WordPress 5.0から新しいエディター「Gutenberg(グーテンベルク)」が採用されました。
投稿を構成するコンテンツを「ブロック」という単位で編集していくのが「Gutenberg」です。それゆえ「ブロックエディター」とも呼ばれます。
WordPressのGutenbergエディターにはさまざまなブロックがありますが、もっと便利なブロックがあるとよいですよね。
Genesis Blocks Proを導入すれば、既存のブロックプラスさまざまな機能のブロックを使用できるようになります。
また、テンプレートを使用してデザイン性の高いサイトを簡単に作成することもできます。
サイトや記事の作成が簡単で迅速に行えるようになる、便利なプラグインが「Genesis Blocks Pro」です。
Gutenberg エディタにブロックを追加し、さらに便利に
Genesis Blocks Proでは、Gutenbergエディタにブロックが追加されます。
追加されるブロックには
- 投稿一覧ブロック
- CTAブロック
- ボタン
- ポートフォリオ
- アコーディオン
などがあります。
カスタマイズすることも可能なので、簡単かつ思い通りのデザインで記事の作成をすることが可能です。
ブロックを使用すれば、コードの記述を行わなくても高度なデザインを実現できます。
80種類以上のテンプレートでスピーディにページを作成
Genesis Blocks Proのテンプレートを使用すれば、デザインの知識がなくてもお洒落なサイトを作ることができます。
テンプレートの種類は80以上あるので、きっとお好みのデザインが見つかりますよ!
また、テンプレートを自分でカスタマイズすることも可能です。
テンプレートをもとに、自分好みの素敵なサイトが作れますね!
ブロックの編集権限でデザインを統一化
WordPressサイトを複数のメンバーで作成する際に、ユーザーの権限グループごとにブロックの編集に制限をかけることができます。
デザインまで変更できる人、サイズまで変更できる人とブロックの編集権限を変えることで、デザインや色味の統一されたサイトの作成に役立ちます。
Genesis Blocks Proは難しいコードを書くことなく、簡単でスピーディにデザイン性のあるサイトを作ることができるプラグインです。
ブロックの種類が増え、それぞれのブロックのカスタマイズもできます。
テンプレートも充実していて、サイト制作の時間と手間を削減することが可能です。
Genesis Blocks Proの使い方
ブロックの紹介
Genesis Blocks Proを導入すると使用できるようになるブロックを紹介します。
レイアウトブロック
- 高度なカラム…従来のカラムより柔軟にカスタムできるカラムシステムです。
- レイアウト…背景、余白などが設定済みのテンプレートが使用できます。
- コンテナ…ページのコンテンツと異なったスタイルのセクションを作成することができます。
スタイリングブロック
- ドロップキャップ…段落の最初の単語を大きく表示させます。
- スペーサー…ブロックとブロックの間に高さの調節可能な空白を挿入します。
行動喚起のブロック
- ボタン…カスタマイズ可能なリンクボタンを設置します。
- CTA…「Call To Action」を設置し、ユーザーに行動喚起します。
- メールマガジン…Mailchimpメールの購読フォームを設置します。
コンテンツブロック
- デバイスモックアップ…スマホやタブレットでの表示のされ方を紹介できます。
- ポートフォリオブロック…カスタマイズ可能なグリッドスタイルのレイアウトでポートフォリオを表示させます。
- お客様の声…お客様からの声を表示させます。
- プロフィールボックス…ユーザーのプロフフィールを追加できます。
- 通知…お知らせを表示します。
- アコーディオン…展開、折り畳み可能なタブのコンテンツを表示させます。
- 共有…SNSへの共有ボタンを表示します。
- 投稿とページグリッド…サイトの記事やページをカスタマイズ可能なグリッドで表示します。
- 価格設定…見やすい価格表を作成します。
テンプレートの使い方
Genesis Blocks Proではテンプレートを使用できます。テンプレートの使用方法を解説します。
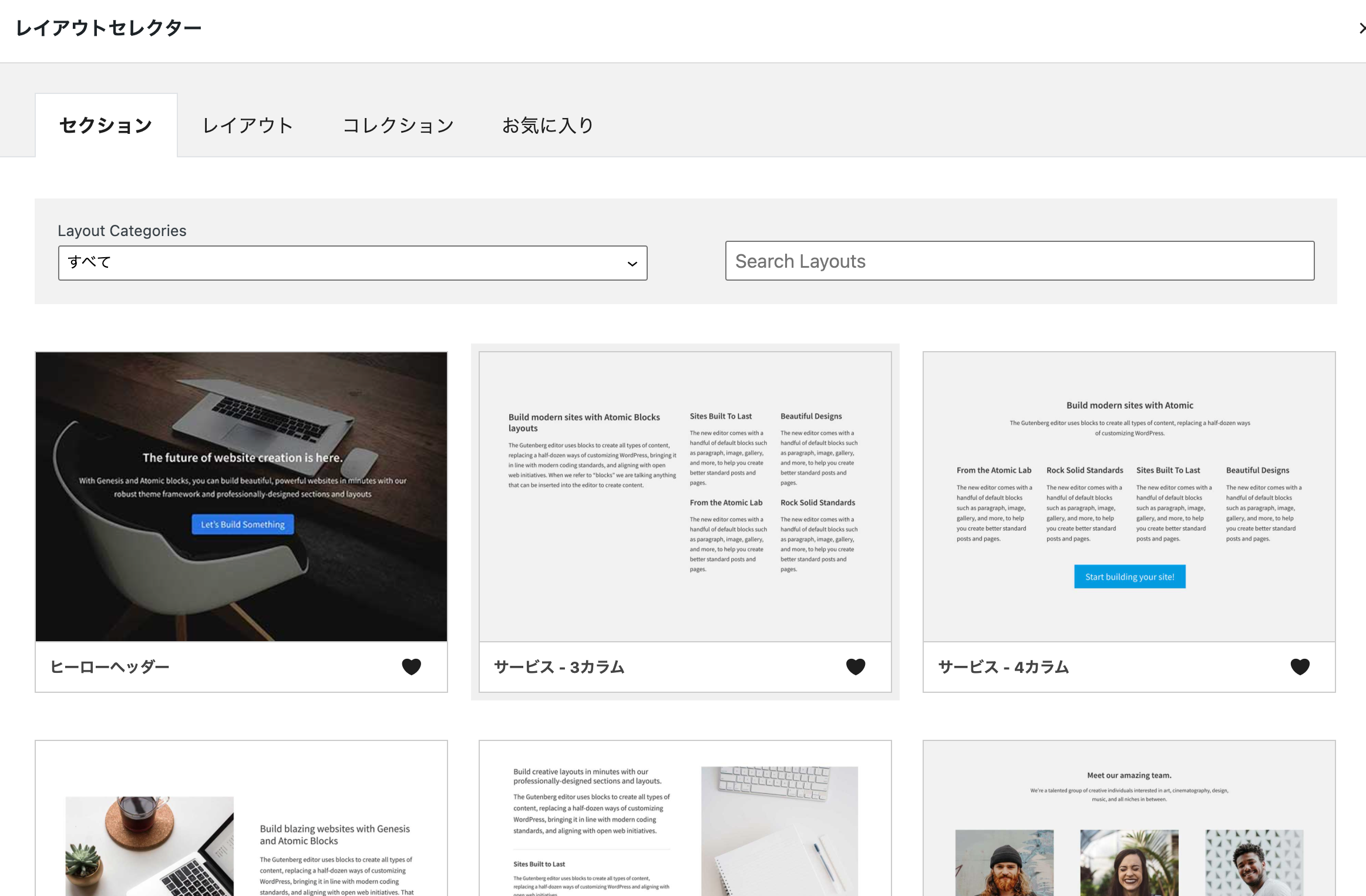
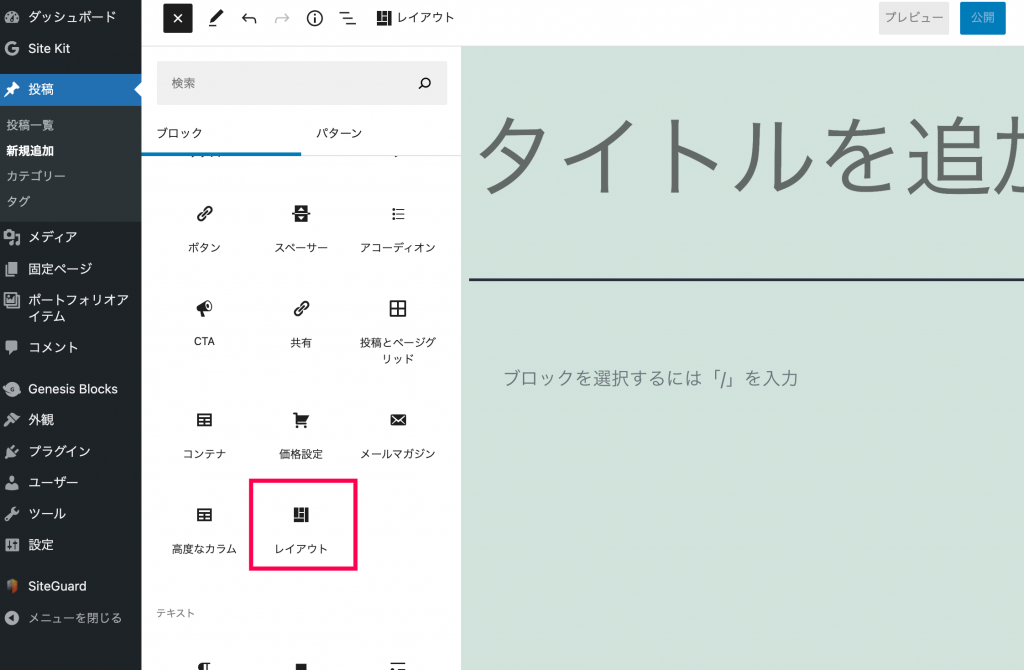
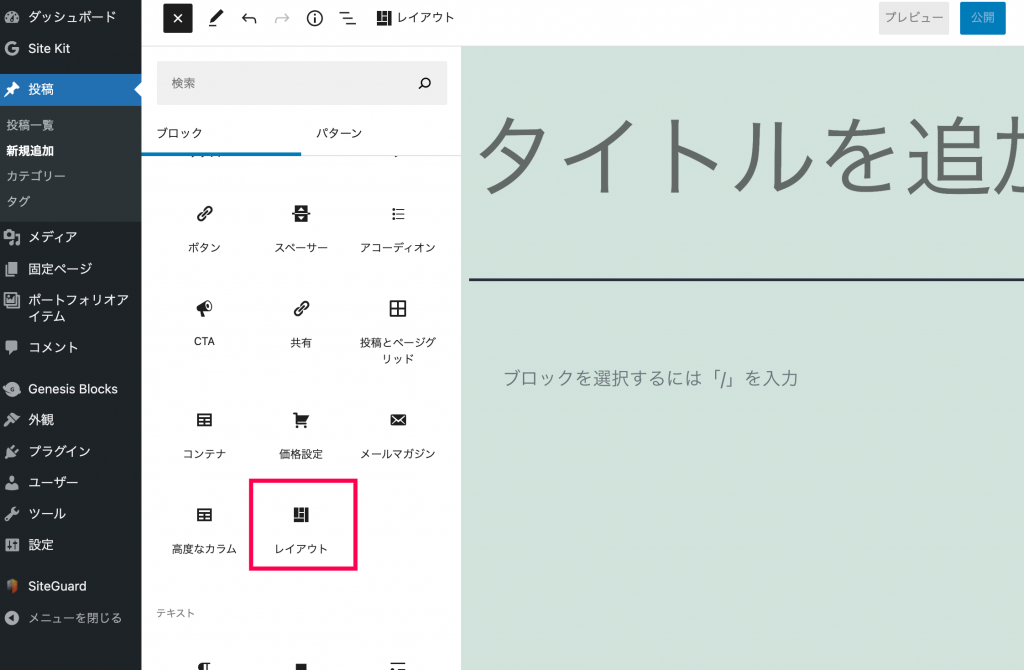
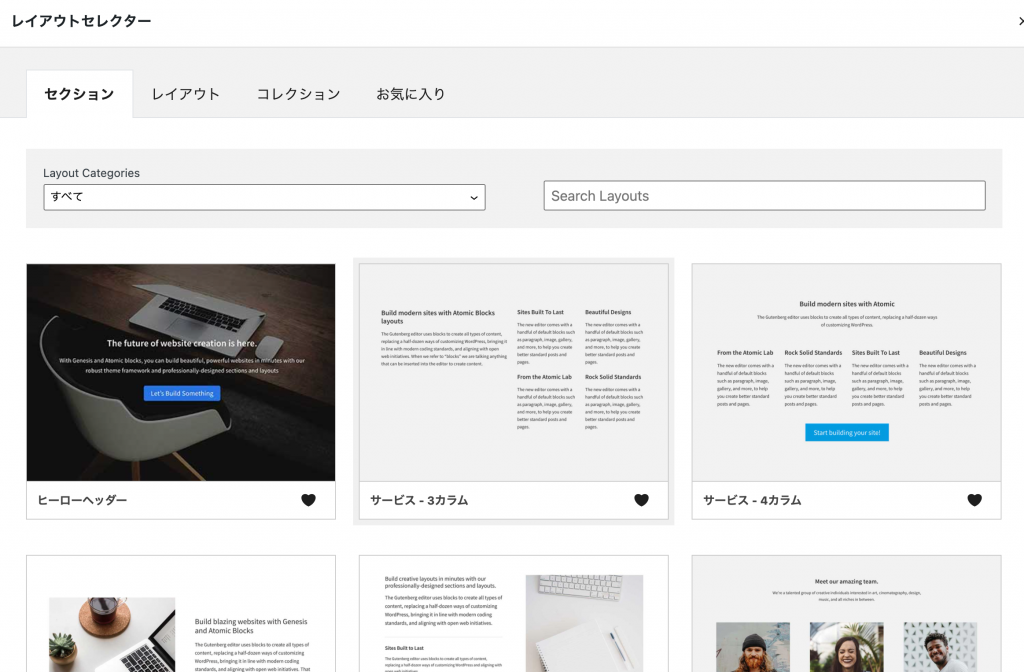
- 記事を作成 > ブロック一覧の[レイアウト] をクリックします。

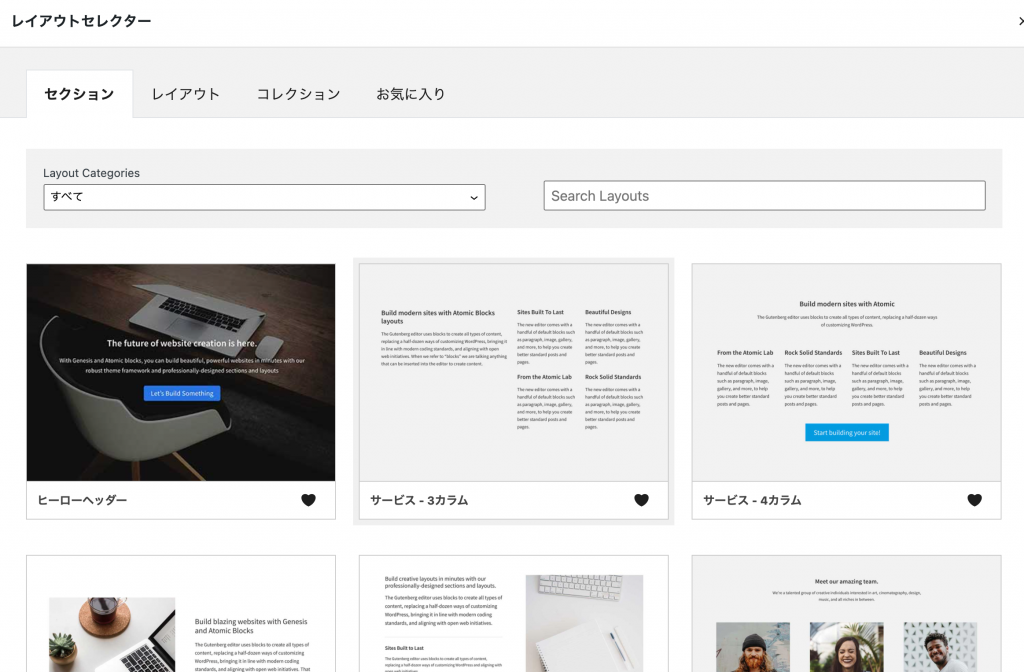
- テンプレートの一覧が表示されるので好きなものをクリックします。

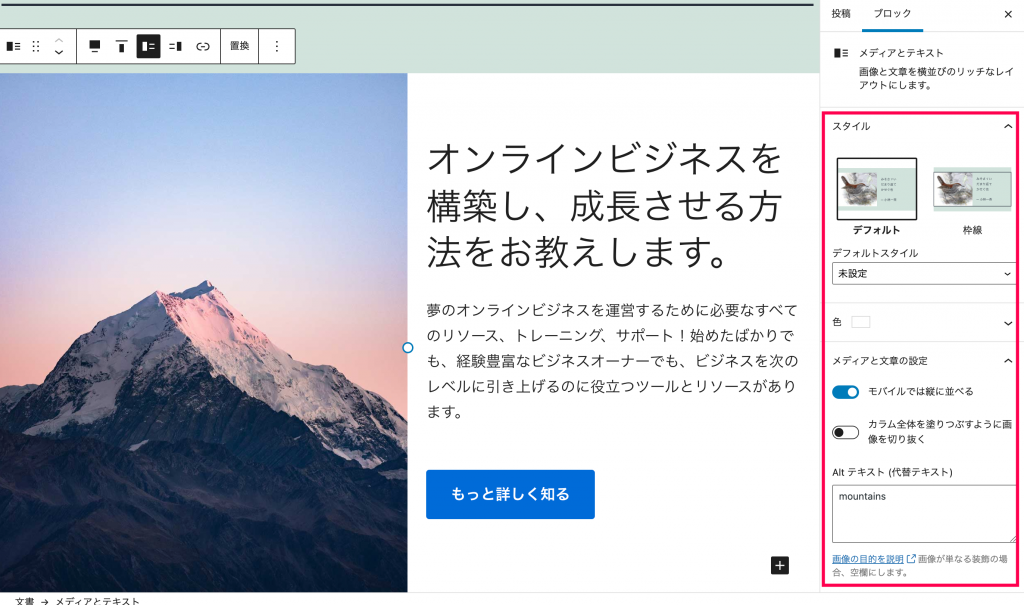
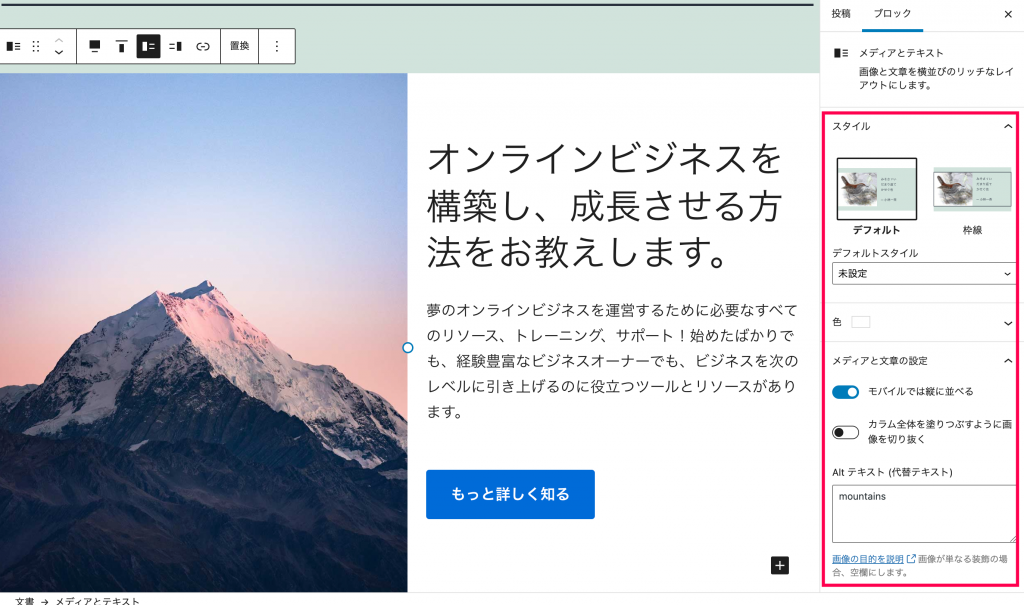
- 記事にテンプレートが貼られるので、本文や画像を変更します。右側の「ブロックの設定」からテンプレートのスタイル変更も可能です。

以上でテンプレートの設置は完了です。ブロックの「レイアウト」から選択するだけなのでとても簡単でスピーディに記事のデザインを構築できます。
アドバンスドカラム、コンテナブロックの編集方法
高度なカラム、コンテナブロックの編集方法を解説します。
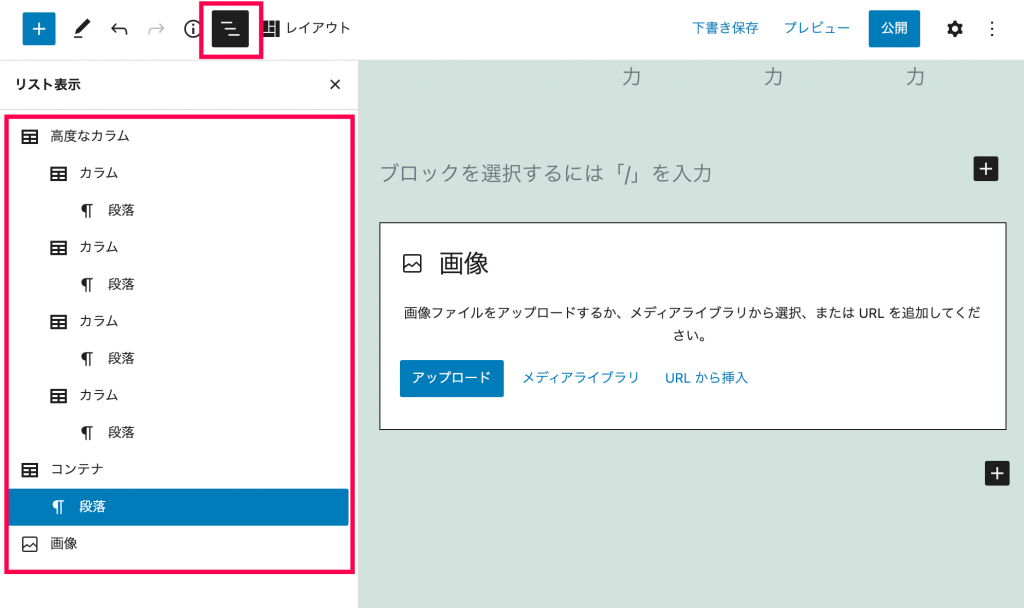
高度なカラムやコンテナブロックでは、ブロックを入れ子で作成することができます。
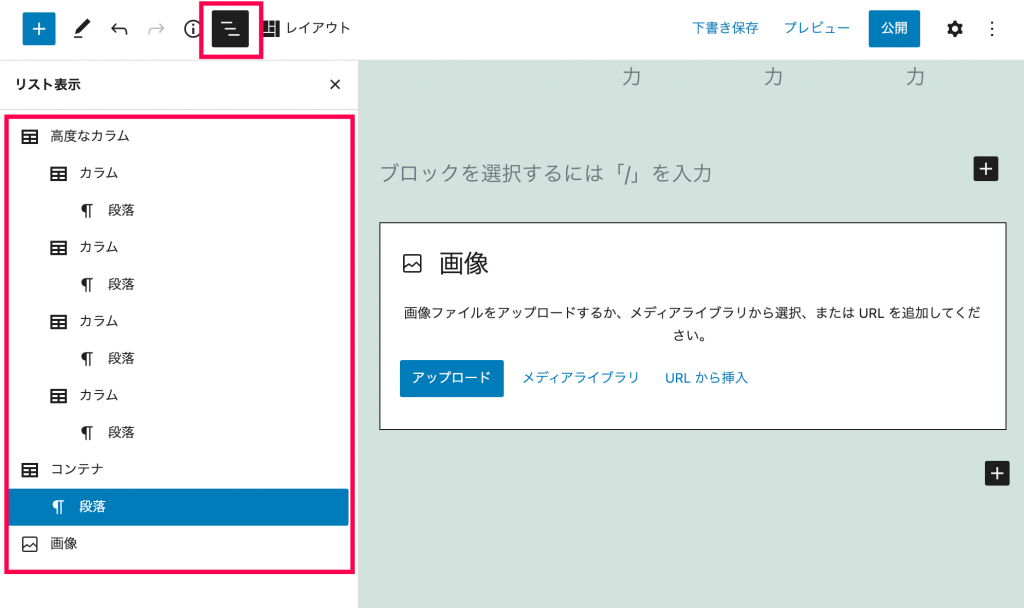
カラムや、コンテナで作成した入れ子のブロックを編集する時は、編集画面上の3本線のボタンをクリックします。開いたタブに入れ子のブロックが表示されるので選択して編集すると便利です。

ブロックの編集権限について
ブロックの編集権限の付け方を解説します。
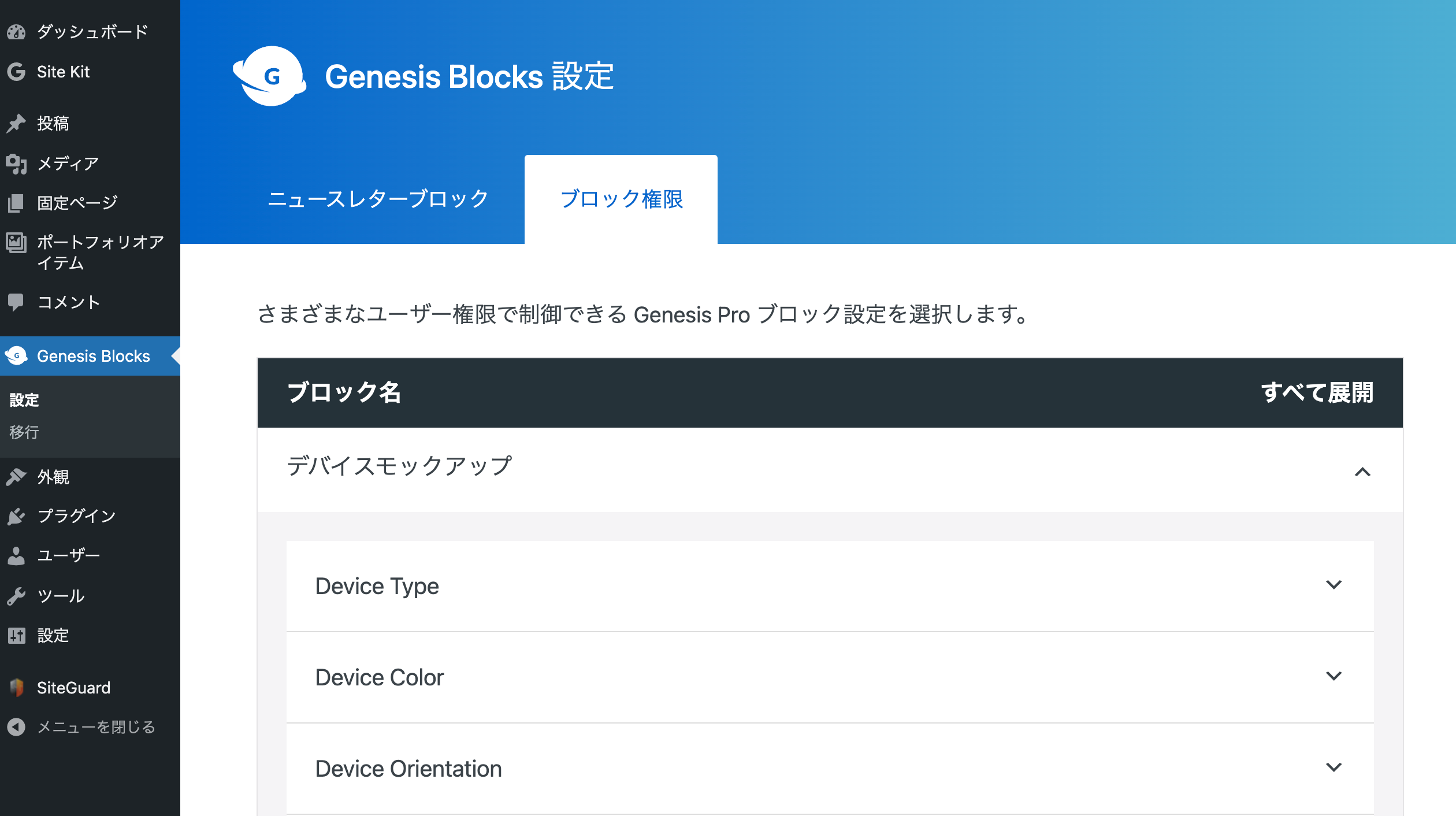
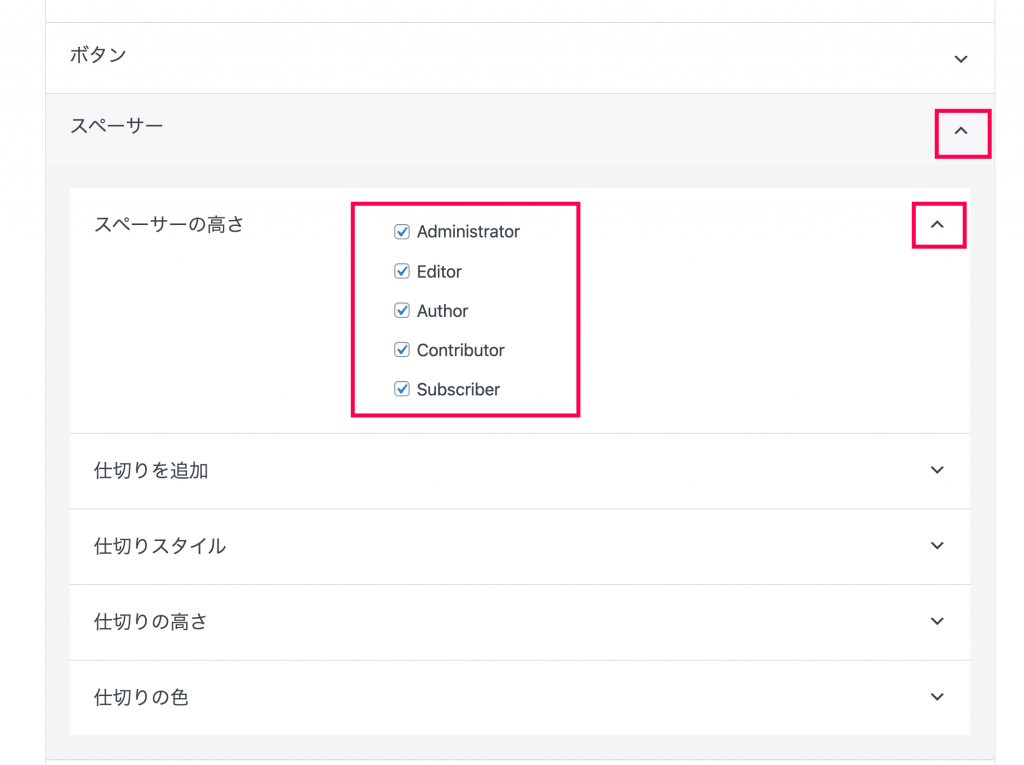
- 管理画面から [Genesis Blocks Pro] > [設定] > [ブロック権限] をクリックします。

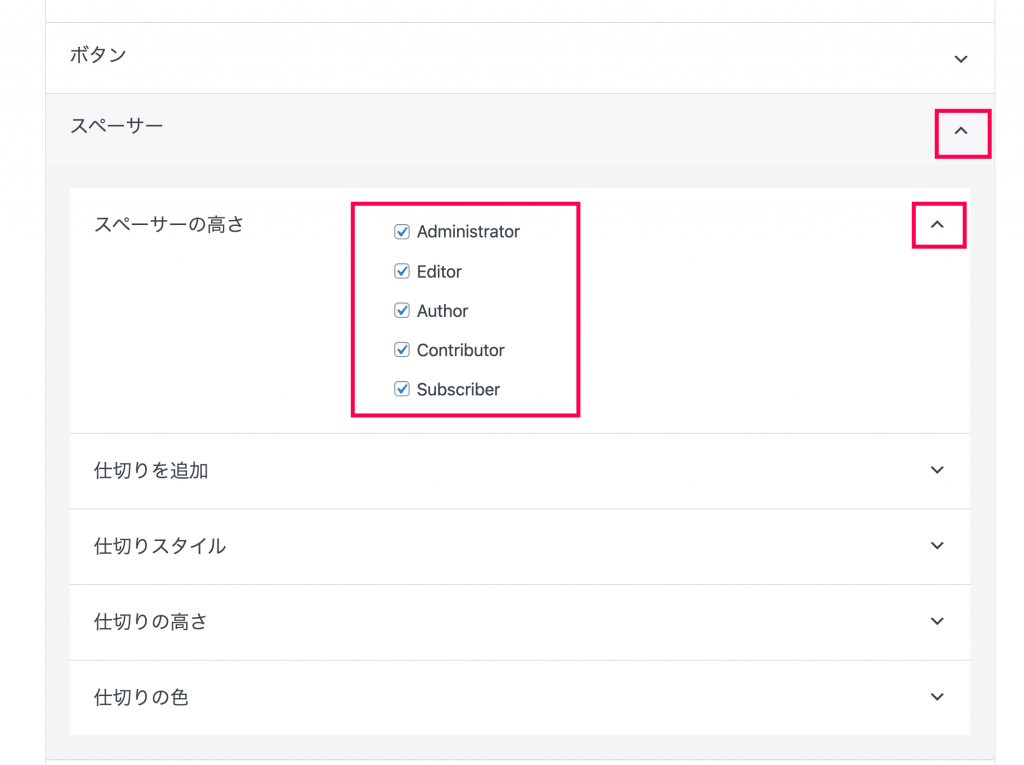
- 編集制限をかけたいブロックの右の [v] をクリック、項目の [v] をクリックして権限を外したいグループのチェックを外します。

以上でブロックの編集解除の設定は完了です。