タグ付け を使用することで、求人情報に関連用語のタグを付けることができるようになります。
タグは重要なキーワードを単語で表現できます。
サイト訪問者にとって、関連した求人情報を見つけやすくするメリットがあります。
求人情報にタグを付ける
求人情報に必要スキルなどの関連用語をタグ付けすることができます。
タグは求人一覧に表示され、ショートコードを使えばタグクラウド形式で一覧表示ができます。
タグクラウドでより詳細な検索機能を提供
設定した複数のタグをオン / オフで切り替えて表示することができます。
求職者が関心ある求人情報をより早く見つけるのに役立ちます。
求人情報をフィルタリング
求職者がタグで求人情報をフィルタリングできるように設定することができます。
より絞られた情報を確認できます。
タグ付けの使い方
設定
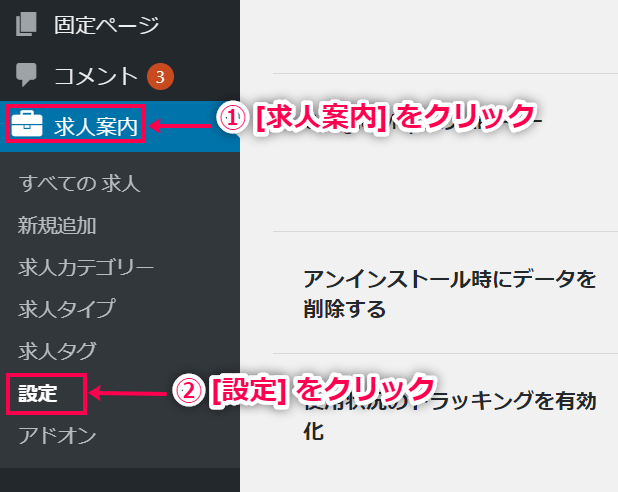
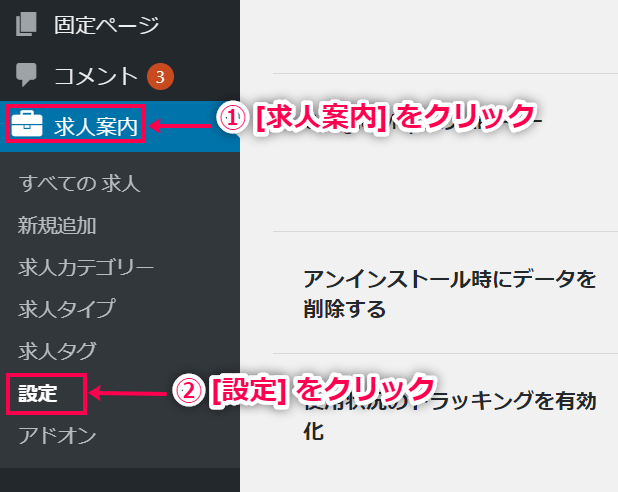
- WordPress 管理画面サイドメニュー [求人案内] > [設定] をクリックします。

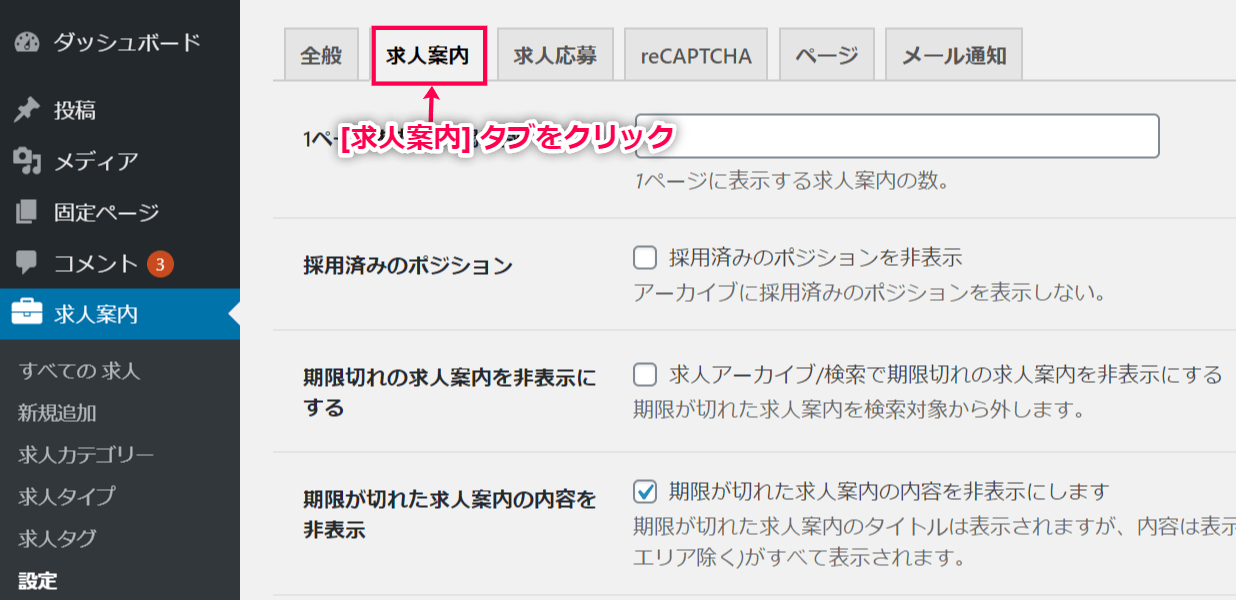
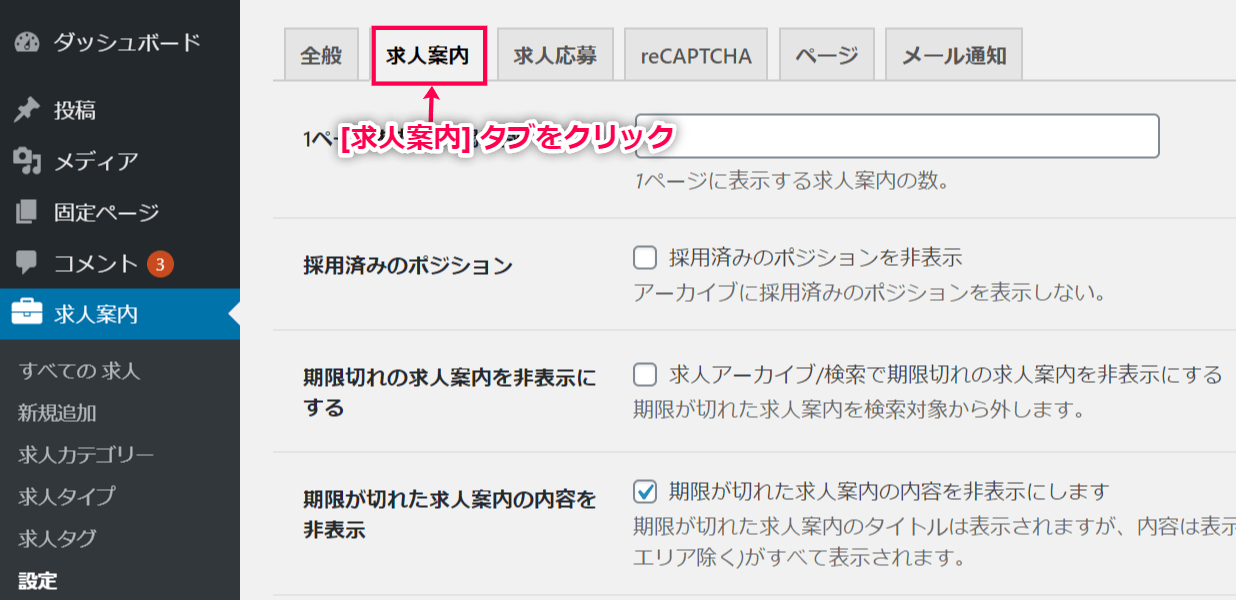
- [求人案内] タブをクリックし、追加されている下記の項目を設定し[変更を保存] をクリックします。

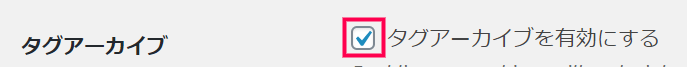
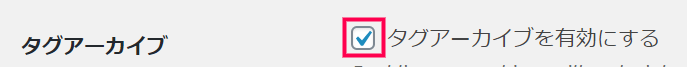
- タグアーカイブ
✓を入れて有効にすると、タグ付けされた言葉をクリックすることで、同じタグが付いているすべての求人リストが表示されるようになります。

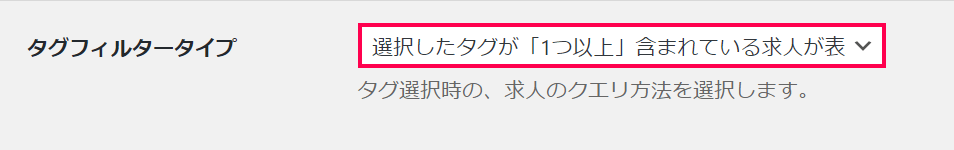
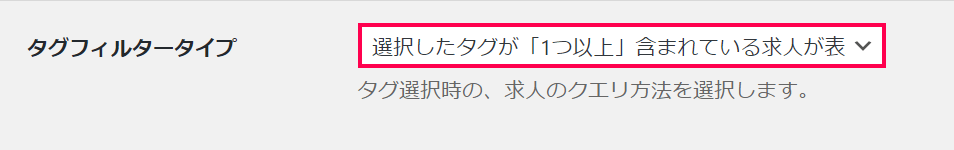
- タグフィルタータイプ
選択したタグが1つ以上含まれている求人を表示するか、選択したタグをすべて含む求人を表示するか設定します。

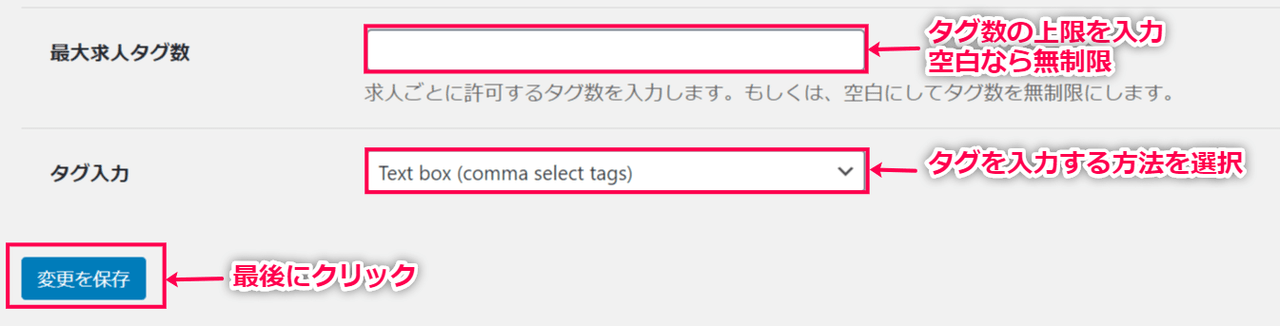
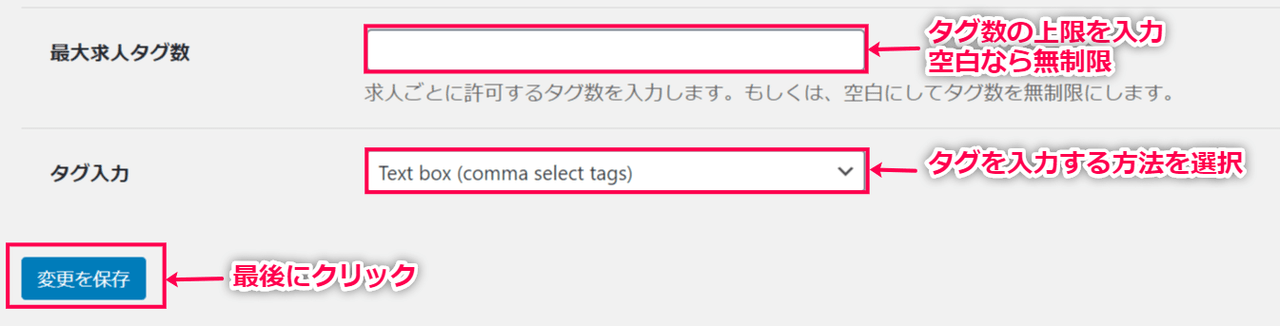
- [求人応募] タブをクリックし、追加されている下記の項目を設定し [変更を保存] をクリックします。

- 最大求人タグ数
求人ごとに許可するタグ数の上限を入力します。
空白にすると無制限になります。
- タグ入力
求人掲載者がどのようにタグ付けするか、以下の3択から 選択します。
・テキストボックスで自由入力(カンマ区切り)
・既存のタグリストから複数選択
・既存のタグリストのチェックボックスに✓

これで、タグ付けの設定は完了しました。
次に、設定した内容がどのようにフロントエンドに反映されているか確認します。
求人掲載時のタグ付の流れ
設定した内容がどのようにフロントエンドに反映され、求人掲載時にどのようにタグ付できるのか流れを確認します。
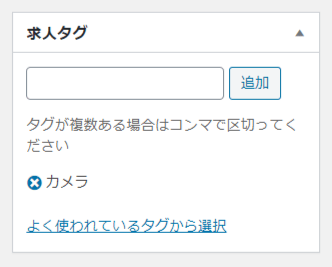
- 求人を掲載する場合、求人カテゴリーの下部に求人タグフィールドが表示されます。上記で設定した方法でタグの入力ができるようになっています。
下記画像は、テキストボックスで自由入力する場合の例です。

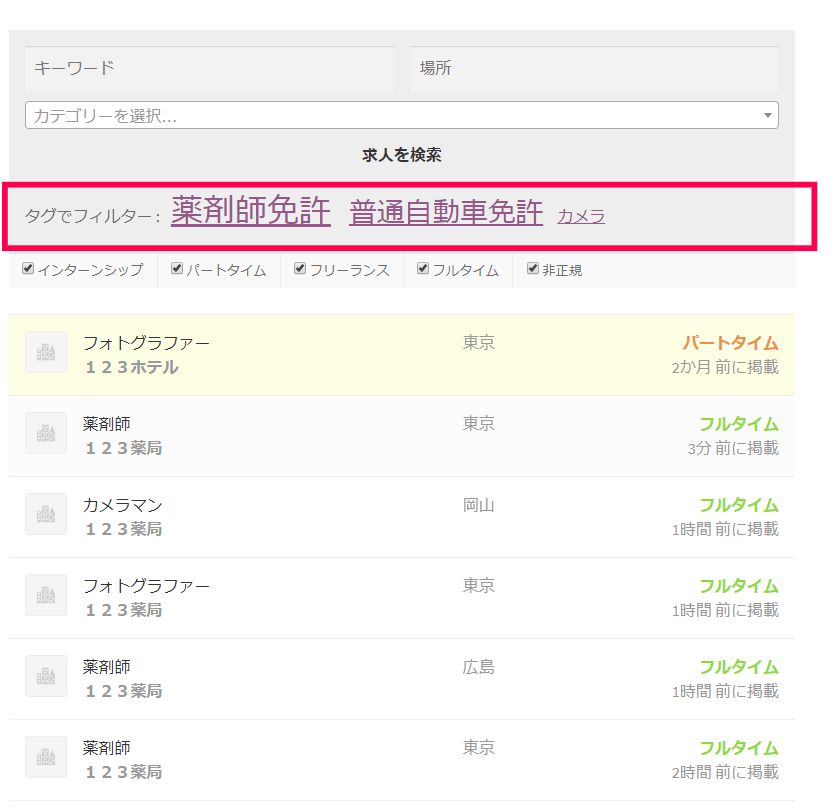
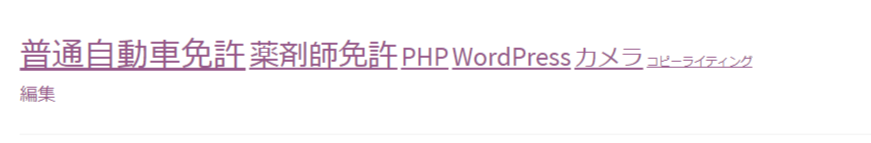
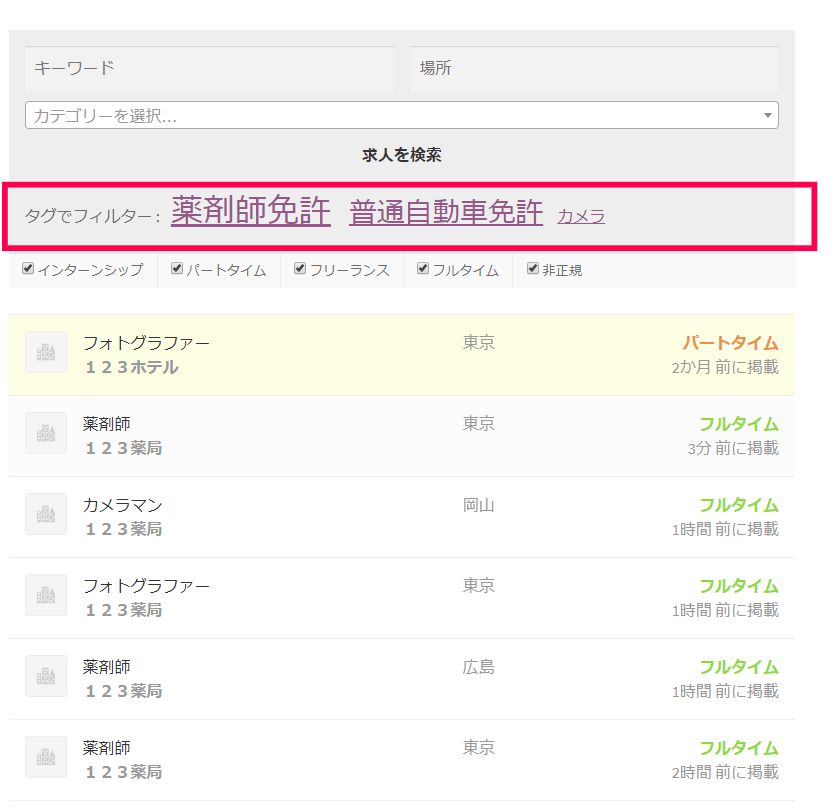
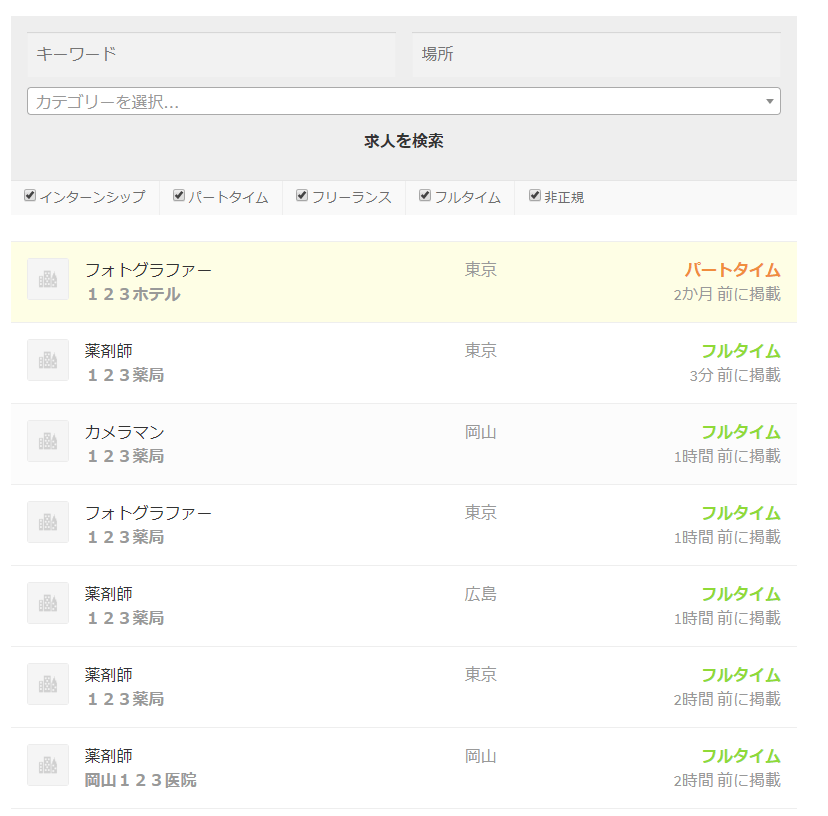
- 掲載された求人は、タグアーカイブを有効化している場合このように表示されます。
タグのリンクをクリックするとそのタグが付けられたすべての求人が表示されます。

これで、タグ付けの流れを確認できました。
次に、ショートコードについて確認します。
ショートコード
このプラグインはいくつかのショートコードがあります。
以下の流れでショートコードを確認しましょう。
タグでフィルター
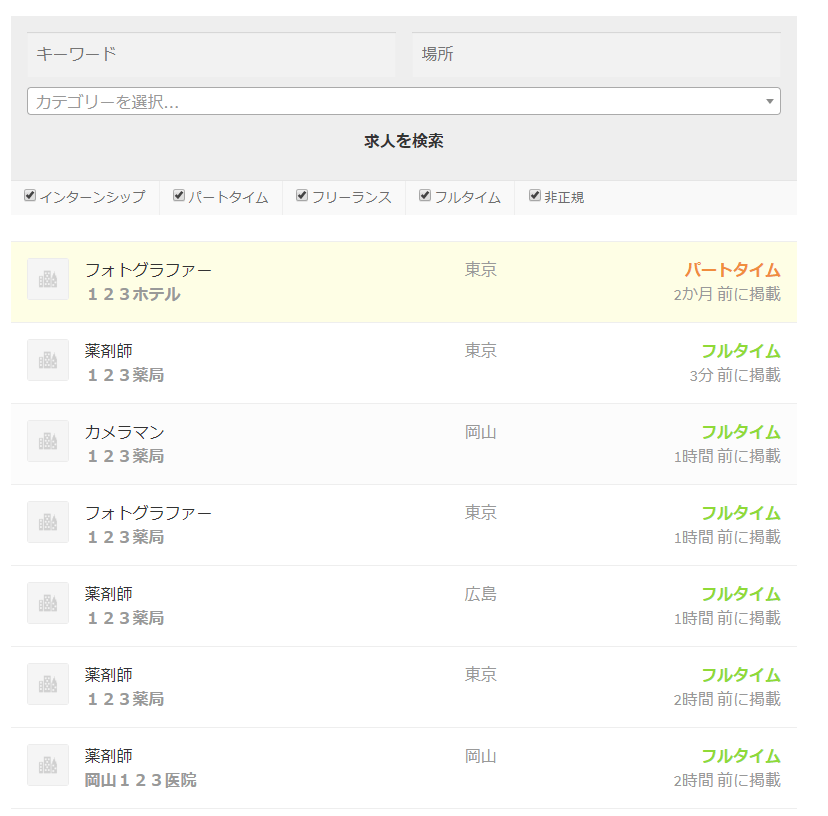
標準のショートコード [jobs] は、求人に1つでもタグが付いている場合、自動的に「タグでフィルター」ページとなります。

「タグでフィルター」ページではなく、通常の求人一覧ページにしたい場合は以下のショートコードを使います。
[jobs show_tags=false]

タグクラウド
タグクラウドを表示します。
設定画面でタグアーカイブを有効にしている場合、各タグはリンクになります。
[job_tag_cloud]
例:数が多い順に10個のタグを表示
[job_tag_cloud orderby=”count” number=”10″]
タグ別に求人表示
特定のタグの求人を表示するショートコードは以下です。
このとき、定義するタグは英数字である必要があります。
[jobs_by_tag]
例:1つのタグ(pharmacist)に当てはまる求人を10表示
[jobs_by_tag per_page=”10″ tag=”pharmacist”]
例:2つのタグ(pharmacistとtokyo)に当てはまる求人を10表示
[jobs_by_tag per_page=”10″ tags=”pharmacist,tokyo”]
これで、ショートコードについて確認できました。
次に、タグの管理方法を確認します。
タグの管理
タグの追加や編集などの管理方法を確認します。
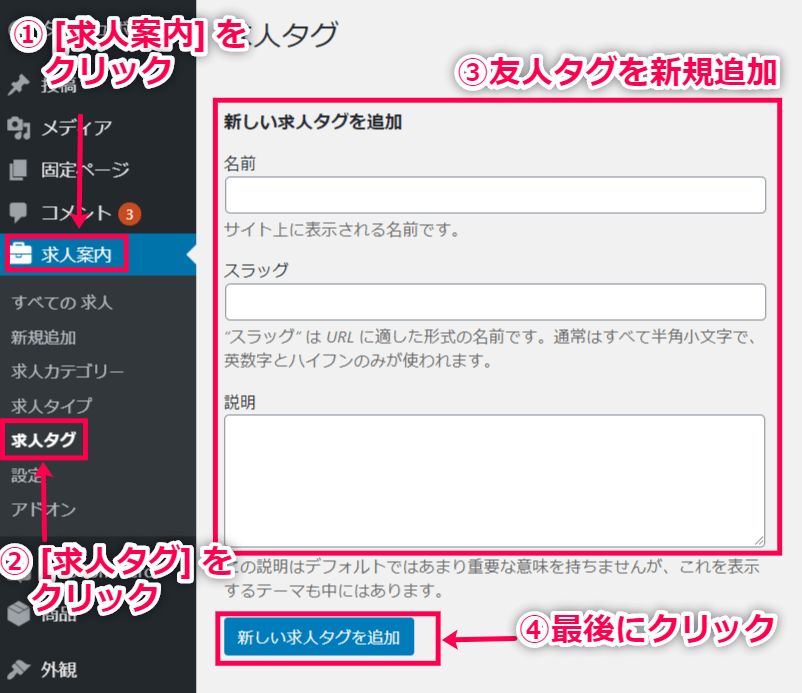
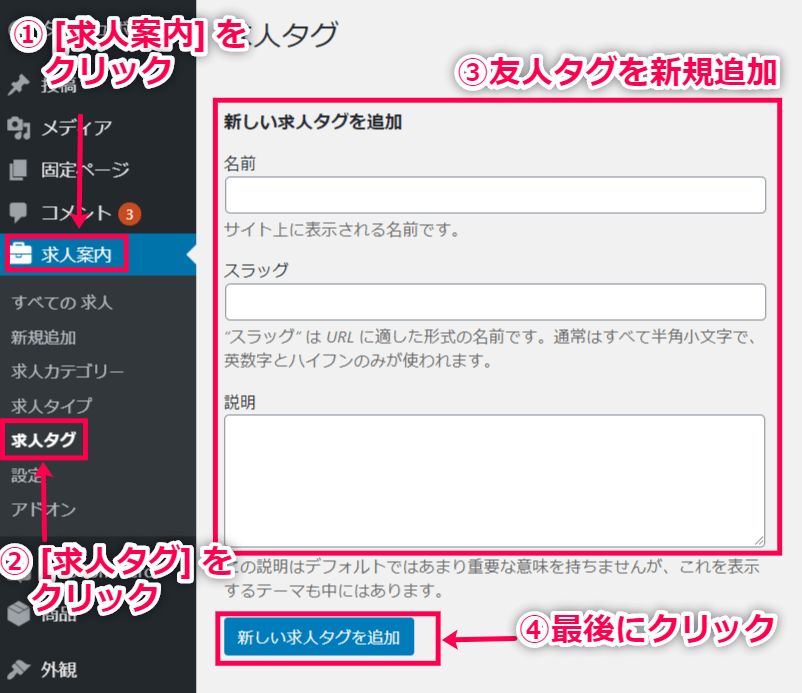
タグを追加する場合は、WordPress管理画面サイドメニュー [求人案内] > [求人タグ] をクリックし、新しい求人タグを追加できます。
タグの入力方法を「既存のタグリストから複数選択」もしくは「既存のタグリストのチェックボックスに✓」と設定している場合は、この方法でタグを追加しましょう。

タグを編集する場合は、既存のタグのリストからタグを選択して表示することができます。

注意:
ユーザーが掲載した求人のタグを編集する場合は通常、WodPress管理画面サイドメニュー [すべての求人] から求人の編集画面を開くと、タグの ブロックが表示されます。
しかし、新しいWordPressのブロックエディター (Gutenberg)では、掲載後の求人編集画面で求人タグのブロックが適切に表示されません。
求人タグを編集できるようにするには、Classic Editor プラグインをインストールし有効化してください。
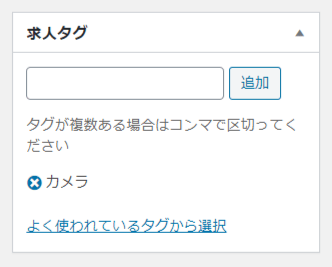
下記の画像は、Classic Editor プラグインを有効化した場合の、求人タグのブロックです。

これで、タグの管理方法を確認できました。

















レビュー
レビューはまだありません。