「Max Mega Menu」は、流行のメガメニューをWordPressサイトに簡単に実装できるプラグインです。
「メガメニュー」とは、広いスペースで多くの情報量を提供するナビゲーションを意味します。
メニュー内でサイトの階層構造を示したり、画像やテキストによる情報を提供したりすることで、ユーザーが目的のページに到達しやすいようにします。
「メガドロップダウン」「メガナビゲーションメニュー」と呼ばれることもあります。
メガメニューの実装により、ユーザーは目的のページを探しやすくなります。また、クリックやタップの回数を少なくできるためユーザー体験の向上も期待できます。
メガメニューの作成、デザイン設定
Max Mega Menuを有効化すると、WordPressのメニュー作成画面からメガメニューを作成できます。
通常はメガメニューの実装にはHTML/CSSやJavaScriptによるコーディングが必要ですが、Max Mega Menuを使えばフロントエンドの専門家やデザイナーがいない場合でも実装可能です。
コーディングが不要になるため、サイト構築・改修業務の効率化にもつながります。
メガメニューにウィジェットで何でも設置可能
メガメニューには、画像やテキストなど、さまざまなコンテンツを設置可能です。
ウィジェットの設置と同様にできるため、直感的に操作できます。
メニューアイコンの追加
簡単な操作で各メニューへのアイコンの追加が可能です。
自作のアイコンもアップロードして使用できます。
上位版のMax Mega Menu Proなら、FontAwesomeやGenericonsのアイコンも使用可能です。
メガメニューの実装により、ユーザーがWebサイトを快適に利用できるようになります。
キャンペーン告知用の画像を挿入したり、商品画像つきのナビゲーションでわかりやすく誘導したりと、アイデア次第でコンバージョンにつなげることもできるでしょう。
情報量が多く、階層が複雑なサイトほど導入により利便性が高まります。
そのため、コーポレートサイトやECサイトへの導入が特におすすめです。
Max Mega Menuの使い方
メガメニューの有効化
プラグインを有効化した後、次の手順でメガメニューの有効化を行います。
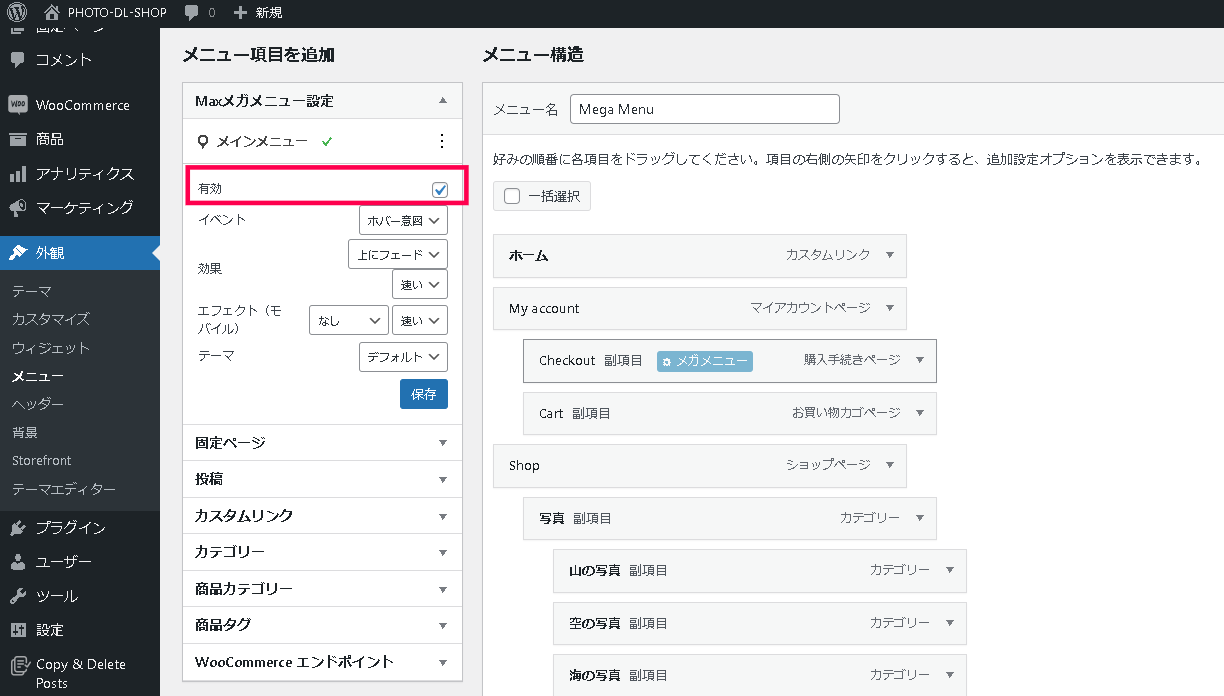
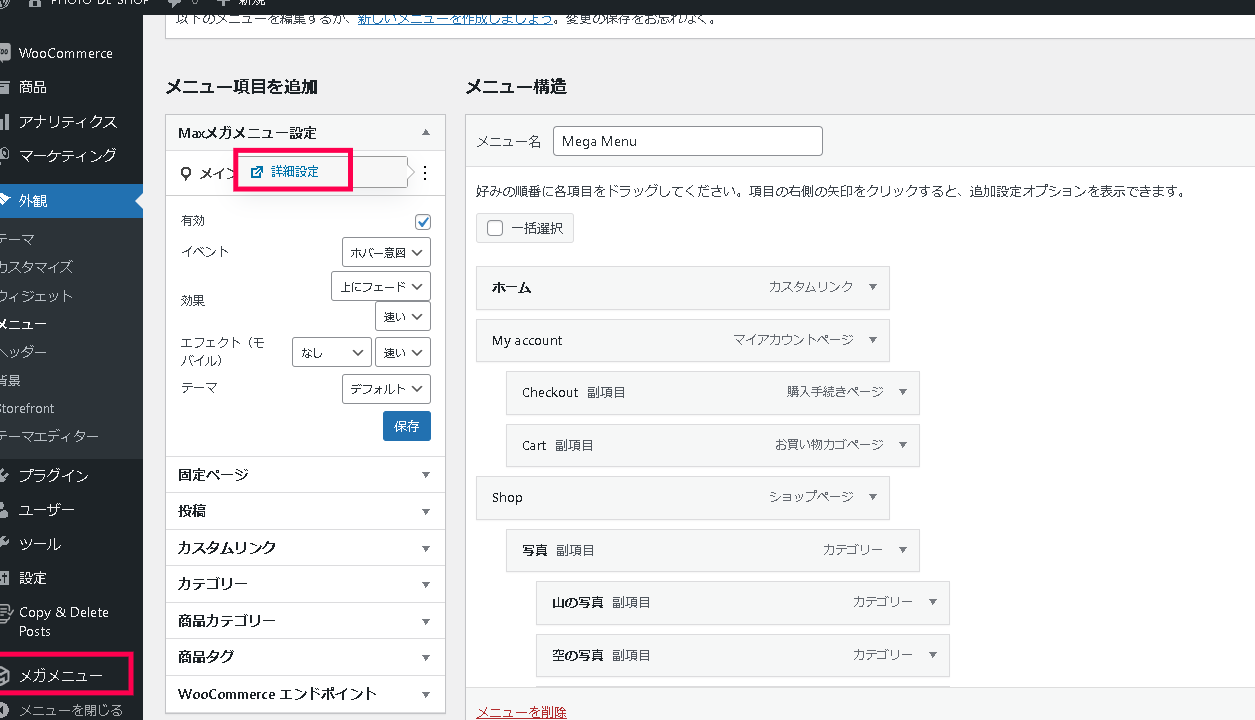
- WordPressの管理画面で [外観] > [メニュー] に移動します。メニューをまだ設定していない場合は、新しいメニューを作成する必要があります。
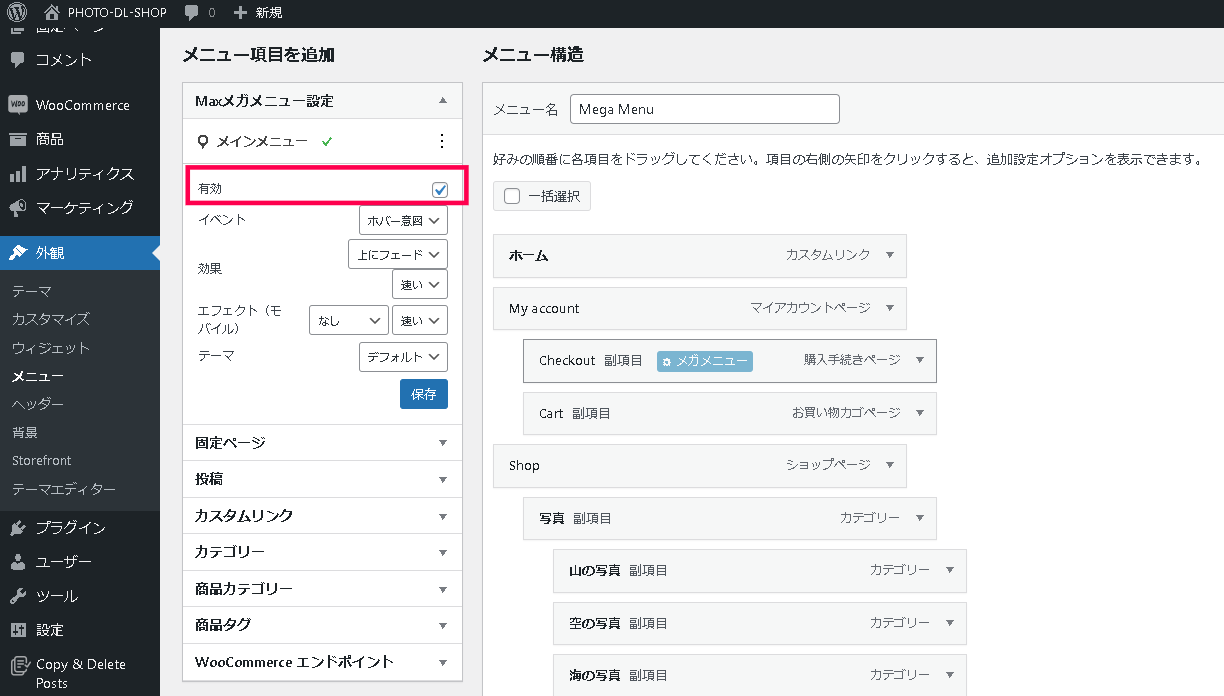
- 左側の「Maxメガメニュー設定」の下で [有効] にチェックを入れて保存すると有効化され、メニュー内の項目のホバー時に「メガメニュー」と表示されるようになります。

メガメニューの設定方法
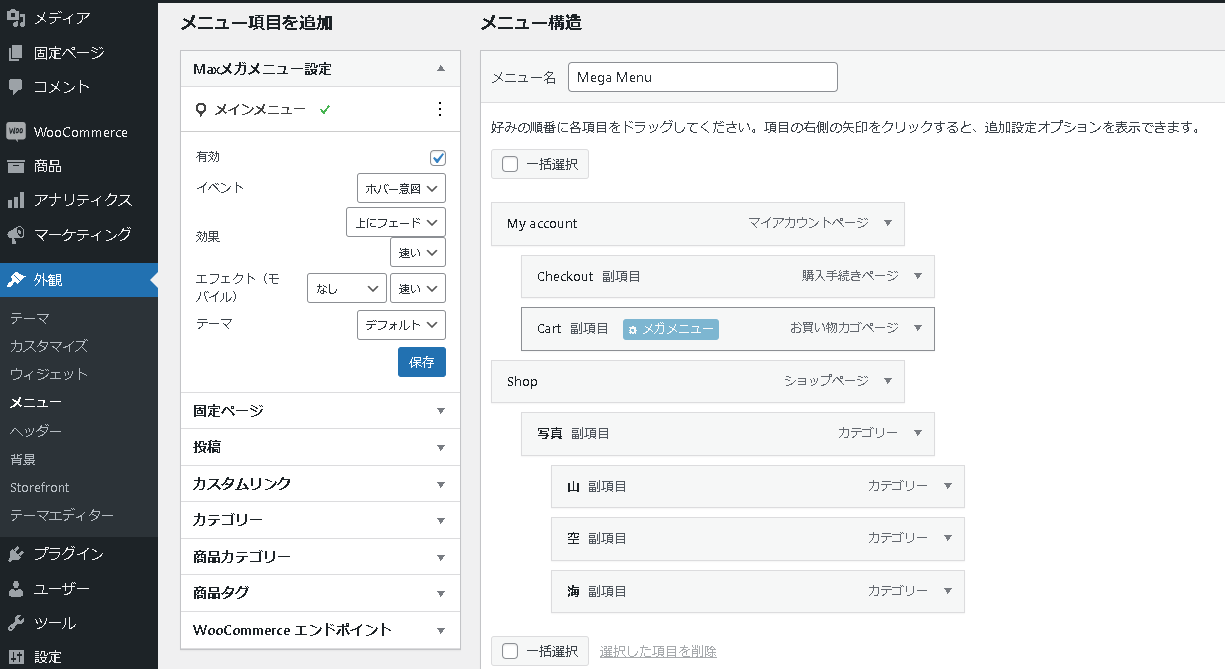
WordPress管理画面の「メニュー」画面から、メガメニューの設定を行えます。
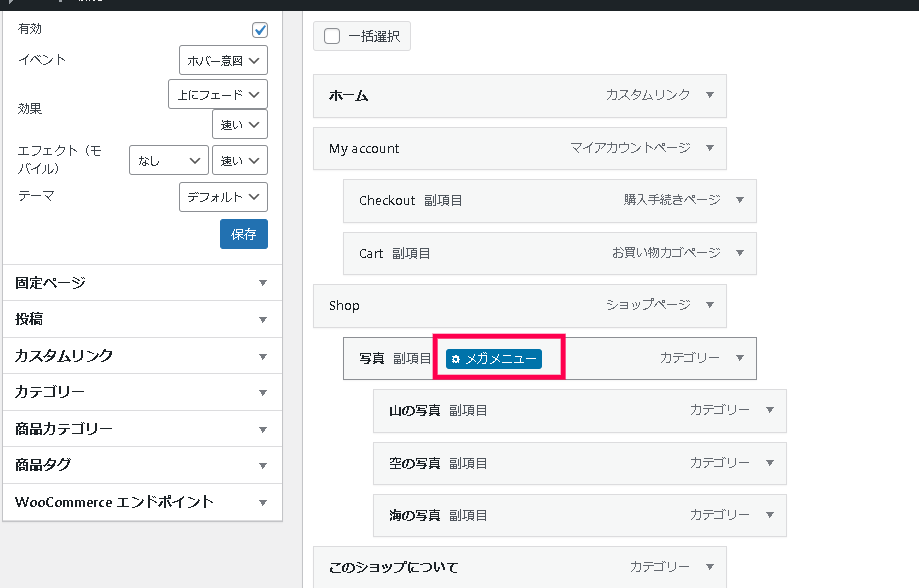
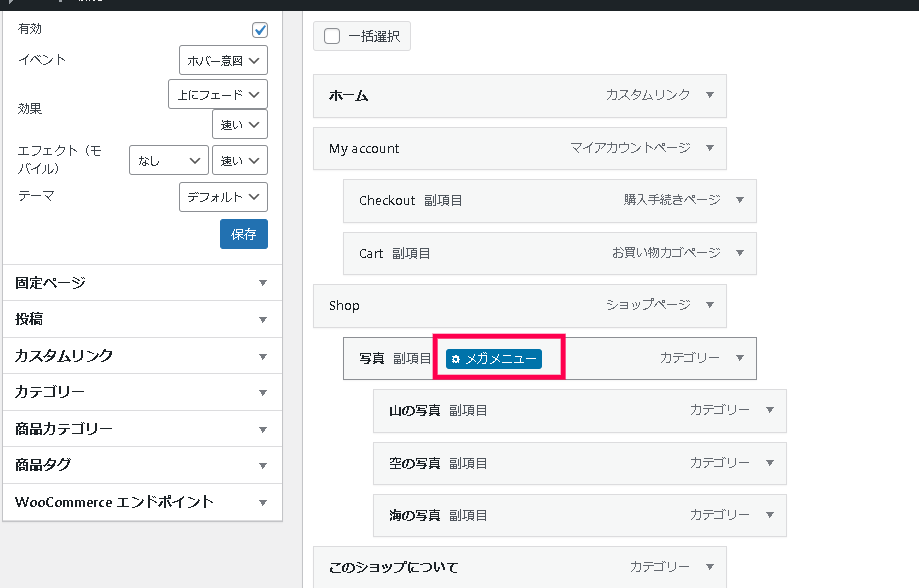
- メニューの各項目上の [メガメニュー] をクリックまたはタップします。

- 設定用のウインドウが開きます。ここで各種の設定を行います。
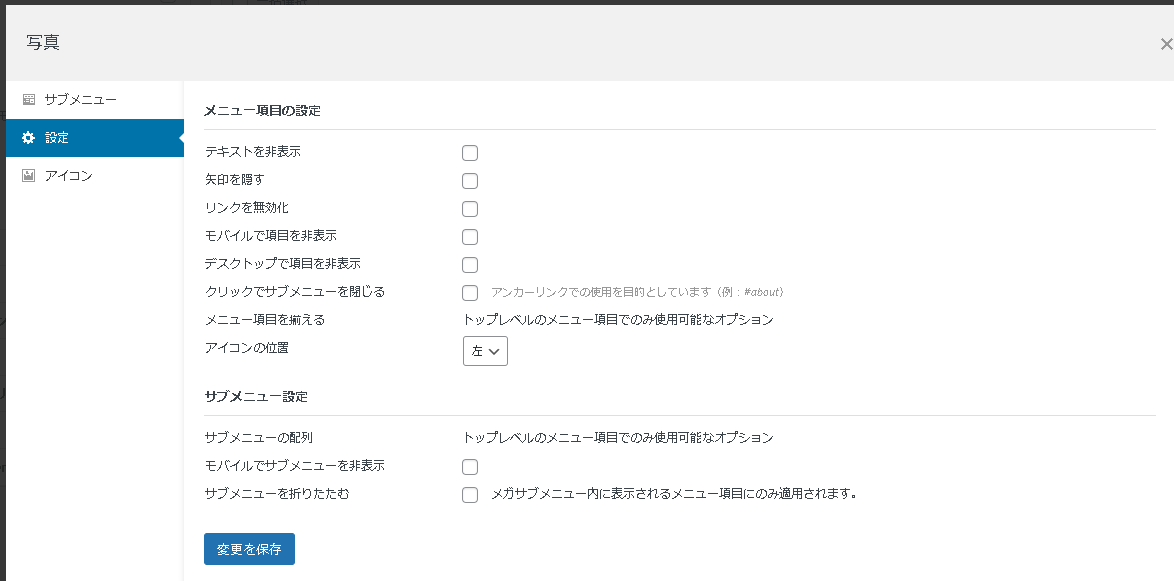
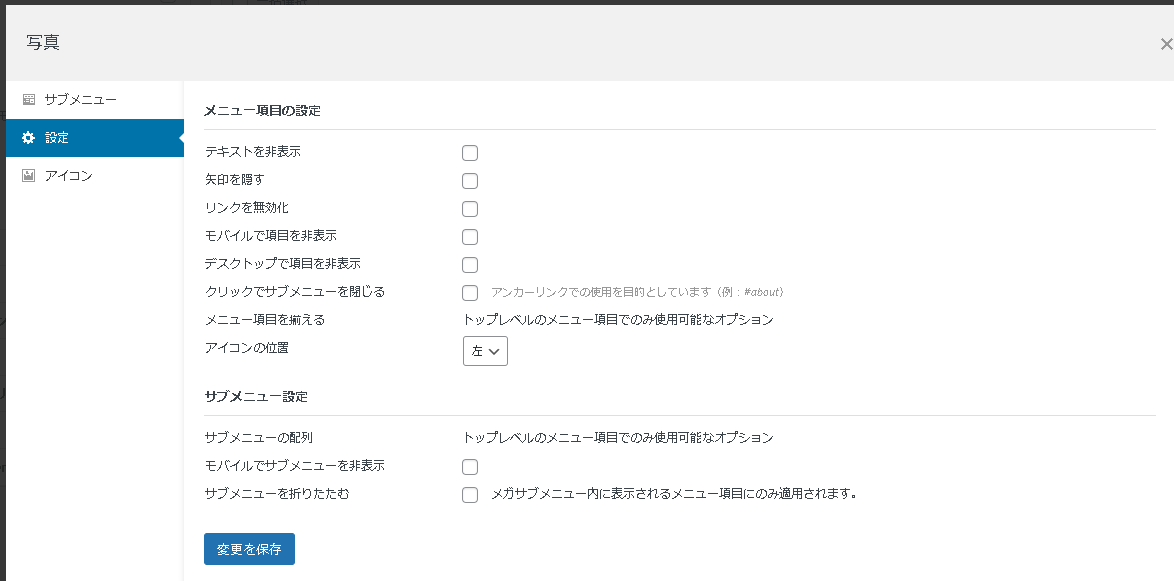
 設定画面の各ページでの設定項目は次のとおりです。
設定画面の各ページでの設定項目は次のとおりです。
- メガメニュー(サブメニュー):メニュー項目がトップレベルのメニューの場合、サブメニューの表示方法を設定できます。
- 設定:メニューにおける表示や挙動を設定できます。
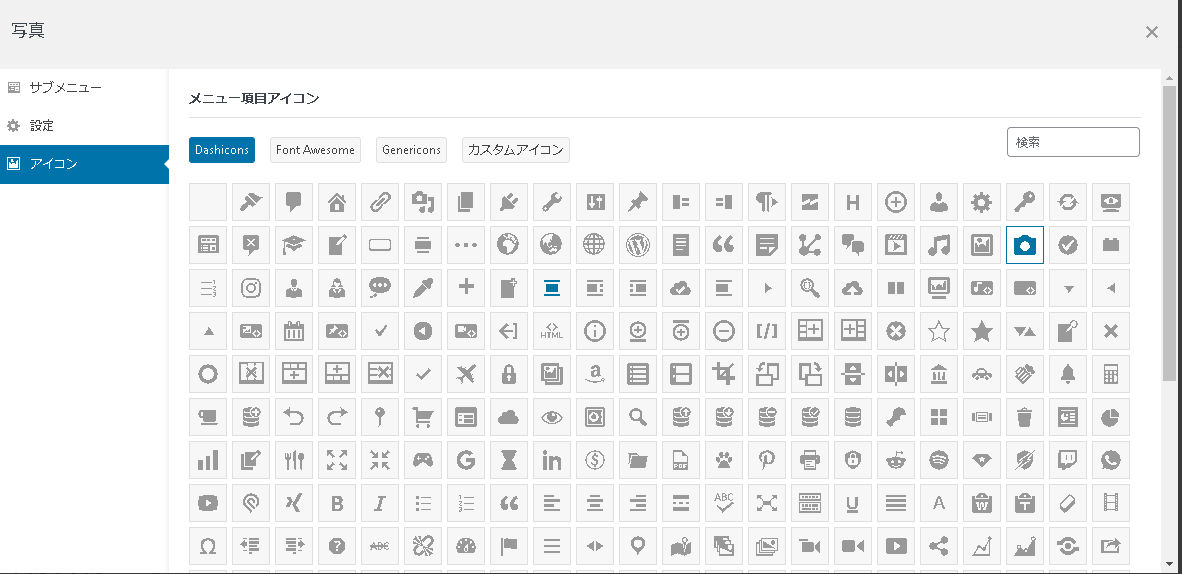
- アイコン:メニューの項目に表示するアイコンを選択できます。
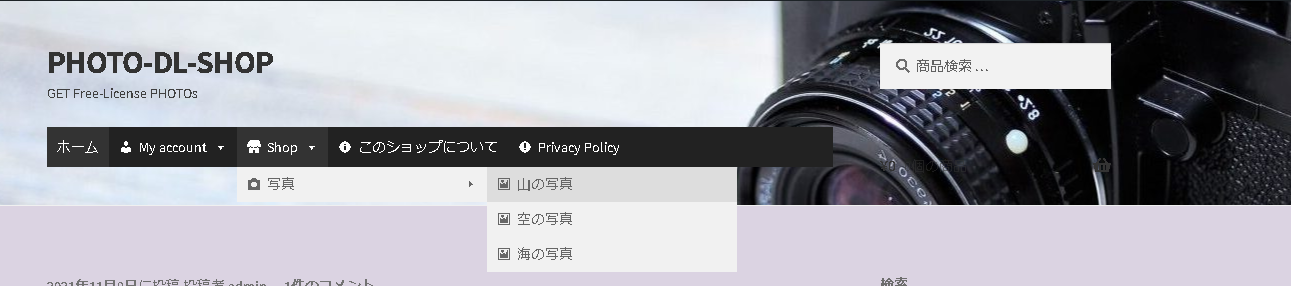
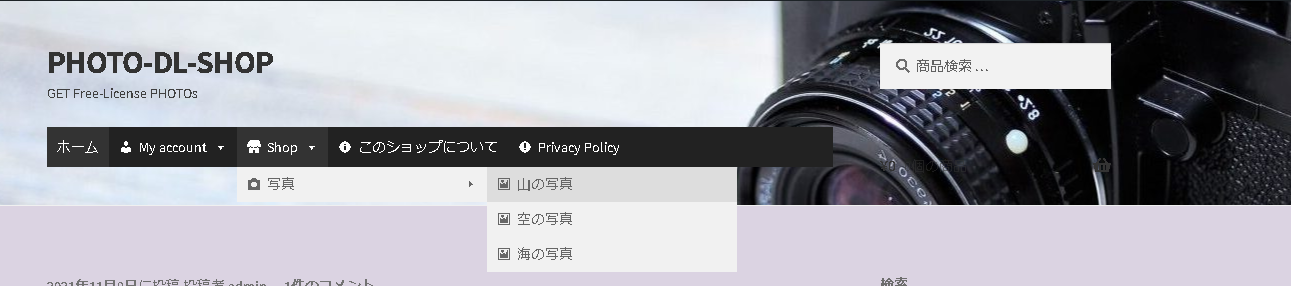
メガメニューでは「フライアウトメニュー」「メガメニュー – グリッドレイアウト」「メガメニュー – 標準レイアウト」からサブメニューの表示方法を選択できます。
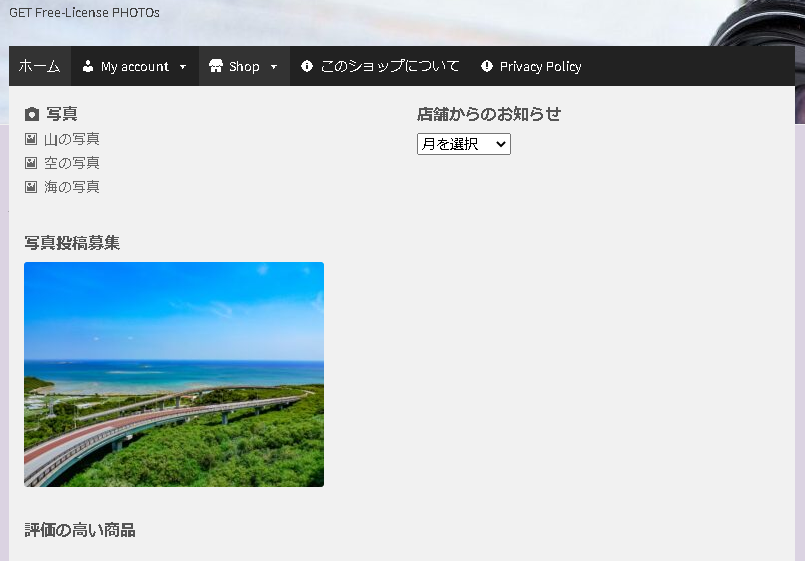
フライアウトメニュー(ドロップダウンメニュー)

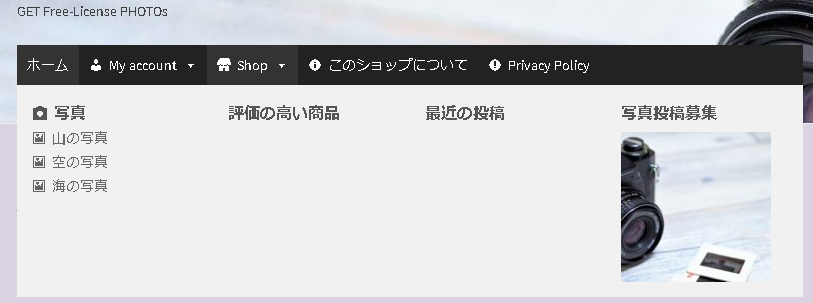
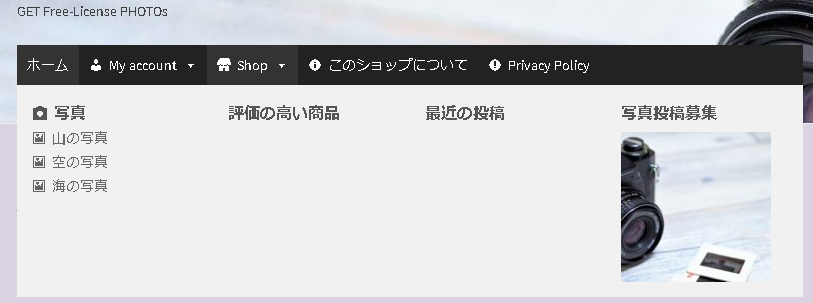
グリッドレイアウト(4列の場合)

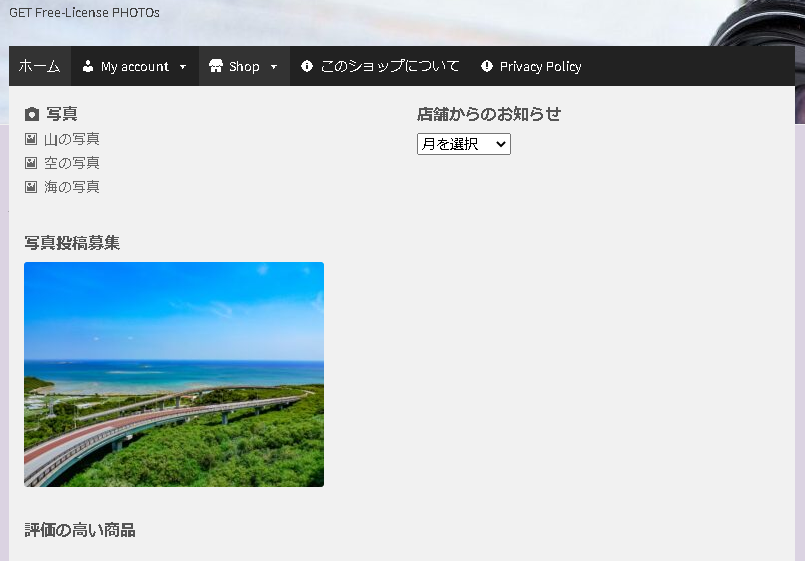
標準レイアウト(2列の場合)

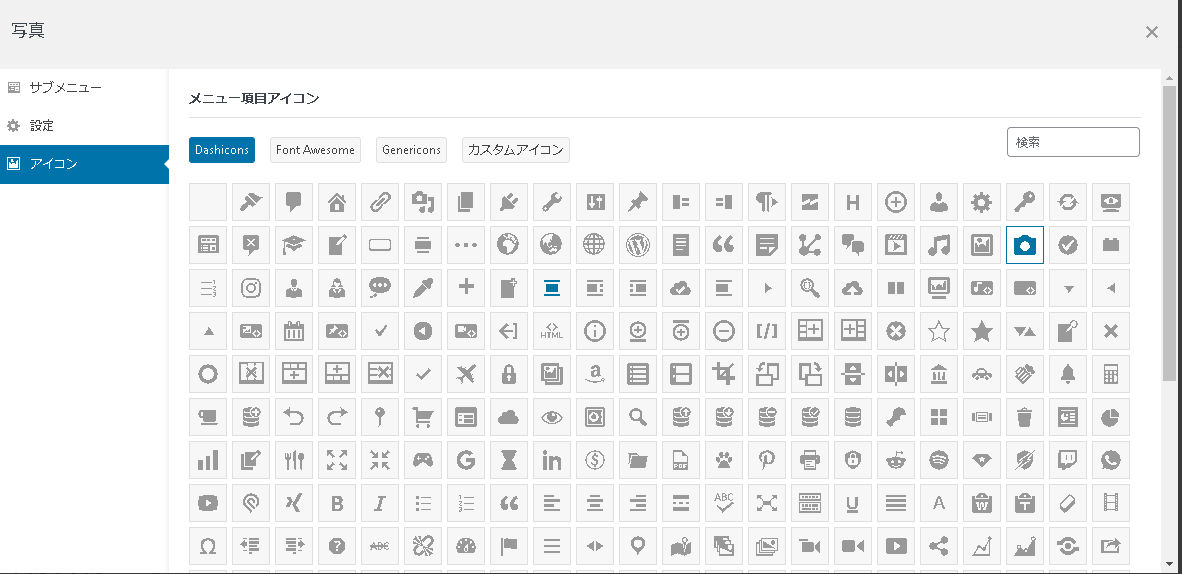
- アイコンを設定する場合は、メガメニューの設定画面で [アイコン] のページに移動します。
希望のアイコンを選択し、設定画面を閉じれば設定が反映されます。
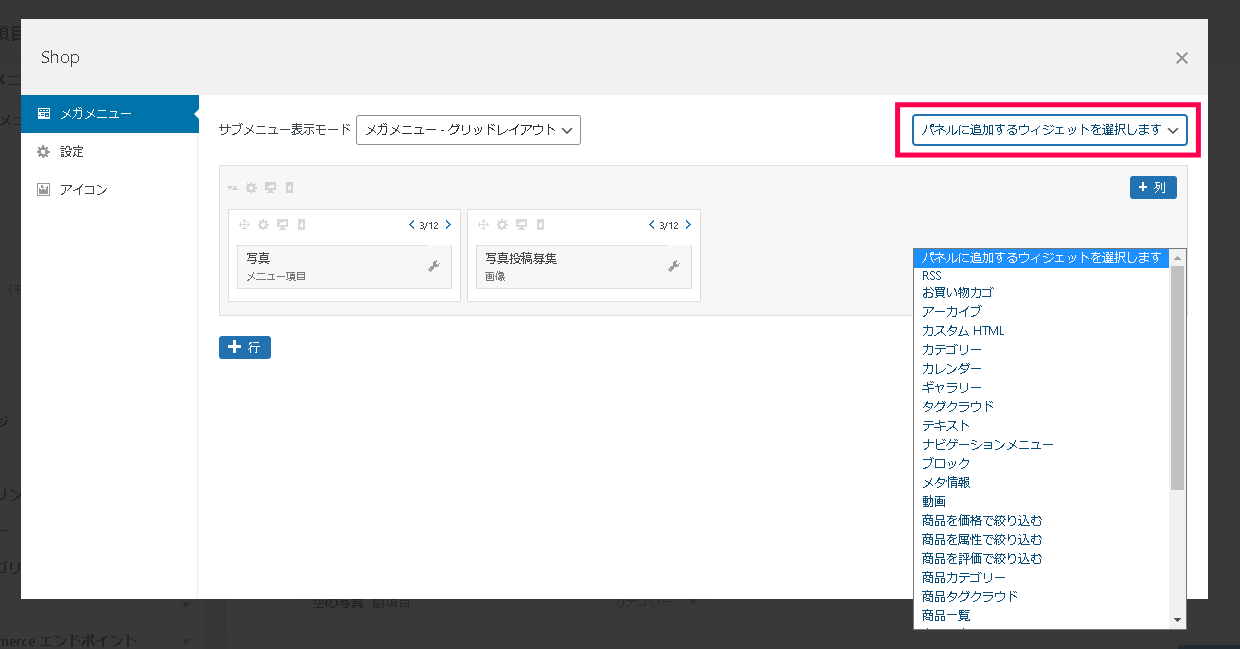
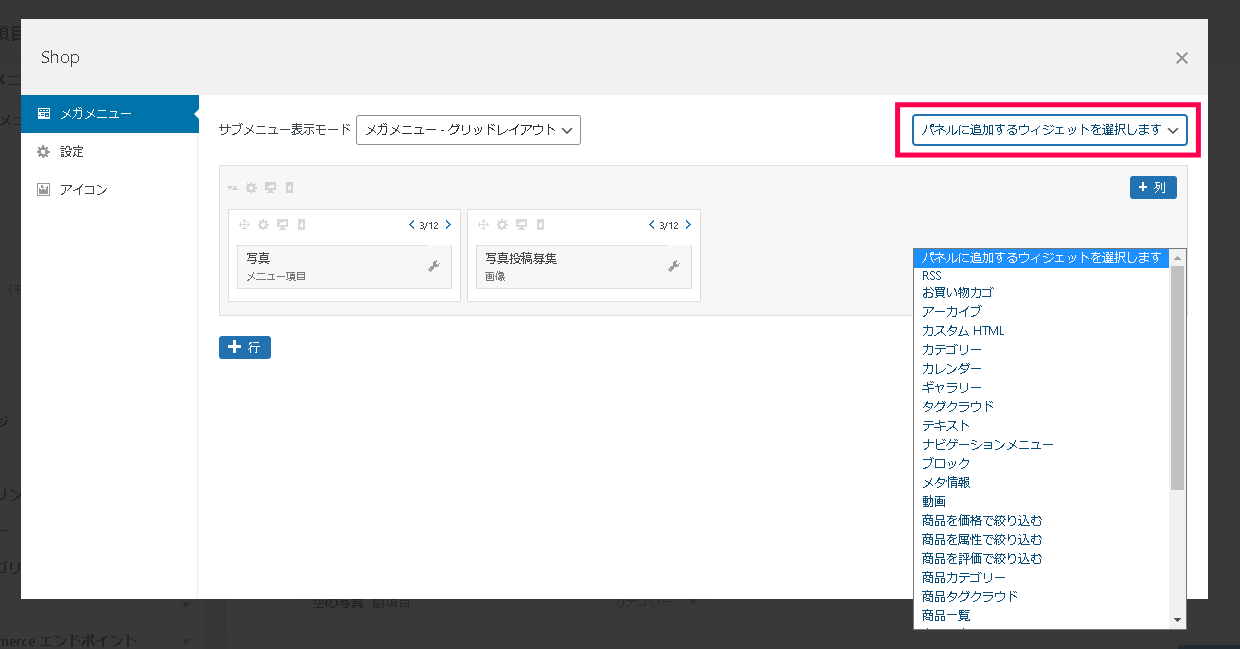
- ウィジェットをメニュー内に追加したい場合は、メガメニュー設定画面の [メガメニュー] ページに移動します。
右上の「パネルに追加するウィジェットを選択します」のプルダウンメニューから、追加するコンテンツを選びます。
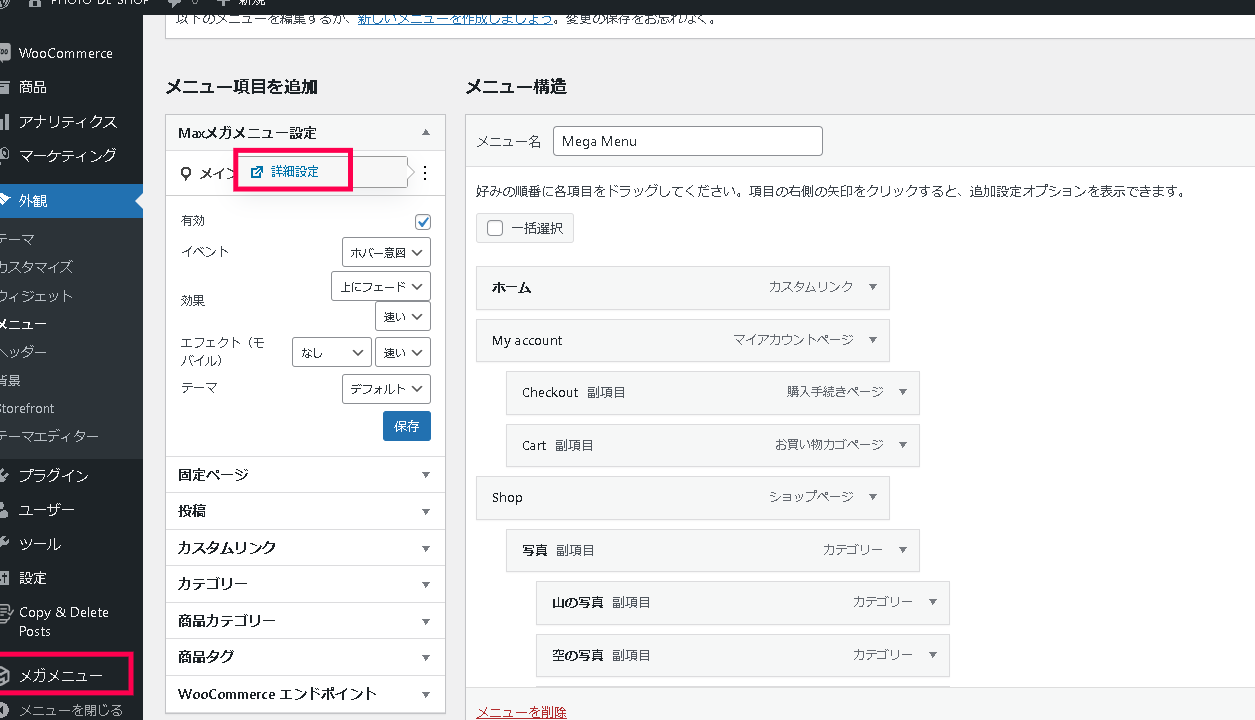
メガメニューの詳細設定
WordPressの管理画面の「メガメニュー」、またはメニュー管理画面の「Megaメニュー設定」から詳細設定が可能です。

詳細設定の各ページでは、次の設定を行えます。
- メニューの位置:メニューの位置を割り当てることができます。
- メニューのテーマ:使用するテーマごとにメニューのデザインを設定できます。
- 一般設定:CSSの出力方法を設定できます。
- ツール:キャッシュのクリアや、プラグインデータの削除などを行えます。
Max Mega Menuを使うと、見栄えよく使いやすいメガメニューを簡単に実装できます。
Webサイトの離脱率の改善や、ユーザビリティの向上に効果的なメガメニューを活用しましょう。






 設定画面の各ページでの設定項目は次のとおりです。
設定画面の各ページでの設定項目は次のとおりです。