FluentCRM Proは連絡先をリストやタグなどでグループ化して、見込み客や顧客にメールマーケティングを行うFluentCRMに、シナリオ分岐やステップメールなどメールマーケティングなどのツールとして利用できる機能を拡張したプラグインです。
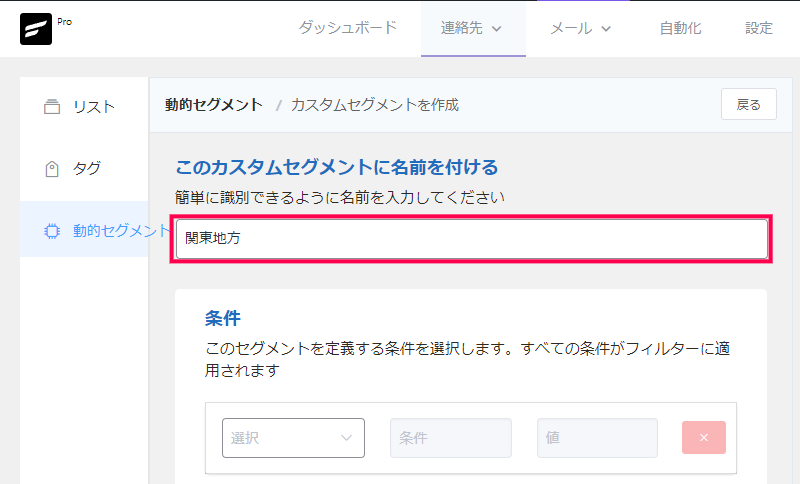
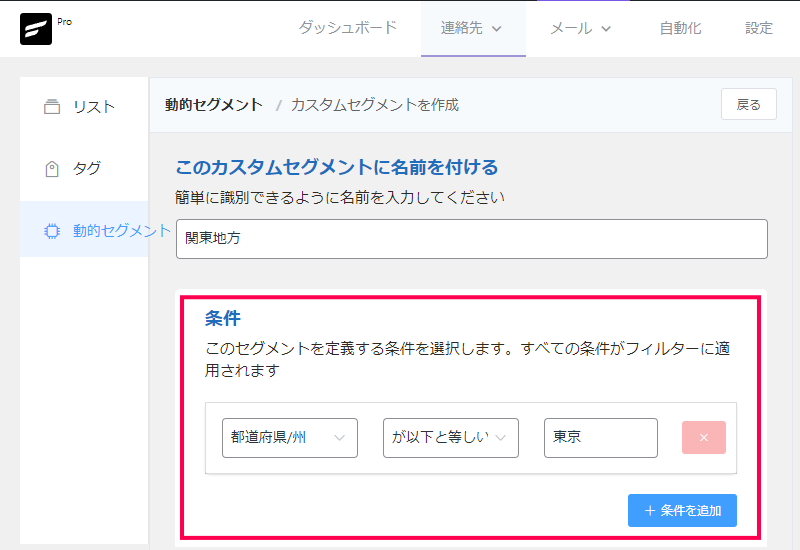
連絡先をインポートした日付や、入手先などの属性を使って動的に連絡先を抽出する動的セグメントや、WooCommerceやNinja Formsなど他プラグインのフィールドと連携してメールマーケティングの連絡先として連携することができます。
また、件名を複数用意して送信時に優先度を設定してA/Bテストを行う機能もあり、サイト内のアカウントやユーザー情報を利用してメールマーケティングを行いたい管理者向けのプラグインです。

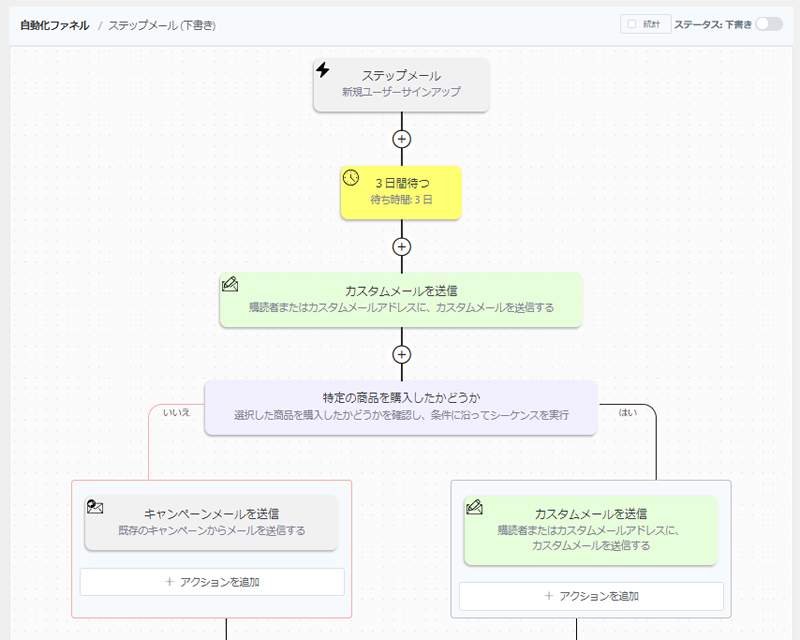
ステップメールを完全自動化
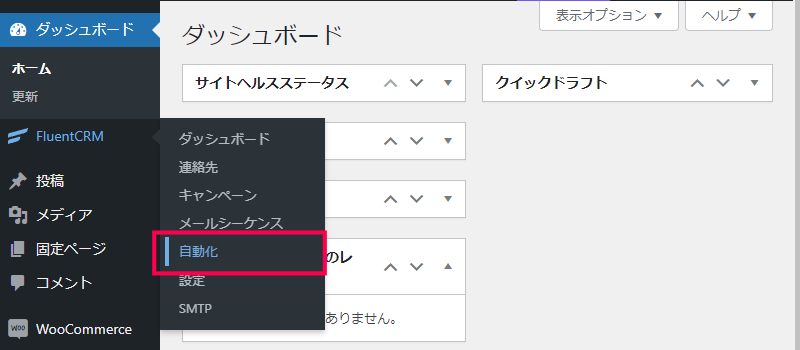
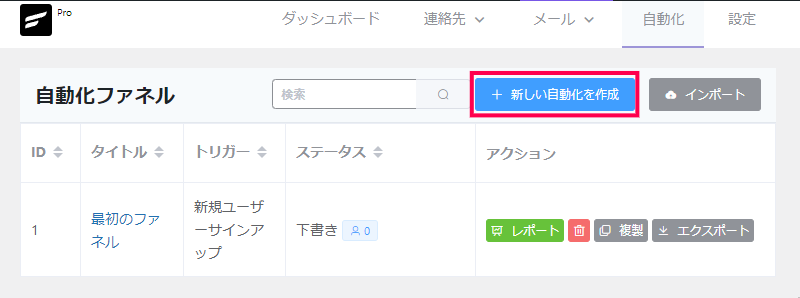
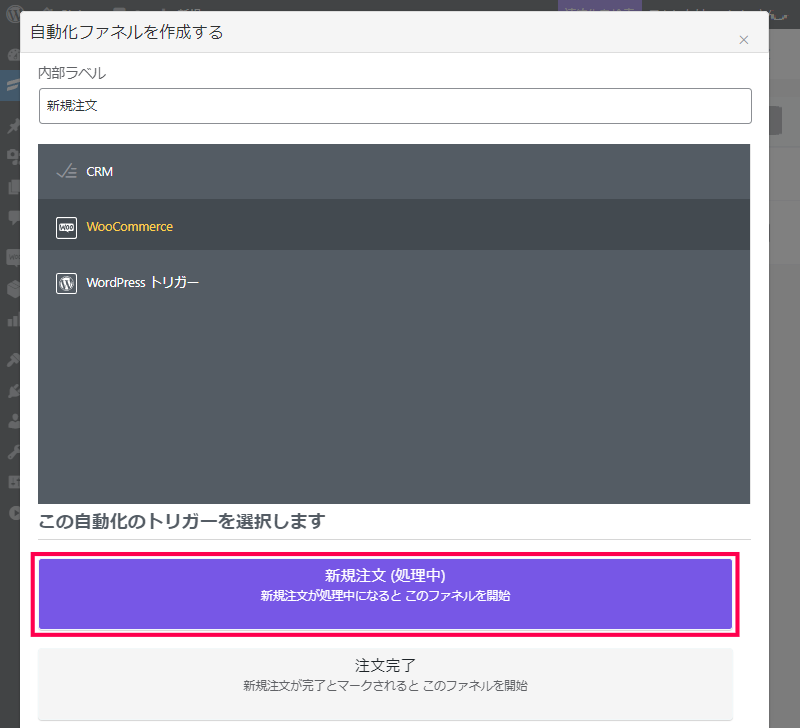
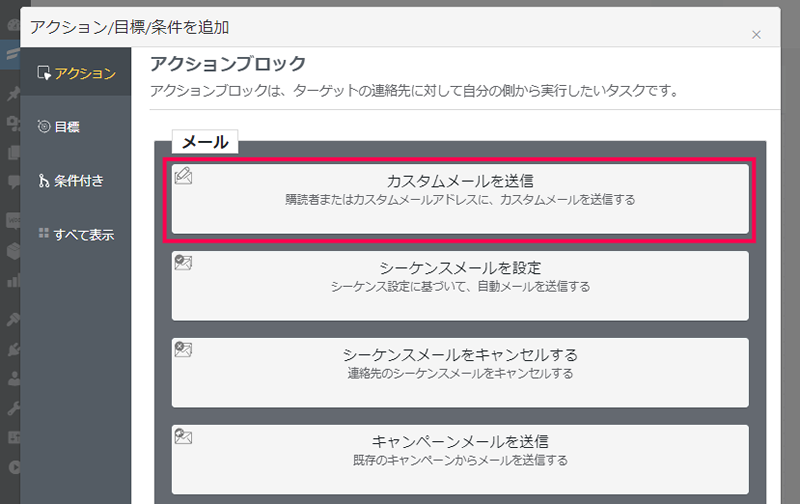
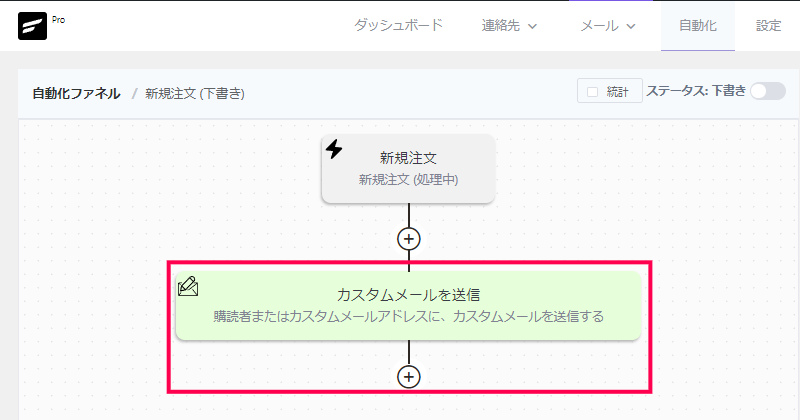
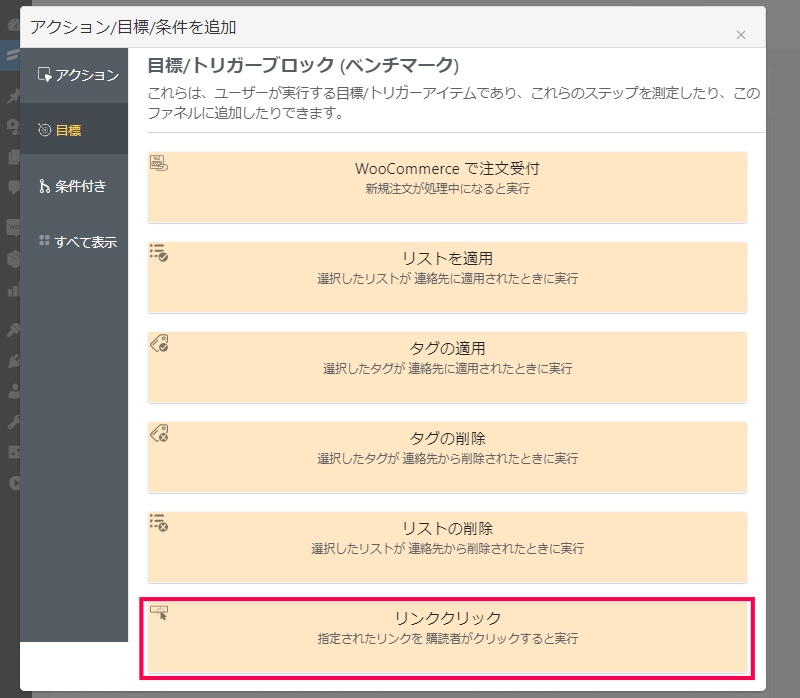
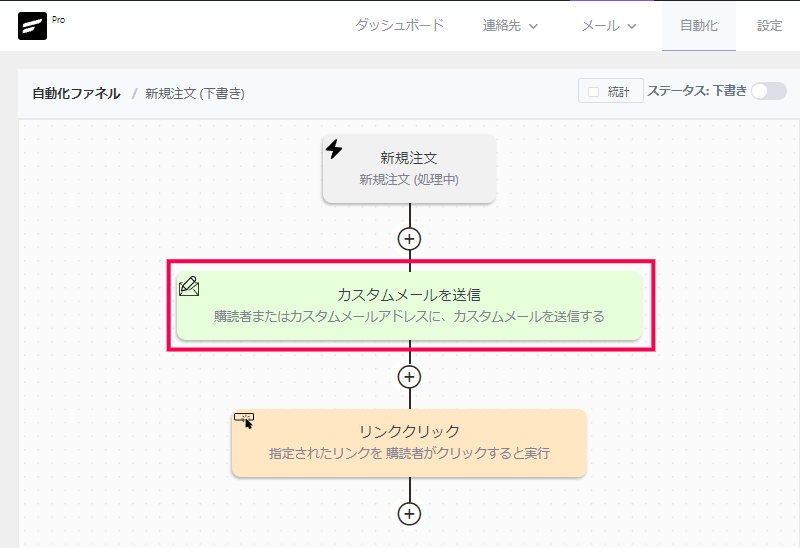
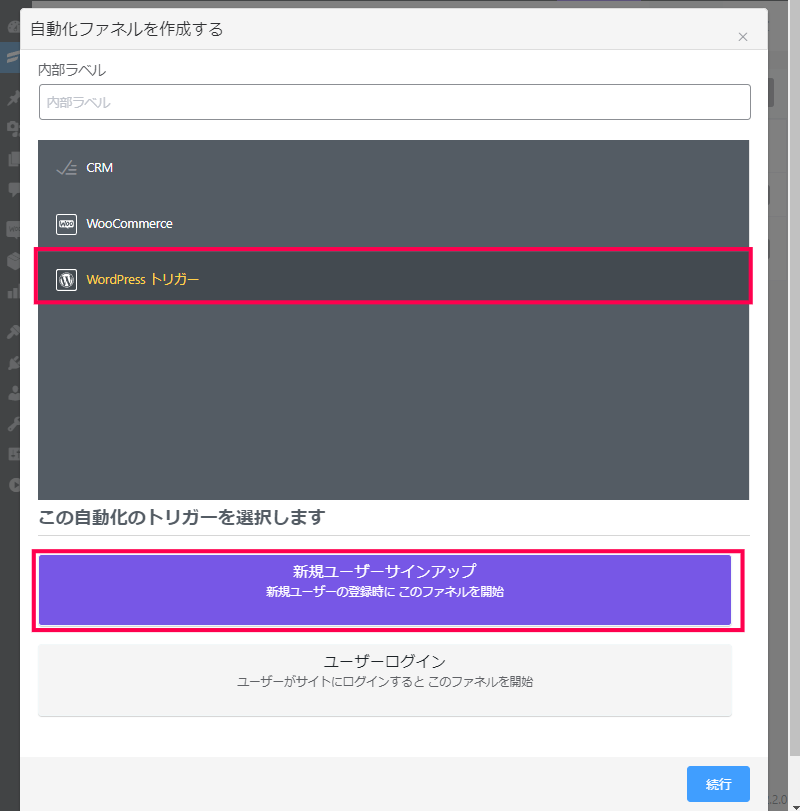
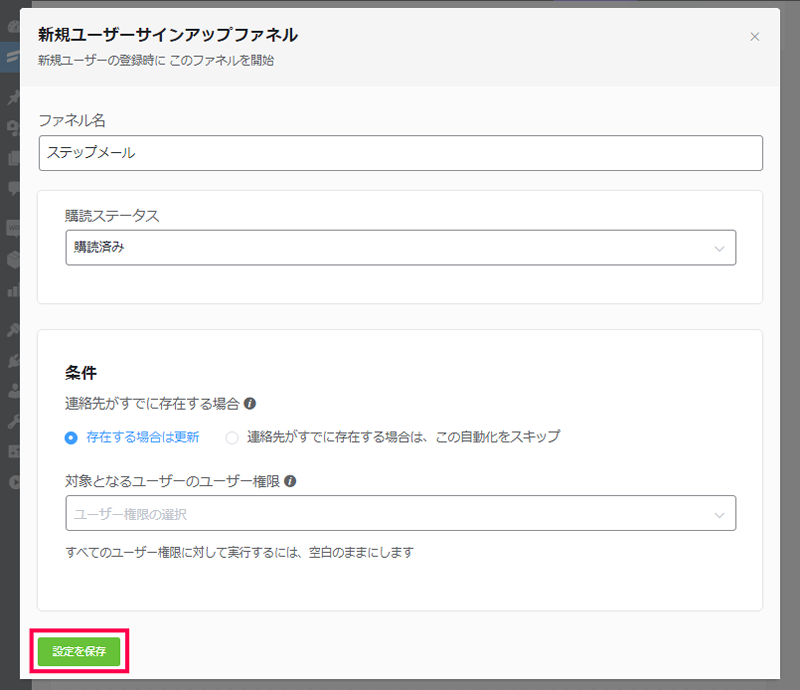
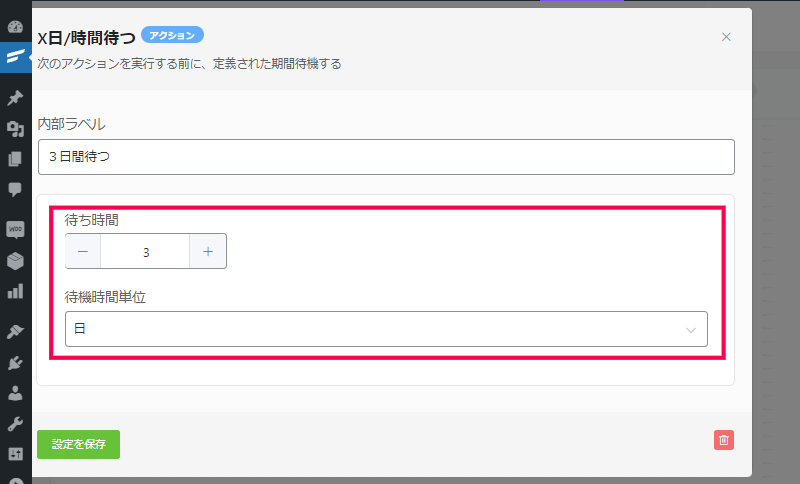
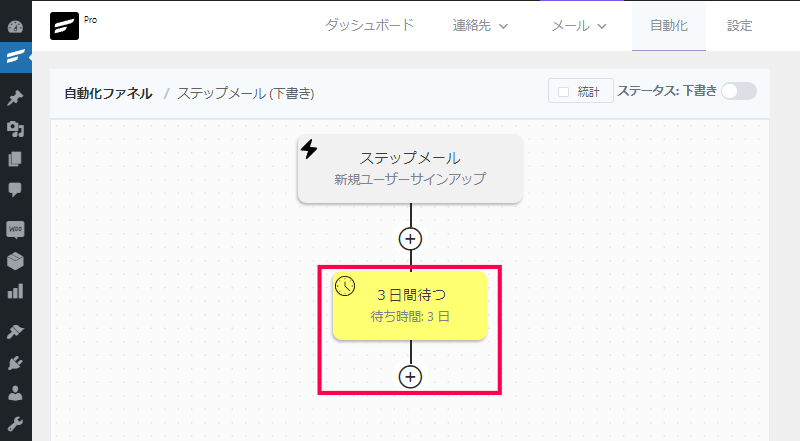
新しいユーザーがサイトにサインアップしたタイミングやなど、ユーザーのアクションに応じてメールを送信するステップメールを、ビジュアル的なインターフェイスを通して簡単に設定することができます。
様々な条件設定があらかじめ用意されていて、ブロックを並べるような要領でステップメールを送信するルールや条件を画面で流れを確認しながら作成することが可能です。

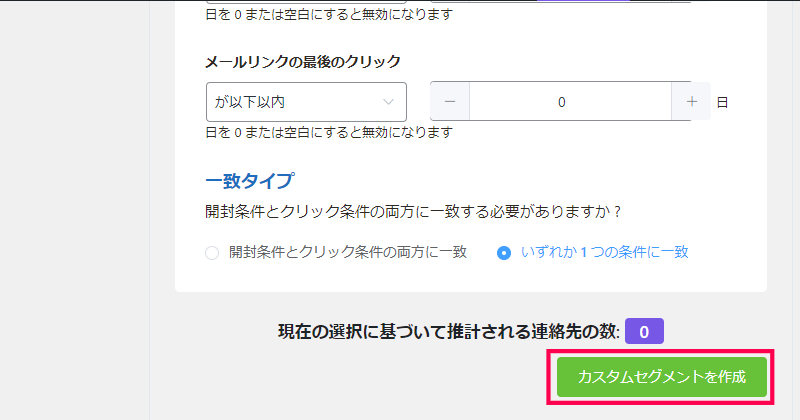
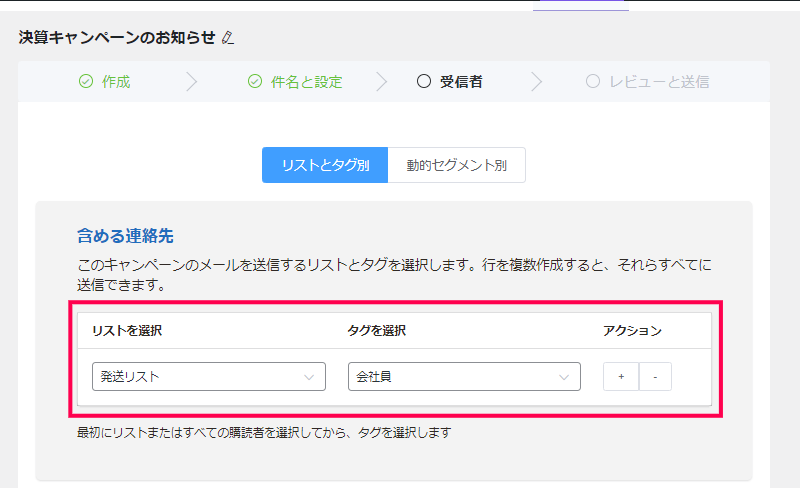
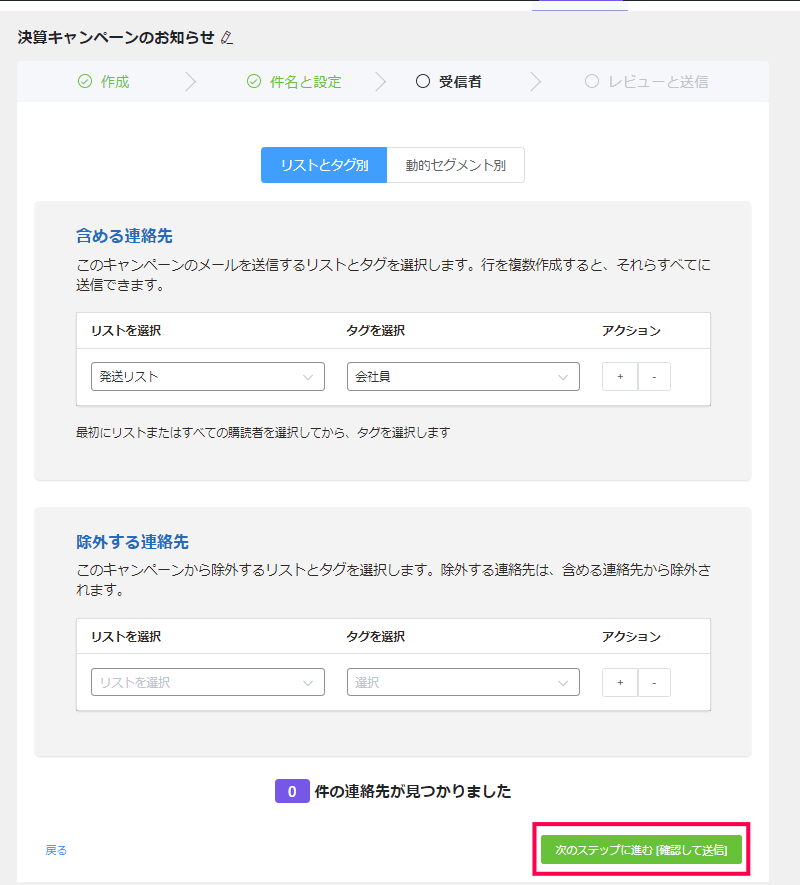
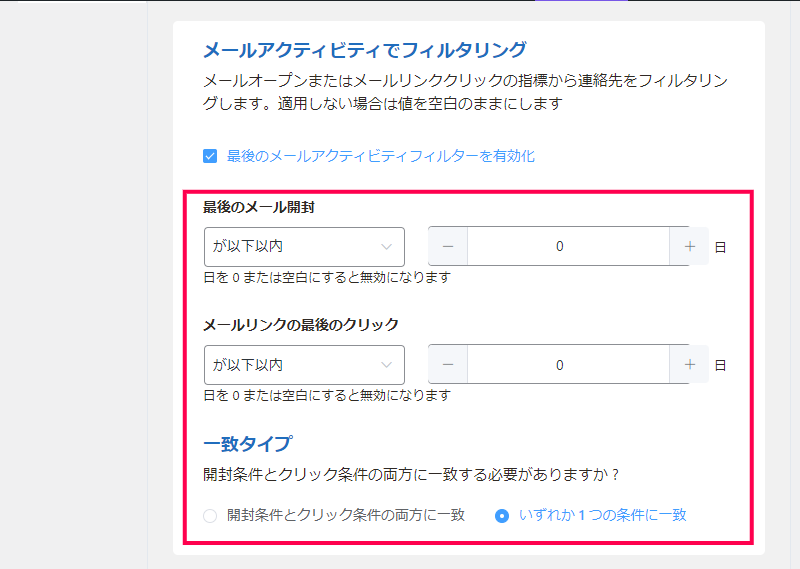
条件分岐でリストを自動でセグメント化
最後にメールを開封した日付や、ユーザーが作成された日付などを組み合わせて抽出された連絡先のリストに、最適なタイミングで利用者に的確なメールの送信を自動化させることができます。
また、自動で抽出される連絡先リストは、ステップメールなどの条件分岐として利用することができメールを使ったマーケティングのツールとして利用が可能です。

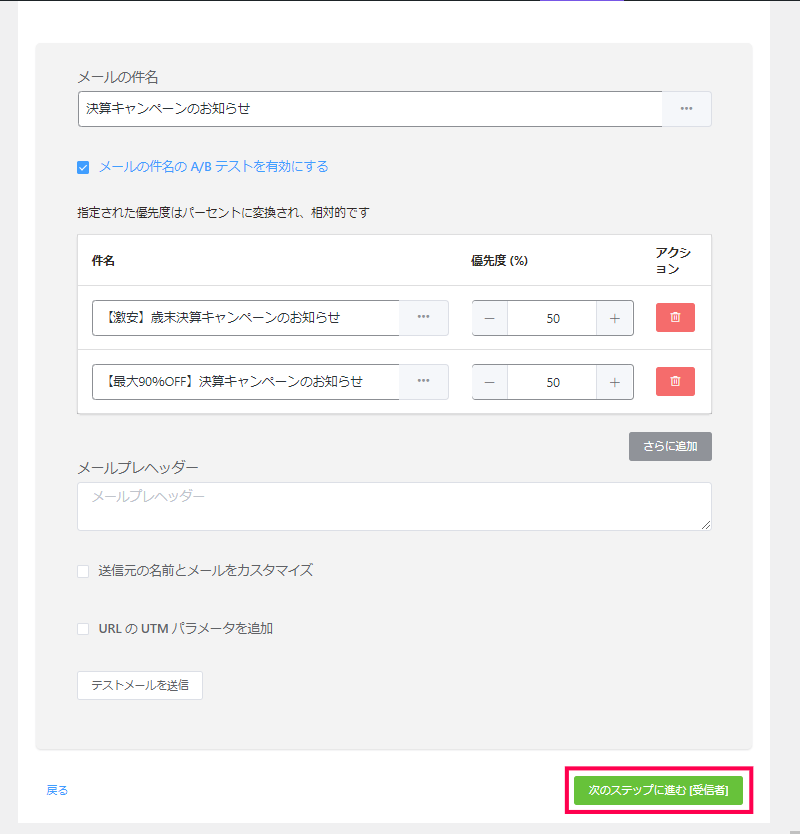
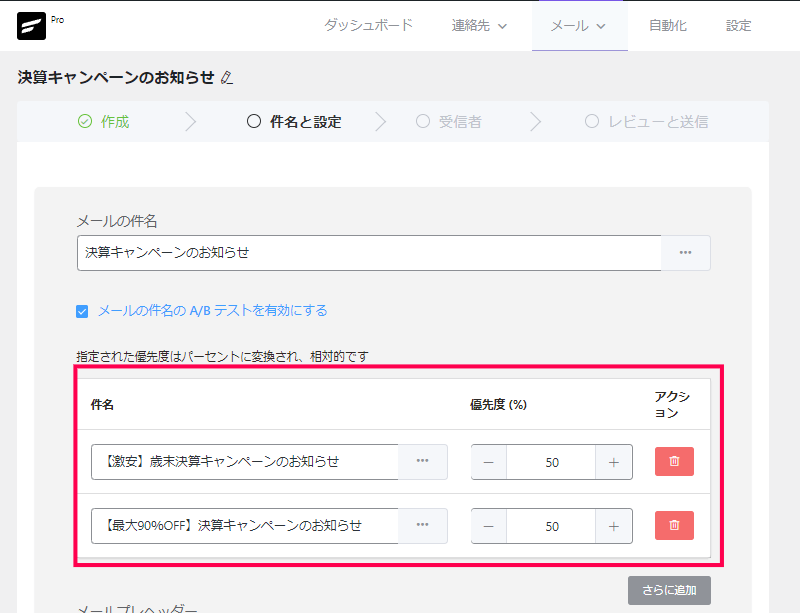
メールの件名を A/B テストで改善
複数の件名を用意して、受信したメールの注目度を確認するためのA/Bテストを行うことができます。
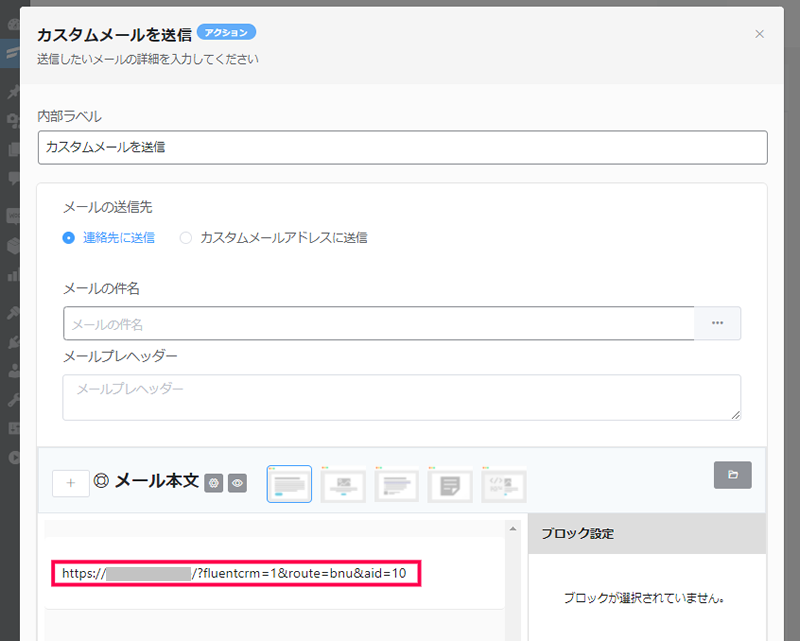
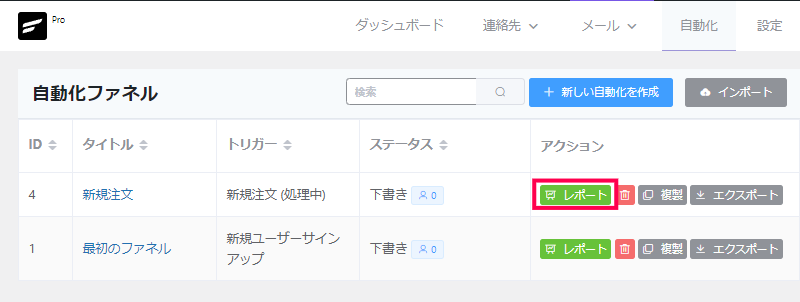
また、送信したメールの開封率や、本文に記載されたURLリンクのクリック数を測定することができるため、メール開封後の連絡先のアクションについても測定が可能です。

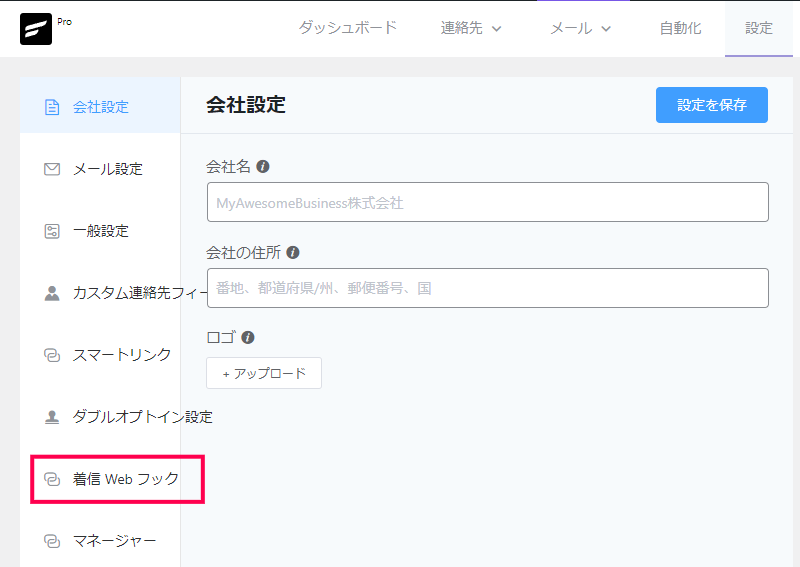
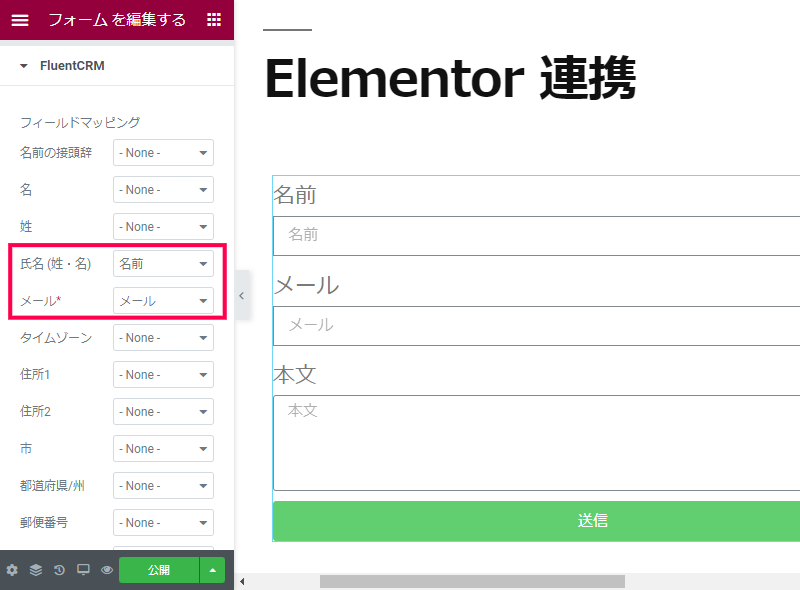
様々なプラグインと連携
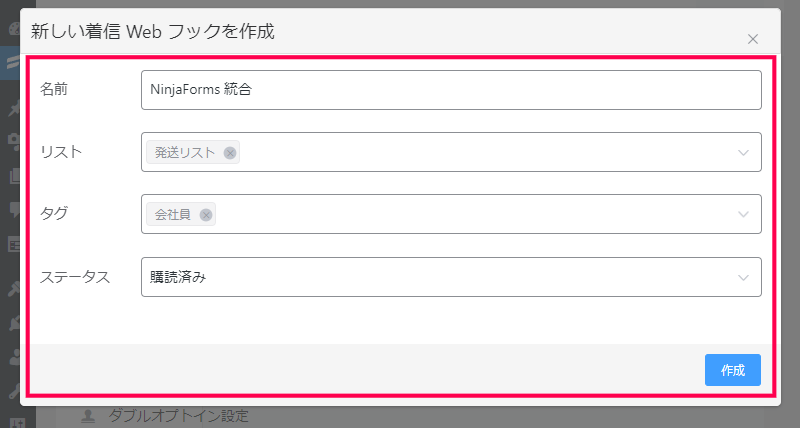
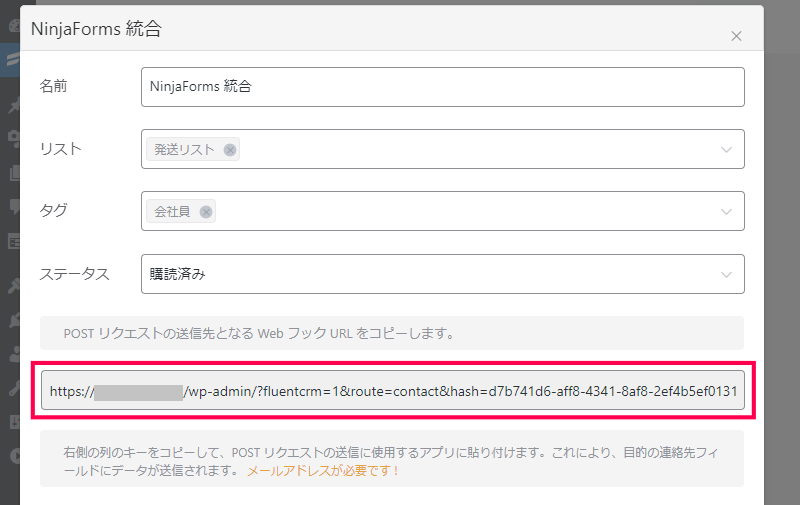
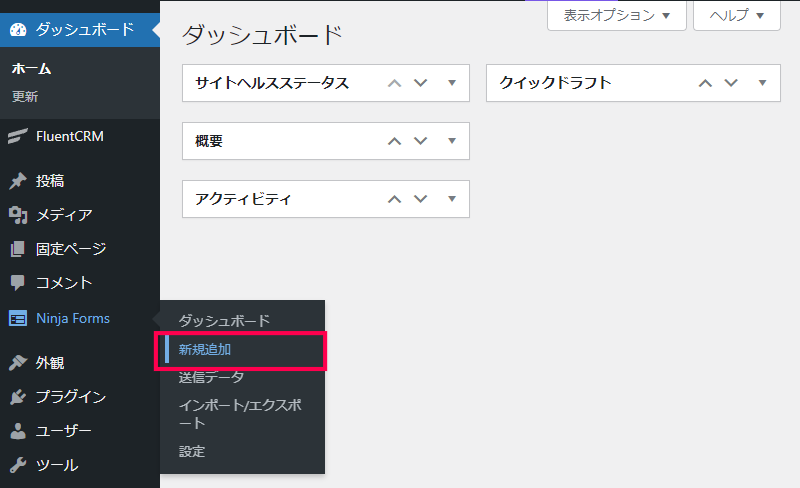
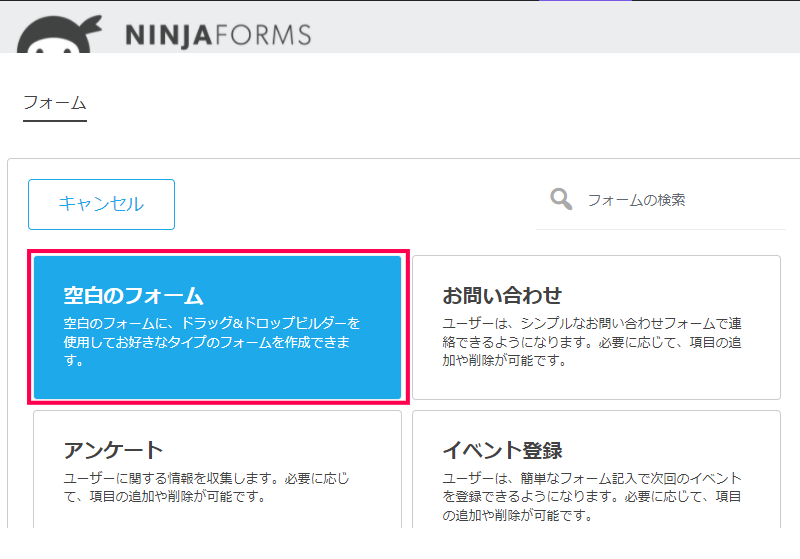
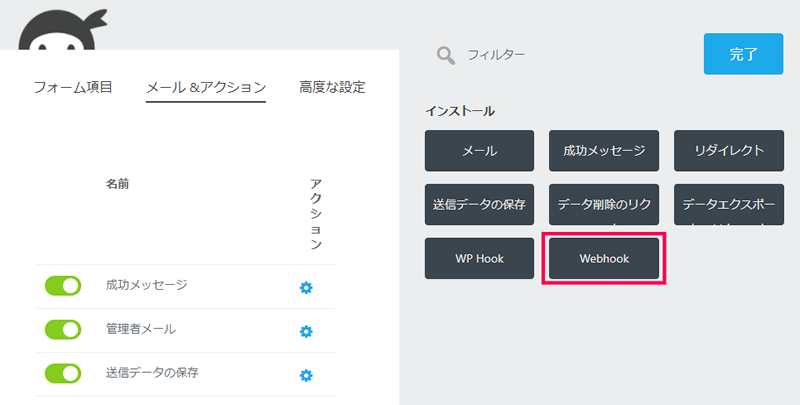
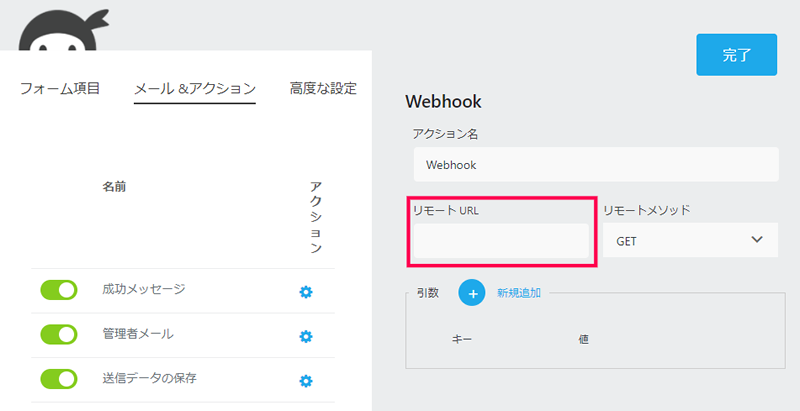
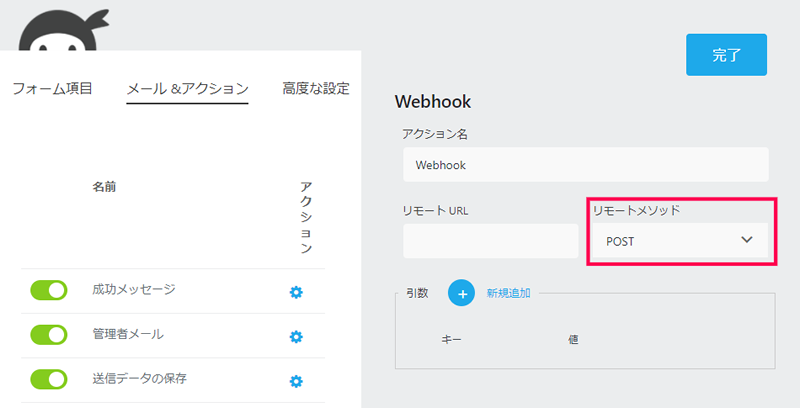
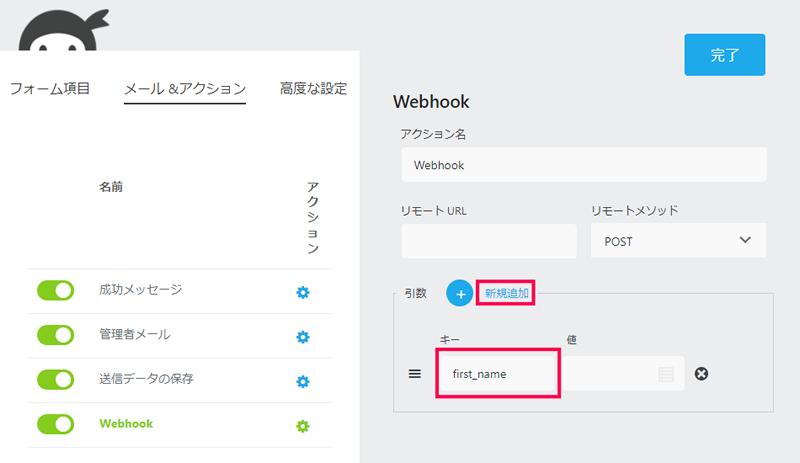
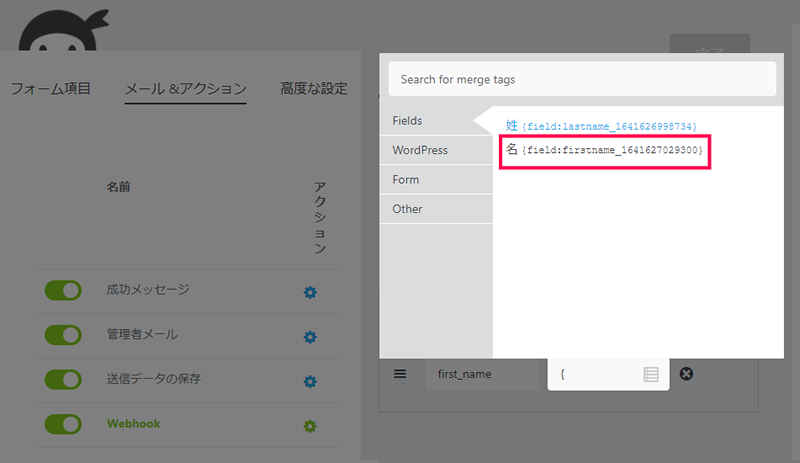
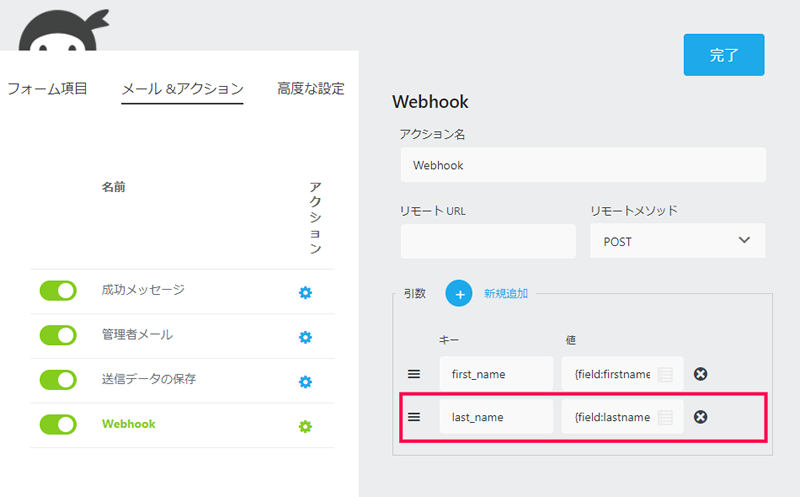
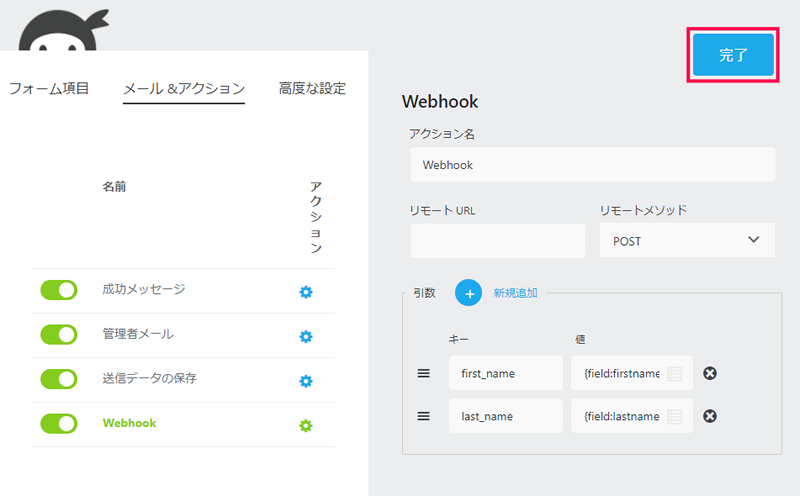
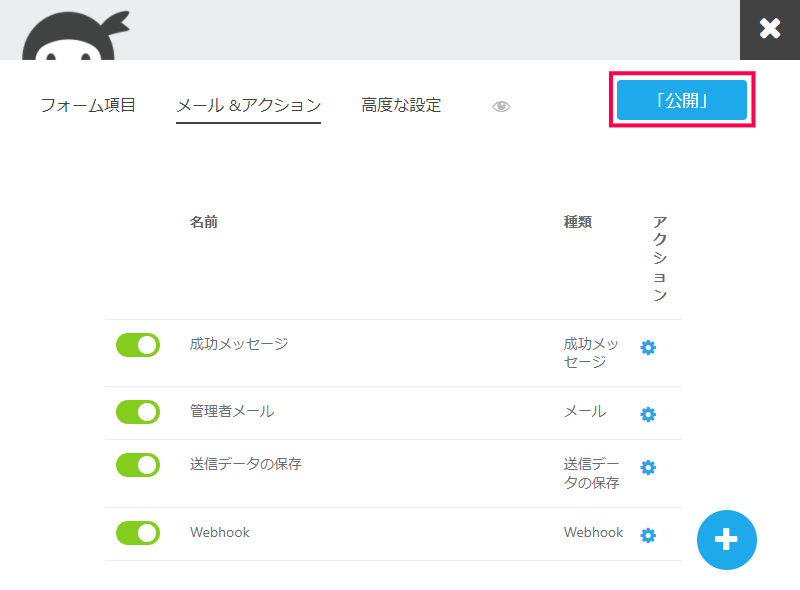
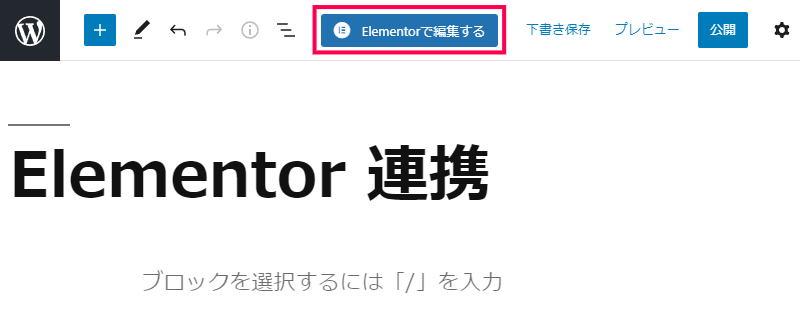
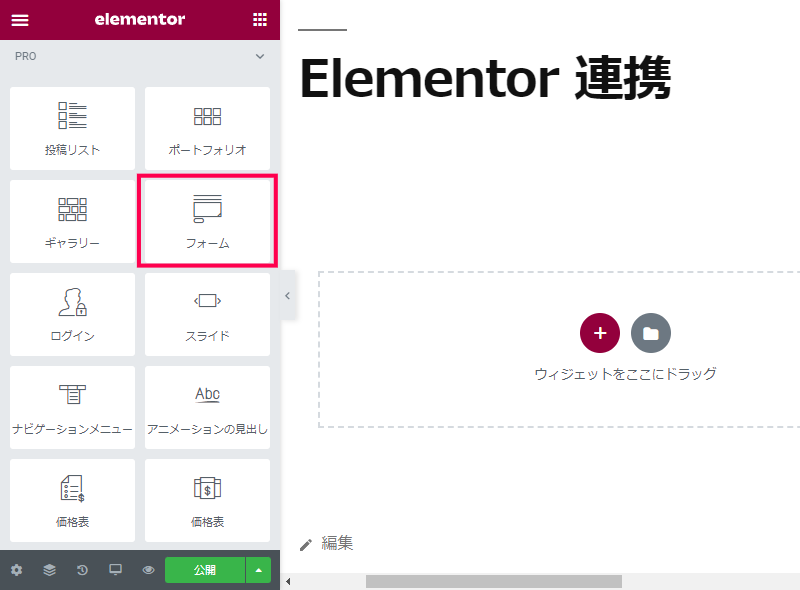
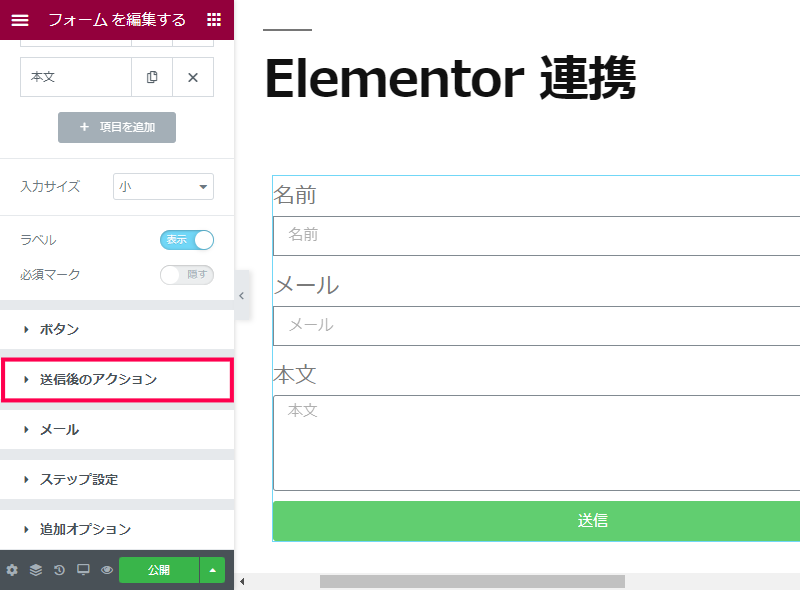
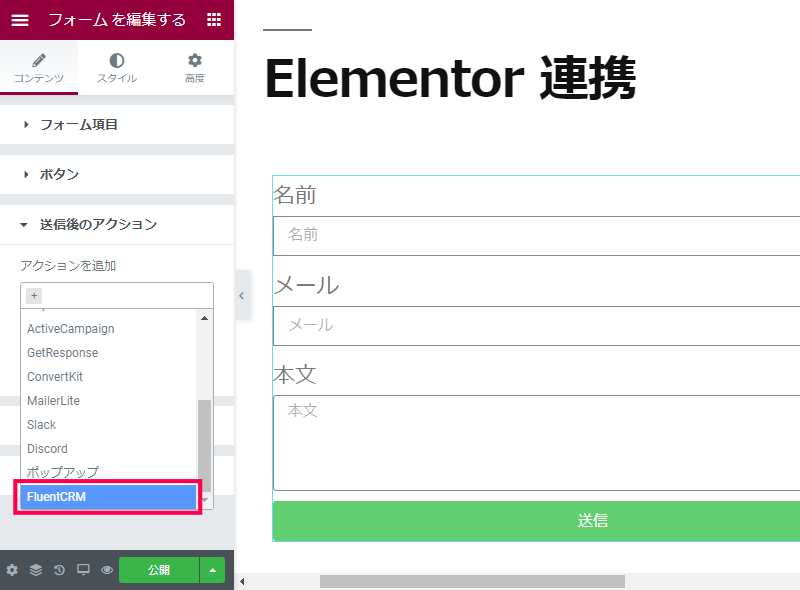
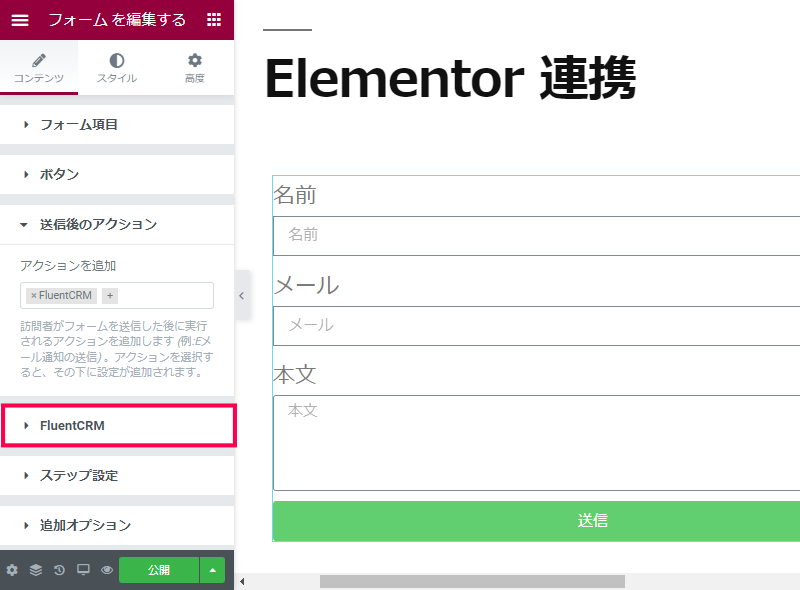
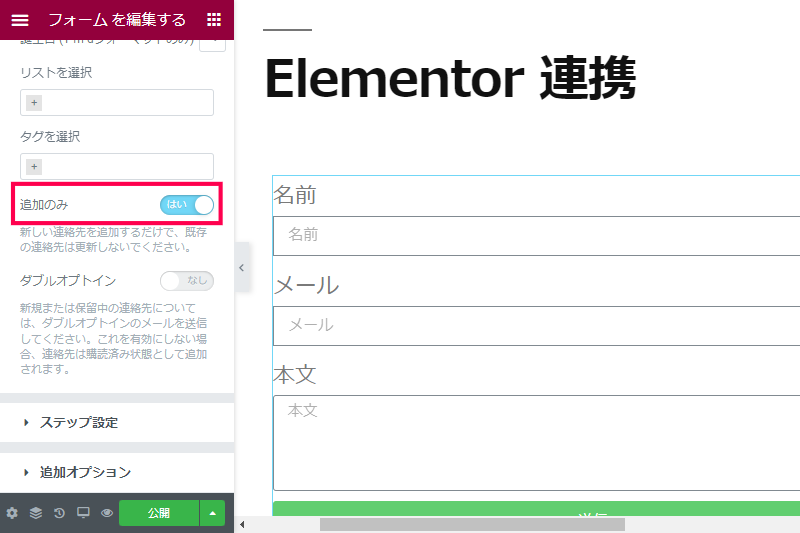
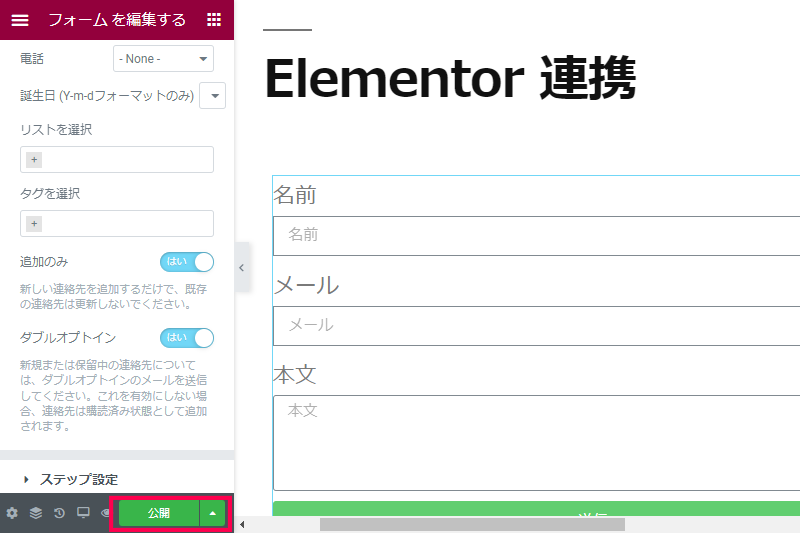
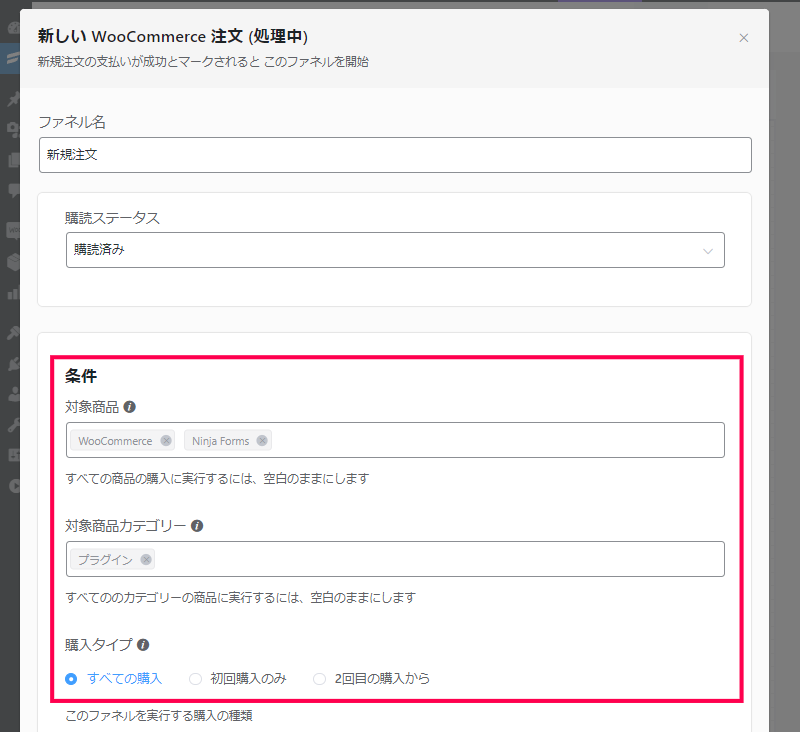
問い合わせフォームなどの作成を行うNinja Forms や Elementor Pro 、ショッピングサイトの注文フォームなど、他プラグインで作成されたフォームと連携することが可能です。
フォームから送信された内容を取り込み、マーケティング用の連絡先のデータとして活用することができます。
FluentCRM Proは、見込み客や顧客のメールアドレスを使ってマーケティングを行うFluentCRM プラグインに、条件分岐で適切なメールを送信するステップメールなどのメールマーケティングなど機能を拡張するプラグインです。
連絡先の属性を使って動的にメールの送信先を抽出するセグメント機能や、WooCommerceやNinja Formsなど他プラグインのフィールドと連携してメールマーケティングの連絡先として連携など顧客への対応として重要な機能をサイトに追加することができます。
また、件名を複数用意して送信したメールのA/Bテストを行う機能もあり、サイト内のアカウントへのフォローする機能としても有用なプラグインです。