WordPressサイトに、SNSの投稿を表示できたら便利ですよね。
プラグインを使用することで、簡単にSNSのフィードを表示することができます。
Flow-Flowは複数のSNS、複数のアカウントを一緒にフィードに表示させることができるので、とても便利ですよ!
カスタマイズも簡単で、オリジナリティのあるSNSフィードをサイトに作成できます。

ソーシャルの投稿やタイムラインをサイトに表示
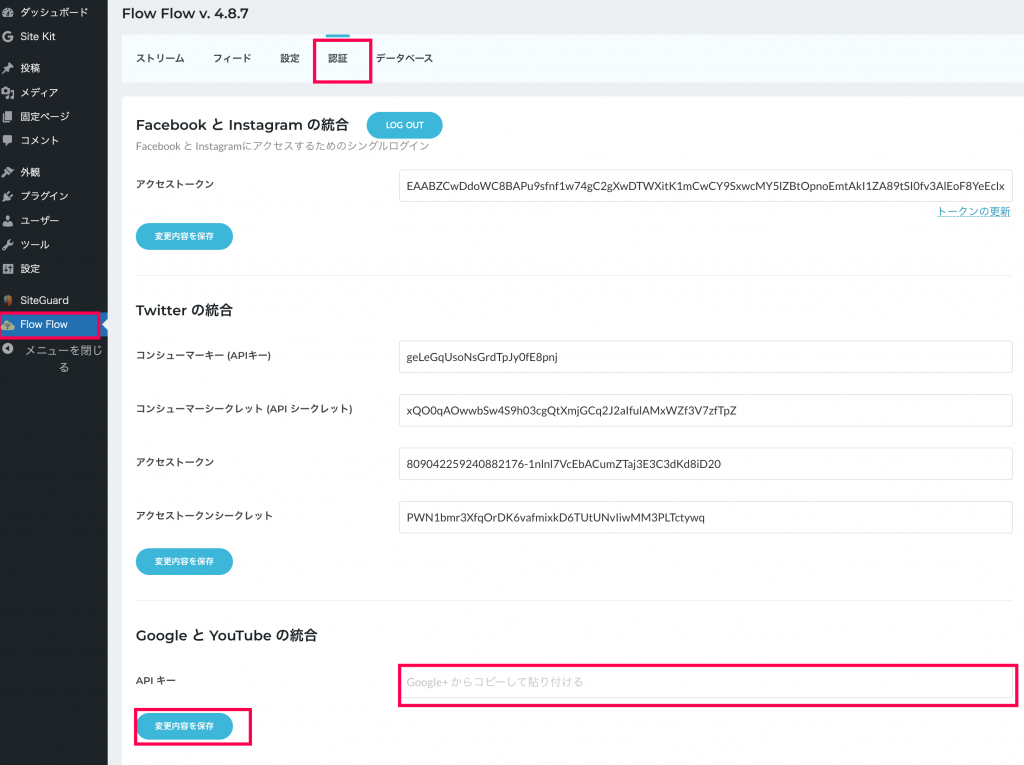
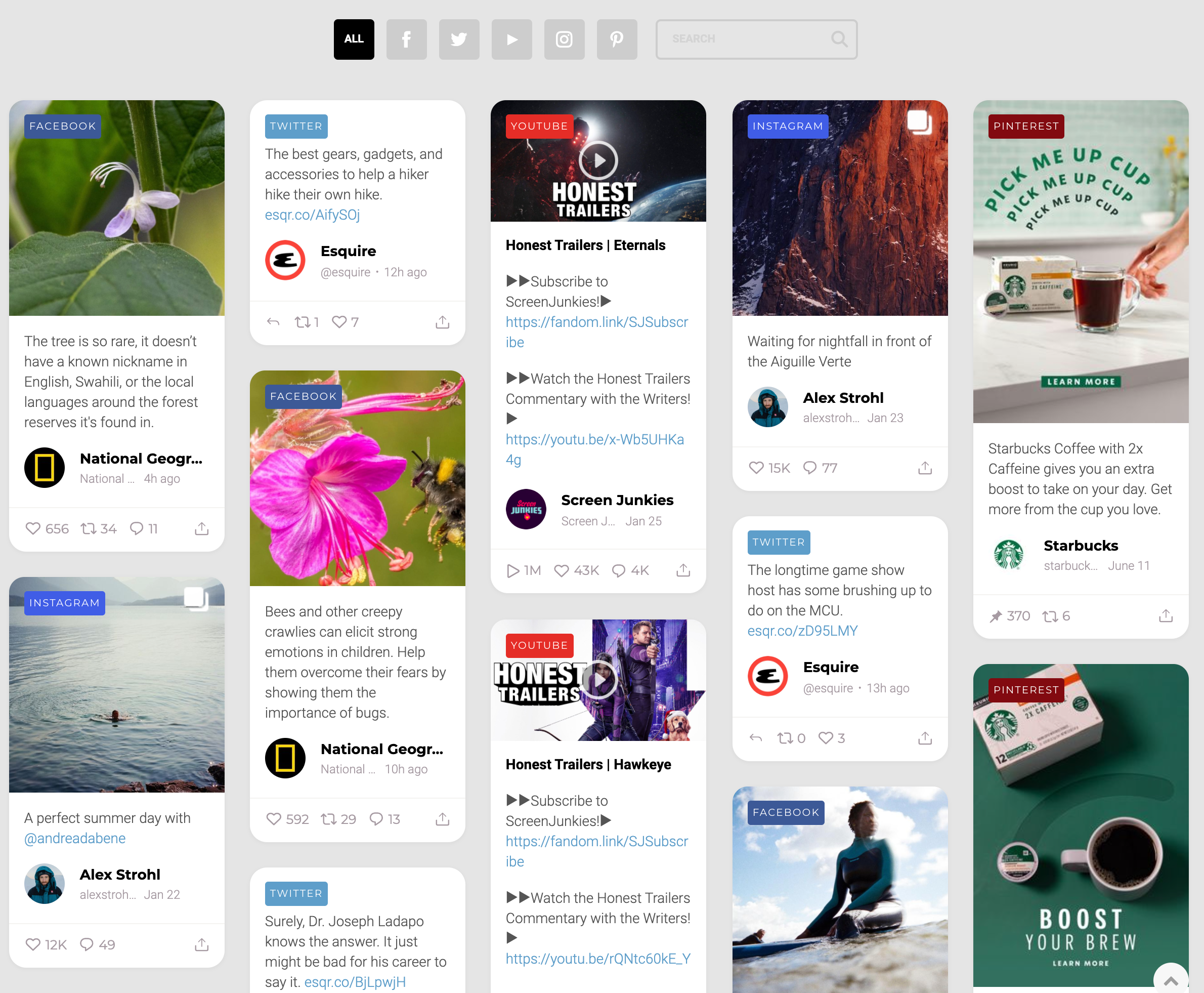
Flow-Flowでは、TwitterやInstagramなどのSNSの投稿やタイムラインをWordPressサイトに表示させることができます。
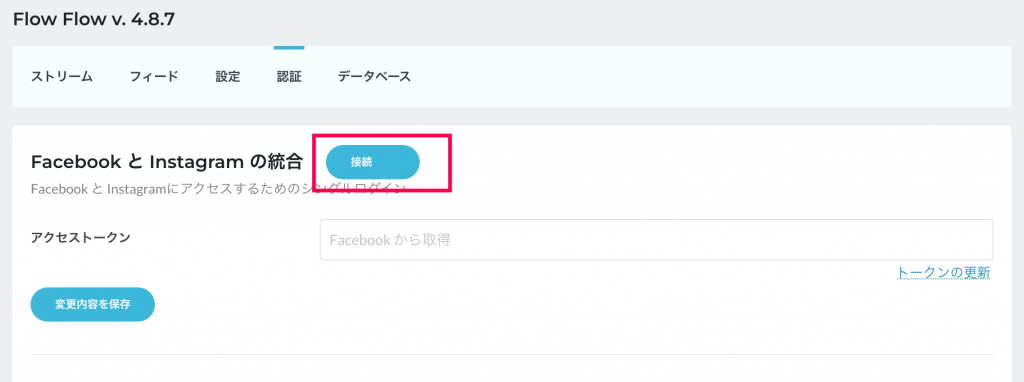
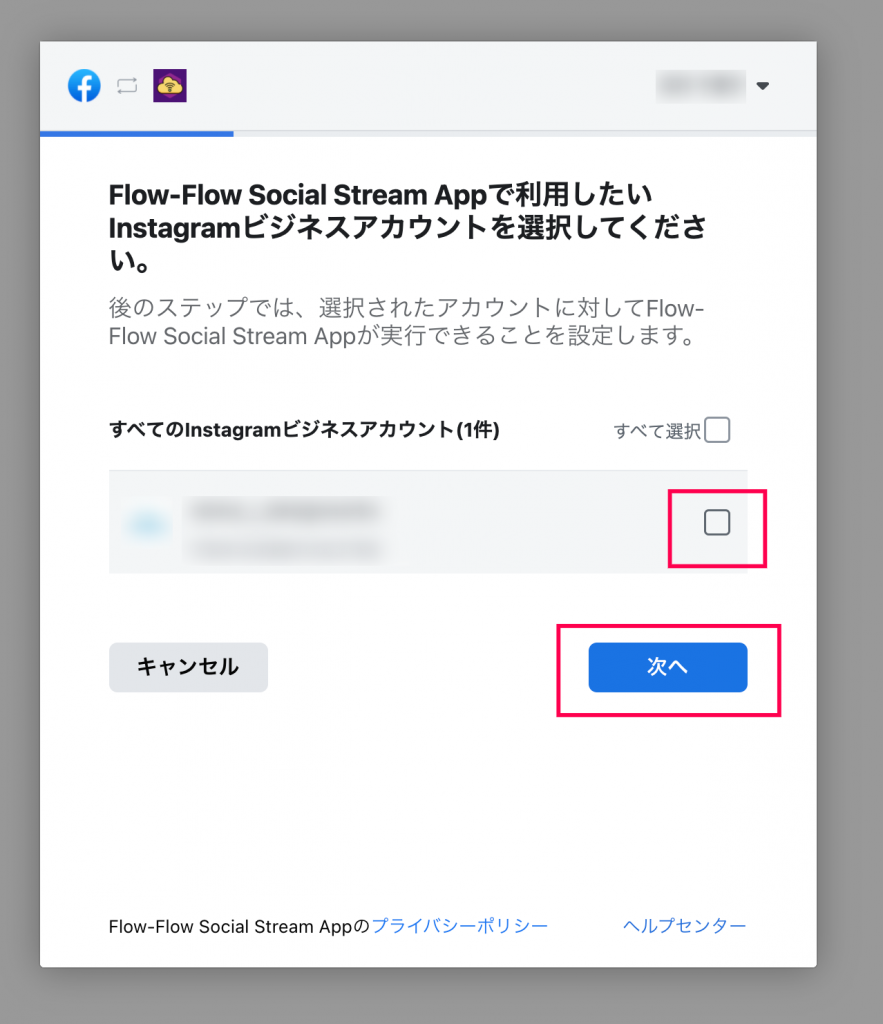
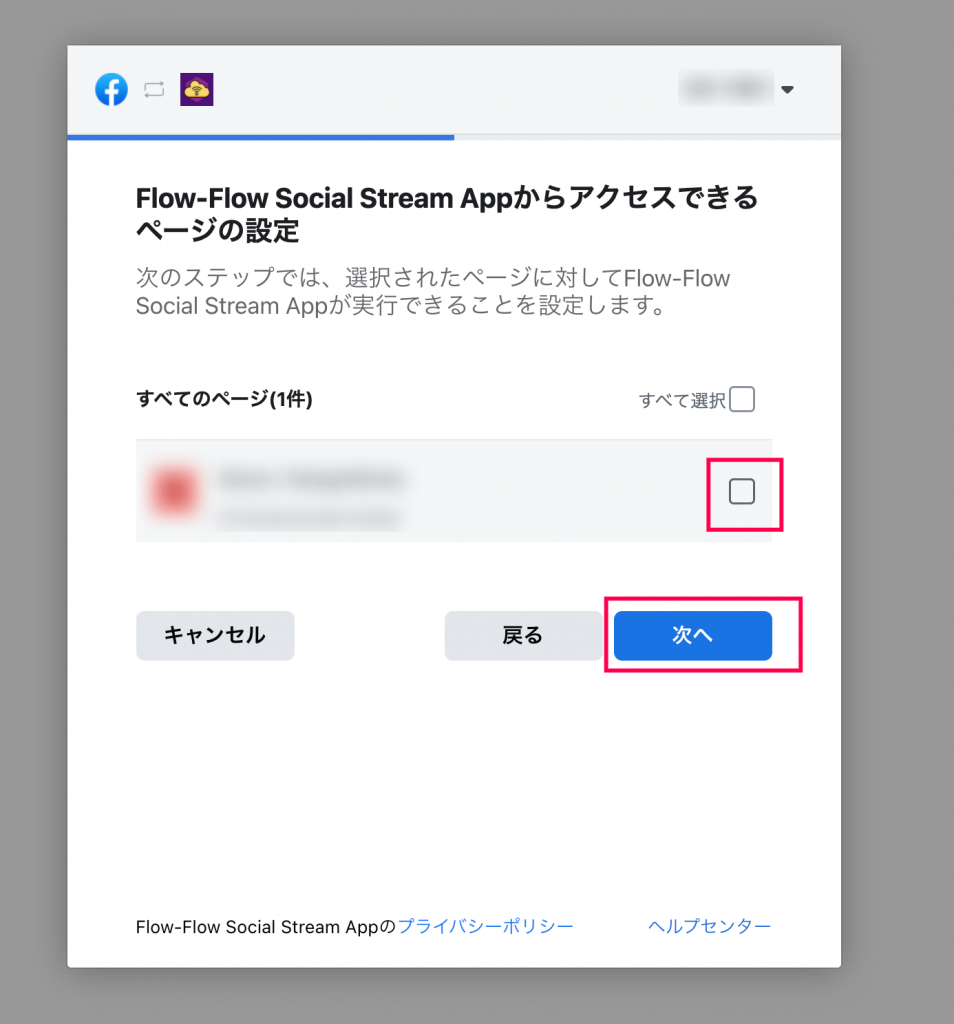
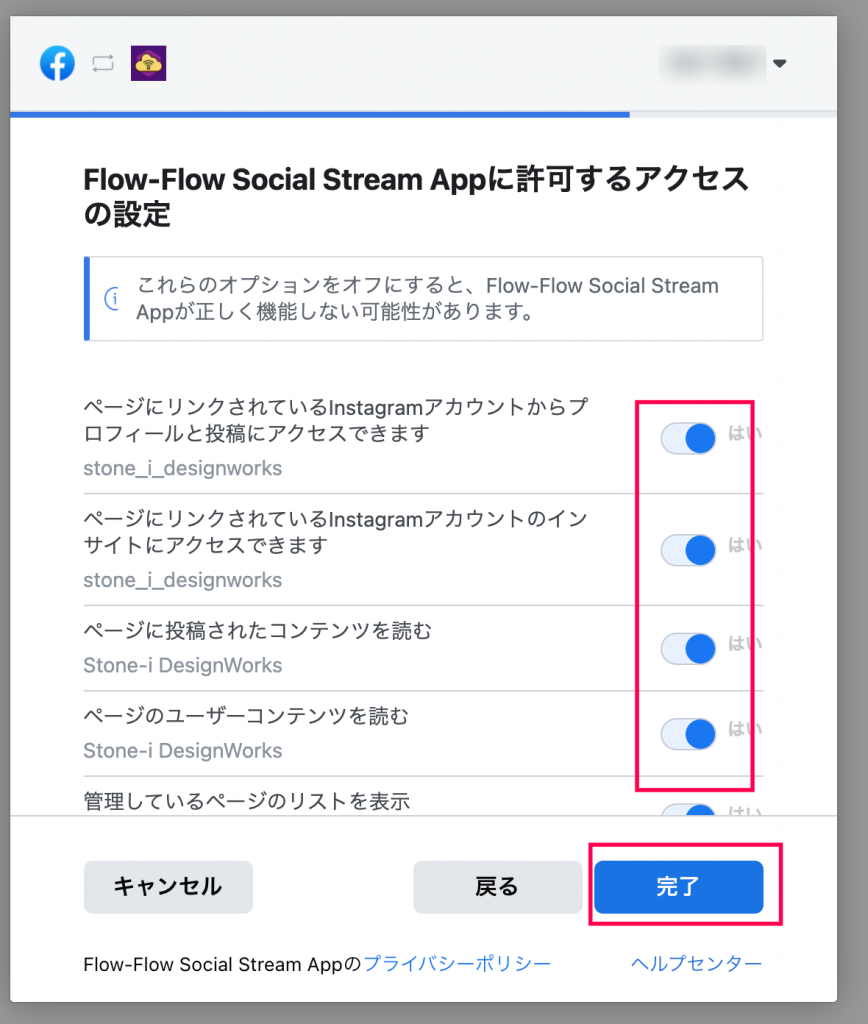
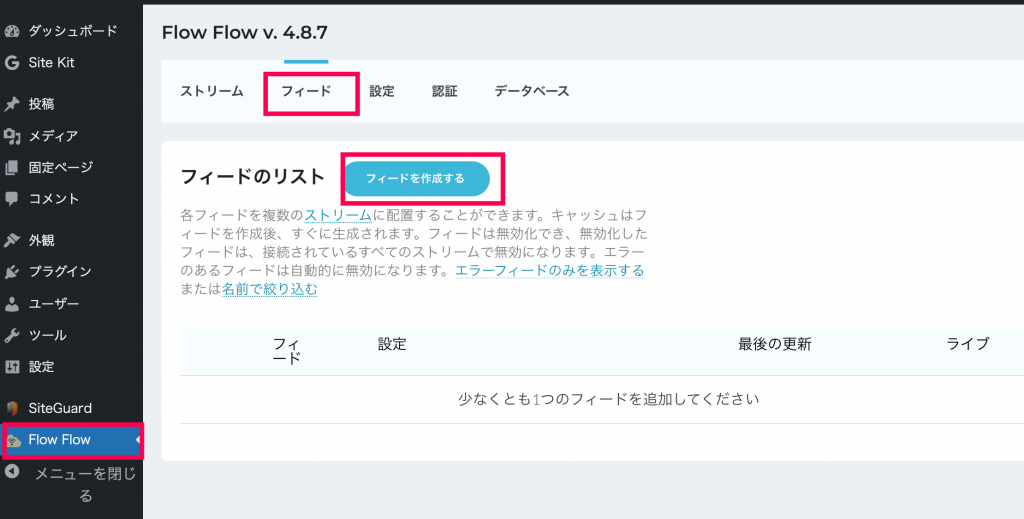
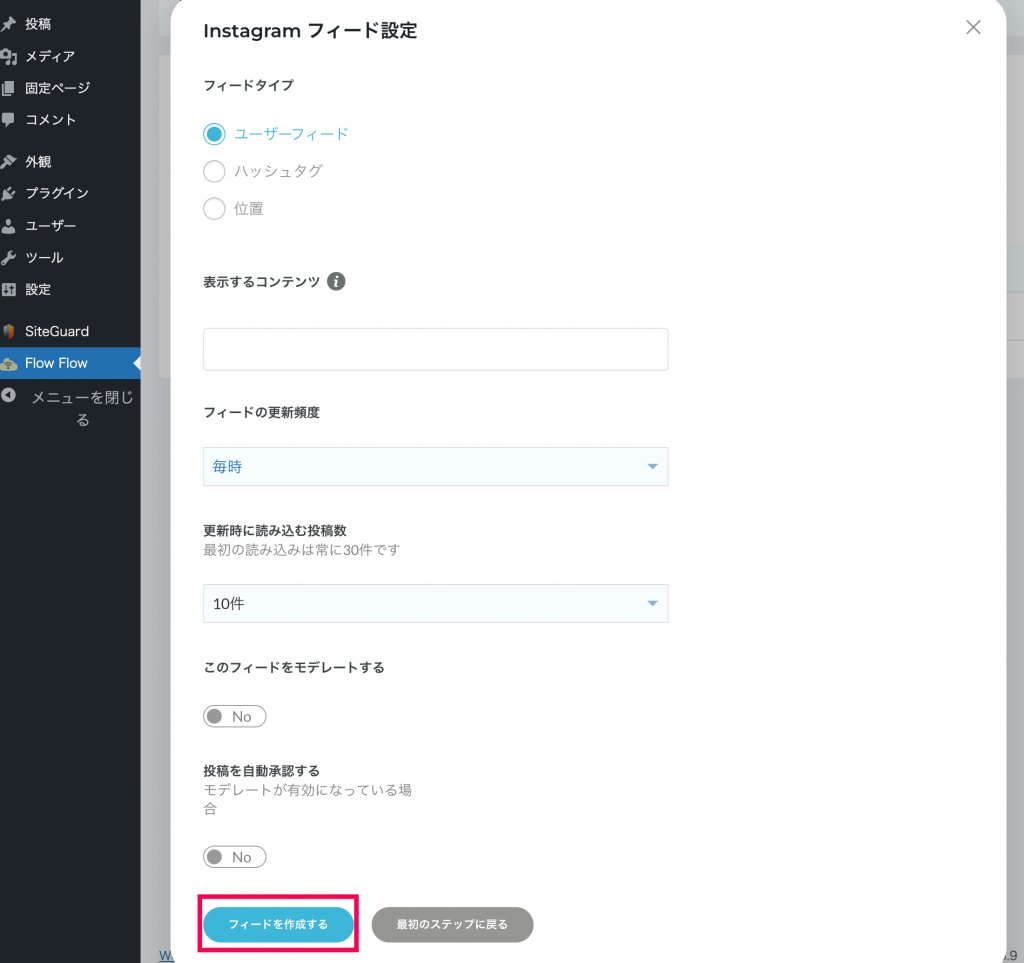
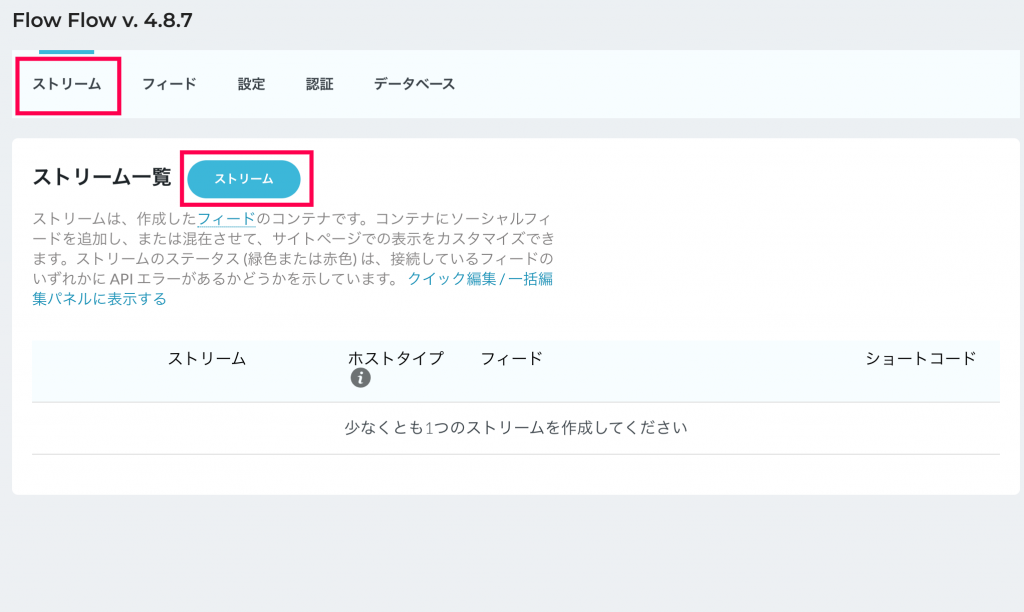
表示の方法は簡単で、設定を行なったら任意の投稿やページにショートコードを貼るだけです。

複数のソーシャルアカウントを合わせて表示
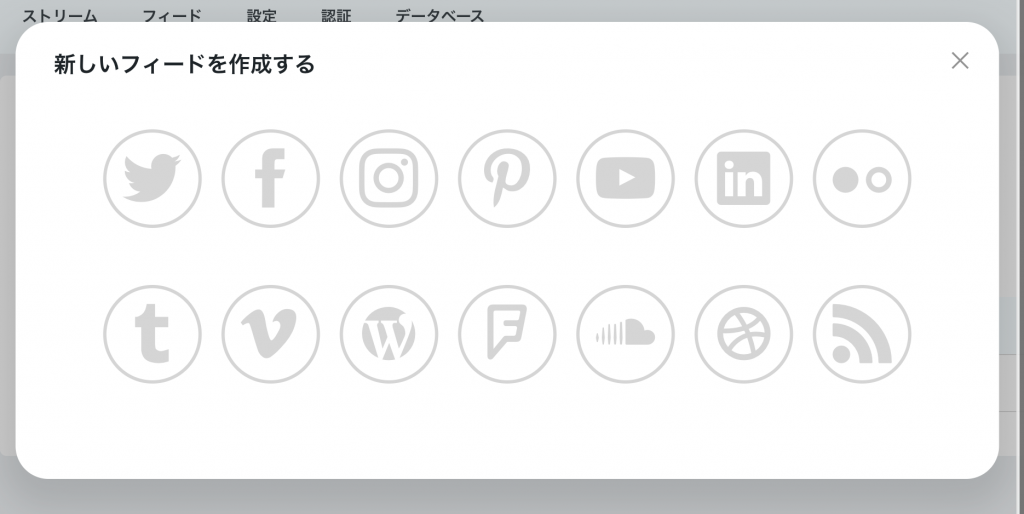
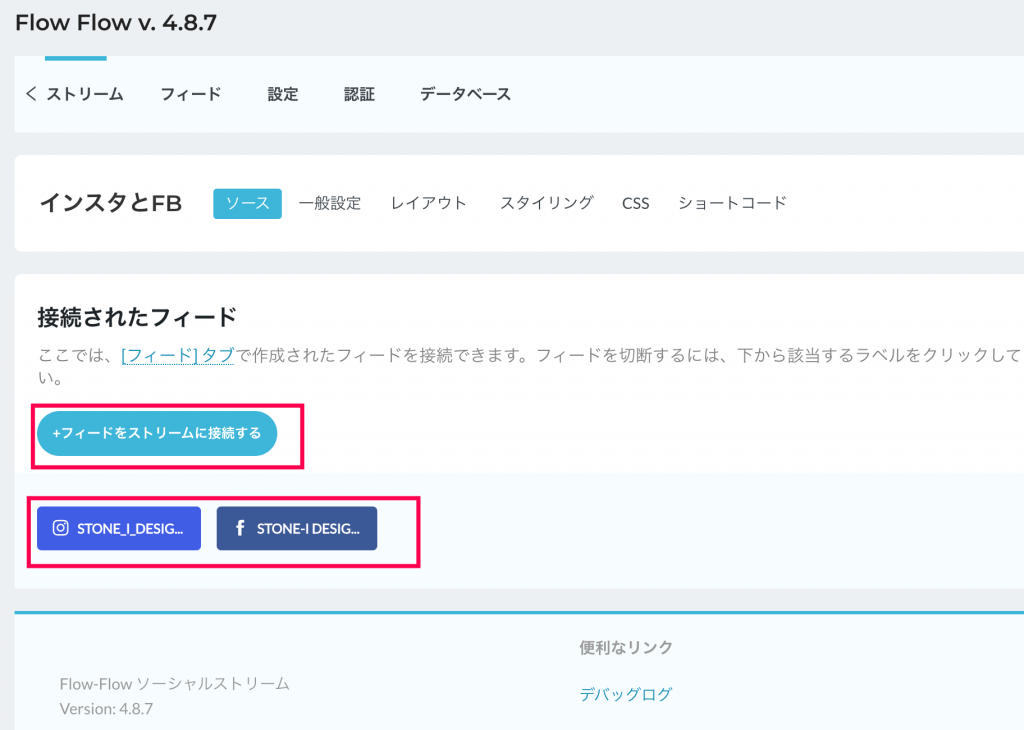
Flow-Flowが他のSNSフィードプラグインと違うところは、複数のSNSアカウントを合わせて表示できる点です。
例えばInstagramユーザーを5人分、5つのFacebookページなどをまとめてフィードに表示させられます。
Twitter、Facebook、Instagram、YouTubeなど14ものSNSに対応しています。

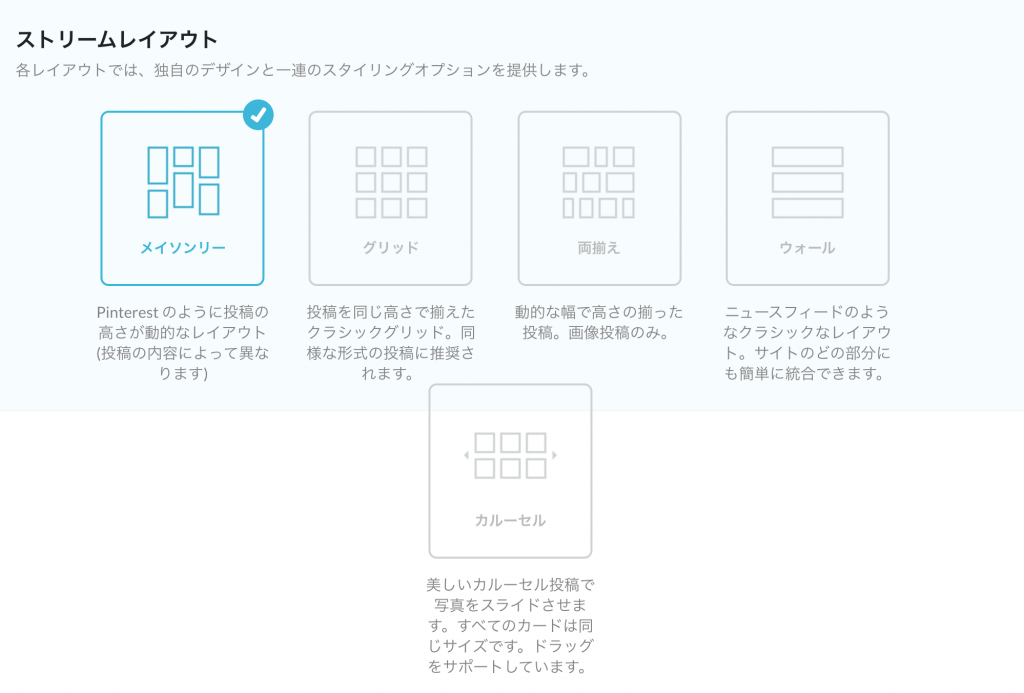
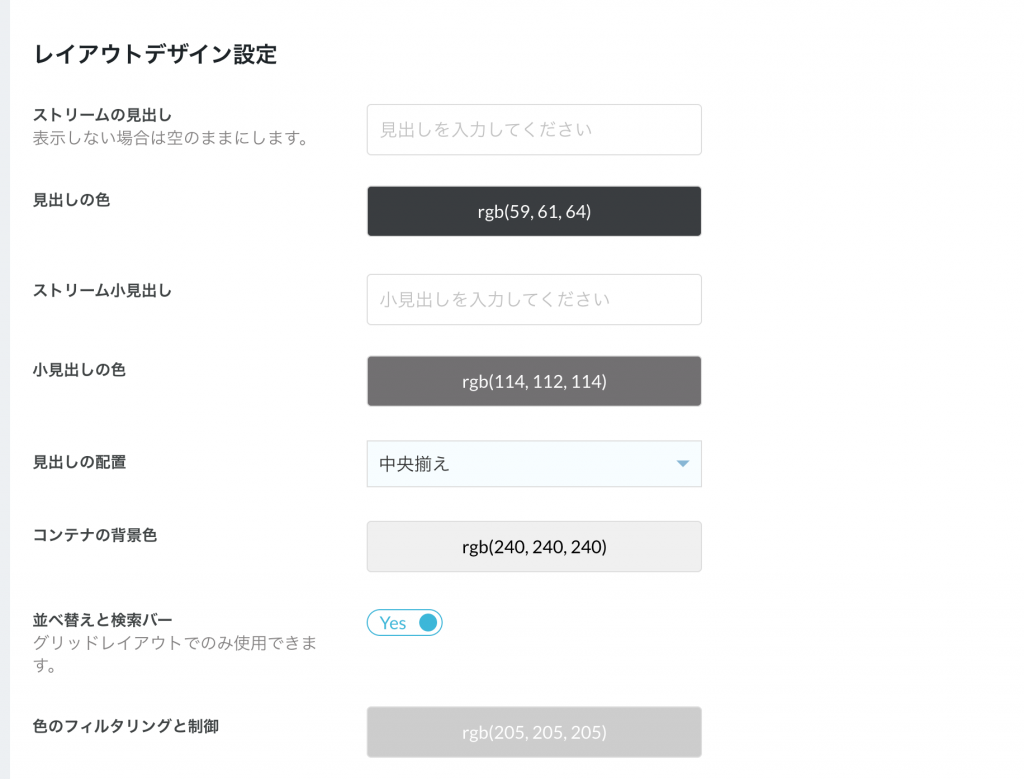
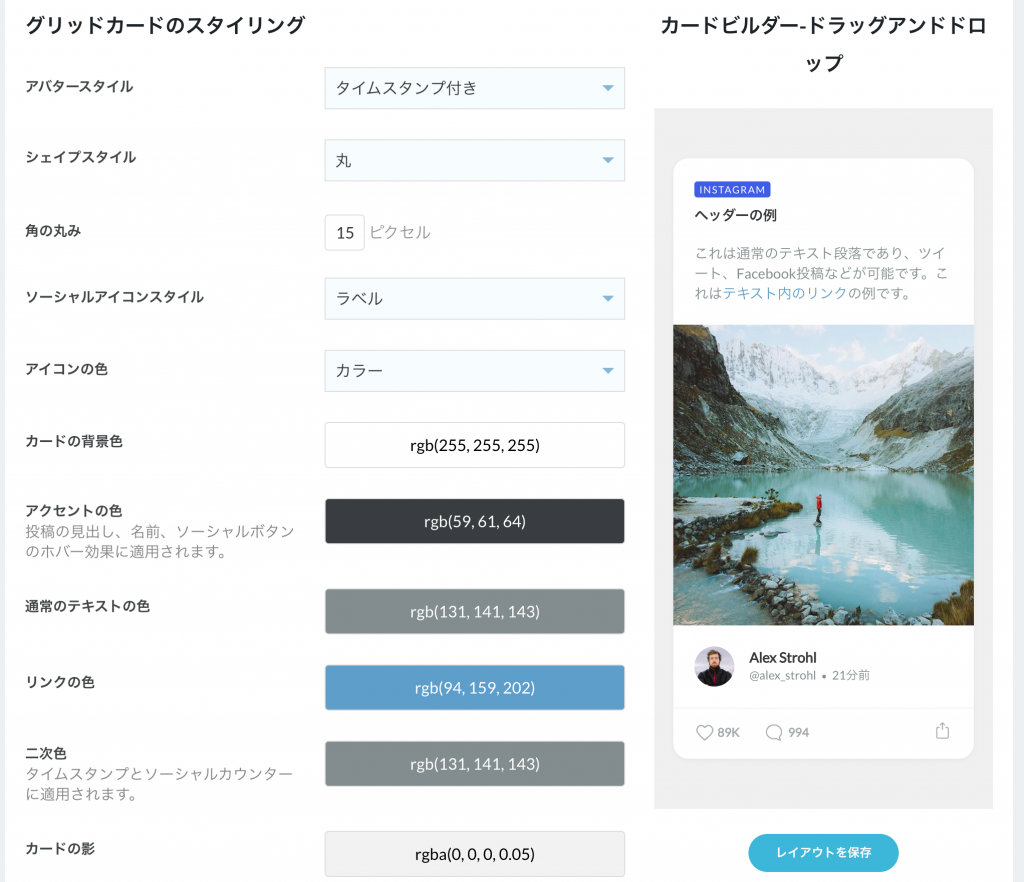
フィードのデザインを自由にカスタマイズ
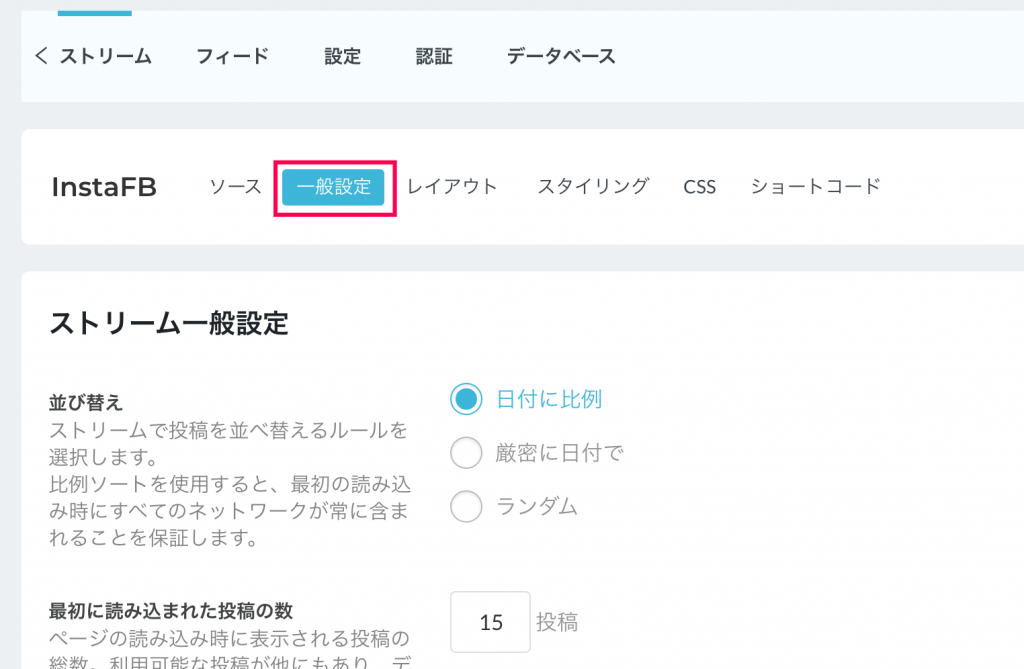
Flow-Flowでは、SNSフィードのカスタマイズも簡単にできます。
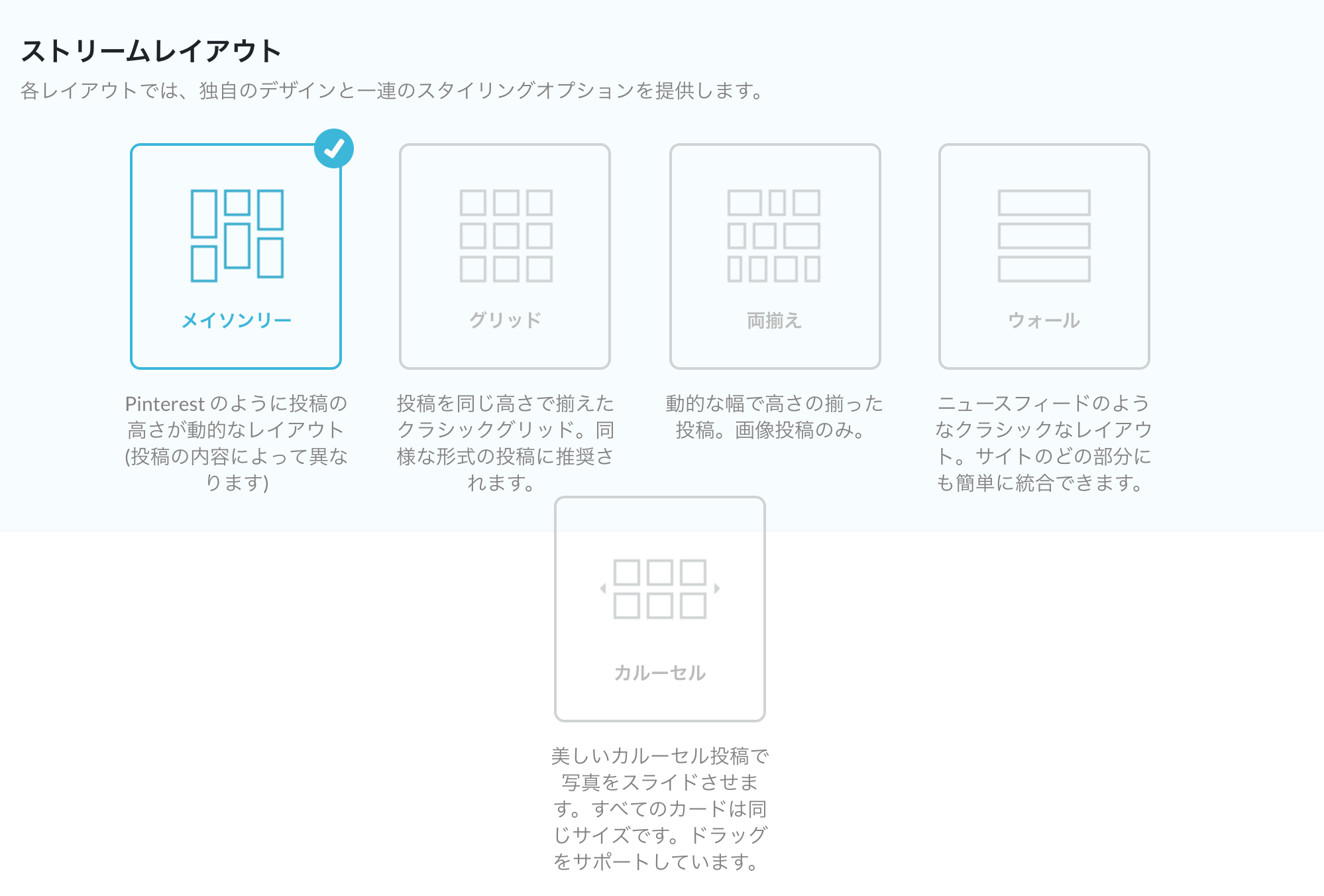
色の設定やグリッド表示の設定など、感覚的に簡単に行うことができるのが嬉しいところです。
CSS表記もできるので、より細かく自由にデザインを変更することができます。
Flow-Flowでは複数のSNSのフィードを合わせて表示させることができます。
TwitterやFacebookなどSNSを複数やっている方はとても便利なプラグインですよね。
また、カスタマイズも簡単で自由度が高いので、オリジナリティのあるSNSフィードをWordPressサイトに設置することができます。