商品をパッケージ化して詰め合わせ商品として販売することができます。
管理者は事前に選べる商品を設定しておき
お客さまはその商品の中から好きな商品を選んで詰め合わせ商品とすることができます。
まとめて販売できるので、1回の購入での売上(客単価)アップにつながります。
中身を選べる詰め合わせ商品の販売
管理者が事前に設定した商品の中から、お客さまが自由に中身を選べる詰め合わせ商品を販売できます。
箱に詰められる商品の数やカテゴリーは事前に設定できます。
自由な価格設定
商品の価格は、商品に合わせて管理者が自由に設定できます。
例えば、お客さまが選んだ各商品の合計値で販売するように設定できます。
もしくは、あらかじめ決めた定額で販売することも可能です。
単品価格の合計よりお得になるような定額にすることで、お客さまは購入しやすくなります。
詰め合わせの一部を固定することも可能
もちろん、箱に詰める商品をお客さまにすべて選んでもらうこともできますが、
なかには詰め合わせ商品の一部を固定したいショップもあるでしょう。
詰め合わせ商品 for WooCommerce を使うと商品の一部を固定することも可能です。
例えば、12種類のカップケーキの中から、6個を詰め合わせ商品として販売するとします。
1個だけ事前に設定しておき、残りの5個をお客さまに選んでもらう仕組みにすることも可能です。
お客さまが自由に選べる詰め合わせ商品を販売し、より魅力的なショップにしましょう。
詰め合わせ商品 for WooCommerce の使い方
アイテムを入れてもうまく反映されず、値段もおかしいです。
商品アイテム数を設定しているのに、それを超えてもどんどんアイテムが追加できるようで、それなのにカートには入っていないです。
- WordPress 管理画面サイドメニュー [商品] > [新規追加] をクリックします。

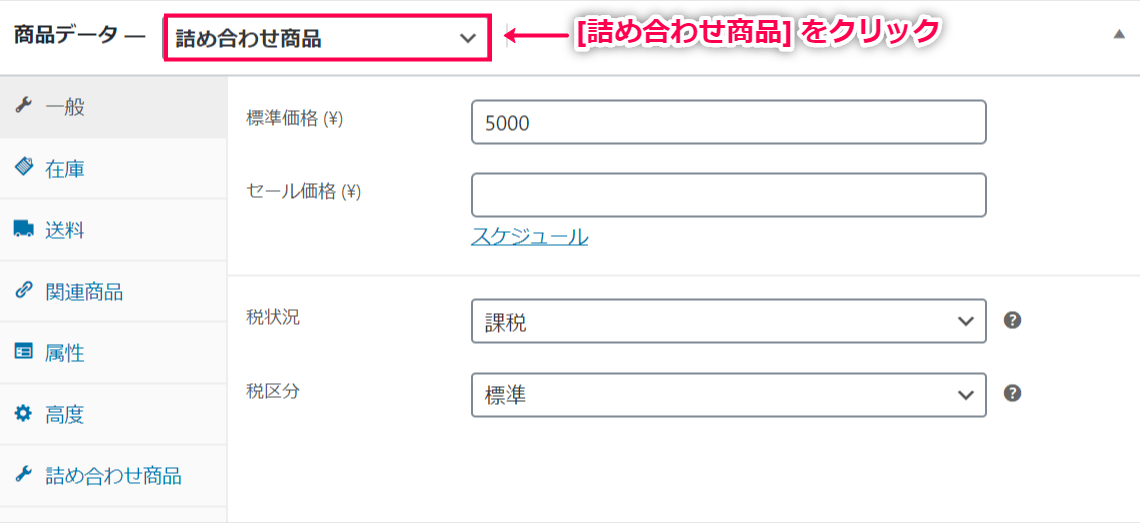
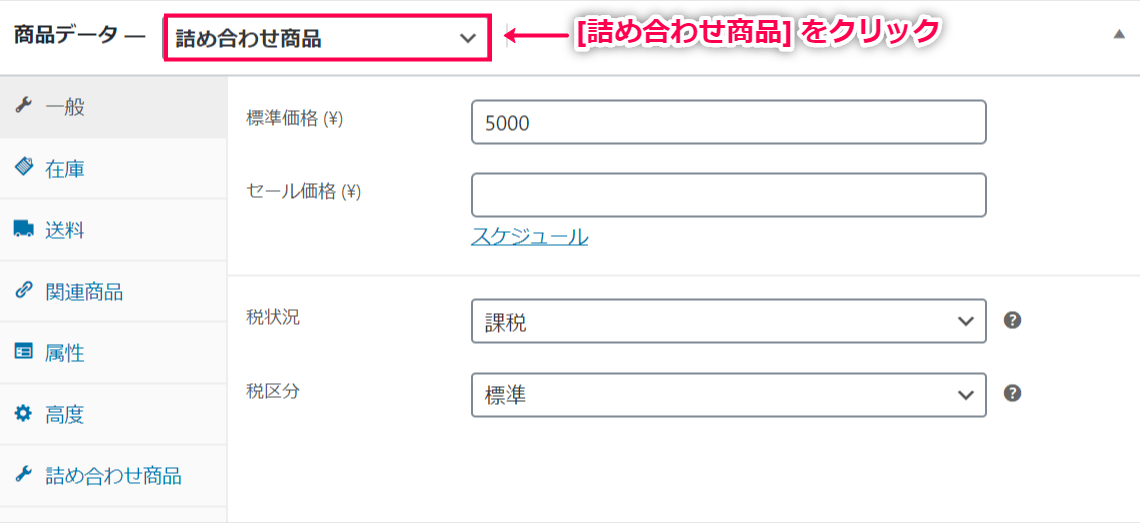
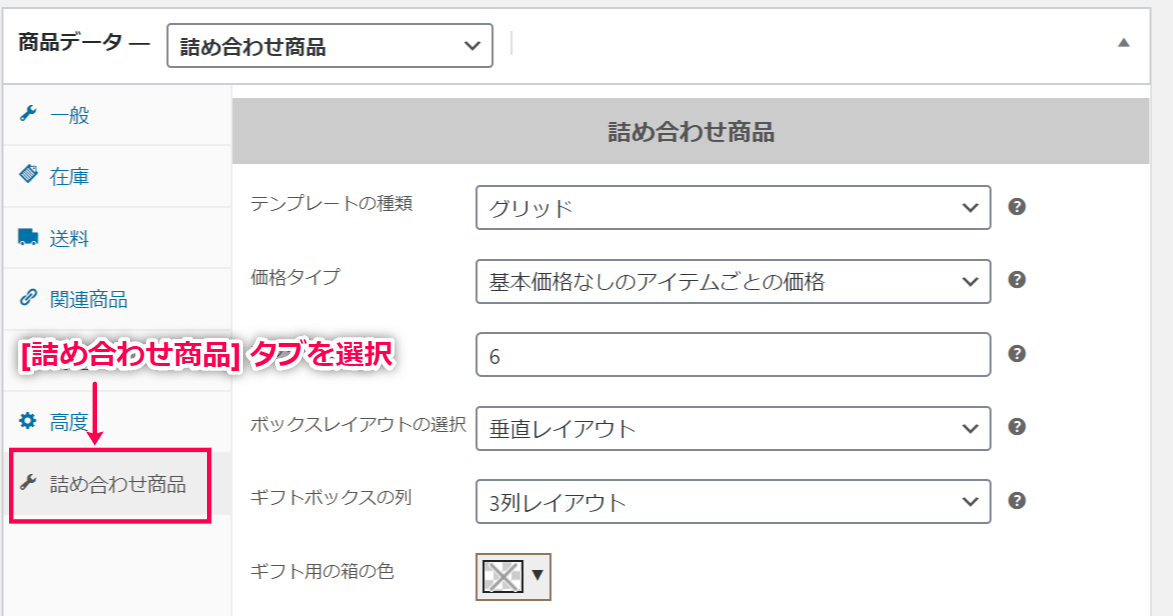
- [商品データ] のプルダウンで [詰め合わせ商品] を選択します。

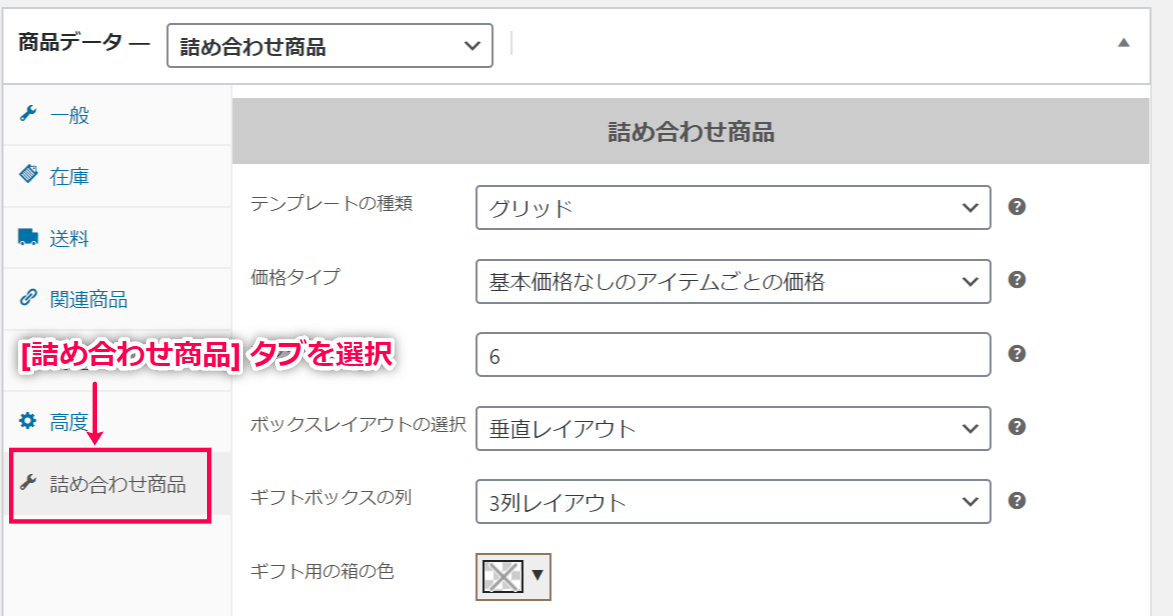
- [詰め合わせ商品] タブをクリックします。

- テンプレートの種類を、グリッドとリストの2種類から選択します。
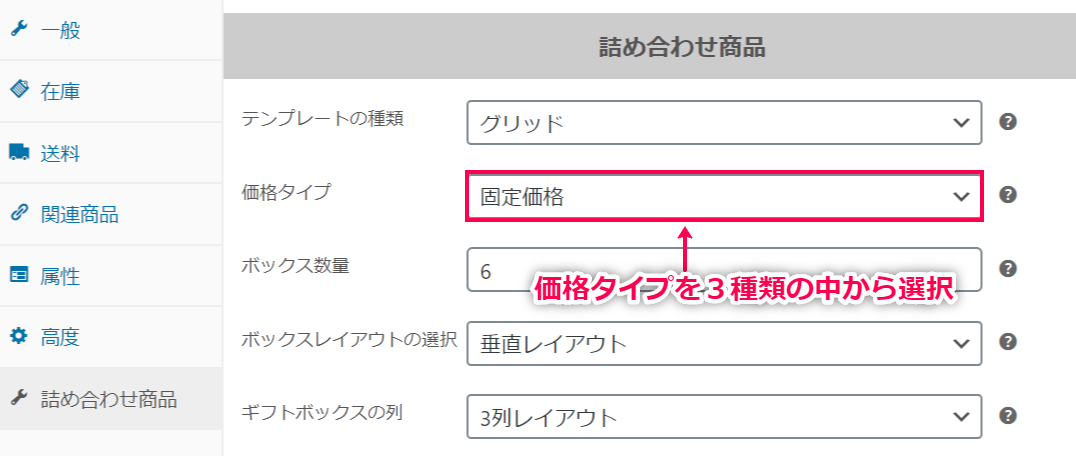
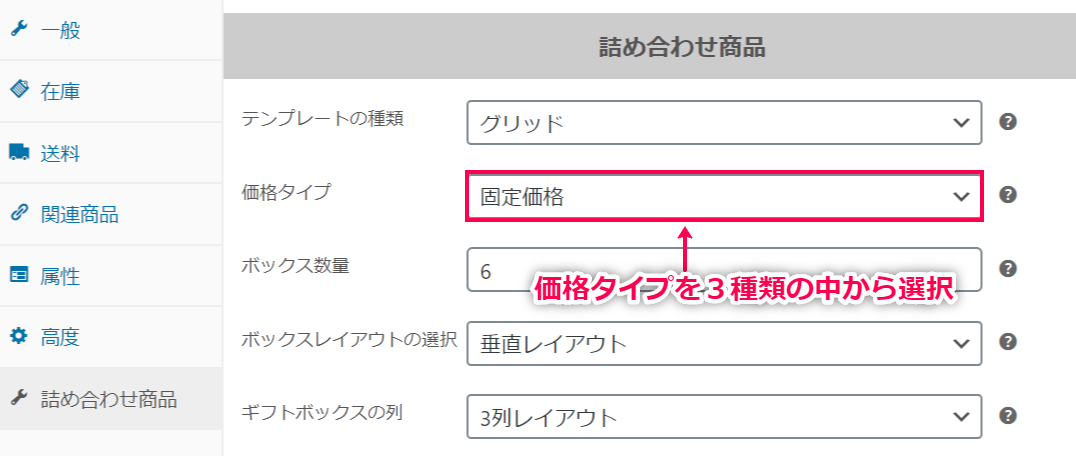
- 価格タイプを選択します。
以下の3種類から選びます。
①固定価格
顧客が選んだ商品に関係なく、固定価格を設定します。
➁基本価格なしのアイテムごとの価格
アイテムごとの価格を合計します。
③基本価格付きのアイテムごとの価格
アイテムごとの価格を合計し、さらに基本価格(例:パッケージ代金など)を追加
※基本価格と固定価格は [一般] タブをクリックし [標準価格] に入力します。
詳細は価格設定をご覧ください。

- [ボックスに含む商品の数量] に顧客が選択できる商品の数量を入力します。
- レイアウトを設定します。
以下は グリッドテンプレートを選択した場合のみ表示され、設定できます。
リストテンプレートは表示されません。
- レイアウトの選択
- ギフトボックスの列
顧客が選択した商品が表示されるボックスがギフトボックスです。
ギフトボックスの列を選択します。
- ギフト用の箱の色
ギフトボックスの色を設定します。
- 商品レイアウトの列
選択肢となる商品の列を設定します。
- ボックスに含む商品の数を満たしていない場合にも販売する場合は [アイテム数を満たしていないボックスを許可] に✓を入れます。
販売できる最小のアイテム数を設定します。
<画像挿入 :Cutom Product Boxes Plugin for WooCommerce- 満たしていないボックスを許可>
- ギフトメッセージを有効にする場合は [ギフトメッセージを有効にする] に✓を入れ、メッセージを入力してもらう際に表示するラベルを入力します。
<画像挿入 :Cutom Product Boxes Plugin for WooCommerce- ギフトメッセージ>
- [選択肢として表示する商品] のフィールドで、この商品ボックスに含めることのできる商品を選択します。顧客は、この中から商品を選択できるようになります。
<画像挿入 :Cutom Product Boxes Plugin for WooCommerce- 選択肢の商品>
- 詰め合わせ商品の中身として特定の商品を事前に設定し、顧客が残りの枠を選択できるようにする場合は [事前に商品を一部固定] に✓を入れます。
選択した商品を必須にするのか、オプションにするのか選択します。
<画像挿入 :Cutom Product Boxes Plugin for WooCommerce- 事前に商品を設定>
※注意:
バリエーションのある商品は、各バリエーションごとに追加できます。
事前に商品を設定する場合は、在庫にある量を設定してください。
個別商品を更新した場合は、ボックスに含める商品も更新してください。
- その他の必要項目を設定し [更新] をクリックします。
- フロントエンドで表示を確認します。
これで、商品の作成が完了しました。





レビュー
レビューはまだありません。