Elementor はドラッグ&ドロップ機能で簡単にサイトやランディングページ制作ができるプラグインです。
ウェブサイトでページを作成するとき、コンテンツを作成して、デザインを考えて、コーディングして、サイトの表示をチェックしながら修正して… と複数の工程を順番に行っていっていたらウェブサイトが完成するまでに、時間がかかってしまいます。
それに、知識がなければ、どんなデザインが良いのか、どうやってコーディングするのかなどつまずきポイントがたくさんあります。
しかし、Elementor を使用すると、実際にページを表示しながら、コンテンツを作成し、デザインを編集することが、直感的にできるようになります。
上記の工程をすべて同時に、簡単にできるようになります。
ドラッグ・アンド・ドロップで自由自在
コーディングは一切不要で、直感的な操作で思いのままに編集できるホームページ作成ツールです。
はじめてウェブサイトを作る方から、Web デザイナーの方までが利用している Elementor を使用すれば、デザイナーが作ったようなサイトも直感的に作成することができます。
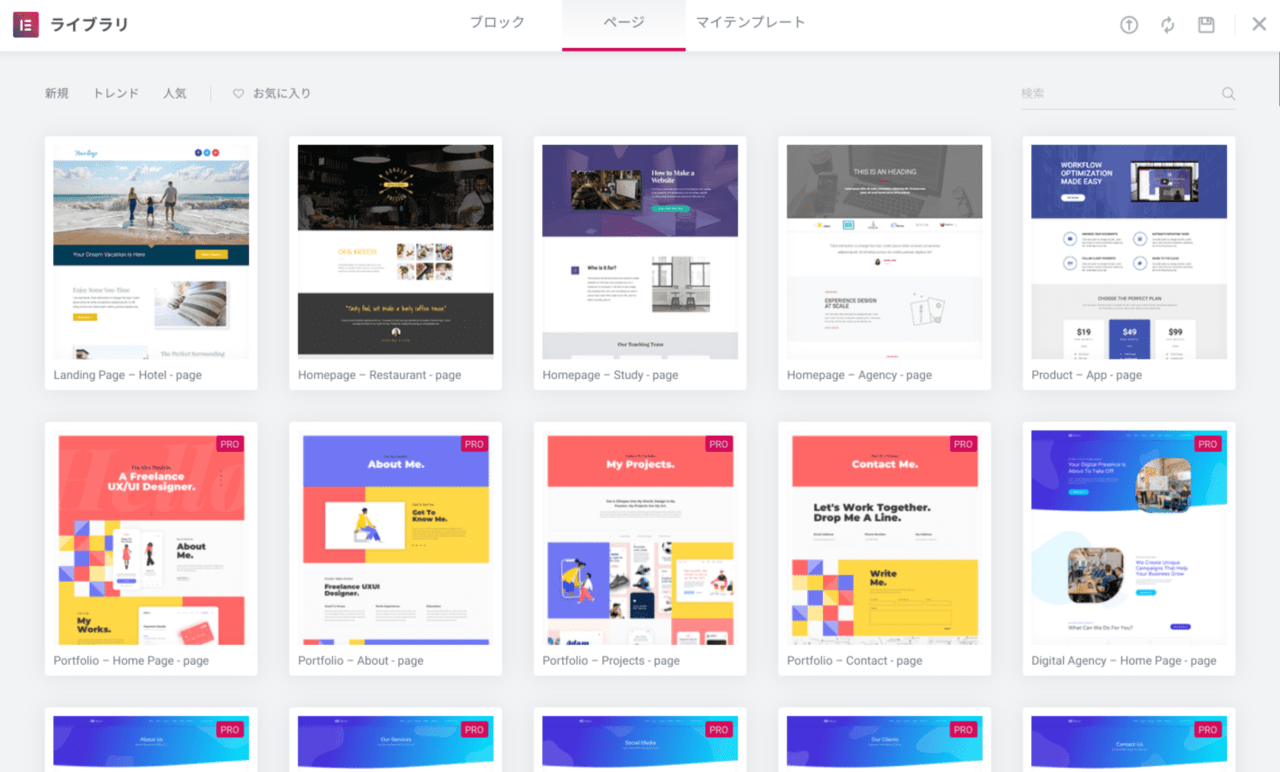
100以上のデザイン済みのページテンプレート
デザイン済みのホームページテンプレートを利用して、少し手を加えるだけで、オリジナルのおしゃれなホームページをすぐに作ることができます。
デザイナーが制作した、100以上のデザイン済みのページテンプレートから選択し、テンプレートをカスタマイズして独自のページを制作できます。
300以上のデザイン済みブロックから選択してページを作成することもできます。
ページのテンプレートには、ランディングページのテンプレートやトップページのテンプレートなど、すぐに使えるものが多数あります。
ブロックとは、ページをパーツごとにデザインされた、任意のページに簡単に設置できるデザイン済みのセクションテンプレートです。
ブロックには、サービス紹介、お客様の声、行動を促すフレーズなど、さまざまなカテゴリが含まれます。
Elementor テンプレートを保存して別のページで再利用したり、別の Web サイトに利用するためにエクスポートすることもできます。
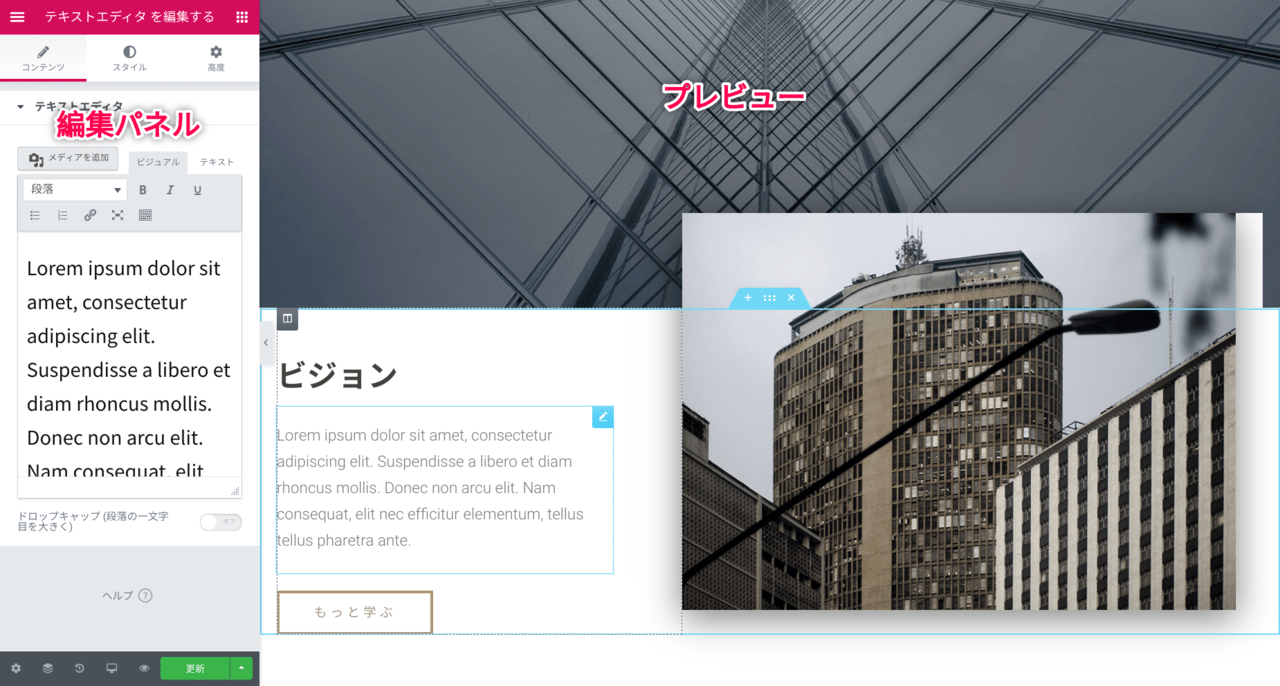
編集内容をリアルタイムに確認しながら作業
通常、サイト制作を行うときは、「作る」部分と「見る」部分は、別々でした。
サイトを制作して、サーバーにアップロードして、初めてどんな風に表示されるか確認する、といった具合です。
そのため、「どんな風に表示されるか」を常にイメージしながら作る必要がありました。
しかし、Elementor を使用すると、ページの見た目を確認しながら、同時にを編集を行うことができます。
Elementor はリアルタイムなデザイン反映と直接で直感的な編集機能を特長としているため、編集やデザインの反映の全プロセスが編集画面内で行われ、更新を押したりプレビューモードに移動したりする必要はありません。
また、WordPress のエディタである、グーテンベルグの有無にかかわらず完全に機能します。
Elementor の使い方
Elementor はどこからアクセスして使用するのか
Elementor はページや記事の投稿画面から利用することができます。
ここでは、どこから Elementor を起動するのか解説します。
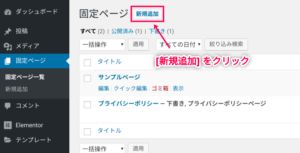
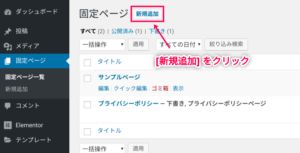
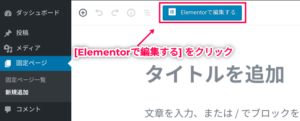
- [固定ページ] > [新規追加]、もしくは、[投稿] > [新規追加] に移動

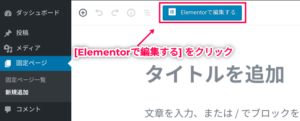
- [Elementor で編集する] ボタンをクリック

- これで、後述する Elementor 編集画面にアクセスできます。

これで Elementor の編集画面を開くことができました。
それではこのあとは、実際のこの画面の使い方について解説していきます。
Elementor 編集画面の使い方
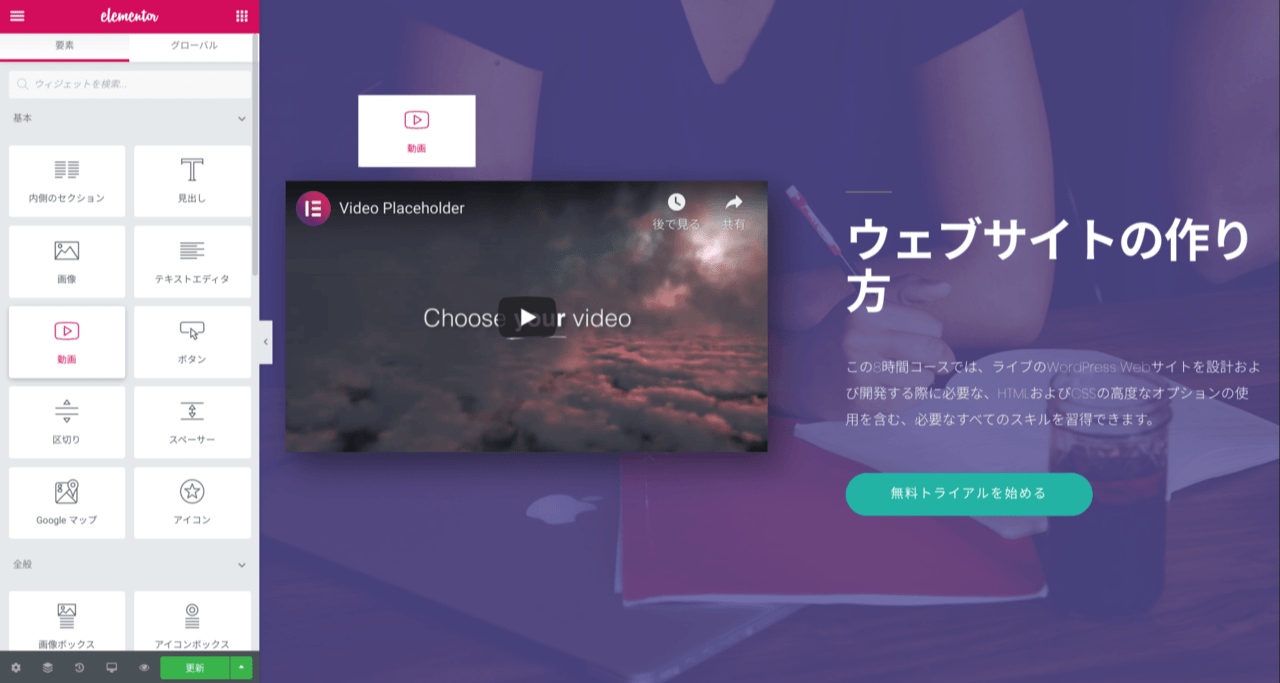
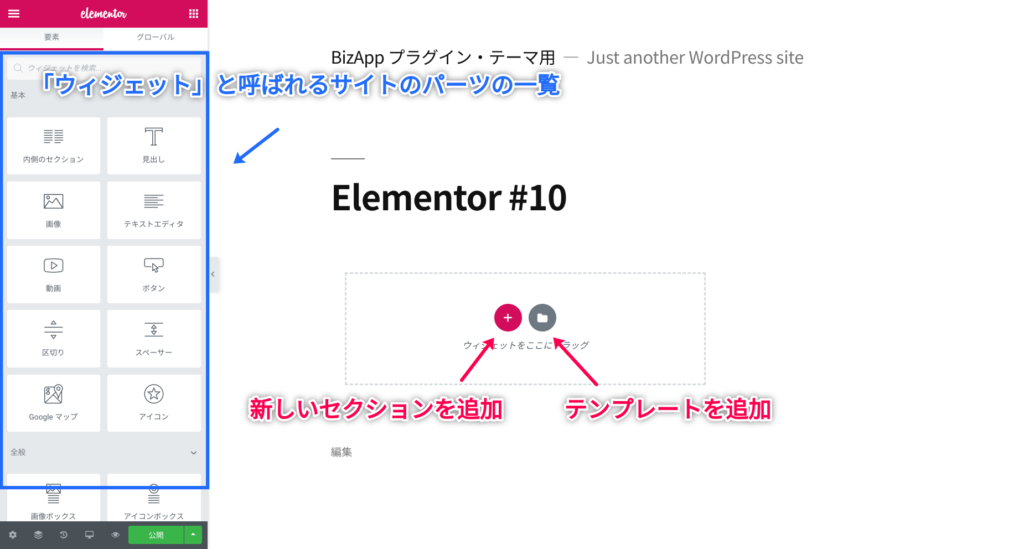
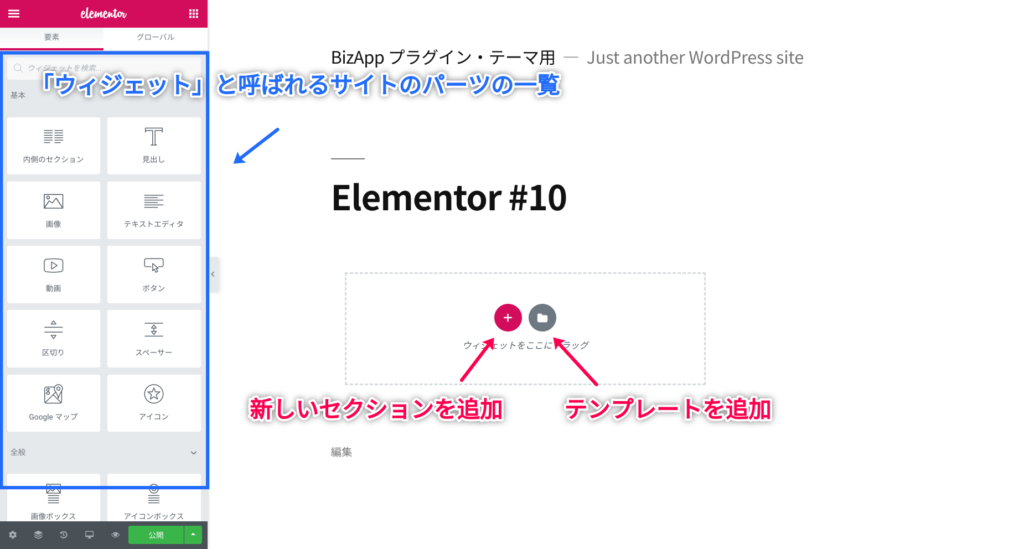
Elementor では、左のウィジェット(パーツ)パネルから右側のコンテンツ領域に
ドラッグ・アンド・ドロップしたり、ページ構造を構成する新しいセクションや列を追加できます。
Elementor は、セクション、カラム、ウィジェットの 3つの主要な構成要素があります。
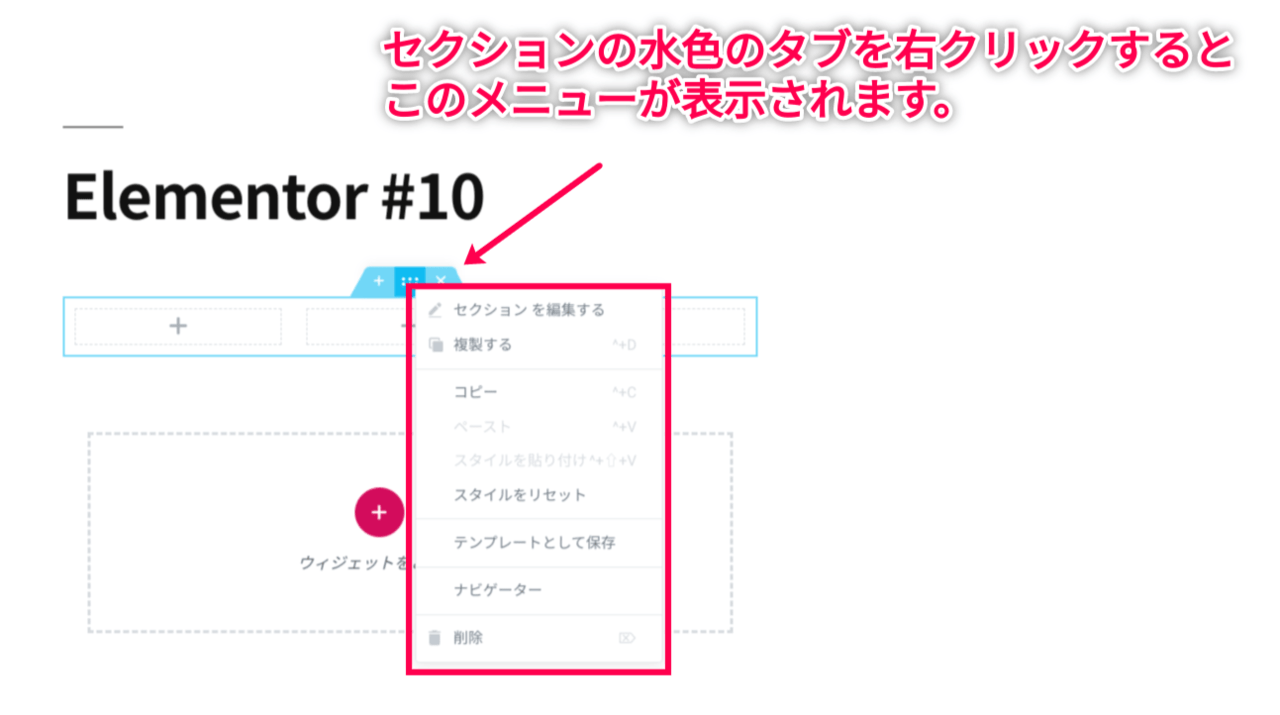
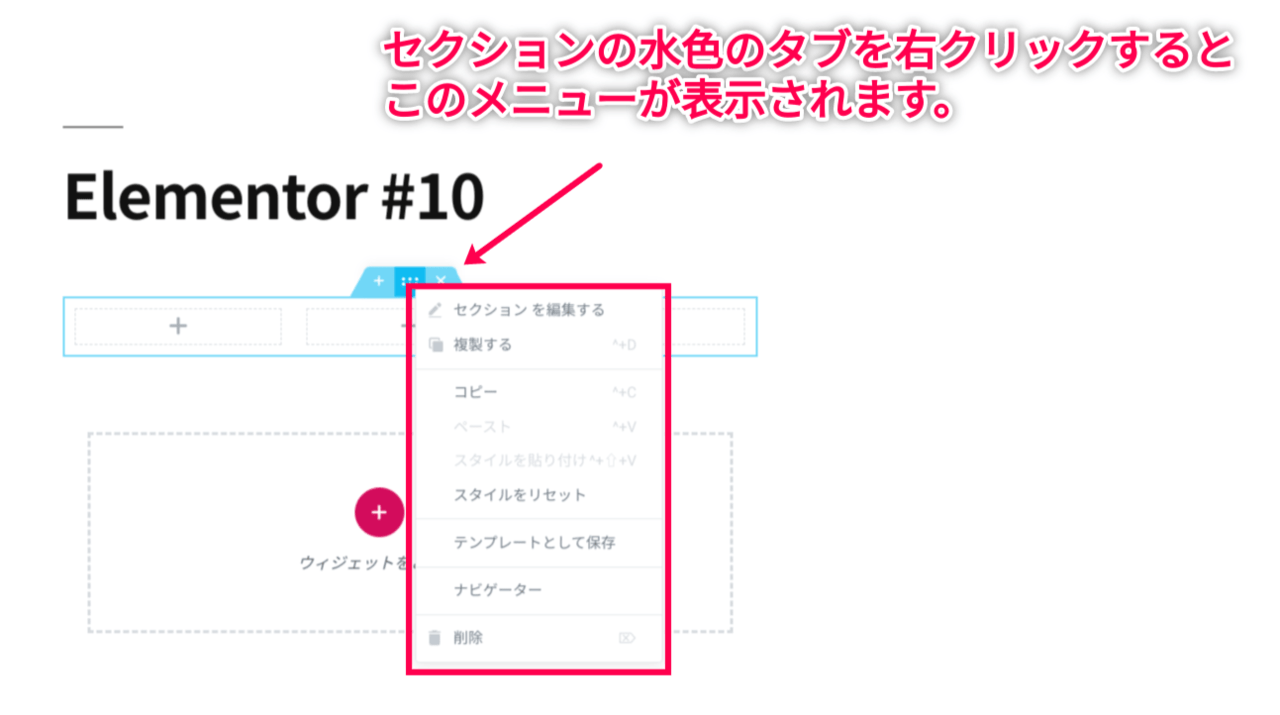
セクション
 アイコンをクリックすることで、セクションを追加することができます。
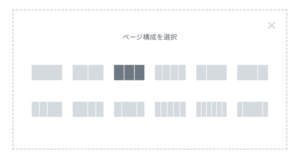
アイコンをクリックすることで、セクションを追加することができます。- セクションのカラム構造を選択(後から変更できます)

- 右クリックで、編集、複製、コピー、削除などを行うことも可能です。

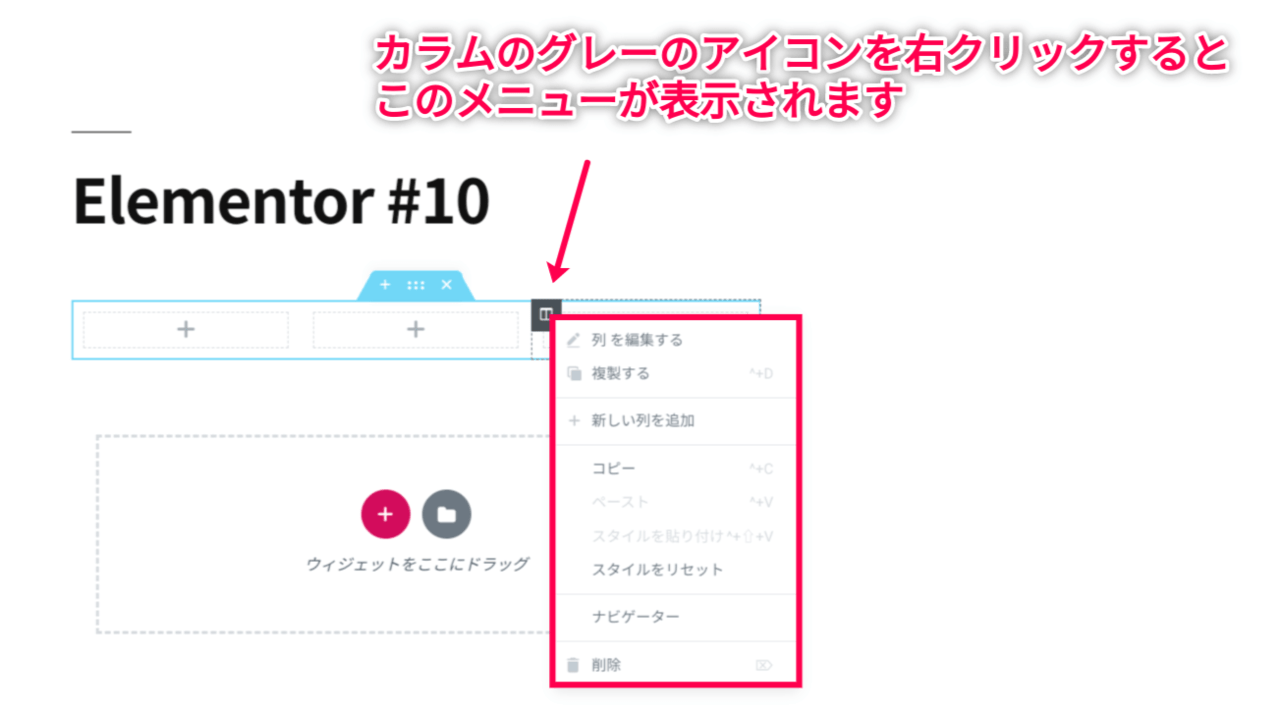
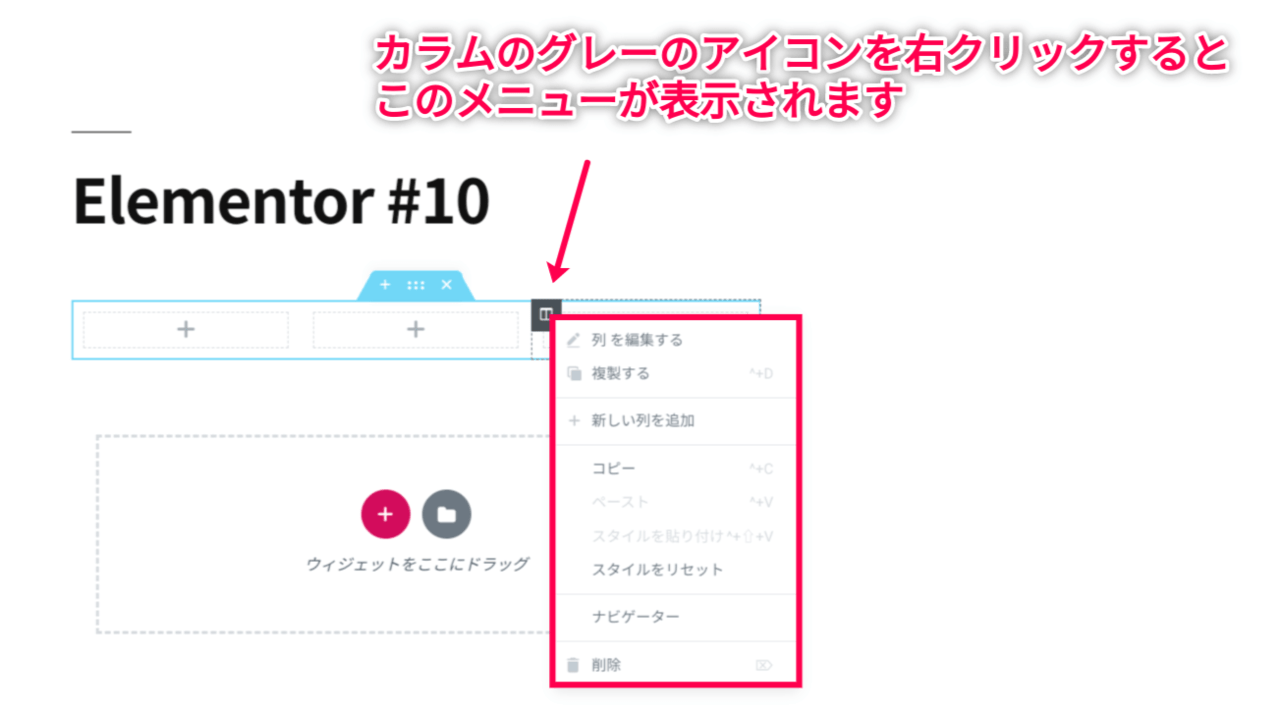
カラム(列)
- 列幅を設定。[レイアウト] の設定から行うか、列の間の破線をドラッグすることで調整できます。
- カラムを追加する場合は右クリック > [カラムの追加]
- 後述するウィジェットをカラムにドラッグして追加してください。

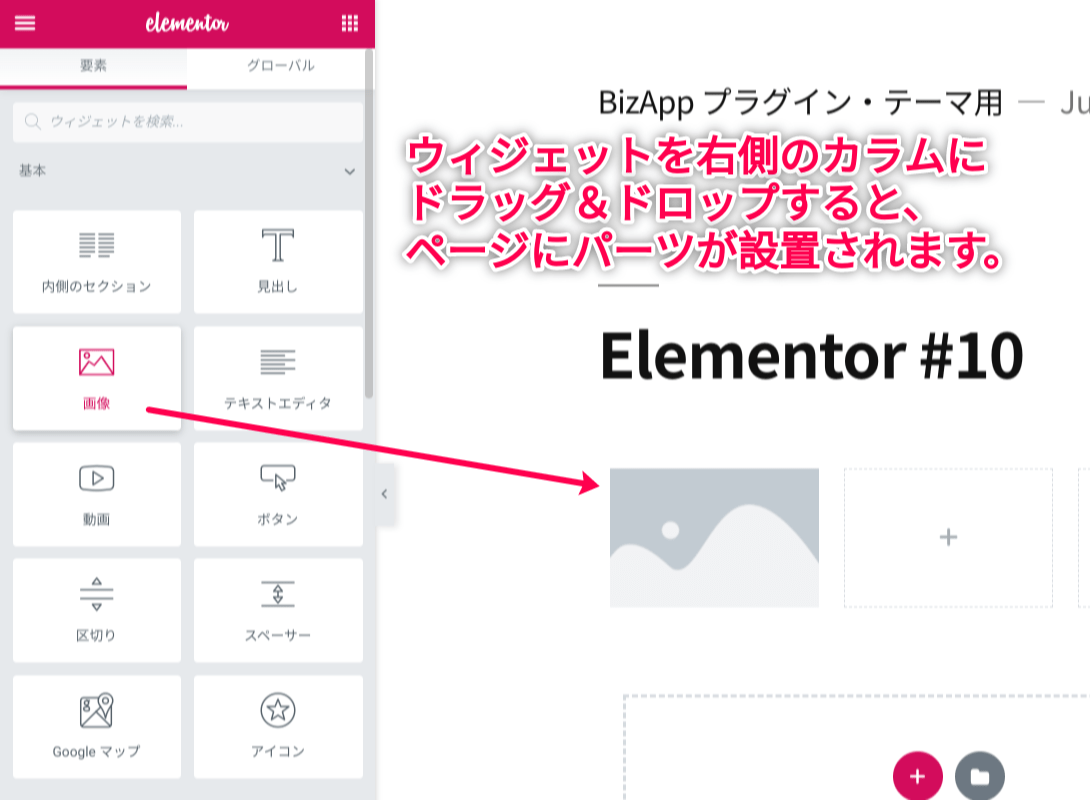
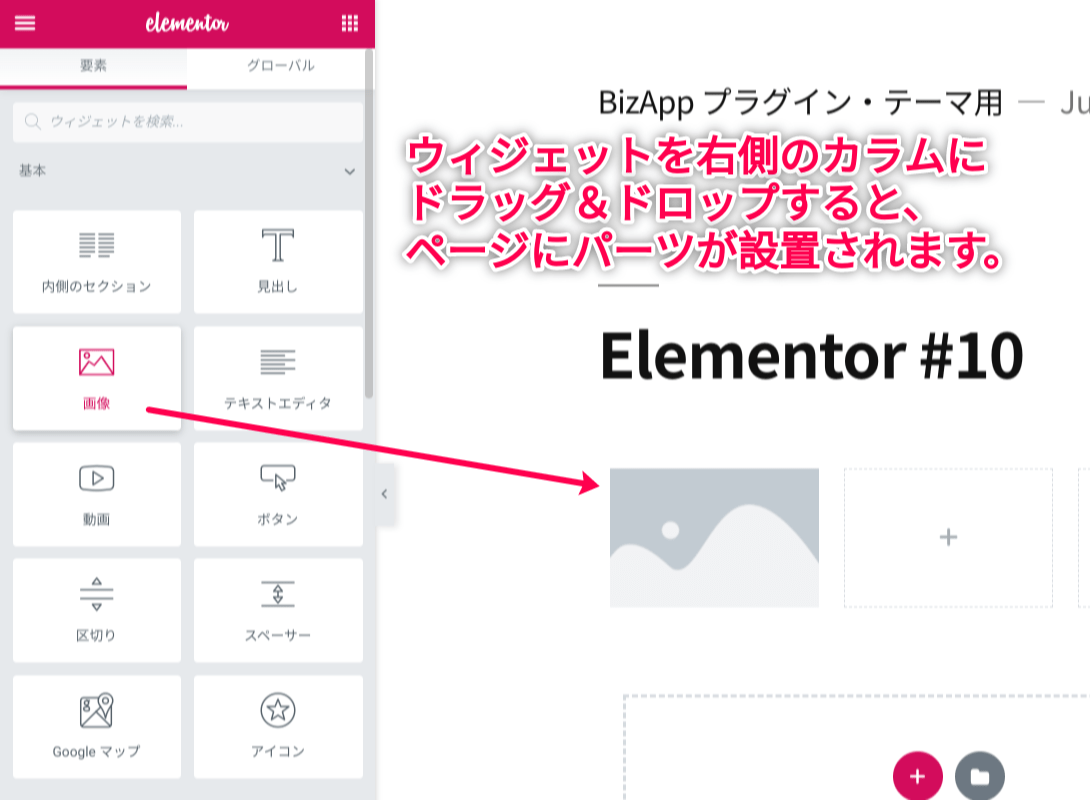
ウィジェット(ページ内のパーツ)
- 左側のパネルから、ウィジェットをドラッグして右側のセクション内にドラッグ & ドロップしてください。
- ウィジェットの幅は、カラムの幅に準じます。

Elementor の主要な構成要素であるセクション、カラム、ウィジェットについて解説しました。
これらを組み合わせて、ページを完成させていきます。
イチから自分でそれらの構成要素を組み合わせてページを制作する方法もありますが、デザインされたテンプレートを利用することで、制作スピードを上げることができます。
次は、そのテンプレートの使い方について見ていきましょう。
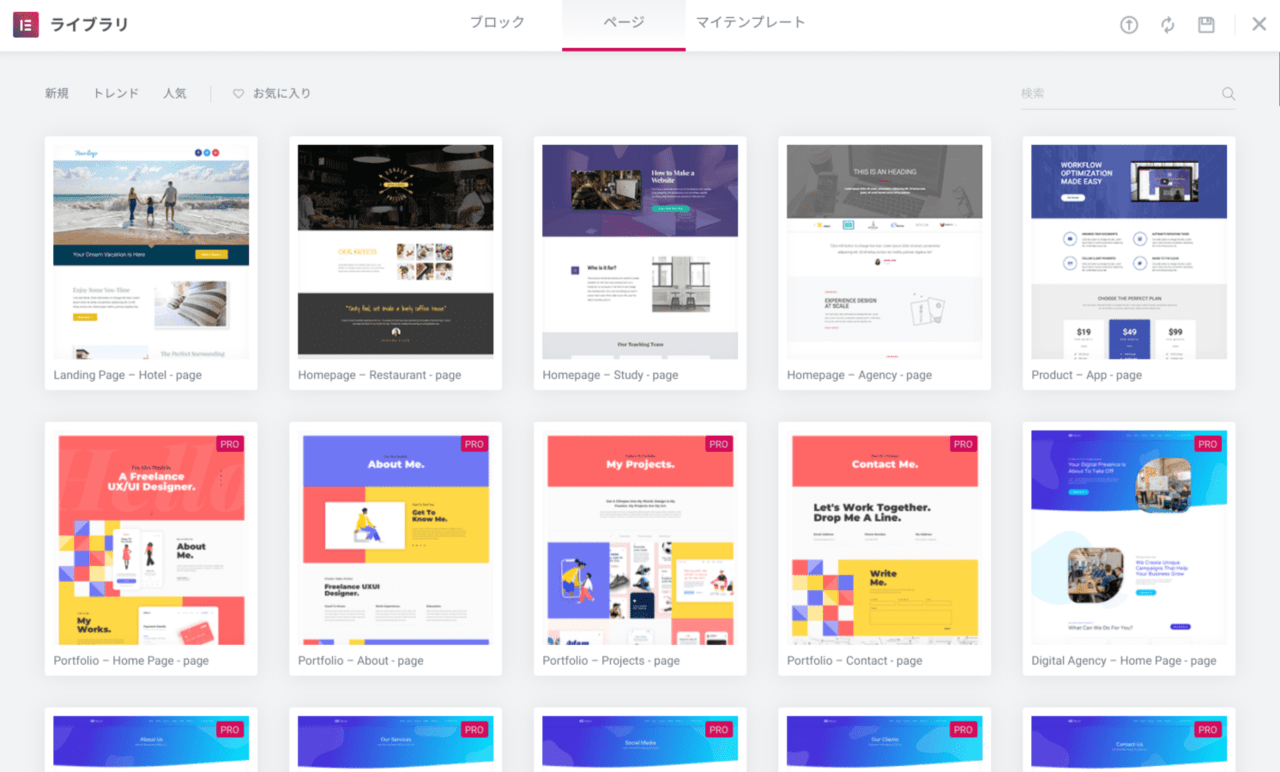
Elementor テンプレートの使い方
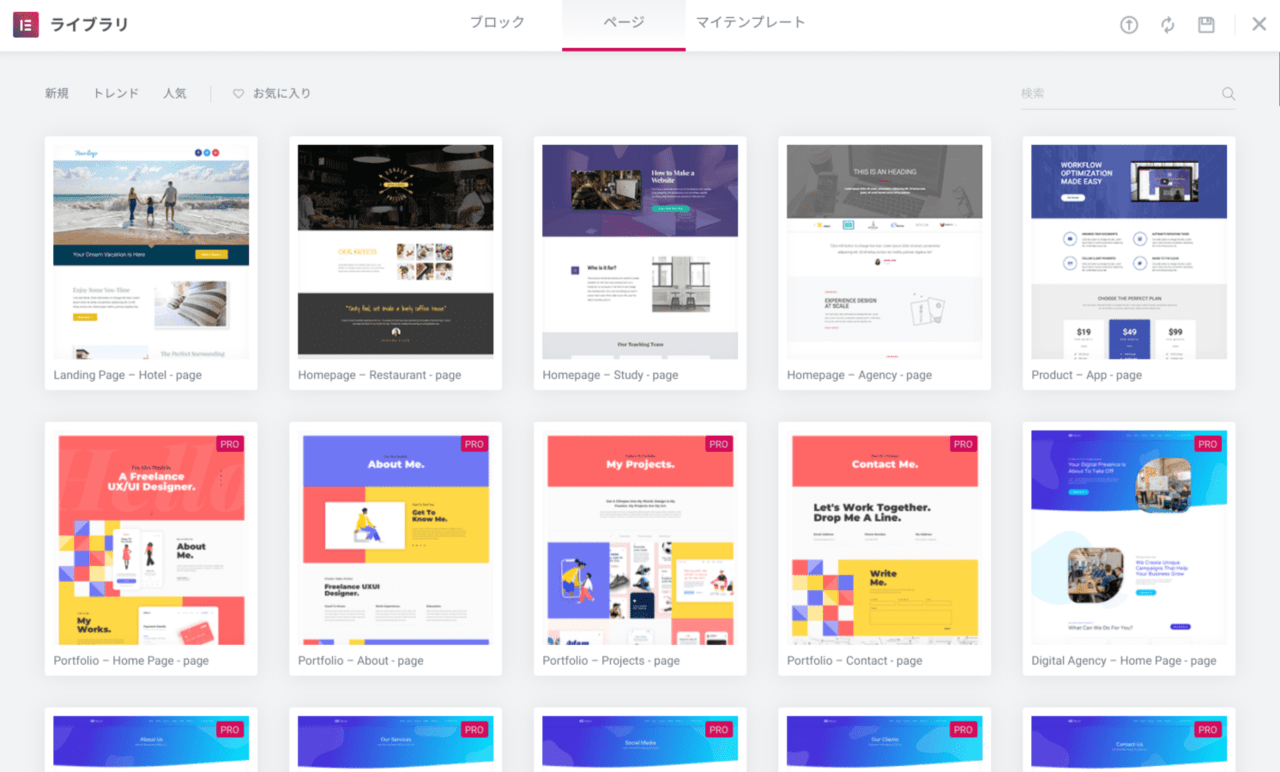
Elementor テンプレートとは、ワンクリックで任意のページに挿入できる事前にデザイナーが設計したページやブロックのことです。

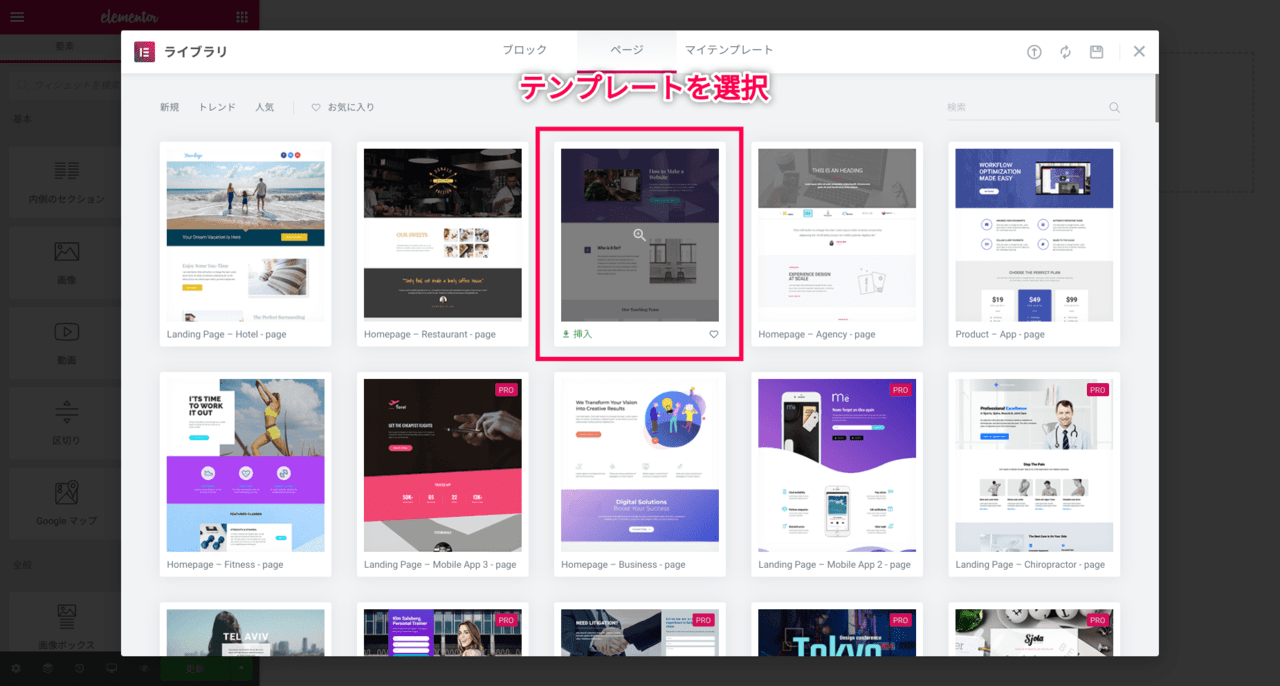
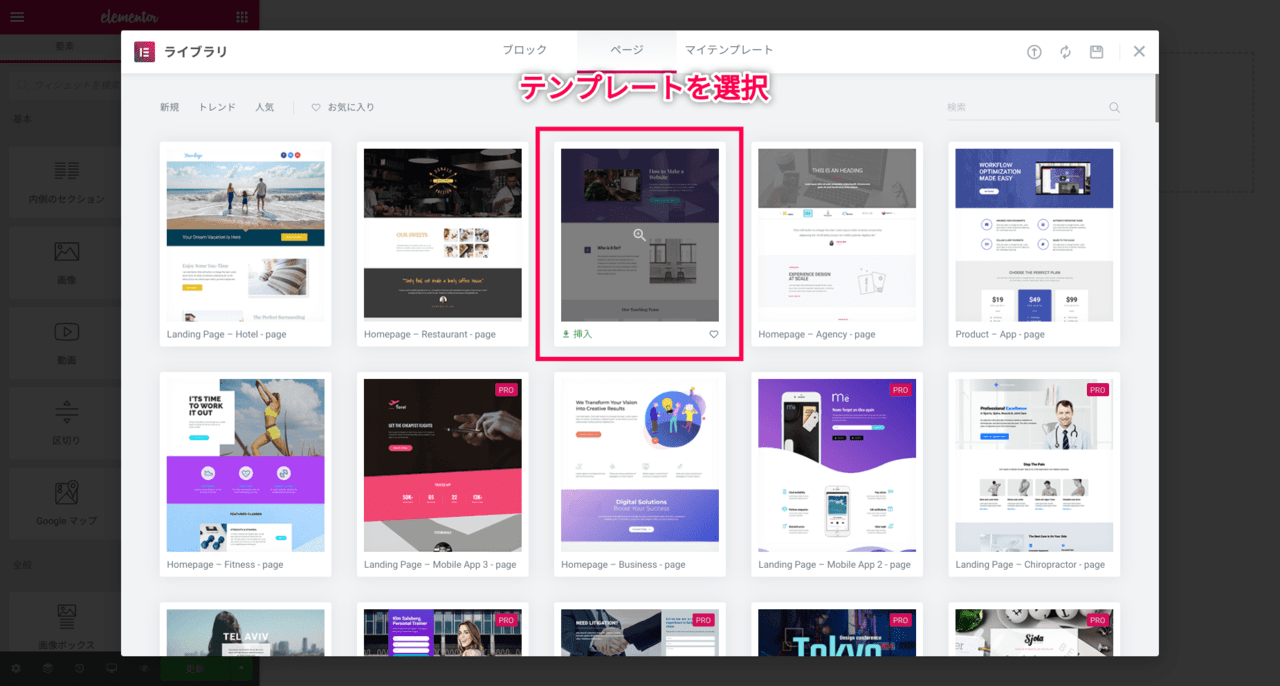
- Elementor 編集画面で
 アイコンをクリック
アイコンをクリック

- 虫眼鏡アイコン
 をクリックして、テンプレートを拡大表示
をクリックして、テンプレートを拡大表示

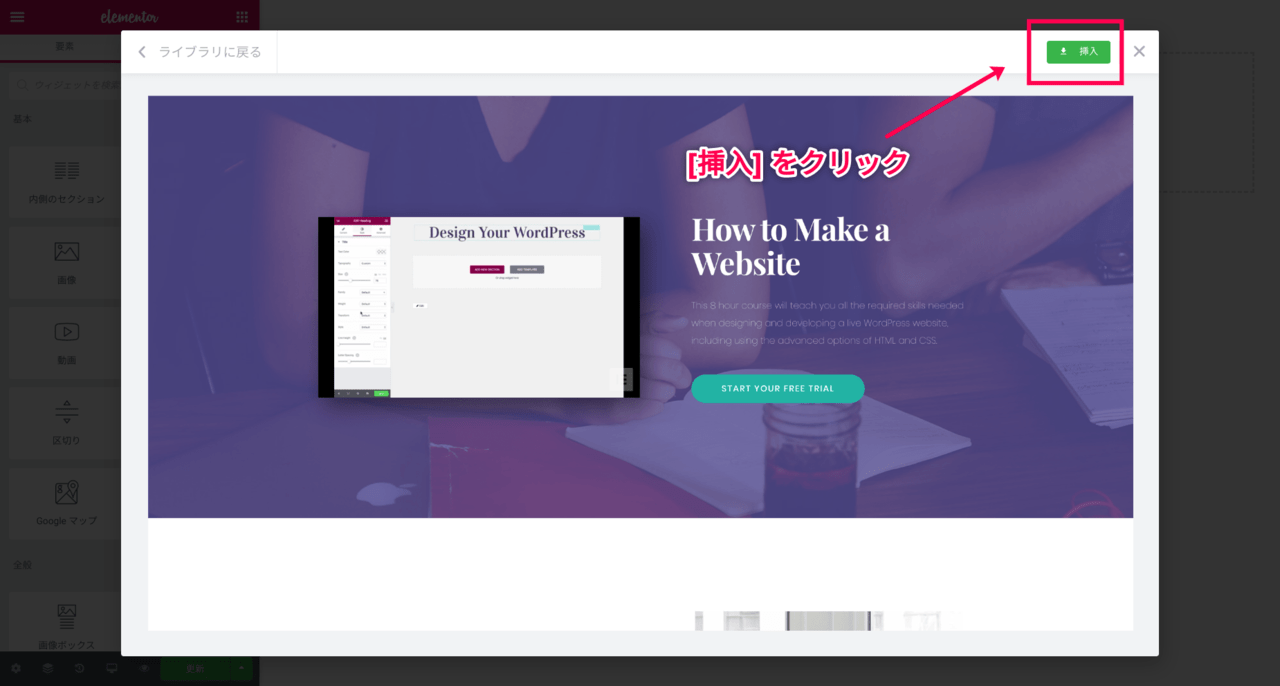
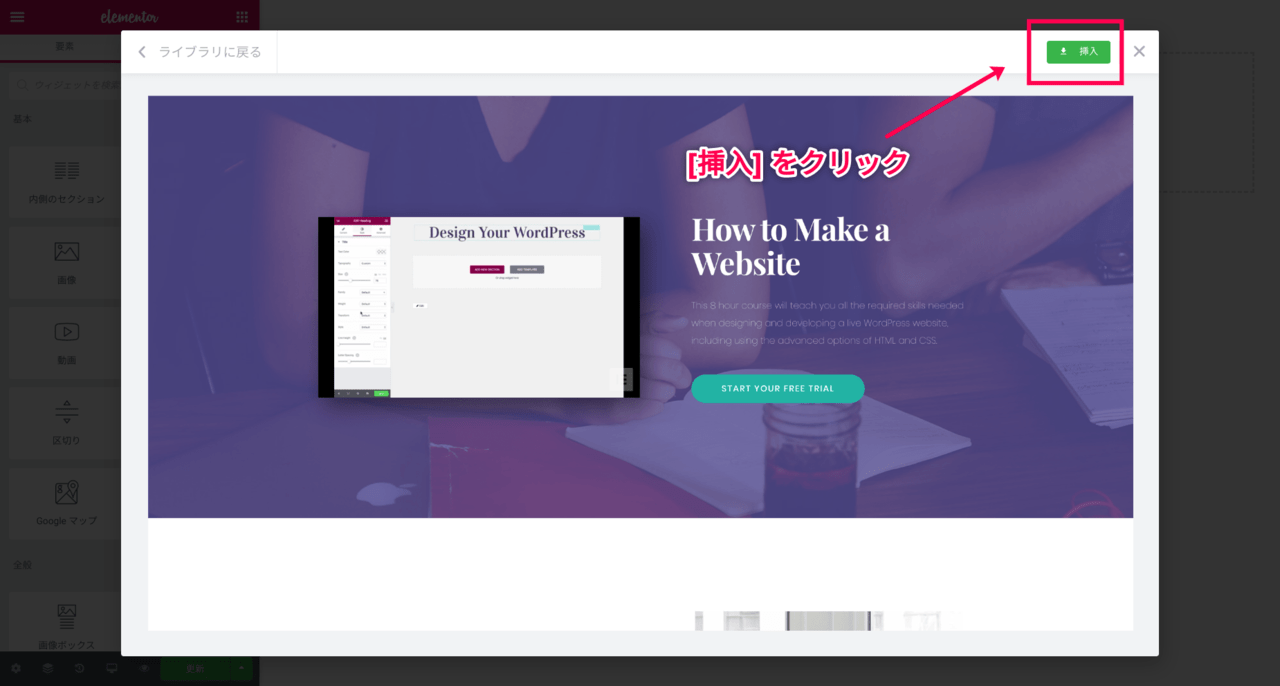
- [挿入] をクリックすると、選んだテンプレートが挿入されます。

これでテンプレートの挿入が完了しました。
挿入したテンプレートは、文字や画像を差し替えるだけでそのまま使えるため、制作にかかる時間を一気に短縮することができます。
テンプレートも定期的に更新されているようですので、どんなテンプレートがあるのか見てみても面白いかもしれません。
作成したページのプレビューと公開
ページが完成したら、プレビューで確認し、ページを公開します。
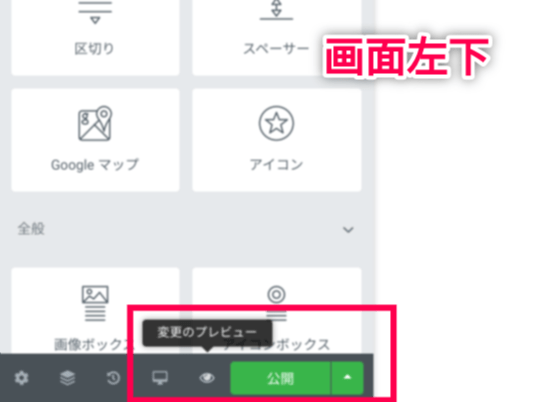
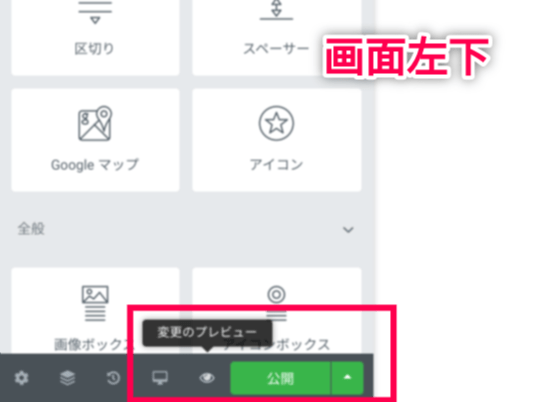
- プレビューを閲覧するには、画面左下から目のアイコン
 をクリックします。
をクリックします。
- プレビューを確認し、公開する準備ができましたら、[公開] ボタンをクリックします。
- 公開後すぐに出てくるメッセージの [確認する] をクリックすると、公開されたページを閲覧できます。

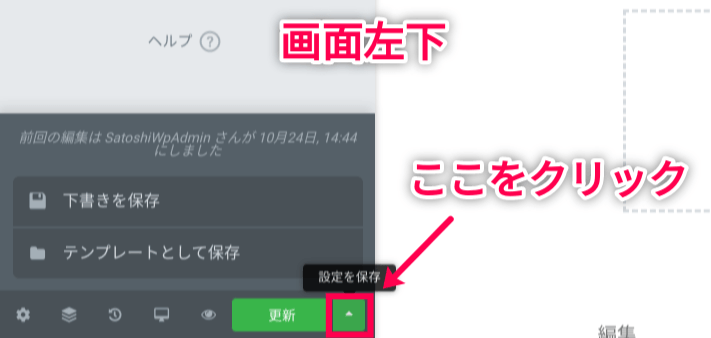
下書き保存
Elementor では、公開済みのページを編集し、作業を下書きとして保存できます。
つまり、作業を下書きとして保存している間、公開されたページはそのままの状態で、作業を行うことができます。
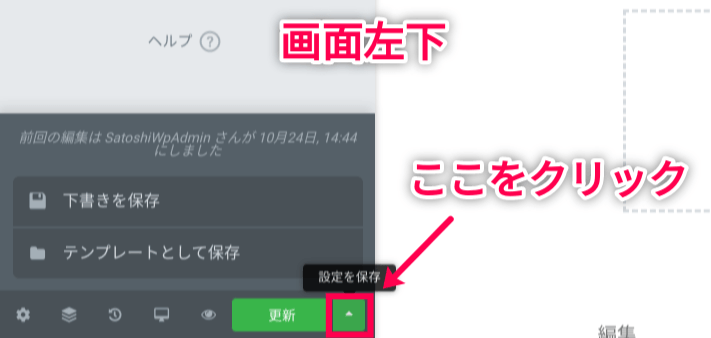
- [公開/更新] ボタンの横にある矢印をクリック
- [下書きとして保存] をクリックすると、下書きが保存されます。

Elementor で作成したページをレスポンシブ対応にする方法
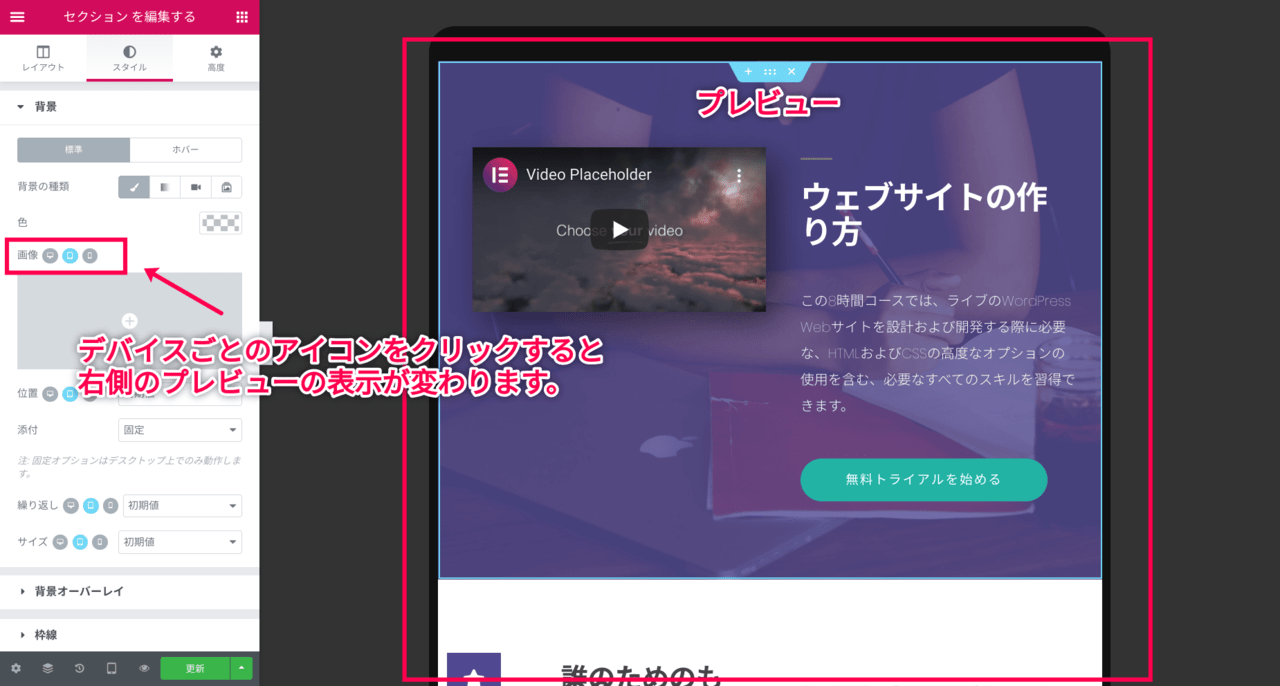
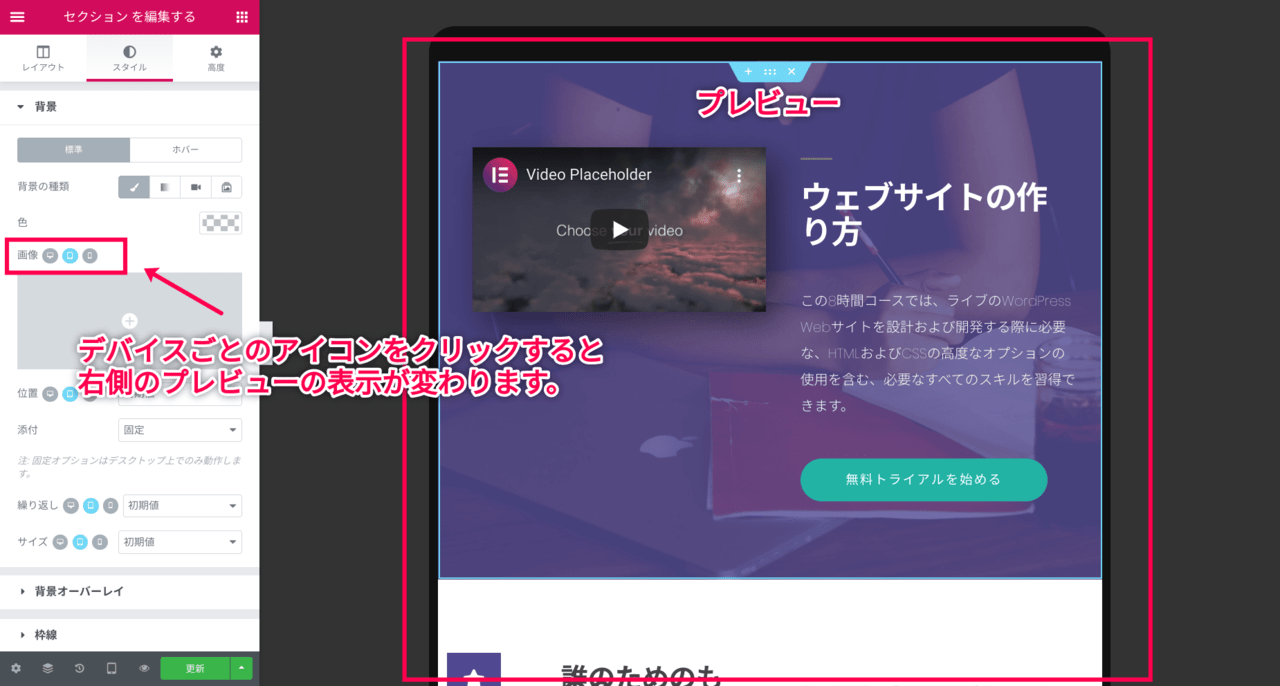
Elementor では、モバイル、タブレット、およびデスクトップで個別に設定を調整することができます。
設定できる内容として代表的なものに「テキストの大きさ」や「余白(マージン/パディング)」などがあります。
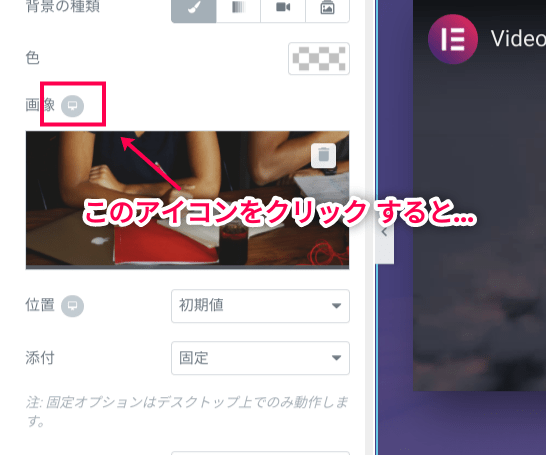
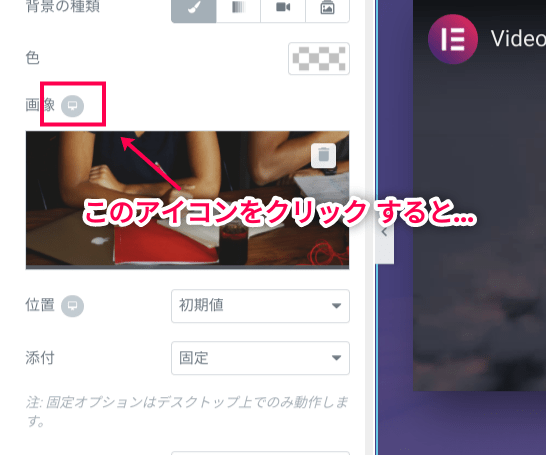
- ビューポートアイコン
 が表示されているものは、デバイスごとの設定が可能です。
が表示されているものは、デバイスごとの設定が可能です。
- ビューポートアイコン
 をクリック
をクリック


- 設定を行いたいデバイスのアイコン
 をクリック
をクリック

要素の表示/非表示
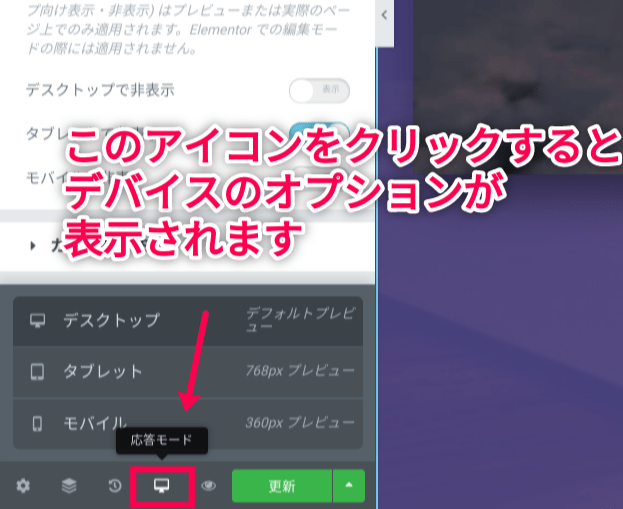
Elementor では、「この部分はスマホでは表示させたいけど、デスクトップでは非表示にしたい」などといった設定も可能です。
- [セクション設定] > [高度]
- [レスポンシブ] > [表示]
- 「デスクトップで非表示」、「タブレットで非表示」、「モバイルで非表示」から選択して、表示設定を設定します。

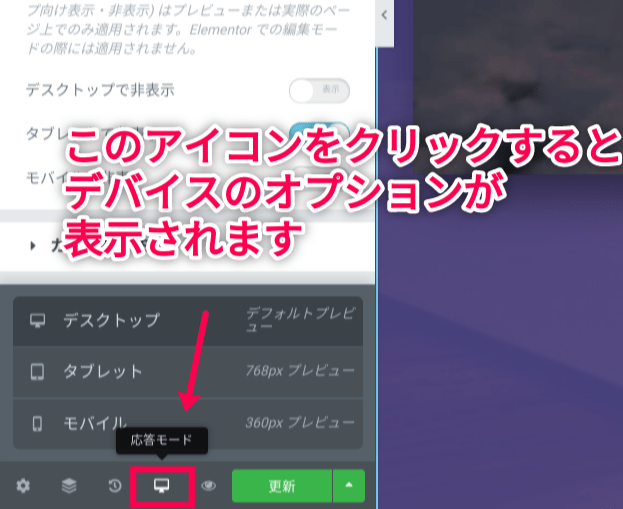
デバイス・プレビュー
デバイスごとの表示をその場で確認することができます。
- 画面左下のデバイスのアイコンをクリック
- 表示したいデバイスを選択

昨今はページをスマホ対応にしたレスポンシブデザインが当たり前になっています。
それも Elementor を使うことで、技術的な知識なしで制作できるため、ぜひ対応させていきましょう。