ソーシャルログイン・登録 プラグインを使用すると、Facebook、Google、Twitter などにワンクリックで登録およびログインができるようになります。
ソーシャルログインとは、ユーザーが使い慣れた既存の SNSアカウントを利用して、Webサイトやサービスにログインできる機能です。
導入することで、情報入力する手間が省けるというメリットがあります。
3つの人気 SNS に対応
Nextend Social Loginを使用すると、訪問者は最も人気のある Facebook、Google、Twitter のアカウントでログインできます。
ワンクリックでログイン
Facebook、Google、Twitter を介してワンクリックで登録とログインができます。
また、プロフィールをアカウントに簡単に接続でき、プロフィール写真をアバターとして表示できます。
カスタマイズ可能
サイトに合わせてデザインを変更できます。
ログインウィジェットとショートコードの設置も可能です。
ソーシャルログイン・登録 の使い方
プロバイダー(SNS)の設定
プロバイダーとは、ユーザーがあなたのサイトにログインするために利用するソーシャルメディアです。
Facebook、Google、Twitterのアカウントを使用してログインできるようにするために、まずはそれぞれのプロバイダーを設定します。
それではまずは ソーシャルログイン・登録 の設定画面にアクセスします。
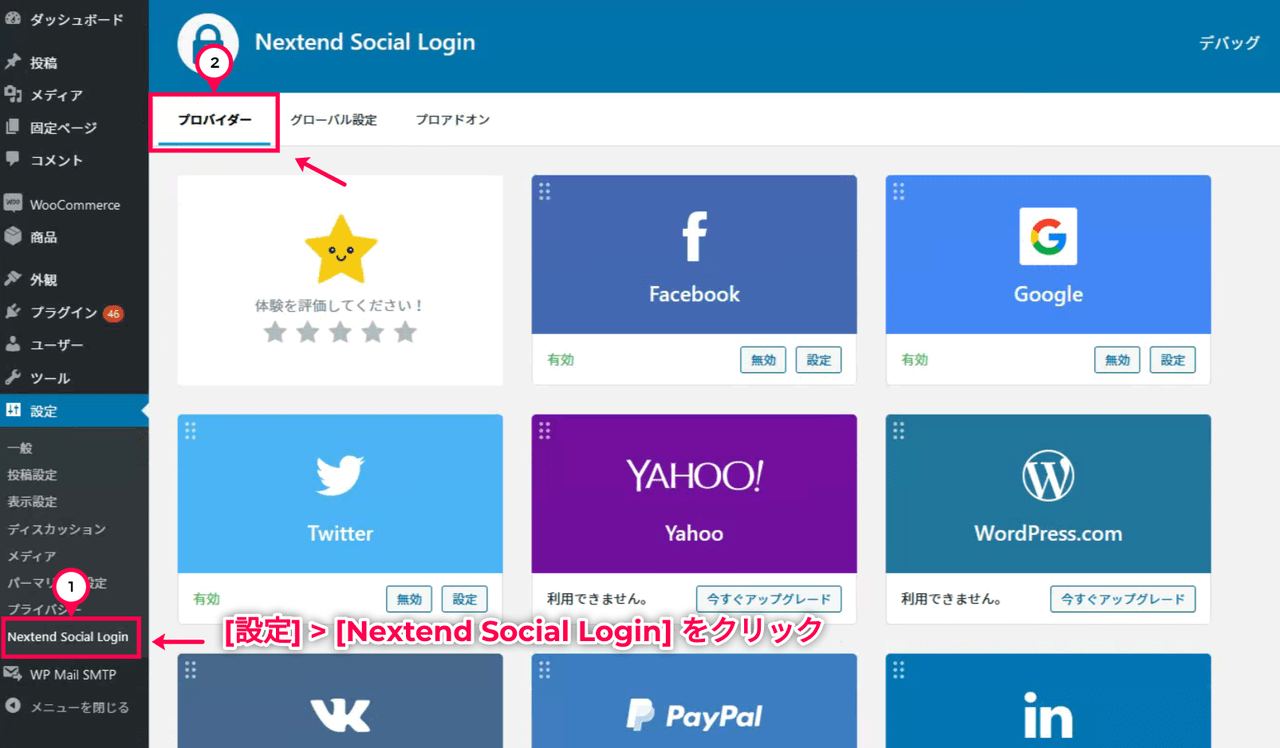
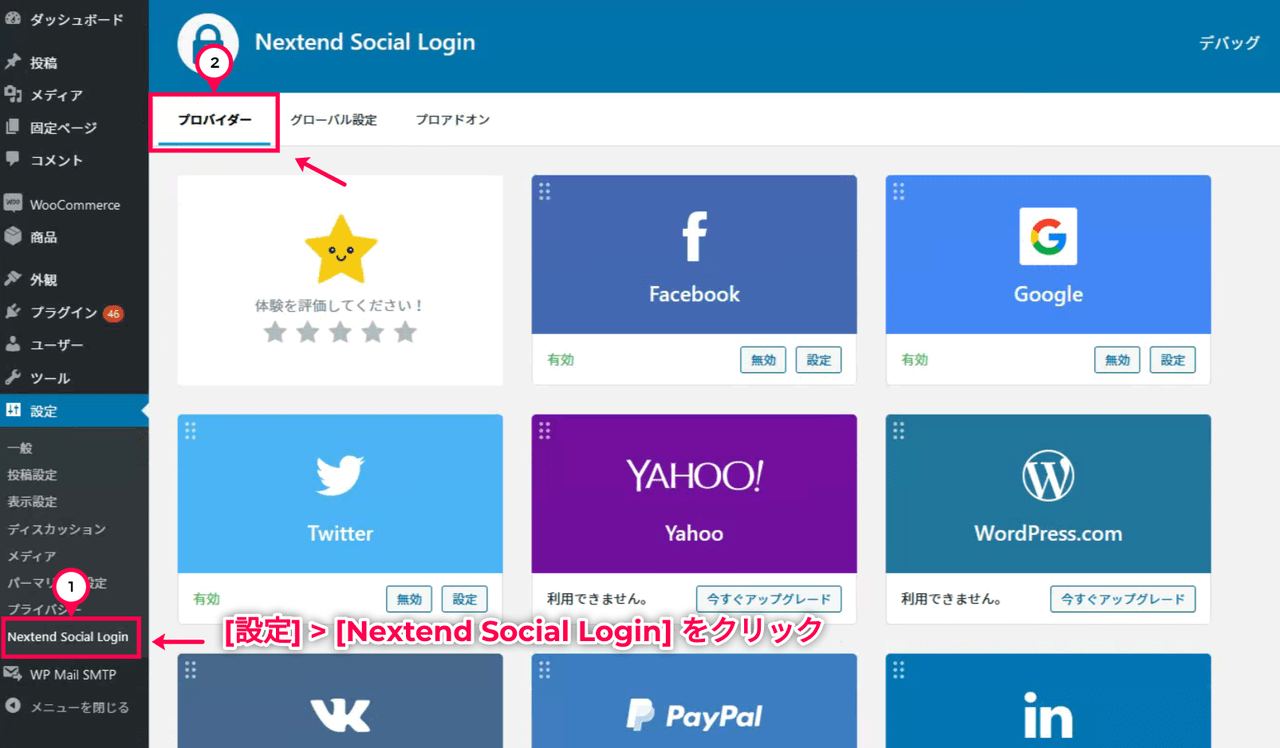
サイドバーの [設定] > [ソーシャルログイン・登録] をクリックします。
そうすると、「プロバイダー」というタブが選択された状態で、SNSの一覧が表示された画面にきます。
ここから、各種SNSのアカウントの設定を行います。

Facebook
それではまずは、Facebookアカウントでログインできるように設定していきましょう。
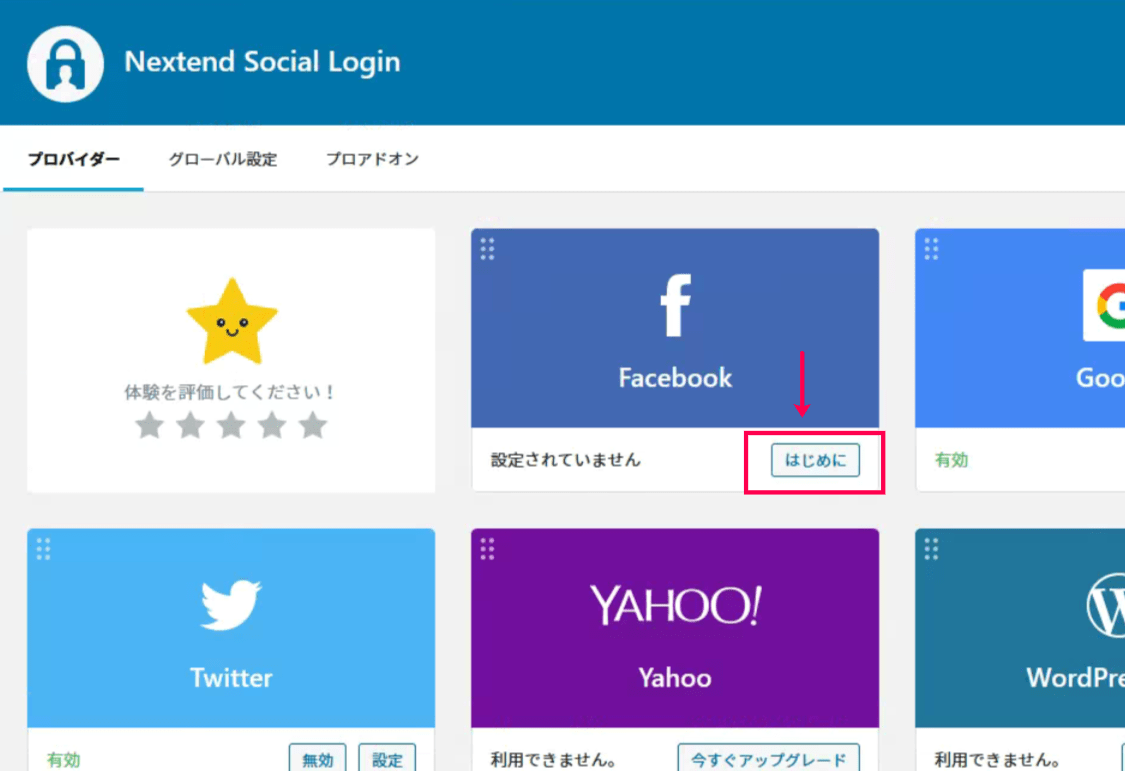
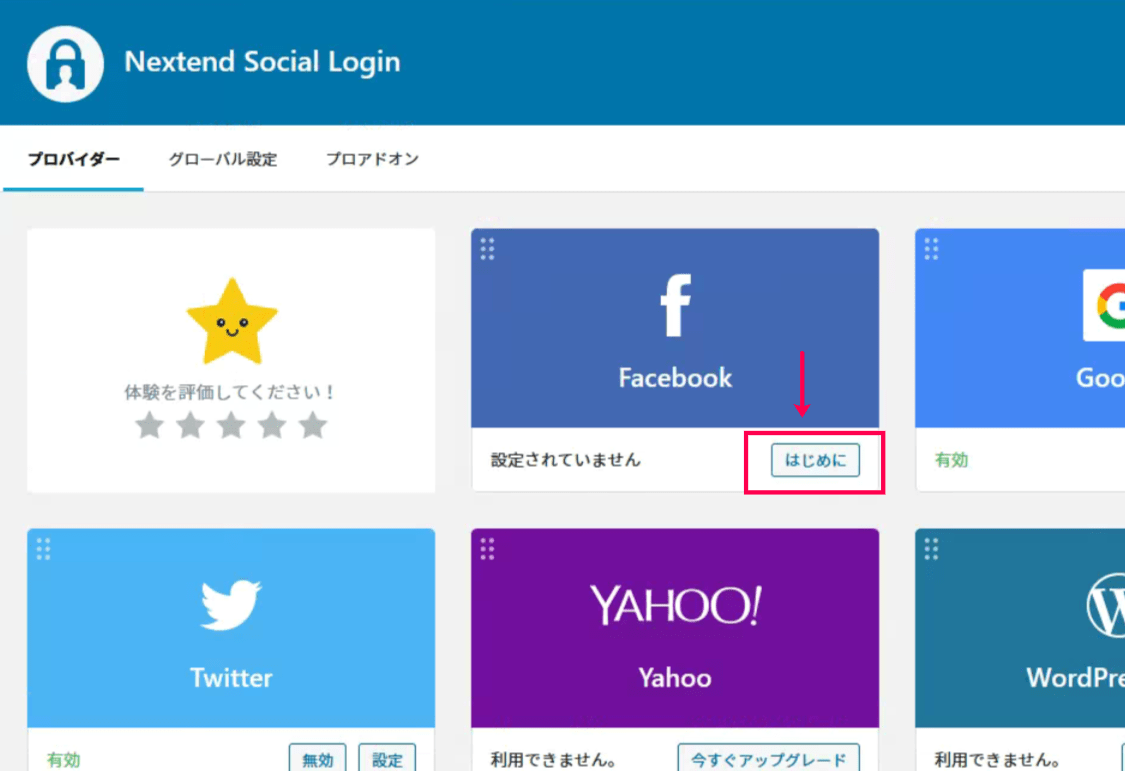
- 一覧から、Facebook の [はじめに] と書いてあるボタンをクリックします。

- Facebookログインを有効にするためには、「Facebookアプリ」が必要となります。
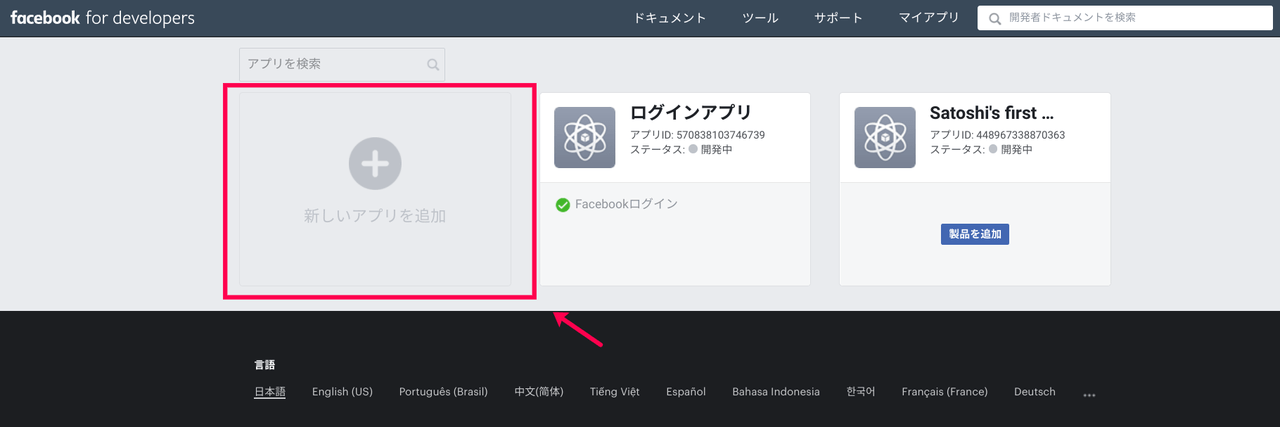
Facebookアプリを次のURLにアクセスし、Facebookにログインしてアプリを作成します。
https://developers.facebook.com/apps/

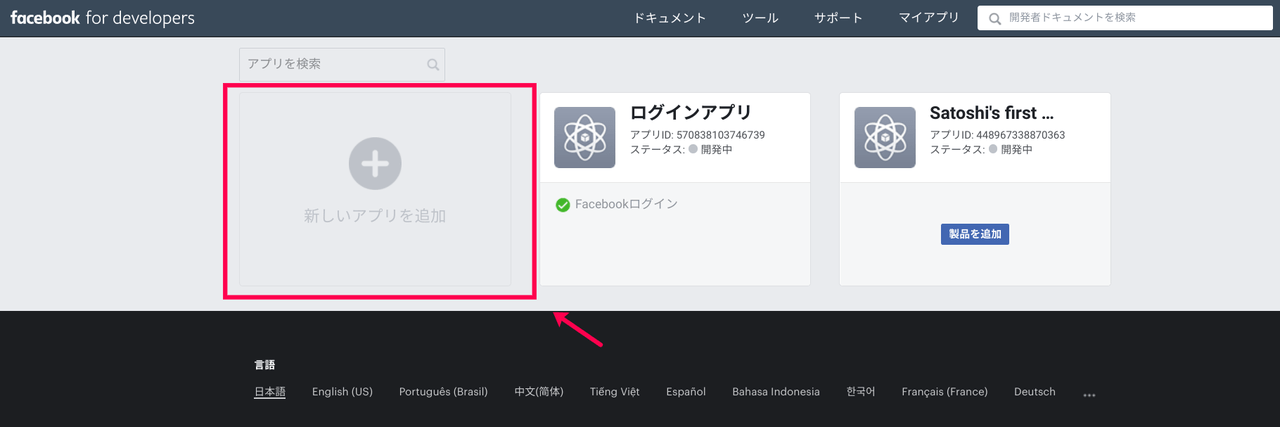
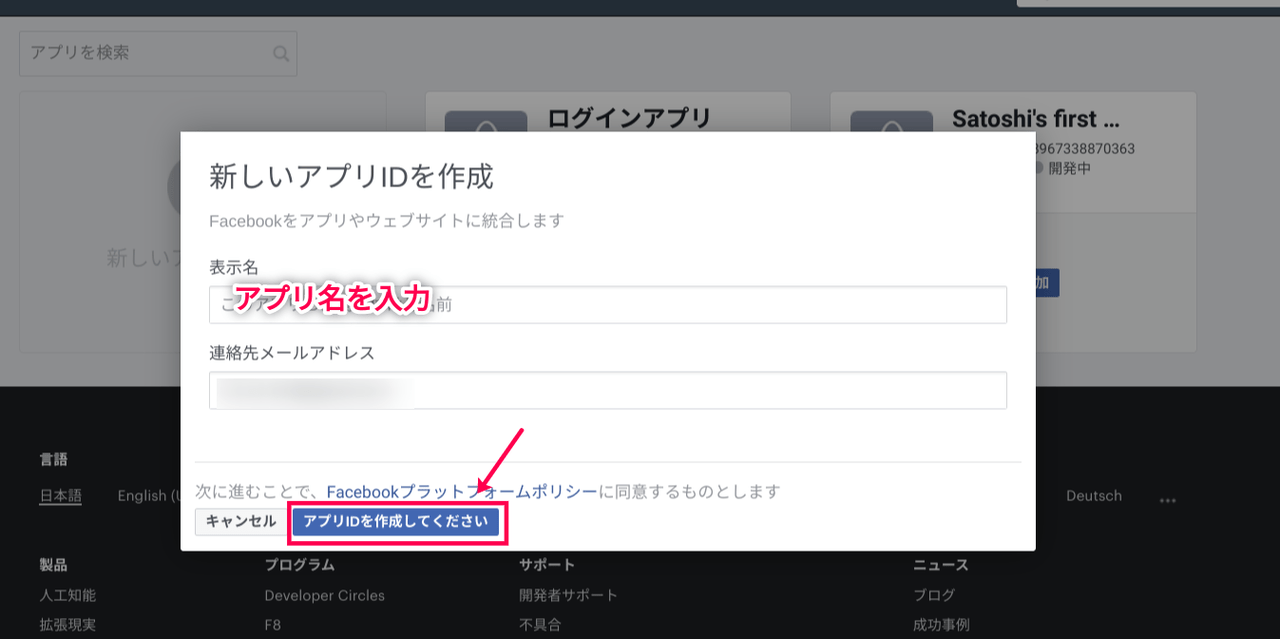
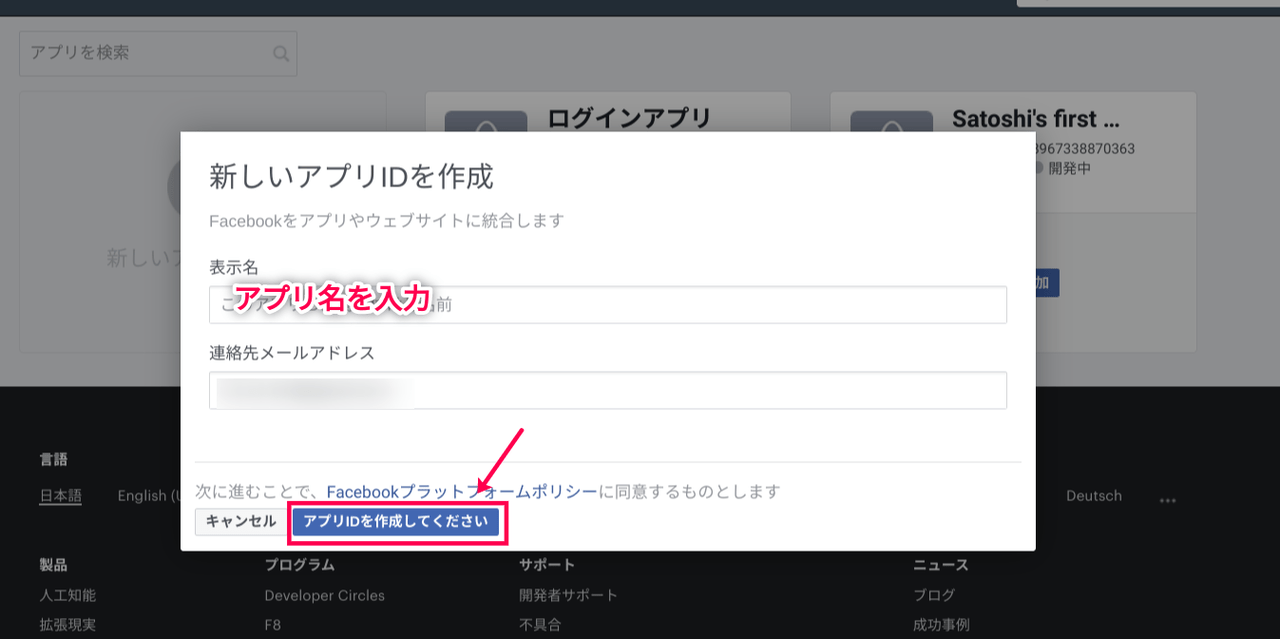
- [新しいアプリを追加] し、アプリに名前をつけ、[アプリIDを作成してください] をクリック

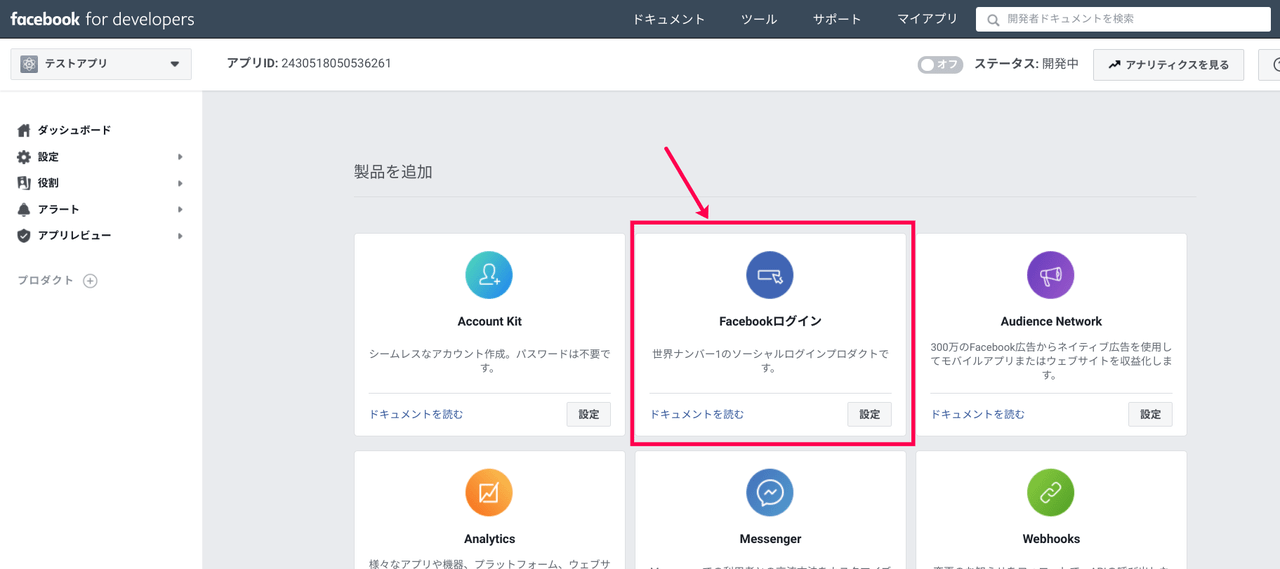
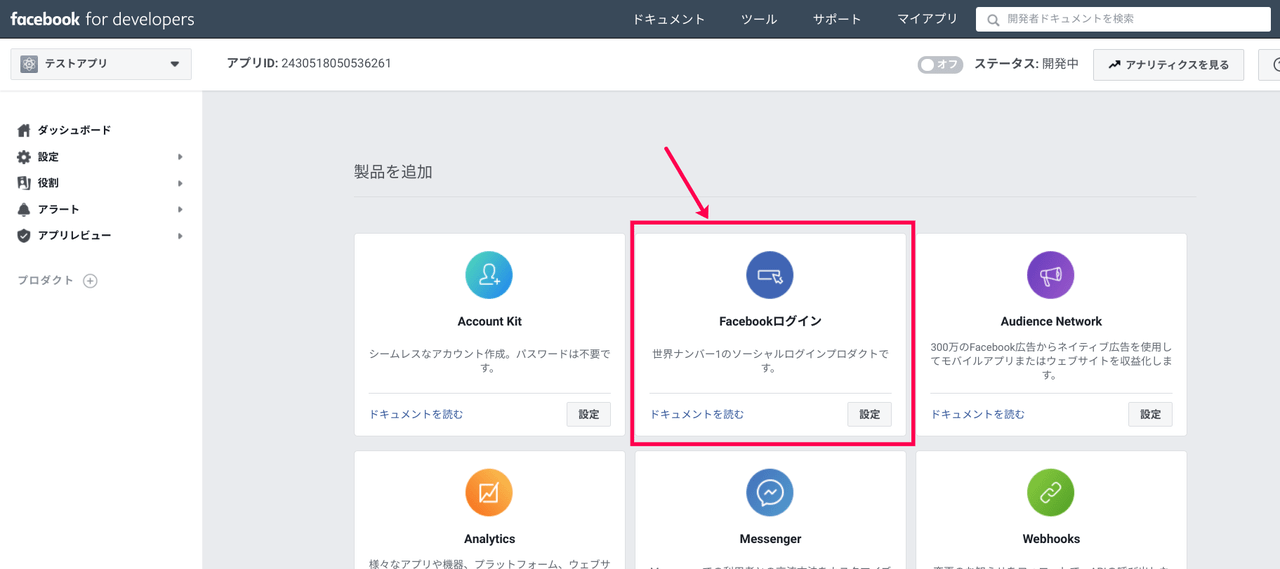
- 製品の追加で、[Facebookログイン] の [設定] をクリック

- 「ウェブ」を選択し、[サイトURL] にWordPressのURLを入力し、[Save] をクリック。
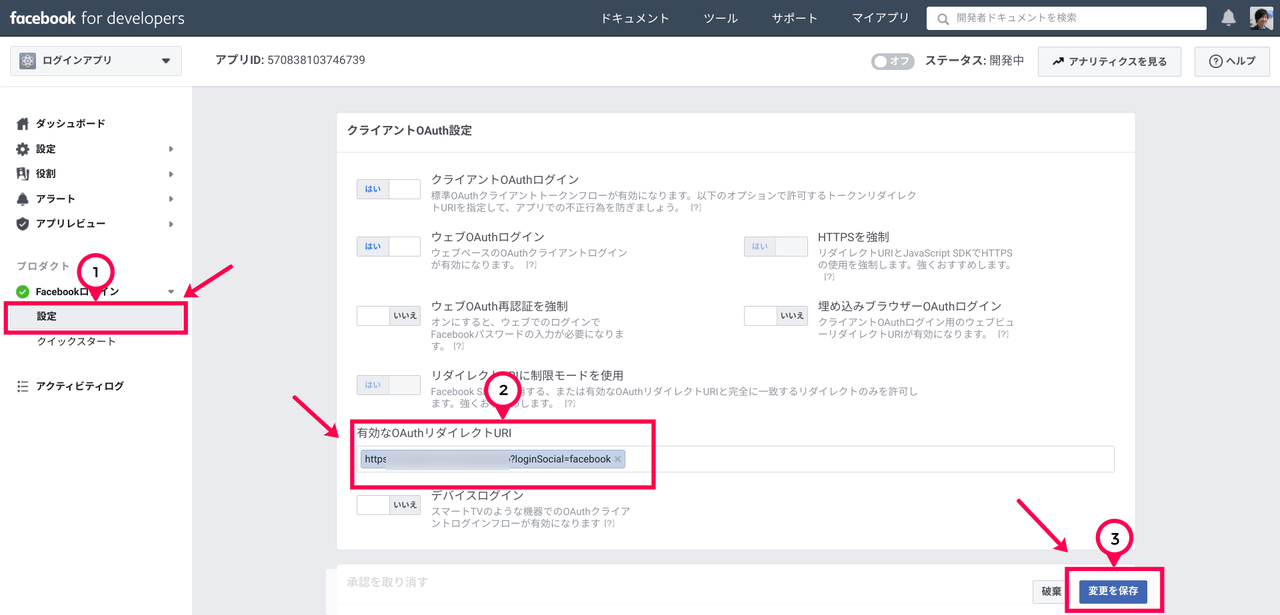
- 次に「有効なOAuthリダイレクトURI」を設定します。
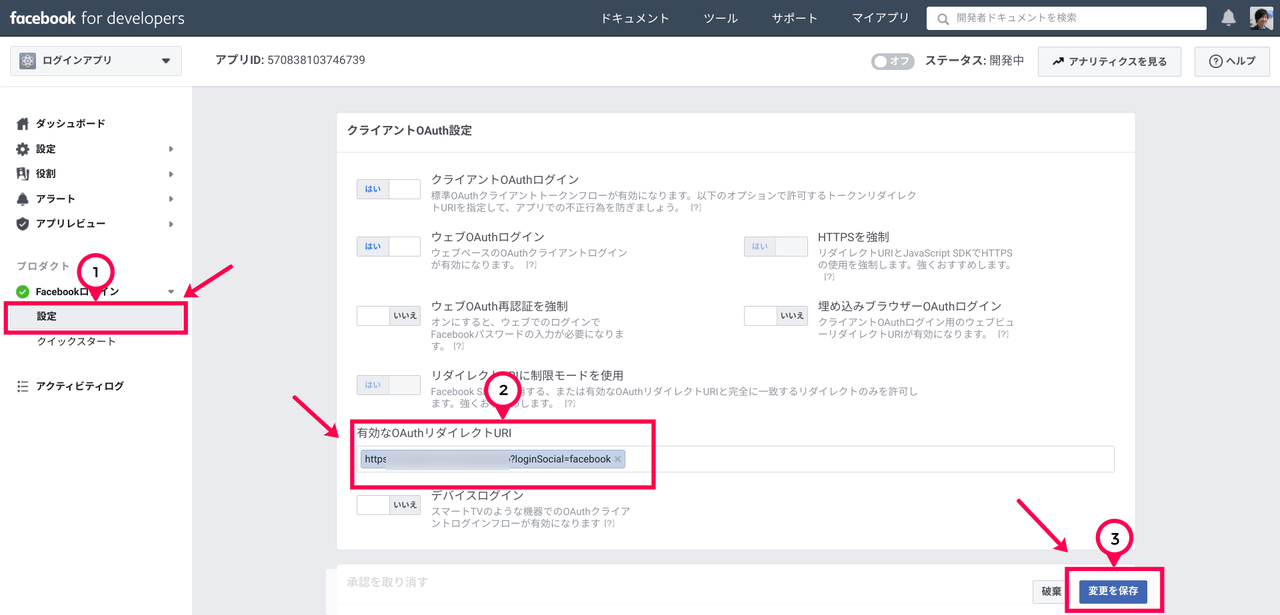
- サイドメニューの [Facebookログイン] > [設定] をクリック
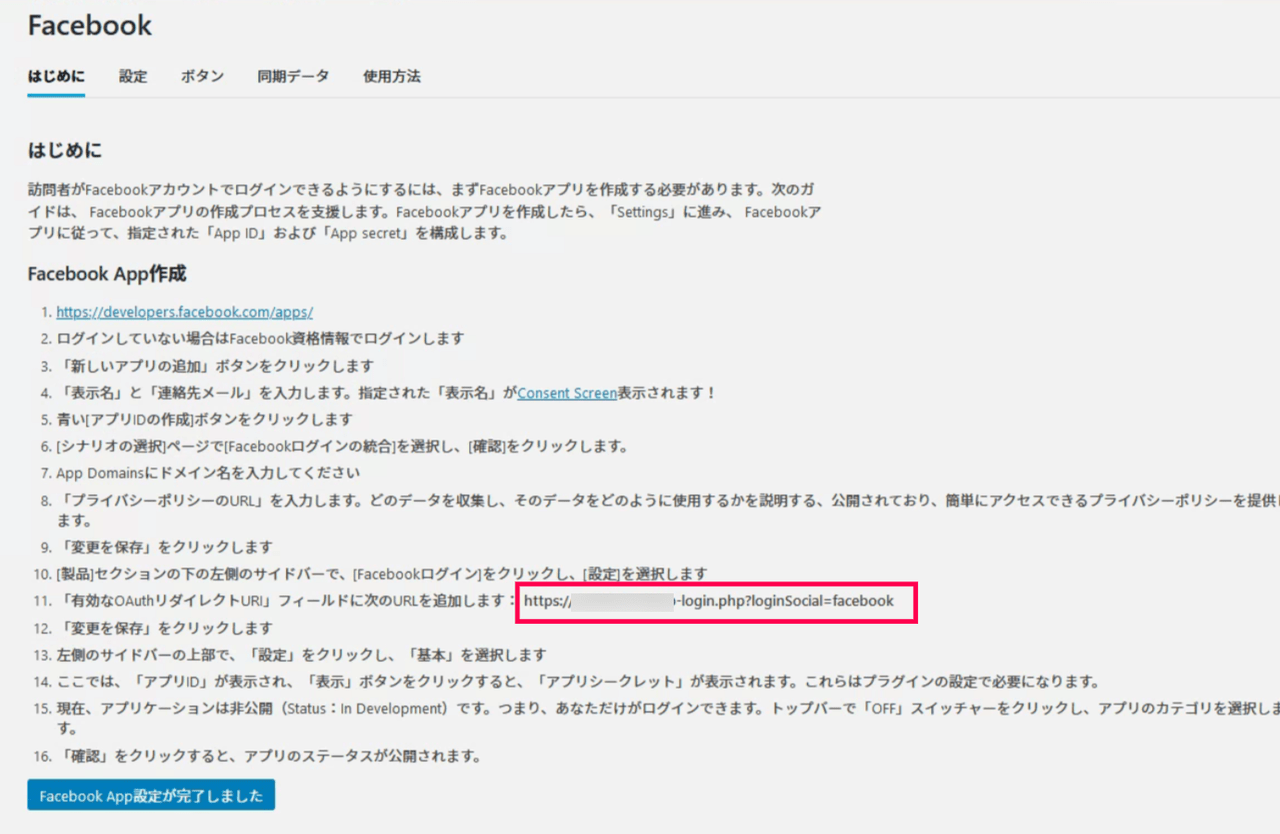
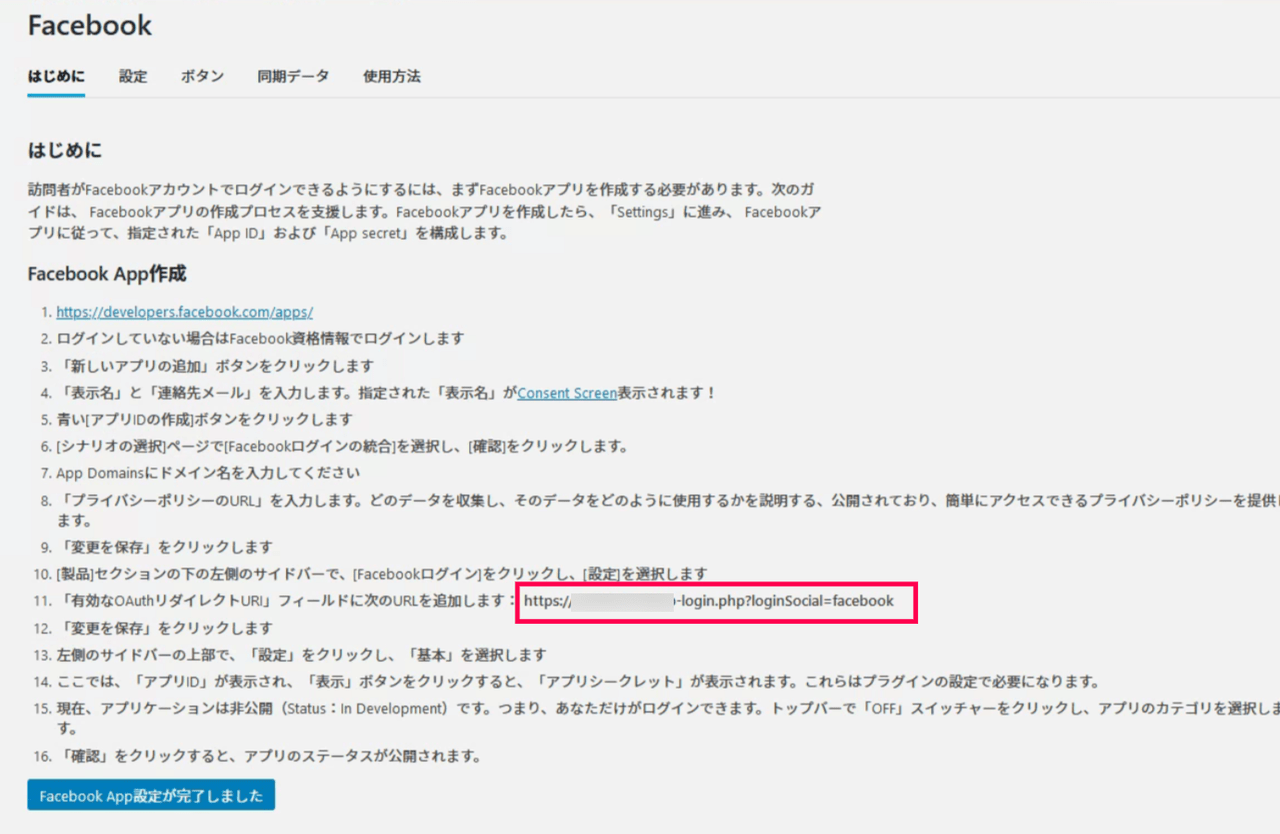
- 設定する内容は、WordPress の ソーシャルログイン・登録 のFacebook「はじめに」のページに記載されています。
※ 下記画像を参照ください。

- Facebook for developers の画面で「有効なOAuthリダイレクトURI」を入力し、[変更を保存] をクリックします。

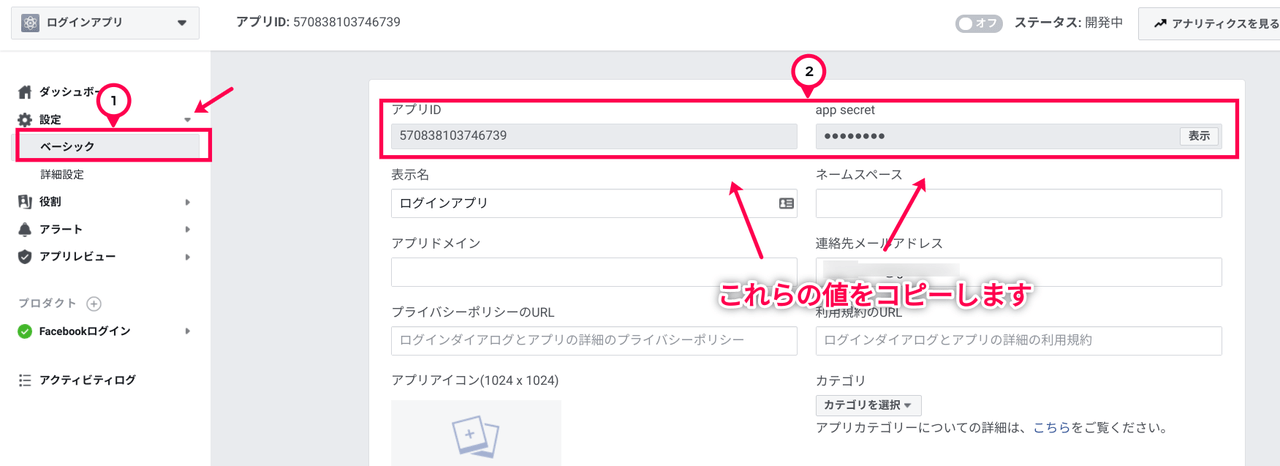
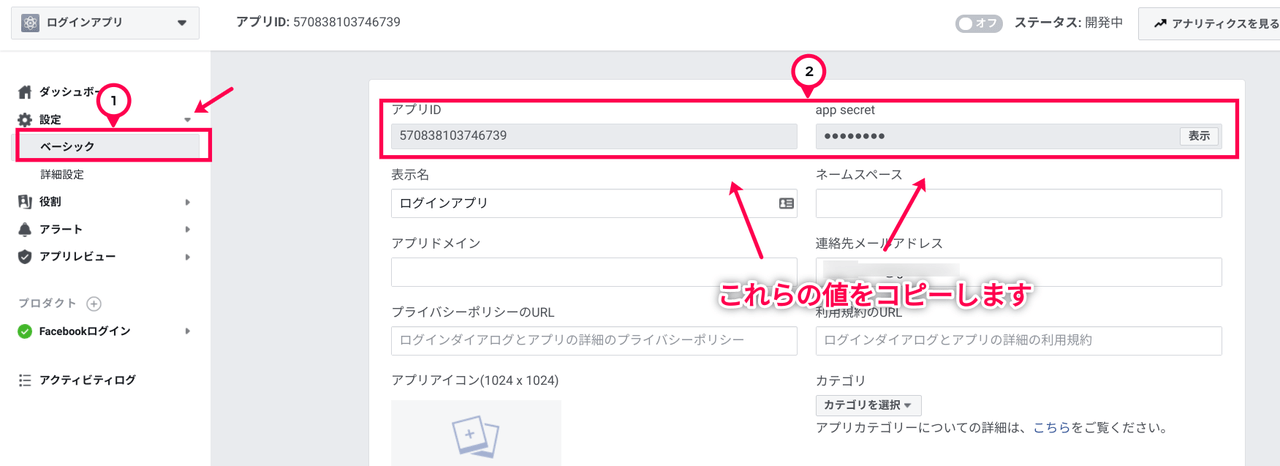
- 次にFacebookアプリの「アプリID」と「app secret」をWordPressに設定します。
Facebookアプリの管理画面で、歯車マーク付きの [設定] > [ベーシック] をクリックして、アプリIDが書いてあるページにアクセスし、値をコピーします。

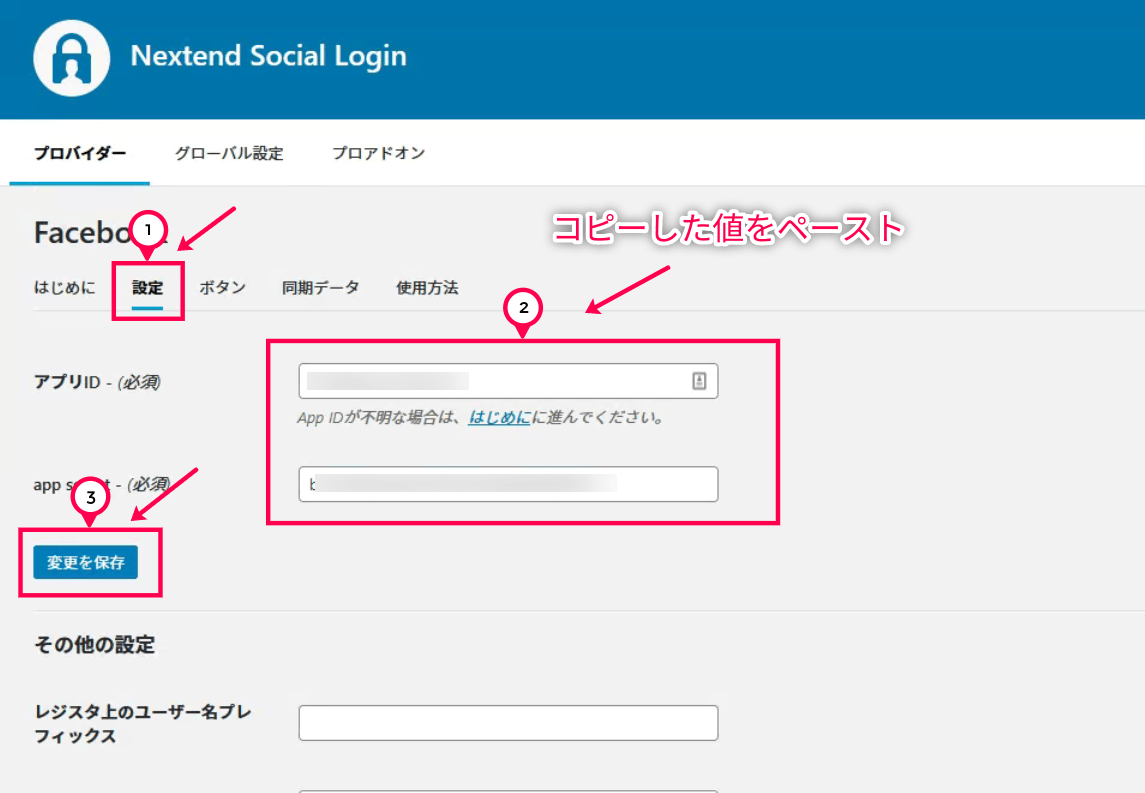
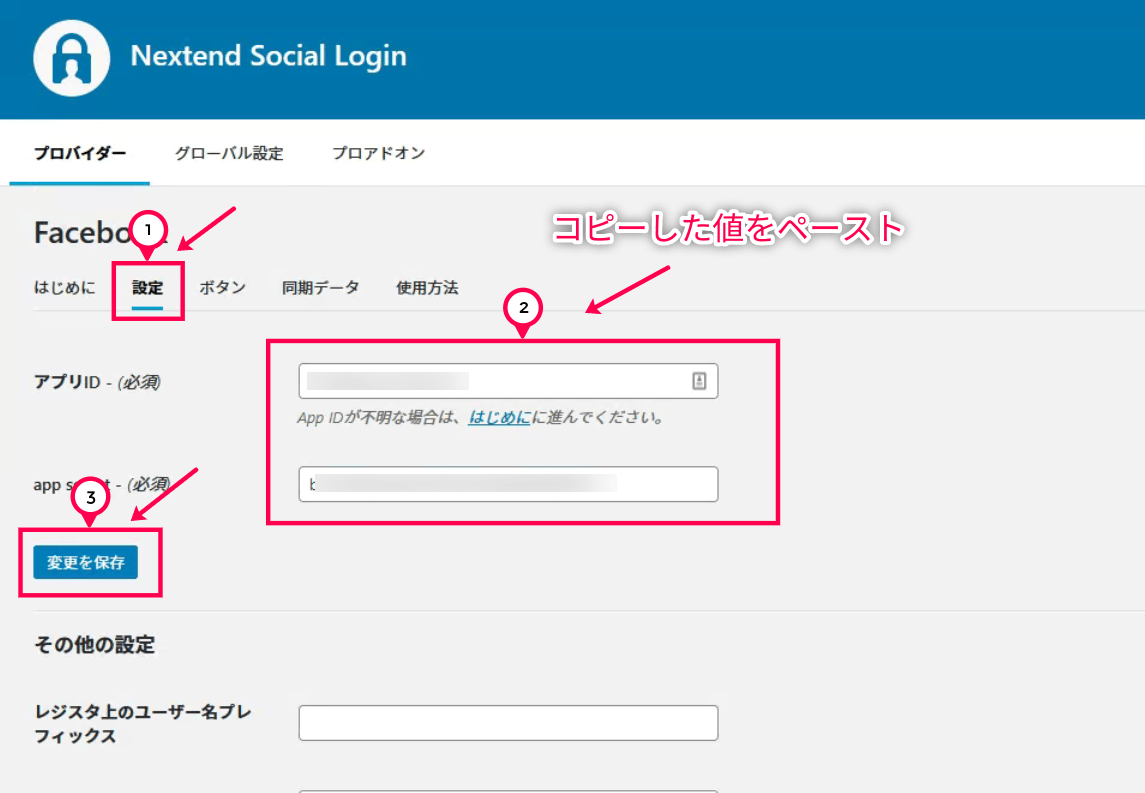
- ソーシャルログイン・登録 のFacebook「設定」タブのページにアクセスし、「アプリID」と「app secret」の項目にコピーした値をペーストし、[変更を保存] します。

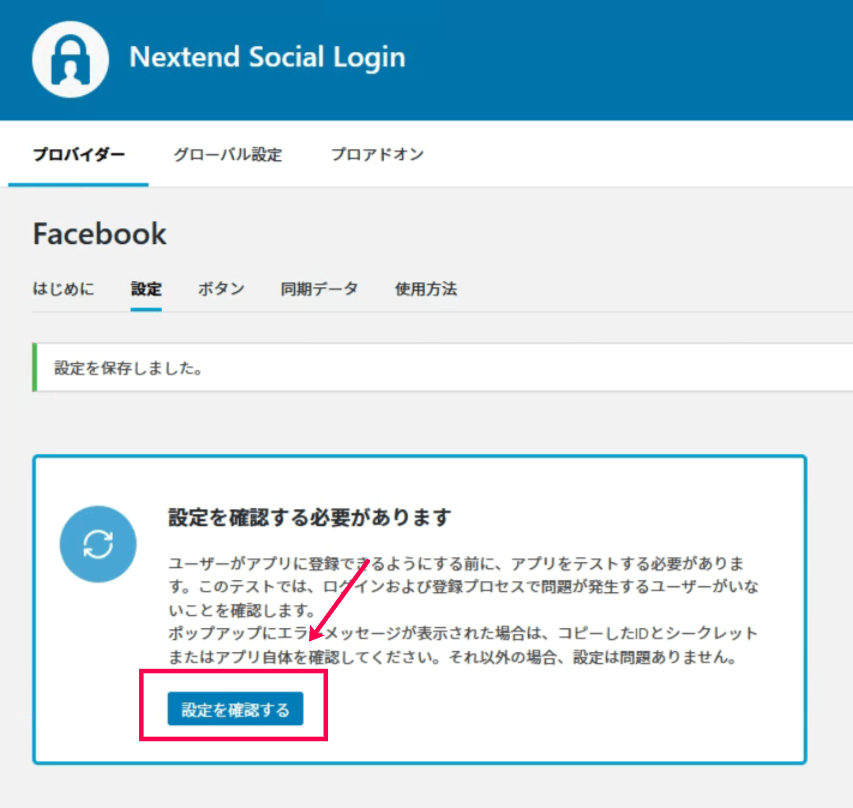
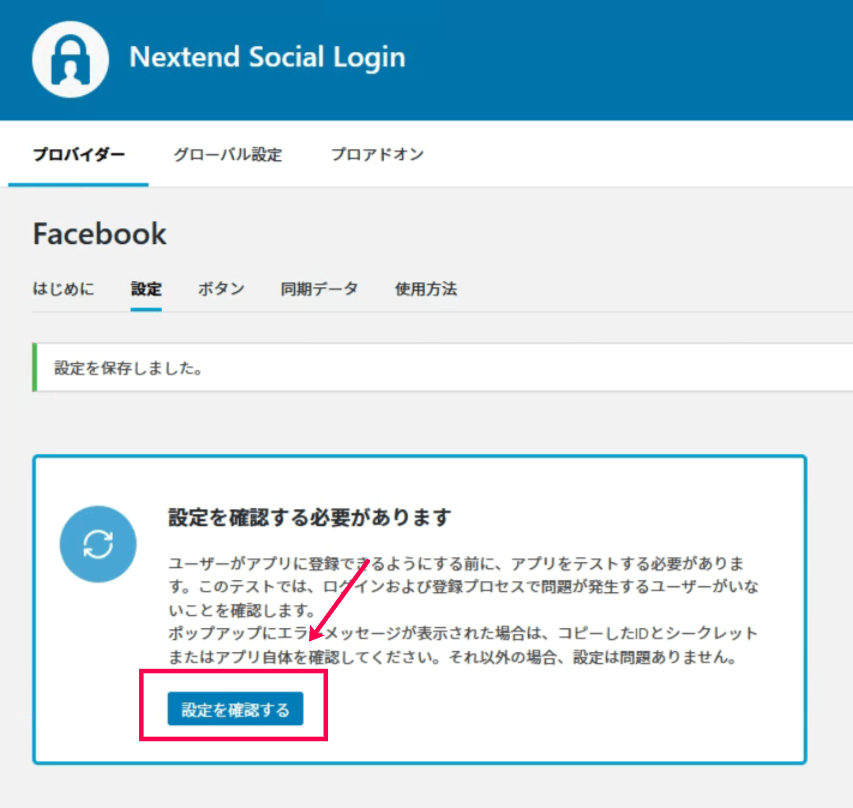
- ソーシャルログイン・登録 の設定が完了したら、「設定を確認する」という項目が表示されるので、確認を行います。
正常に接続が確認できたら、Facebookログインを有効にするか確認されるため、[有効] をクリックしましょう。

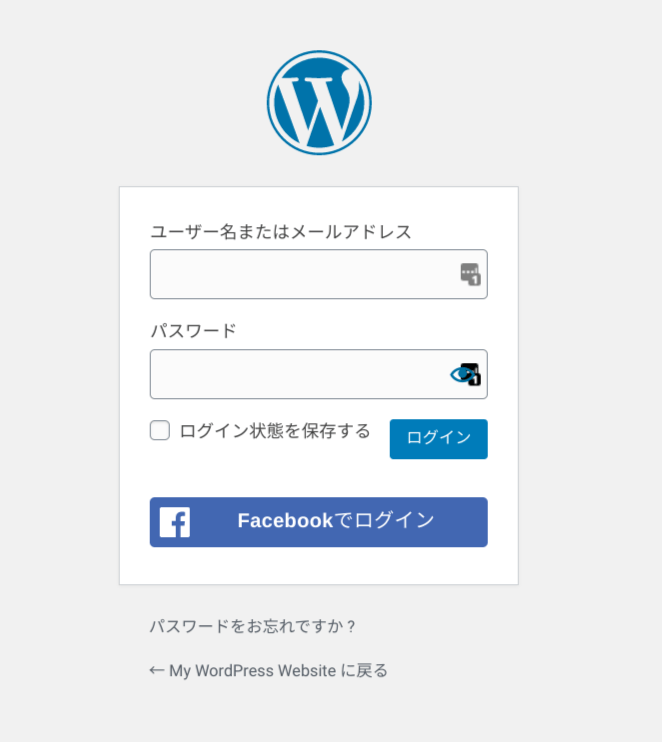
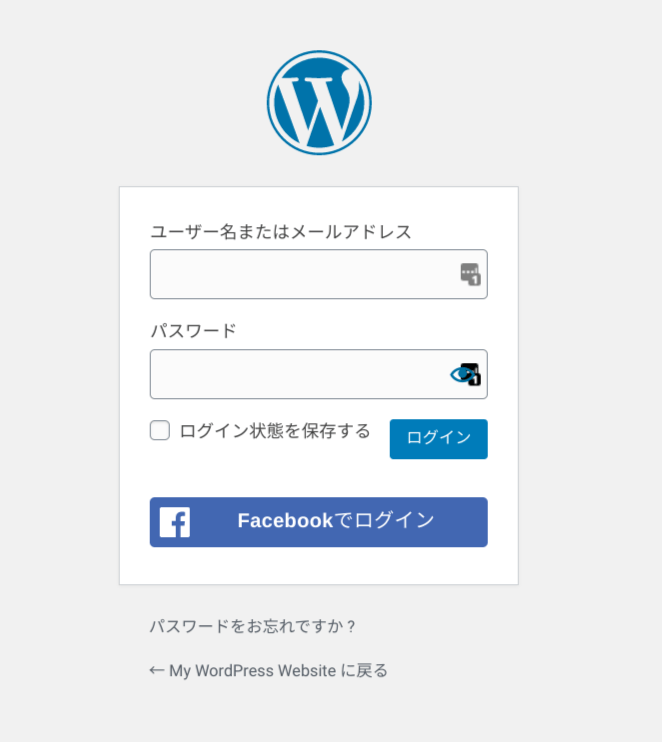
- 実際にログイン画面にアクセスすると、「Facebookでログイン」のボタンが表示されているのが確認できます。

これでFacebookアカウントを使用したソーシャルログインがサイトに導入ができました。
補足
上記のステップ9, 10で、「アプリが公開されていません」または「アプリはまだ開発中です」というようなエラーが出た場合、Facebookアプリが公開されていない可能性があります。
その場合は、Facebook アプリを公開しましょう。
Facebookアプリの公開は Facebook のアプリ設定ページの画面上部から行えます。
※ 下記画像をご参照ください。

Twitter
次にTwitterアカウントでログインできるように設定を行う方法を見ていきましょう。
まだない場合は、Twitter の開発者アカウントが必要になります。
Twitter Developer Account(Twitter開発者アカウント)の作成方法
ここでは、Twitter Developer Account(Twitter開発者アカウント)の作成方法について解説します。
Twitter の開発者アカウントを使用することで、Twitter アカウントでのソーシャルログインを実装したり、Twitter への自動投稿を連携させることができます。
Twitter の開発者アカウントを作成する際、アンケート・審査のステップがあり、これを完了しないと、Twitter API が使用できません。
ここでは、できるだけそのステップを簡単に通過できるように解説のステップを作成しましたので、ぜひご参考いただけたら幸いです。
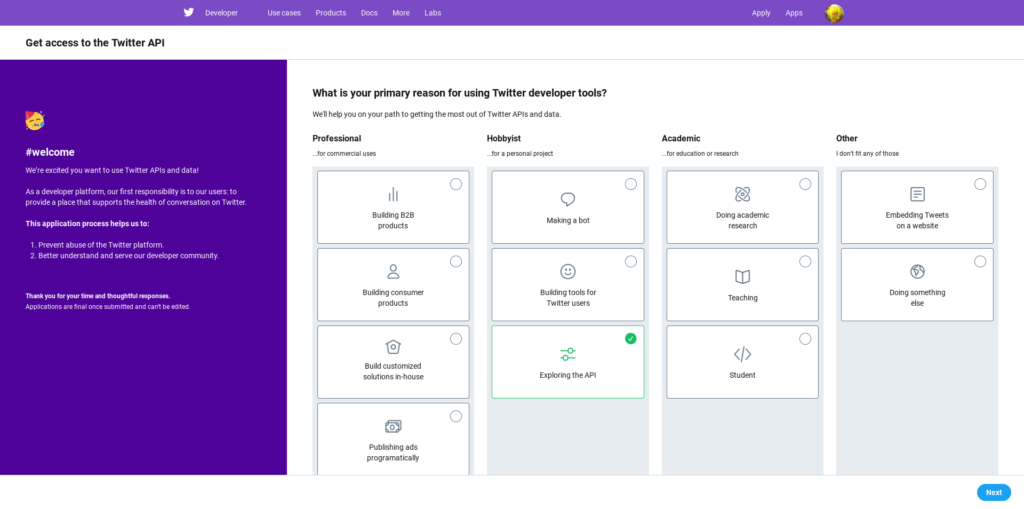
- Twitter Developer Account(Twitter開発者アカウント)の作成を促されたら、[Apply] をクリックします。
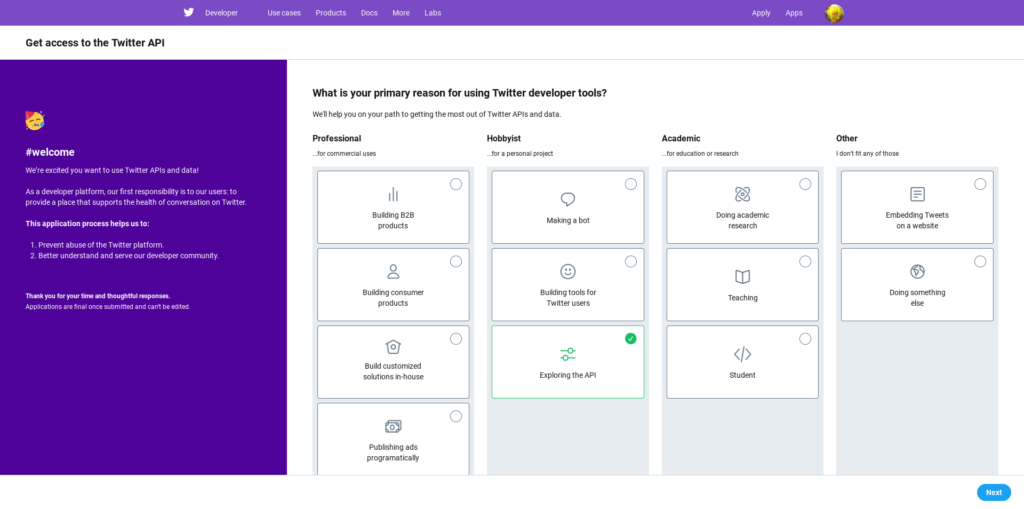
- 「What is your primary reason for using Twitter developer tools?」の問いに対して該当するものを一覧からお選びください。

- 「Twitter @username」の設定
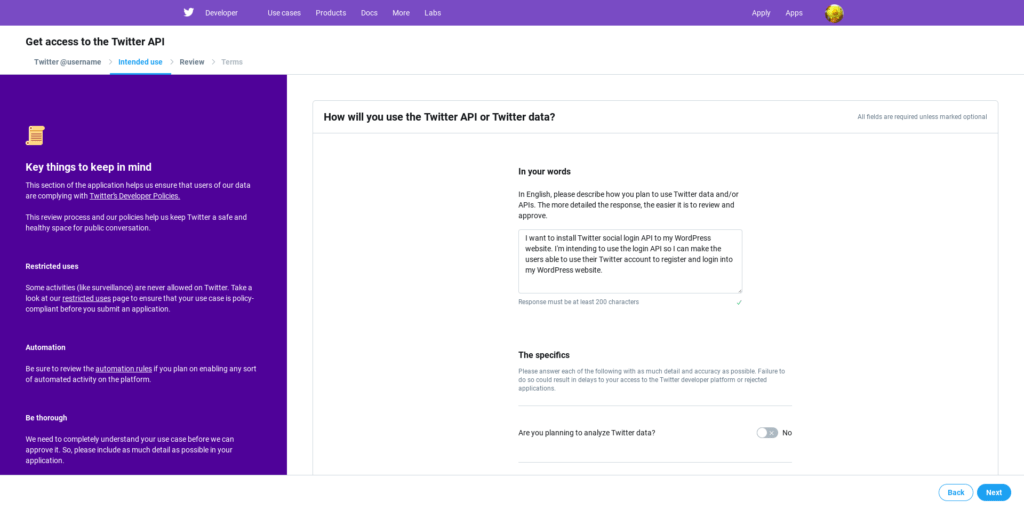
- 「Intended use」の設定

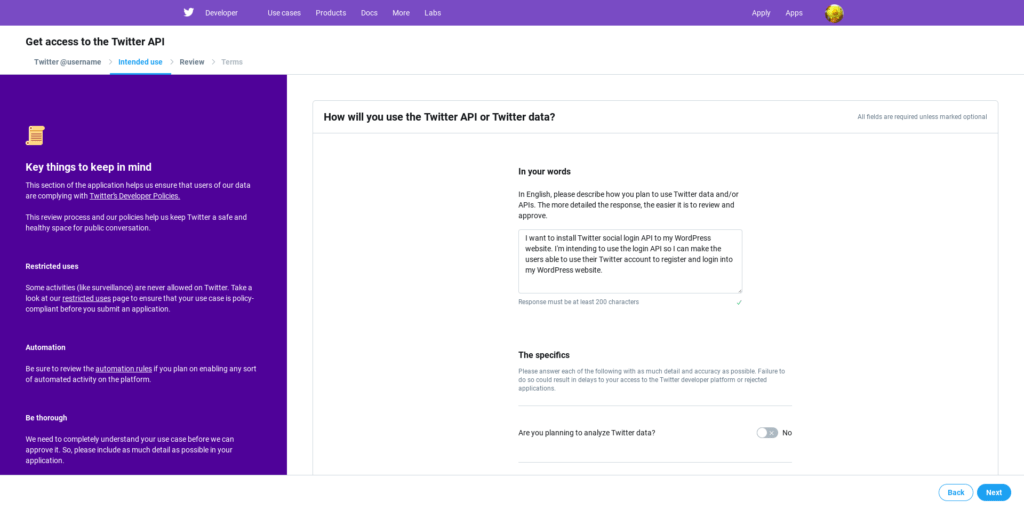
- 「In your words」の項目
TwitterのAPIを何に使用するかアンケートです。
下記の文面をそのままコピペで使用していただいても結構です。
I want to install Twitter social login API to my WordPress website. I’m intending to use the login API so I can make the users able to use their Twitter account to register and login into my WordPress website.
- 「The specifics」の項目
すべて「No」を選択することで、入力項目が隠れます。
- [Next] をクリックすると、入力情報の確認ページが表示されますので、
[Looks good!] をクリックします。
- 「Terms」のページで利用規約を確認します。
同意にチェックを入れ、[Submit Application] をクリック
- Twitterに登録しているメールアドレスに認証メールが届くので、認証を完了してください。
以上で Twitter の開発者アカウントの作成は完了です。
このあと、実際に Twitter ログインとの連携等を行っていきます。
ソーシャルログイン・登録 の設定
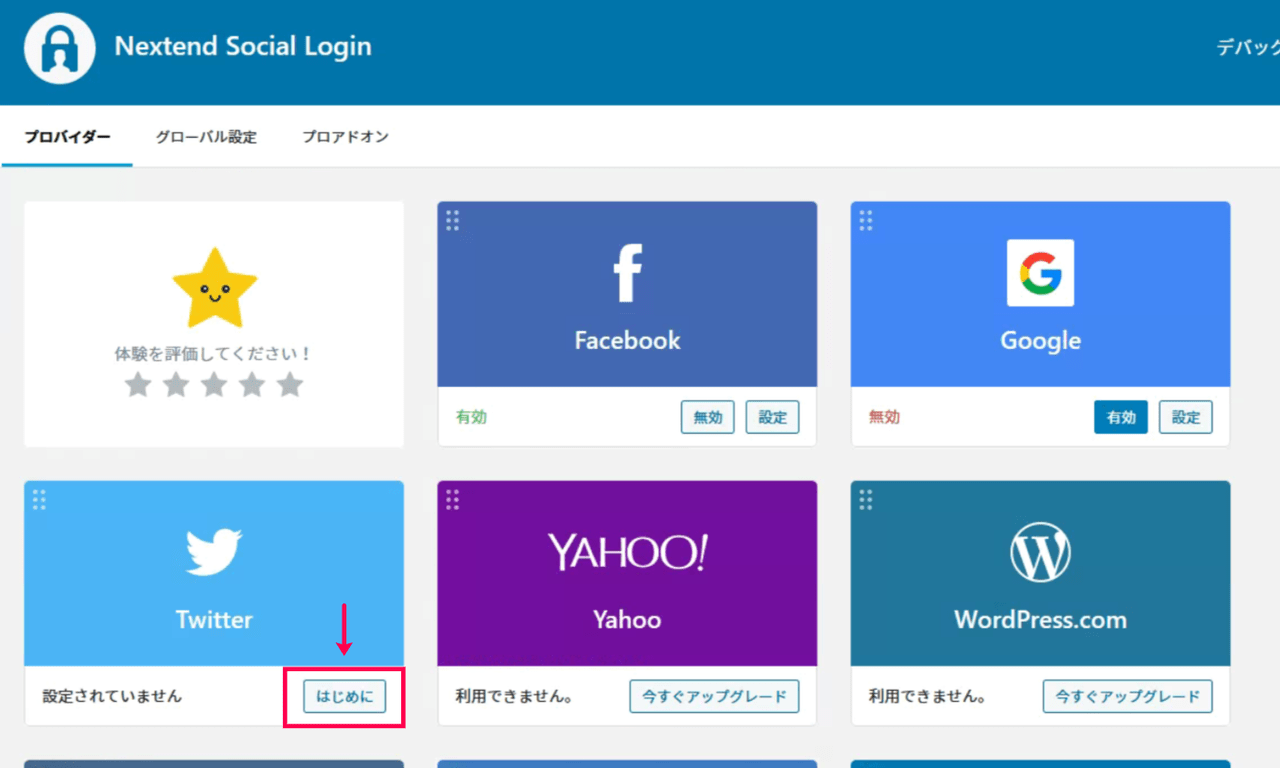
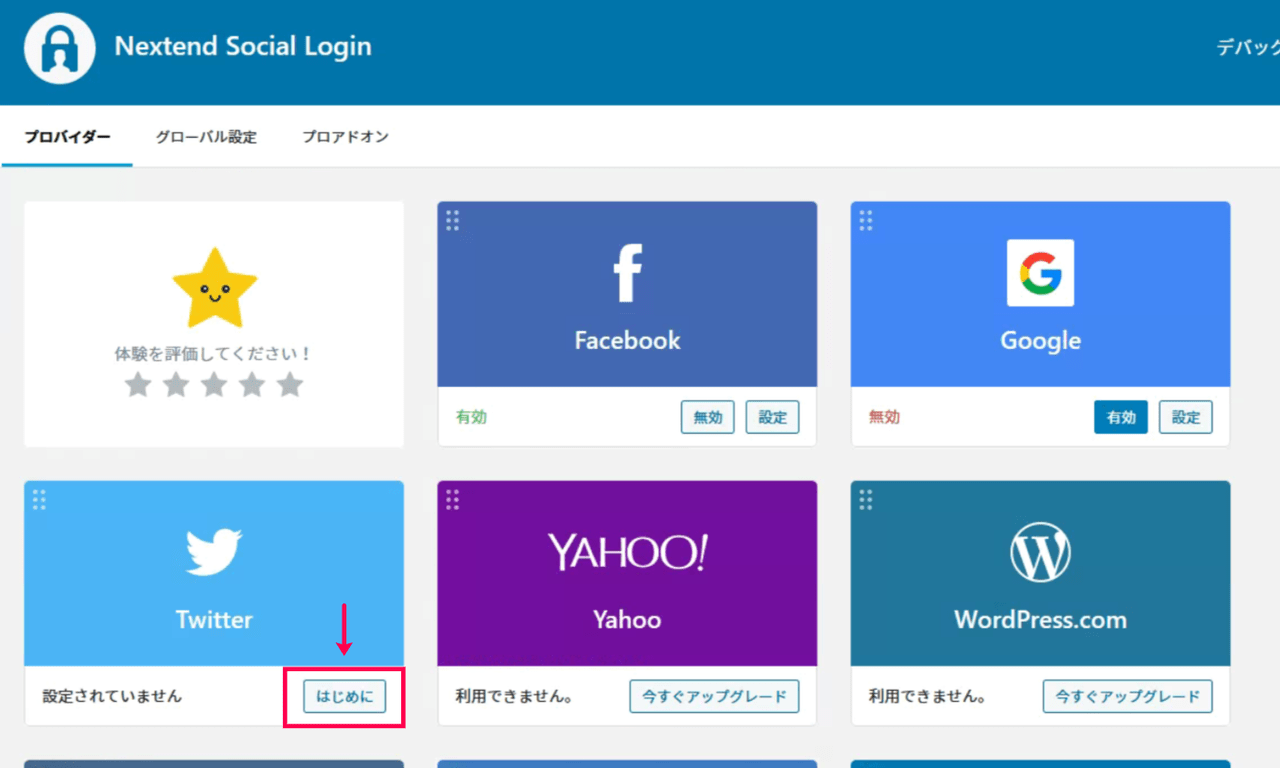
- 一覧から、Twitter の [はじめに] と書いてあるボタンをクリックします。

- Twitterログインを有効にするためには、「Twitterアプリ」が必要となります。
Twitterアプリを次のURLにアクセスし、Twitterにログインしてアプリを作成します。
https://developer.twitter.com/en/apps

- まだない場合は、まず Twitter の開発者アカウントの作成を促されます。
Twitterの開発者アカウントの作成方法はこちらをご参考ください。
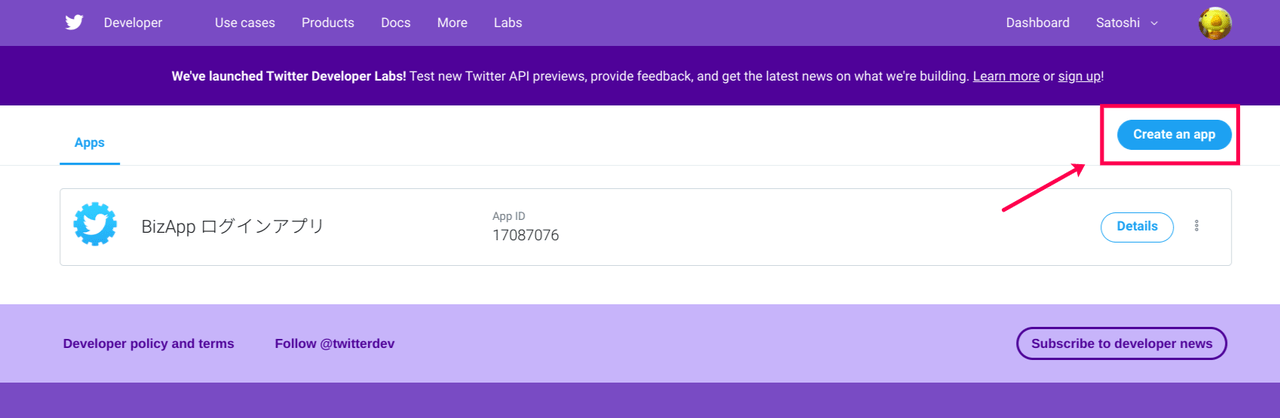
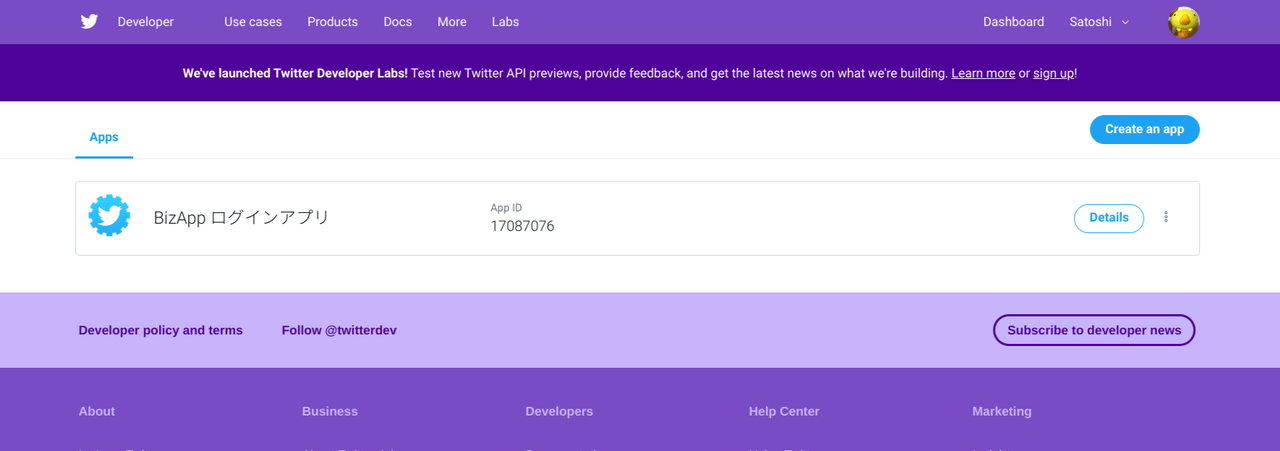
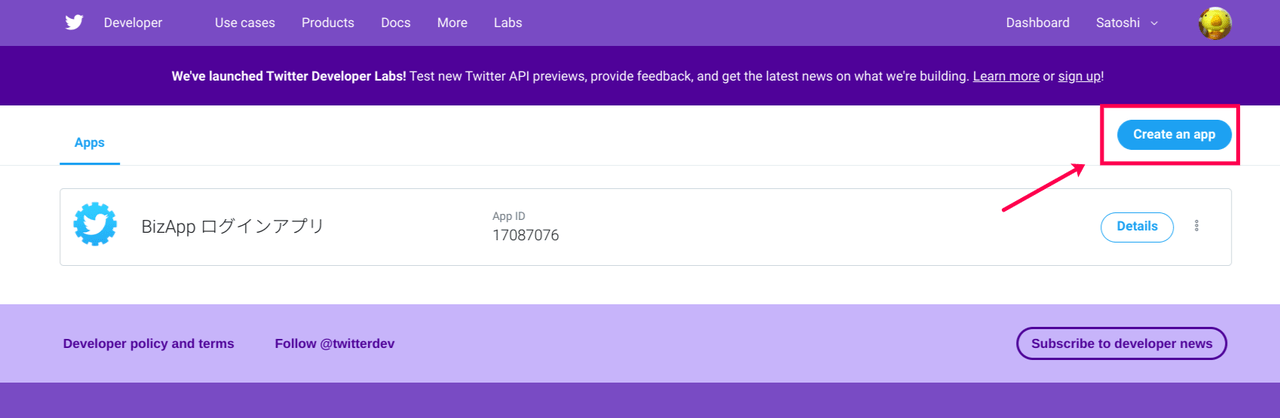
- [Create an app] をクリックします。

※ もし初めてTwitterアプリを作成する場合は、Twitter Developer Account(Twitter開発者アカウント)の作成を促されるため、こちらの手順に沿ってTwitter Developer Accountを作成してください。
- Twitterアプリの情報を設定します
- 「App name」:アプリの名前
- 「Application description」:アプリの説明を記入します。ここで設定された内容はサイト訪問者に表示されます。(ここは日本語入力で問題ありません)
例:Twitterのアカウントでウェブサイトにログインできます。
- 「Website URL」:WordPressのサイトのURLを入力します。
- 「Enable Sign in with Twitter」:チェックを入れます。
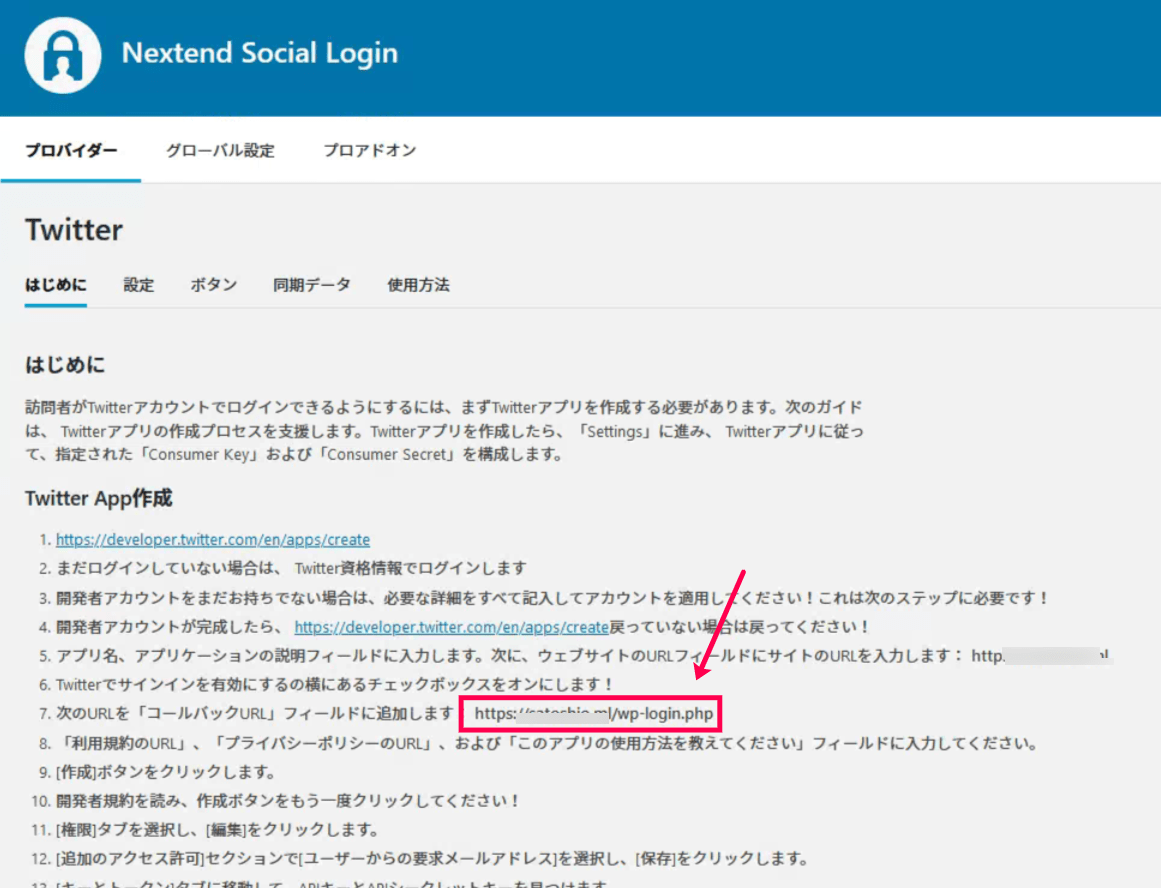
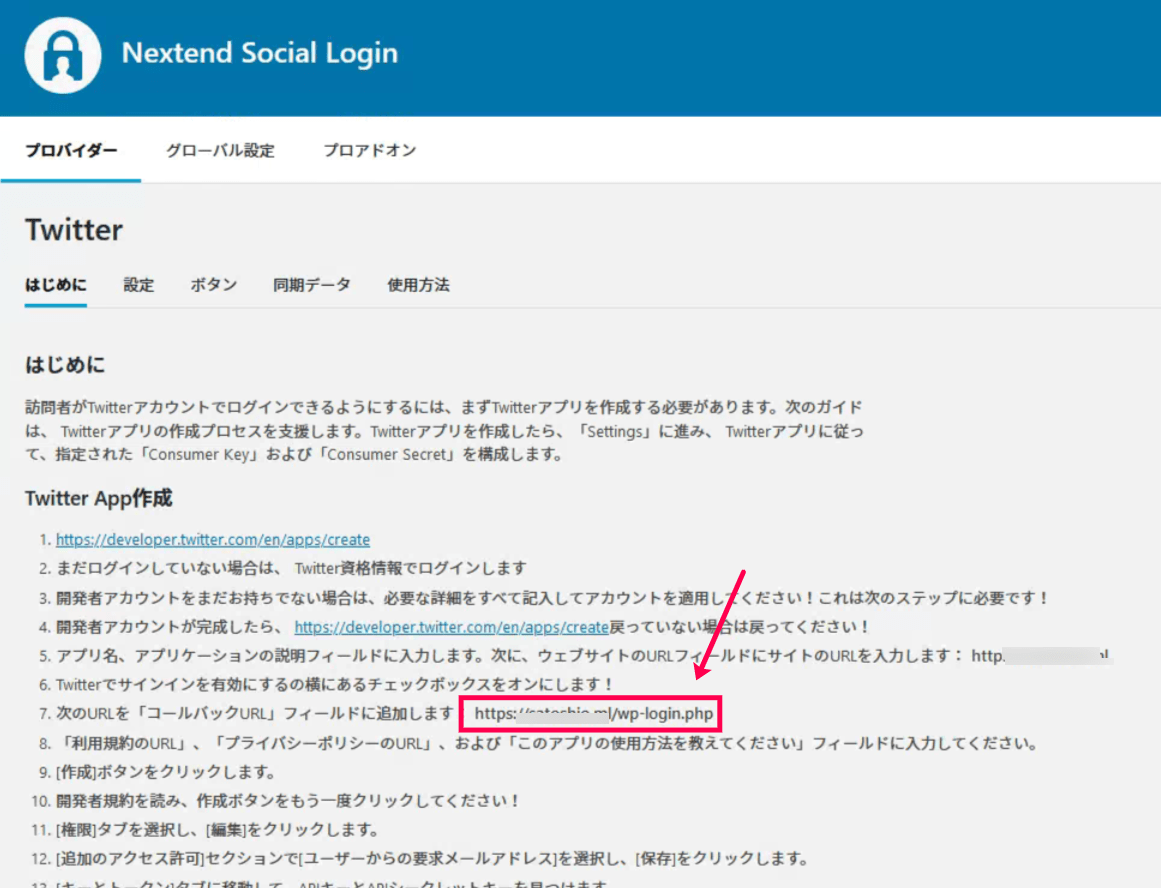
- 「Callback URLs」を設定します。
設定する内容は、ソーシャルログイン・登録 のTwitter「はじめに」のページに記載されています。
※ 下記画像参照

- 「Tell us how this app will be used」にも文章を設定します。
例:このアプリで、TwitterログインをWordPressのサイトに導入します。これにより、サイトの訪問者は、Twitterのアカウントを使用してWordPressのサイトにログインや登録することができるようになります。
- 情報の入力が完了したら、[Create] をクリックします。
確認画面が表示されるので、[Create App] をクリックします。
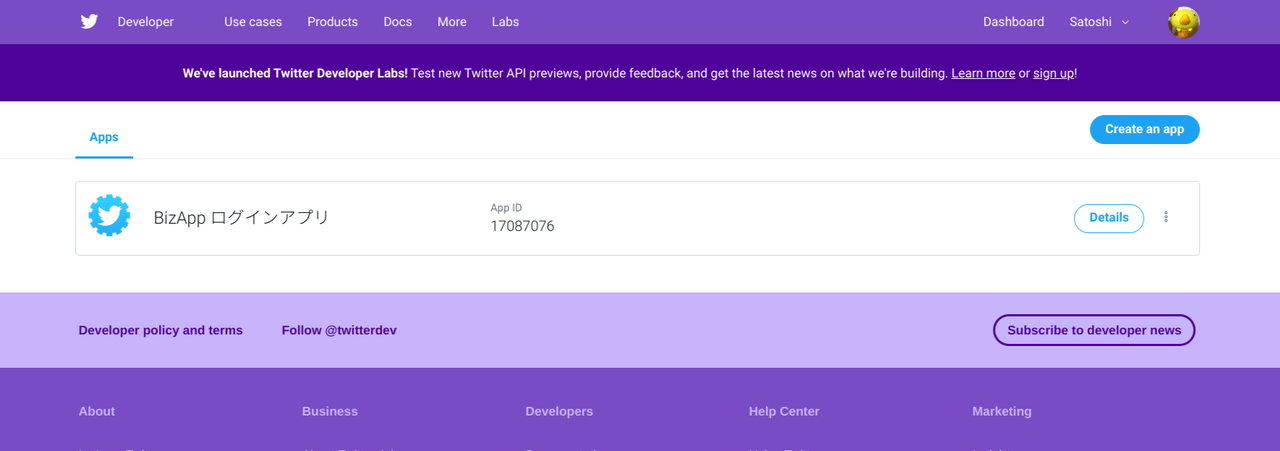
- これでTwitterアプリが作成されました。
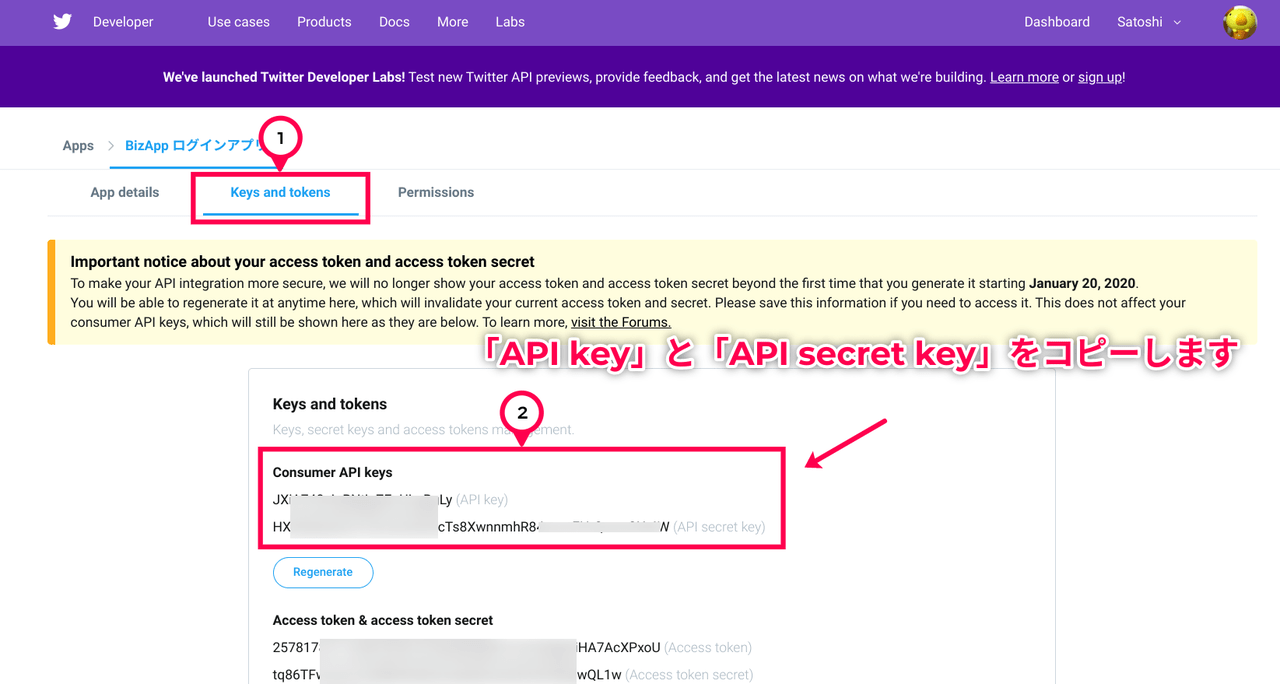
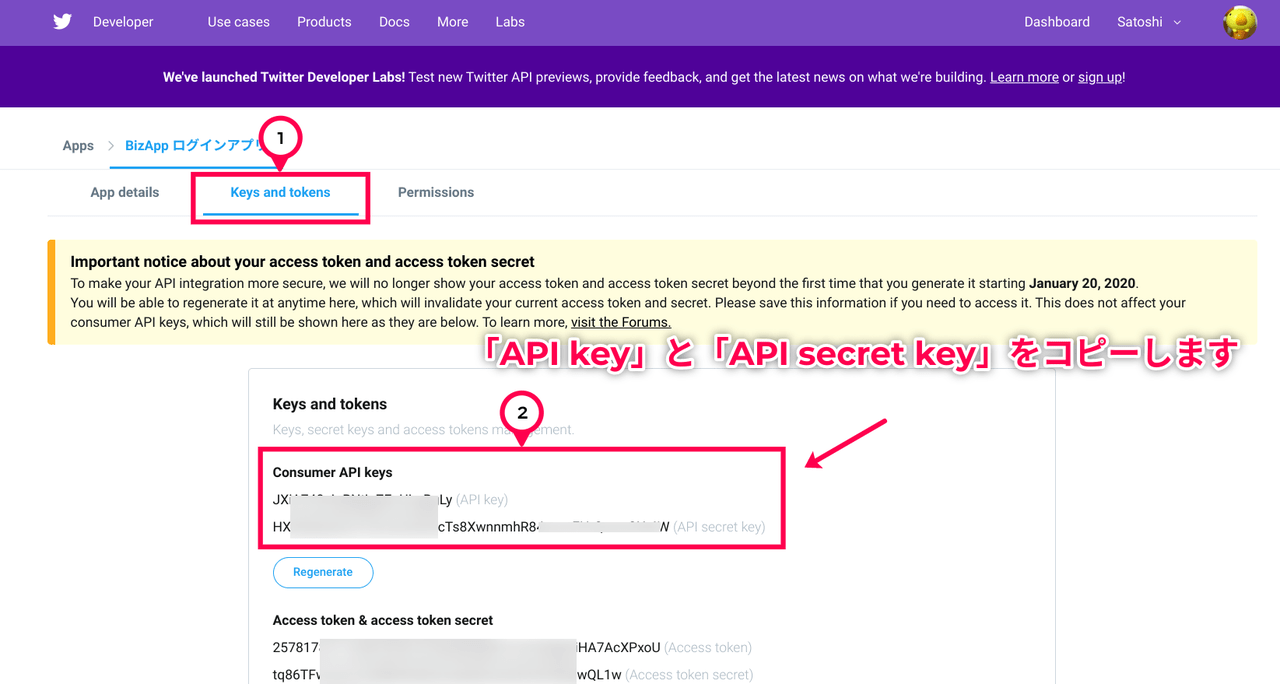
次にTwitterアプリの「API key」と「API secret key」を取得します。
[Keys and tokens] のタブをクリックし、APIキー等を確認します。

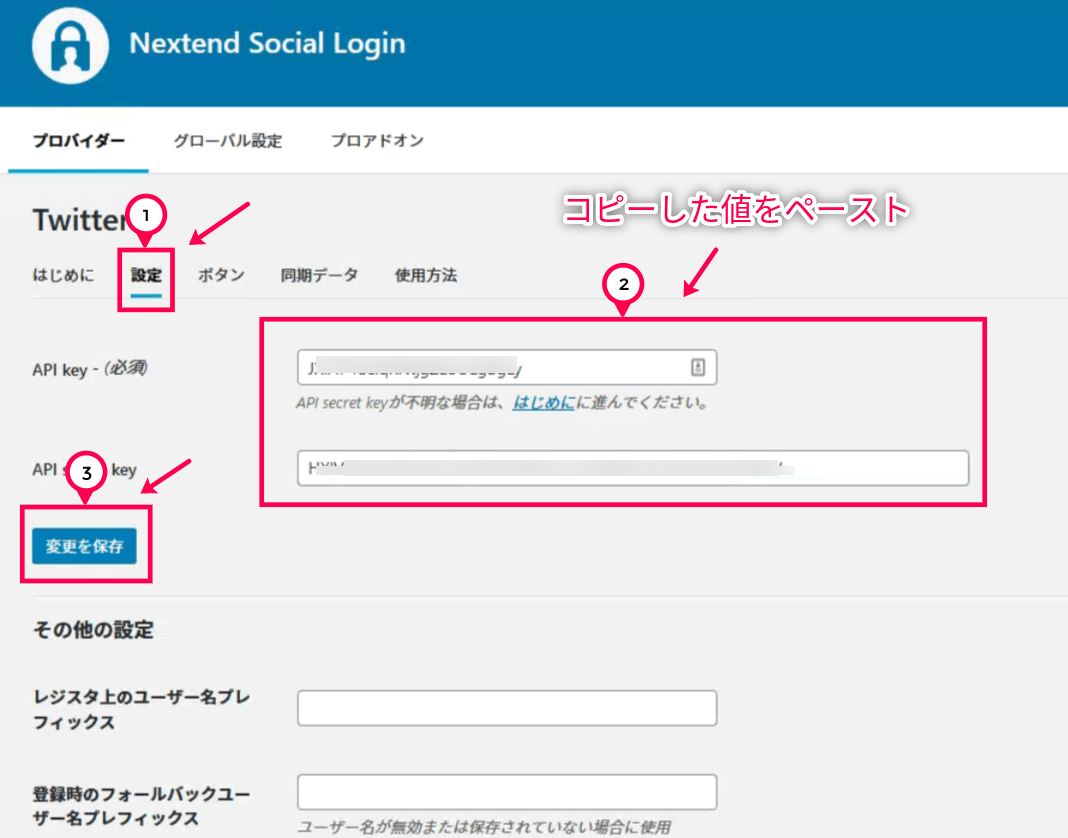
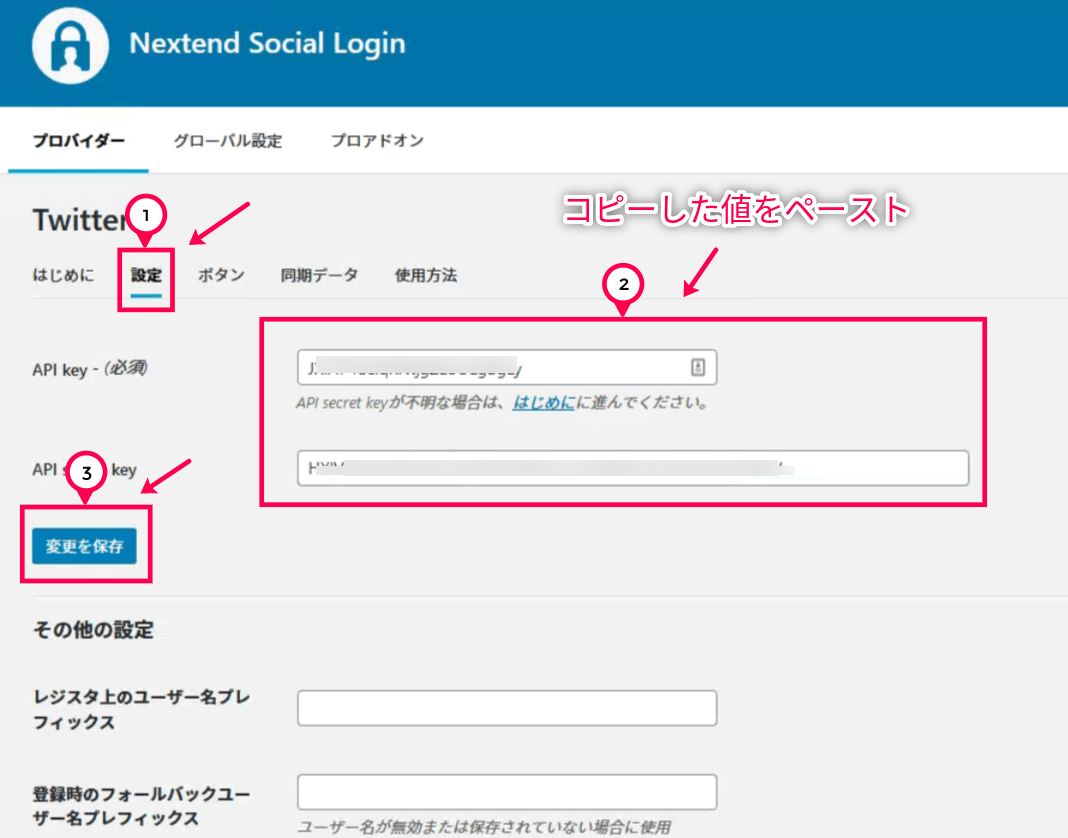
- 次にTwitterアプリの「アプリID」と「app secret」をWordPressに設定します。
ソーシャルログイン・登録 のTwitter「設定」タブのページにアクセスし、「API key」と「API secret key」の項目にコピーした値をペーストし、[変更を保存] します。

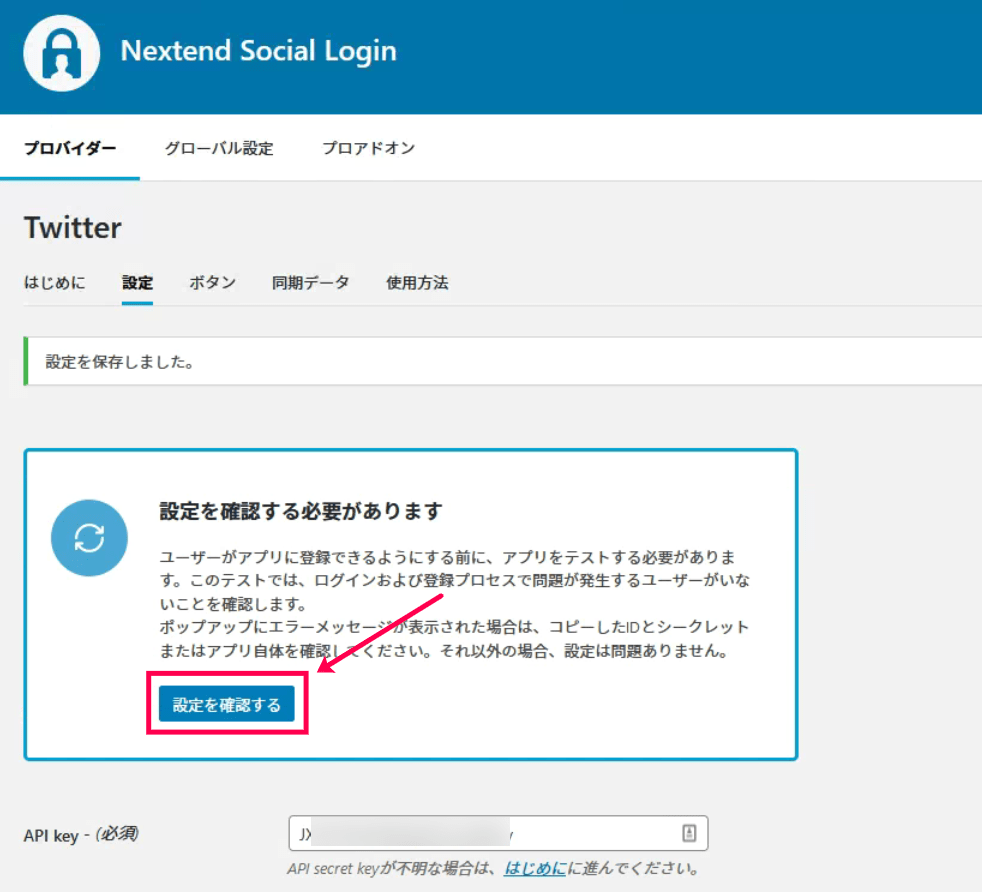
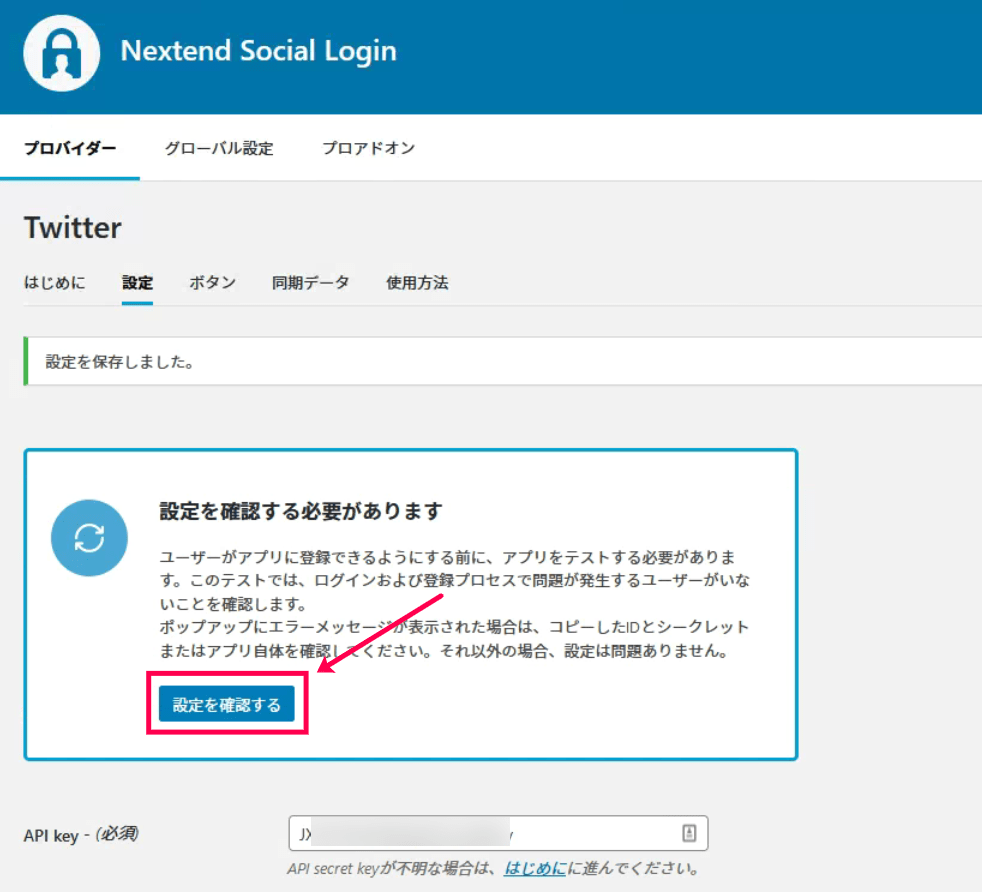
- ソーシャルログイン・登録 の設定が完了したら、「設定を確認する」という項目が表示されるので、確認を行います。
正常に接続が確認できたら、Twitterログインを有効にするか確認されるため、[有効] をクリックしましょう。

- 実際にログイン画面にアクセスすると、「Twitterでログイン」のボタンが表示されているのが確認できます。

これでTwitterのアカウントを使用したソーシャルログインがサイトに導入ができました。
それでは、最後にGoogleのアカウントを使用してログインする方法を見ていきましょう。
Google
次にGoogleアカウントでログインできるように設定を行う方法を見ていきましょう。
Googleのプロジェクトの作成方法
まだない場合は、Google コンソールでプロジェクトを作成する必要があります。
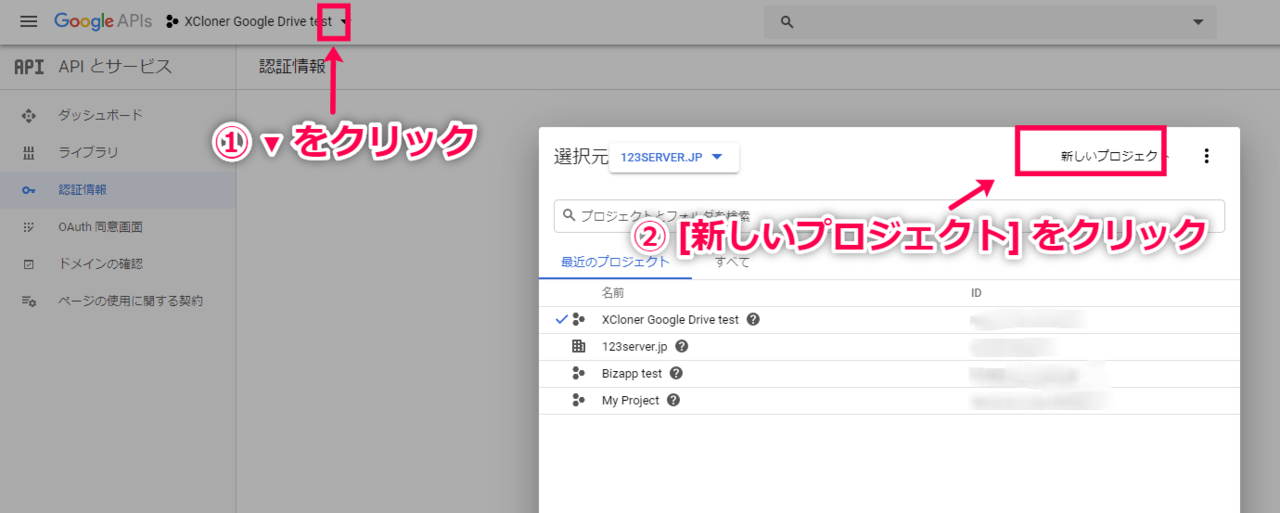
- https://console.developers.google.com にアクセスします。
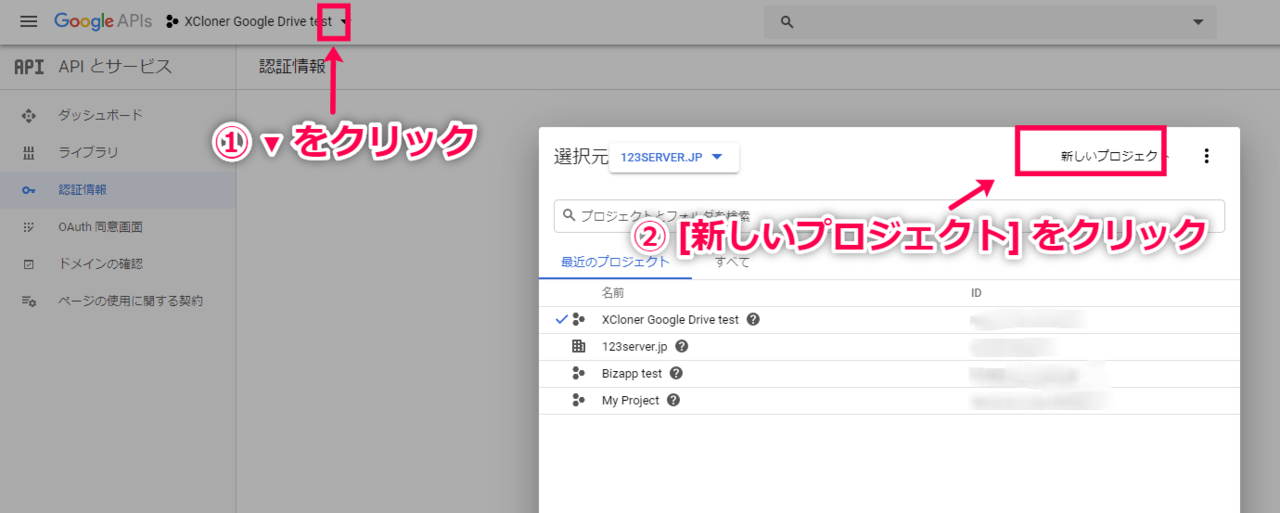
- 画面左上の Gooogle APIs 横の▼をクリックし、[新しいプロジェクト] をクリックします。

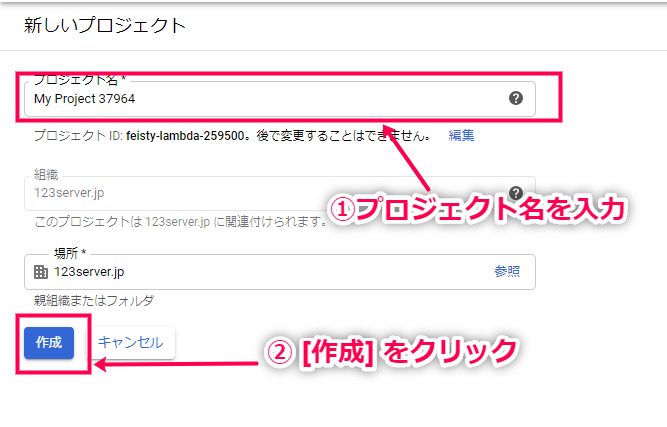
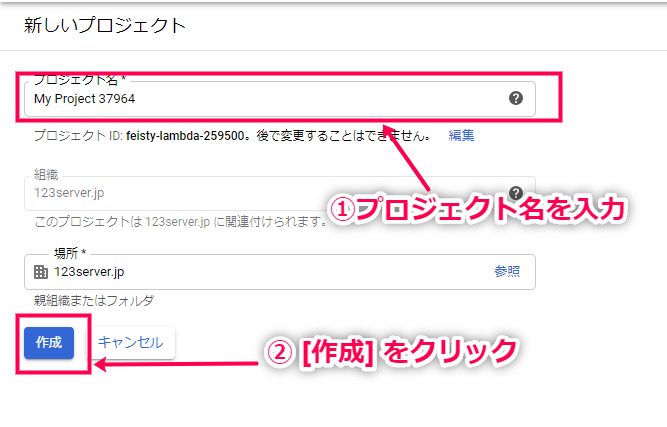
- プロジェクト名を入力し [作成] をクリックします。

これで Google のプロジェクトが作成できました。
次に、実際に Google アカウントでのログインを実装します。
ソーシャルログイン・登録 の設定
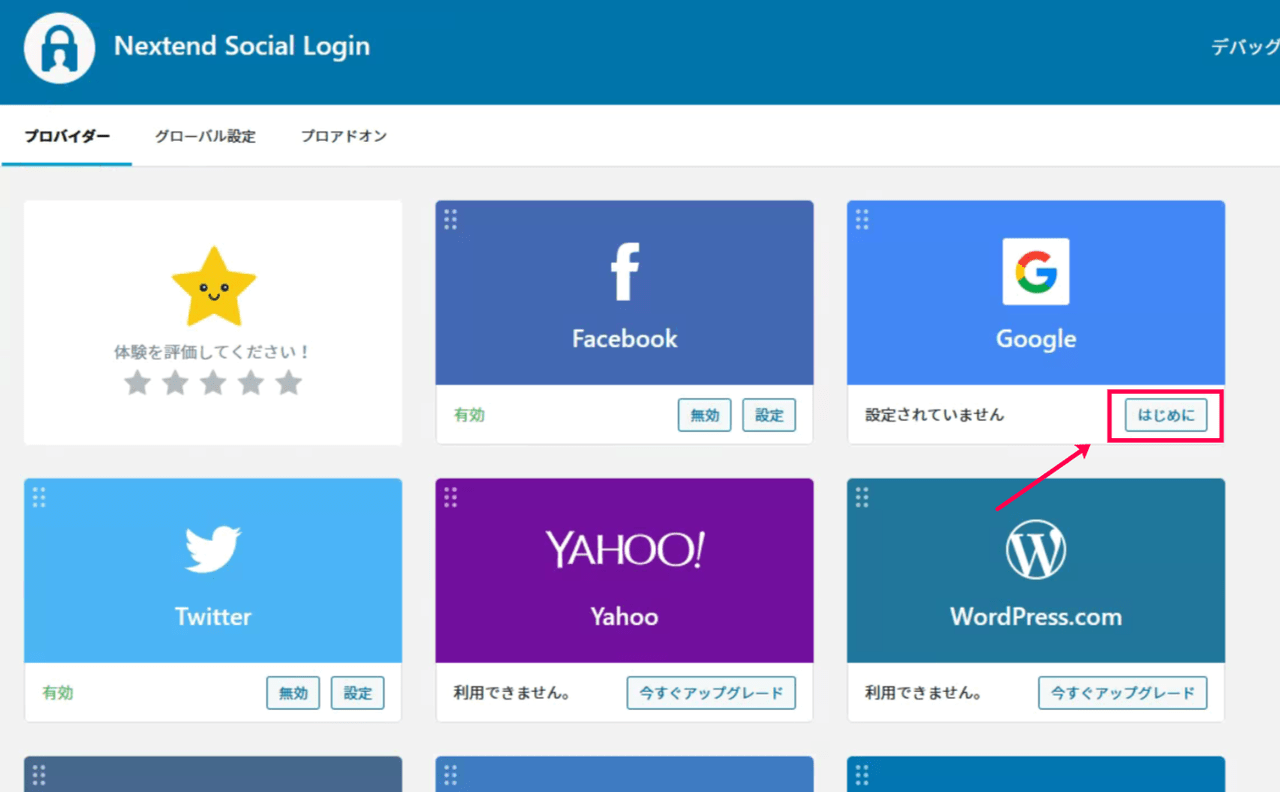
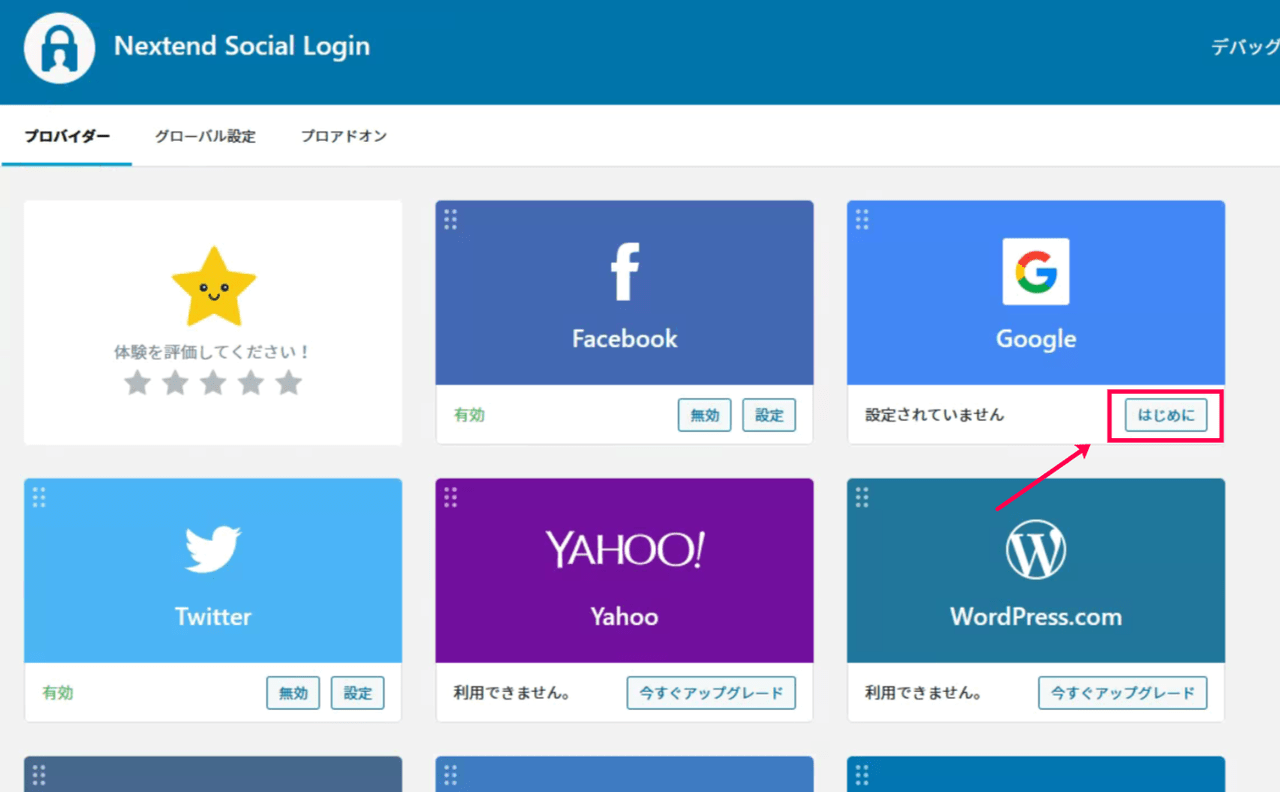
- 一覧から、Google の [はじめに] と書いてあるボタンをクリックします。

- Googleログインを有効にするためには、「Googleアプリ」が必要となります。
Googleアプリを次のURLにアクセスし、Googleにログインしてアプリを作成します。
https://console.developers.google.com/apis/

- まだない場合は、まずGoogle APIを使用するプロジェクトを作成します。
管理方法にもよりますが、Googleのプロジェクトは、事業ごと、またはサイトごとに作成されると良いのではないかと思います。
Googleのプロジェクトの作成方法は、こちらを参照してください。
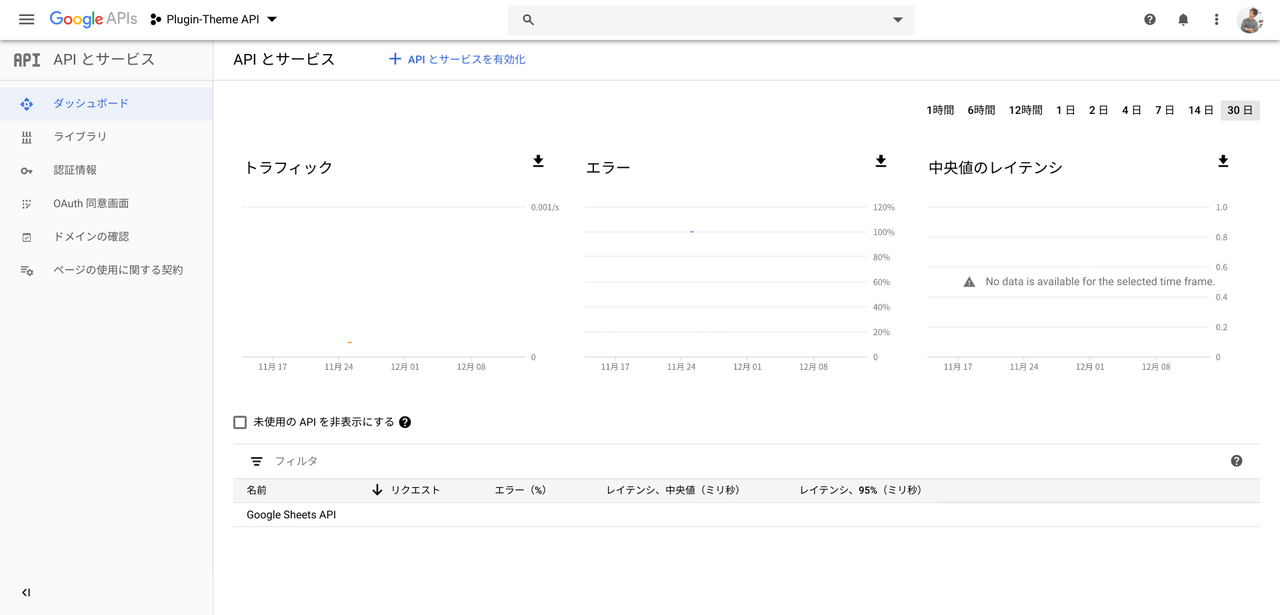
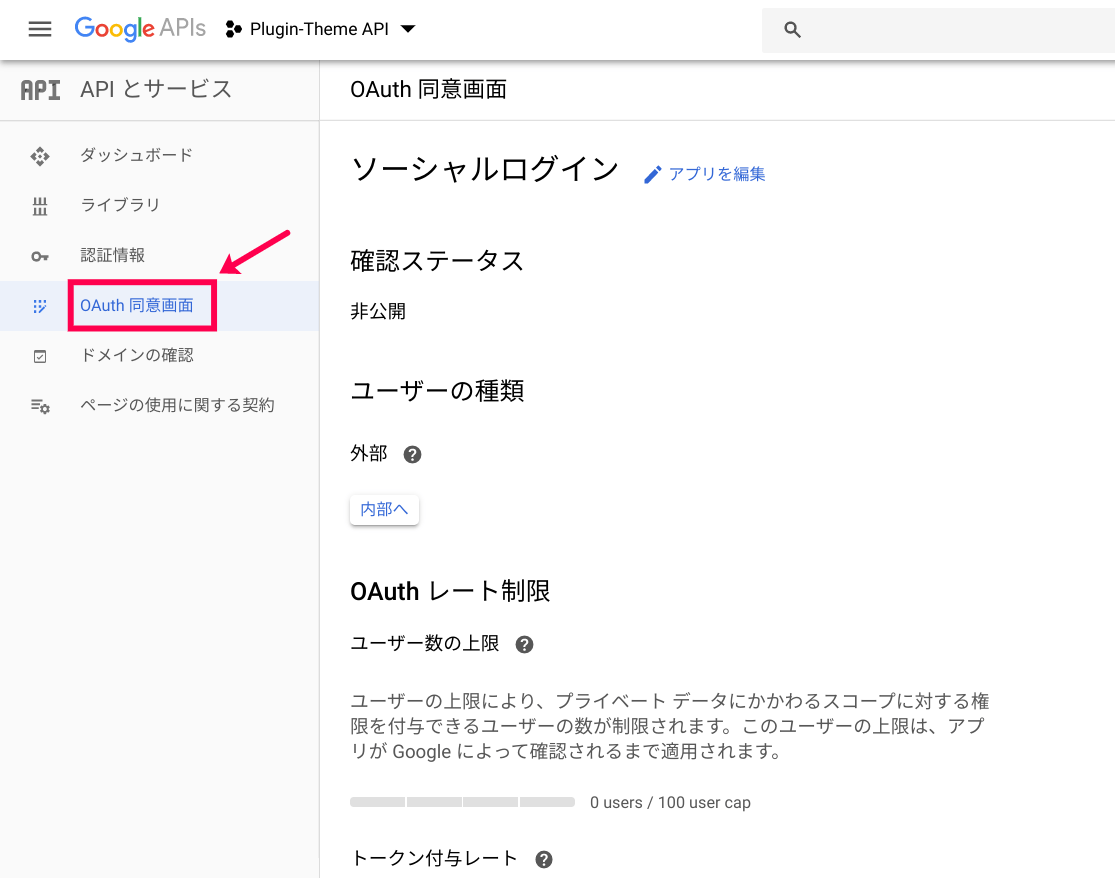
- Googleログインを有効化するため、OAuth クライアント ID を取得します。
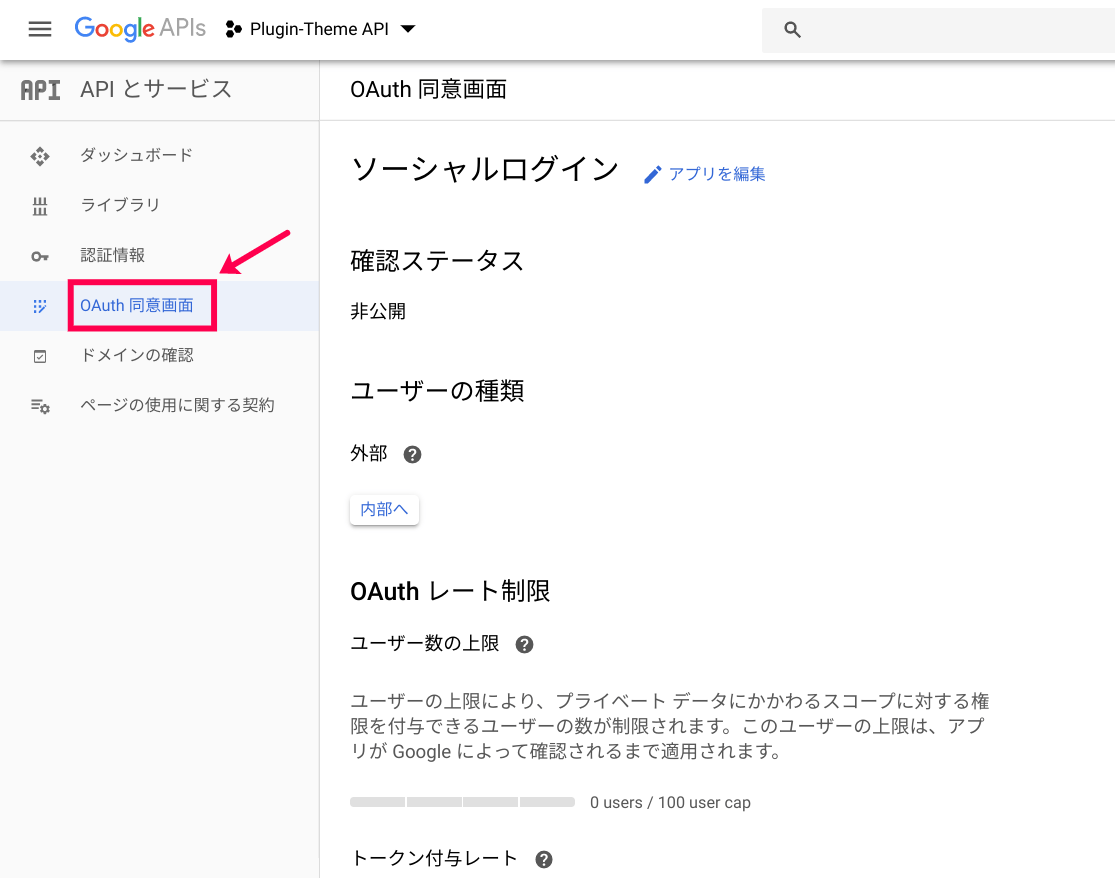
まず、サイドメニューから [OAuth 同意画面] をクリックします。

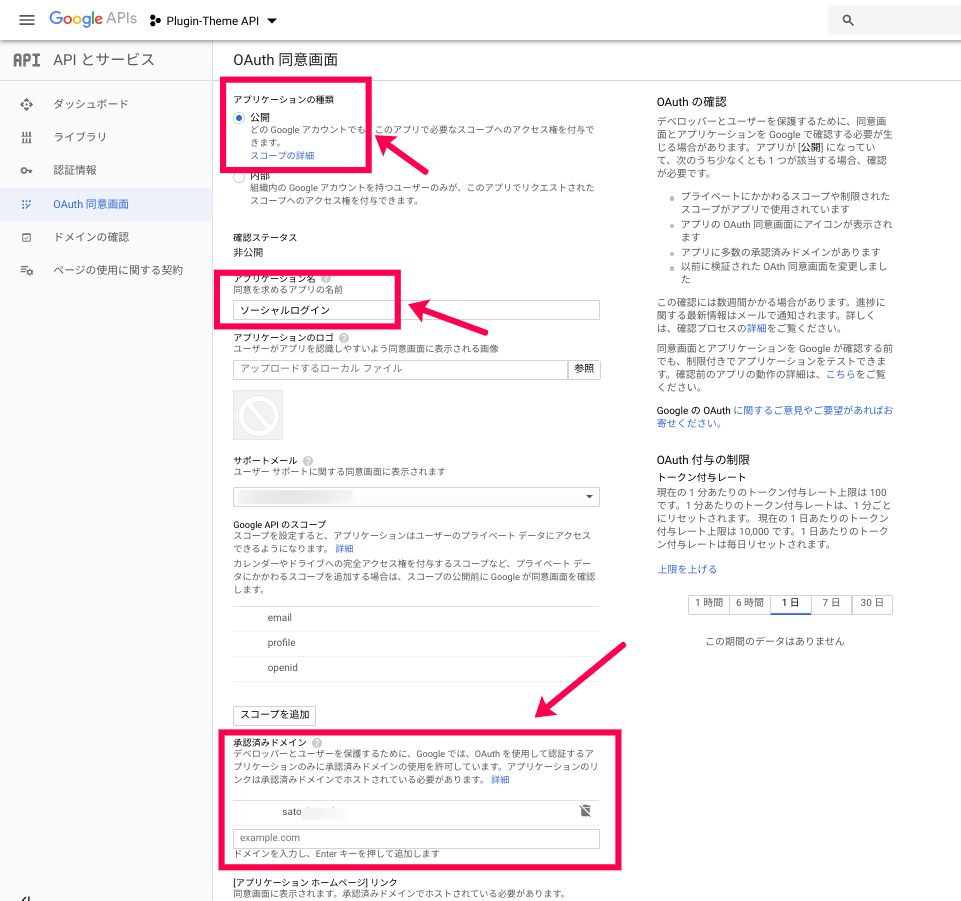
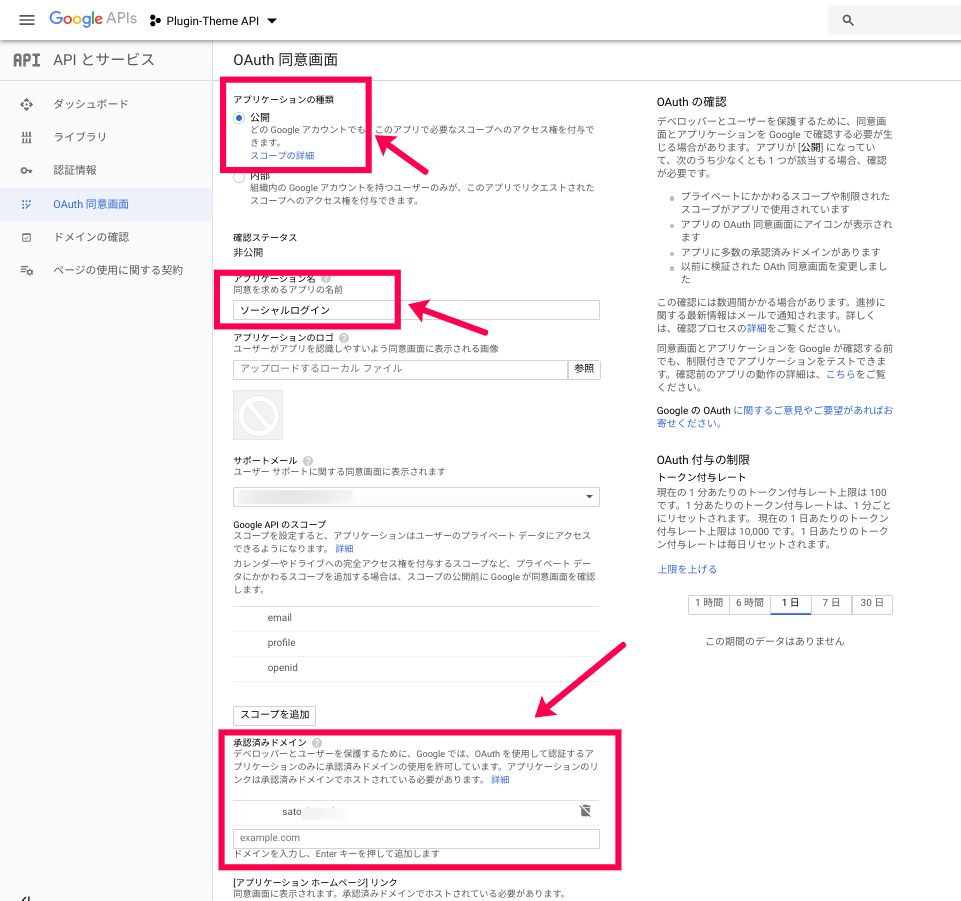
- OAuth 同意画面に必要な情報を入力します。
- 「アプリケーションの種類」:公開
- 「アプリケーション名」:任意の名前を入力してください。(Googleログイン時の同意画面に表示されます)
- 「承認済みドメイン」:あなたのサイトのドメイン名を入力します。(例:「wptascal.com」など)
- 「[アプリケーション プライバシー ポリシー] リンク」:プライバシーポリシーのページへのリンクを入力します。

- 入力が完了したら [保存] をクリックします。
- 次に、OAuth クライアント ID を作成します。
[認証情報を作成] > [OAuth クライアント ID] をクリックし、設定項目を入力します。
- 「アプリケーションの種類」:ウェブアプリケーションを選択
- 「名前」:任意の名前を入力(後で区別できる名前を入力してください)
- 「制限事項」> 「承認済みのリダイレクト URI」を設定します。
この項目に設定する内容は、ソーシャルログイン・登録 のGoogle「はじめに」のページに記載されています。
※ 下記画像参照

- 入力が完了したら [作成] をクリックします。
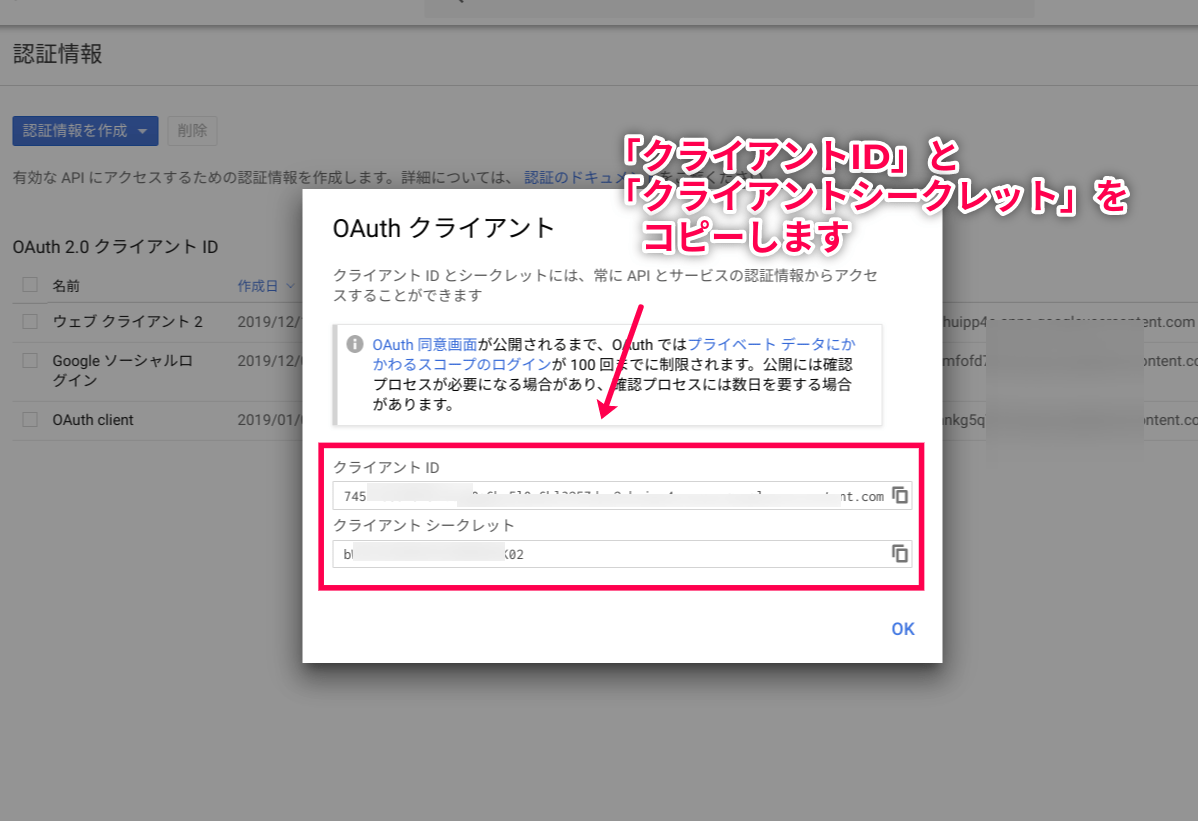
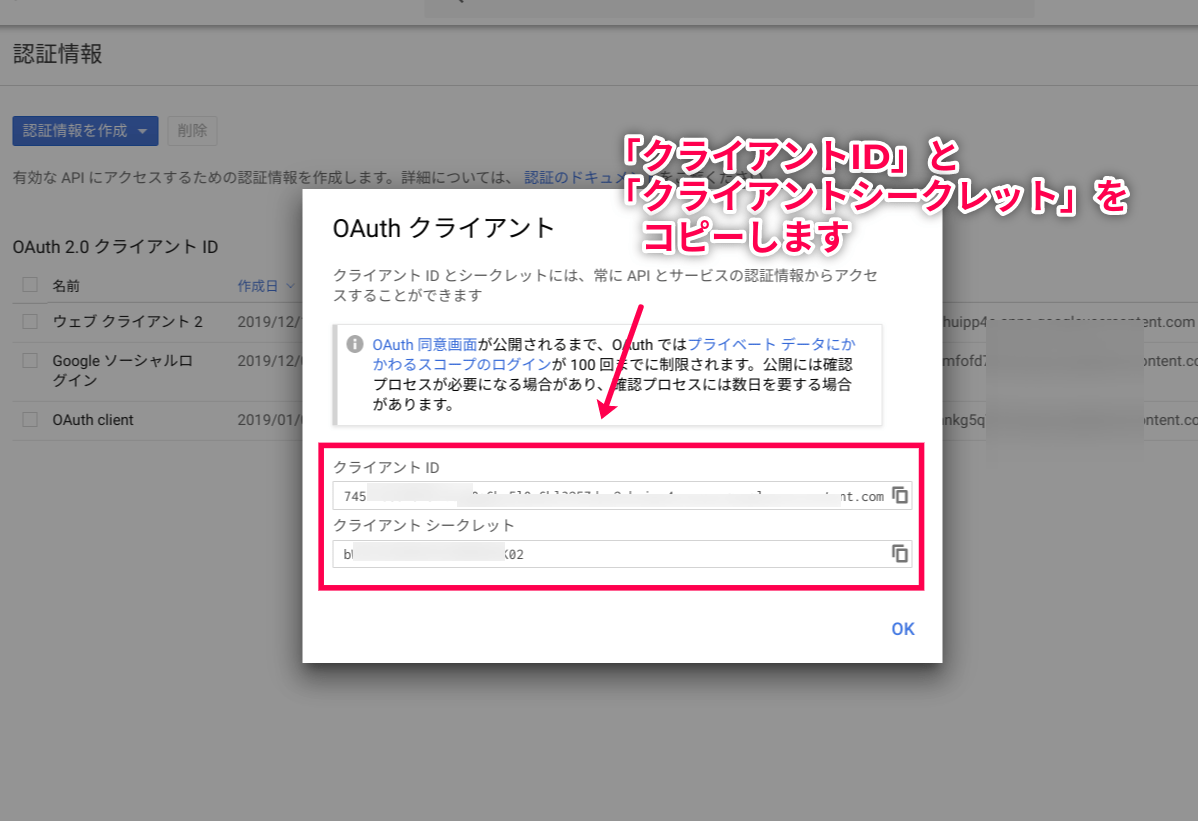
- そうすると、OAuth クライアント の「クライアント ID」と「クライアント シークレット」が表示されます。
これらの値は、次のステップで使用します。

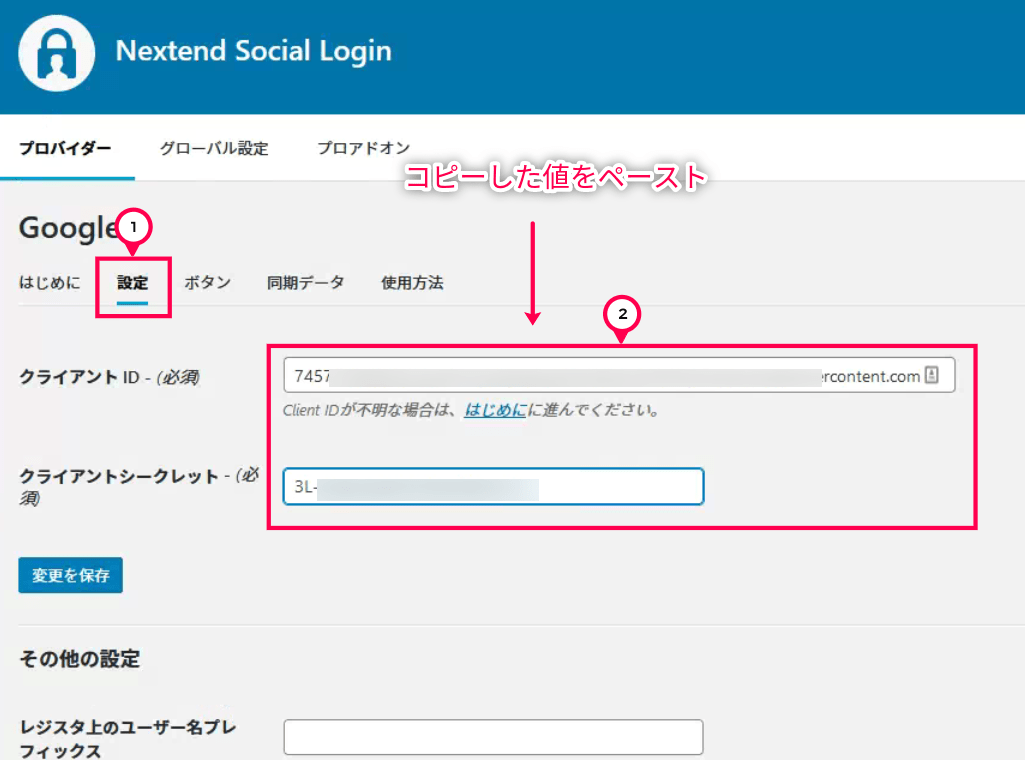
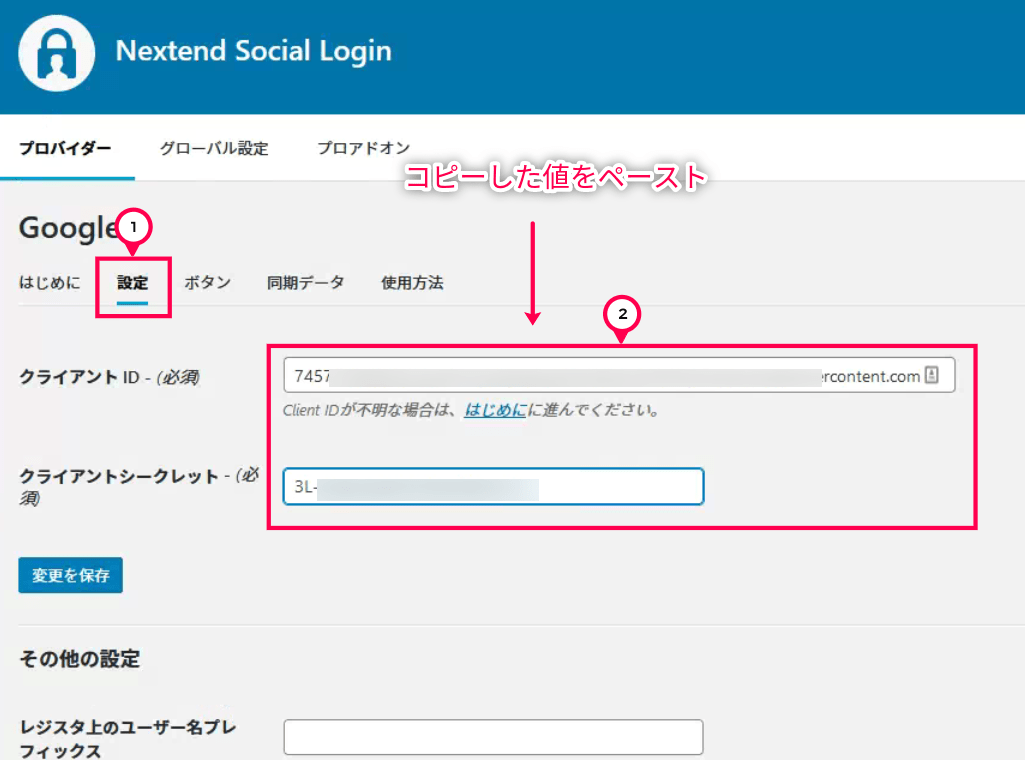
- Googleアプリの「クライアント ID」と「クライアント シークレット」をWordPressに設定します。
ソーシャルログイン・登録 のGoogle「設定」タブのページにアクセスし、「クライアント ID」と「クライアント シークレット」の項目にコピーした値をペーストし、[変更を保存] します。

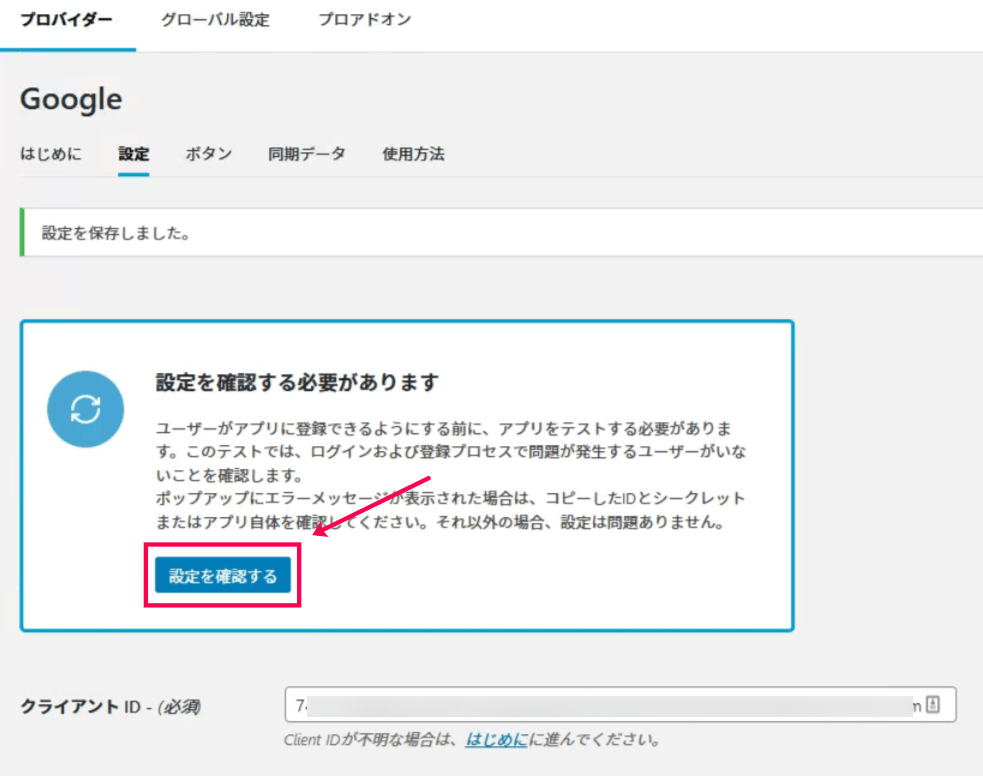
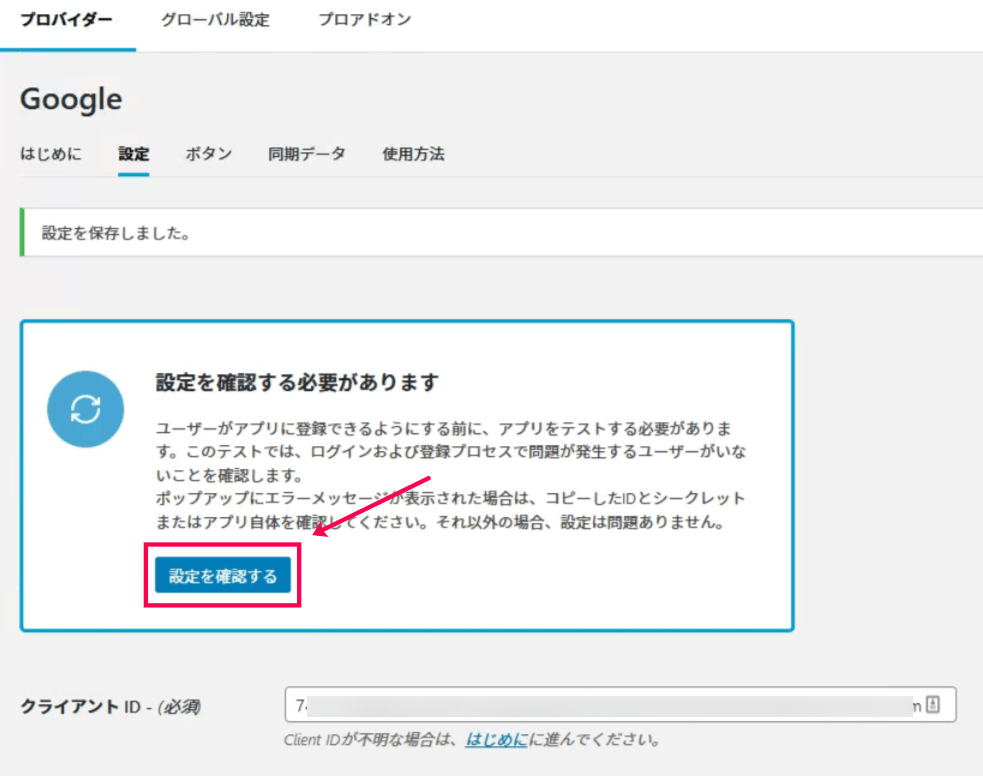
- ソーシャルログイン・登録 の設定が完了したら、「設定を確認する」という項目が表示されるので、確認を行います。
正常に接続が確認できたら、Googleログインを有効にするか確認されるため、[有効] をクリックしましょう。

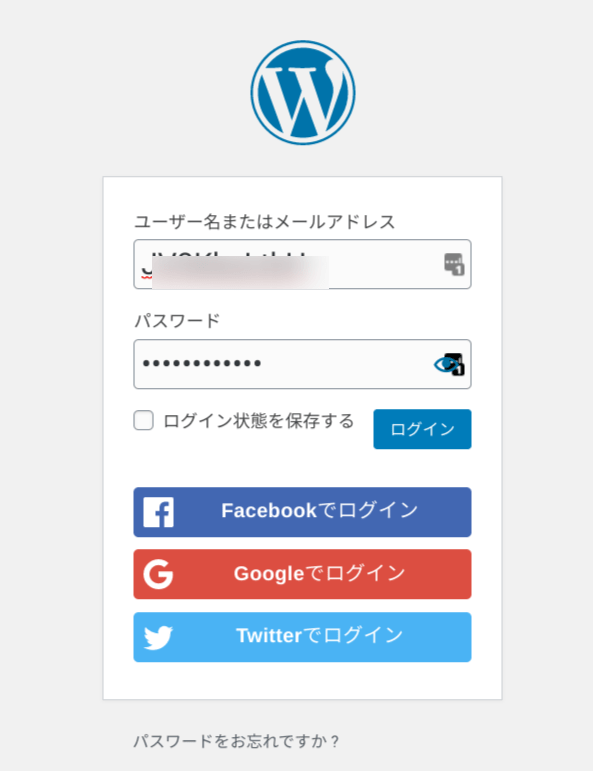
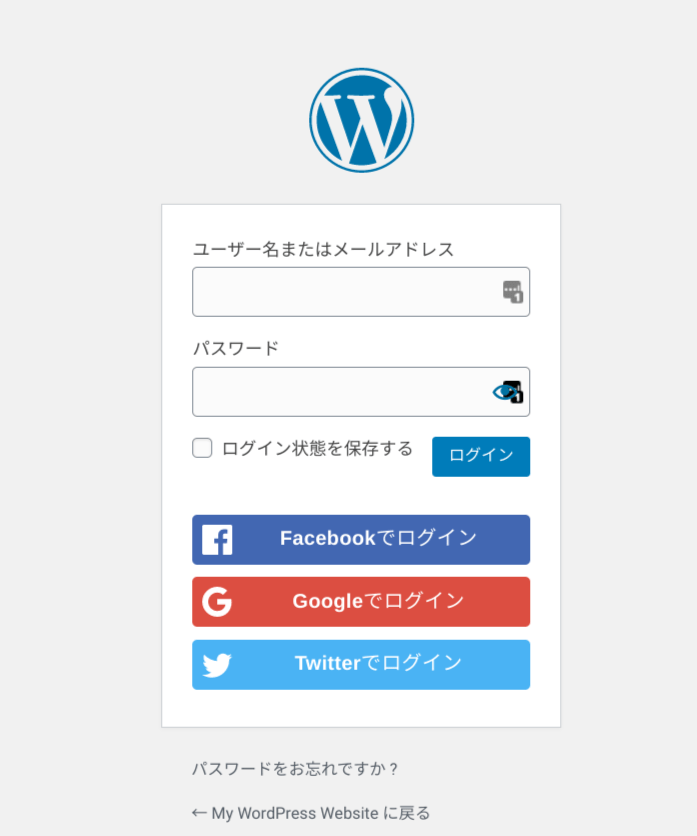
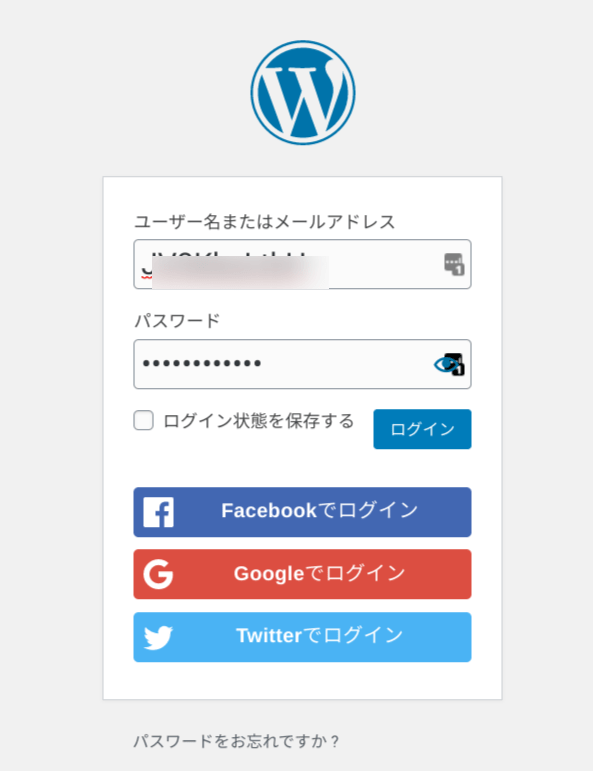
- 実際にログイン画面にアクセスすると、「Googleでログイン」のボタンが表示されているのが確認できます。

これでGoogleのアカウントを使用したソーシャルログインがサイトに導入ができました。
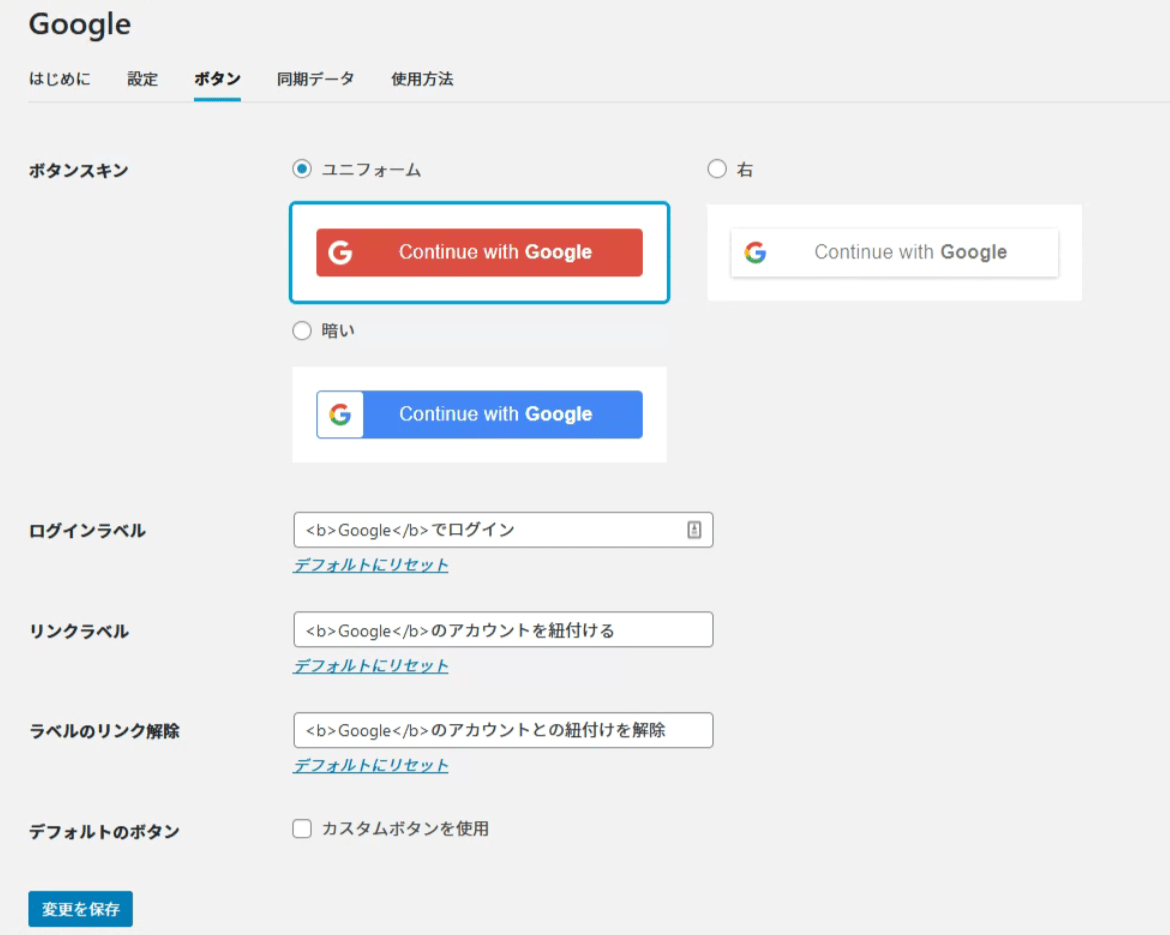
他にもボタンのデザインやテキストを編集できますので、色々カスタマイズしてみましょう。




































レビュー
レビューはまだありません。