画像・動画ポップアップ では、画像や動画をポップアップで表示できます。
より大きく表示することで、ユーザーは画像や動画を見やすくなります。
このようにしてUX向上することで、サイト滞在時間の向上に貢献します。
画像や動画をポップアップで表示
画像や動画をポップアップで表示させることができます。
これを使用することで、小さい画像をより大きく表示したり、動画に集中して見てもらいたい時に使用したりできます。
対応しているメディアの種類
下記のメディアのポップアップ表示に対応していることを解説してください。
- 一般的な画像ファイル(png, jpg, gif, webp など)
- Youtube、Vimeo, Dailymotion 等の動画投稿サイトの動画
- PDFファイル
- SVGファイル 等
外部のウェブサイトやページもポップアップ表示
外部のウェブサイトもポップアップで表示させることができます。
もちろん、自分のサイトのページも表示させることが可能です。
画像・動画ポップアップ では、こういった機能が難しい設定なしですぐに使えます。
文字ばかりのコンテンツはユーザーにとっては苦痛に感じることもあるので、画像や動画のコンテンツを充実させ、滞在時間の向上を狙いましょう。
画像・動画ポップアップ の使い方
画像をポップアップで表示させる方法
画像をポップアップで表示させるには、投稿に設置されている画像のリンク先が画像の本体のファイルを指している必要があります。
投稿画面で、設置されている画像をクリックもしくは[メディアを追加]から画像を設置する時に、リンク先を「メディアファイル」に設定してください。

画像を設置したら、プレビュー画面で正しくポップアップ表示されるか確認しましょう。
画像をクリックした時に以下のように表示されれば、正しく動作しています。

外部のウェブサイトやページをポップアップで表示させる方法
外部のウェブサイトをポップアップで表示させる方法について解説します。
まずは設定画面で、外部のウェブサイトやページがポップアップ表示されるように設定します。
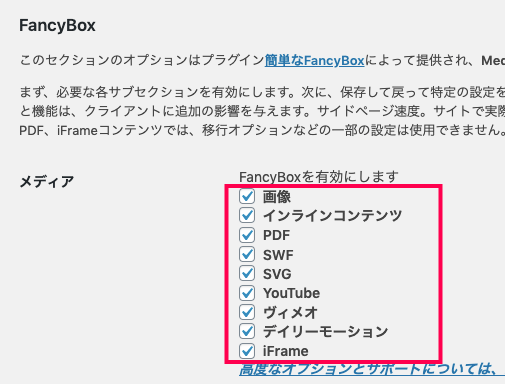
- [設定] > [メディア]に移動
- 「FancyBox」セクションにある「iFrame」にチェックを入れる

- [変更を保存]をクリック
これで設定は完了です。
あとは、以下のHTMLタグをクラシックエディターの「テキスト」タブ、もしくはGutenbergの[HTMLとして編集]に設定してから貼り付けるだけです。
<a href="◯◯" class="fancybox-iframe">任意のテキスト</a>
◯◯には外部のウェブサイトやページのURLが入ります。
また、class属性を”fancybox-youtube”にすれば、YouTubeのURLも設定できます。







レビュー
レビューはまだありません。