Buttonはサイトにゲーム的な要素を取り入れて、ポイントや実績を獲得する機能を追加するGamiPressプラグインのアドオンです。
サイトへのログインやコメントの投稿などの利用者のアクションによって報酬を獲得する機能に加えて、ページ内に設置されたボタンなどの要素をクリックすることで報酬を獲得する機能が追加されます。IDやCSSクラスで、ポイントや実績などの種別を判別して、1つのページに報酬を獲得するボタンを複数設置することも可能です。
また、機能を追加するためのショートコードの他に、ブロックエディタ(Gutenberg)に専用のブロックを使って、投稿や固定ページの編集画面で簡単に報酬を獲得するためのボタンなどを追加することができるようになります。
GamiPressを利用したサイトで、ログインやコメント投稿以外に、利用者に報酬や実績を付与する仕組みを簡単に設置したい管理者向けのアドオンです。
ボタンのクリックで報酬を付与
GamiPress プラグインで設定できる、ポイントや実績、ランクを付与するためのボタンを投稿や固定ページに追加することができます。
報酬を獲得する機能に加えて、通常のボタンと同様に、ページ上での動作設定も行うことができ、クリック後に他のページに遷移したり、指定したJavaScriptなどのスクリプトを動作させるなど、通常のHTMLタグで作成したボタンと同様の動作を設定することもできます。
ID や クラスでボタンの指定が可能
GamiPressの報酬設定画面で追加した、IDやクラスなどの属性値を使ってクリックで獲得できる報酬を判断させることで、1つのページに複数の報酬を獲得するためのボタンを設置することができます。
また、アドオンで追加されるクラスを指定することで、ページ内に既に配置されているボタンなどの要素にも報酬を獲得するためのアクションを付与することが可能になっています。
Gutenberg エディタのブロックやショートコードで簡単にボタンを設置可能
アドインを導入することでブロックエディター(Gutenberg)に専用の [ボタン] ブロックが追加され、見出しや画像を追加する手順で、報酬を獲得するアクションとなるボタンを簡単にページに配置することができます。
また、専用のショートコードも追加されるため、[ショートコード] ブロックを使って報酬アクションを配置したり、ブロックエディター以外でページを編集している場合でも簡単に設置を行うことができます。
Buttonアドオンはゲーミフィケーションの要素を取り入れて、サイトにポイントや実績を獲得する機能を追加するGamiPressプラグインの機能に、ページ上のボタンなどの要素をクリックするアクションを追加します。
専用のショートコードや、ブロックをページに配置することで、クリック操作で報酬を獲得するアクション機能を簡単に設定することができるようになります。また、既存のページに配置されているボタンや要素にも、専用クラスを利用することで報酬を獲得する機能を付与することができるようになります。
Buttonの使い方
ショートコードでボタンを設置する方法
GamiPress Button アドオンを導入すると、ショートコードを使ってポイントや実績などの報酬を獲得するためのボタンを配置することができるようになります。
追加するショートコード [gamipress_button] には、次のような属性が用意されています。
- label: ボタンに表示されるテキスト
- type: 表示されるボタンの機能(”submit”、”button”、”reset” のいずれか)
- id: ポイントや実績などの報酬設定に対応するid値
- class: 適用されるCSSクラス
- form: HTMLの入力ボタンタグの “form” 属性に対応
- name: HTMLの入力ボタンタグの “name” 属性に対応
- value: HTMLの入力ボタンタグの “value” 属性に対応
- onclick: HTMLの入力ボタンタグの “onclick” 属性に対応
例えば、ショートコードは次のように記載します。
[gamipress_button type=”submit” label=”ポイント獲得” id=”get-point-button” class=”css-button”]
また、onclick 属性を使って、javascriptコードを動作させたり、別のページに遷移する動作を設定することができます。
[gamipress_button label=”GamiPress website” onclick=”location.href=’https://gamipress.com/’;”]
Gutenberg のブロックでボタンを設置する方法
アドオンを導入すると、投稿や固定ページの編集画面に専用のブロック(Gutenberg)が追加され、次の手順で報酬に関連したボタンを簡単に設置することができます。
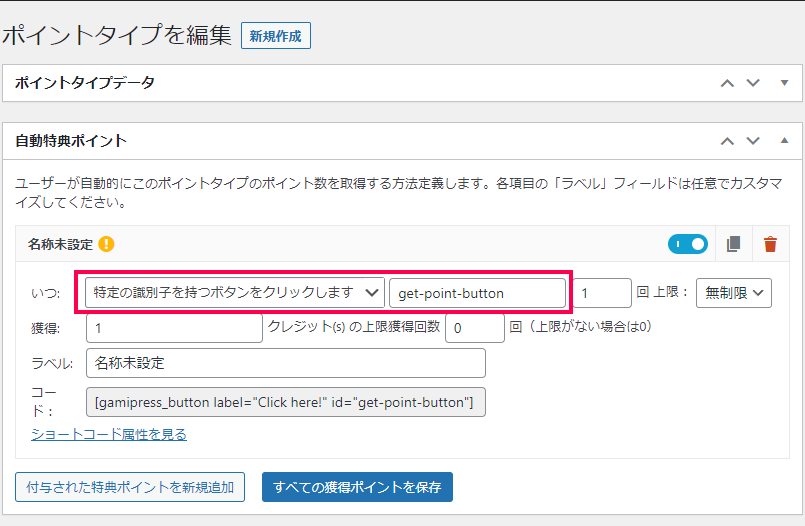
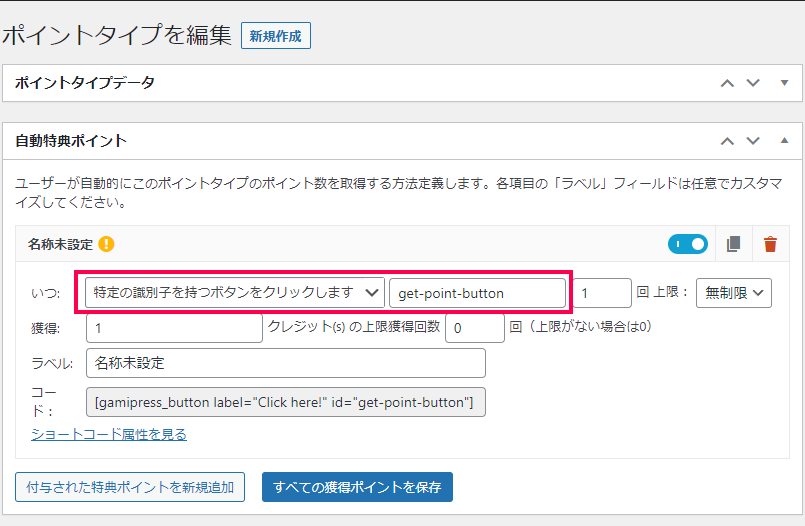
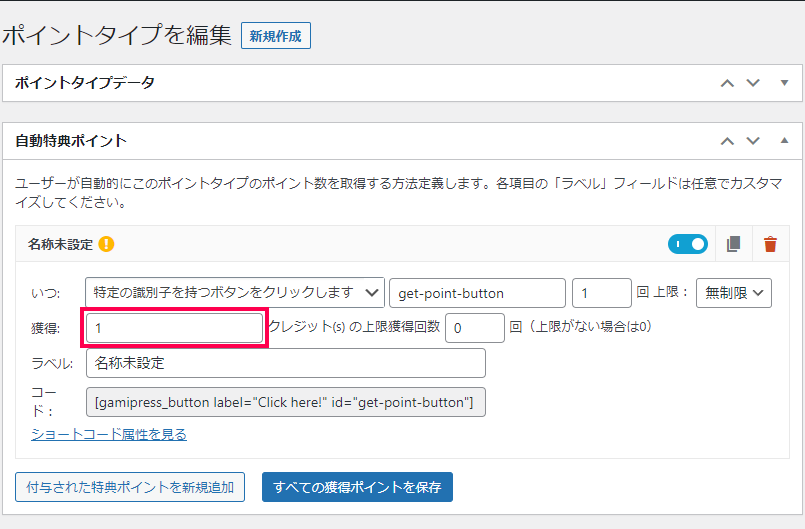
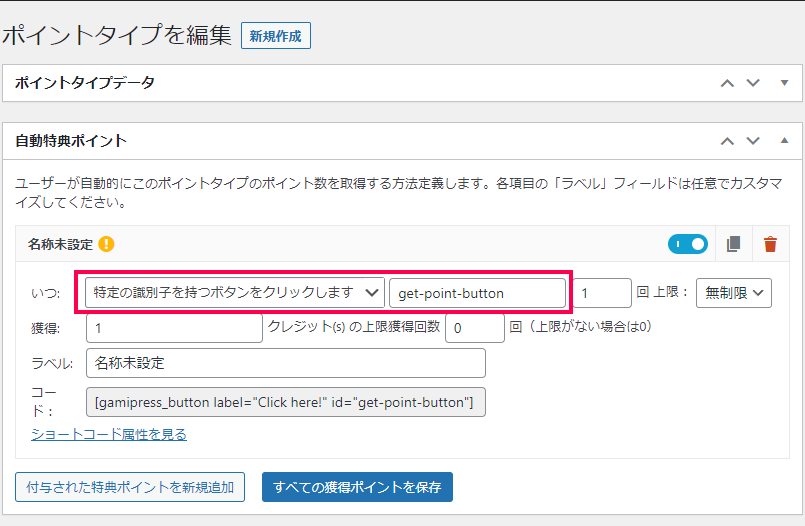
- GamiPressのポイント設定画面で [自動特典ポイント] 項目の [いつ] の一覧から [特定の識別子を持つボタンをクリックします] を選択し、[ボタンID属性] 部分に識別するためのID値を入力します。

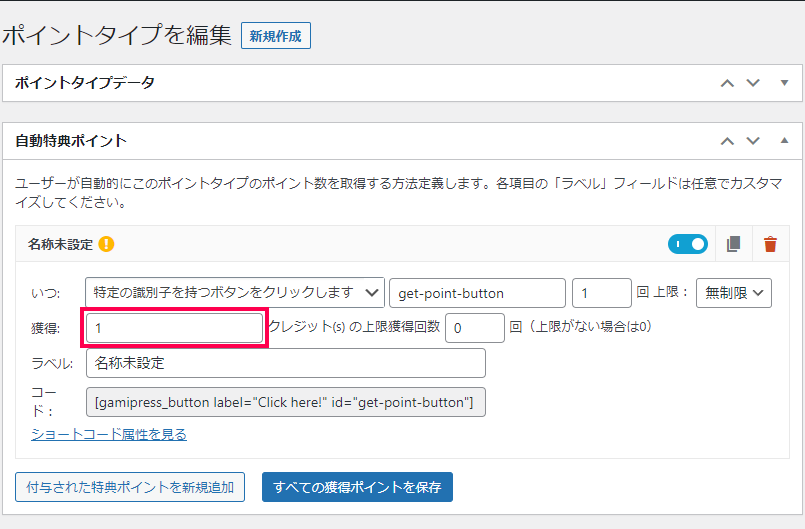
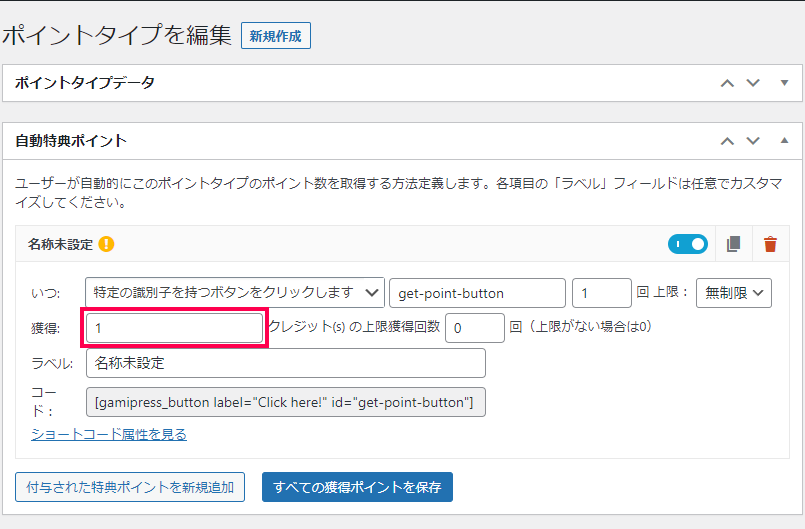
- [獲得] 項目に追加される数量を入力します。

- [公開] または [更新] をクリックしてポイント設定を反映します。
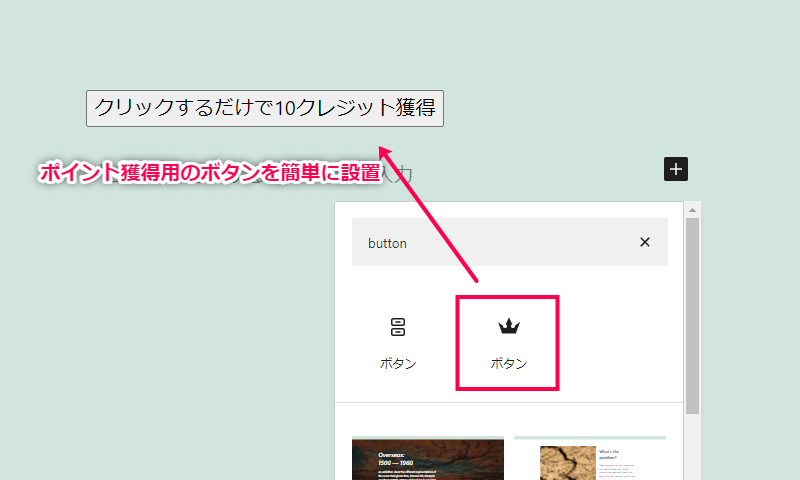
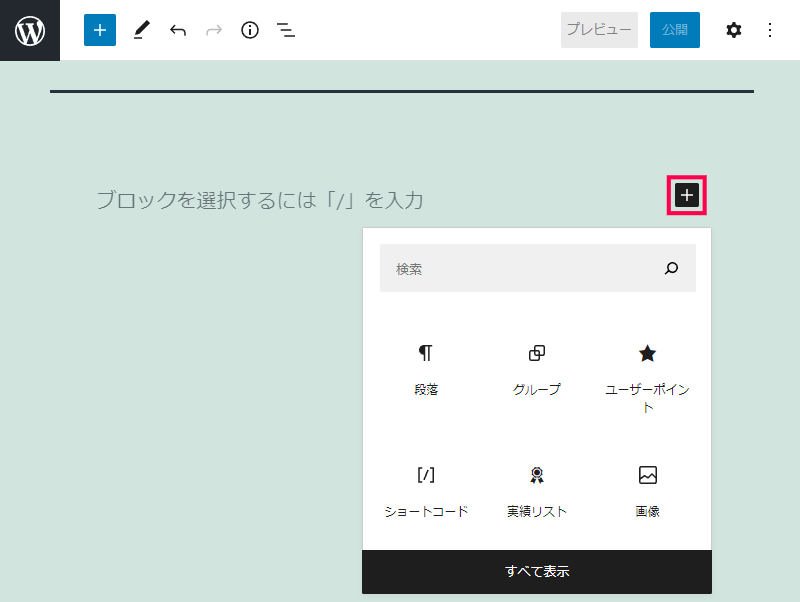
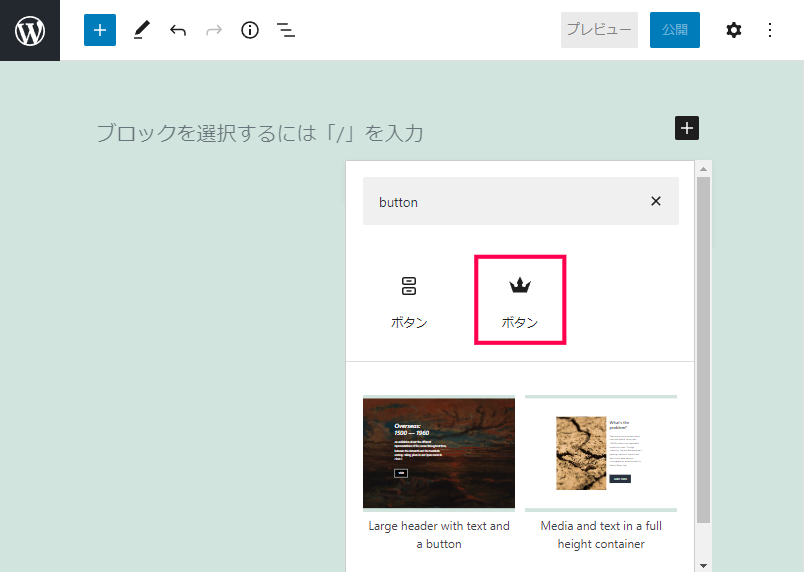
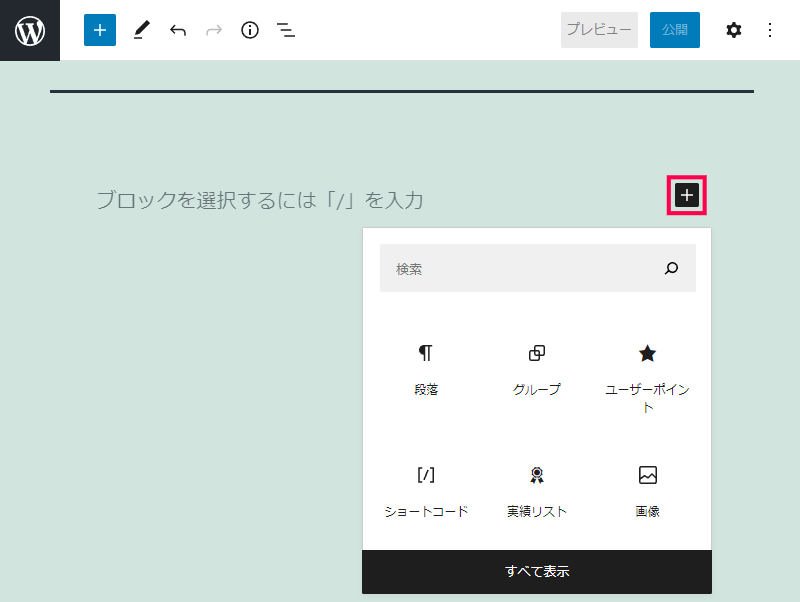
- 投稿や固定ページの編集画面で、ブロックの追加を行います。

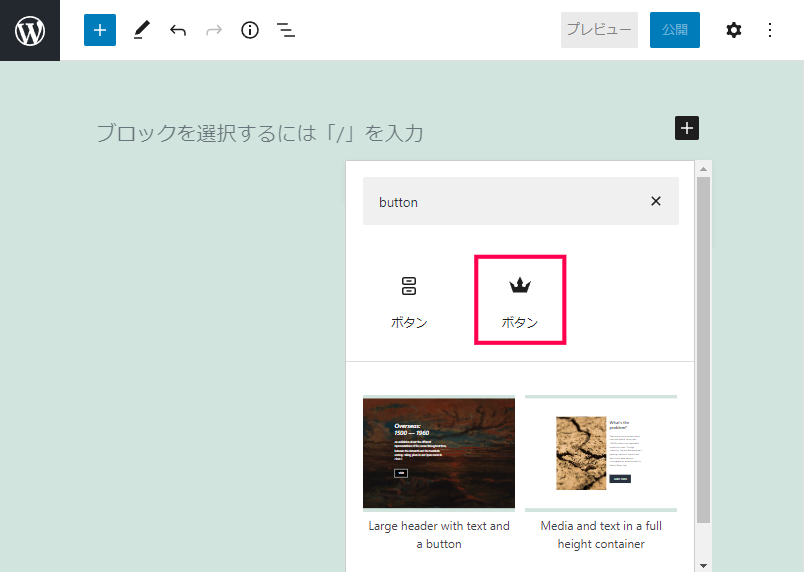
- 表示された候補から “button” を検索し表示された [ボタン] (2種類あるので注意)選択します。

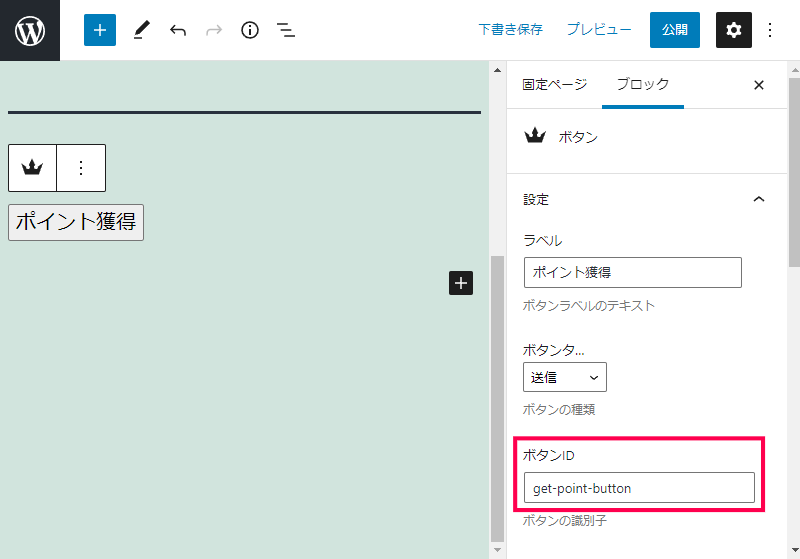
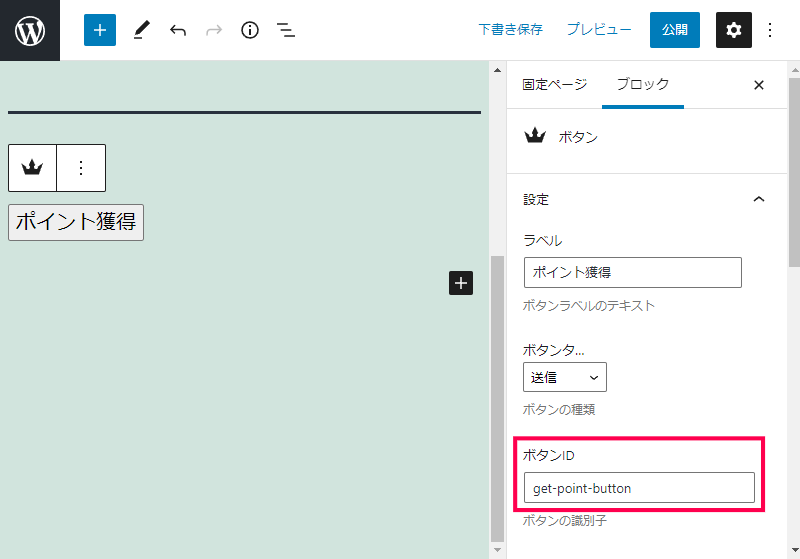
- 画面右側に表示されるブロックのプロパティ画面で [ボタンID] 項目に、手順1で設定したID値を設定します。

- [公開] または [更新] をクリックしてページを公開します。
- プレビュー画面でボタンをクリックするとポイント履歴にポイントが加算されます。
既存の要素に報酬付与機能を追加する方法
アドオンで用意されている [gamipress-button] クラスを利用することで、ページに配置されたボタンなどの要素にGamiPressのポイントは実績、ランクなどで得られる報酬を付与する機能を追加することができます。
- GamiPressのポイント設定画面で [自動特典ポイント] 項目の [いつ] の一覧から [特定の識別子を持つボタンをクリックします] を選択し、[ボタンID属性] 部分に識別するためのID値を入力します。

- [獲得] 項目に追加される数量を入力します。

- [公開] または [更新] をクリックしてポイント設定を反映します。
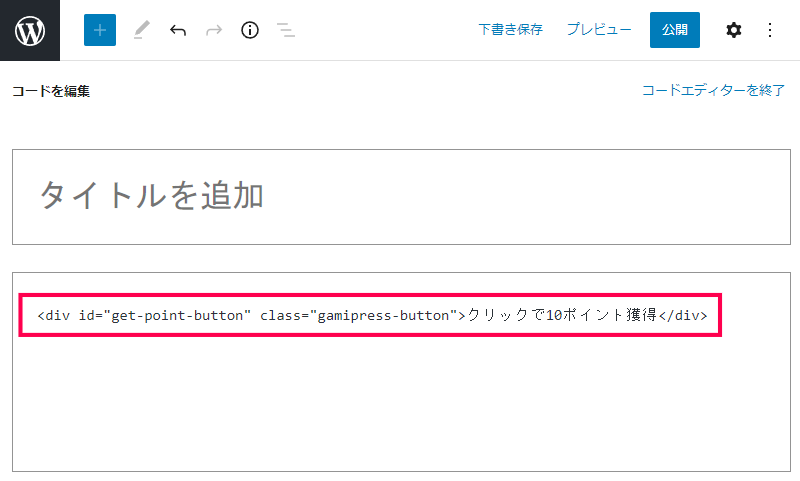
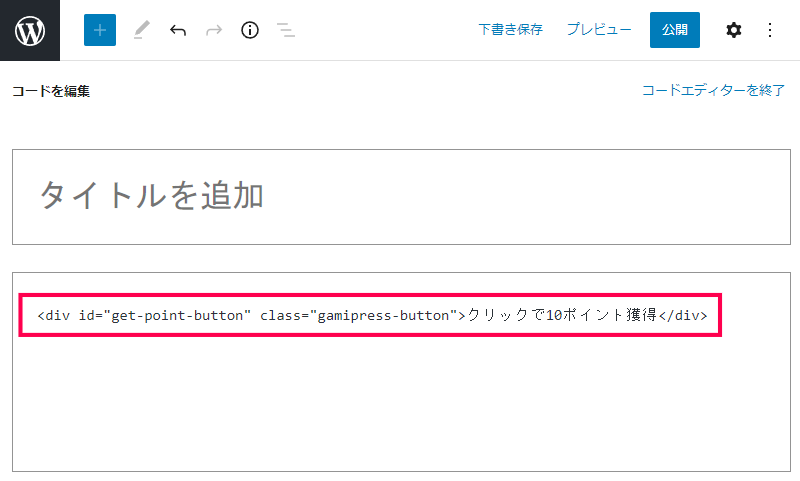
- 投稿や固定ページの編集画面で、[コードエディター] を使ってページのソースを表示します。

- 獲得機能を追加する部分を次のように書き換えます
<div id=”手順1で設定したID値” class=”gamipress-button”>クリックで10ポイント獲得</div>

- [公開] または [更新] をクリックしてページを公開します。
- プレビュー画面でボタンをクリックするとポイント履歴にポイントが加算されます。