Linkはサイトにゲーム的な要素を取り入れて、ポイントや実績を獲得する機能を追加するGamiPressプラグインのアドオンです。
サイトへのログインやコメントの投稿などの利用者のアクションによって報酬を獲得する機能に加えて、ページ内に設置されたハイパーリンクなどの要素をクリックすることで報酬を獲得する機能が追加されます。IDやCSSクラスで、ポイントや実績などの種別を判別して、1つのページに報酬を獲得するリンクを複数設置することも可能です。。
また、機能を追加するためのショートコードの他に、ブロックエディタ(Gutenberg)に専用のブロックを使って、投稿や固定ページの編集画面で簡単に報酬を獲得するためのハイパーリンクを追加することができるようになります。
GamiPressを利用したサイトで、ログインやコメント投稿以外に、利用者に報酬や実績を付与する仕組みを簡単に設置したい管理者向けのアドオンです。

リンクのクリックでポイントを付与
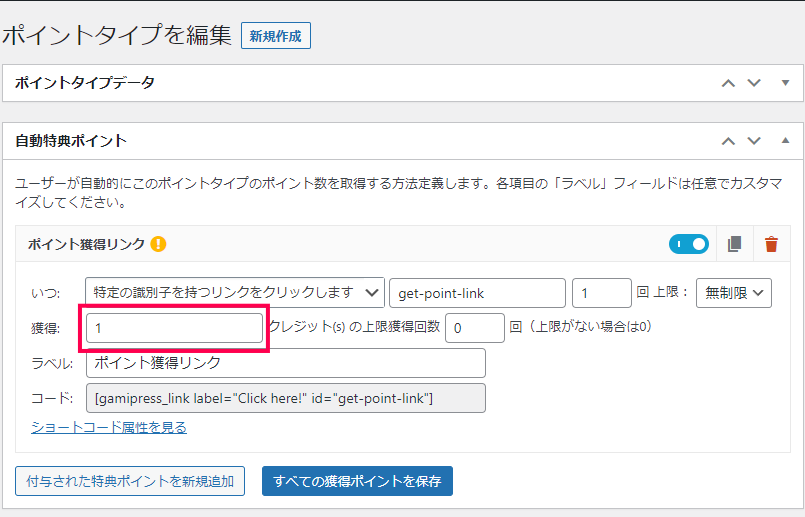
GamiPress プラグインで設定できる、ポイントや実績、ランクを付与するアクションとしてページ上に配置された、ハイパーリンクのクリックを追加することができます。
報酬を獲得する機能に加えて、ページ上の動作設定も行うことができ、クリック後に他のURLに遷移するなど通常のアンカータグと同様の動作を設定することもできます。

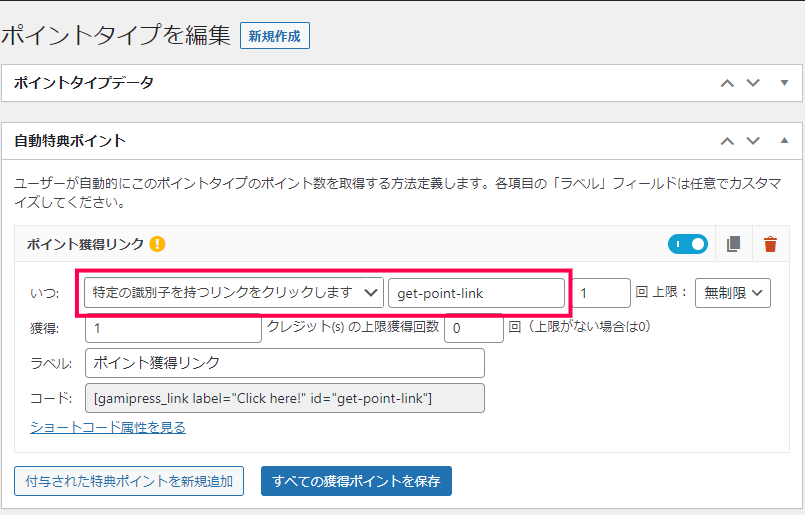
ID や クラスでハイパーリンクの指定が可能
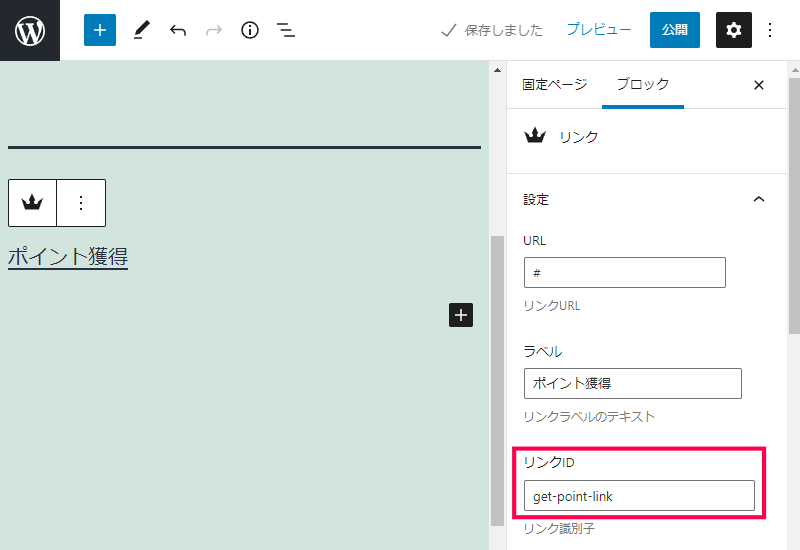
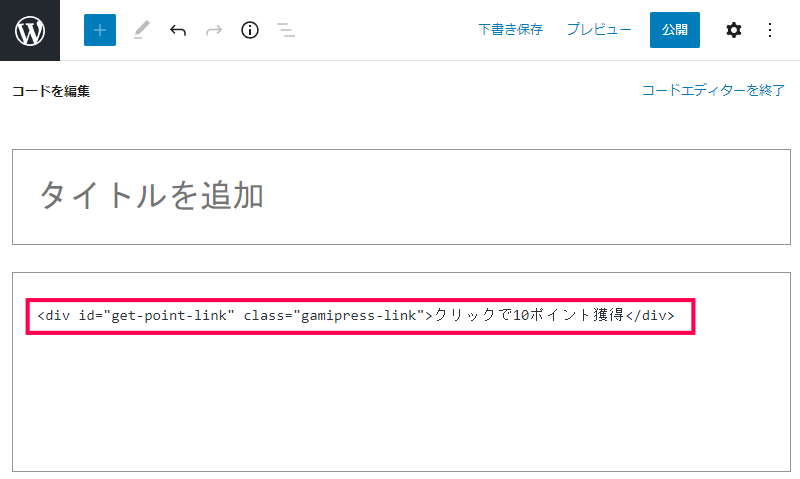
GamiPressの報酬設定画面で追加した、IDやクラスなどの属性値を使ってクリックで獲得できる報酬を判断させることで、1つのページに複数の報酬を獲得するためのハイパーリンクを設置することができます。
また、アドオンで追加されるクラスを指定することで、ページ内に既に配置されているアンカータグなどの要素にも報酬を獲得するためのアクションを付与することが可能になっています。

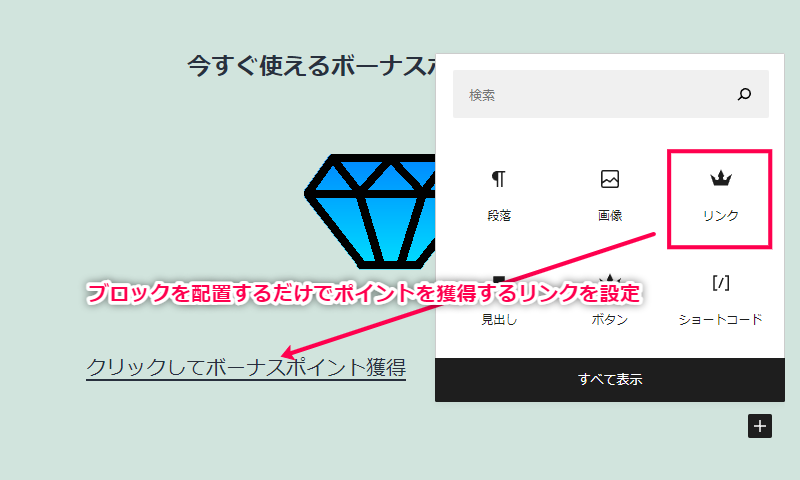
Gutenberg エディタのブロックやショートコードで簡単にボタンを設置可能
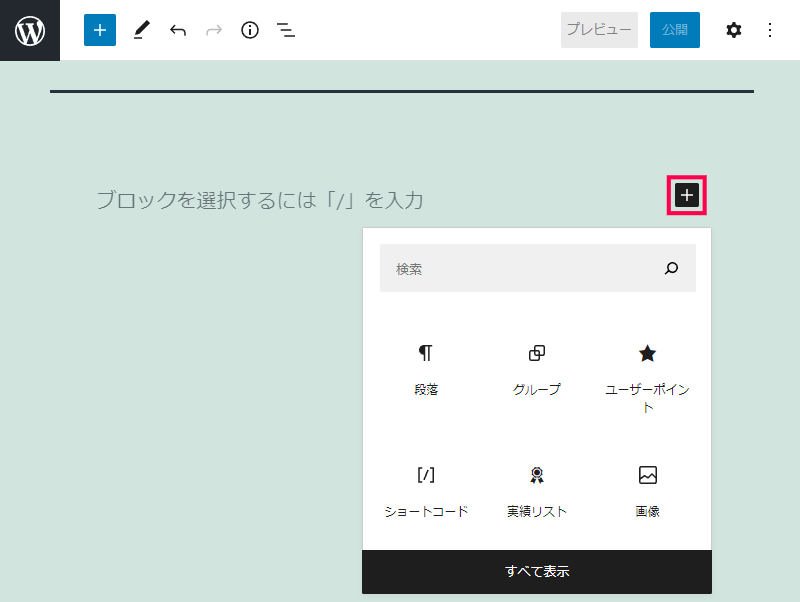
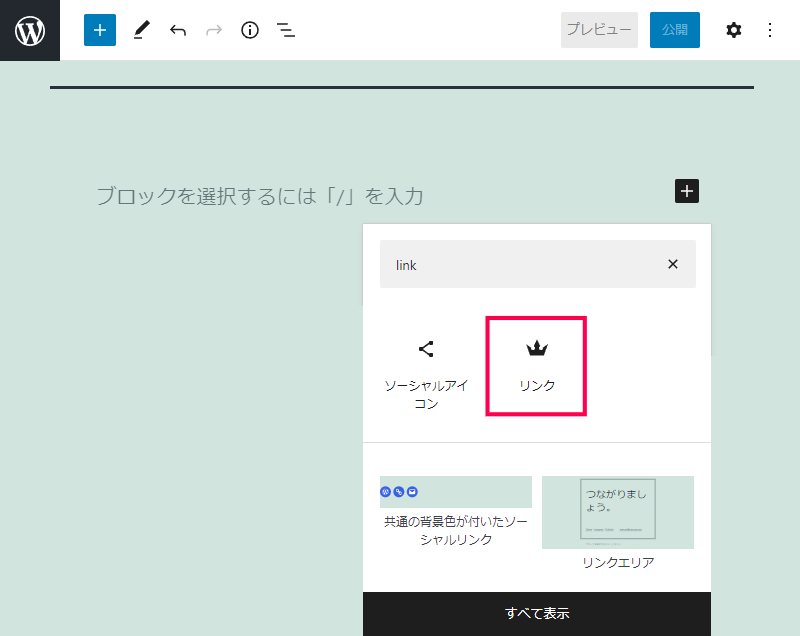
アドインを導入することでブロックエディター(Gutenberg)に専用の [リンク] ブロックが追加され、見出しや画像を追加する手順で、報酬を獲得するアクションとなるハイパーリンクを簡単にページに配置することができます。
また、専用のショートコードも追加されるため、[ショートコード] ブロックを使って報酬アクションを配置したり、ブロックエディター以外でページを編集している場合でも簡単に設置を行うことができます。
Linkアドオンはゲーミフィケーションの要素を取り入れて、サイトにポイントや実績を獲得する機能を追加するGamiPressプラグインの機能に、ページ上のハイパーリンクをクリックするアクションを追加します。
専用のショートコードや、ブロックをページに配置することで、クリック操作で報酬を獲得するアクション機能を簡単に設定することができるようになります。また、既存のページに配置されているハイパーリンク要素にも、専用クラスを利用することで報酬を獲得する機能を付与することができるようになります。