カスタマーサポートにさく人員や時間にお悩みですか?
Facebook Messenger Chatbot for WooCommerceを使用すれば、自動化されたチャットで、手間と時間をかけることなく、24時間顧客の質問に答えることができます。
顧客はショップからの対応が簡単に得られるので、カスタマーエンゲージメントがアップします。

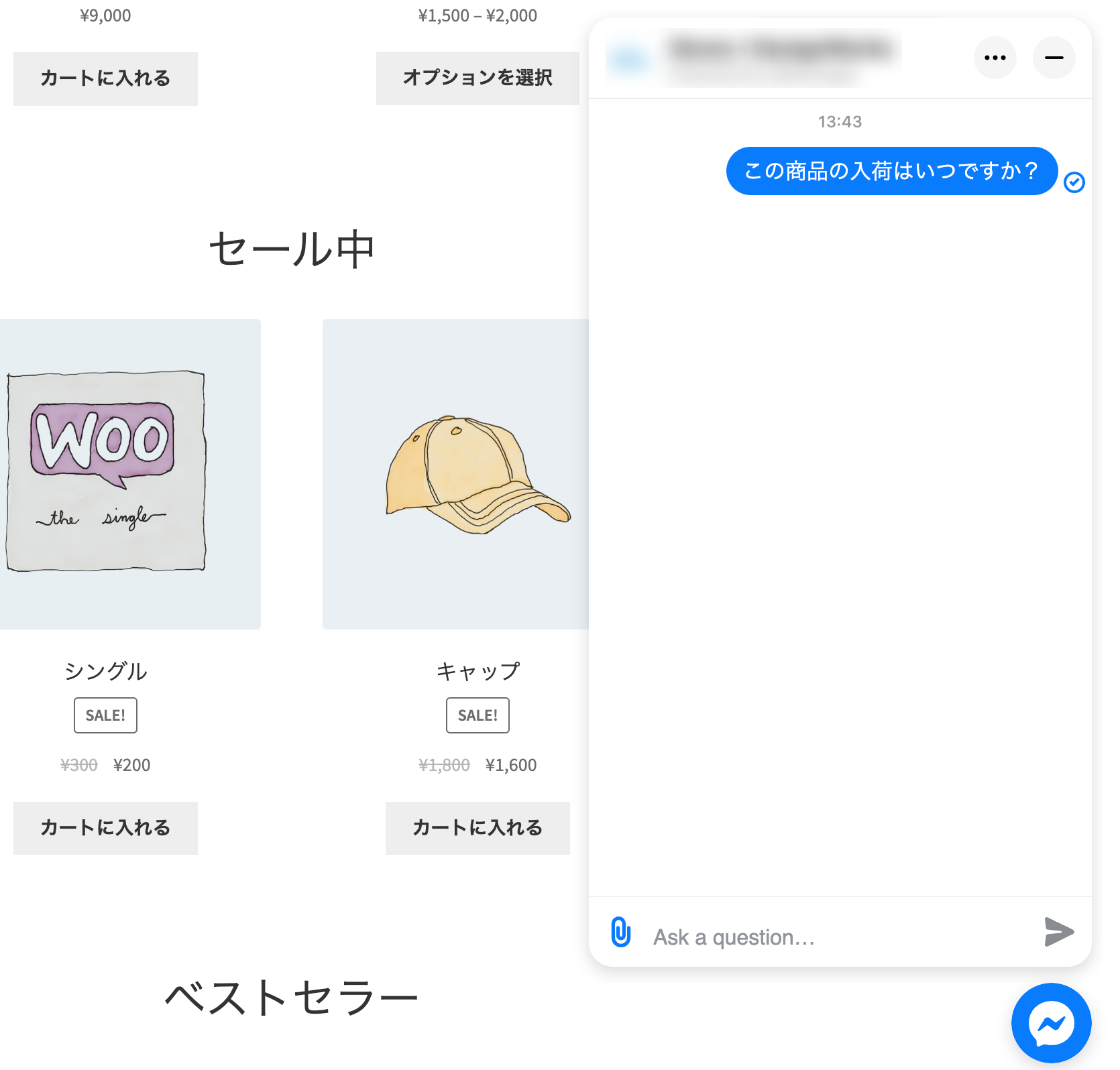
Facebookアカウントで自動チャット
顧客は Facebook アカウントを使用して自動化されたチャット ルームに参加し、24時間サポートを受けることができます。
Facebook アカウントと連携することで、顧客の時間を節約できます。
顧客はFacebookアカウントが無くてもチャットの使用は可能です。

顧客サポート・セールスを自動化
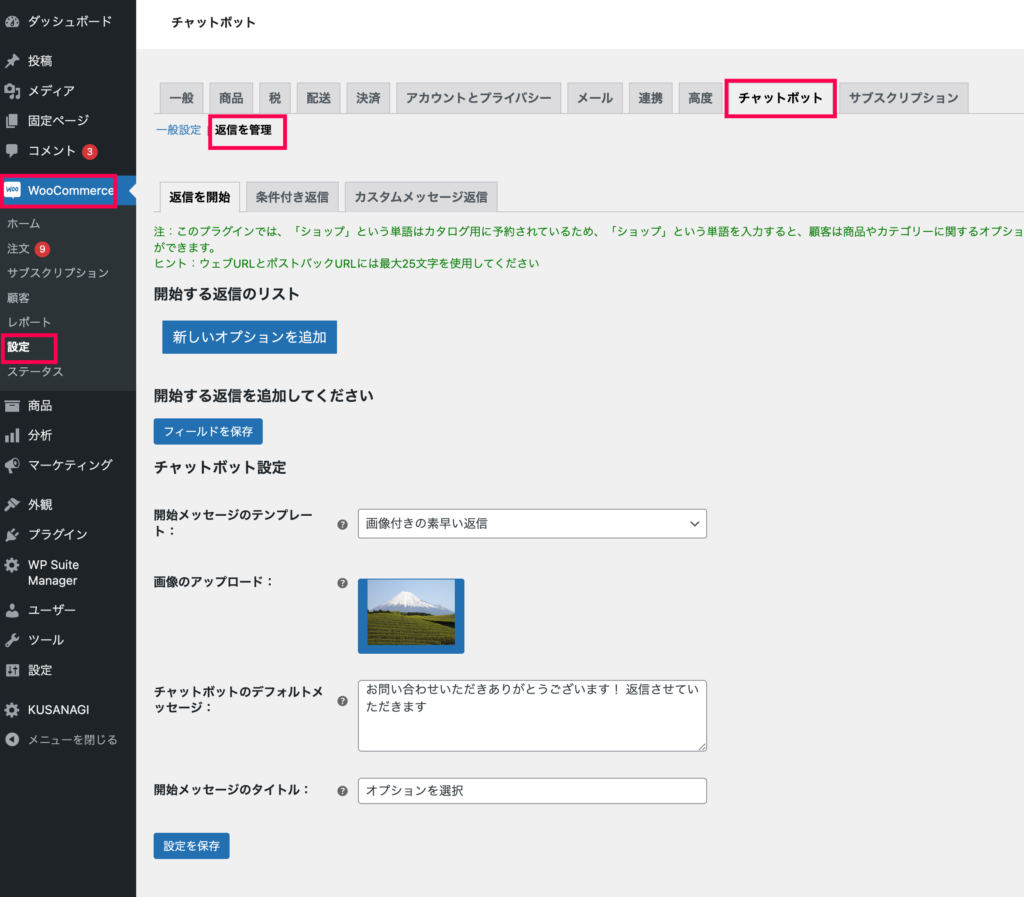
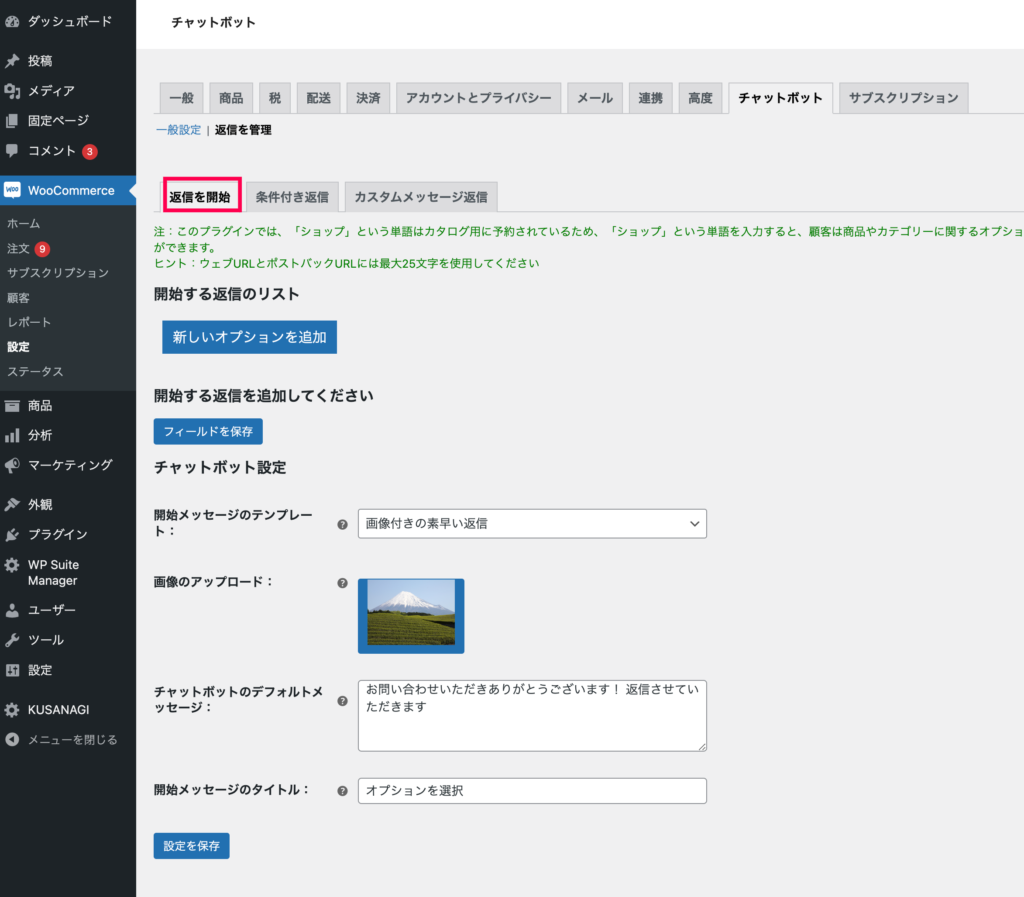
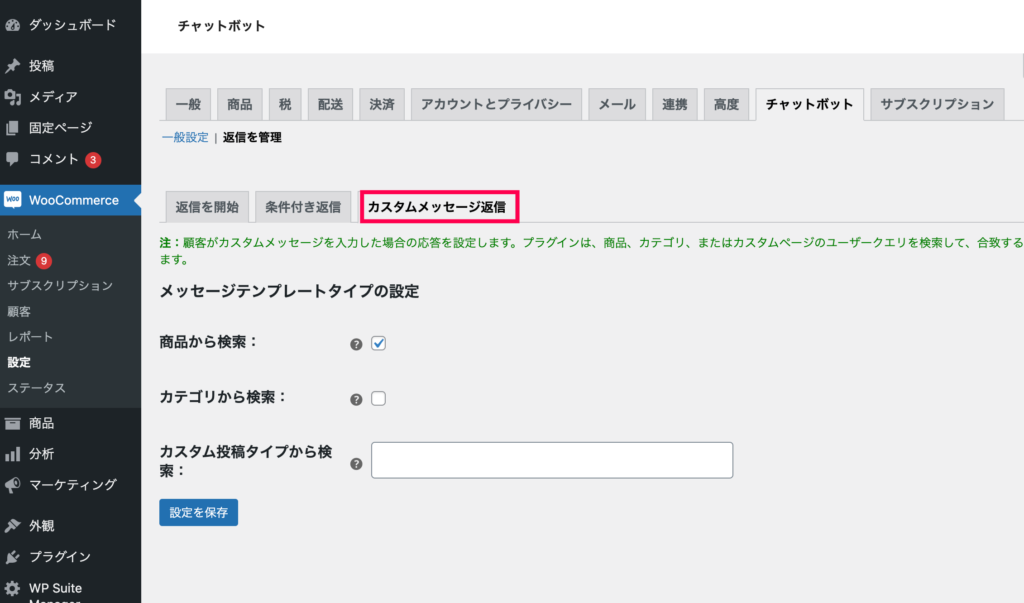
チャットで検索を有効にして、目的の製品、カテゴリ、または投稿を顧客に自動で表示が可能です。
顧客は自動チャットから目的の商品を見つけることができ、購入を促すことができます。
顧客サポートのための人員も必要なく、管理人の時間と手間を省くことができます。
Facebook Messenger Chatbot for WooCommerceは顧客にも管理人にも、手間と時間の短縮になるプラグインです。
顧客は探している商品をいつでも簡単に見つけることができるため、売上アップにもつながります。