WooCommerce のサイトは通常、カートページを開かなければ
カートの中に今どんな商品が入っているのか確認できませんでした。
ミニカート for WooCommerce を使うと、商品一覧画面でも別の商品を見ているときも、
どこからでもカートの中身を確認できるカートアイコンを表示できます。
また、カートアイコンをクリックすると、すぐにカートページを表示できます。
カートアイコンはメニューだけでなく、ショートコードを使ってどこでも表示できます。
お客さまはカートにアクセスしやすくなり、その先の決済プロセスに進みやすくなります。
つまり、UX (ユーザー体験) を 向上させることで、コンバージョン率アップに貢献します。
メニューにカートアイコンを追加

WordPressのテーマによっては、WooCommerce を使用した際にメニューにカートが表示されないものもありました。
そのような、通常メニューにカートアイコンが表示されないテーマでも、任意の位置にカートアイコンを追加できます。
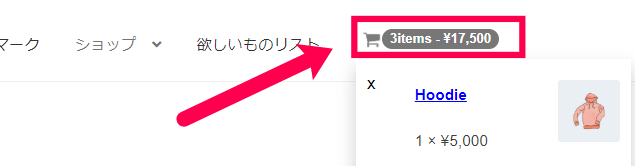
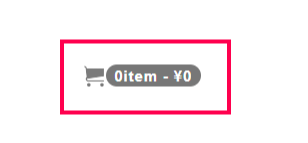
カートアイコンにカート内の商品数や商品の合計金額も合わせて表示することもできます。
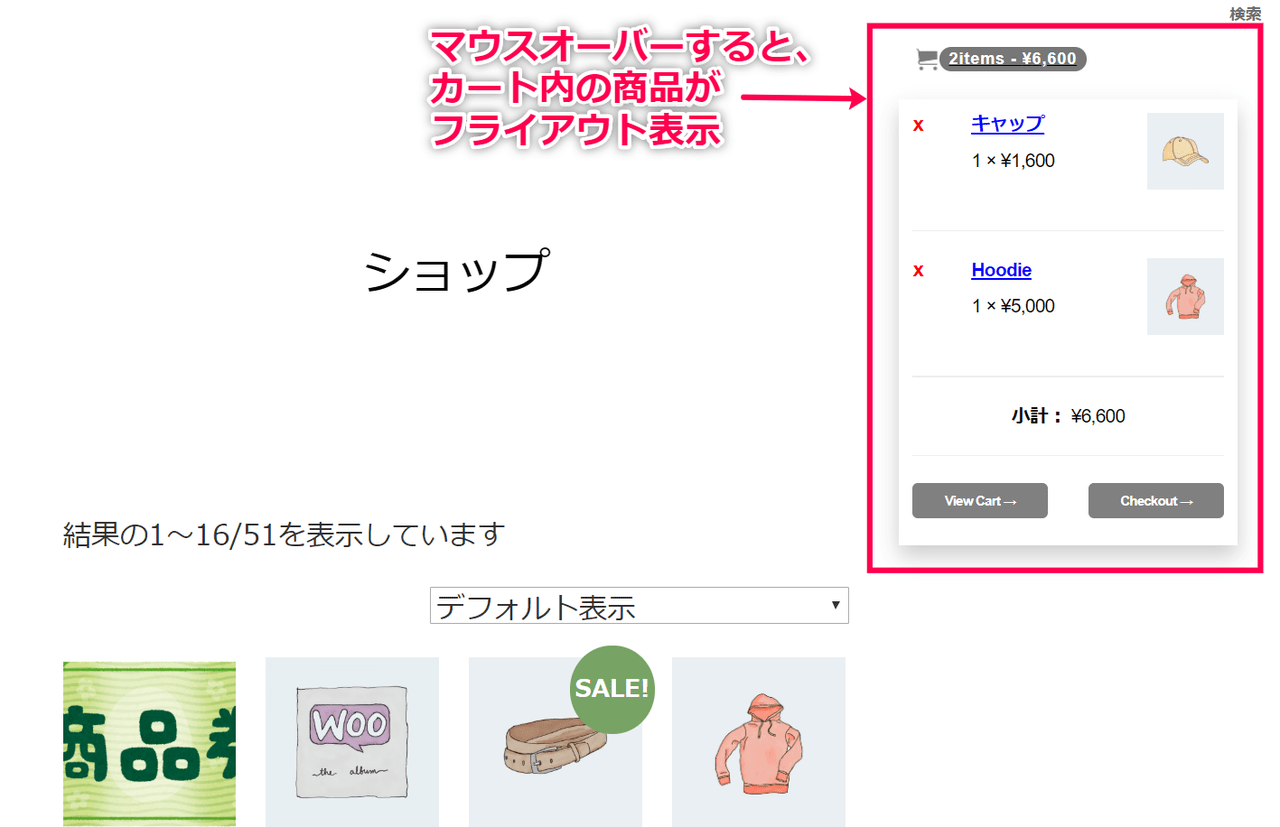
さらに、カートアイコンにマウスオーバーした際に商品の画像や詳細を表示させることも可能です。
アイコンのデザインは12種類

カートのアイコンのデザインは12種類から選択できます。
もしくはお好きな画像をアイコンとして使用することができます。
カートをどこにでも設置可能

ショートコードを利用すると、カートアイコンをメニュー以外のどこにでも設置できます。
お好きなウィジェットでカートを設置することもできるので、
顧客はどのページにいてもカートにアクセスしやすくできます。
設定も簡単です。
さあ、サイトのお好きな場所にカートアイコンを設置し、コンバージョン率を向上させましょう。
ミニカート for WooCommerce の使い方
メニューにカートを設置
サイトのメニューにカートを追加する設定を確認します。
簡単な設定項目を設定するだけで、サイトのメニューに好きなデザインのカートを表示させることができるようになります。
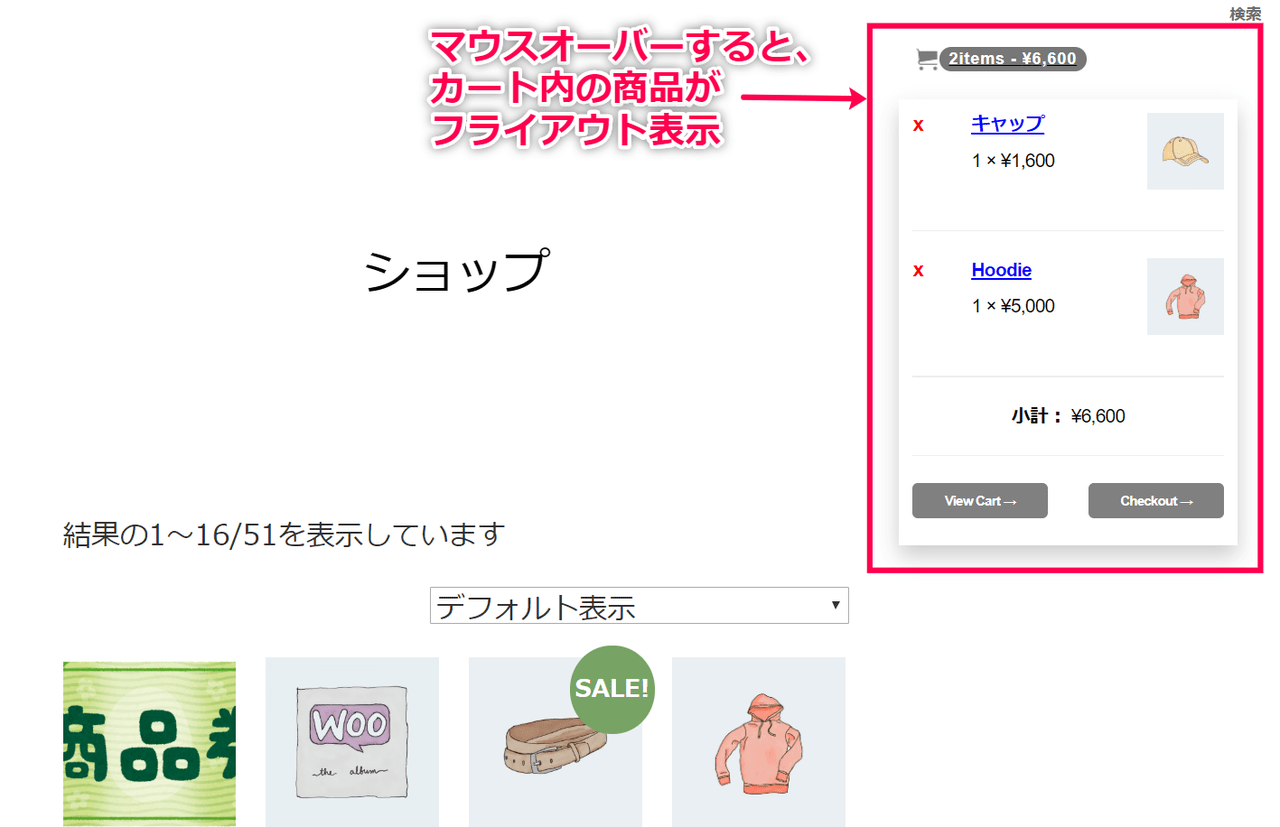
また、顧客はカートにマウスオーバーするだけで、現在カートに入っているアイテム数やアイテムの値段などを確認できる設定 (フライアウト) ができます。
それでは、さっそく設定してみましょう。
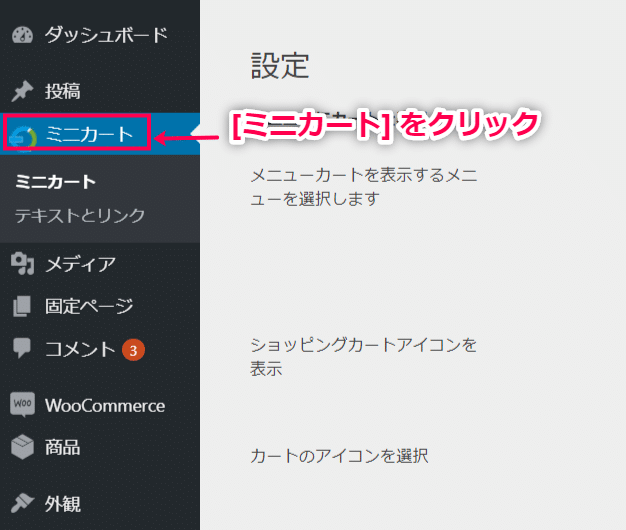
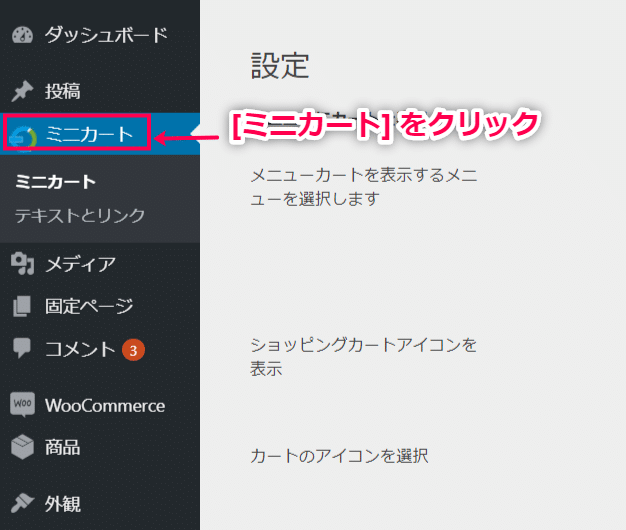
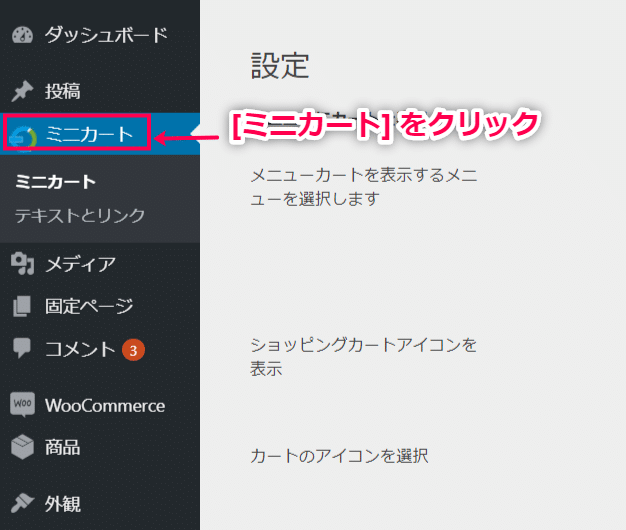
- WordPress管理画面サイドメニュー [ミニカート] をクリックします。

- カートを追加するための設定画面が表示されます。
[メニューにカートを表示] を有効にします。
カートを表示するメニューと、カートの表示位置を選択します。

- カートアイコンを表示する場合は [ショッピングカートアイコンを表示] を有効にし、12種類からお好きなアイコンを選択します。
もしくは [なし] を選択し、好きな画像をアイコンとして使用することも可能です。

- カートが空の場合でも表示させる場合は [常にカートを表示] を有効にします。

- 設置するカートにマウスオーバーしたときにカートの内容を表示 (フライアウト) する場合は [フライアウトを表示] を有効にします。
有効にした場合は、追加で表示される以下の項目を設定します。
- フライアウトの商品名の最大文字数
フライアウトで表示する商品名の最大文字数を設定します。
0にすると、完全な商品名を使用します。
- フライアウトの商品数
フライアウトで表示する商品の最大数を設定します。

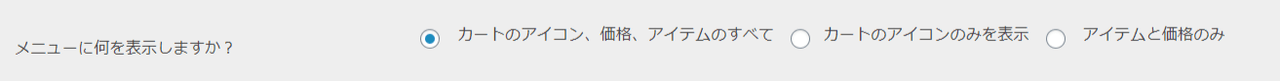
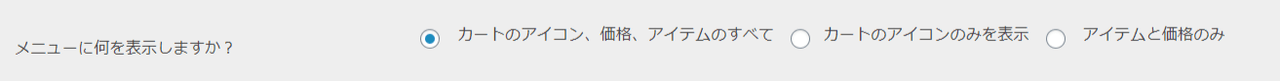
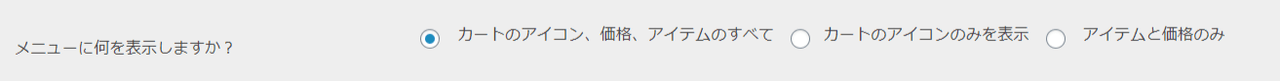
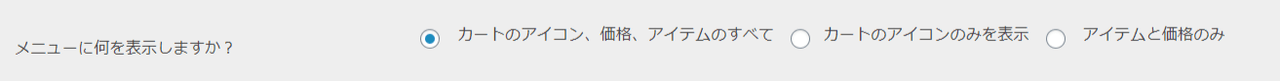
- メニューに表示される項目を選択します。

- [変更を保存] をクリックします。

- ショップの表示を確認してみましょう。

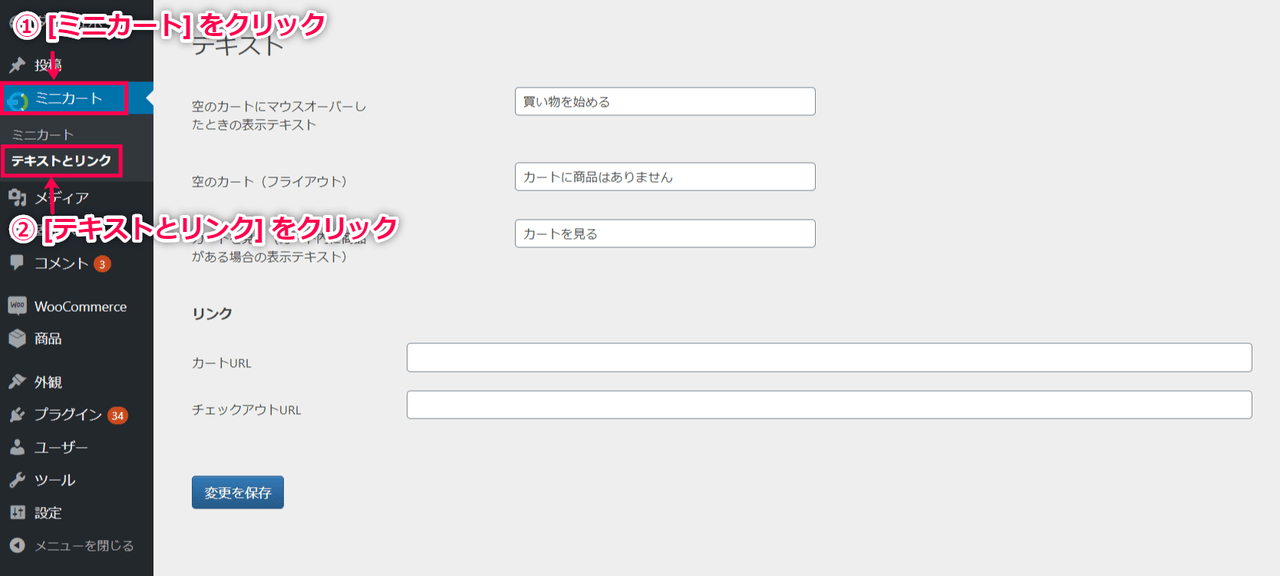
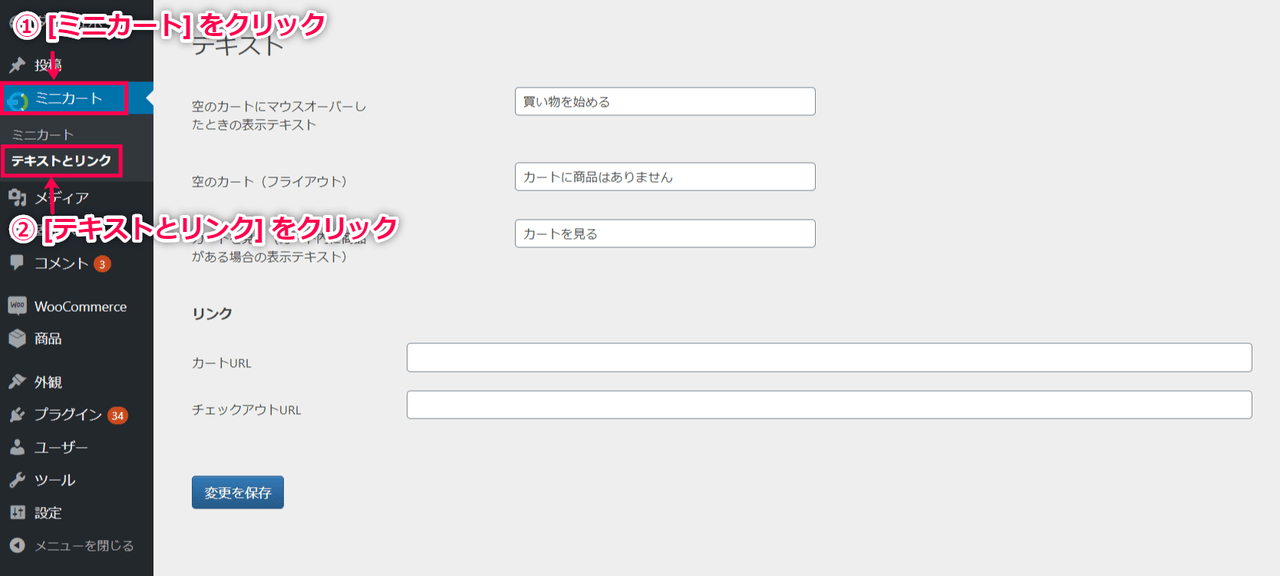
- WordPress管理画面サイドメニュー [ミニカート] > [テキストとリンク] をクリックして、表示されるテキストの変更やリンクの設定が可能です。

これで、サイトのメニューにカートを追加できました。
次は、ショートコードで好きな場所にカートを設置する方法を確認してみましょう。
ショートコードでカートを設置
ショートコードで好きな場所にカートを設置する方法を確認します。
- WordPress管理画面サイドメニュー [ミニカート] をクリックします。

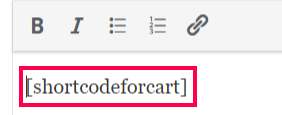
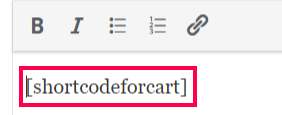
- [サイトのどこにでもカートを表示するショートコード] の項目に表示されているショートコードをコピーします。

- お好きな場所にコピーしたショートコードをペーストします。

- カートが表示されているか確認しましょう。

これで、ショートコードでカートを設置する方法が確認できました。
















レビュー
レビューはまだありません。