サイトにプラグイン「GamiPress」を導入しゲーム性を持たせたがいまいちユーザーのリピート率がよくないとお悩みではないですか?
「Progress」を導入することで、ユーザーは成果の完了の進捗状況を把握できるようになります。
自分の成果が間に見えるともっと頑張ろうと思ってしまうものですよね。
「Progress」でユーザーに進捗状況を把握してもらい、サイトへのリピート率をアップさせましょう。
達成状況を確認することができるグラフを作成、設定、追加
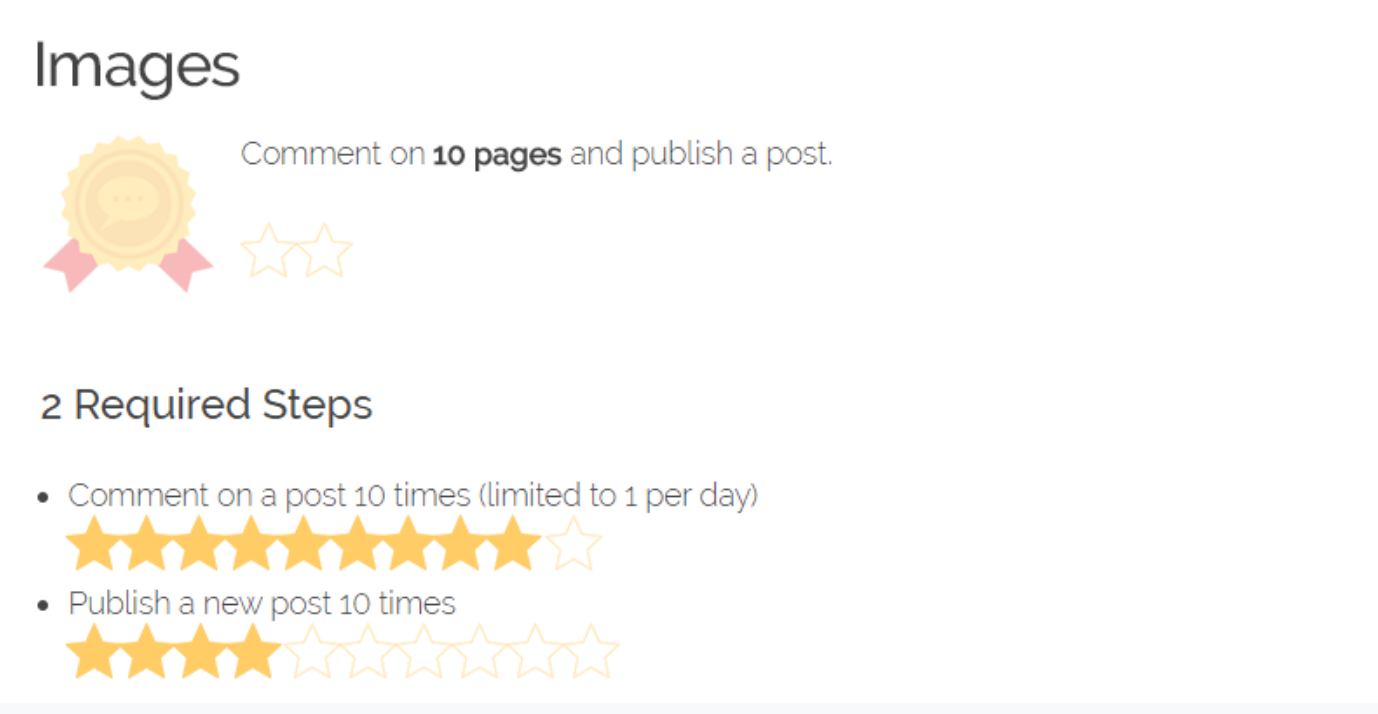
「Progress」では「GamiPress」で得られるアチーブメント、ステップ、ポイントタイプ、ポイント付与、ポイント減点、ランク、ランク条件などの達成状況を 表示するグラフを作成できます。
達成状況を明確にすることで、報酬を受け取ることを習慣化し、ユーザーのリピート率を上げる効果があります。
サイトで「GamiPress」を導入している方は、ぜひ「Progress」も導入してみてください。
「GamiPress」での成果の進捗状況を可視化してくれるので、ユーザーの意欲向上に役立ちます。
ユーザーも報酬を得ながら楽しくサイトを利用することができ、リピート率もアップしますよ!
Progressの使い方
グラフの作成手順
グラフは、各ポイントタイプ、実績タイプ、ランクタイプの編集画面から表示設定できます。
- [管理画面] > [ポイントタイプ] > [編集] をクリックします。

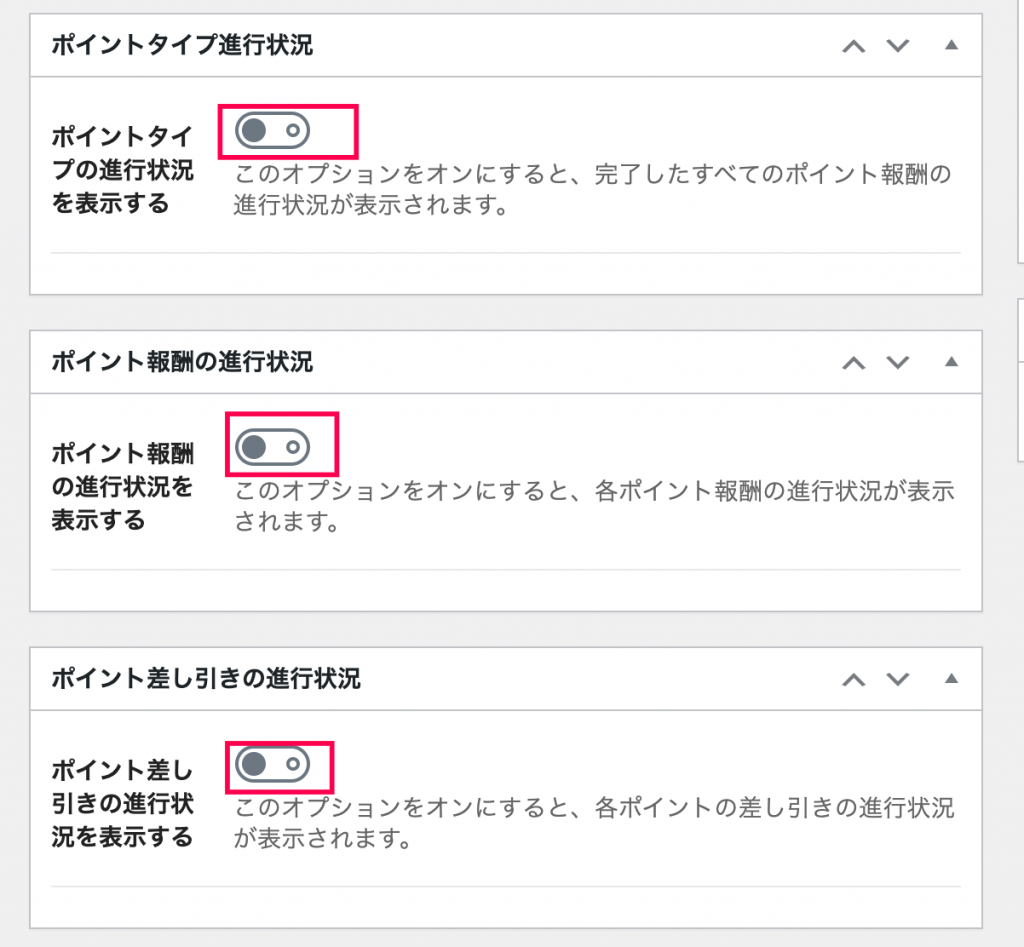
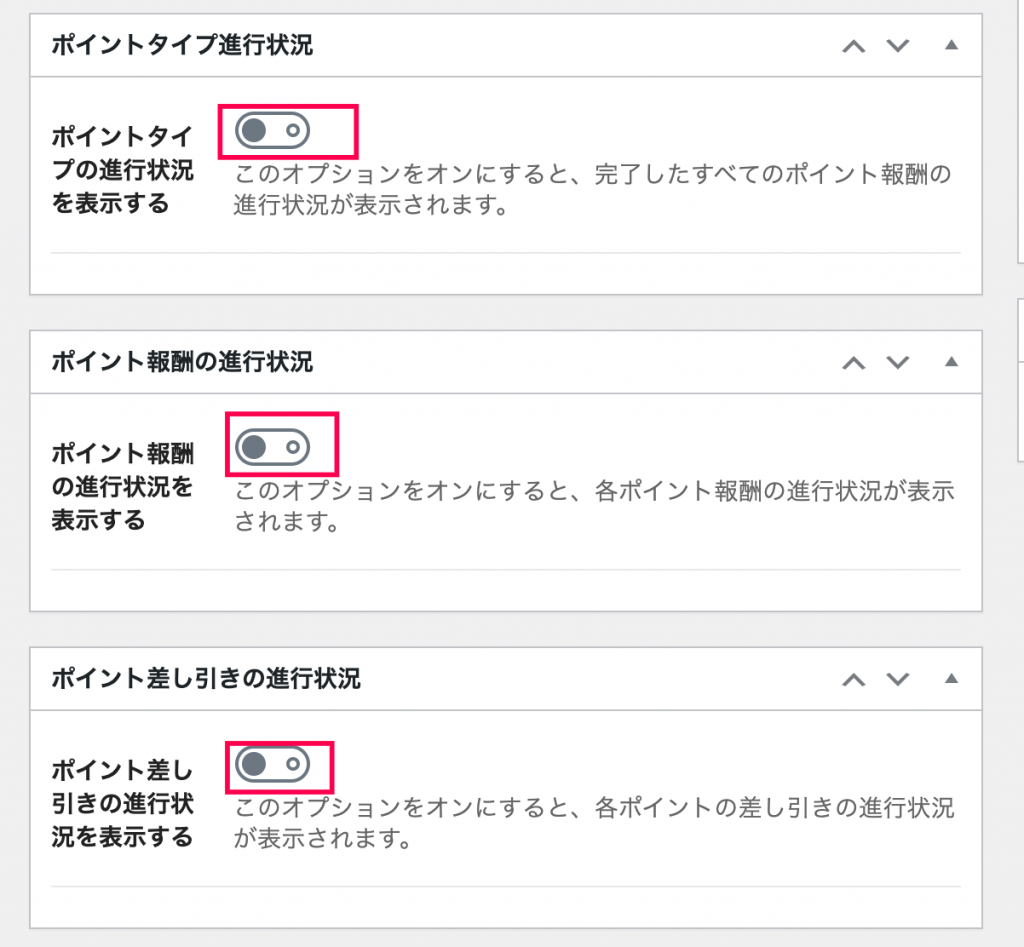
- ポイントタイプの編集画面が開くので、[ポイントタイプ進行状況] 、[ポイント報酬の進行状況] 、 [ポイント差し引きの進行状況] それぞれの表示するボタンをオンにします。

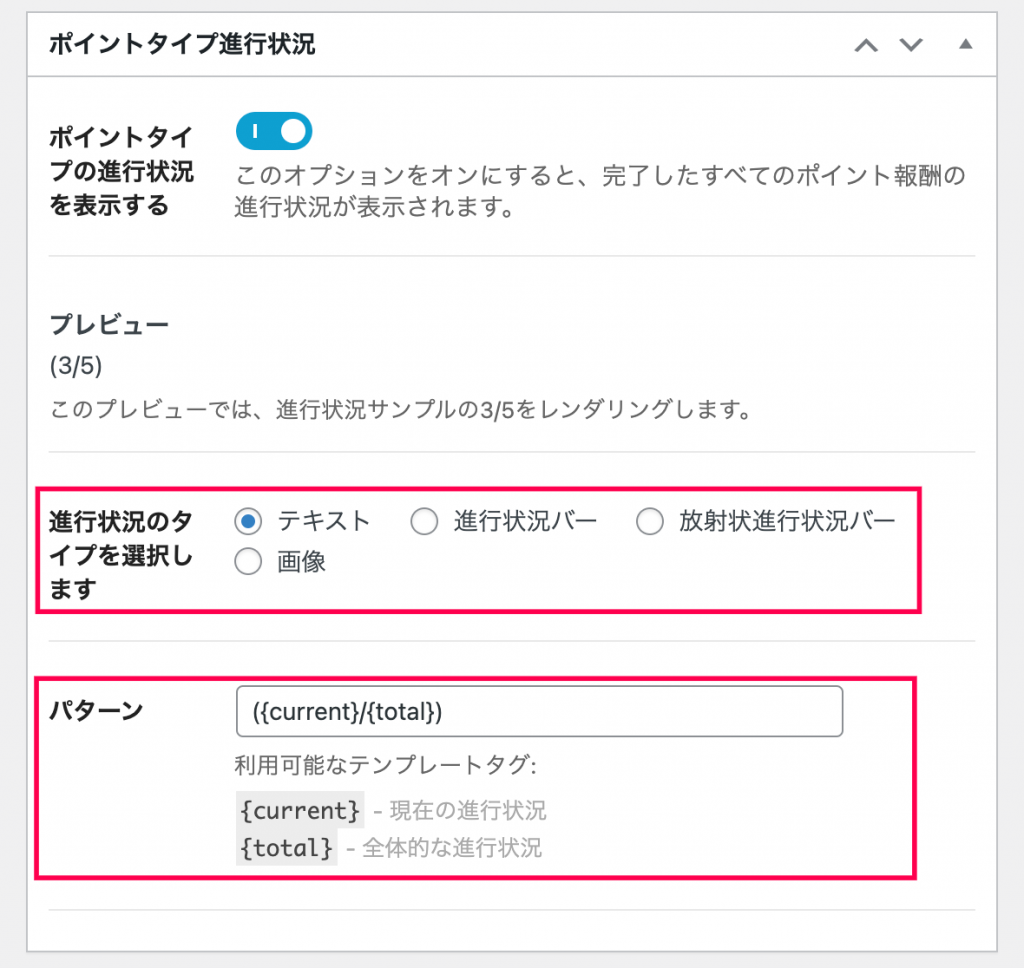
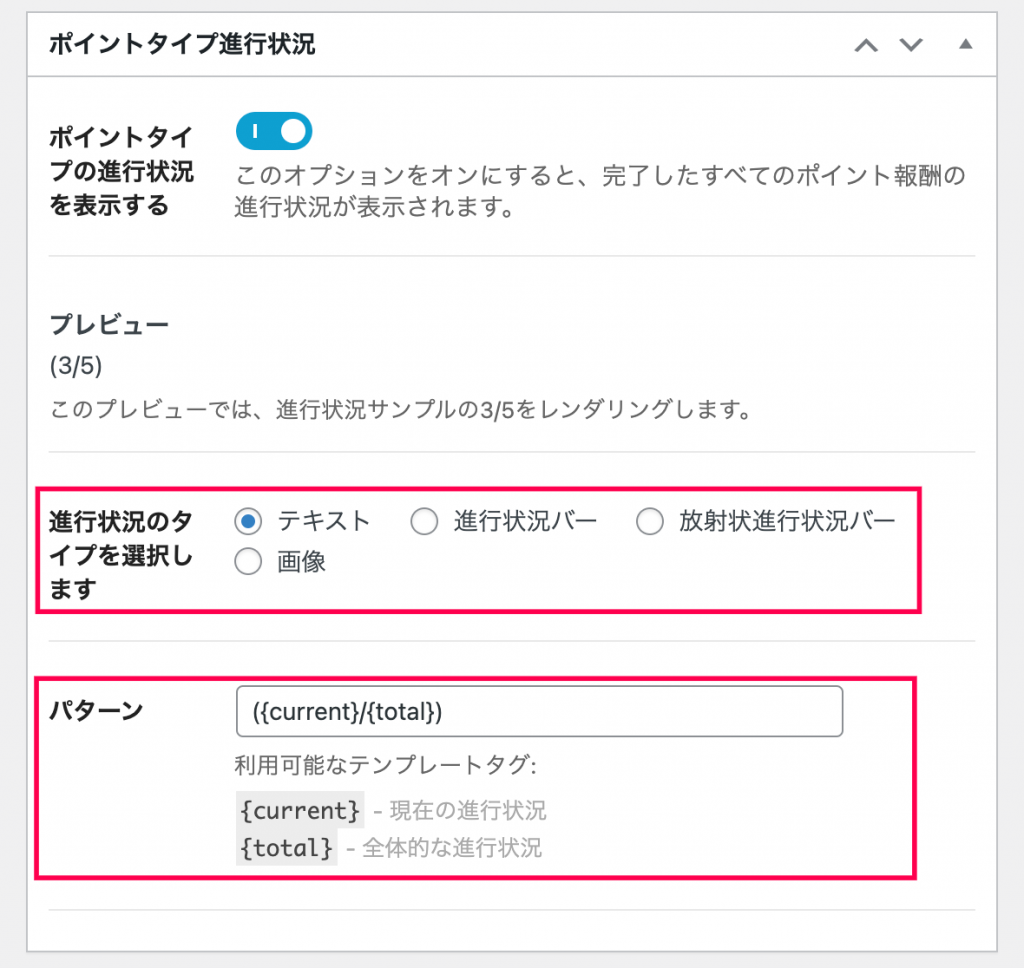
- 「進行状況のタイプ」を選択し、「パターン」を設定して完了です。

実績タイプ、ランクタイプについても同様にグラフの表示設定をすることができます。
グラフをサイトに設置する方法
ウィジェットでのグラフの設置
グラフをサイトに設置するには「進行状況ウィジェット」を使用することができます。
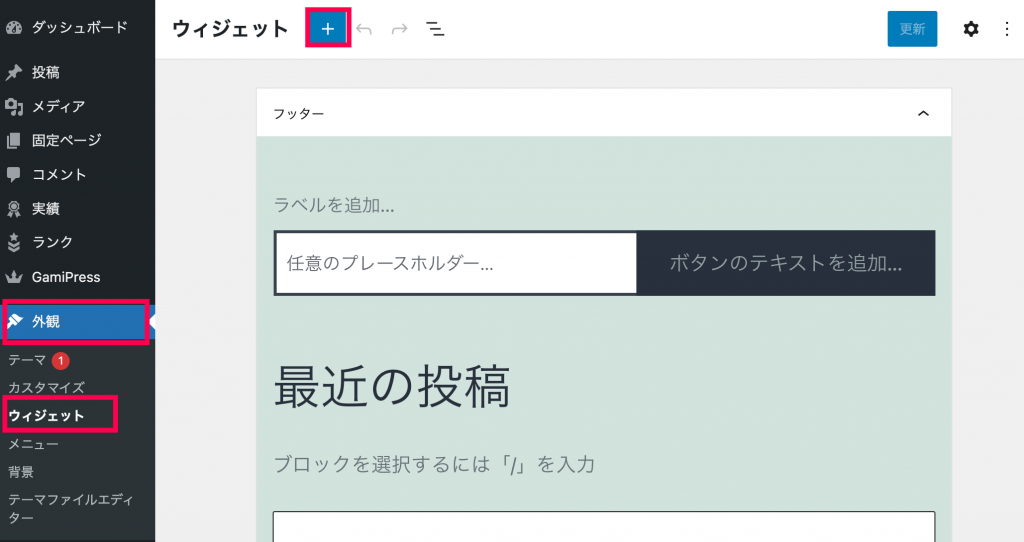
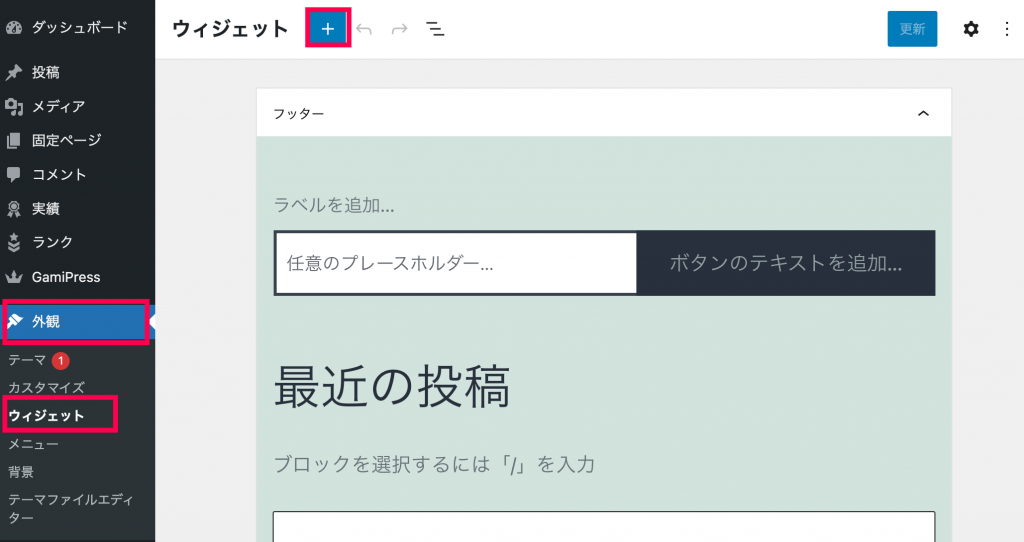
- [管理画面] > [外観] > [ウィジェット] > [+] をクリックします。

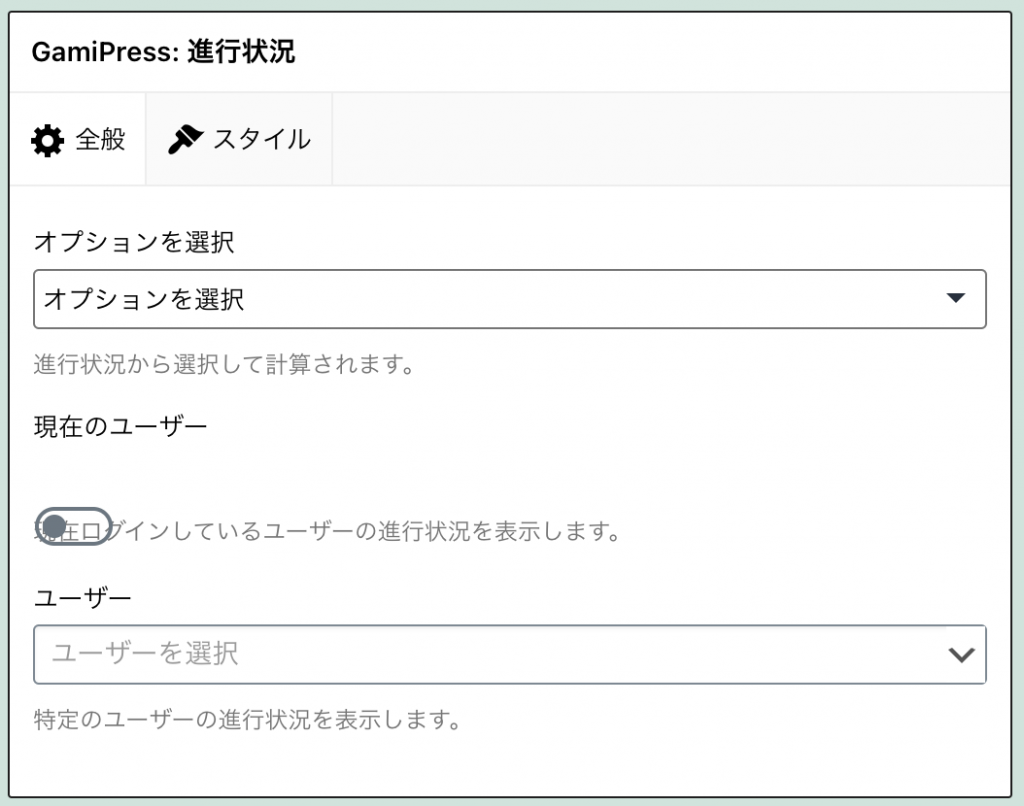
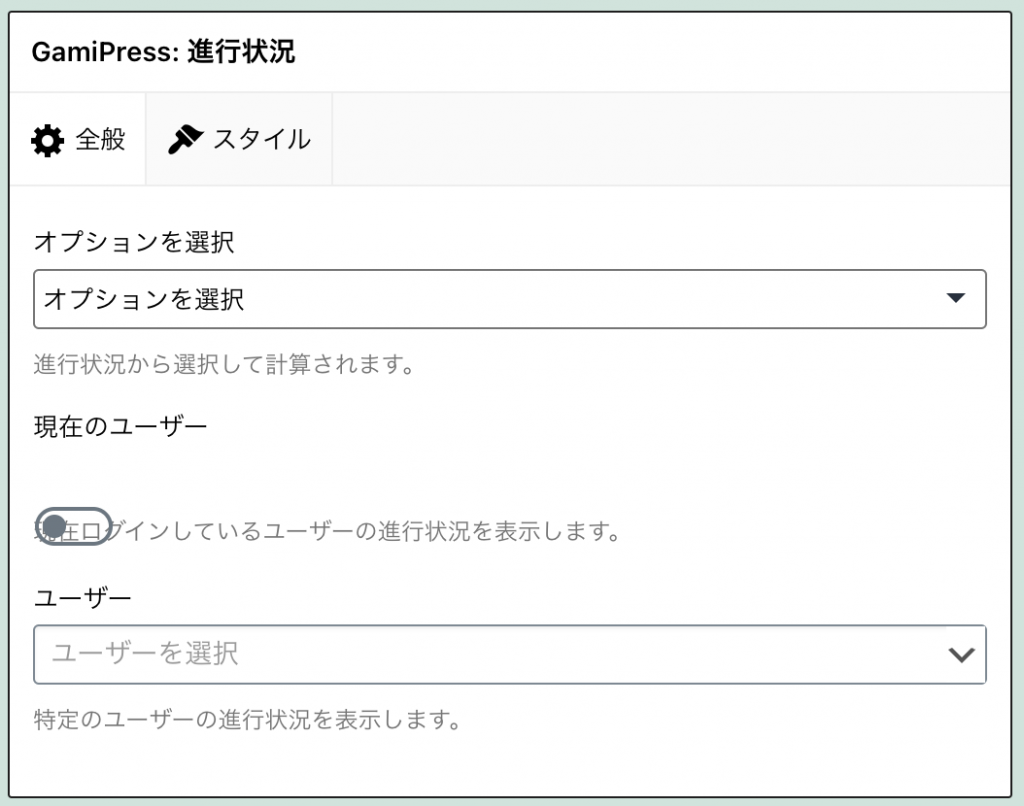
- ブロック一覧から [GamiPress : 進行状況] をクリックします。

- オプションを選択して、ポイントタイプなどのタイプを選択し、ログインしているユーザーの進行状況を表示ボタンをオンにするか、進行状況を表示したいユーザーIDを入力して完了です。

ショートコードでのグラフの設置
ウィジェットを使用する以外に、ショートコードでグラフを設置することもできます。
[gamipress_progress]・・・目的の要素の進行状況またはカスタム目標の進行状況をレンダリングします。
- from・・・進行状況から選択が計算されます
- current_user ・・・現在ログインしているユーザーの進行状況を表示します。
- user_id・・・特定のユーザーの進行状況を表示します。
- from =” points_type”・・・特定のタイプのポイントタイプの進捗状況を表示します。
- from =” points”・・・ポイント数に基づく進捗状況が表示されます。
ショートコード例 [gamipress_progress from=”points_type” points_type=”ポイントタイプ名”]