indeed連携を使用することで、
求人サイトの indeed と求人情報を連携できるようになります。
indeed とは求人情報専門の検索エンジンです。
求職者のメリットとして、
会員登録なしで利用できる
希望の求人を的確に探せる
1度に複数サイトの求人を探せる
などが挙げられます。
indeed との求人情報の連携
indeed から求人情報の受信、または indeed への求人情報の送信ができます。
- indeed から自動で求人情報を検索し、自社の求人サイトに表示します
- indeed に自社求人情報を掲載するための XML フィードを生成します。
- ショートコードで、自社サイトのどこにでも indeed の求人情報を表示できます。
- indeed の求人情報には、アフィリエイトリンクとトラッキングコードが含まれます (indeedが提供)
Indeed連携の使い方
初期設定
初期設定を行います。
ここで Indeed の Publisher ID を入力し、IndeedとWP Job Manager を連携させます。
Indeedの求人の取込方法やデフォルトで表示する求人なども設定できます。
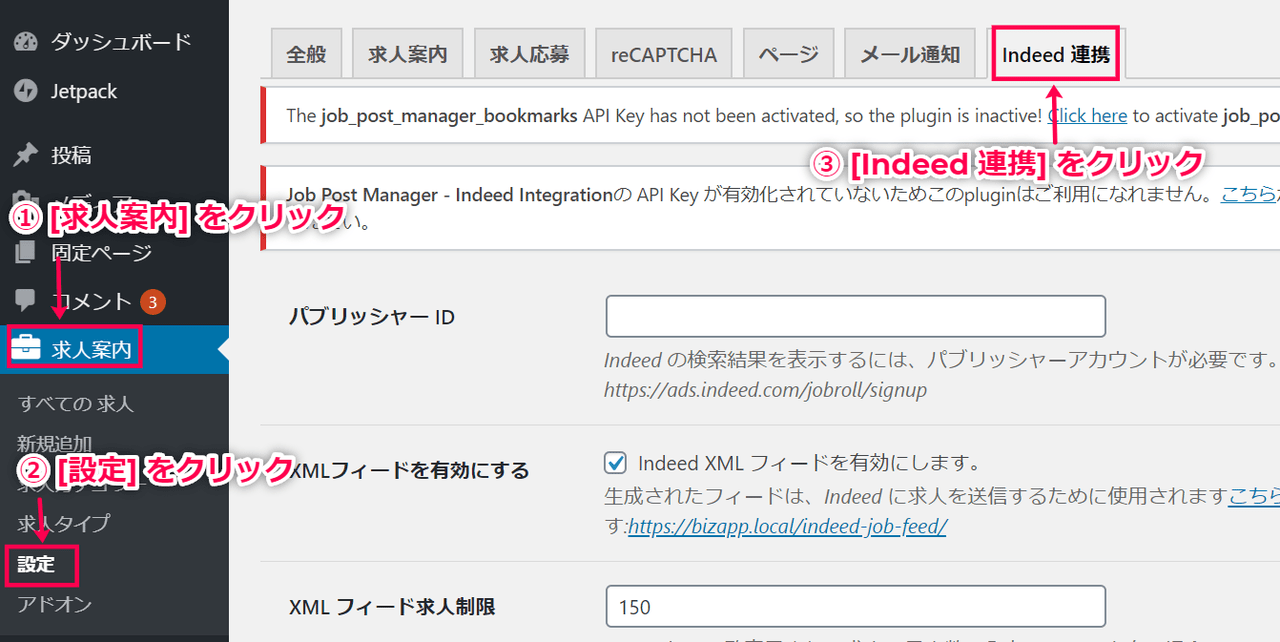
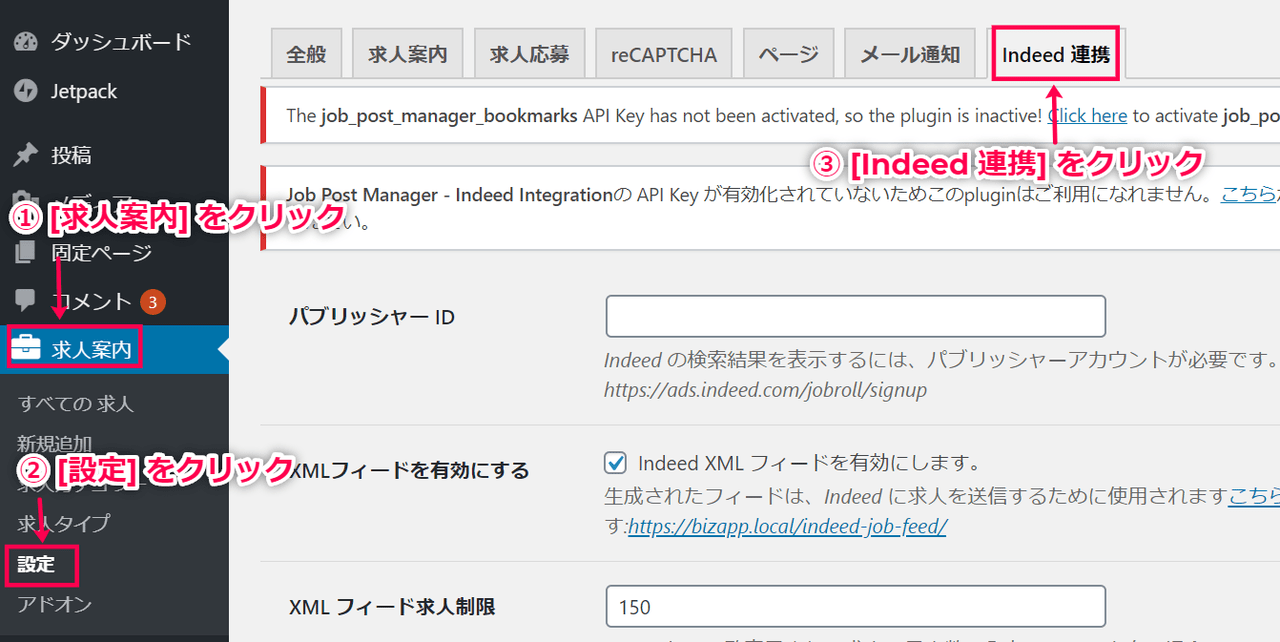
- WordPress 管理画面サイドメニュー [求人案内] > [設定] > [Indeed 連携] をクリックします。

- Indeed連携 の設定画面が表示されます。
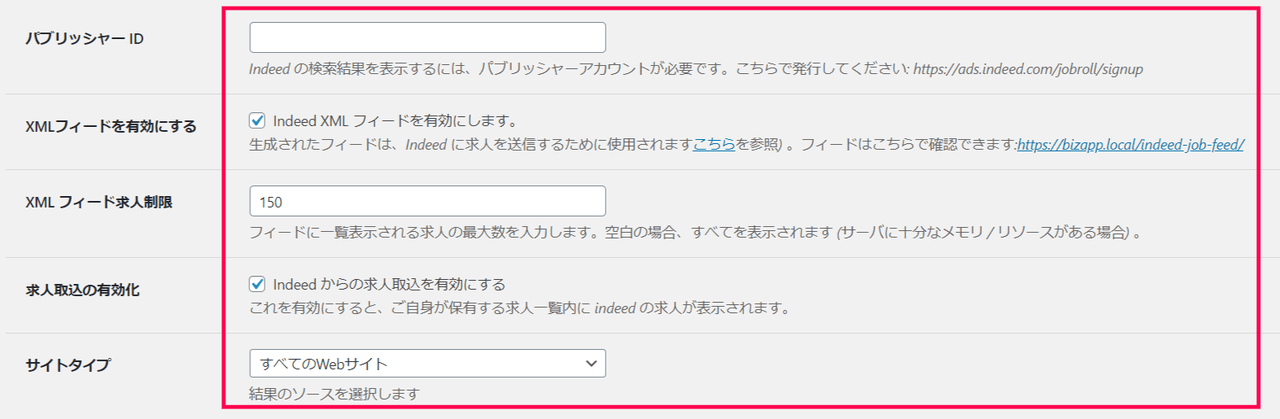
各項目を設定します。
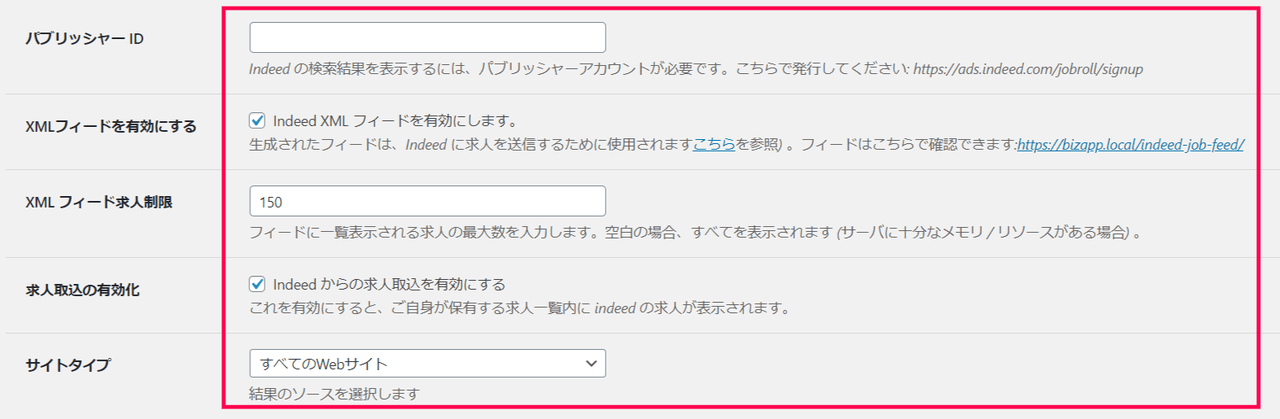
- パブリッシャーID
Indeed のパブリッシャーIDを入力します。
- 求人取込の有効化
[Indeed からの求人取込を有効にする] に✓を入れます。
- サイトタイプ
結果の参照元を選択します。
Indeedは、求人一覧と雇用主のウェブサイトの両方をサポートしています。

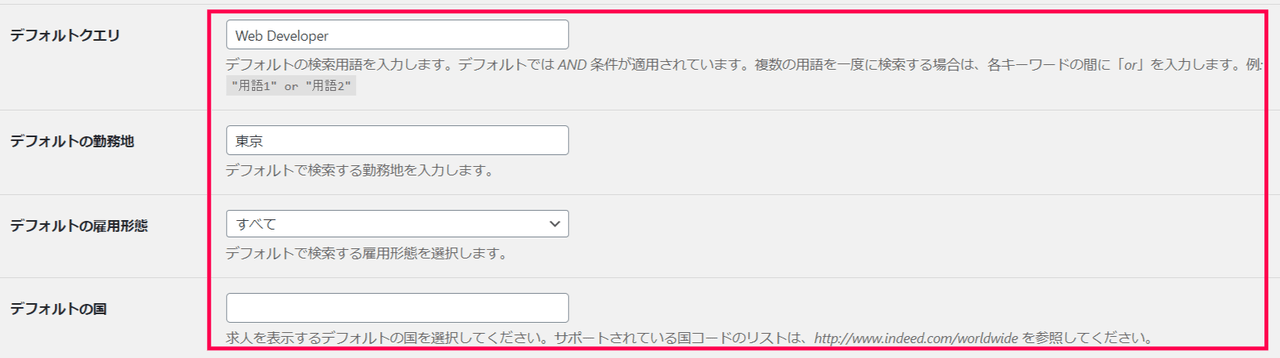
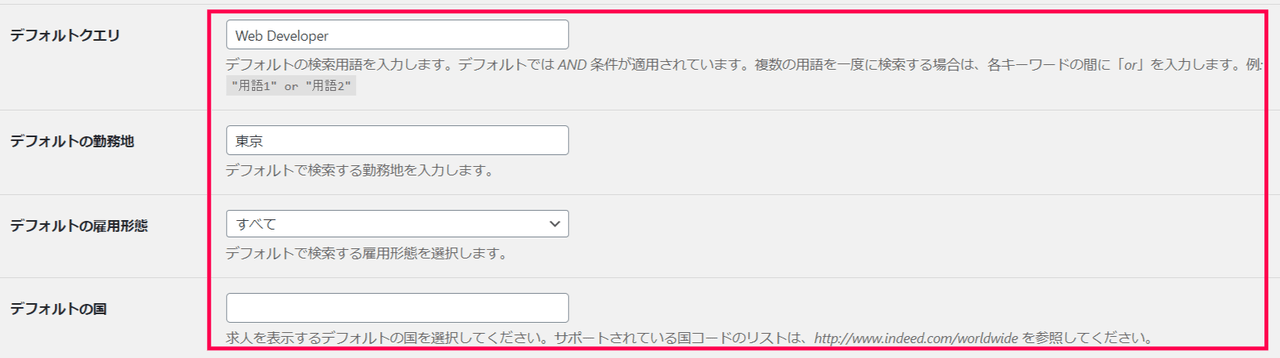
- デフォルト設定 (クエリ/勤務地/雇用形態/国)
検索ワードの入力前にデフォルトで表示する検索用語、勤務地、雇用形態、国を設定します。

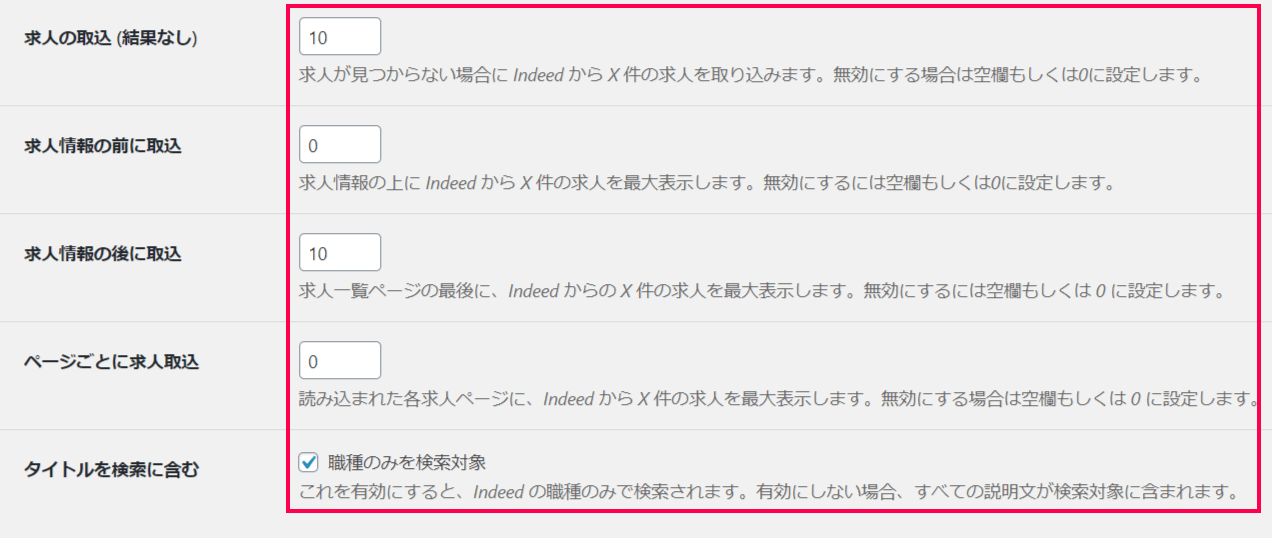
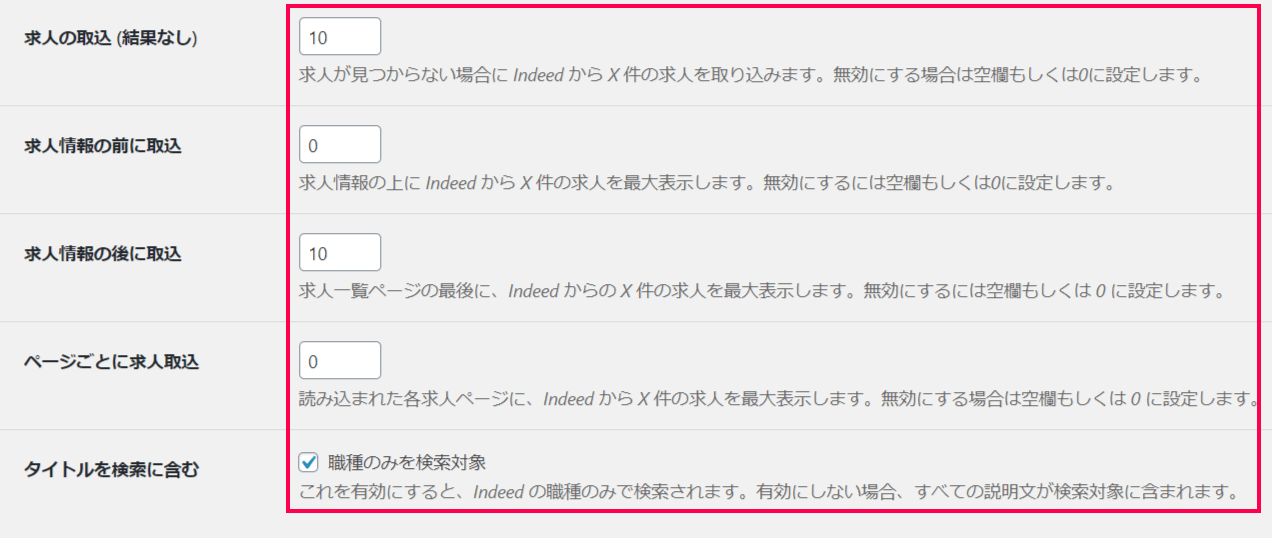
- 求人の取込設定
どのように求人を取り込むか、各項目を設定します。

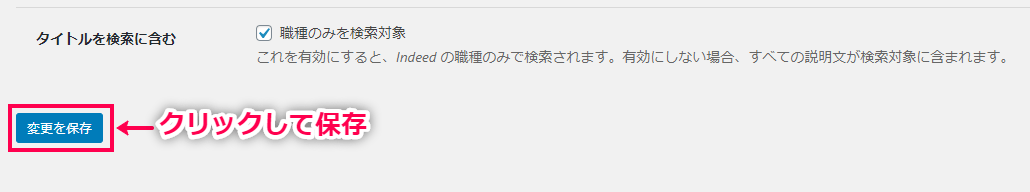
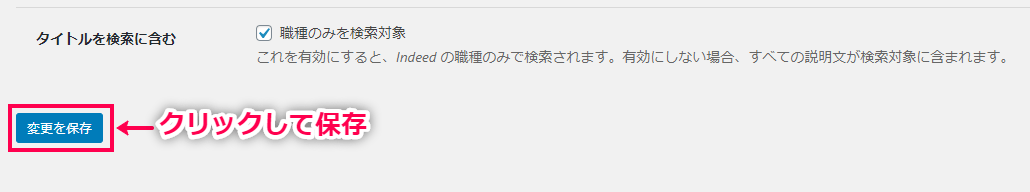
- [変更を保存] をクリックします。

これで、初期設定が完了しました。
次に、求人の表示方法を確認します。
求人の表示方法
求人の表示方法は2種類あります。
初期設定で設定したように求人情報の前後に取り込む方法と、
ユーザーの検索に基づいて、Indeedの求人のみを一覧表示するショートコードを利用する方法です。
求人情報の前後に取り込む方法は初期設定で設定すれば設定は完了です。
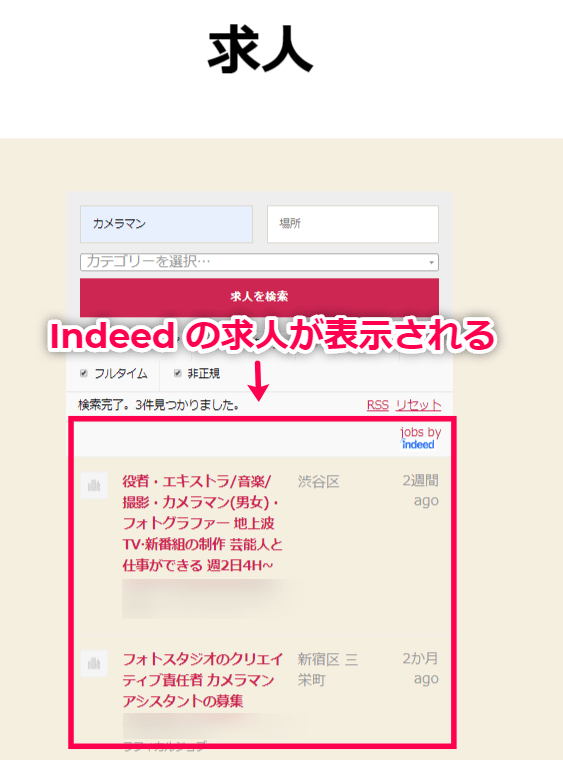
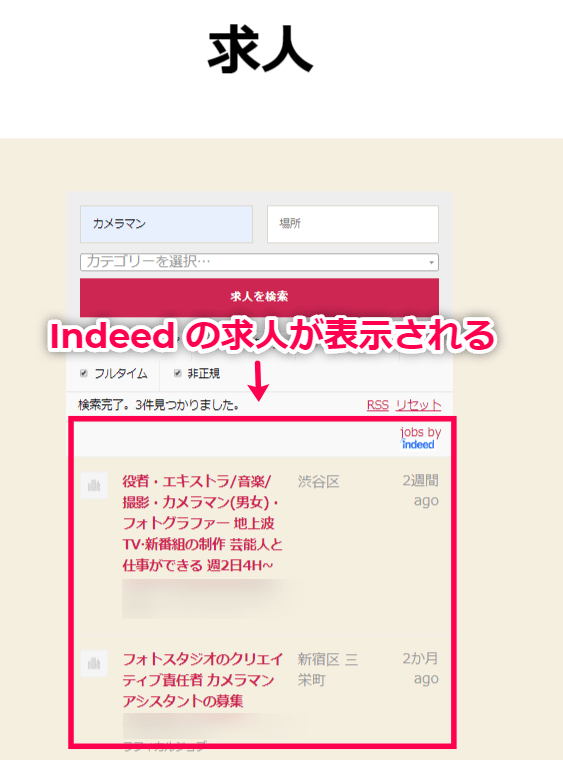
サイトのフロントエンドで求人を検索してみましょう。
検索結果の表示ページに、設定通りにIndeedの求人が表示されます。

ショートコードでIndeedの求人のみを一覧表示する場合は、以下のショートコードをお好きな場所に貼り付けます。
[indeed_jobs]
以下の引数が利用できます。
- limit
表示結果数の制限で、デフォルトは10です。
- sort
表示の並び替えで、デフォルトは relevance (関連性) で、現在このオプションしかありません。
- q
デフォルトの検索クエリを設定します。デフォルトは、初期設定であなたが設定したものです。
- l
デフォルトの勤務地を設定します。デフォルトは、初期設定であなたが設定したものです。
- jt
デフォルトの勤務形態を設定します。デフォルトは、初期設定であなたが設定したものです。
- start
オフセットを設定します。
- radius
半径を設定します。
例:[indeed_jobs limit=10 jt=fulltime l=東京]
これで、Indeed の求人の表示方法が確認できました。








レビュー
レビューはまだありません。