NinjaTeam Facebook Messenger for WordPressは、Facebook メッセンジャーによるチャット機能を投稿や固定ページに埋め込んで設置することができるプラグインです。
サイトに訪れた利用者が、Facebook メッセンジャーアプリを使う要領で、問い合わせや連絡をオンラインで行うことができるようになります。また利用したチャットの履歴などのデータを保存しておくことも可能になっています。

Facebook メッセンジャーをサイトに簡単に設置
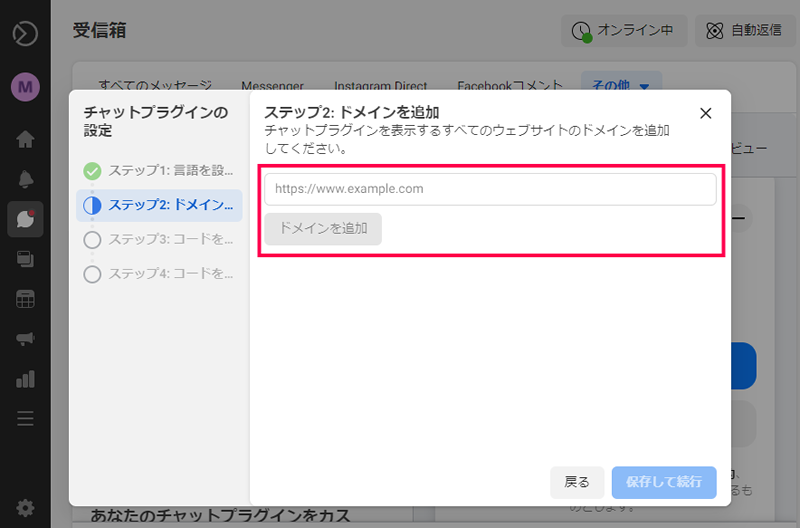
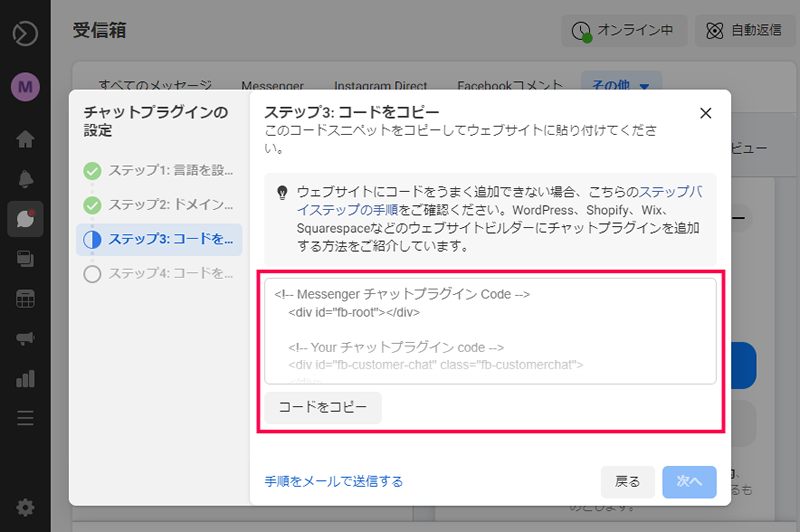
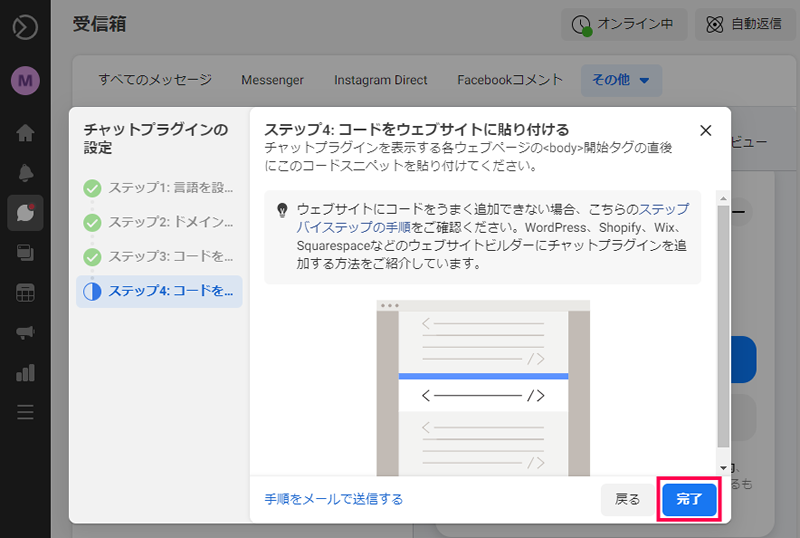
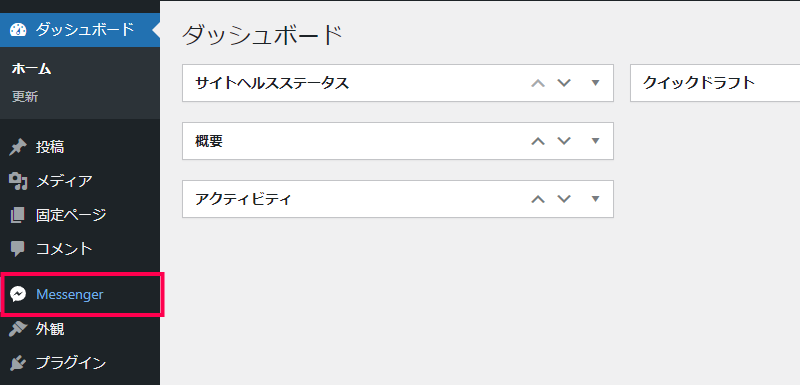
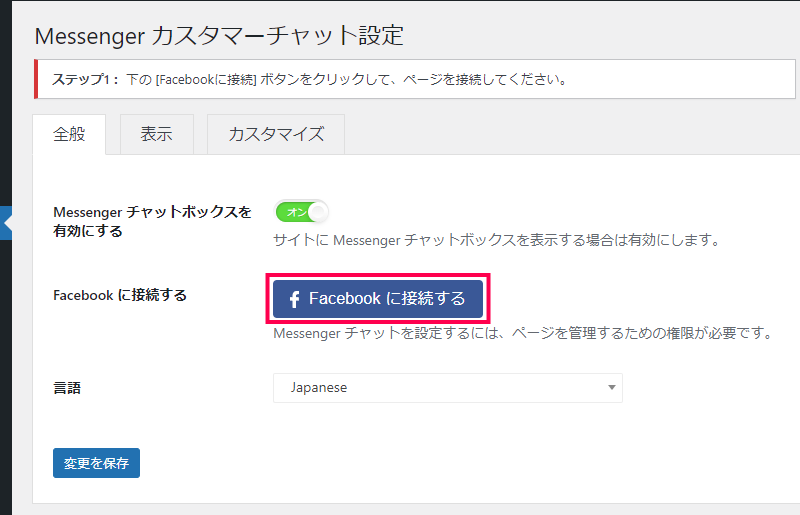
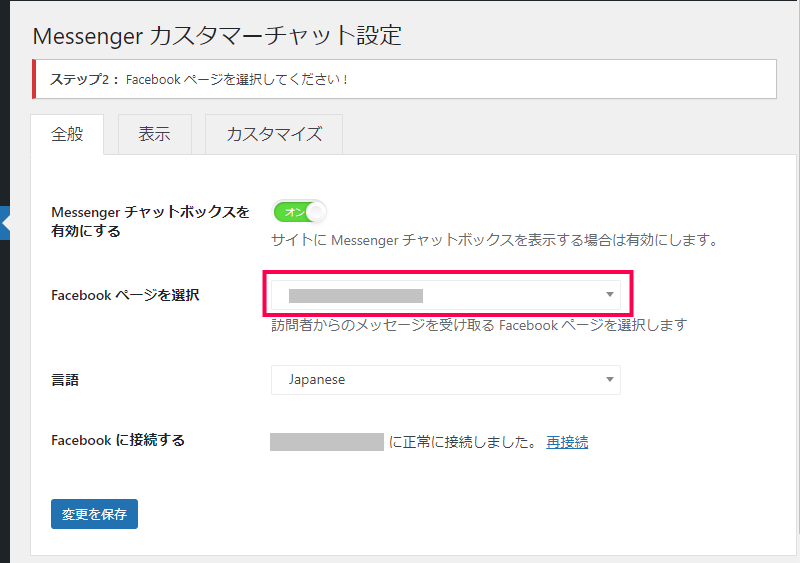
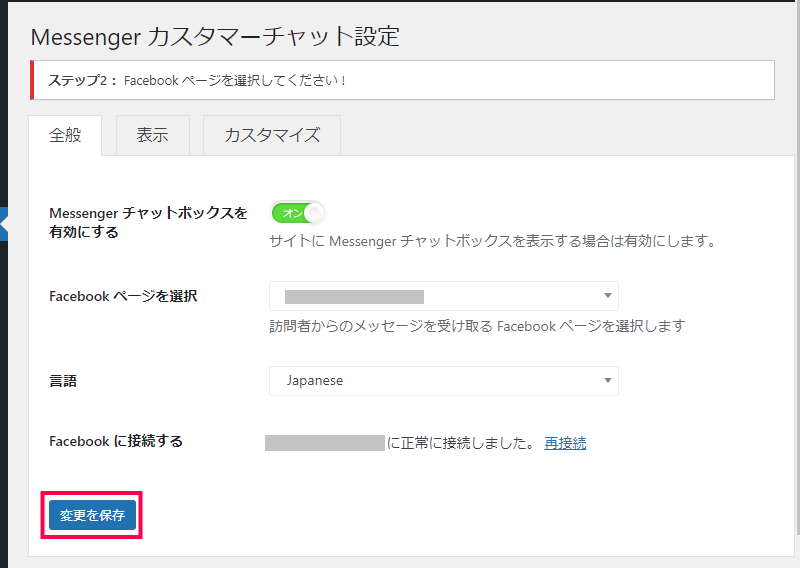
WordPressサイトを、Facebookのアカウントと接続するだけで、Facebook メッセンジャーのチャット機能を簡単に埋め込んで利用することができます。
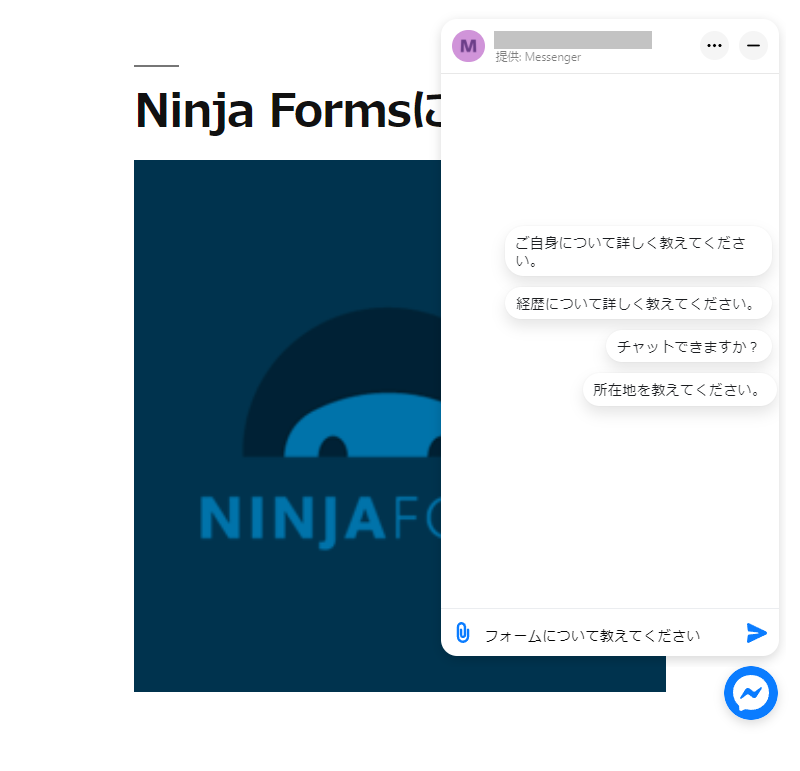
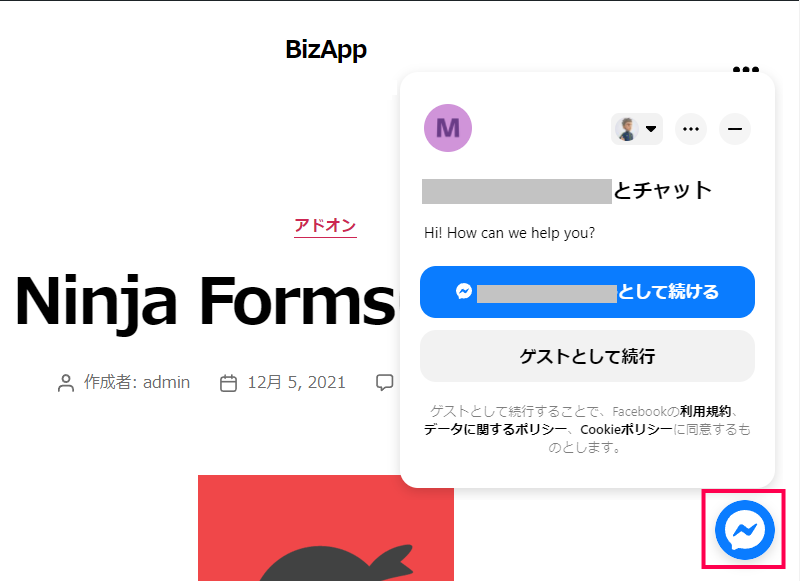
ページ上で表示されるFacebook メッセンジャーは通常のアプリと同じ感覚で動作するので、利用者は新しく操作を覚えたり利用方法について理解する手間が無くなります。

サイト訪問者と Facebook メッセンジャーでチャット
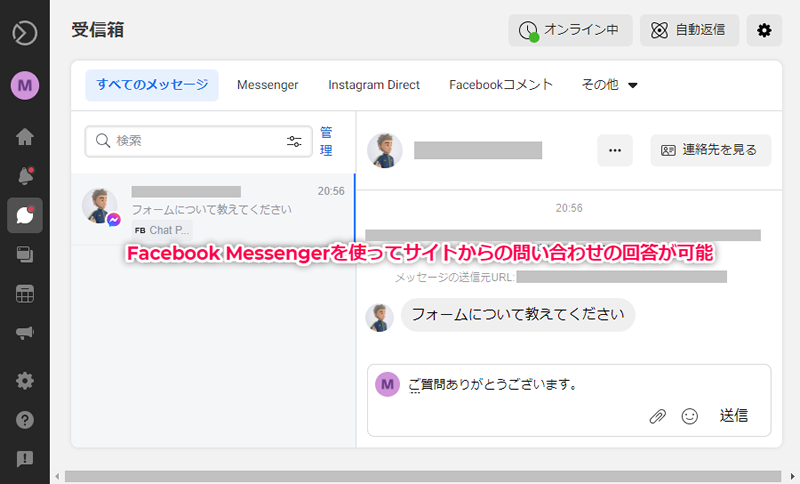
サイト訪問者は利用中のFacebook アカウントやゲストユーザーとしてチャットでサイトの管理者やユーザーサポートと連絡をとることができます。
メールやフォームなどからの問い合わせへの返信に時間のかかっていたやり取りをを対話形式でタイムラグの少ない手段をサイトに追加することが可能です。

チャット履歴の保存
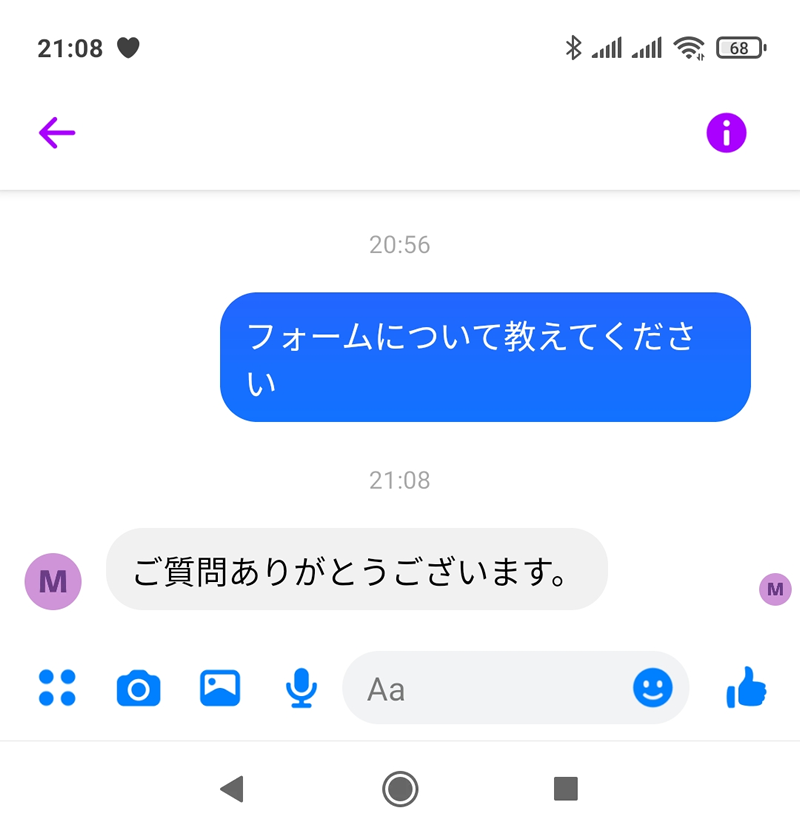
サイト内でやり取りされた、チャットの内容はチャットアプリ側で履歴として保存されています。
そのため、サイト上に表示されたチャットを離れても、スマートフォン用のアプリや、ブラウザで表示されたFacebookメッセンジャーなどから、サイト内の担当者とのやり取りを続けることができます。
NinjaTeam Facebook Messenger for WordPressプラグインは、Facebook メッセンジャーによるチャット機能を投稿や固定ページに埋め込んで設置することができます。
お問い合わせフォームなどで返答に時間のかかっていたコミュニケーションを対話形式でタイムラグの少ない手段をサイトに追加することができ、サイトに訪れた利用者が、Facebook メッセンジャーアプリを使う要領で、問い合わせや連絡をオンラインで行うことができるようになります。また利用したチャットは、サイトを離れた後でもFacebookメッセンジャー アプリなどで継続して連絡を再開することができます。










![[表示] タブ](https://content-creation.bizapp.jp/wp-content/uploads/2022/01/facebook-messenger-display-tab-settings.png)
![[カスタマイズ] タブ](https://content-creation.bizapp.jp/wp-content/uploads/2022/01/facebook-messenger-customize-tab-settings.png)