LoginPress ProはLoginPressの機能を拡張したアドオンです。
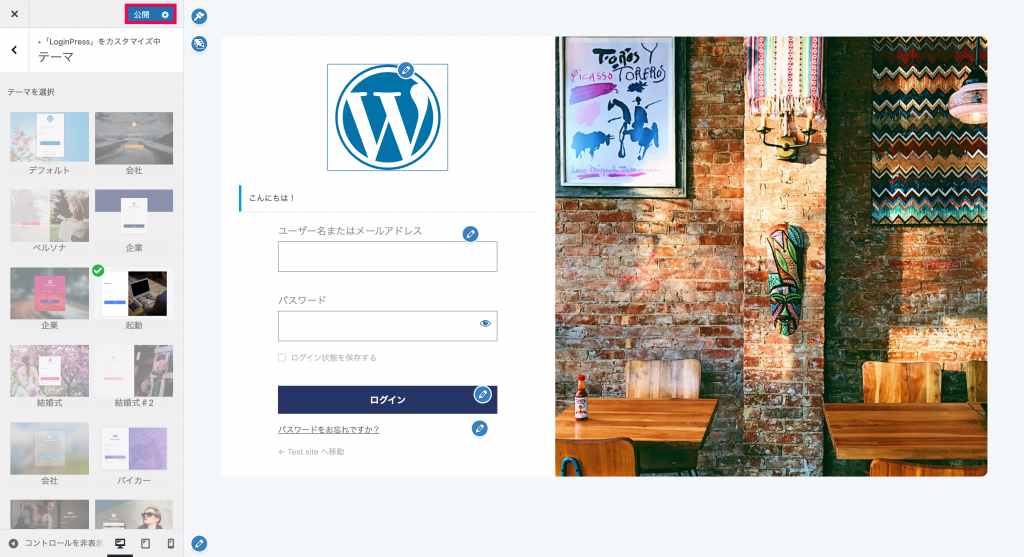
ログインページのデザインをテンプレートから選択可能になり、ログインページを1からデザインせずともログインページをカスタマイズできるようになりました。
また、ログインページのフォントには、Googleフォントを使用することができ、どの端末から閲覧しても同じデザインのページを実装することができます。
ログイン時のセキュリティ強化も実装されており、セキュリティ強化を考えている方にもおすすめです。

デザイン済みのテンプレートから選択可能
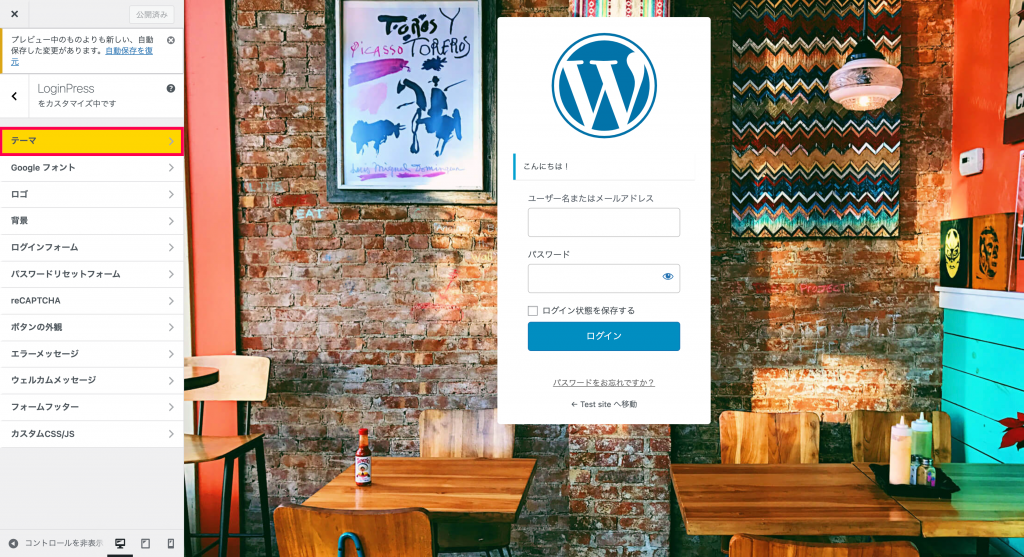
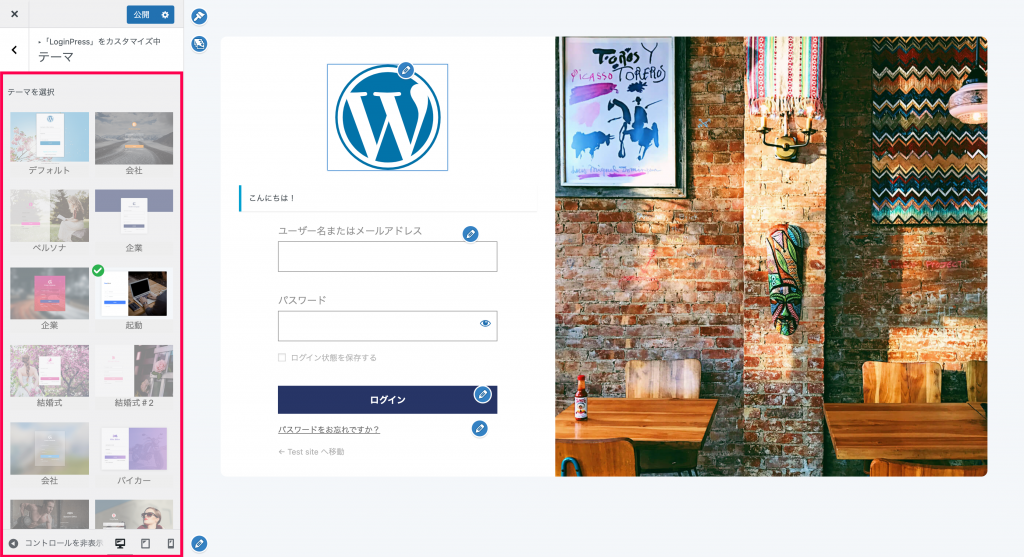
LoginPress Proはログインページのデザインをテンプレートから選ぶことができます。
テンプレートはデザイナーが作成しており、インポートするだけで簡単におしゃれなログインページを実装できます。
インポートしたデザインを変更することもできるのでテンプレートを元にオリジナルのデザインを作成することも簡単です。

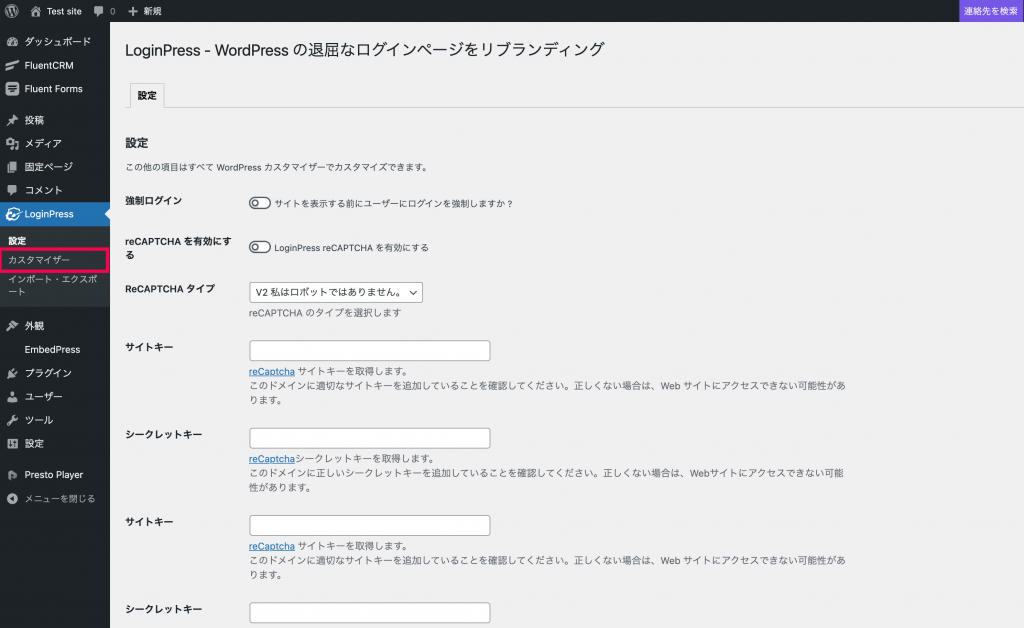
ログインのセキュリティ強化
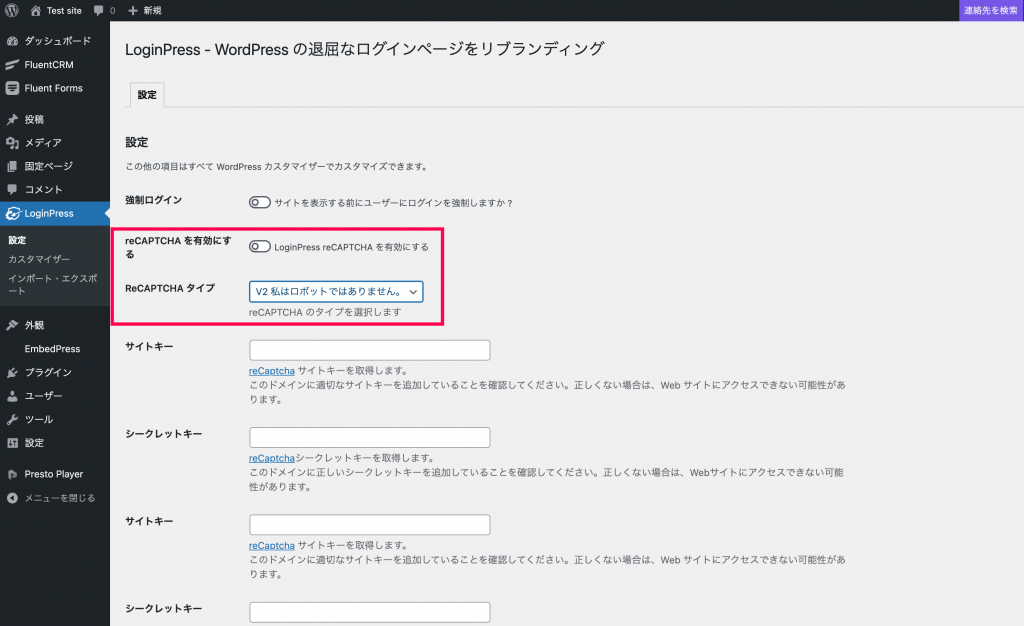
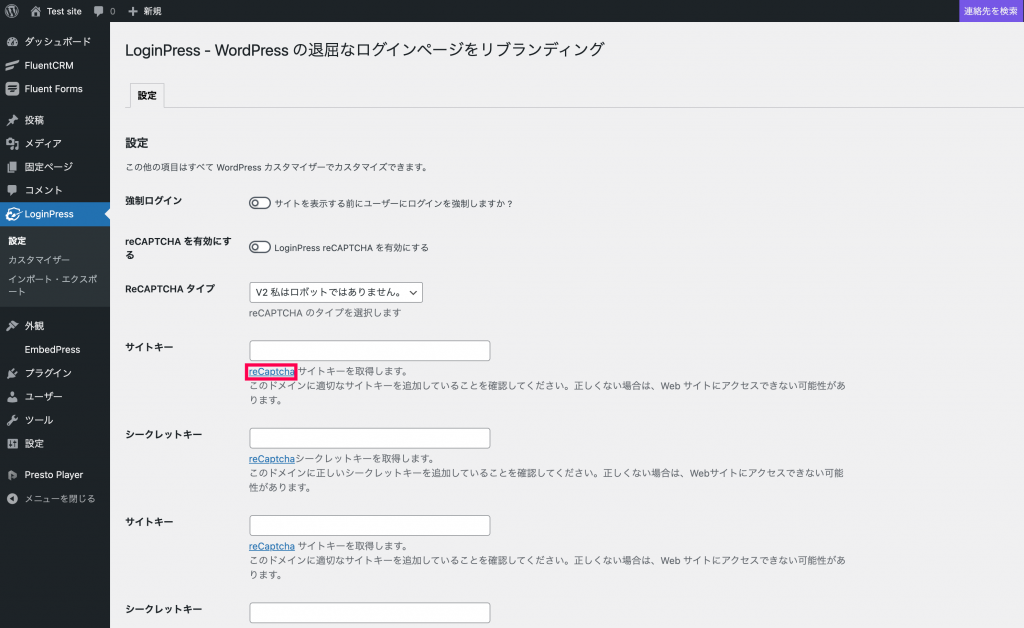
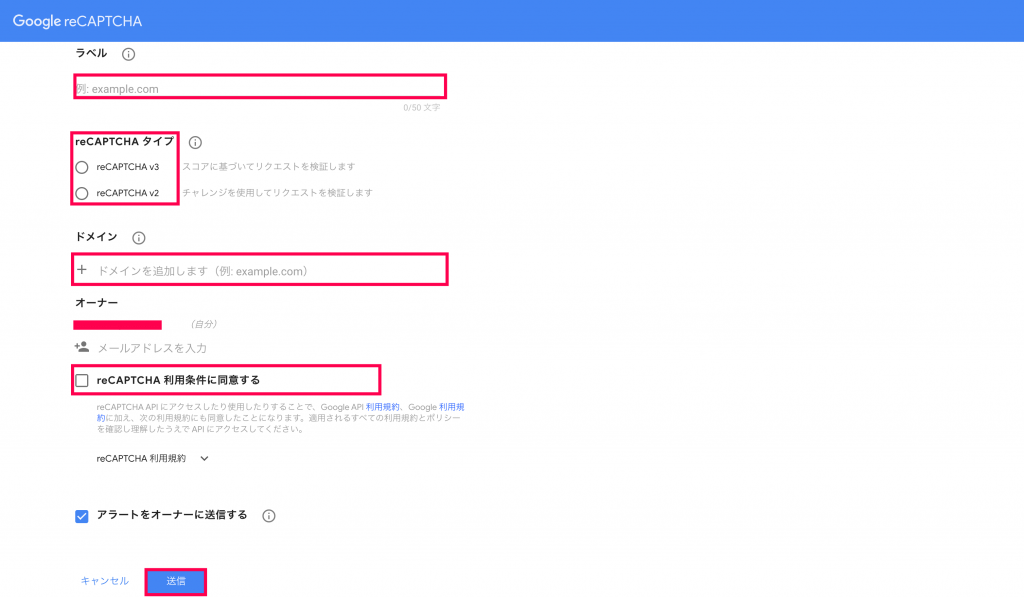
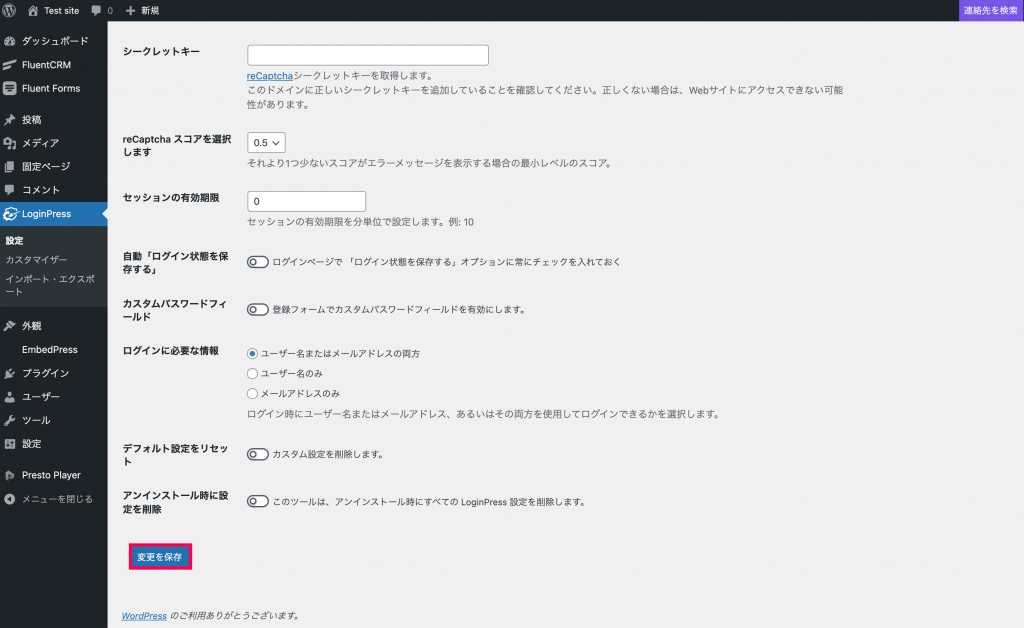
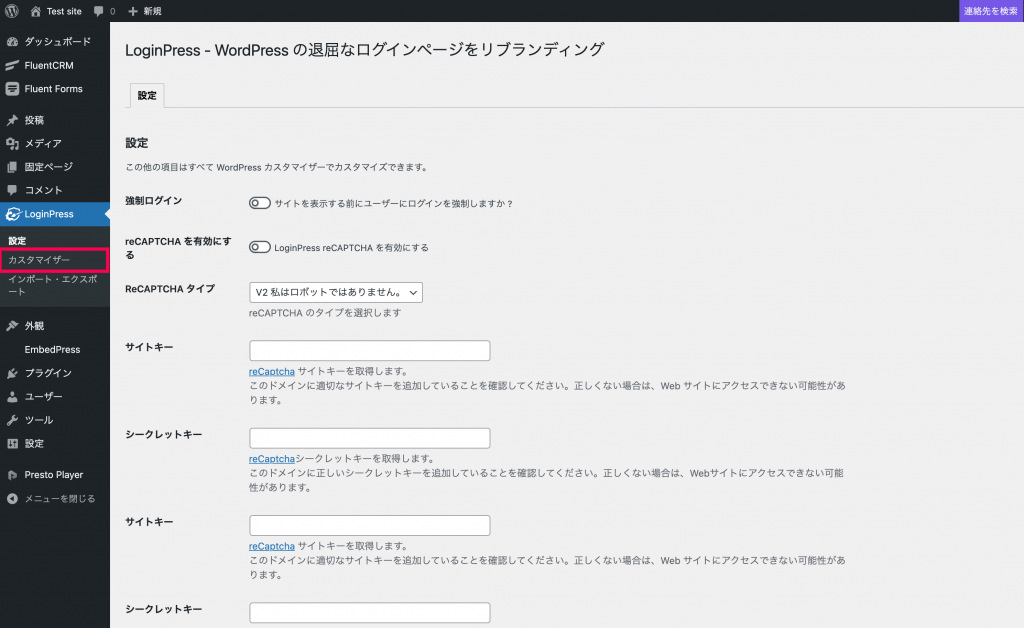
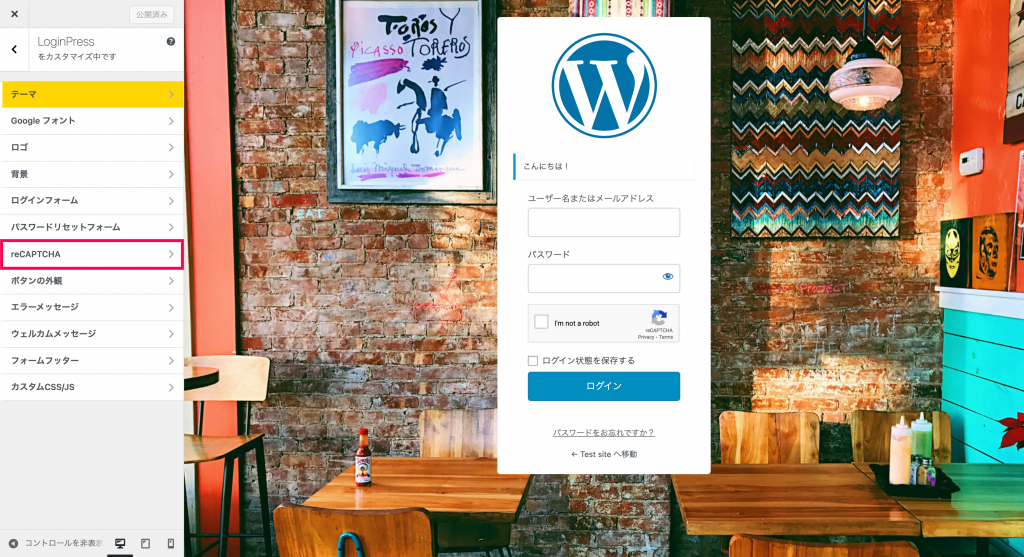
LoginPress ProはサイトのセキュリティとしてGoogle reCaptchaを簡単に導入することができます。
スパムメールやスパムコメントなどでのウィルス感染や個人情報漏洩対策としても優秀で、WordPressへの不正アクセスも防ぐことが可能です。

Google フォントでデザイン性を向上
LoginPress ProはログインページにGoogleフォントを採用することができます。
Googleフォントとは、Googleが提供するWebフォントであり、インターネット上からフォントデータを読み込み表示します。
そのため、どのデバイスからでも同じフォントでページが表示されることが特徴です。
デバイス間のフォント対応状況にサイトのデザインが左右されることがないため、デザイン性の向上が見込めます。
LoginPress Proを使うことで、おしゃれなログインフォームデザインをテンプレートやGoogleフォントを使うことで素早く作成できるようになります。
また、Google reCaptchaに対応しており、セキュリティに関しても強化が見込めます。
サイトへのアクセス数が増えてきてより強固なセキュリティを必要としていたり、オリジナルのデザインを作りたいと思っている方にピッタリのアドオンです。