非会員お問い合わせ は、ゲストユーザーにもチケットを発行できるようにするアドオンです。
非会員お問い合わせ の主な機能
チケットを使いたいけど、わざわざ登録するのは面倒だと感じるユーザーもいます。
非会員お問い合わせ なら、Eメールアドレスだけで簡単にチケットを発行できるようになります。
これにより、チケットの利用機会の増加に繋がります。
ゲストもチケットを発行
ゲストユーザーでも、メールアドレスを入力することでチケットを発行できようになります。
具体的な流れは以下の通りです。
- ゲストユーザーがEメールアドレスを記入してチケットを送信
- ゲストユーザーにパスワード設定用のリンクがメールで自動送信される(通常のチケット発行メールも送信されます)
- ゲストユーザーはパスワードを設定すると、チケット画面を表示できるようになる
- ゲストユーザーの情報は自動的に管理者のWordpressに登録される
このように、このアドオンではゲストユーザーがEメールアドレスのみでチケットを発行できる仕組みが簡単に導入できます。
チケット発行の手間を省くことで、利用者の増加や顧客満足度の向上を狙うことができます。
非会員お問い合わせ の使い方
■基本設定
基本設定の流れを解説します。
この基本設定では、ありがとうページの指定や新しいユーザーが登録されたときに誰が通知を受け取るかなどを設定できます。
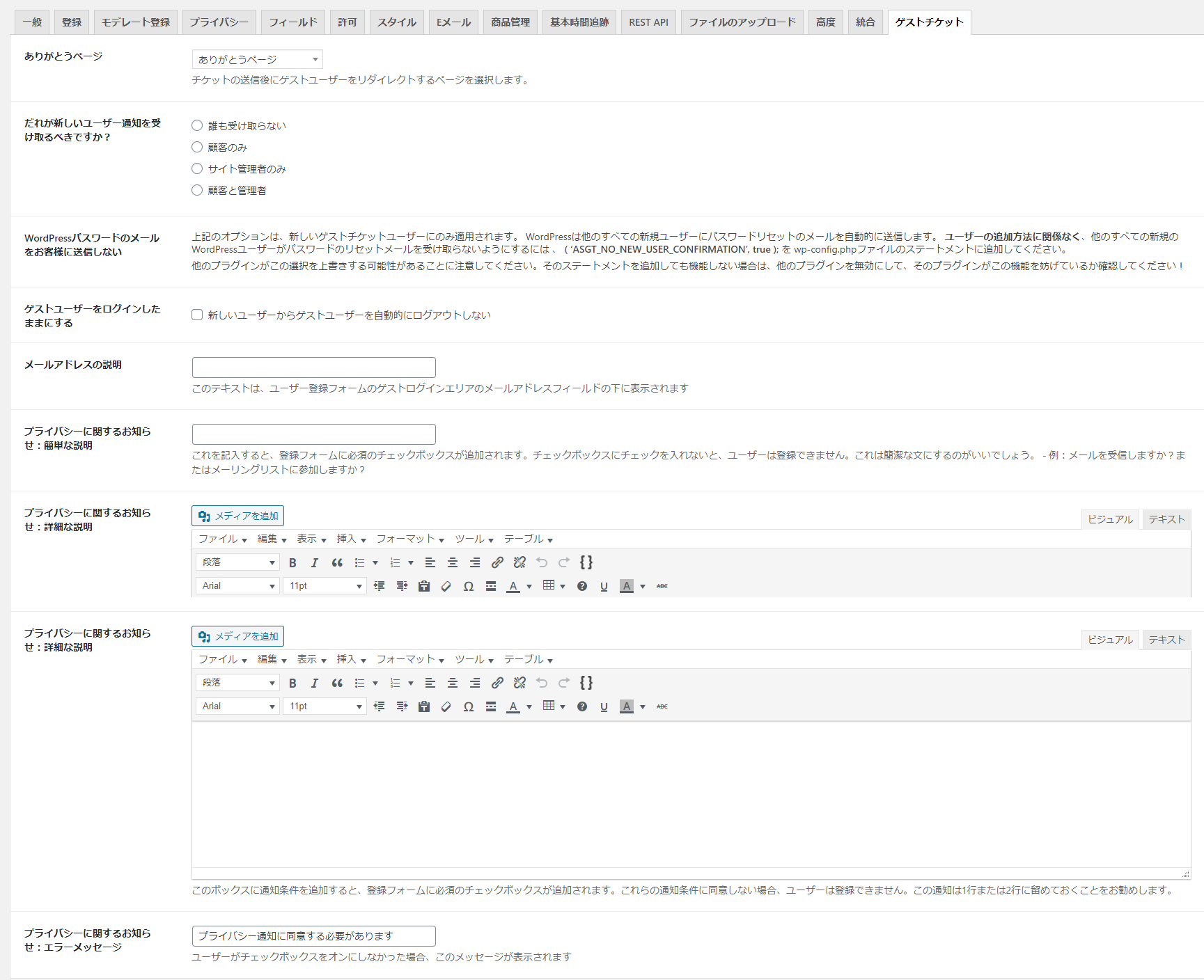
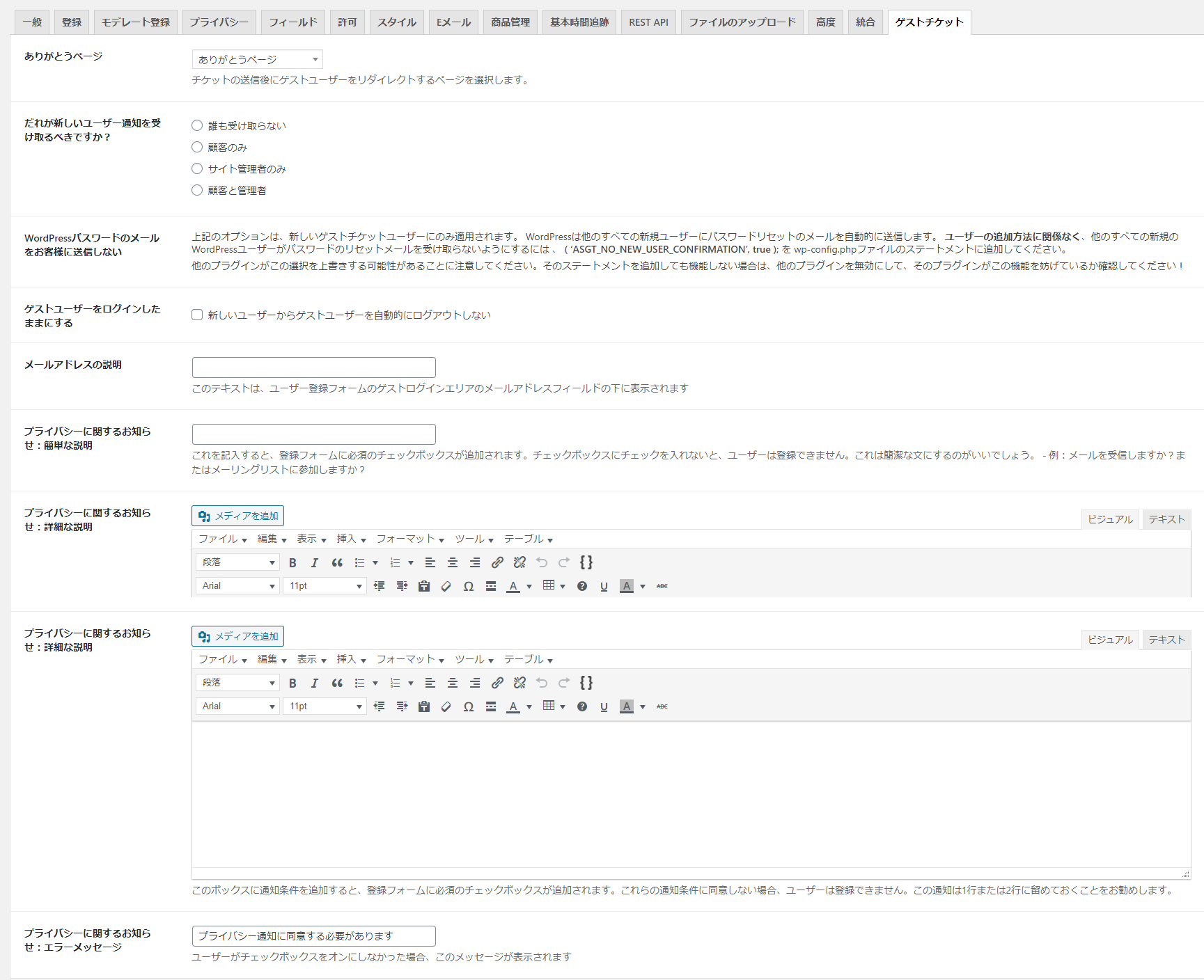
- [チケット] > [設定] > [ゲストチケット] をクリック
![[チケット]>[設定]>[ゲストチケット]をクリック](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-22T104809.177.png)
- 各項目を設定

「ありがとうページ 」フィールドでは、ユーザーのチケット送信後に遷移するありがとうページを選択できます。
ありがとうページは、あらかじめ作成しておく必要があります。
また、「だれが新しいユーザー通知を受け取るべきですか? 」では、新しいユーザーがパスワードを設定するためのリンクが含まれるメールを誰に送るのかを設定できます。
ここを設定しないとユーザーはパスワードを設定できずにログインできなくなってしまいます。
- Google reCAPTCHAを設定
Google reCAPTCHAを設定することで、ログイン時のセキュリティを向上できます。
その代わり、ユーザーはログインする際に少し手間がかかります。
- [変更内容を保存] をクリック
![[変更内容を保存]をクリック](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-22T105936.403.png)
これでプラグインの基本設定が完了しました。
■ゲストによるチケット発行の流れ
フロントエンドで、ゲストユーザーがどのようにチケットを発行できるのかを解説します。
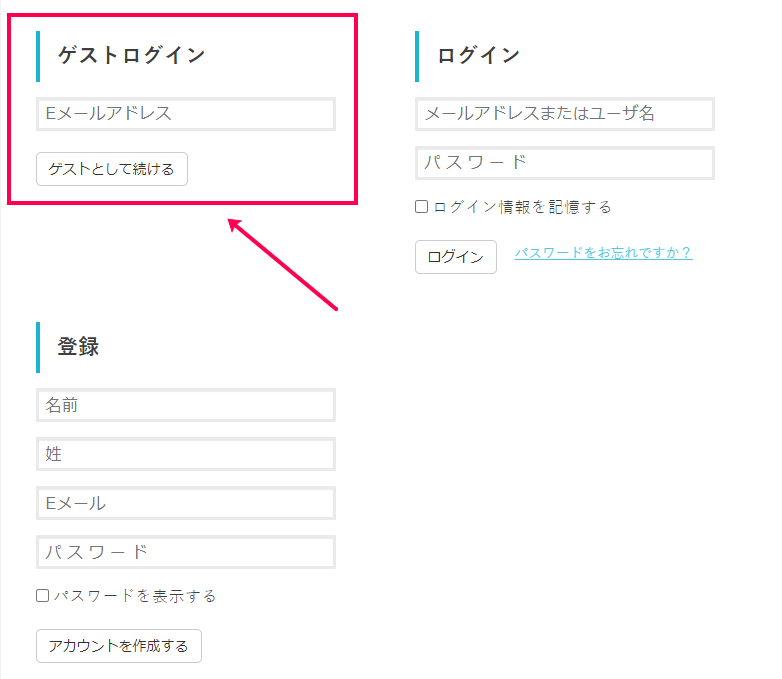
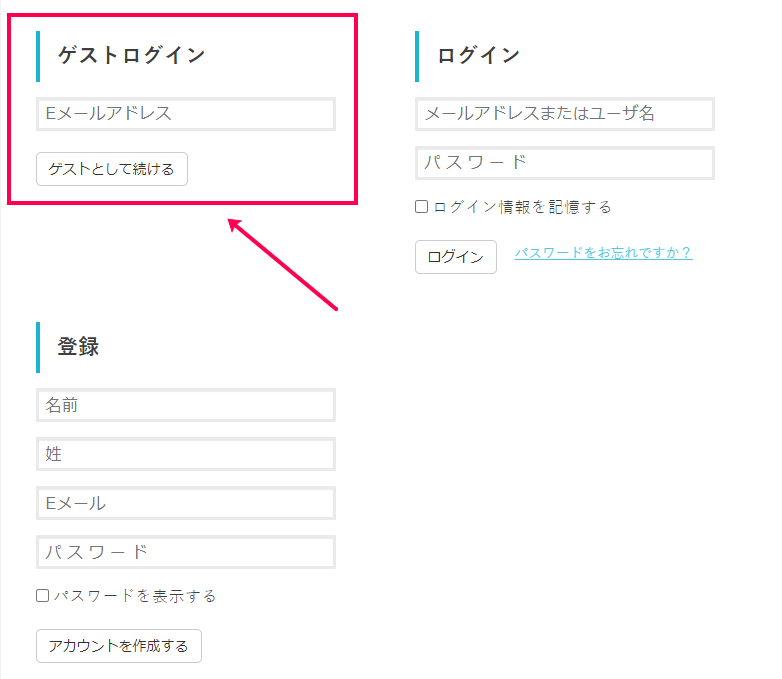
- ログイン画面の「ゲストログイン」にEメールアドレスを記入

- [ゲストとして続ける] をクリック
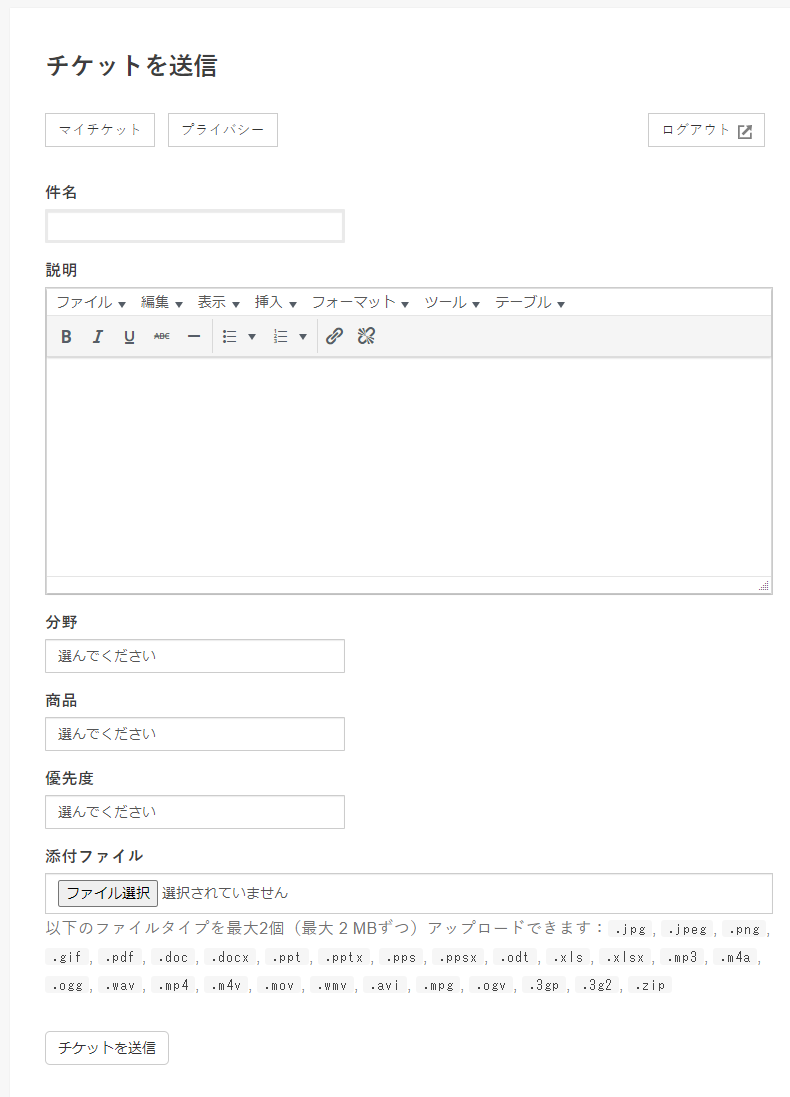
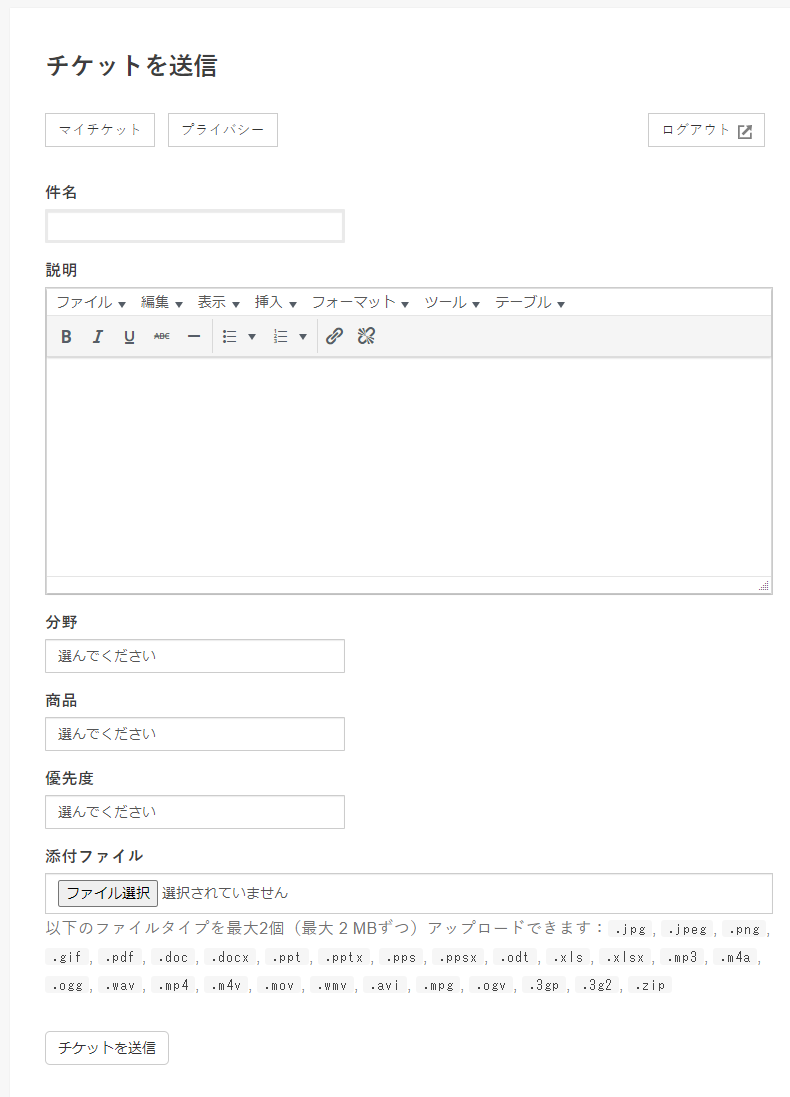
- チケット送信画面が表示されるので、必要事項を記入して [チケットを送信] をクリック

- 基本設定で指定したありがとうページに遷移する

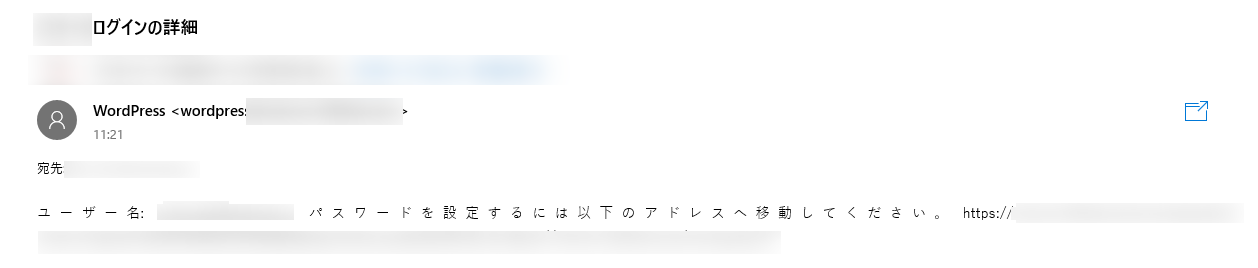
- パスワード設定ができるメールが自動送信されるので、パスワードを設定

- ログインすると、チケット画面を閲覧できるようになる

これでゲストユーザーはチケットを発行することができました。
自動的にアカウントが作成されるので、ログインすることで返信も確認できます。
このように、Guest Tickets ならインストールして数分後にはゲストユーザーがチケットを発行できる仕組みが完成できます。
チケットの利用者数が好きない傾向にある場合や、よりチケット利用のハードルを下げたいときに導入してみてください。


![[チケット]>[設定]>[ゲストチケット]をクリック](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-22T104809.177.png)

![[変更内容を保存]をクリック](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-22T105936.403.png)