ホテルやエステ、サロンなどの予約商品のデザインを独自のものにしたいとお考えですか?
Elementor Connector for WooCommerce Bookingsを使用すれば、予約可能な商品ページのレイアウトが簡単にカスタマイズ可能になります。
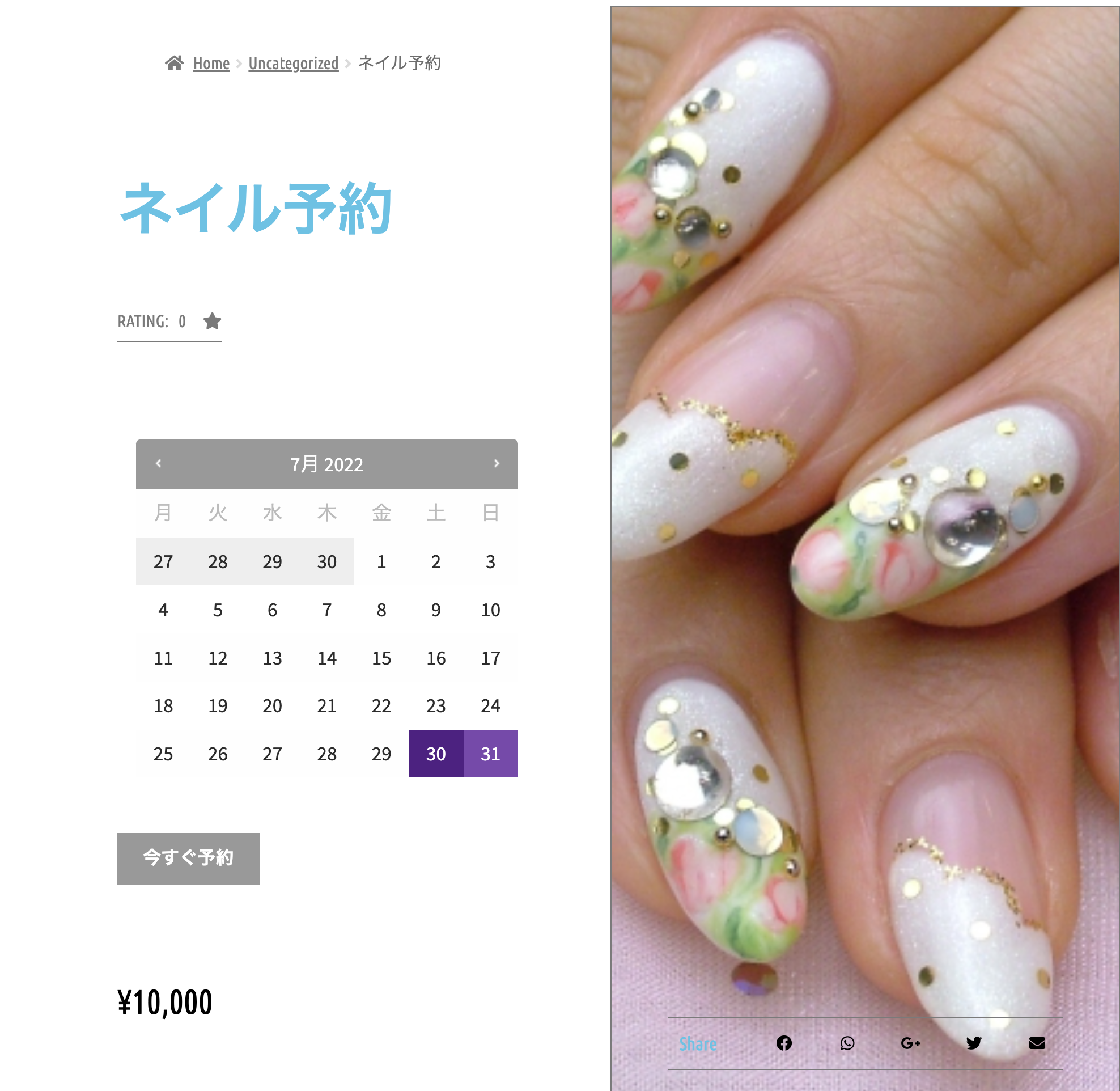
WooCommerce Bookings の予約商品ページをカスタマイズ
Elementor Connector for WooCommerce Bookingsを使用すると、WooCommerceBookingsにElementorProを連携し、予約商品ページのデザインをカスタマイズできるようになります。
ドラッグ&ドロップで思い通りのレイアウトにでき、編集の簡単さから作業時間の短縮にもなります。
Elementor Connector for WooCommerce Bookingsで予約商品のページをカスタマイズしましょう。
サイトにあった色味や、使い勝手の良いレイアウトにカスタマイズしてユーザーの満足度を高めてください。
Elementor Connector for WooCommerce Bookingsの使い方
Elementor Connector for WooCommerce Bookingsを使用するにはWooCommerceBookingsとElementor 、Elementor Proを有効化しておく必要があります。
テンプレートの作成方法
新しくテンプレートを作成する方法を解説します。
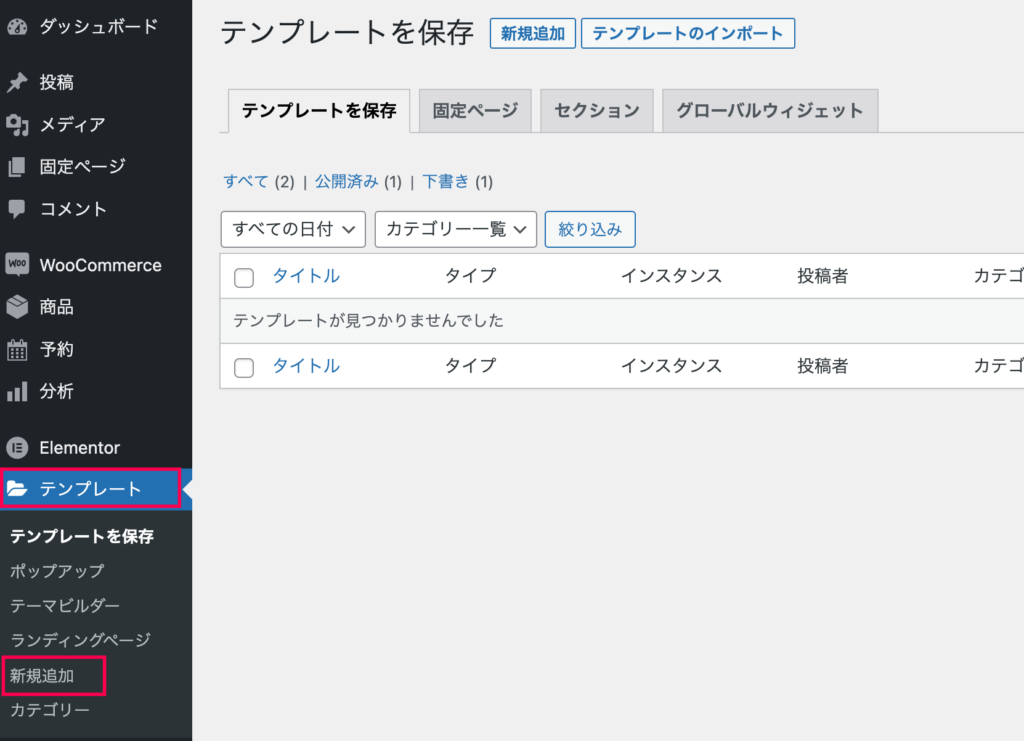
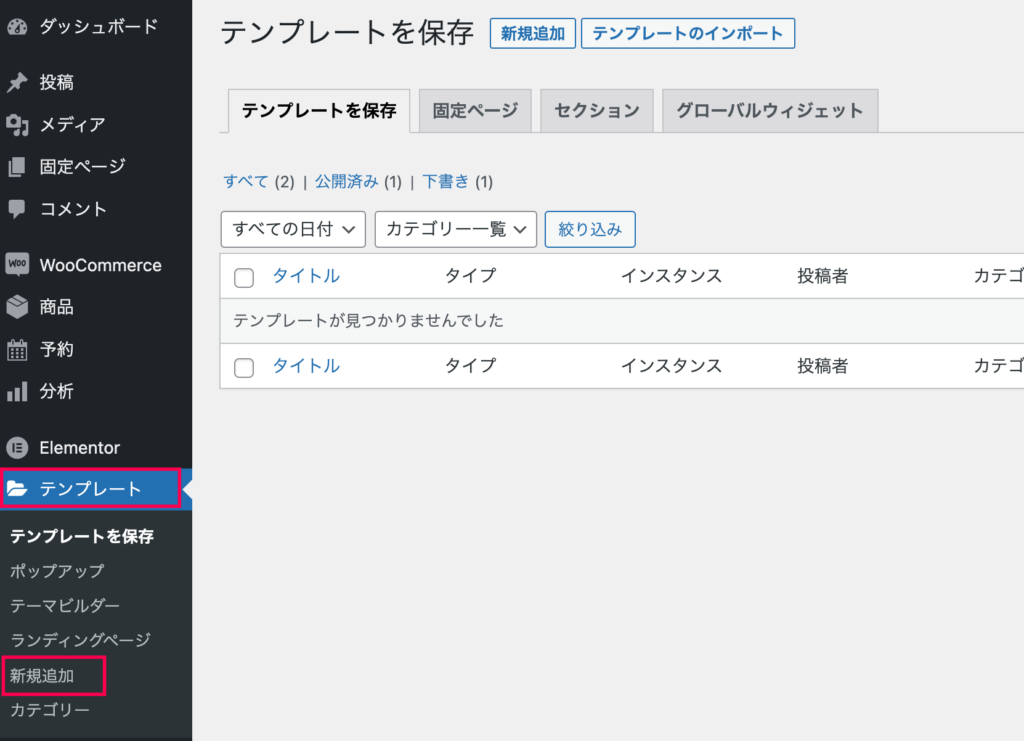
- [テンプレート] > [新規追加] をクリックします。

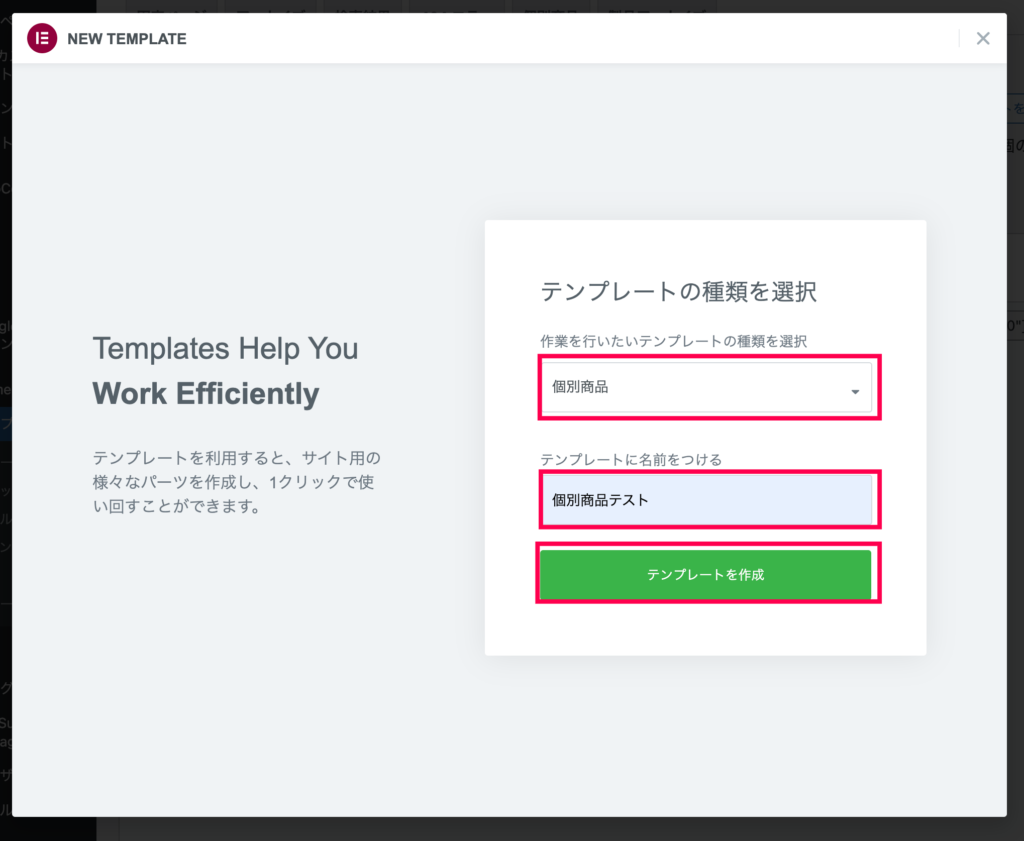
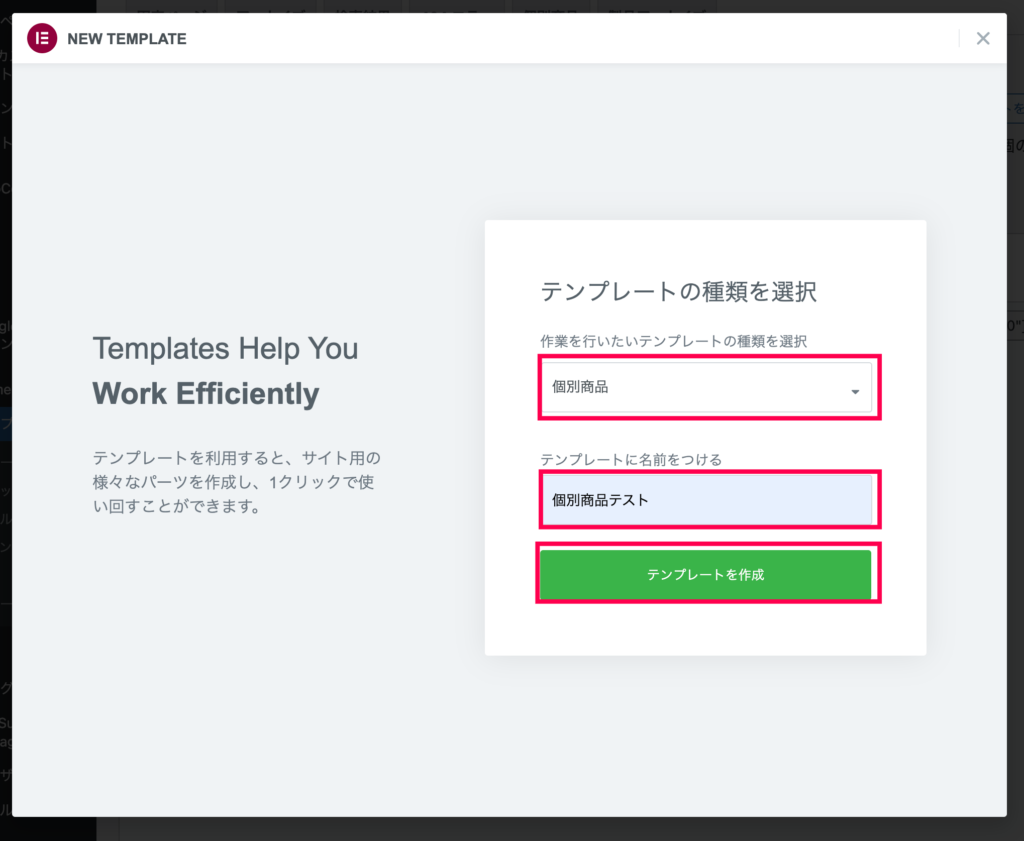
- テンプレートの種類で [個別商品] を選択、任意のテンプレート名を入力し [テンプレートを作成] をクリックします。

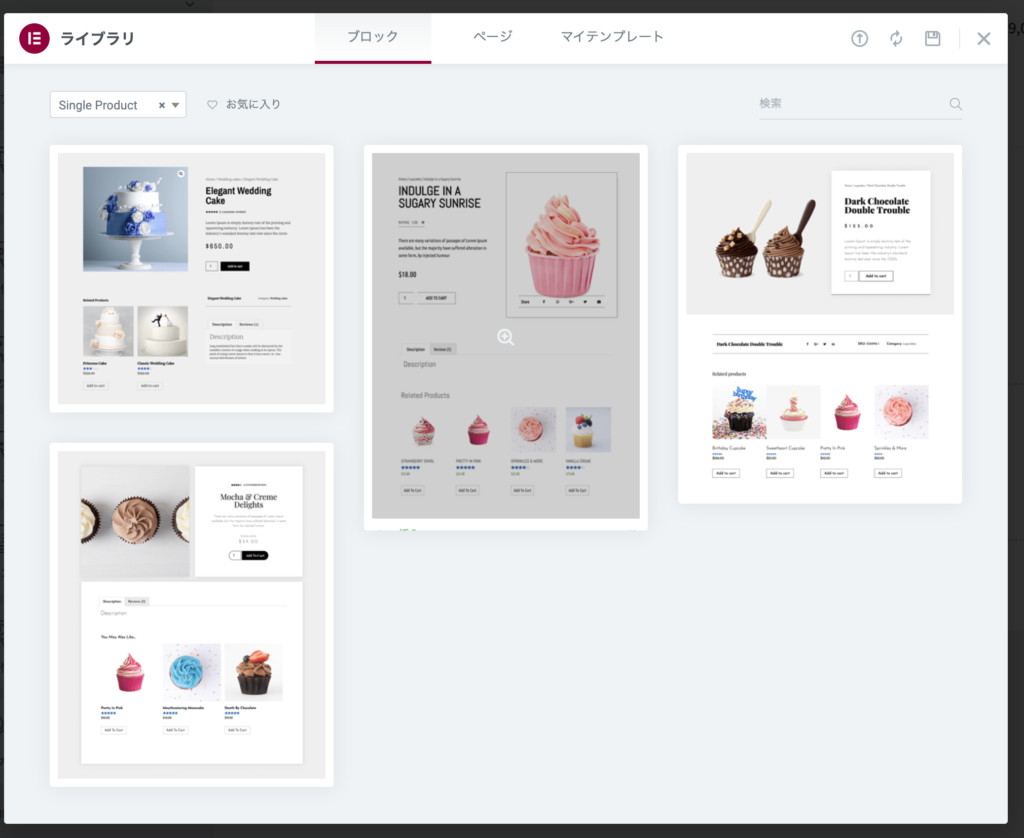
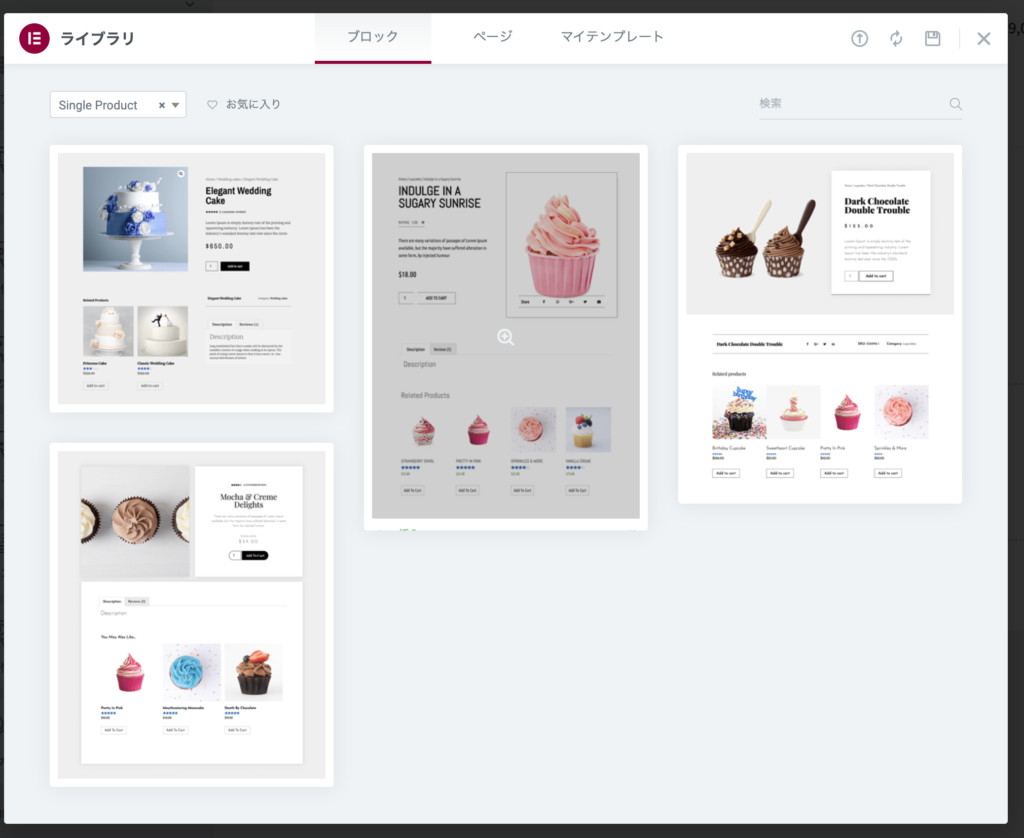
- 好きなテンプレートを選択し、[挿入] をクリックします。

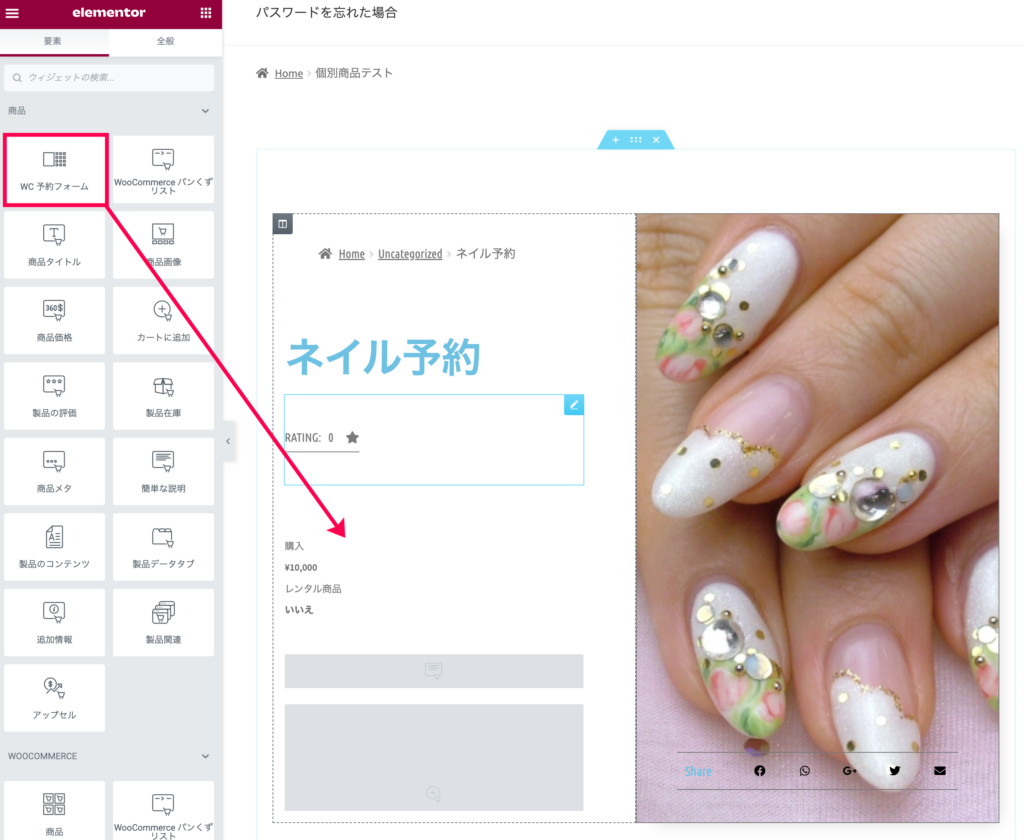
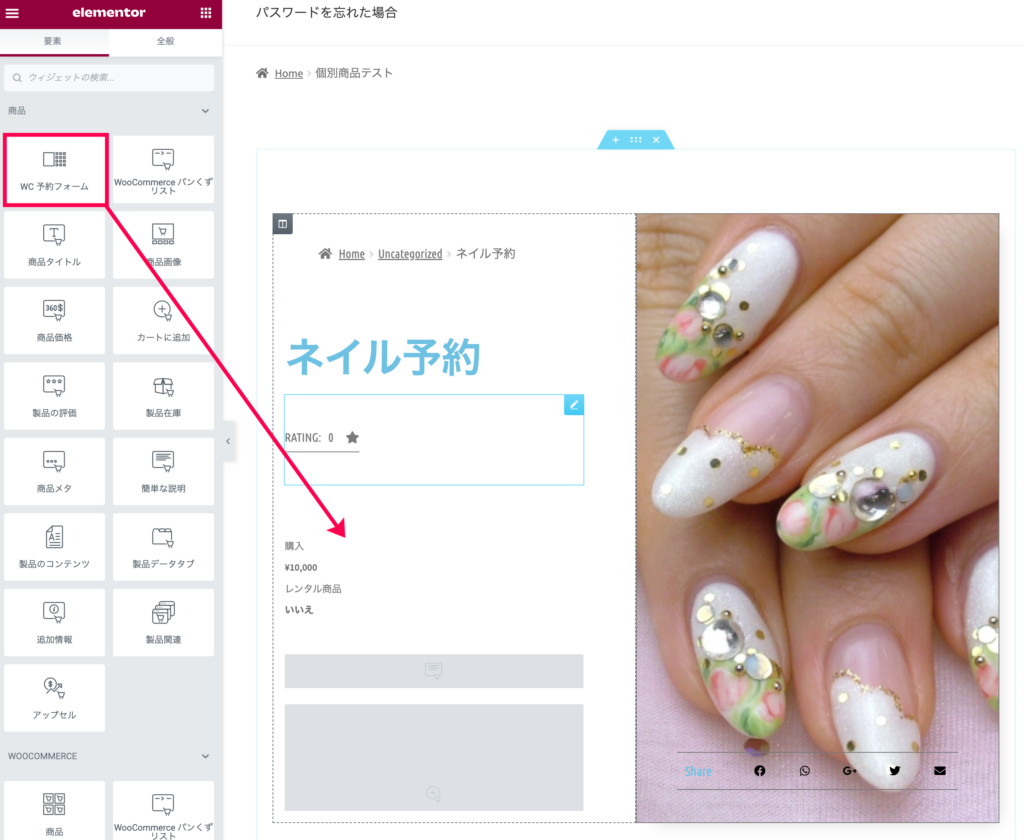
- 編集画面でWC予約フォームを追加します。
ドラッグ&ドロップで簡単に追加できます。

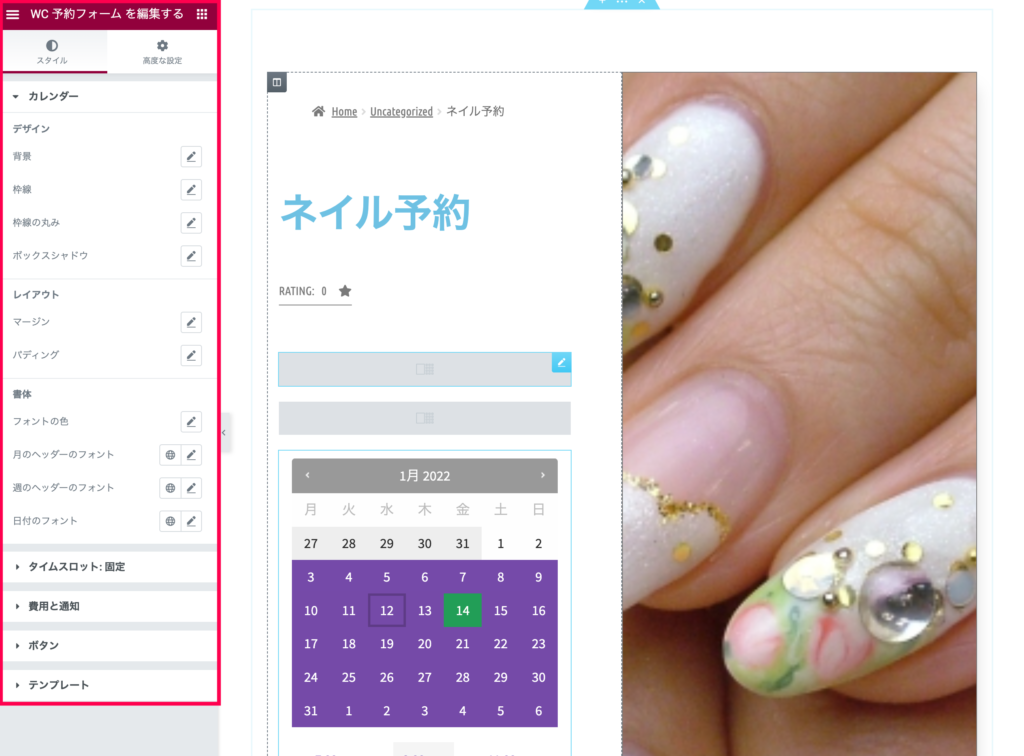
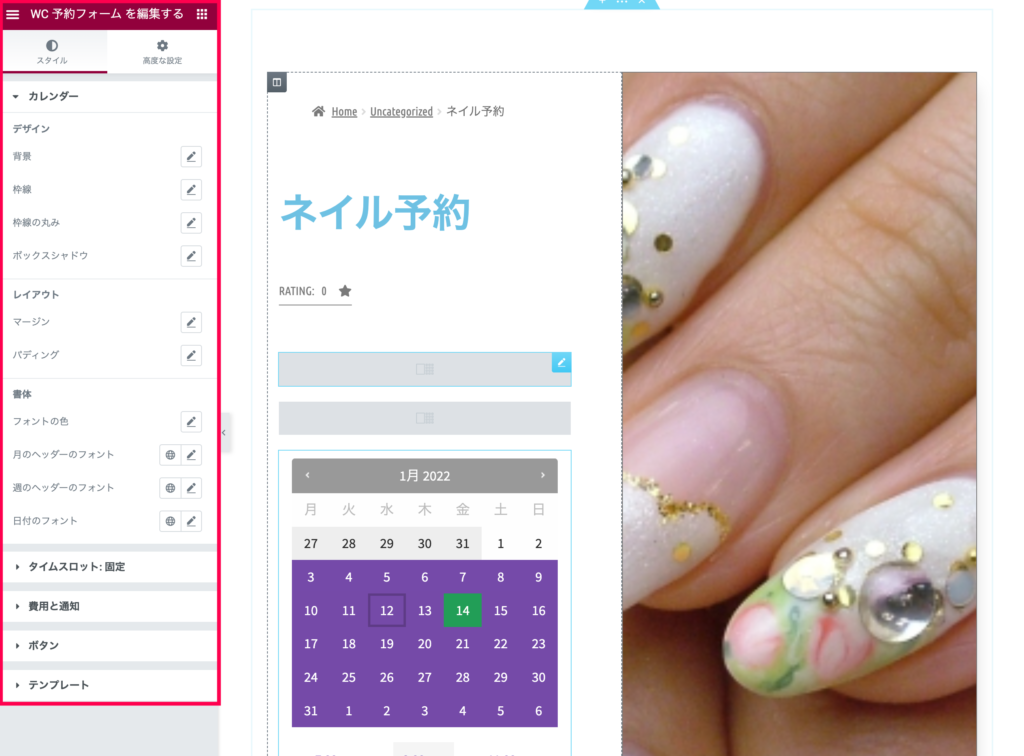
- [WC予約フォームを編集する] セクションで予約フォームのデザインの変更ができます。

- 各項目の設定が完了したら、[更新] をクリックして完了です。
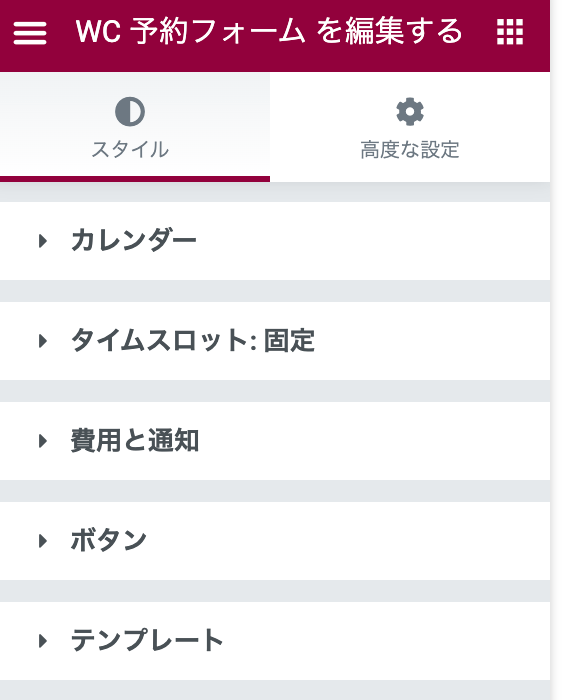
予約フォームの設定項目
予約フォームの設定項目について解説します。
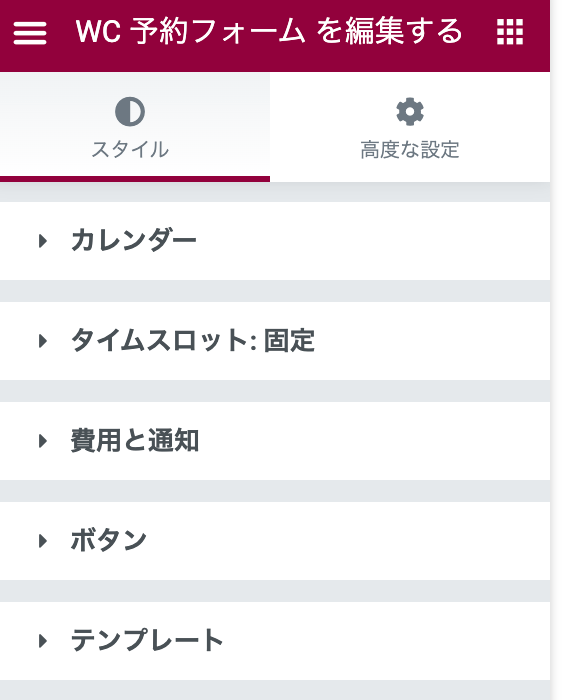
スタイルタブで編集できるのは、以下の項目です。

- カレンダー・・・予約カレンダーのデザインの変更ができます。
- タイムスロット・・・予約時間のデザインの変更ができます。
- 費用と通知・・・費用のデザインの変更ができます。
- ボタン・・・「今すぐ予約」のデザインの変更ができます。
高度な設定タブで編集できるのは、以下の項目です。

- 高度な設定・・・予約フォームの余白の設定やクラス名指定などができます。
- モーション効果・・・スクロール効果やアニメーション、画面上への固定などが設定できます。
- 背景・・・背景の画像や色などの設定ができます。
- 枠線・・・予約フォームの枠線の設定ができます。
- Positioning・・・予約フォームの幅や位置などの設定ができます。
- レスポンシブデザイン・・・モバイルやデスクトップでの表示非表示の設定ができます。
- 属性・・・カスタム属性が設定できます。
- カスタムCSS・・・カスタムCSSが追加できます。