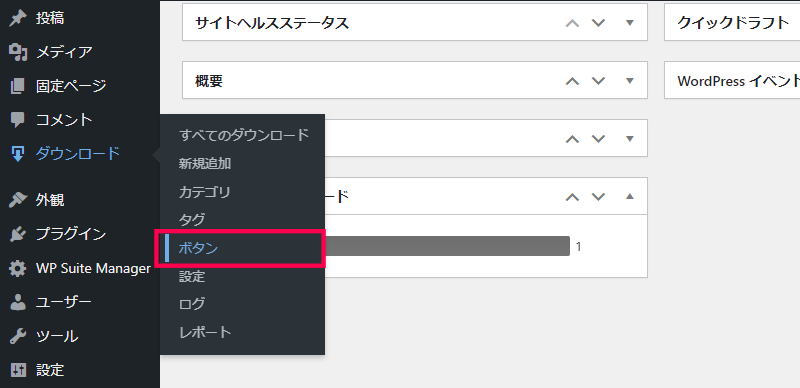
Buttons アドオンは、Download Monitor プラグインで作成するダウンロード向けのコンテンツに表示されるボタンのスタイルを簡単にカスタマイズすることができます。
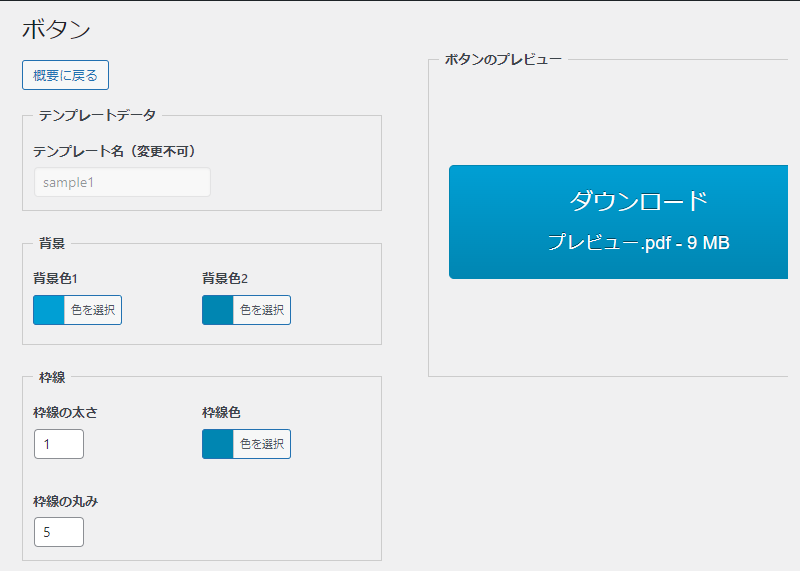
ボタンの背景色、表示される文字のサイズやフォントの他に、ボタンの角に丸み持たせたり、枠線のスタイルをプレビュー画面で確認しながら簡単に変更することが可能です。

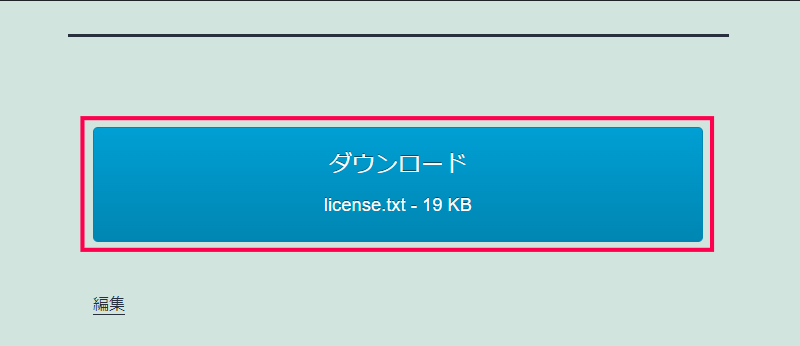
色や文字をカスタマイズしてダウンロードボタンを作成
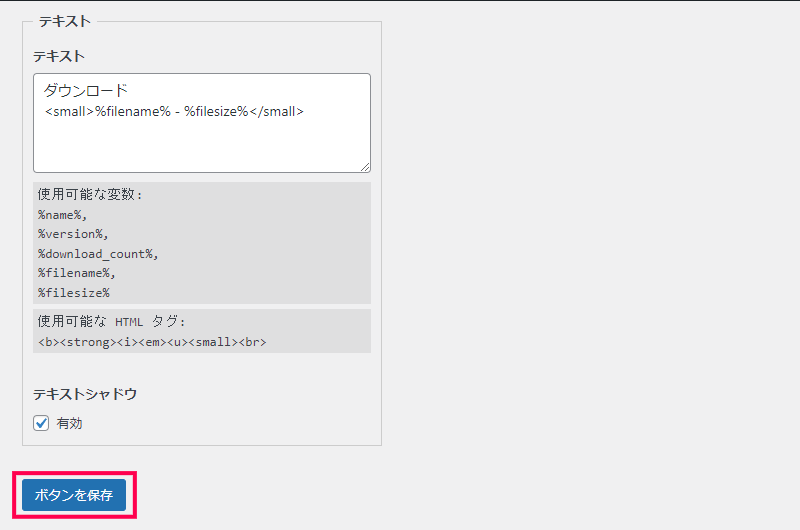
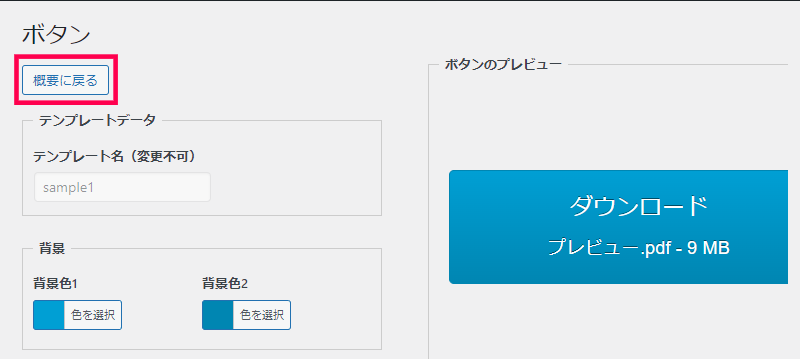
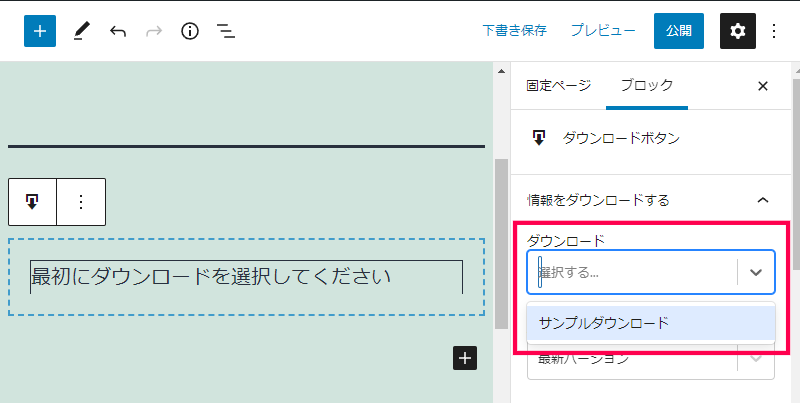
アドオンを利用することで、Download Monitor プラグインで作成したコンテンツに表示されるボタンの背景色やスタイル、フォントなどをプレビューを確認しながら、簡単にカスタマイズすることができます。
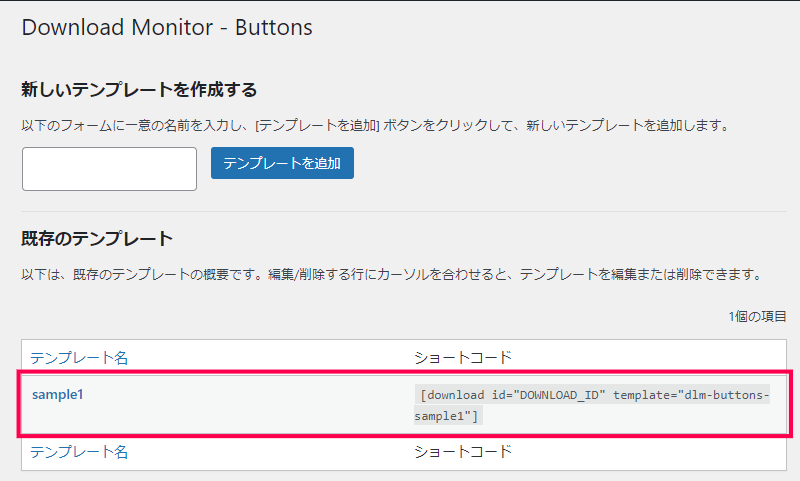
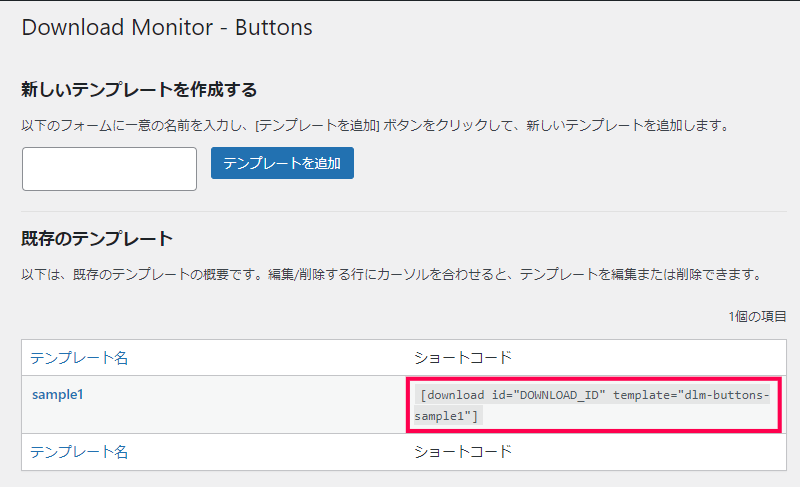
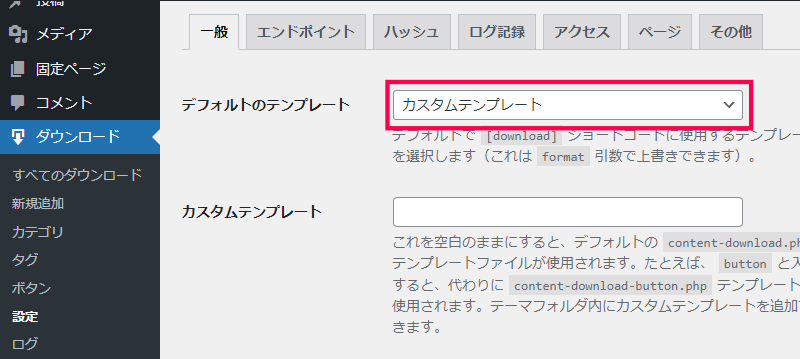
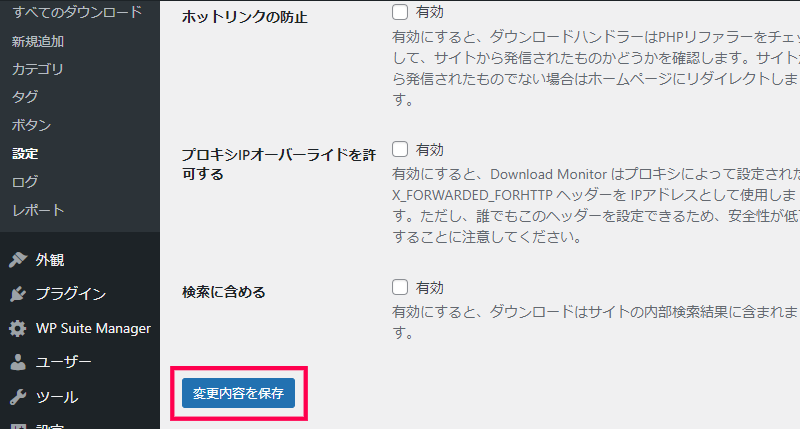
また、Download Monitor のテンプレートを変更することで作成されるダウンロード向けのコンテンツに表示されるすべてのボタンのスタイルを一括で変更することが可能です。
Buttons アドオンは、Download Monitor プラグインで作成されるコンテンツに表示されるボタンのスタイルをカスタマイズすることができます。
背景色や文字のサイズやフォントを簡単に変更したり、ボタンの角や枠線など細かなスタイルをプレビューを見ながら簡単に編集することが可能です。