Leaving Notices アドオンは、Popup Maker プラグインで作成されたポップアップ画面を、サイトの利用者が、ページ内のリンクから外部サイトに移動する際に表示する機能を追加します。
訪問者がページを離れようとしていることを通知
ページ内のハイパーリンクをクリックした際に、リンク先が外部サイトの場合に、ポップアップ画面を表示してユーザーに通知をすることができます。
サイトの利用者に「外部のサイトへの移動」という動作を明示することで、安心して利用することができるサイトの信頼性を上げることに繋がります。
Leaving Notices アドオンを利用することで、ページ内のリンクから外部サイトに移動する際に注意表示をポップアップする画面を簡単に追加することができます。
利用者に滞在しているサイト以外のページを開くことを事前に通知することで、サイトの安全性と信頼を上げることで利用者の滞在率を上げることや、リピートアクセスに繋がることになります。
Leaving Noticesの使い方
外部サイトへの移動通知の作成方法
次の手順で、ページ内のハイパーリンクをクリックして別のドメインなどに移動する操作を行った場合に、利用者へ通知する画面を作成できます。
- [Popup Maker] > [ポップアップを作成] メニューを選択します。
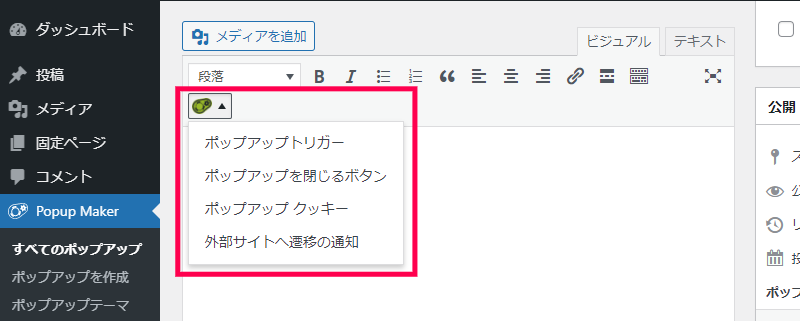
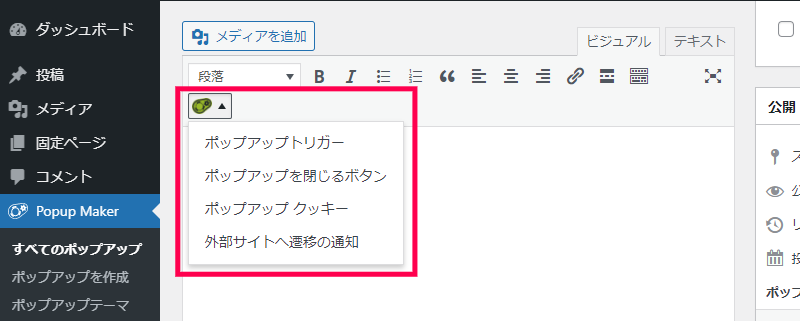
- 表示された [新しいポップアップを作成] 画面のコンテンツを入力する部分の[Popup Makerのショートコード] をクリックします。
- 表示されたメニューの一覧から [外部サイトへ遷移の通知] を選択します。

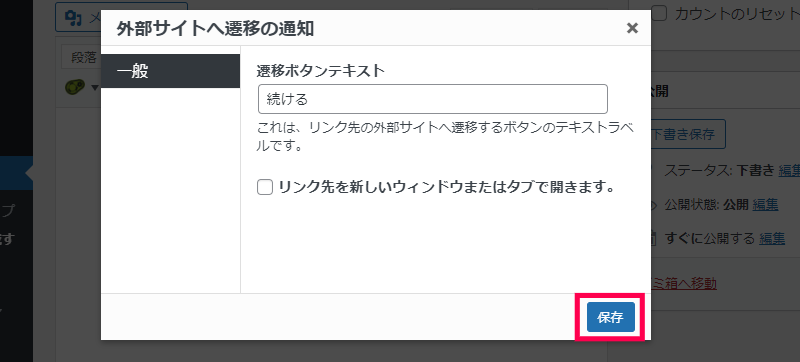
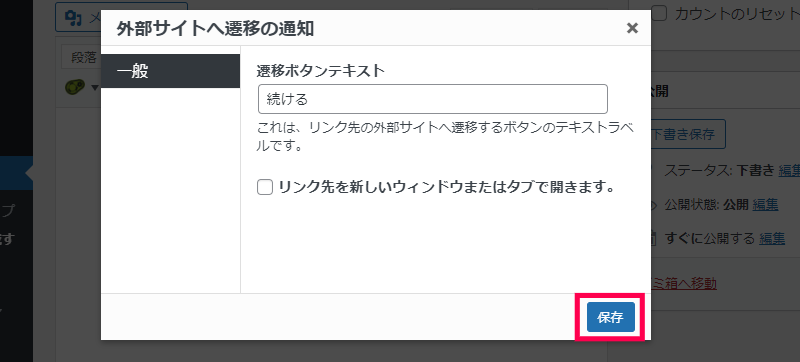
- 表示された [外部サイトへ遷移の通知] 画面で [保存] ボタンをクリックします。

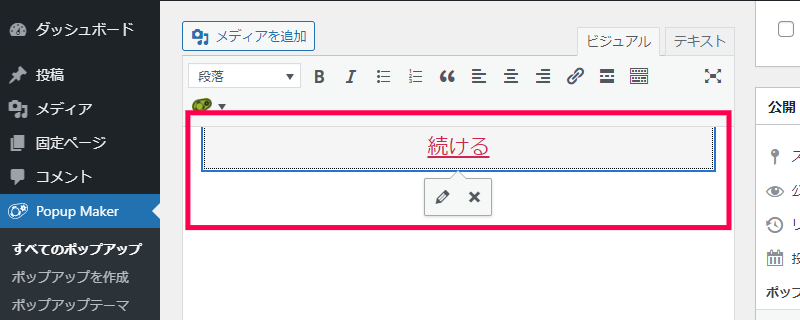
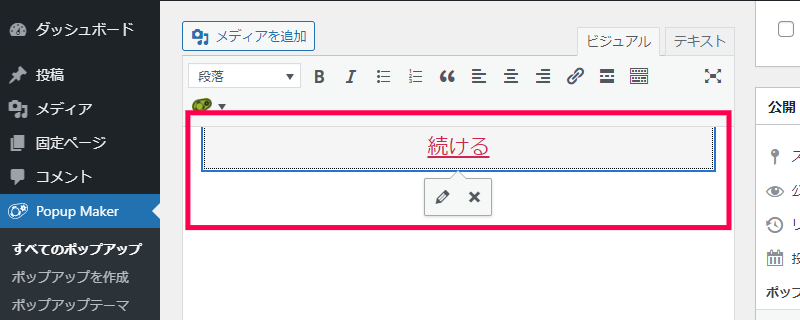
- [続ける] と表示されたエリアが追加されます。

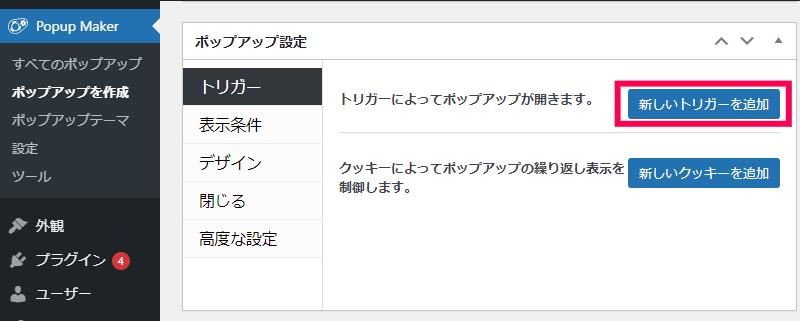
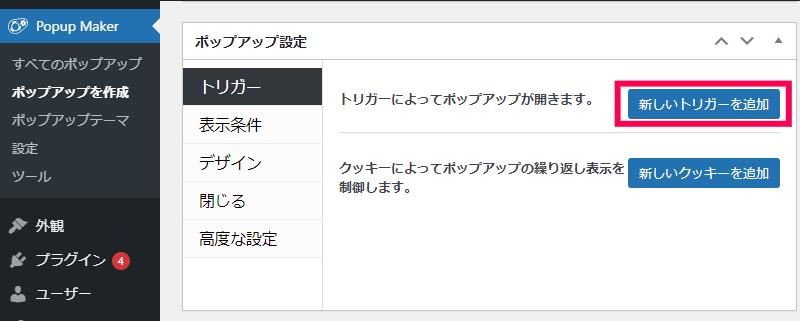
- [ポップアップ設定] の [新しいトリガーを追加] をクリックします。

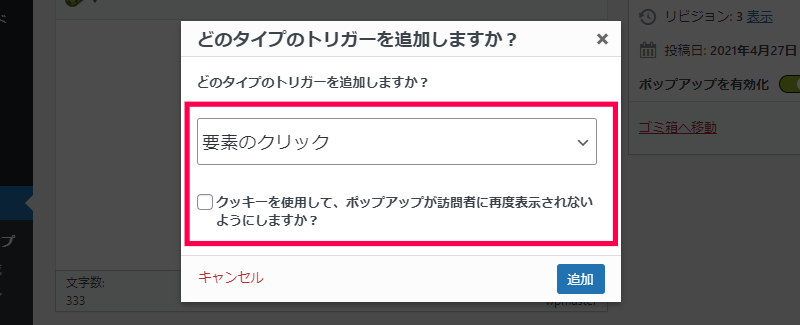
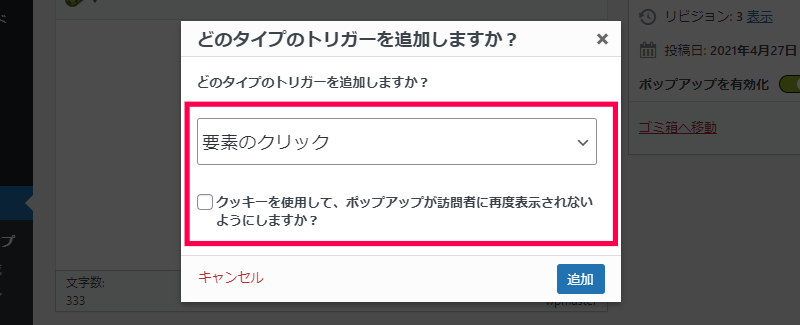
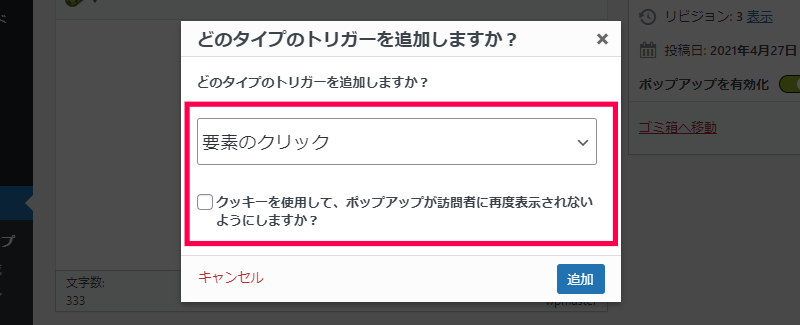
- 表示された [どのタイプのトリガーを追加しますか?] の一覧から [要素をクリック] を選択し、 [クッキーを使用して、ポップアップが訪問者に再度表示されないようにしますか?] を無効(チェックを外す)にしてから [追加] をクリックします。

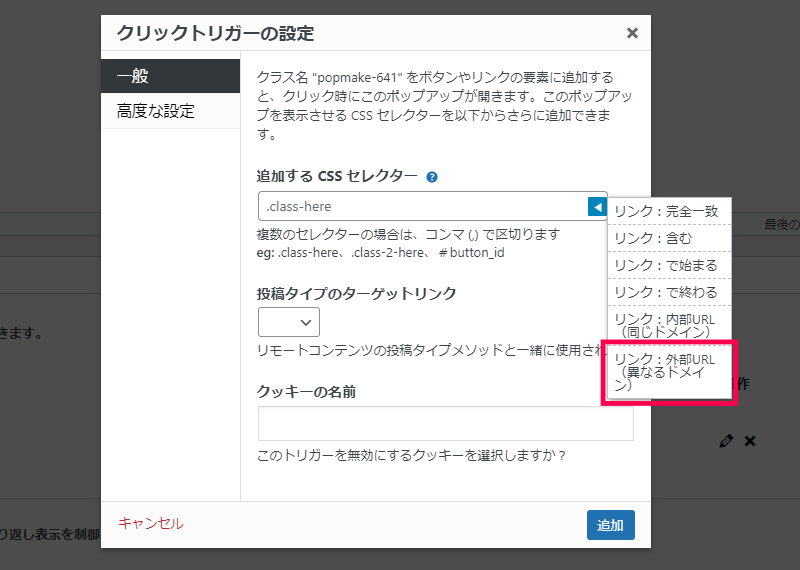
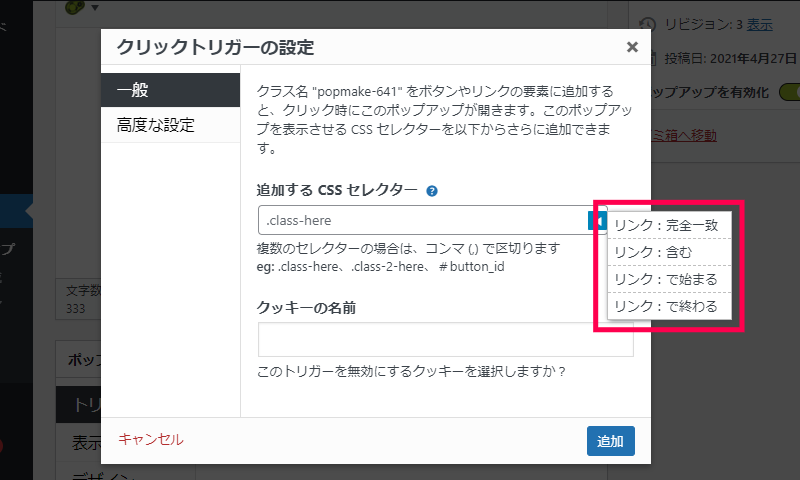
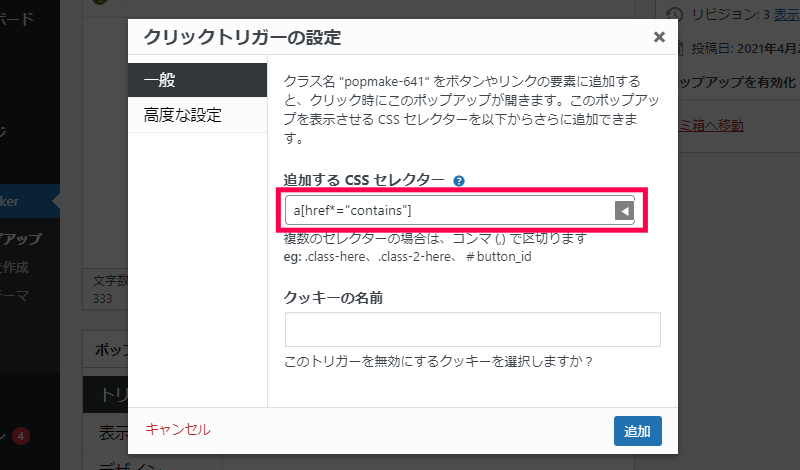
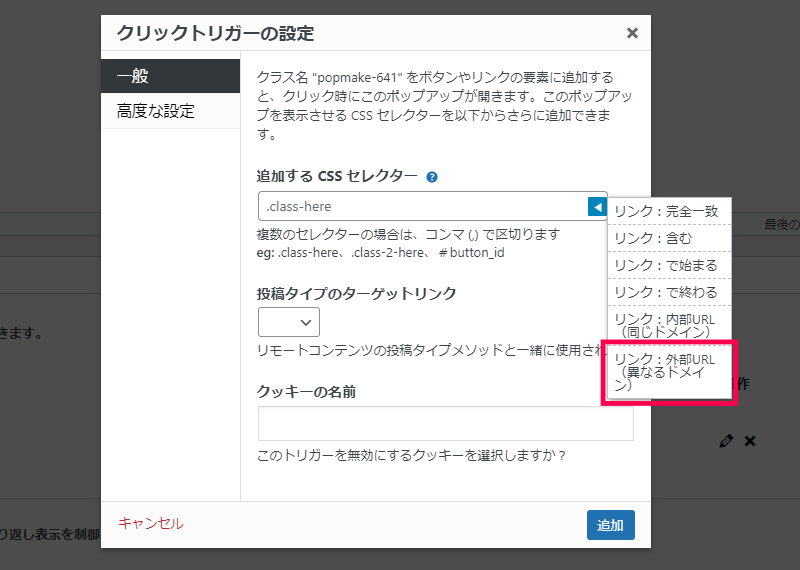
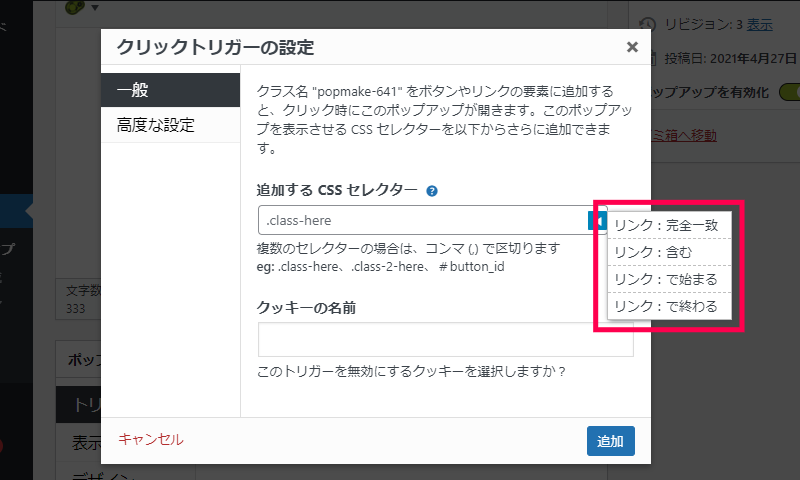
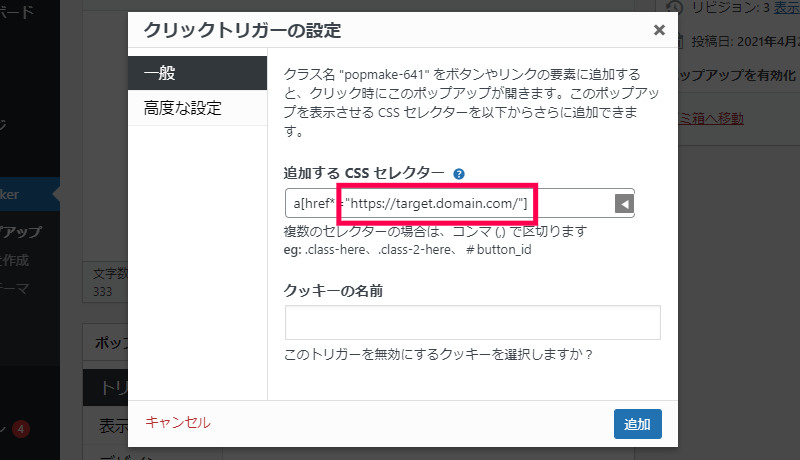
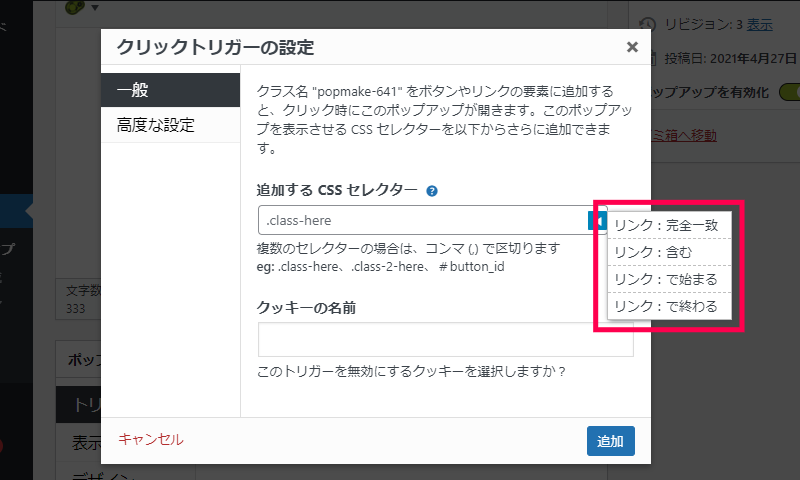
- [クリックトリガーの設定] 画面で [追加する CSSセレクター] の右側にある三角マークをクリックして表示された一覧から[リンク:含む] を選択します。

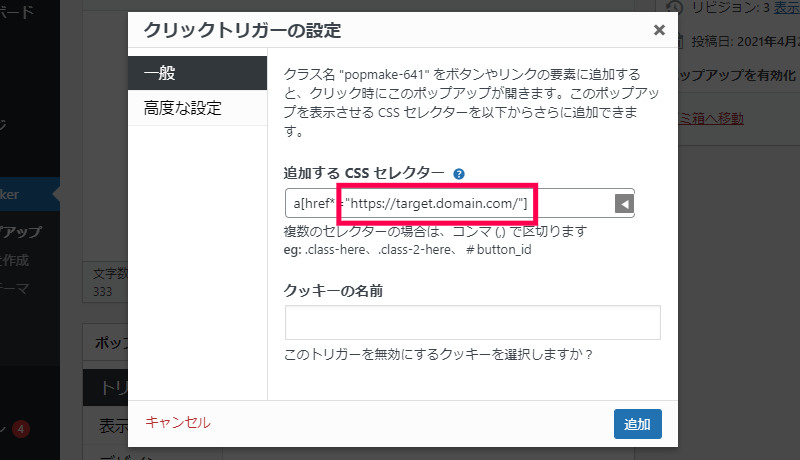
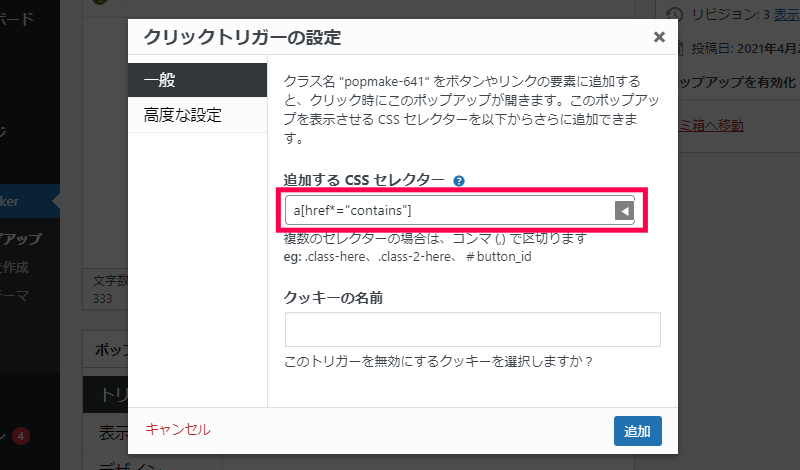
- [追加する CSSセレクター] に表示された a[href*=”contains”] の ”contains” の部分に外部リンクのドメイン名を入力します。

例えば、target.domain.comサイトへのリンクの場合は、下の画像のように入力します。

- [追加] ボタンをクリックして [クリックトリガーの設定] 画面を閉じます。
- [公開] ボタンをクリックしてポップアップ画面を保存します。
- ポップアップを表示する投稿(または固定ページ)の編集画面を開きます。
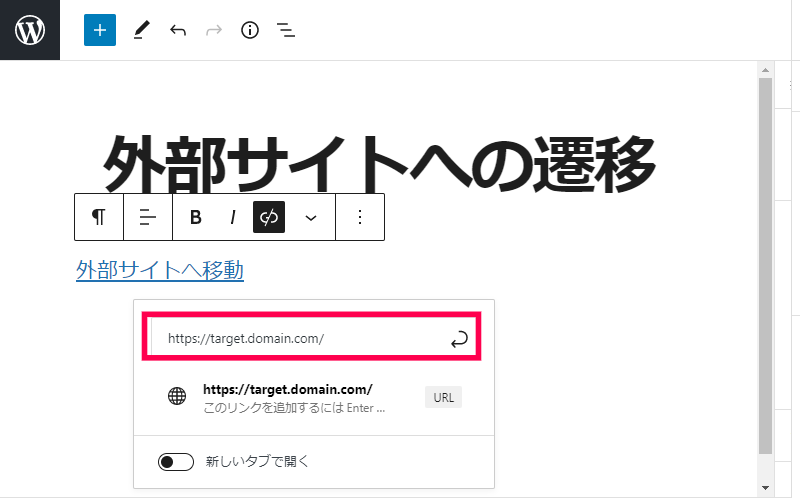
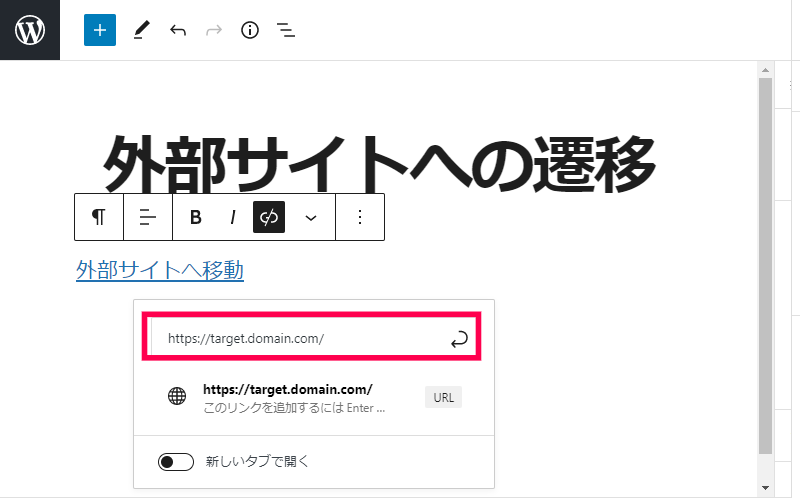
- ページ内にハイパーリンク要素を追加してリンク先に [追加のCSSセレクター] で追加したドメイン名(例 “https://target.domain.com/”)を含むURLを入力します。

- [公開] (または [更新])をクリックして投稿(または固定ページ)を保存します。
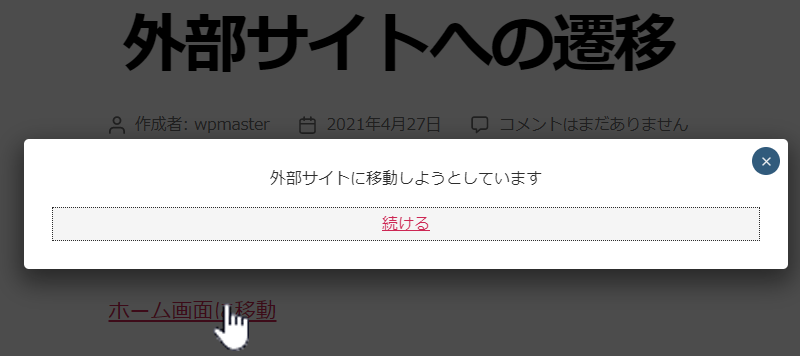
- 投稿(または固定ページ)を開き、リンクをクリックします。
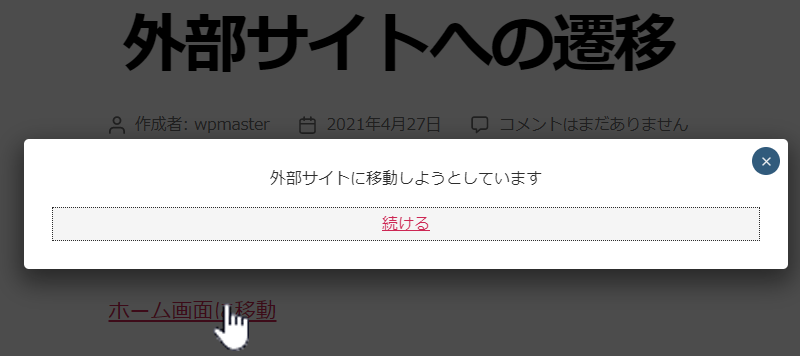
- 外部サイトへの移動を通知するポップアップ画面で表示されます。

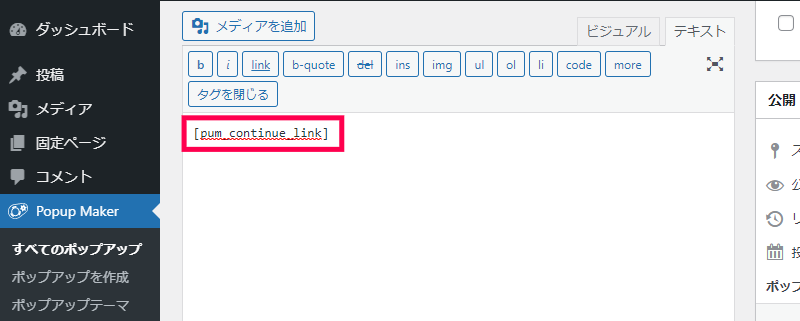
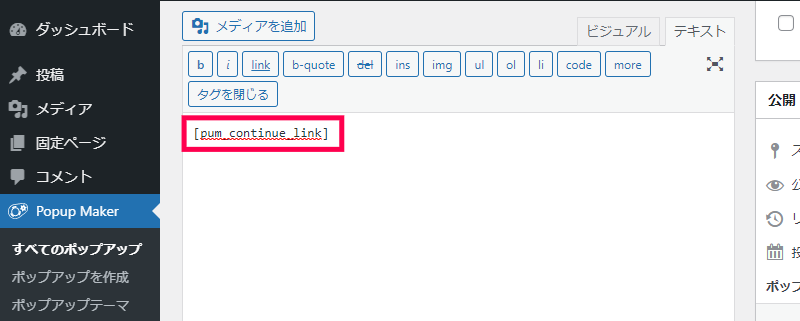
ビジュアル エディターの [Popup Makerのショートコード] を使う代わりに、テキスト エディターでショートコード ” [pum_continue_link] ” を入力しても、通知用のエリアを追加することができます。

外部サイトのクリックトリガーの設定
Leaving Notices アドオンを使って、外部サイトへのリンクをクリックした場合にポップアップを表示させるためのトリガーの設定には2つの設定が必要です。
クッキーによる再表示
通常のポップアップ画面の場合、クッキーを使って再表示がされないように設定を行いますが、外部サイトへの移動を注意する通知の場合は、再表示されるように [どのタイプのトリガーを通知しますか?] 画面で表示される [クッキーを使用して、ポップアップが訪問者に再表示されないようにしますか?] チェックをオフにしておく必要があります。

追加のCSSセレクター
[クリックトリガーの設定] 画面で設定を行う [追加する CSSセレクター] の条件で [リンク:含む] または [リンク:で始まる] を選択する必要があります。

サイトで複数の外部サイトへのリンクがある場合には、すべてのサイトについて条件を追加する必要があります。
また、別機能として提供されている Remote Content アドオンで追加される条件 [リンク:外部URL(異なるドメイン)] を使って、外部リンクを指定を簡単に行うことができます。