「サイトの読み込み時間が長く、ユーザーが離脱してしまう。」とお悩みではないですか?
LoftLoader Proを使用すれば、読み込み時間の長いサイトでも、ユーザーが離脱することを防げます。

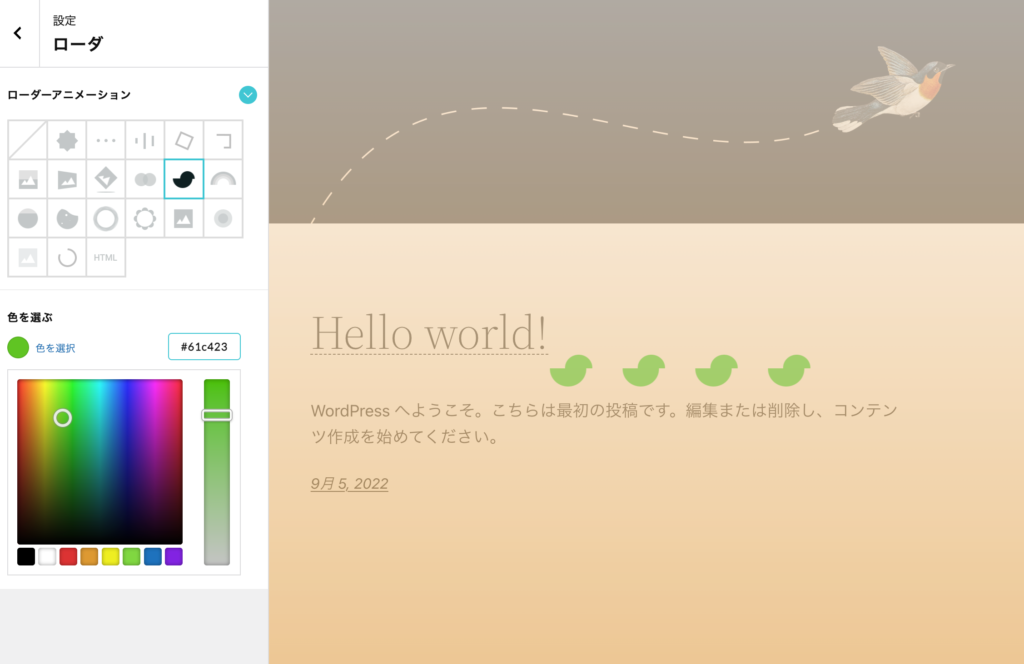
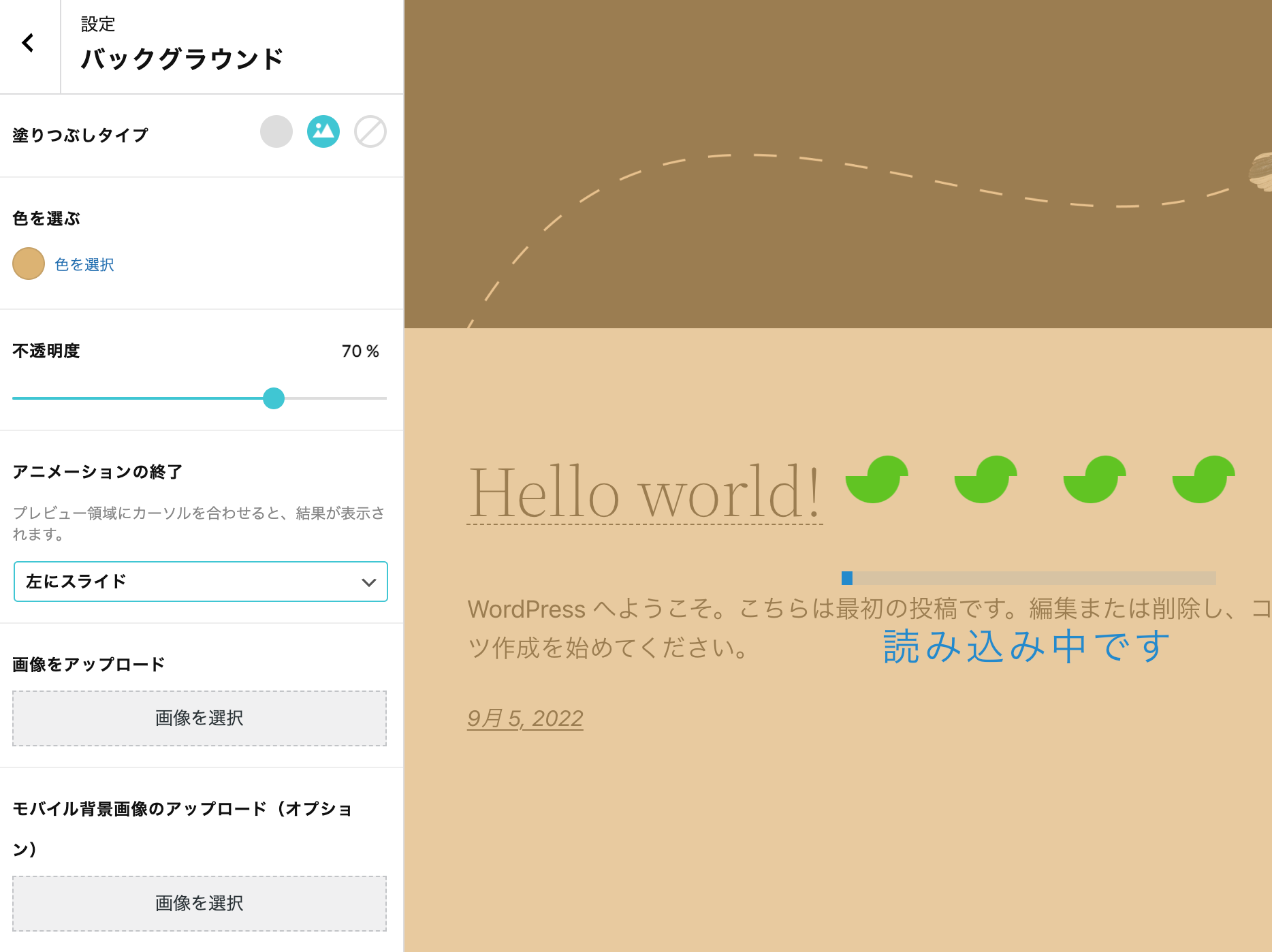
ユニークなプリローダーアニメーション
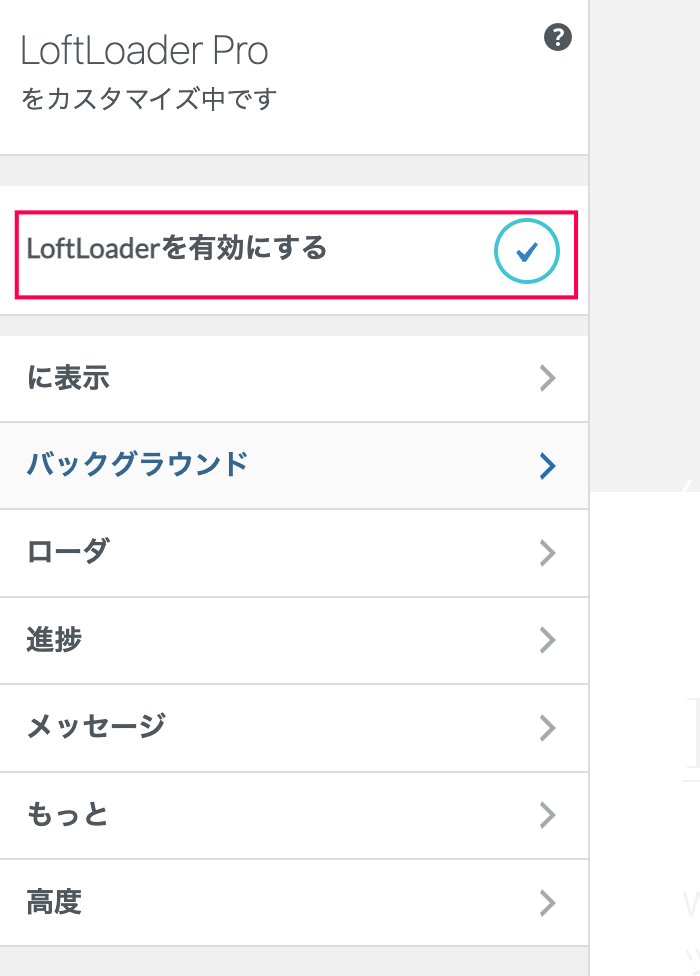
LoftLoader Proはサイトの読み込み時間にユニークなプリローダーを設置できます。
CSS3 アニメーションで構成された高品質・超高速アニメーションでユーザーにサイトの読み込み時間を楽しんでもらい、サイトからの離脱を防ぎます。
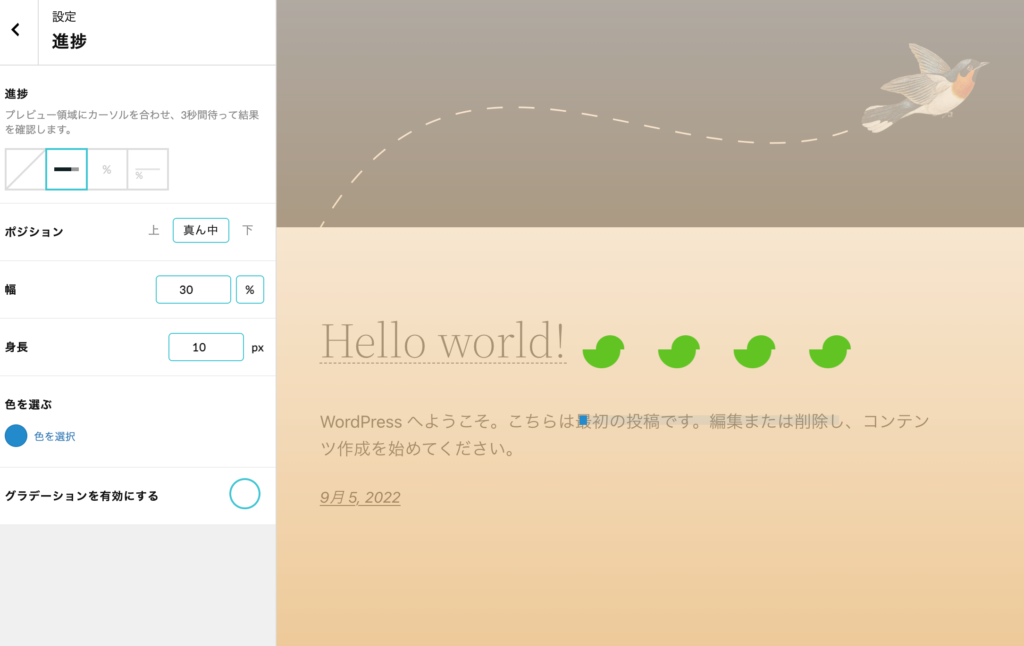
アニメーションにはサイトのイメージカラーが選択でき、ロードの進行をバーやパーセンテージで知らせることができます。
アニメーションは無限にループします。

カスタム画像の使用
自分の作成したカスタム画像を使用して、プリローダーアニメーションを作成できます。
サイトのロゴや、商品画像など効果的な画像の仕様も可能です。

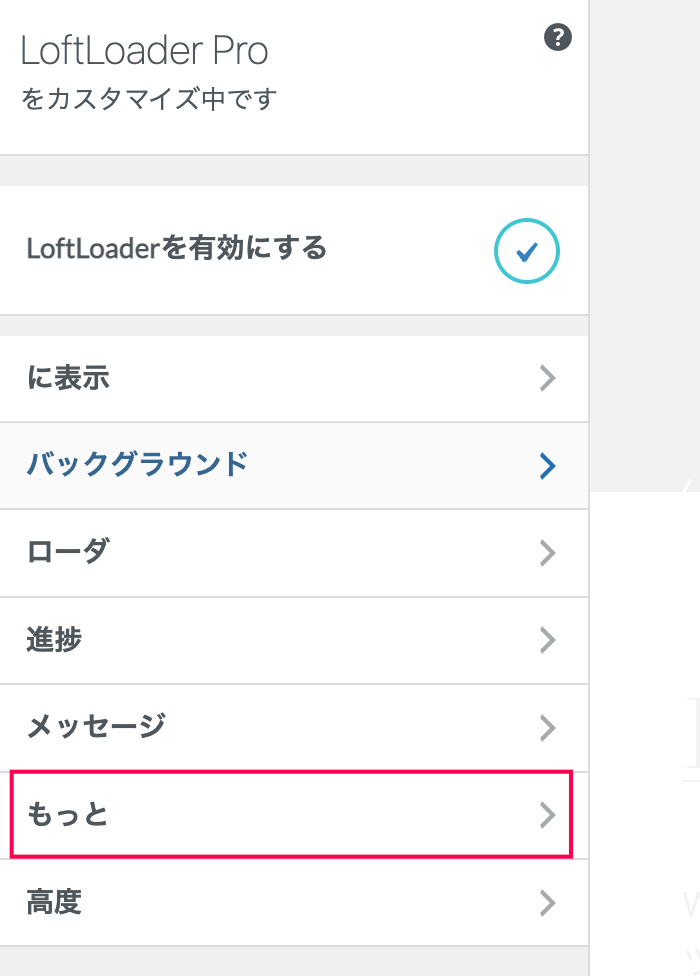
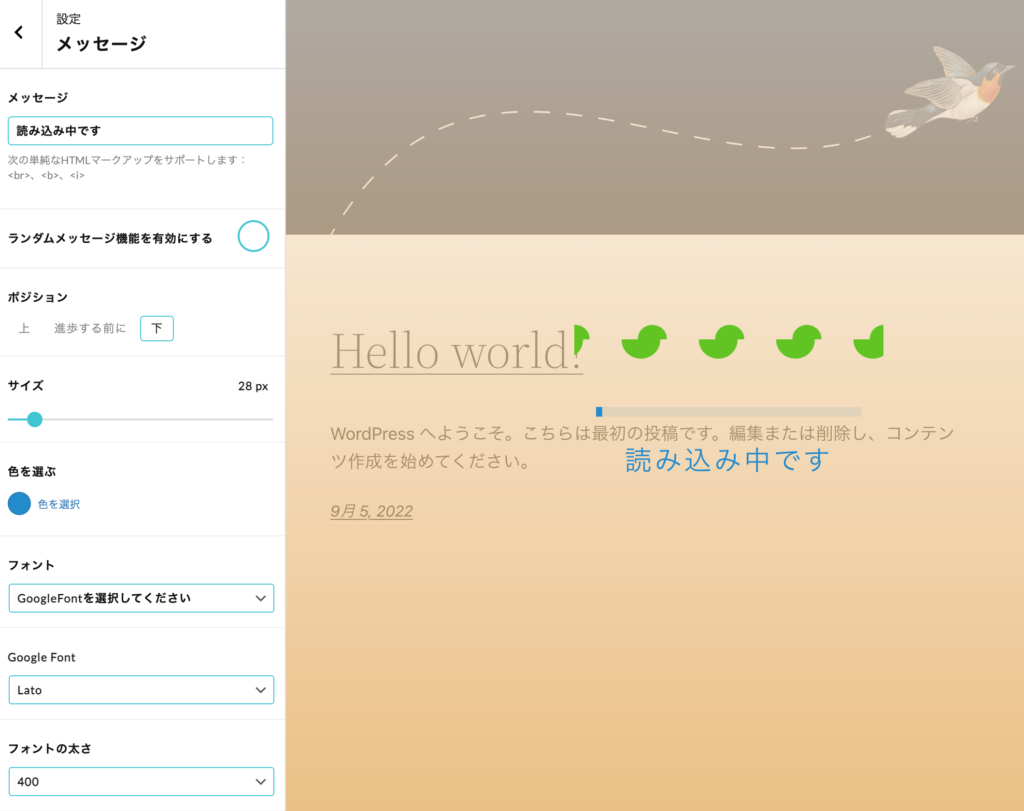
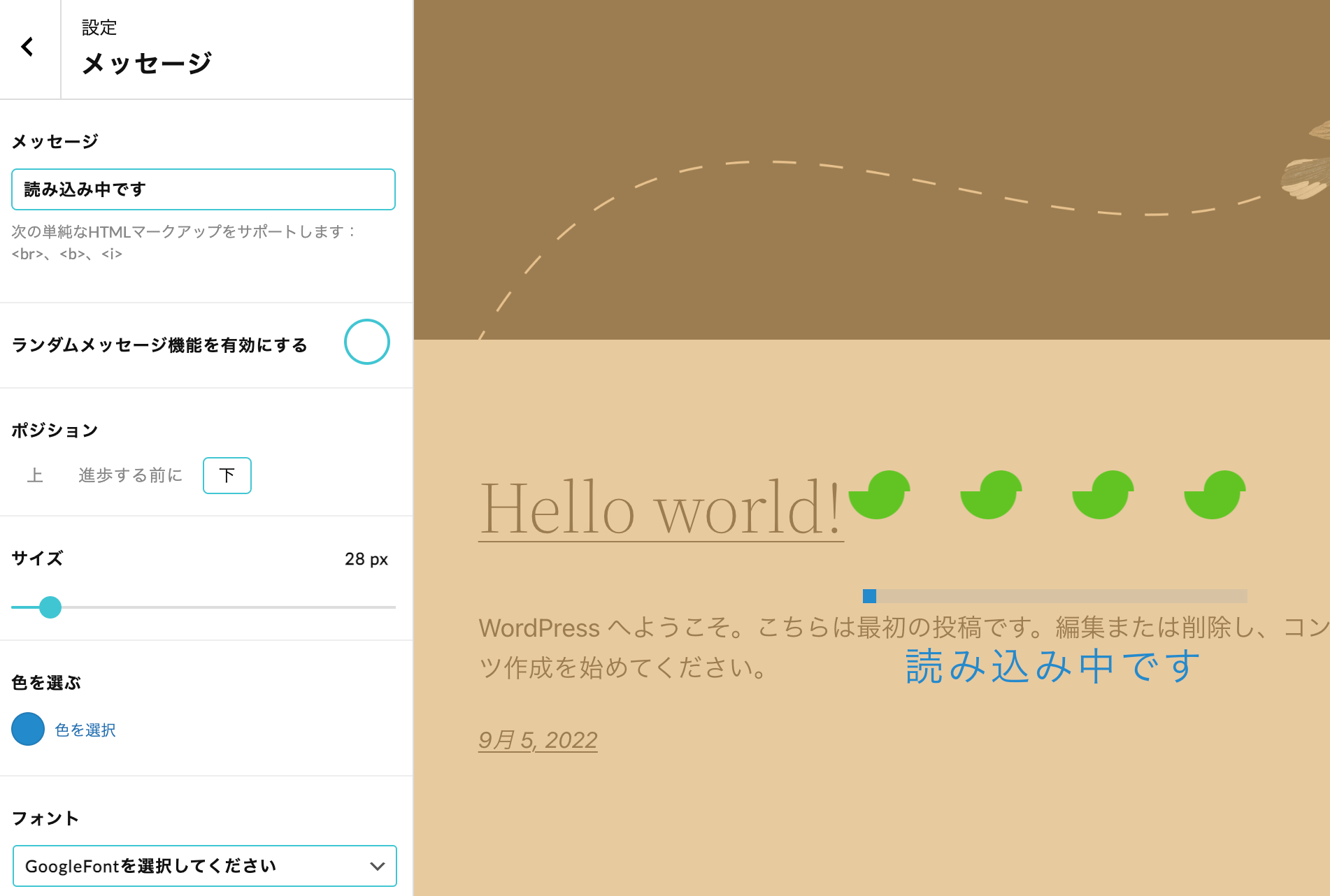
ウェルカムメッセージの設定
プリローダーにはウエルカムメッセージが付けられます。
メッセージのカスタムが可能で、ランダム表示にも対応しています。

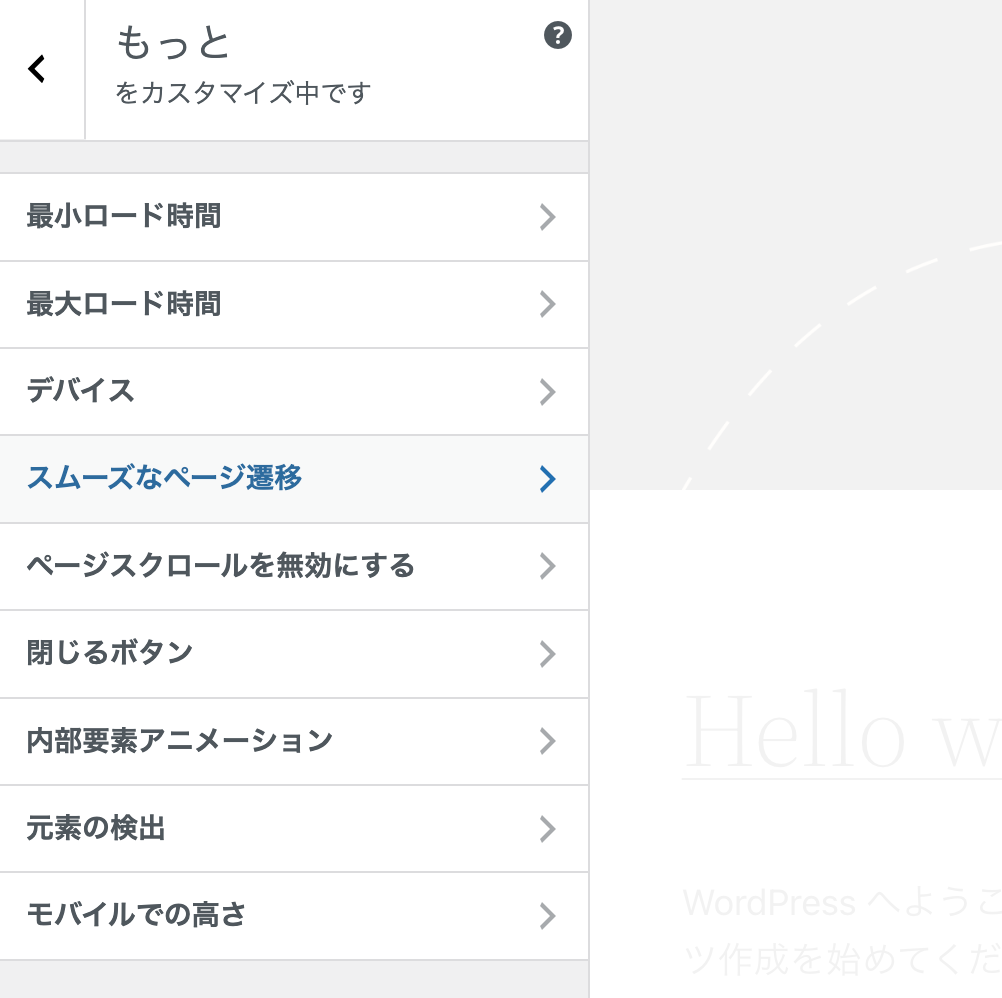
ページごとにプリローダーの設置
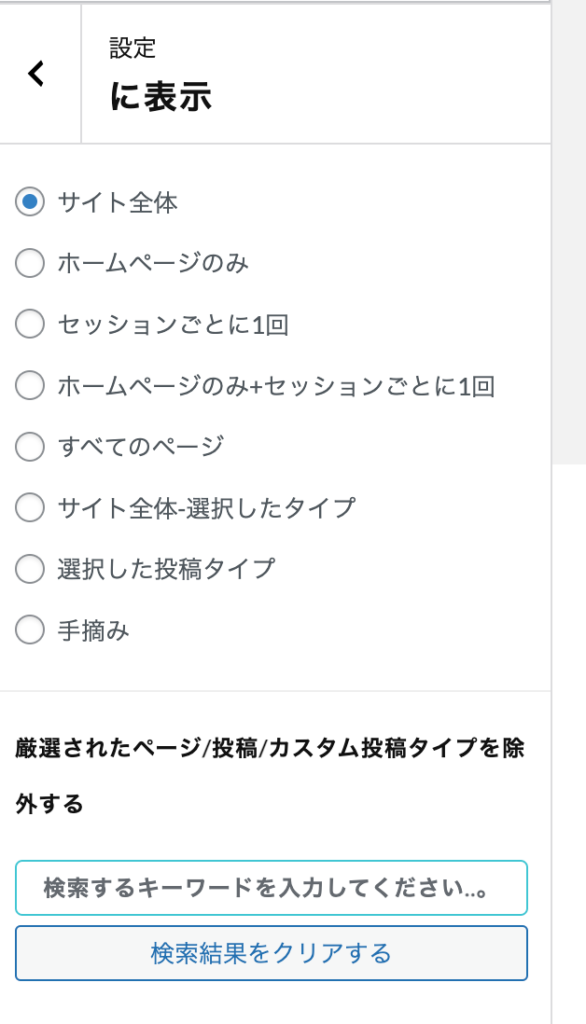
プリローダーアニメーションは、サイト内のページごとに異なるものを使用できます。
そのページに合ったプリローダーの設置が可能です。
ユーザーは読み込み時間が長いと、飽きてサイトから離脱してしまいます。
LoftLoader Proを使用して、ユーザーのサイト離脱を防ぎましょう。