Social Shareは、サイト内の投稿や固定ページなどをSNSへシェアするアクションでGamiPressプラグインで追加した報酬をユーザーに付与するアドオンです。
ポイントや実績、ランクの設定時にポイント獲得の設定 [ソーシャルシェア] 条件が追加され、TwitterやFacebookなどSNSへURLや投稿を共有した際にポイントや実績が付与することが可能になります。
また、投稿や固定ページにSNSへの共有を行う操作ボタンを自動的に配置する設定することもできます。
ソーシャル共有で報酬を付与
Twitter、Facebook、LinkedIn、PinterestなどのSNSに投稿や固定ページをURLなどで共有することで、ユーザーにポイントや実績、ランク報酬を付与することができます。
利用者は、個人のSNSアカウントでサイト内のポイント報酬が得られ、サイトはSNSによる口コミで記事の拡散を図ることが可能になります。
シェアを獲得した投稿者(投稿の著者)に報酬を付与
記事をシェアしたユーザーに報酬が付与される条件以外にも、記事を執筆した投稿者に対して報酬を付与することができます。
任意の投稿タイプにシェアボタンを自動的に追加することも可能
投稿や固定ページなど投稿タイプを指定して、SNSへのシェアを行うためのボタンを自動的に配置させることができます。
また、ショートコードを使って任意の記事やページ内の所定の場所に共有を行うためのボタンを挿入させることも可能です。
Social Share アドオンは、GamiPressプラグインで追加したポイントや実績などの報酬を、サイト内の投稿や固定ページなどをTwitterやFacebookなどのSNSにURLや投稿をシェアするアクションでユーザーに付与する機能を追加します。
また、投稿や固定ページにSNSへのシェアを行う操作ボタンを自動的に配置することが可能になります。
Social Shareの使い方
ソーシャルの共有で報酬を付与を設定
GamiPressのポイント、実績、ランクの設定画面の [いつ] にイベントが追加され、URLや投稿をソーシャルネットワークにシェアすることで報酬を獲得する設定が可能です。
次のような手順で、サイト内の投稿や固定ページのURLをTwitterにシェアすることでポイント報酬を獲得する設定ができます。
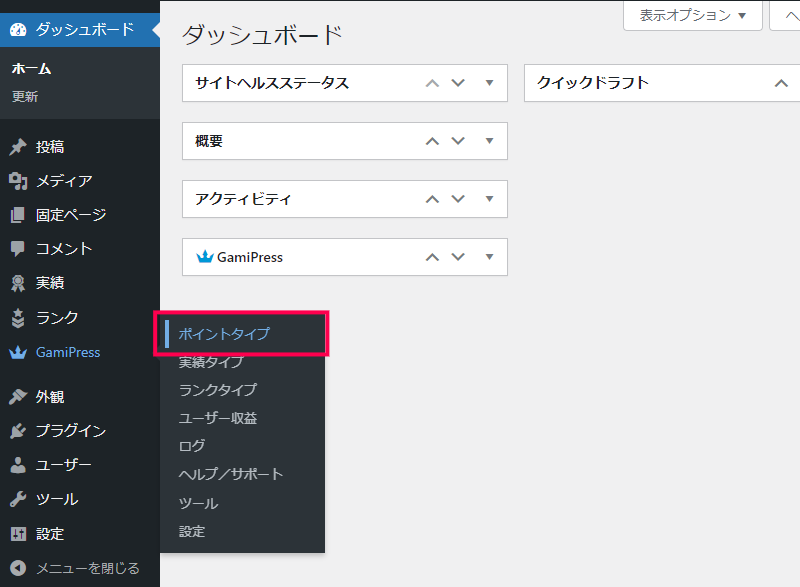
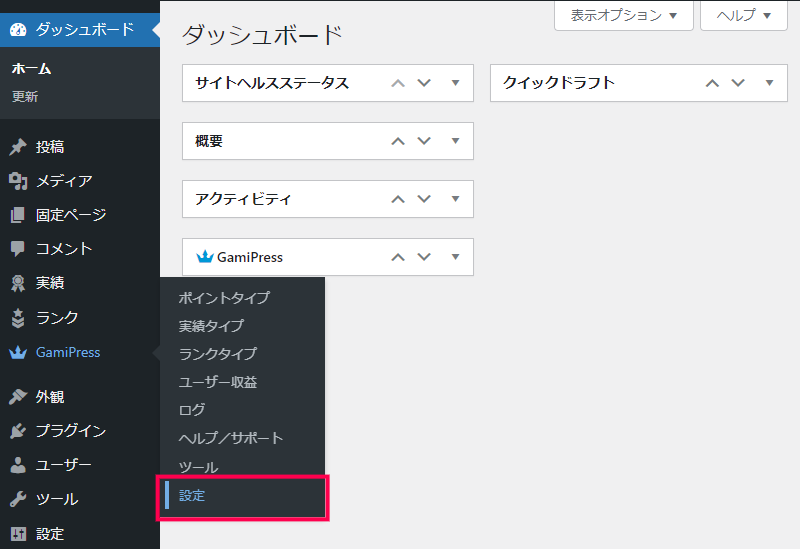
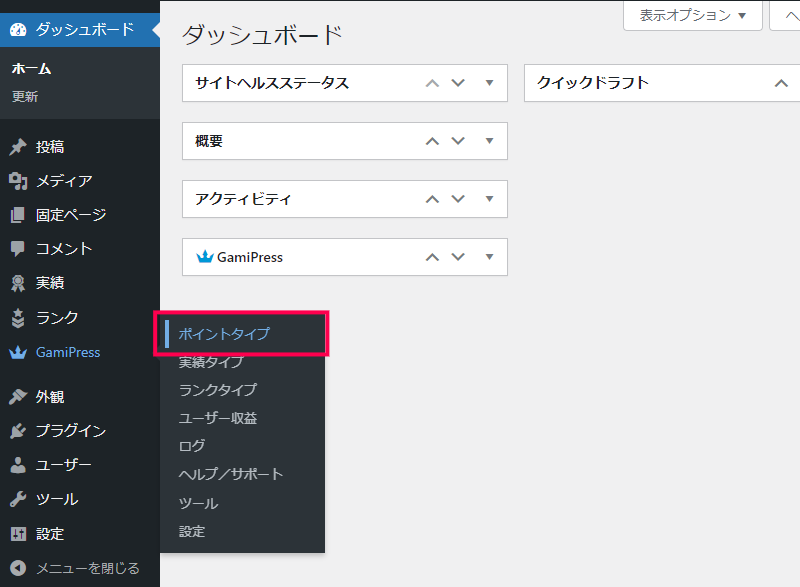
- WordPress管理画面で [GamiPress] > [ポイントタイプ] を選択します。

- [新規作成] をクリックします。

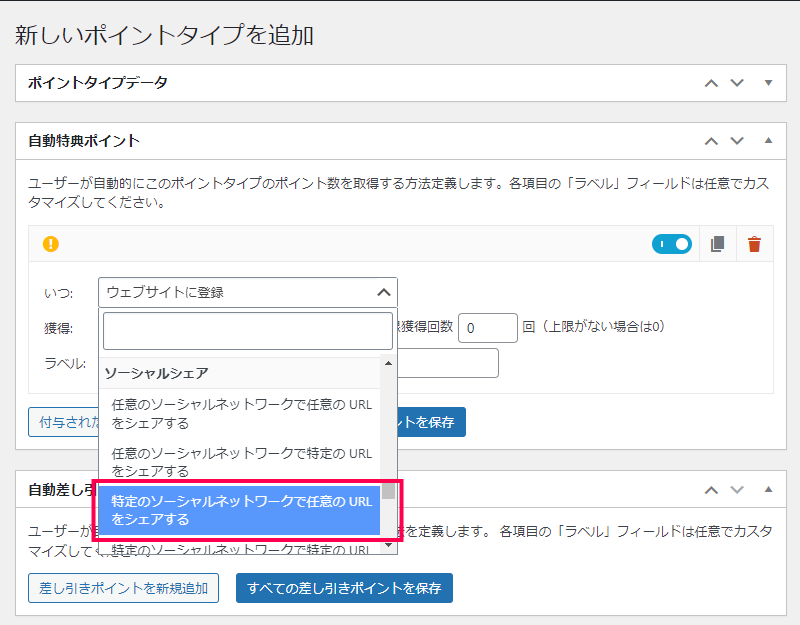
- [ポイントタイプデータ] 画面で [自動特定ポイント] > [付与された特典ポイントを新規追加] をクリックします。

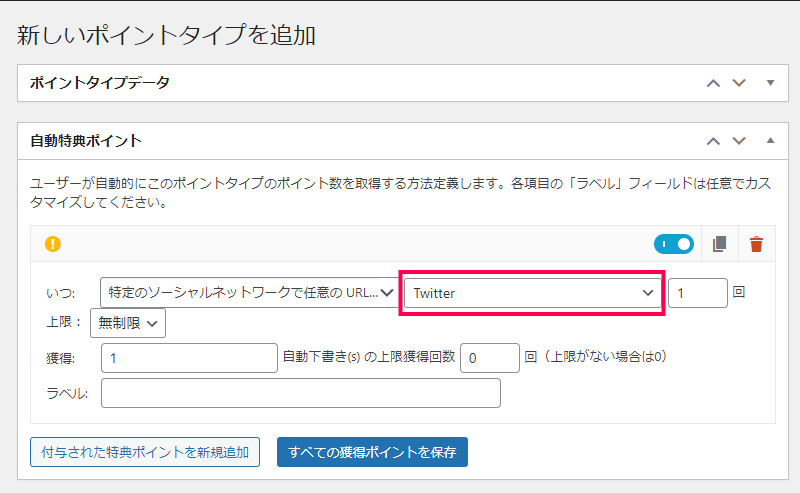
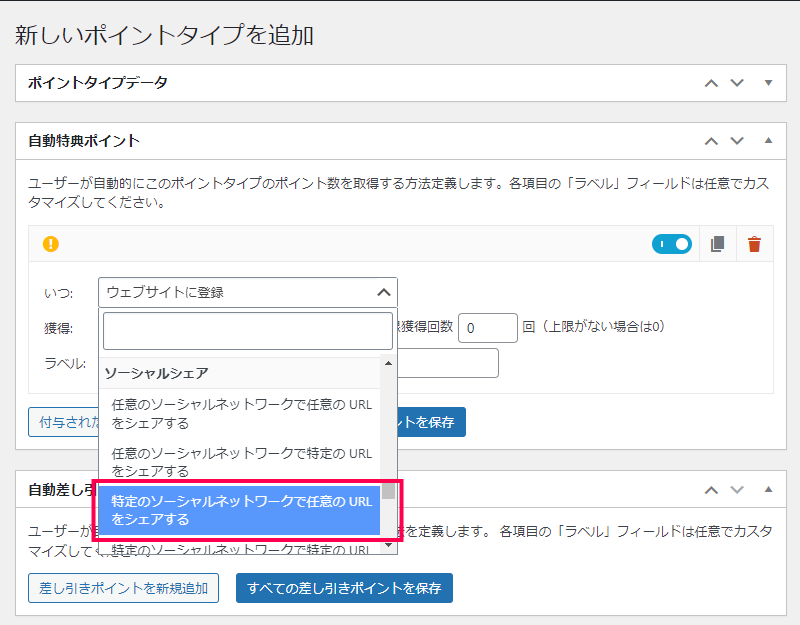
- 追加で表示された [いつ] 一覧から [特定のソーシャルネットワークで任意のURLをシェアする] を選択します。

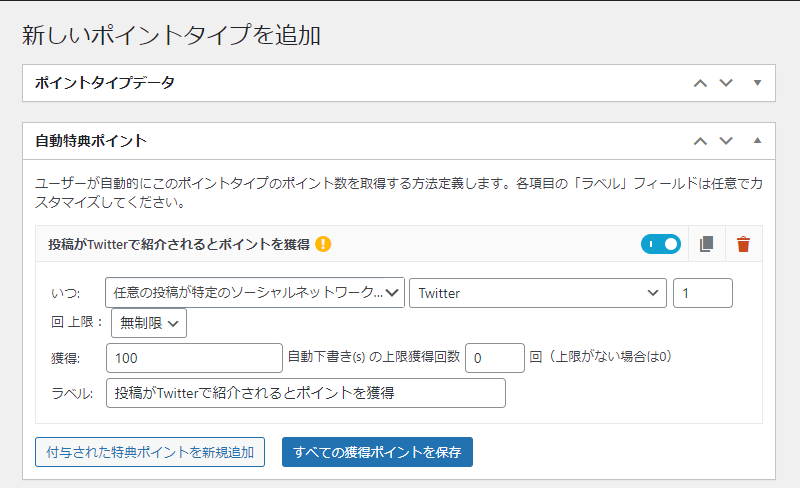
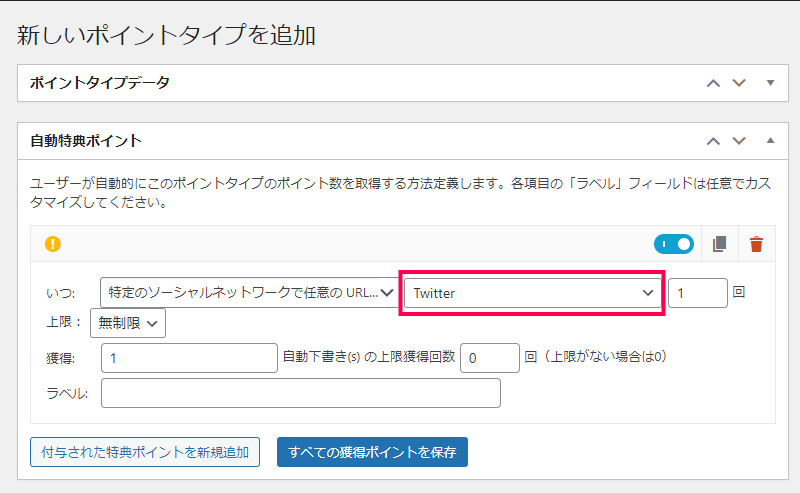
- [ソーシャルネットワークを選択する] 一覧から [Twitter] を選択します。

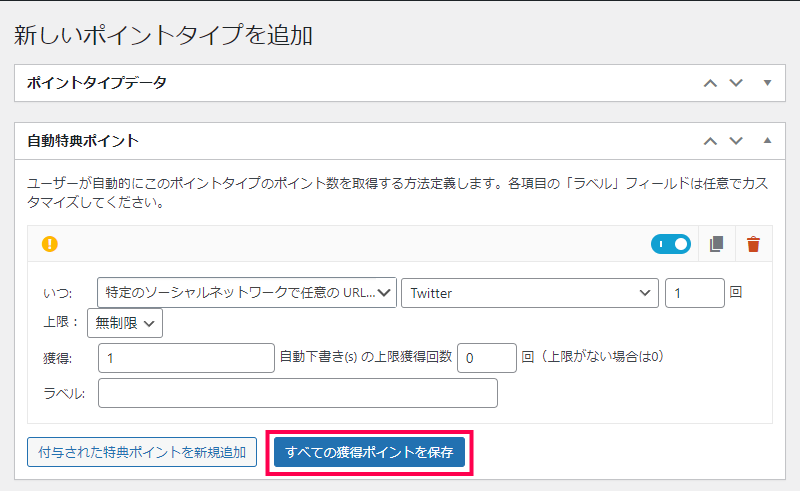
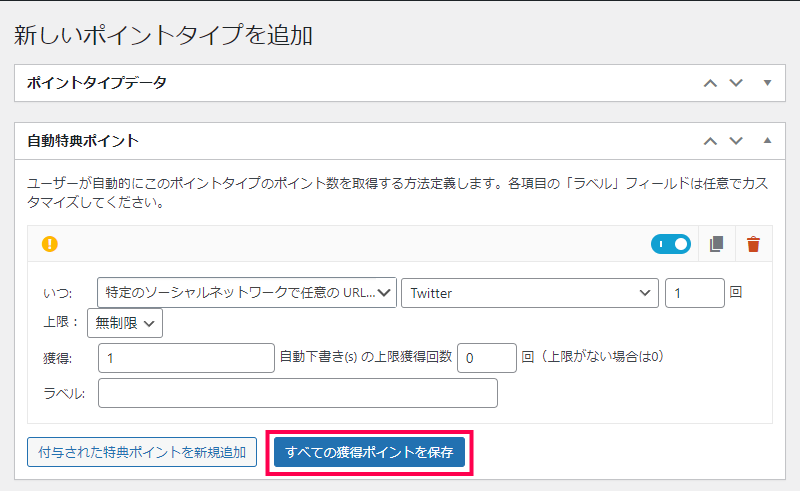
- [すべての獲得ポイントを保存] をクリックします。

- [公開] をクリックします。
サイト内の記事URLをTwitterに投稿すると、ポイントが獲得できるようになります。
ポイント設定画面で選択できる項目には次のような種類があります。
| [任意のソーシャルネットワークで任意のURLをシェアする] |
ユーザーがSNSでURLを共有すると報酬が追加されます。 |
| [任意のソーシャルネットワークで特定のURLをシェアする] |
ユーザーがSNSで指定したURLを共有すると報酬が追加されます。 |
| [特定のソーシャルネットワークで任意のURLをシェアする] |
ユーザーがTwitter、Facebook、LinkedIn、PinterestでURLを共有すると報酬が追加されます。 |
| [特定のソーシャルネットワークで特定のURLをシェアする] |
ユーザーがTwitter、Facebook、LinkedIn、Pinterestで指定したURLを共有すると報酬が追加されます。 |
| [任意のソーシャルネットワークで任意の投稿をシェアする] |
ユーザーがSNSで記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
| [任意のソーシャルネットワークで特定の投稿をシェアする] |
ユーザーがSNSで指定した記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
| [特定のソーシャルネットワークで任意の投稿をシェアする] |
ユーザーがTwitter、Facebook、LinkedIn、Pinterestで記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
| [特定のソーシャルネットワークで特定の投稿をシェアする] |
ユーザーがTwitter、Facebook、LinkedIn、Pinterestで指定した記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
| [任意の投稿が任意のソーシャルネットワークでシェアされる] |
SNSでサイト内の記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
| [特定の投稿が任意のソーシャルネットワークでシェアされる] |
SNSで指定した記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
| [任意の投稿が特定のソーシャルネットワークでシェアされる] |
Twitter、Facebook、LinkedIn、Pinterestでサイト内の記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
| [特定の投稿が特定のソーシャルネットワークでシェアされる] |
Twitter、Facebook、LinkedIn、Pinterestで指定した記事や固定ページ、メディアなどを共有すると報酬が追加されます。 |
ソーシャルのシェアボタンの設定
投稿や固定ページにSNSでシェアするための操作ボタンを追加することができます。
自動で投稿タイプごとに設置する方法
アドオンの設定画面を使って、固定ページや投稿に自動的にSNSへのシェアボタンを追加することができます。
次の手順で、サイト内のすべての投稿にTwitterのシェアボタンを追加します。
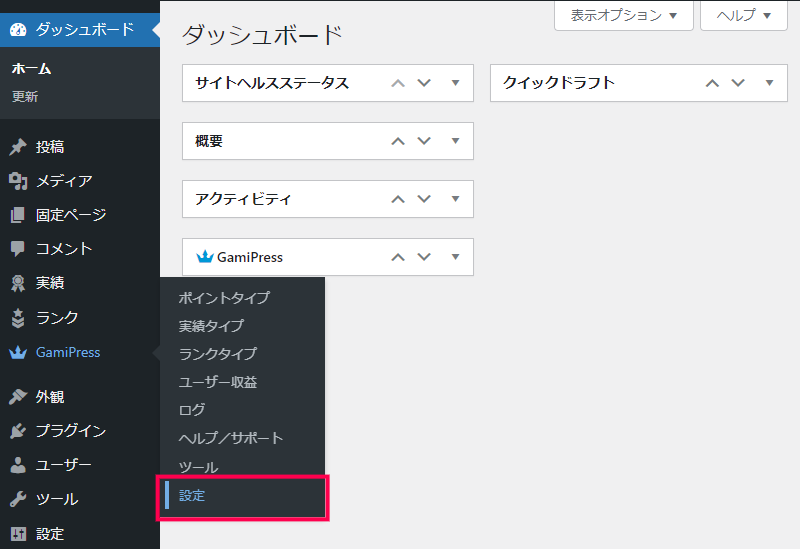
- WordPress管理画面で [GamiPress] > [設定] を選択します。

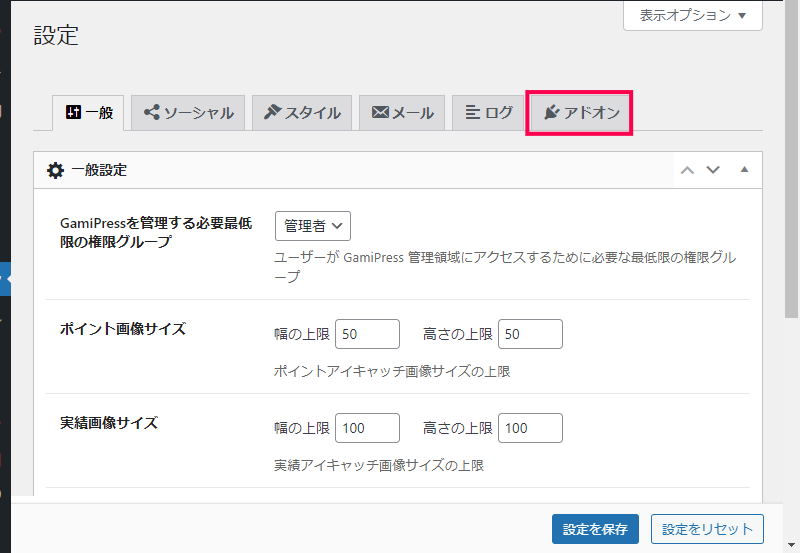
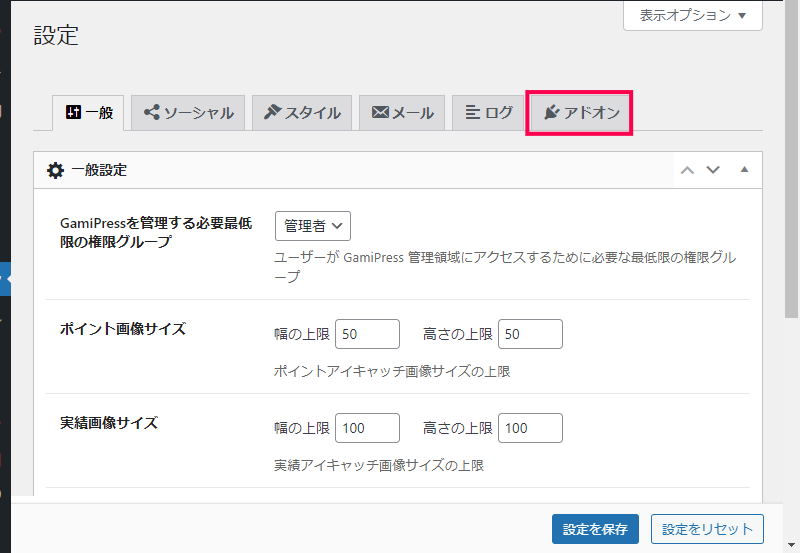
- [アドオン] タブをクリックします。

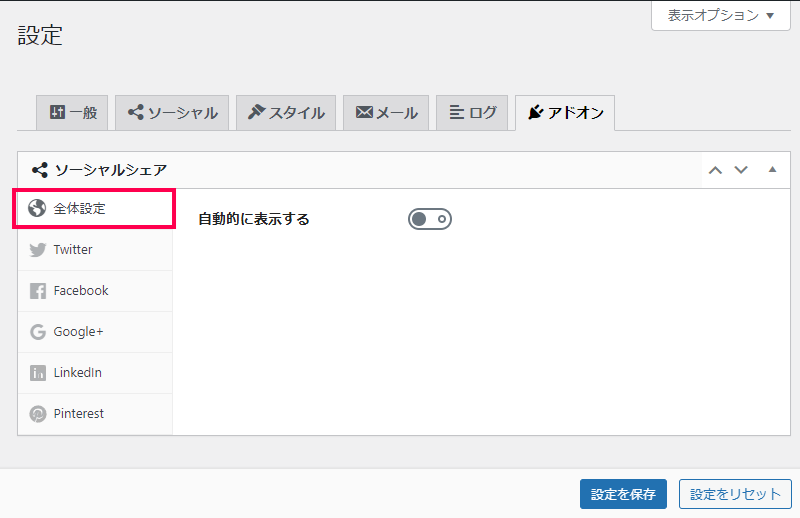
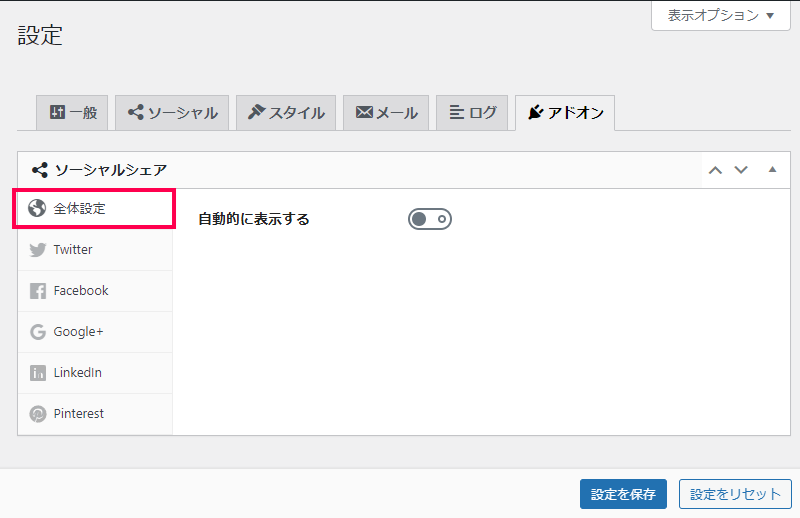
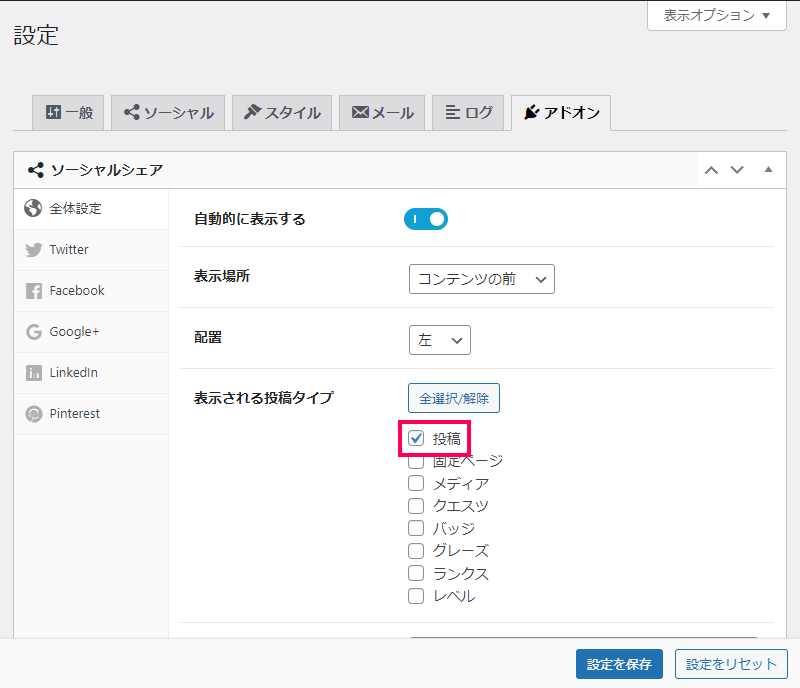
- 表示された [ソーシャルシェア] > [全体設定] を選択します。

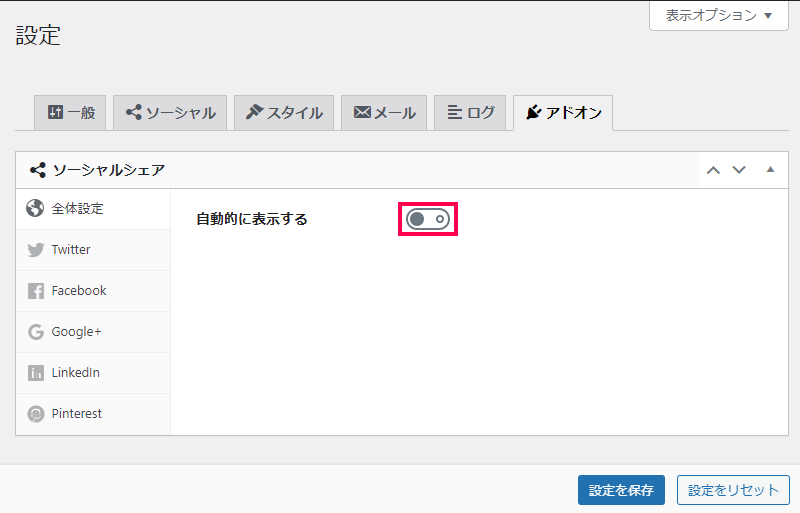
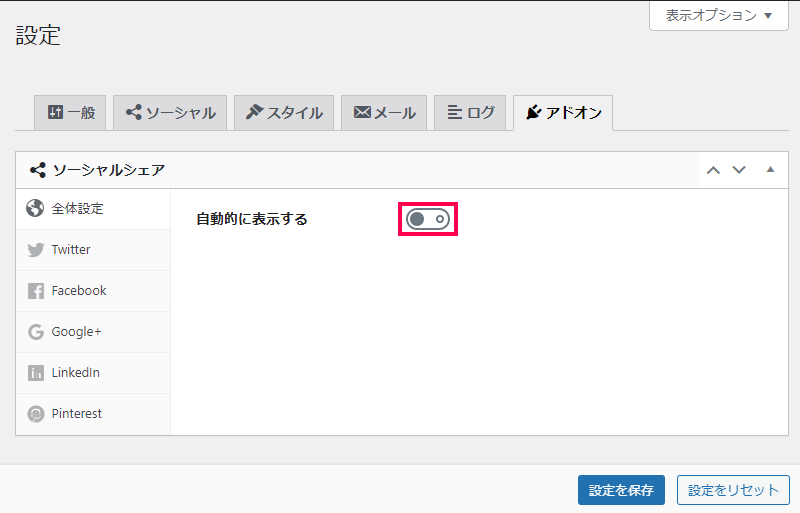
- [自動的に表示する] を有効にします。

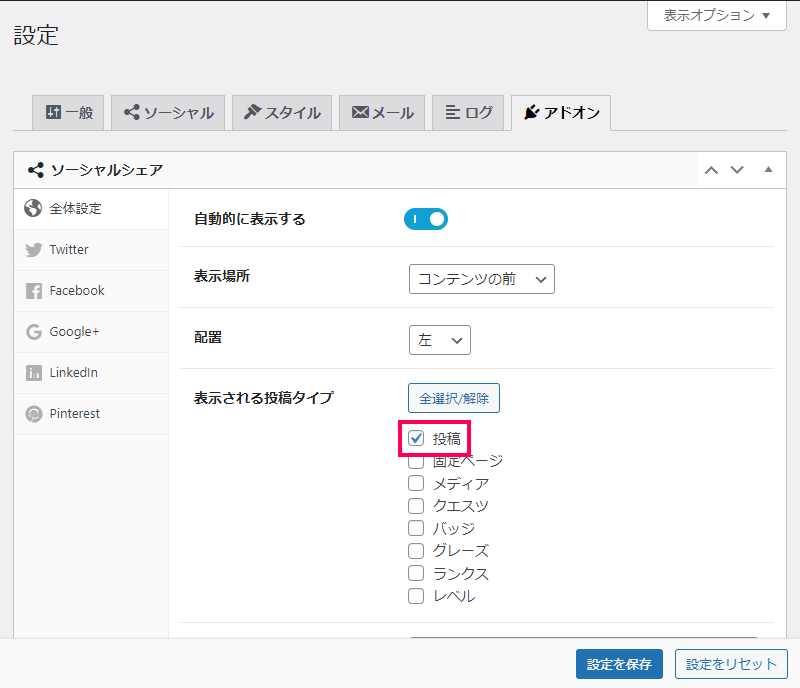
- 追加で表示された設定項目で [表示される投稿タイプ] で [投稿] を有効(チェックを付ける)にします。

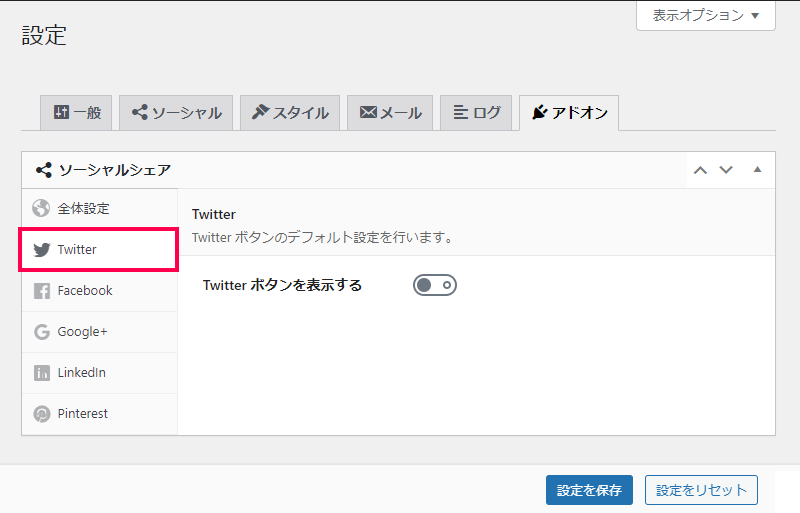
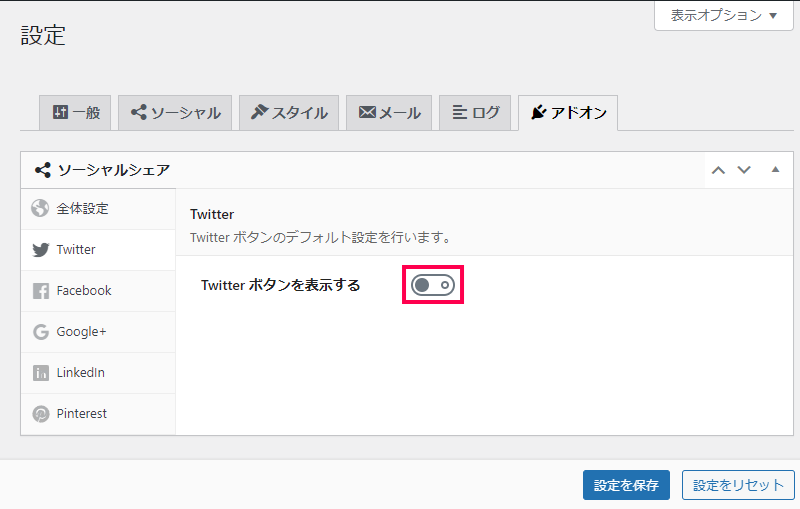
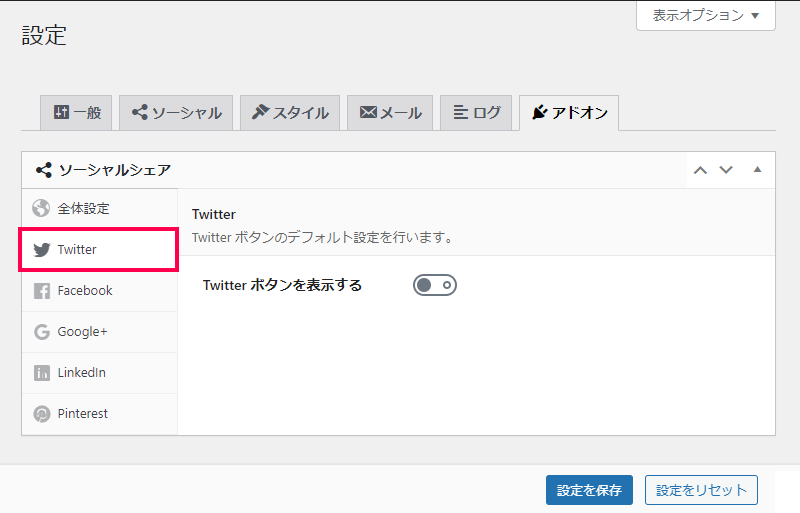
- [ソーシャルシェア] > [Twitter] を選択します。

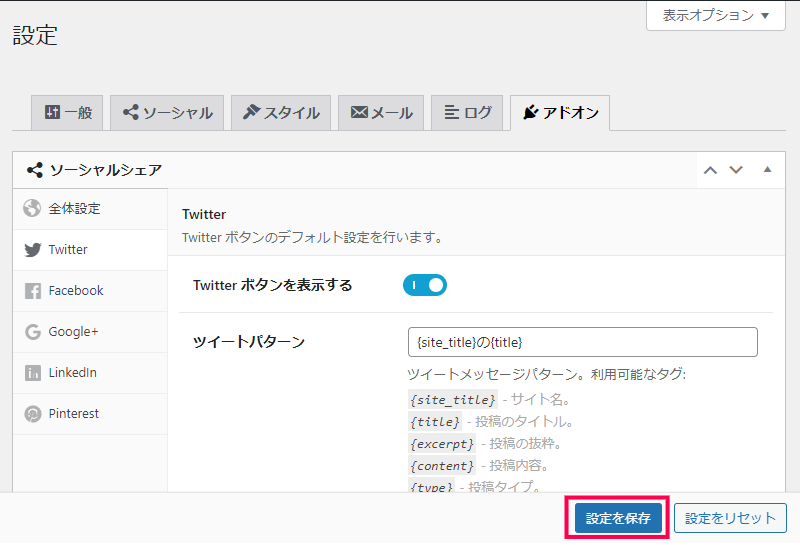
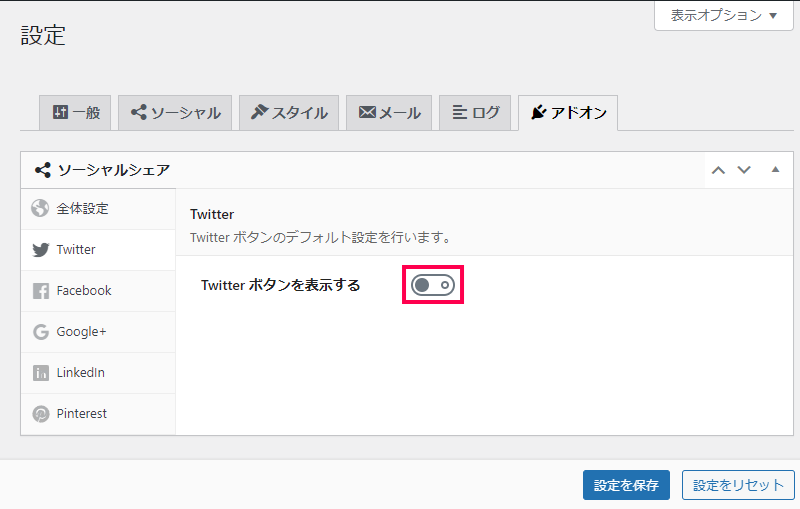
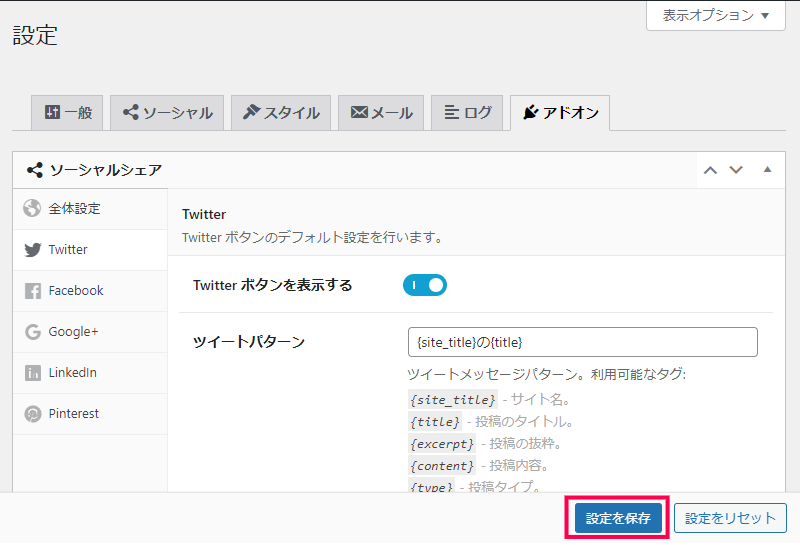
- [Twitter ボタンを表示する] を有効にします。

- [設定を保存] をクリックします。

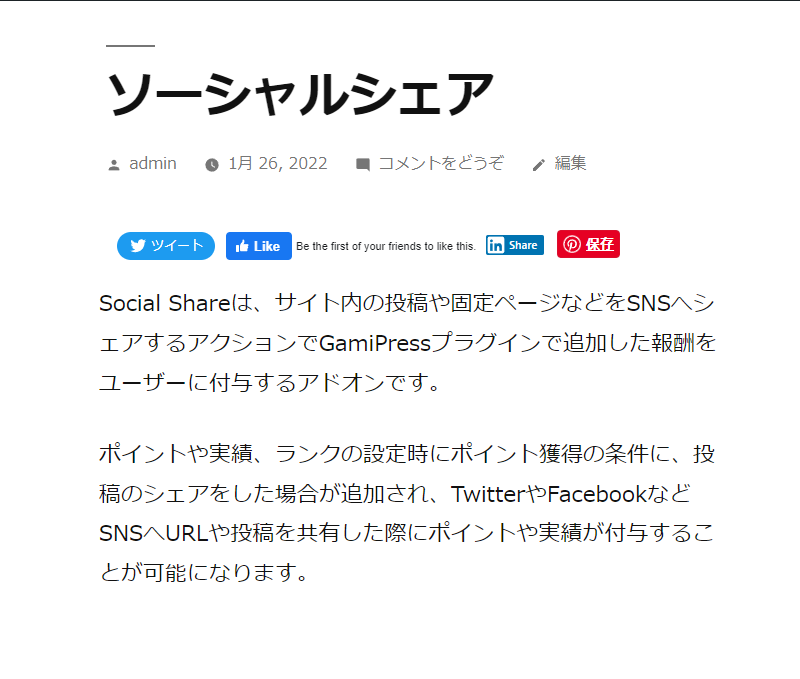
- サイト内の投稿を表示します。
- 表示されたコンテンツにTwitterへURLをシェアするボタンが追加されます。

手動でショートコードで設置する方法
専用のショートコードを固定ページや投稿に追加して、SNSへのシェアボタンを追加することができます。
- 固定ページや投稿の編集画面を開きます。
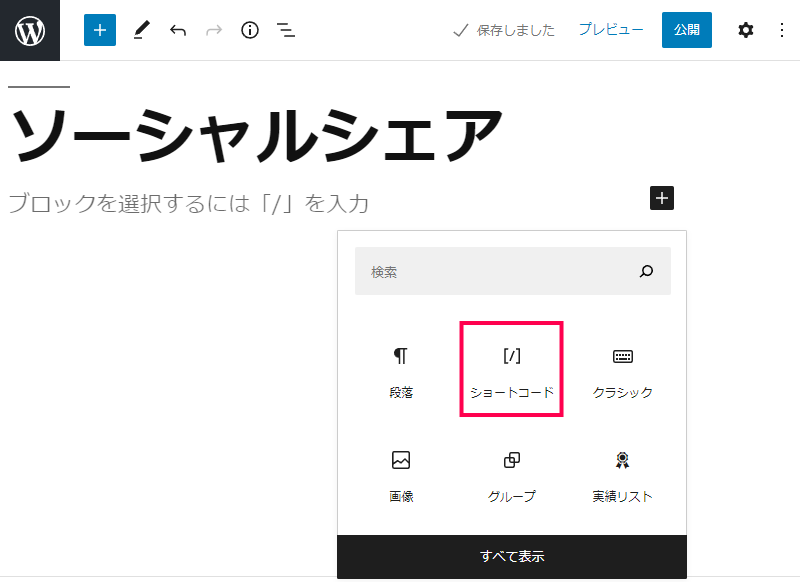
- 編集画面で [ショートコード] ブロックを追加します。

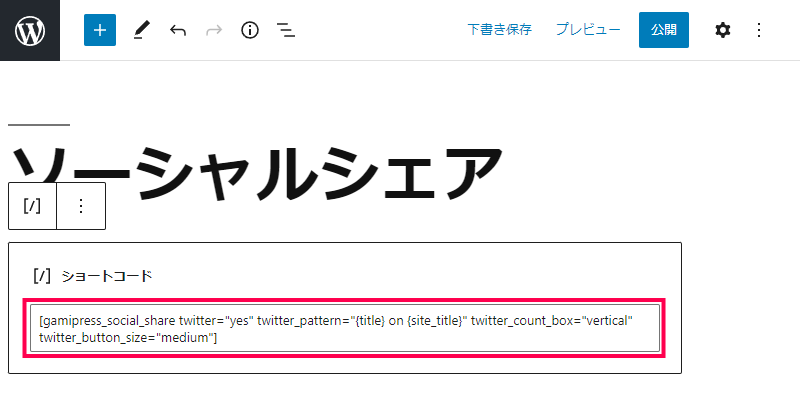
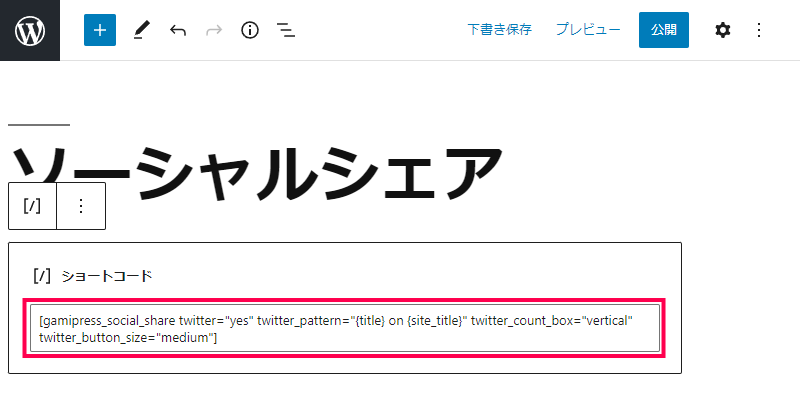
- [ショートコード] ブロックに次のコードを入力します。

[gamipress_social_share twitter=”yes” twitter_pattern=”{title} on {site_title}” twitter_count_box=”vertical” twitter_button_size=”medium”]
- [公開] をクリックします。
- 固定ページや投稿にTwitterへURLをシェアするボタンが追加されます。

ショートコードには、次のような属性情報を組み合わせて利用することができます。
- [title]:ボタン表示がされる場所に追加されるテキスト
- [url]:ボタンでシェアされるURL(指定しない場合には、表示されるページのURL)
- [alignment]:ボタンが配置される場所(”left”、”center”、”right”のいずれか。既定値は”left”)
- Twitter ボタン関連
- [twitter]:ボタンの有効・無効(”yes”、”no”のいずれか。既定は”yes”)
- [twitter_pattern]:共有時に追加されるテキスト(既定値は、ページや投稿のタイトル)
- [twitter_username ]:共有に利用されるTwitterのユーザー名
- [twitter_count_box]:ボタンに表示するカウント数の位置(”vertical”、”horizontal”、”none “のいずれか。既定値は”vertical”)
- [twitter_button_size]:表示されるボタンのサイズ(”medium”、”large”のいずれか。既定値は”medium”)
- Facebook ボタン関連
- [facebook]:ボタンの有効・無効(”yes”、”no”のいずれか 既定は”yes”)
- [facebook_action]:ボタンをクリックした際の動作(”like”、”recommend”、”share”のいずれか。既定値は”like”)
- [facebook_button_layout]:配置されるボタンの種類(”standard”、”box_count”、”button_count”、”button”のいずれか。既定値は”button”)
- [facebook_button_size]:表示されるボタンのサイズ(”small”、”large”のいずれか。既定値は”small”)
- Linkedin ボタン関連
- [linkedin]:ボタンの有効・無効(”yes”、”no”のいずれか 既定は”yes”)
- [linkedin_counter]:ボタンに表示するカウント数の位置(”top”、”right”、”none “のいずれか。既定値は”none”)
- Pinterest ボタン関連
- [pinterest]:ボタンの有効・無効(”yes”、”no”のいずれか 既定は”yes”)
- [pinterest_thumbnail]:共有するサムネイルURL(指定しない場合には、表示されるページのURL)
- [pinterest_round]:表示されるボタンを丸形にする(”yes”、”no”のいずれか 既定は”no”)
- [pinterest_tall]:表示されるボタンを大きいサイズにする(”yes”、”no”のいずれか 既定は”no”)
- [pinterest_count]:ボタンに表示するカウント数(”yes”、”no”のいずれか 既定は”no”)
- [pinterest_description]:共有時に追加されるテキスト(既定値は、ページや投稿のタイトル)
次のようなショートコードでボタンを表示することができます。
[gamipress_social_share title=”シェアする” twitter=”yes” twitter_button_size=”medium” facebook=”yes” facebook_action=”like” facebook_button_size=”small” linkedin=”yes” pinterest=”yes” pinterest_round=”yes” pinterest_tall=”yes”]
Social Shareアドオンでは、ポイントや実績、ランクが付与される条件に「特定のSNS(TwitterやFacebook、Linkedin、Pinterest)への記事の共有」が追加されて、ユーザーや記事の寄稿者に報酬が得られる仕組みを追加することが可能ます。
また、ページのユーザビリティを上げるために、記事や固定ページ内にSNSへのシェアをボタンを追加することができます。