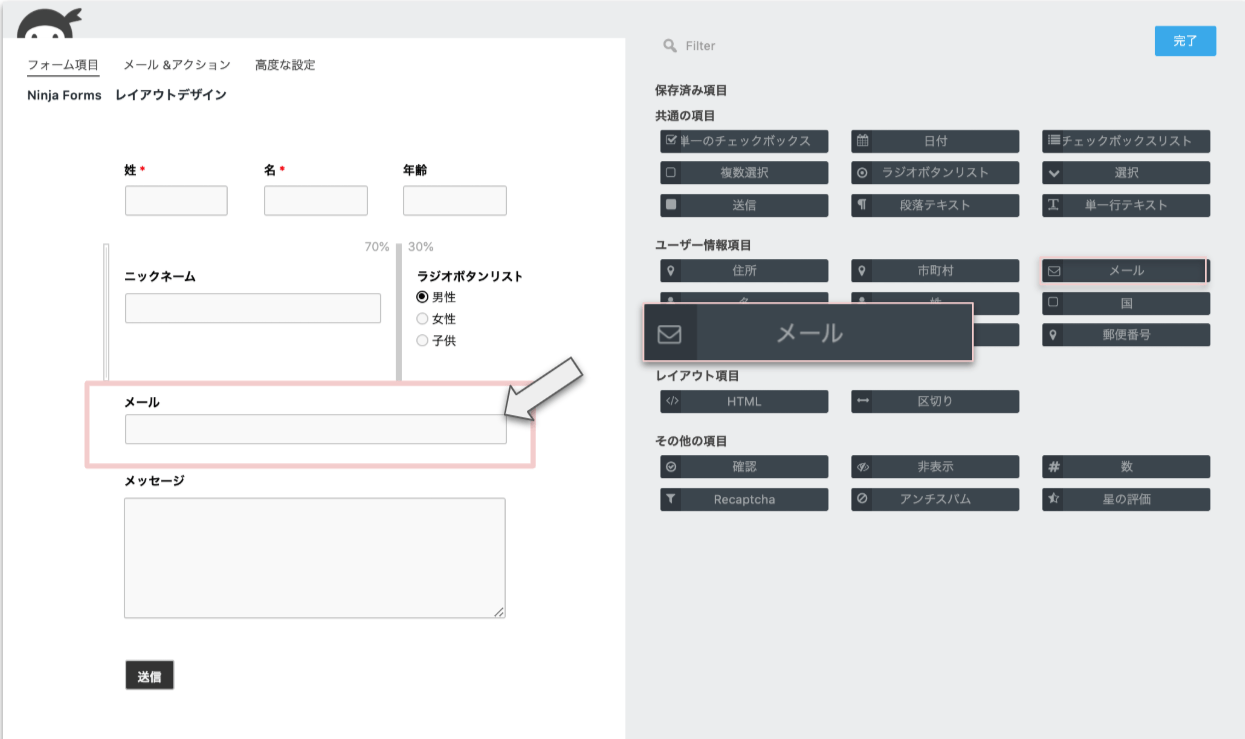
フォームレイアウトを変更
入力項目を複数行にする場合、ドラッグ & ドロップするだけで変更できます。
また、列と入力項目の幅はドラッグで調整ができます。
フォーム全体のレイアウトも整理できるので、訪問者に最適なレイアウトを作成しましょう。

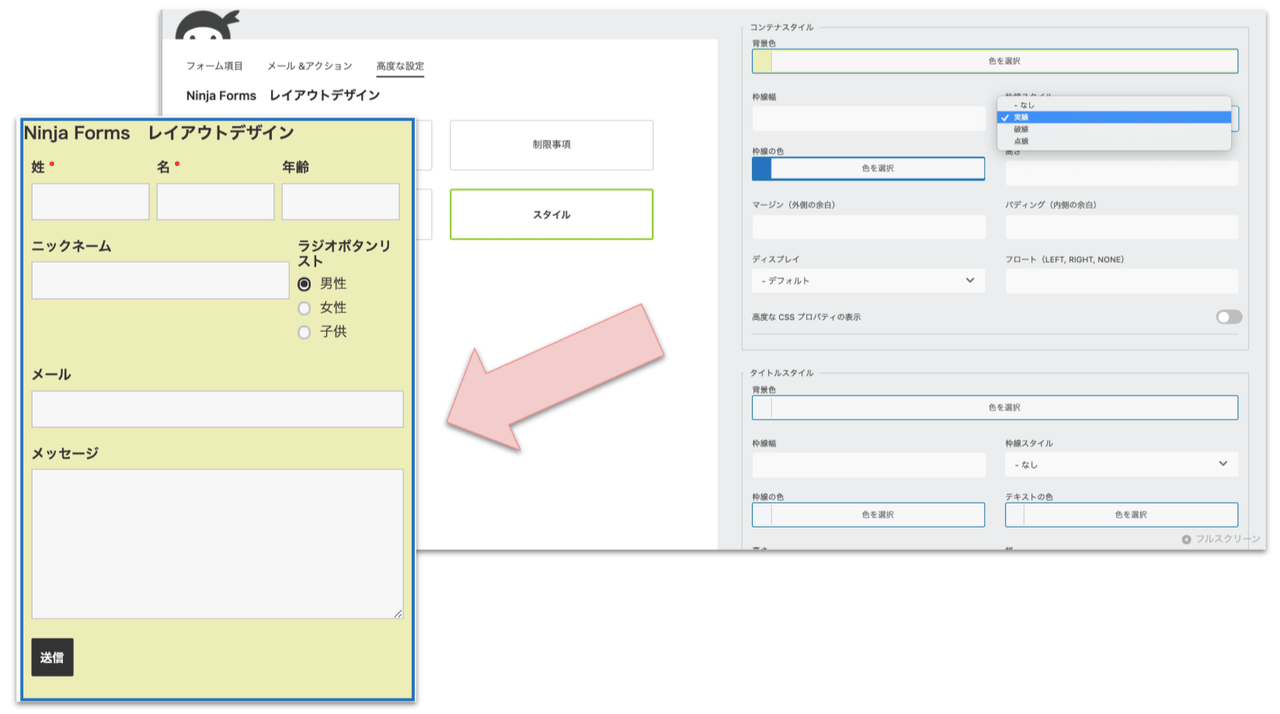
フォームスタイルをカスタマイズ
「レイアウト」と「スタイル設定」を使用すると、フォームの外観を変更できます。
各項目の設定画面を開くだけで項目スタイルを個別に設定できます。
- フォームに要素やラベルの追加
- デフォルトのスタイルを要素に追加、要素タイプ、フォーム、項目ごとにスタイルの設定
- カレンダー表示、フォーム入力完了メッセージ、偶数行の項目と奇数行の項目などのスタイルの設定
- フォーム入力の成功、失敗メッセージの追加
- フォームスタイルのインポートとエクスポート
レイアウトとスタイル設定を特におすすめしたい人
フォームに小さな変更を加えたいけど、CSS をほとんど知らない、またはフォームに多くのオプションや細かい制御を必要とする人におすすめです。





















レビュー
レビューはまだありません。