Google Optimize Addon は、サイトの A/B テストなどを実行するために Google オプティマイズを、WordPress で有効にするアドオンです。
Google オプティマイズとは、LP (ランディングページ:販売サイト)や運用型広告の効果確認のために行われる、A/B テスト、多変量テスト、リダイレクト テストを無料で行うことができるコストパフォーマンスに優れたツールです。
Google アナリティクスと連携して機能するため、ウェブサイトの改善方法を効率的に把握できるというメリットもあります。
A/Bテストの実施の準備も簡単で、通常のA/Bテストに必要な工数やコストを大きく減らせることから、人気の高いツールでもあります。
テスト結果は自動でレポートされるので、最初の導入さえクリアできれば、検証や分析に時間を使える点も見逃せません。
Google オプティマイズで A/B テストなどを実装
Google オプティマイズでは、
- A/B テスト、A/B/n テスト
同じウェブページの複数のパターンをテストして最も効果的なページを見極め
- 多変量テスト
ページ上の複数の要素をテストして、どの組み合わせで目標を達成できるか確認
- リダイレクト テスト
全く異なるランディングページのテスト、デザインを一新したページのテスト
- サーバーサイド テスト
自前のシステムで独自のパターンをテスト
が実行可能です。
ユーザー属性や地域に合わせてパーソナライズ
Google オプティマイズでは、パーソナライズ機能を有しています。
パーソナライズ機能とは、例えば、ユーザーの地域に合わせて季節商品をPRしたり、優良顧客へ配送料を無料にして、その効果を検証する機能です。
アクセスしてきたユーザーの行動や属性に応じて、ページに表示するコンテンツを変更することが主な利用法です。
あらゆるサイトのトップページは、万人のユーザーに受け入れられやすいコンテンツを表示しがちです。
よくあるのは最新ニュースなどですが、これでは検索キーワードとマッチしないページとしてユーザー認識され、すぐに再検索されるリスクがあります。
それを防いで見込み客を増やすことが、パーソナライズ機能の利用価値です。
Google オプティマイズを簡単連携
Google オプティマイズを実装するためには、本来は Google アナリティクスのように、サイトにコードを埋め込んだりする必要があります。
しかし、Google Optimize Addon プラグインを使用すれば、WordPress の管理画面から簡単に実装できるようになります。
コード埋め込みの手間、あるいは埋め込み場所の間違いなどを防ぎ、数回のクリックで完了します。
Google Optimize Addon を使えば、Google アナリティクスのデータを使ってA/Bテストを行い、サイトのユーザーエクスペリエンスとコンバージョンをすぐに改善することができます。
A/Bテストやパーソナライズ機能を使うことで、サイトで何が最も効果的か、仮設の検証を行うツールとしては欠かせません。
Google Optimize Addon の導入で、顧客の関心を引き、満足させるオンラインサービスを作り出すことができます。
WordPress への実装も、アドオンのお陰で、わずか数クリックで簡単に終わります。
Google Optimize Addon の使い方
Google オプティマイズを連携する方法
Google Optimize Addon を有効化した後に必要な以下の設定、
- Google オプティマイズアカウントの作成
- Google アナリティクスとの連携
- Google オプティマイズの実装
について説明します。
Google オプティマイズのアカウント作成
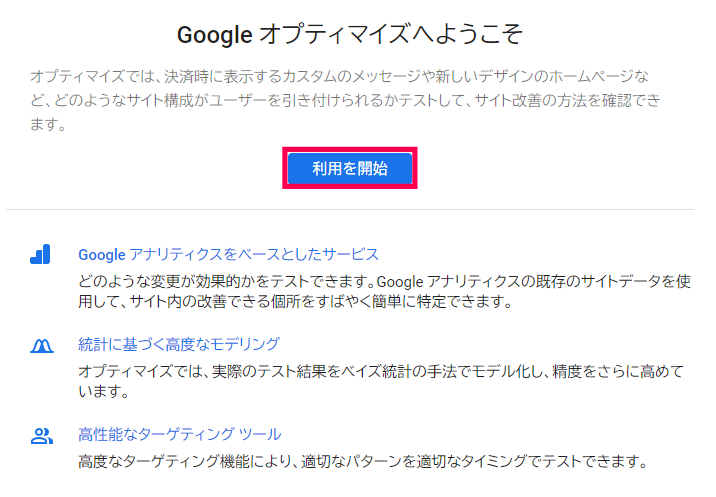
- Google オプティマイズにアクセスして [利用開始] をクリック
※ Google へのログインを済ませておく

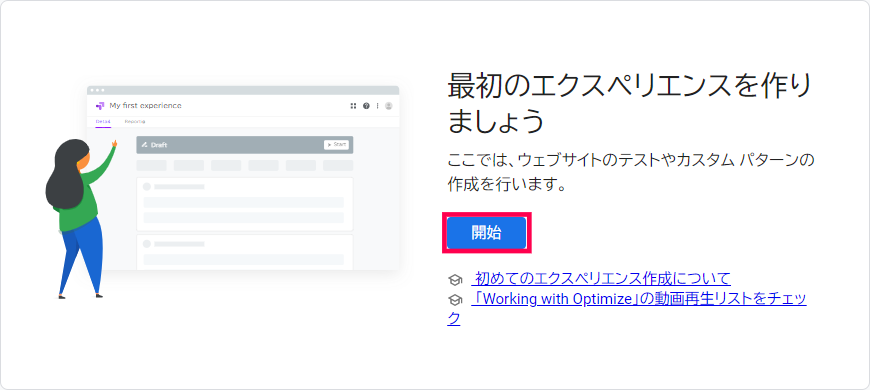
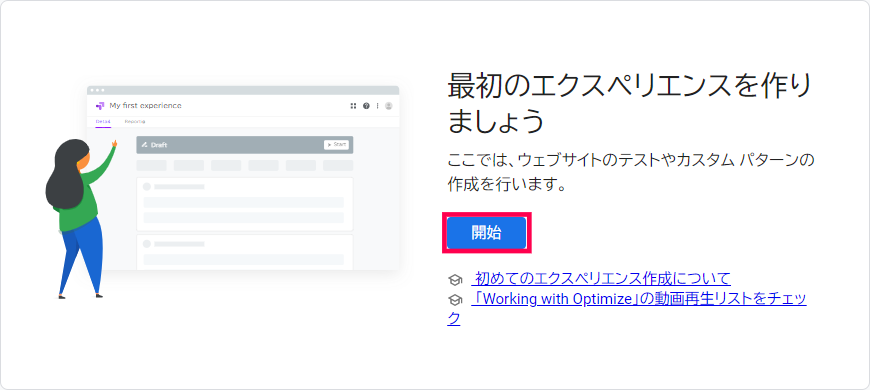
- 利用規約等に同意した後、コンテナを作成のために [開始] をクリック

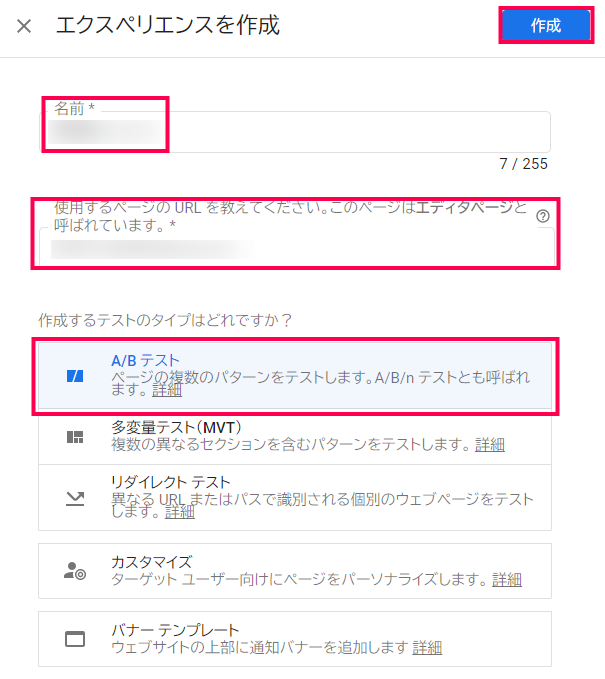
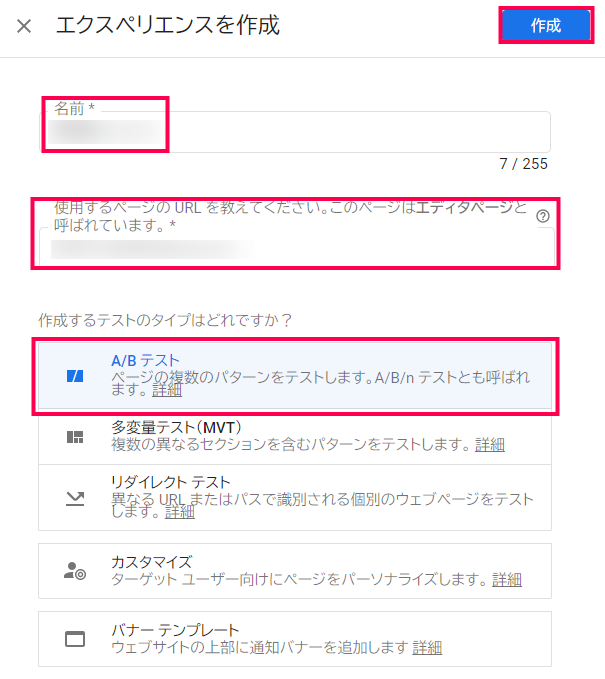
- 名前(コンテナ名)、URL を入力して、テストタイプを選び [作成] をクリック
※ A/B テストを行うものとします

以上で Google オプティマイズのアカウントが作成されました。
Google オプティマイズと Google アナリティクスを連携
- ログインしてエクスペリエンス(プロパティのような意味)の選択または [設定] をクリック

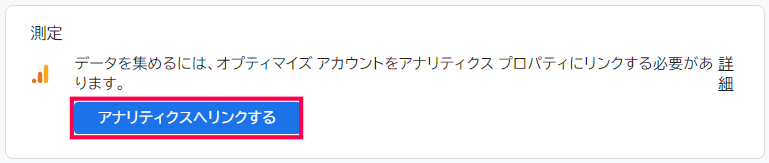
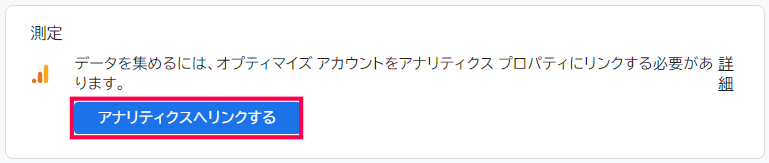
- Google アナリティクス と連携
※上記ステップで [設定] をクリックした場合

※上記ステップでエクスペリエンスを選択した場合

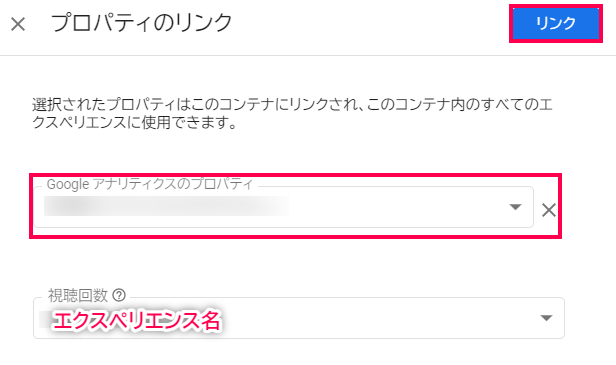
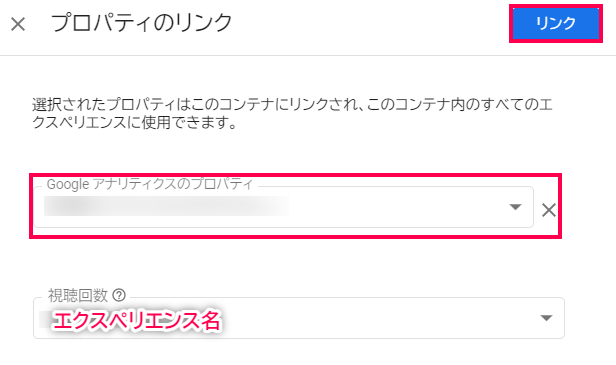
- プロパティのリンクで Google アナリティクスのプロパティを選択後 [リンク] をクリック

- リンクされたことを確認
※上記ステップで [設定] をクリックした場合

※上記ステップでエクスペリエンスを選択した場合

以上が Google オプティマイズと Google アナリティクスを連携するステップになります。
Google オプティマイズをサイトに実装
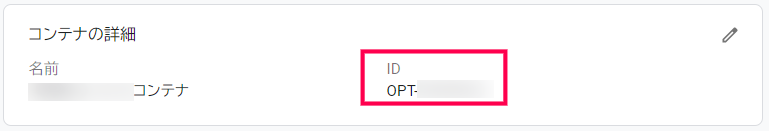
- Google オプティマイズコンテナID を上記ステップの [設定] 画面からコピー

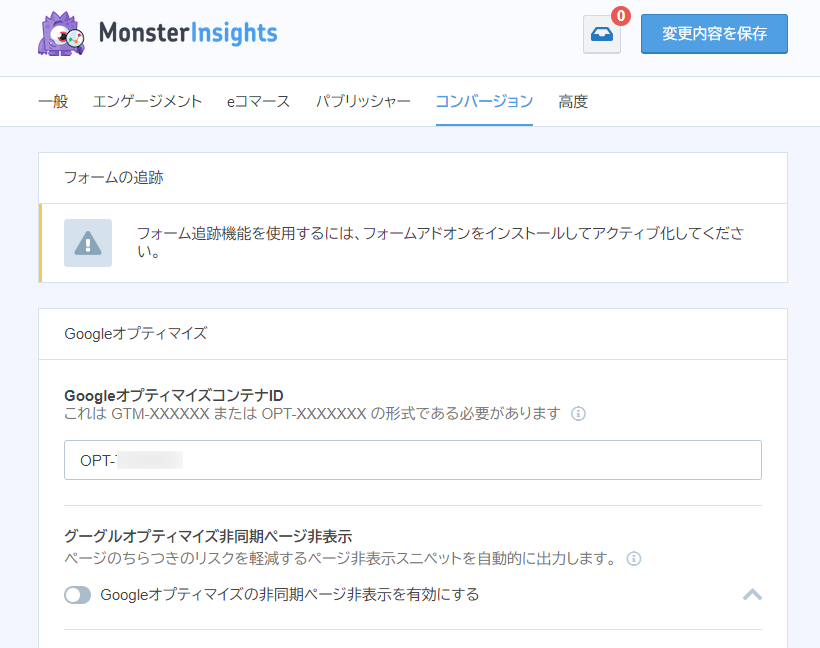
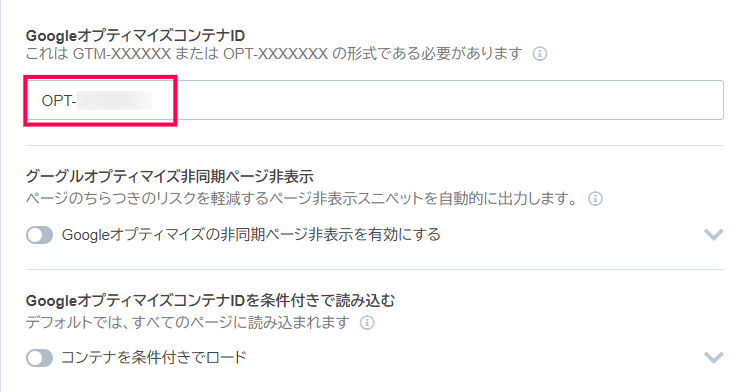
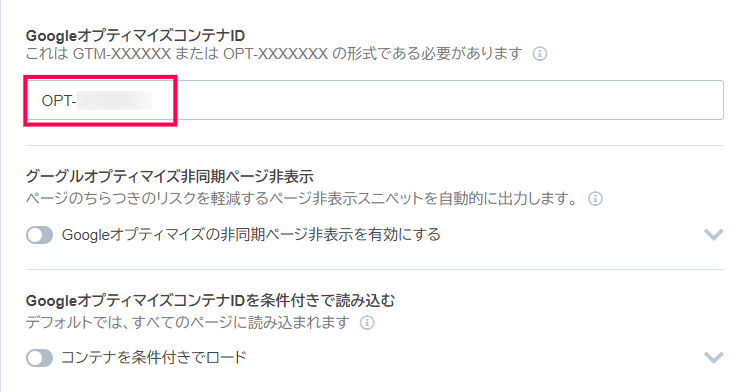
- WordPress に戻り [インサイト] > [設定] > ヘッダーメニューの [コンバージョン] をクリックし GoogleオプティマイズコンテナID を入力

- [変更内容を保存] をクリック
以上が Google オプティマイズをサイトに実装するステップになります。
Google オプティマイズで A/B テストを実装する方法
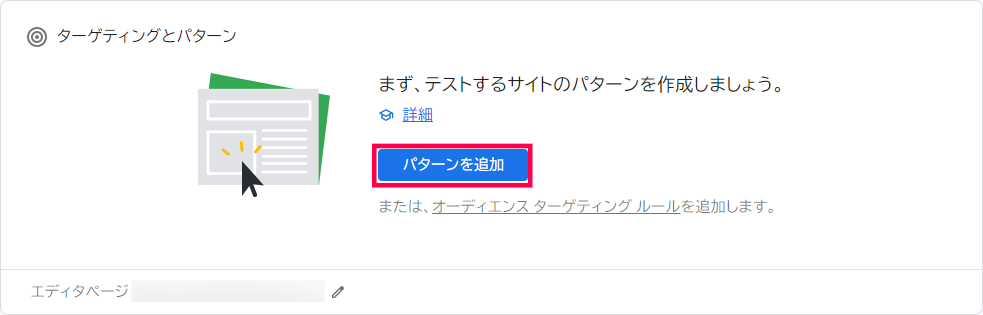
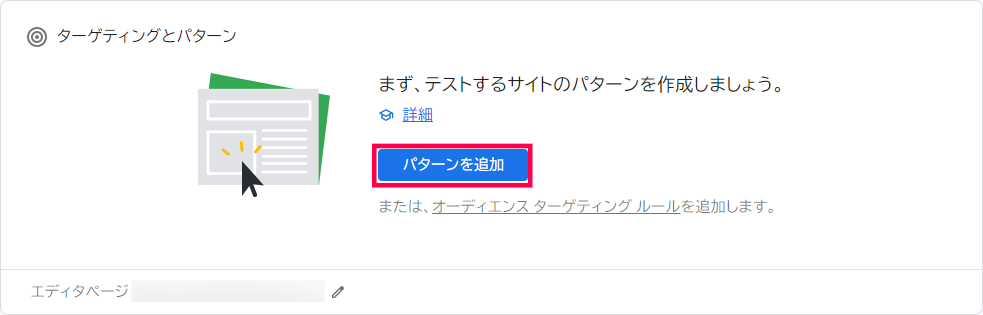
- テストするコンテナを選択して [パターンを追加] をクリック

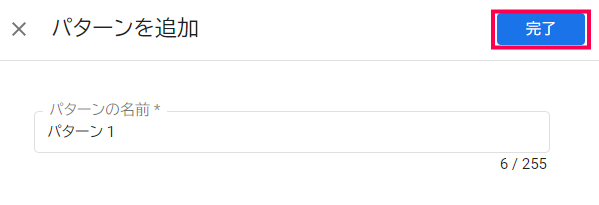
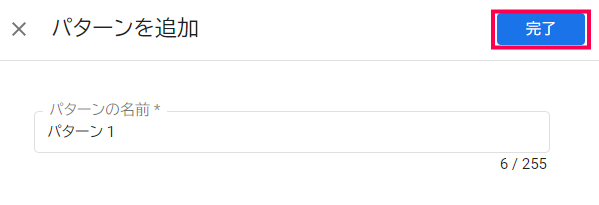
- パターンの名前を入力して [完了] をクリック

- [編集] をクリックしてサイトの要素を編集

コード編集をせずに直接ページ上でテキストなどの文字を変更することができます。(後述)
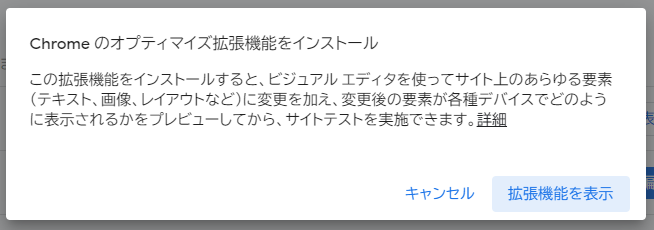
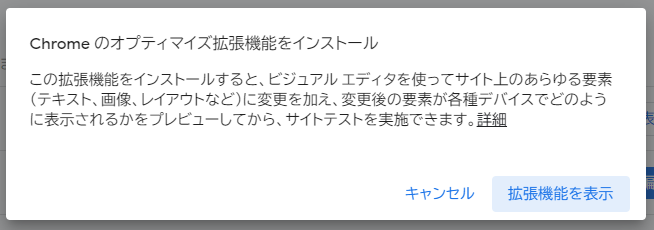
また [編集] ボタンをクリックした際に拡張機能のインストールを促されるのでインストールしておいてください。(後述)
※編集画面はダミー

要素の編集を終えたら [保存] をクリック
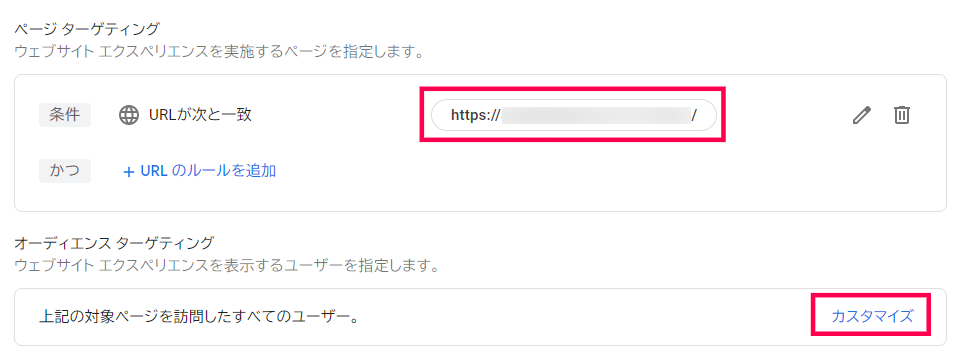
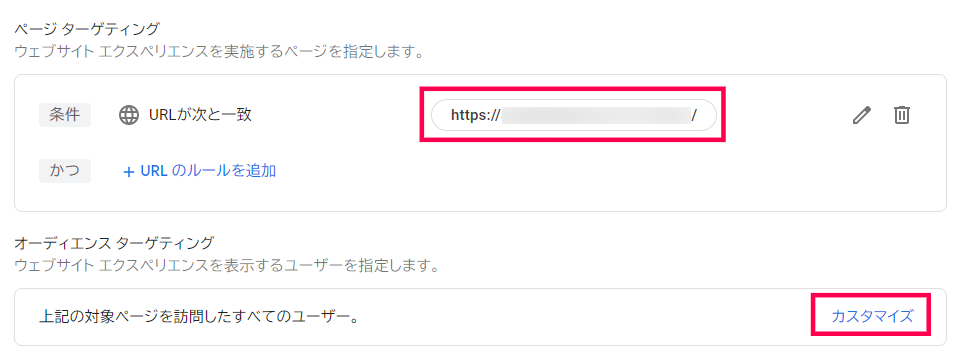
- ページターゲティングとオーディエンスターゲティングを確認
ページターゲティングはテストを実施するページURLの修正や追加、オーディエンスターゲティングはターゲットルールを選択します。
オーディエンスターゲティングは [カスタマイズ] からルールタイプを選択できます。

ルールタイプは Google アナリティクスのユーザー、Google 広告、UTM パラメータ、デバイスカテゴリ、行動、地域、テクノロジーの7つあります。
例えば「行動」を選ぶと、新規ユーザーとリピーターの比較、特定サイトから流入したユーザーをターゲットにしたりできるようになります。
- 測定と目標の項目で [テスト目標を追加] > [リストから選択] をクリックし「セッション時間」「ページビュー数」「直帰数」から選択

なお副目標を2つ設定できるため、実質は3つの指標を計測可能です。
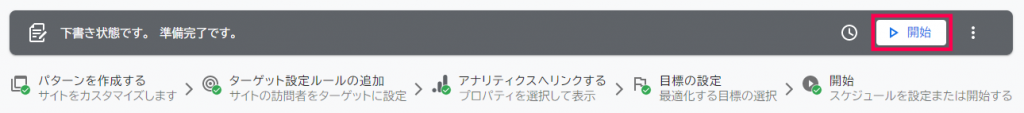
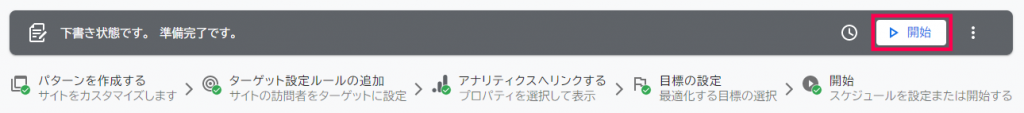
- [開始] ボタンをクリック
各ステップにチェックマークが入っていればエラーもなく準備が整っています。
テストサイトをプレビューでチェックした後に検証を開始しましょう。

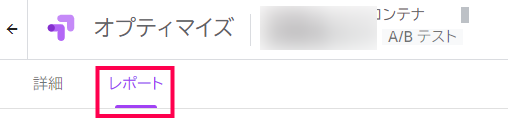
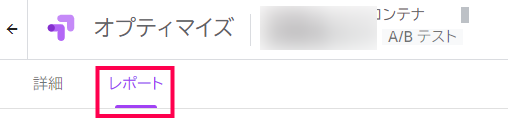
A/B テストの検証結果は [レポート] で閲覧可能です。

以上が Google オプティマイズで A/B テストを実装するステップとなります。
Google オプティマイズのテストサイトパターン追加と編集
A/Bテストでは、オリジナルページと比較するページが必要になります。
- A:オリジナル
- B:オリジナルと比較するページ(パターン)
Google オプティマイズではオリジナルと比較するページを「パターン」と呼んでいます。
このパターンの追加と編集について簡単に説明します。
- [パターンを追加]をクリック

- パターンの名前を入力して [完了] をクリック
変更箇所のメモのような付け方(例:タイトルのキーワードを変更)だとわかりやすいです。
パターン名はいつでも修正可能です。

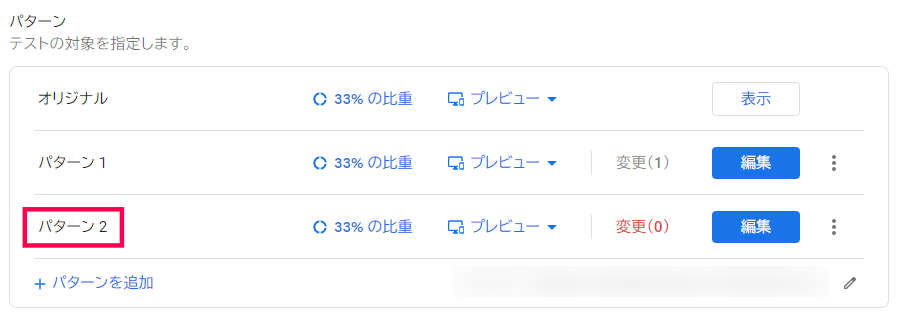
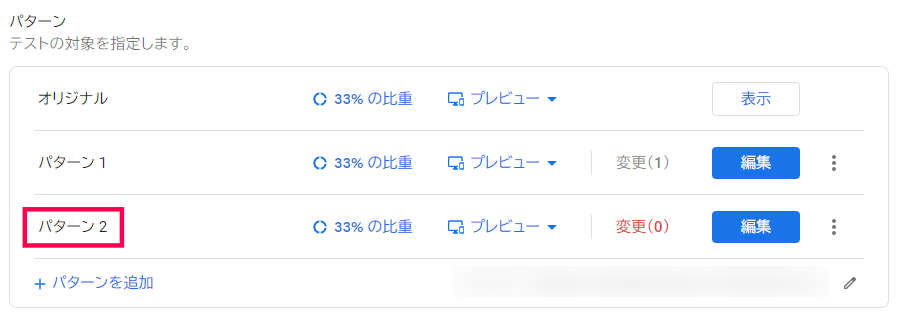
- パターンが追加されます

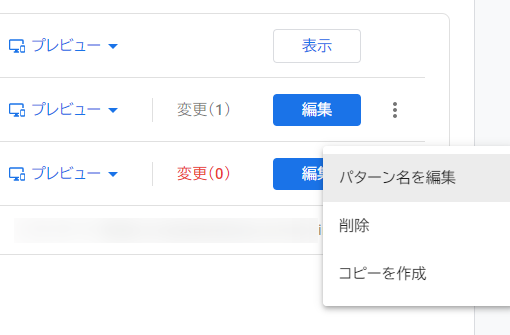
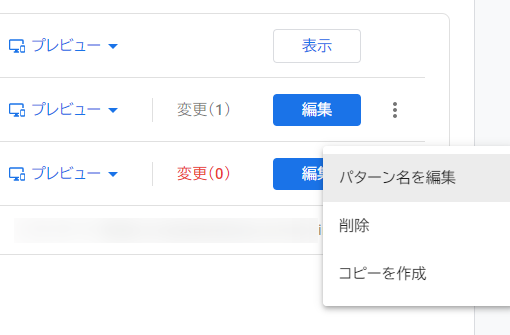
- パターン名の編集やコピーの作成は3点リーダーをクリック

- 続いてパターンの編集については [編集] をクリック
オリジナルページがビジュアルエディタとして表示され、編集用のエディタパレットが出現します。
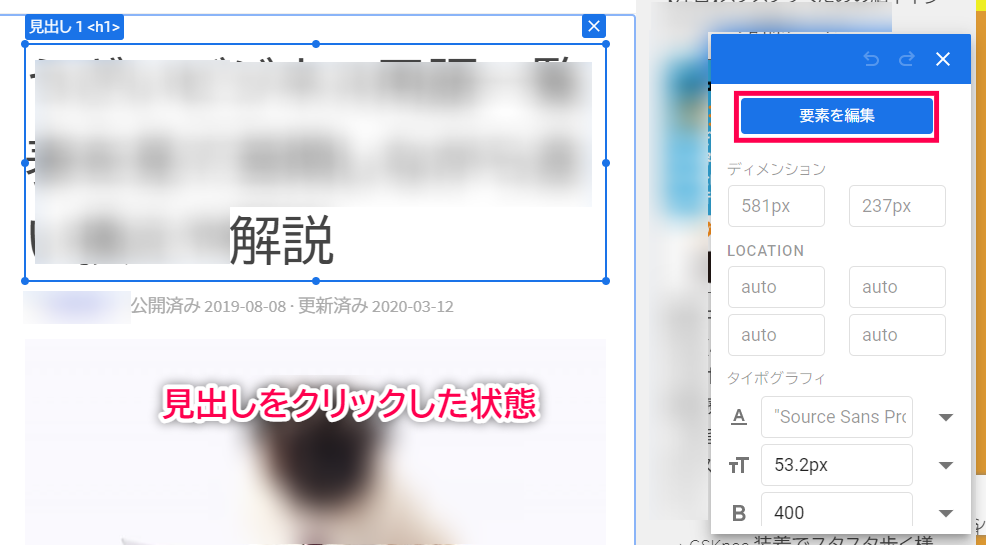
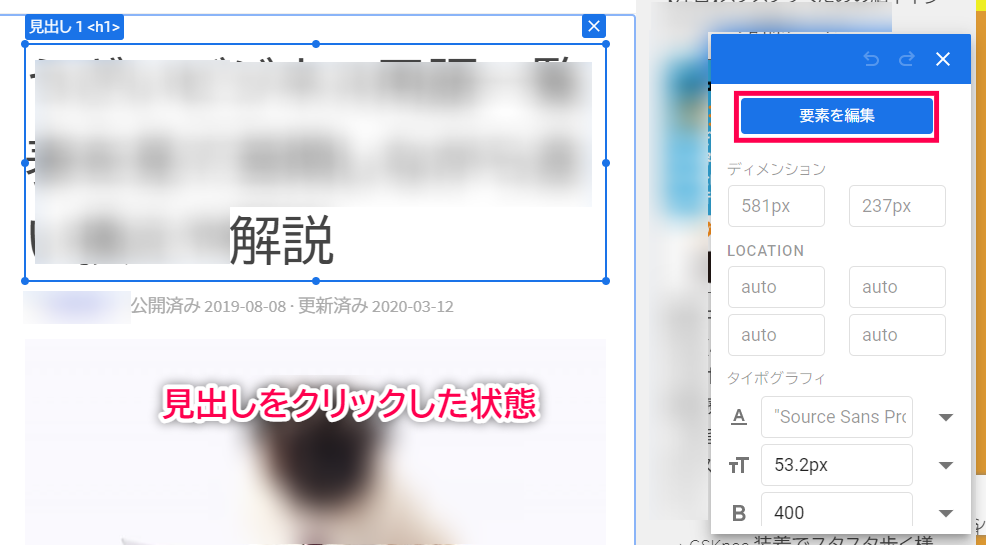
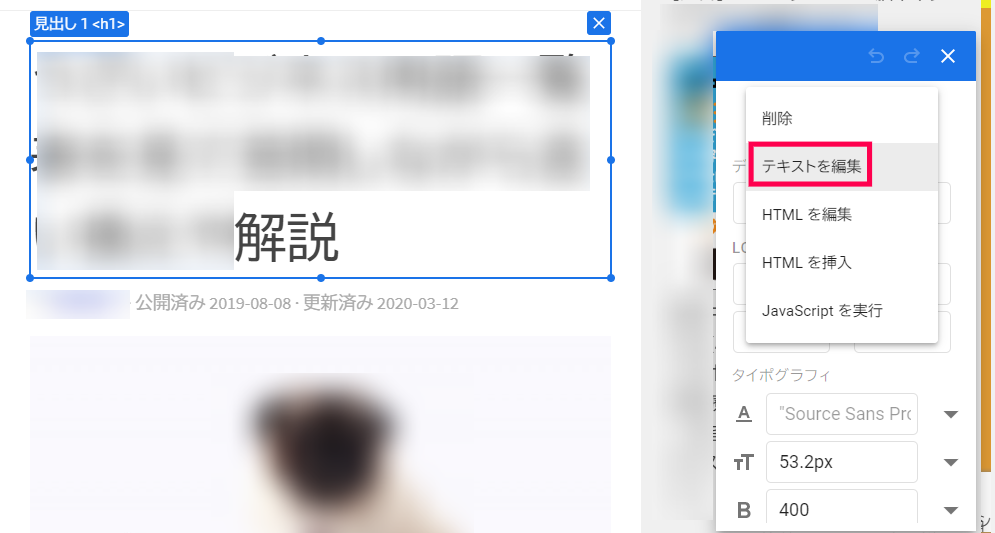
変更したい要素をクリックします。
ここではブログ記事の見出しをクリックしています。

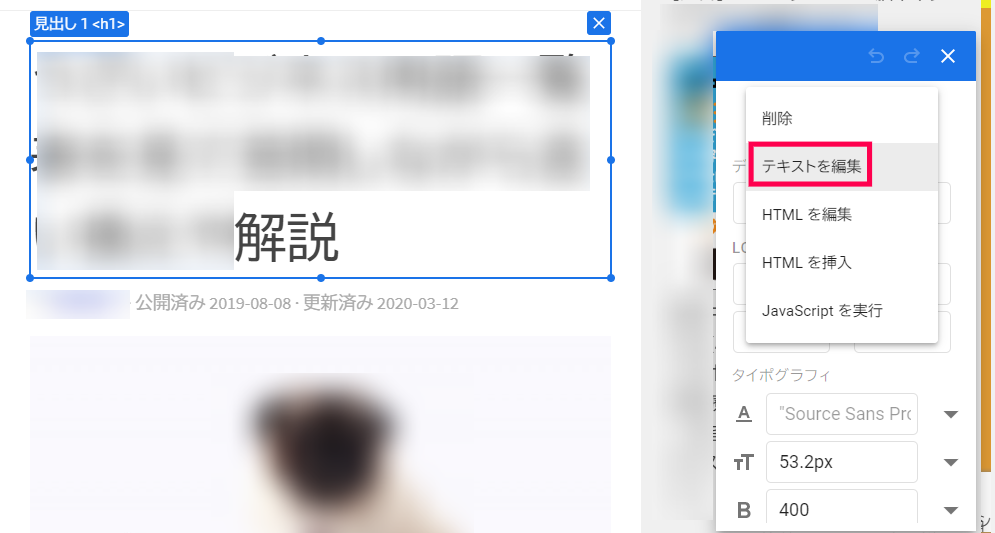
- エディタパレットの [要素を編集] をクリック
目的に応じてメニューを選択します。
ここでは [テキストを編集] で進めます。

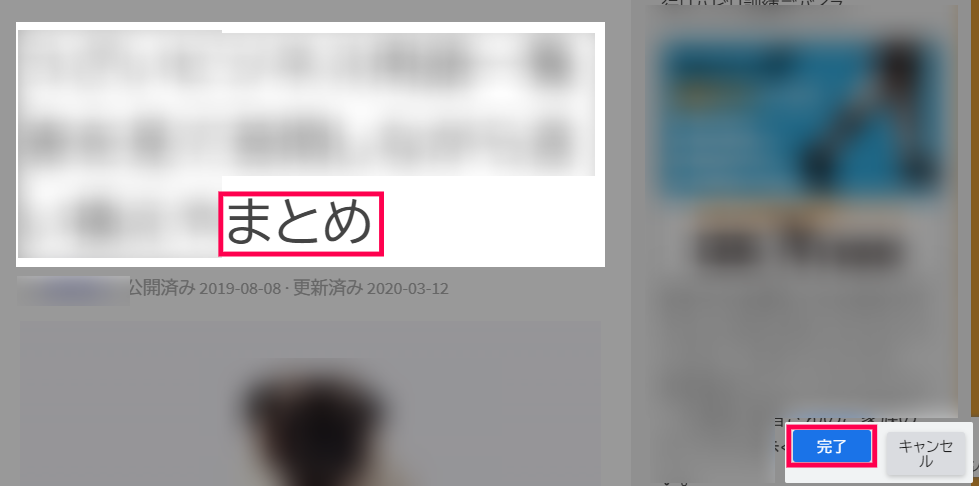
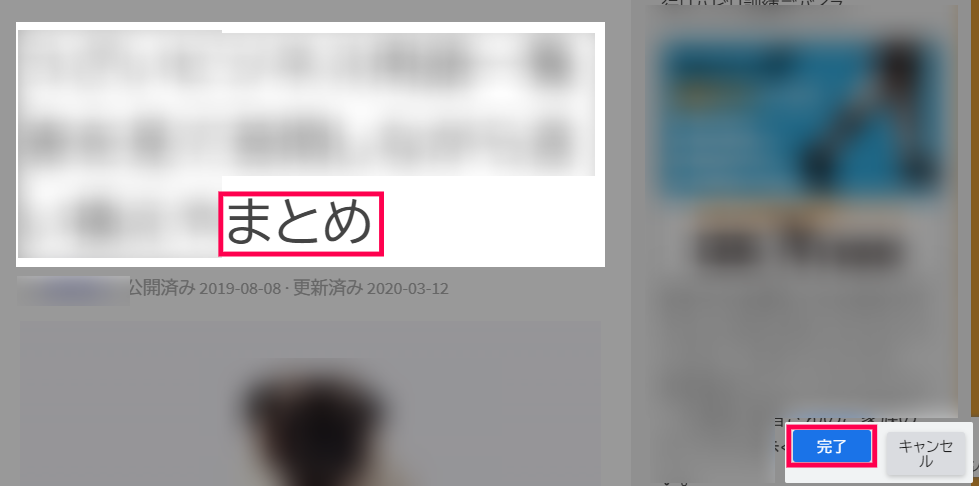
- クリックした見出しが編集可能になるのでテキストを変更後に [完了] をクリック
テキスト編集は「解説」⇒「まとめ」としています。

- 要素が変更されたことを確認してメニューバーの [保存] > [完了] をクリック

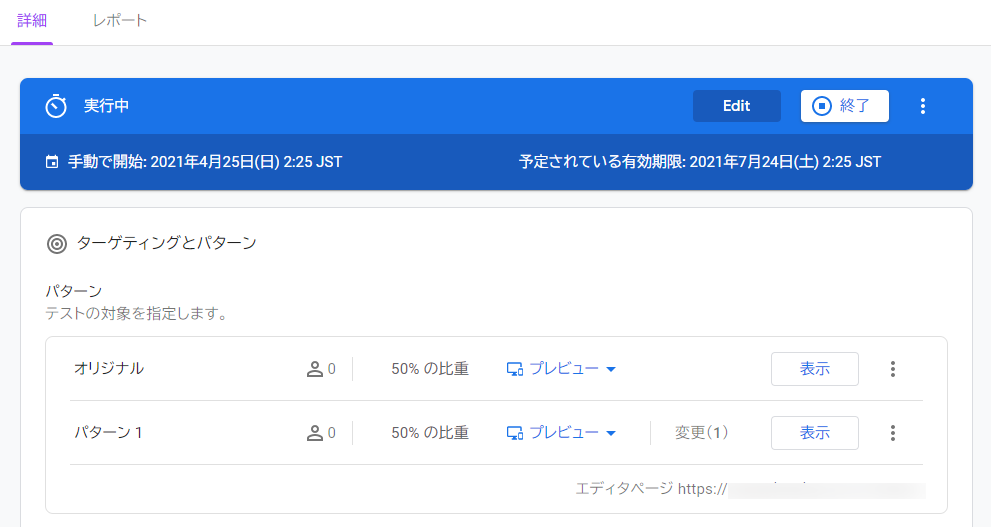
- ターゲティングとパターンの画面に戻り、パターンの追加と編集が完了
必要な数だけパターンを追加して検証をスタートしましょう。
以上が Google オプティマイズのテストサイトパターン追加と編集になります。
Google オプティマイズのテストサイトをプレビュー
プレビューでは、テストサイトのユーザーに対する表示を再現します。
パターンを作成した後のプレビューについて紹介します。
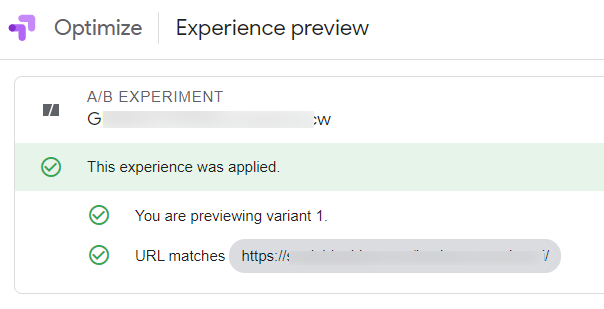
- パターン編集の画面で [プレビュー] をクリック
※プレビューモード中はモニターアイコンが点滅します

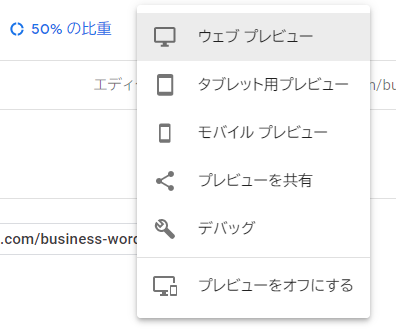
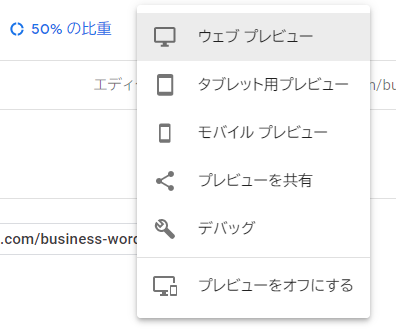
- 表示したいモード(ウェブ、タブレット用、モバイルの各プレビュー)を選択

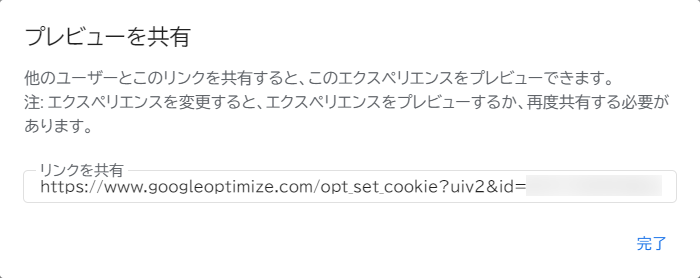
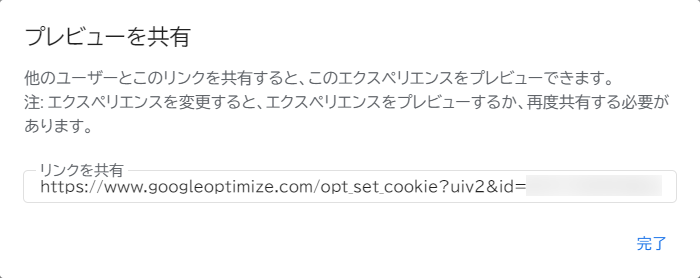
- [プレビューを共有] では第三者と共有できる URL を生成

- [デバッグ] ではデバッグ情報にアクセスできます。

プレビューでの確認が終ったら [プレビューをオフにする] をクリックして正常にプレビューを終了してください。
以上がテストサイトのプレビューの紹介になります。
Google オプティマイズ拡張機能のインストール
拡張機能をインストールすると、プレビュー中のページを開いたまま、
に切り替えて確認することが可能になります。
ではインストール手順を説明します。
- [拡張機能を表示]をクリック

- chrome ウェブストアに移動するので [chrome に追加] ボタンをクリック

- 拡張機能がインストールされたことを確認

- パターン編集の画面で [プレビュー] をクリック、または [編集] で要素の編集後にアイコンをクリックして確認したいデバイスを選択

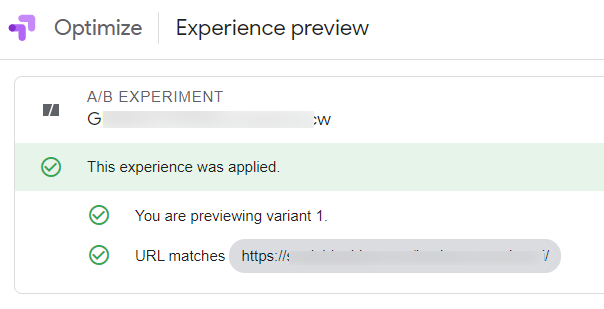
- さくさくと表示が切り替わります
以上が Google オプティマイズ拡張機能のインストール手順と使い方になります。
Google Optimize Addon は、サイトの A/B テストなどを実行するために Google オプティマイズを、WordPress で簡単に実装するアドオンです。
Google オプティマイズと Google アナリティクスを連携させることでデータを共有することも可能になります。
サイトのコンバージョンを高めるためのテスト環境を手に入れたい場合は、ぜひインストールしておきたいアドオンです。