Envira Gallery プラグインは、複数の画像や動画を整列させて見やすく表示するギャラリーを作成します。
設定を変更することで、グリッド表示やスクロール表示など様々な一覧表示を選ぶことができ、一覧に並ぶ画像の順序をマウスのドラッグ&ドロップ操作で簡単に操作することが可能です。
投稿や固定ページに追加されるギャラリーは、スマートフォンやタブレットなどデバイスの画面サイズに応じて最適化され、ページのユーザビリティを向上させることができます。
複数の画像を表示するページや、画像を一覧で表示する機能をサイトに追加したい管理者向けのプラグインです。

画像の一覧をギャラリーで設置
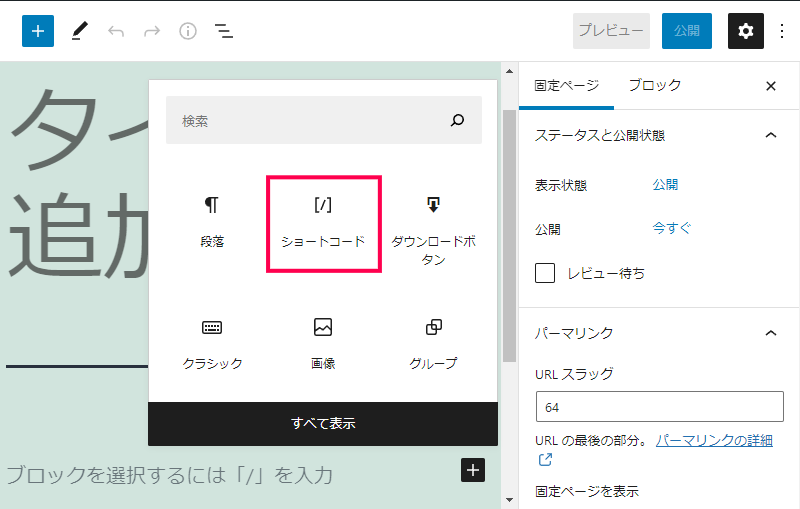
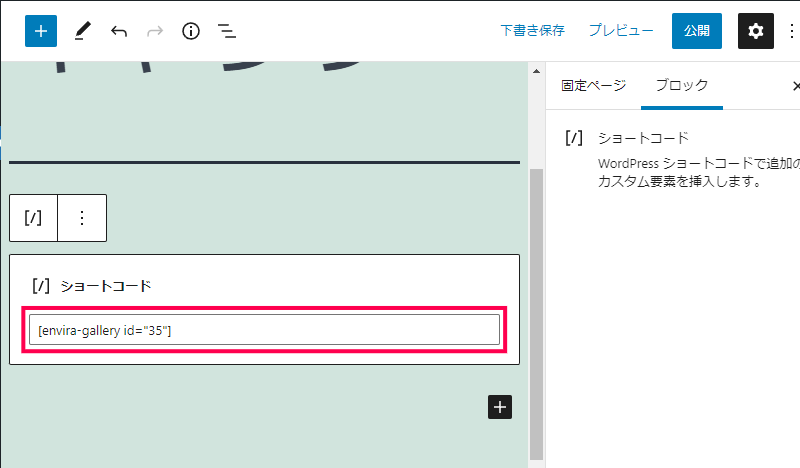
CSSやHTMLなどのWebページに関する知識がなくても、 Envira Gallery プラグインを利用することで、複数の画像を効果的に配置して表示するギャラリーをページで利用することができます。
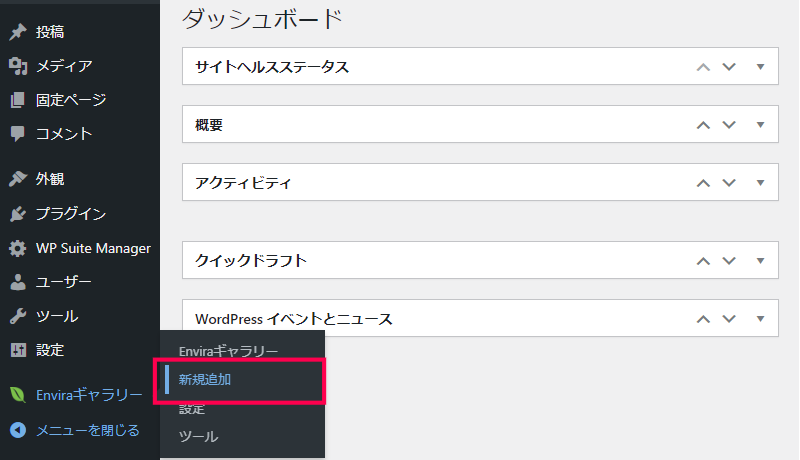
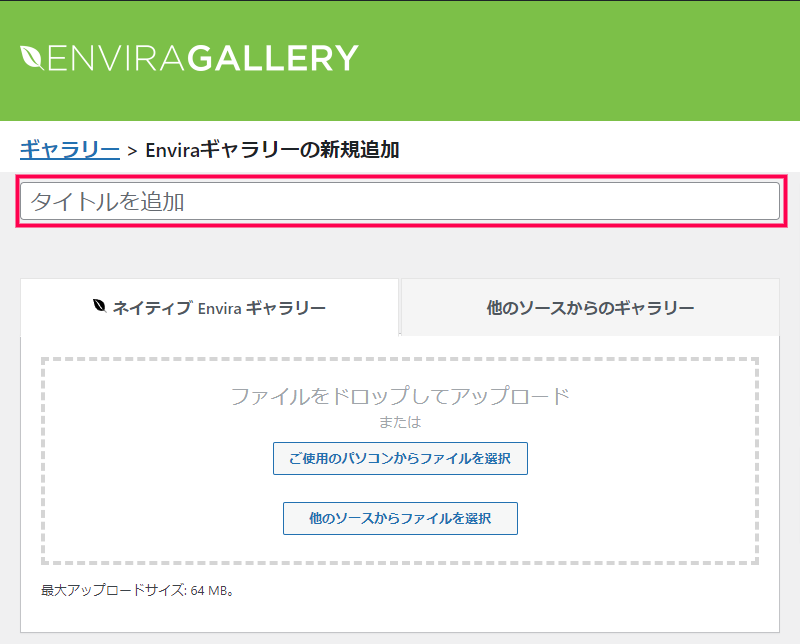
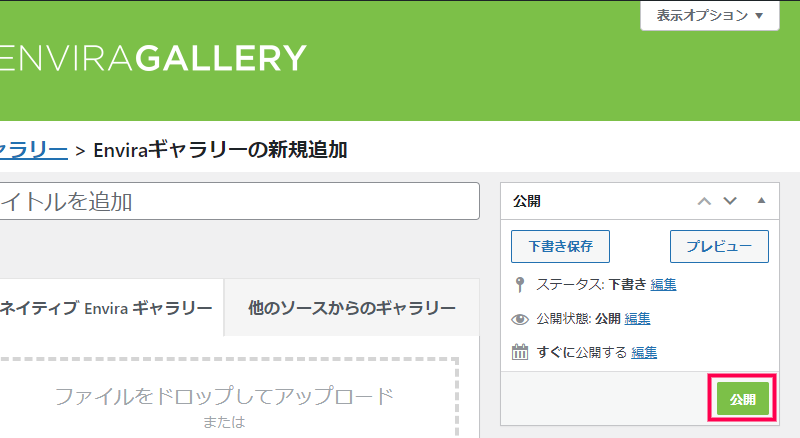
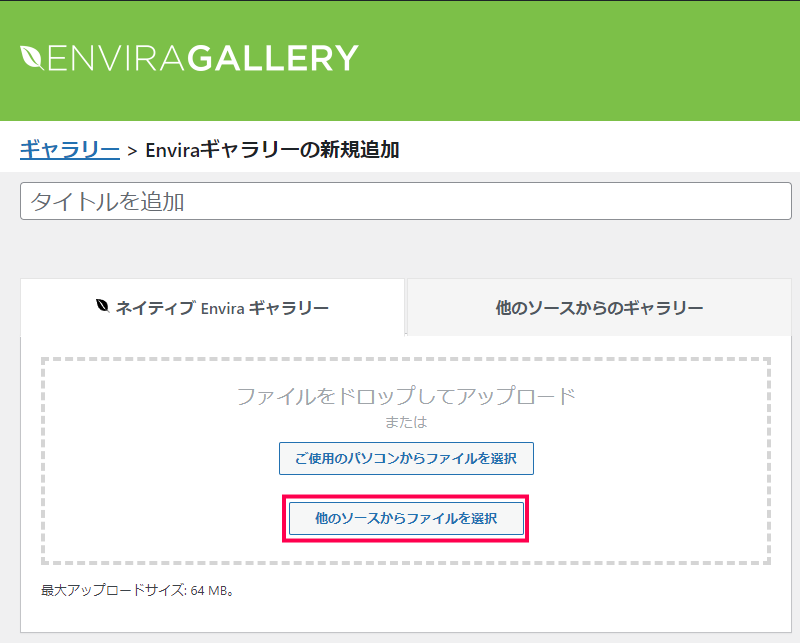
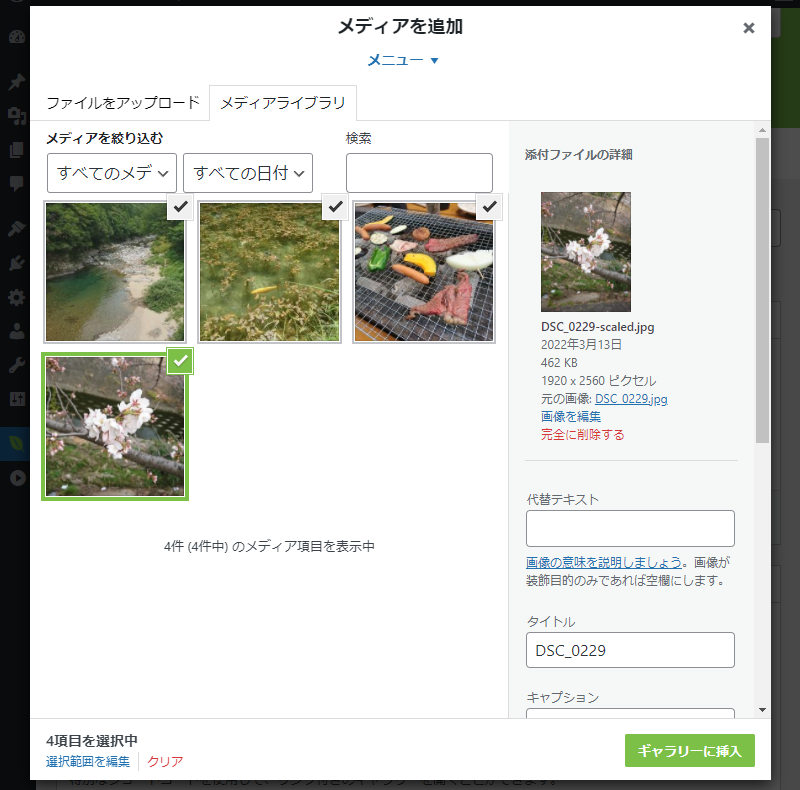
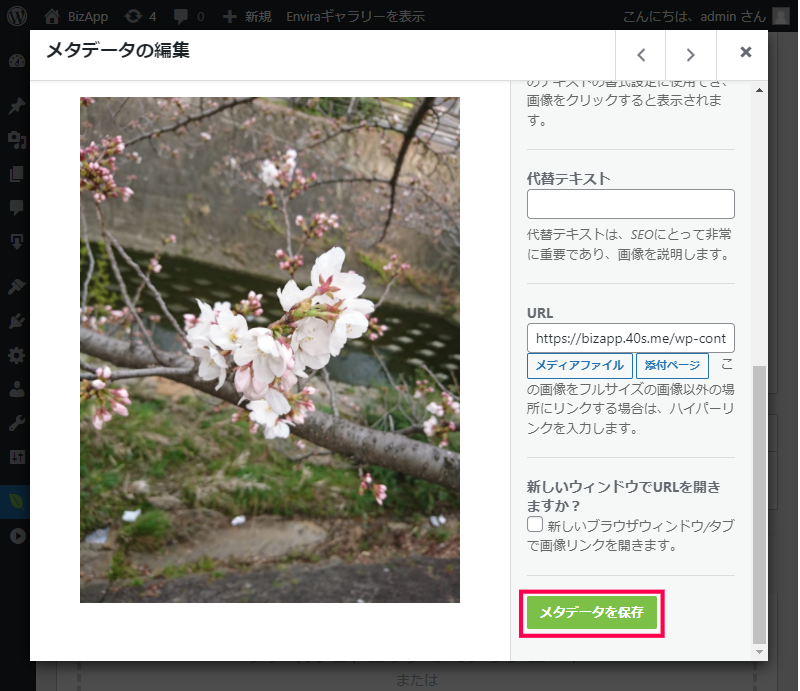
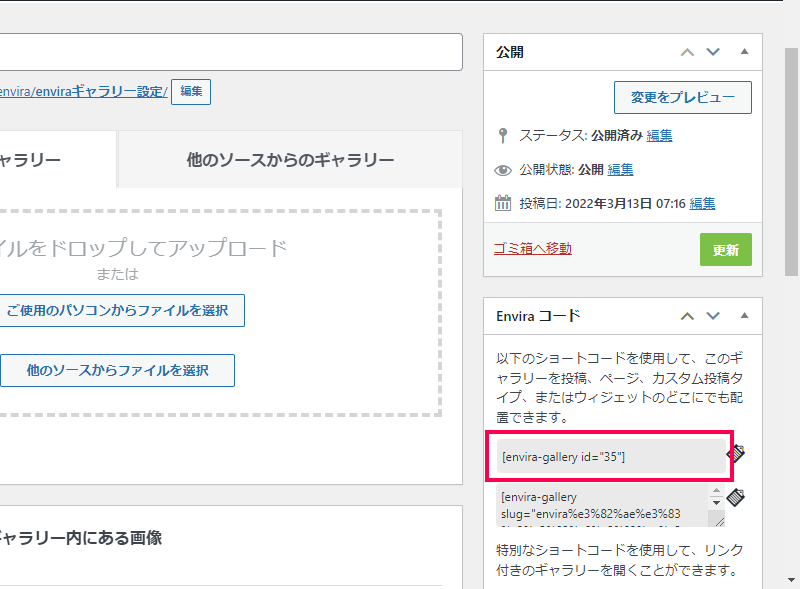
新しくアップロードする画像や、既にWordPressのメディアに追加されている画像を使って、プラグインの設定ページからギャラリーを簡単に作成することが可能です。
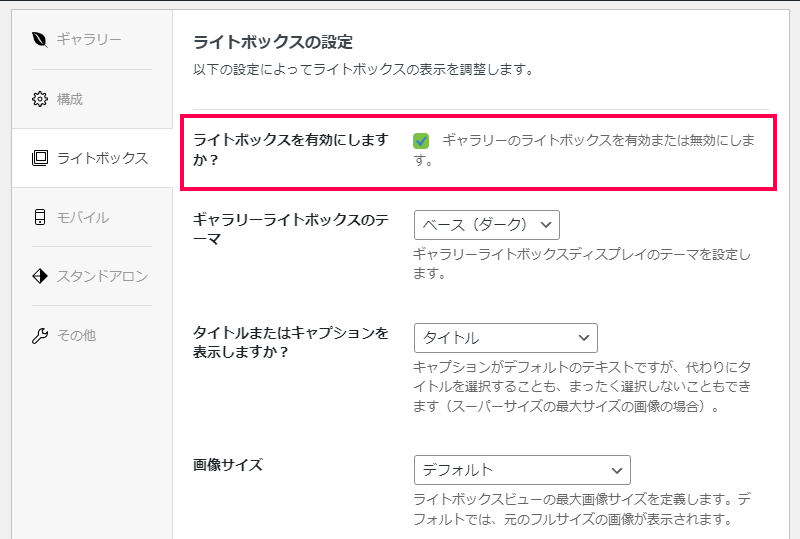
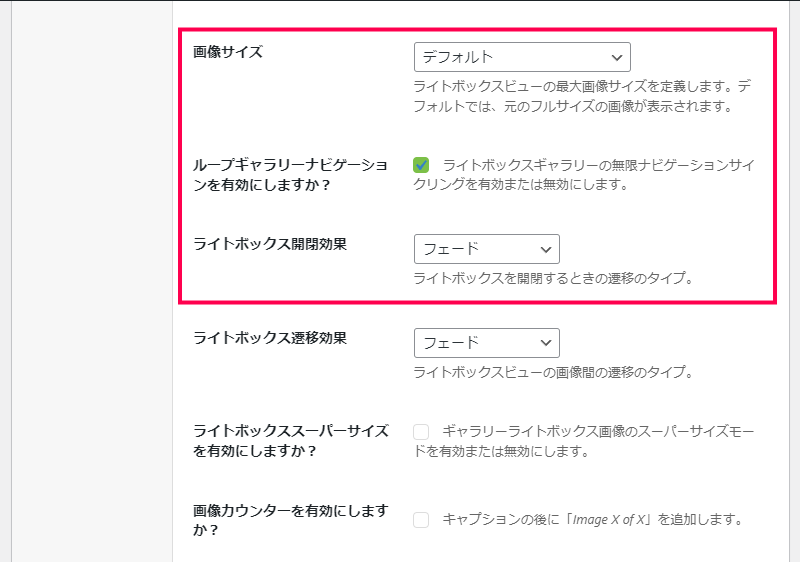
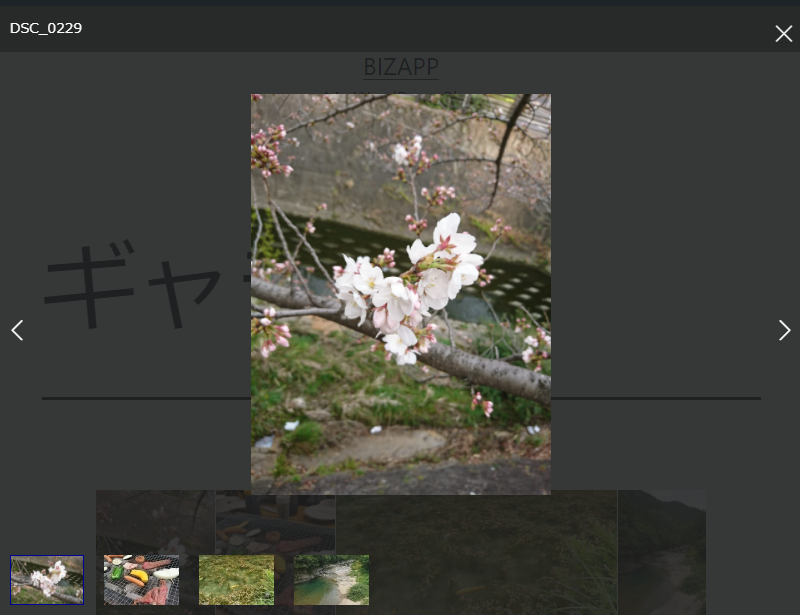
また、ギャラリーとしてページに配置した画像は、クリックして大きいサイズの画像をポップアップさせて表示することができます。

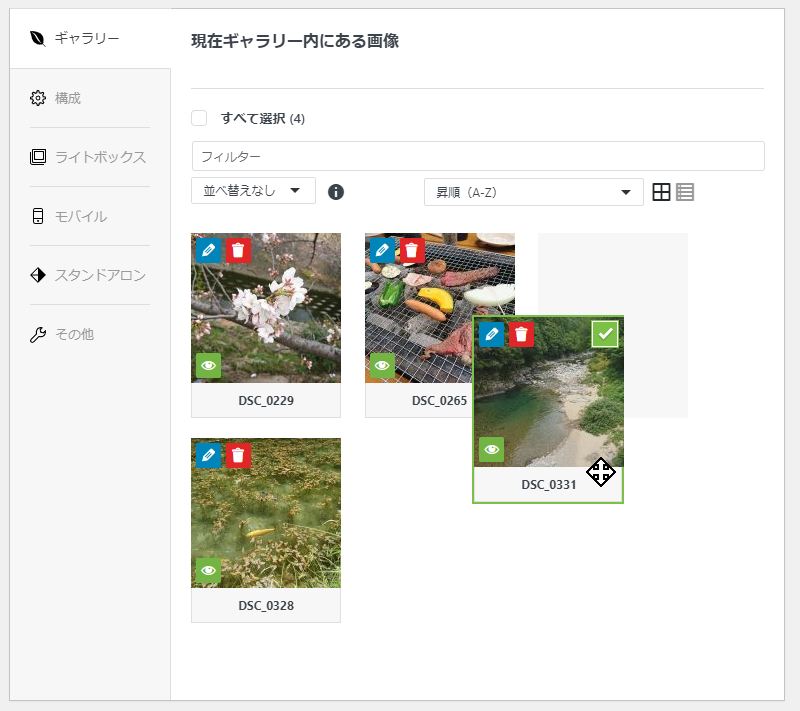
ドラッグ&ドロップで画像の並びを自由にカスタマイズ
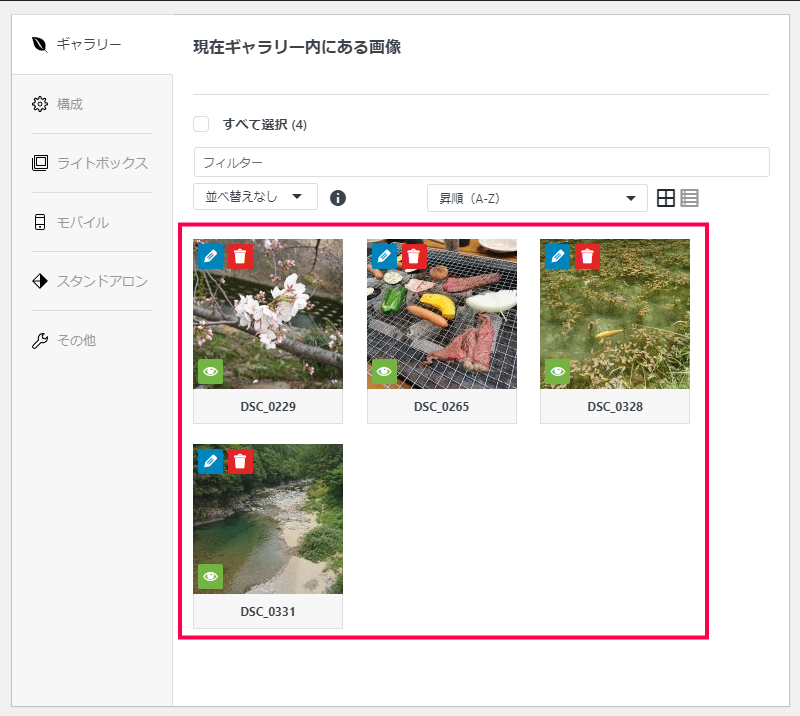
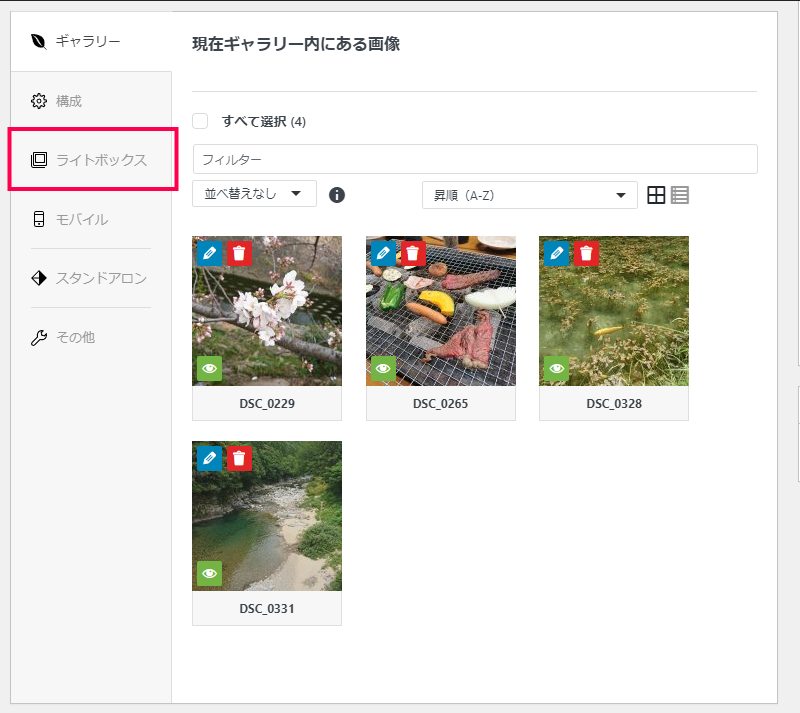
ギャラリーに表示される画像の並び順を、ドラッグ&ドロップ操作で簡単に変更することができます。
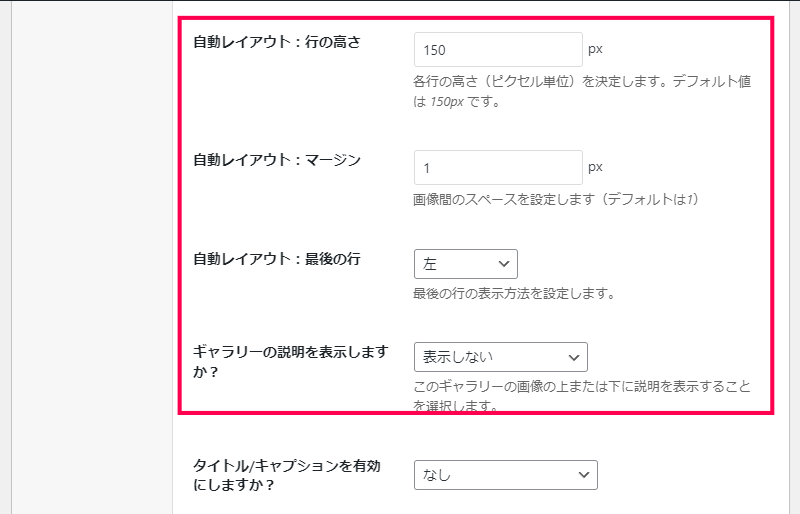
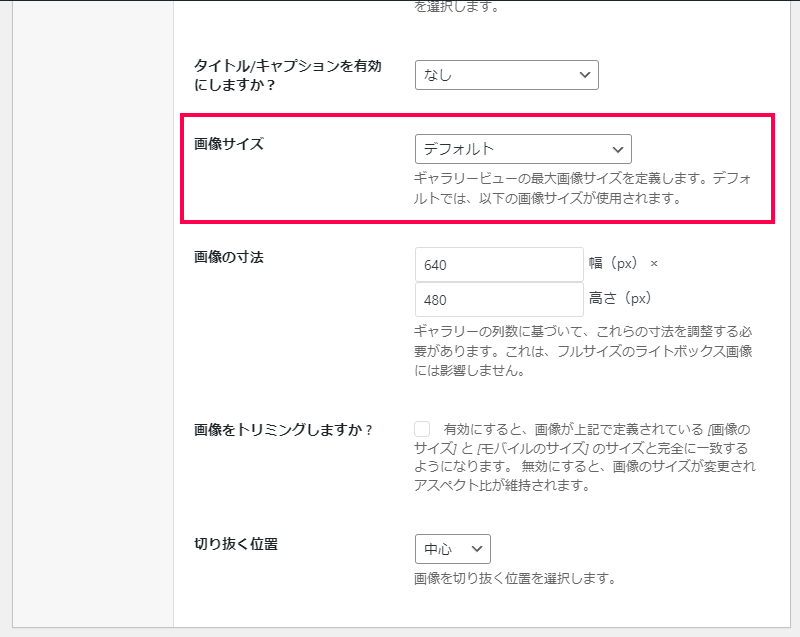
HTMLやCSSなどのWebページに関する知識がなくても設定画面を使って、グリッド表示やスクロール表示など画像を整列して表示することができます。
また、[ライトボックス] 設定を使って画像が選択された場合に拡大表示やナビゲーション表示など詳細にカスタマイズをすることが可能です。

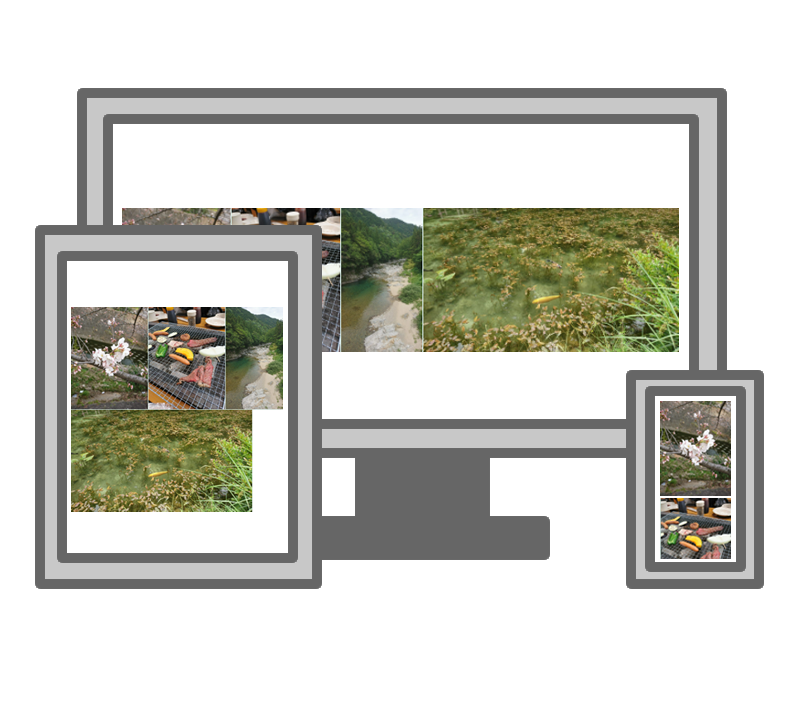
レスポンシブ対応で、デバイスに最適化されて表示
キャラリーの [モバイル] 設定を使って、レスポンシブにギャラリーの表示に対応します。
スマートフォンやタブレット、パソコンなど様々なデバイスの画面に対応して最適なサイズで画像を一覧表示することが可能です。
Envira Gallery プラグインを導入することで、HTMLやCSSなどのWebページに関する知識なしで、複数の画像を整列して表示するギャラリーを作成して投稿や固定ページに配置することができます。
配置されるギャラリーはレスポンシブルに対応して、スマートフォンやタブレットなど様々なデバイスの画面に応じて表示方法を最適化し、常に見やすい画像で表示を行うことが可能です。
また、画像をクリックした際に拡大表示をしたり、他の画像へのナビゲーションを行う設定をすることができます。