フォームフィールド追加 はサイトに必要な情報を記入するフィールドを設置できるアドオンです。
フォームフィールド追加 の主な機能
フォームフィールド追加 を使うと、デフォルトのフィールドに任意のカスタムフィールドを追加することができます。
例えば、Eメール入力欄・パスワード入力欄・ラジオボタンなどです。
用途に合わせて好きなだけカスタムフィールドを追加できるので非常に便利です。

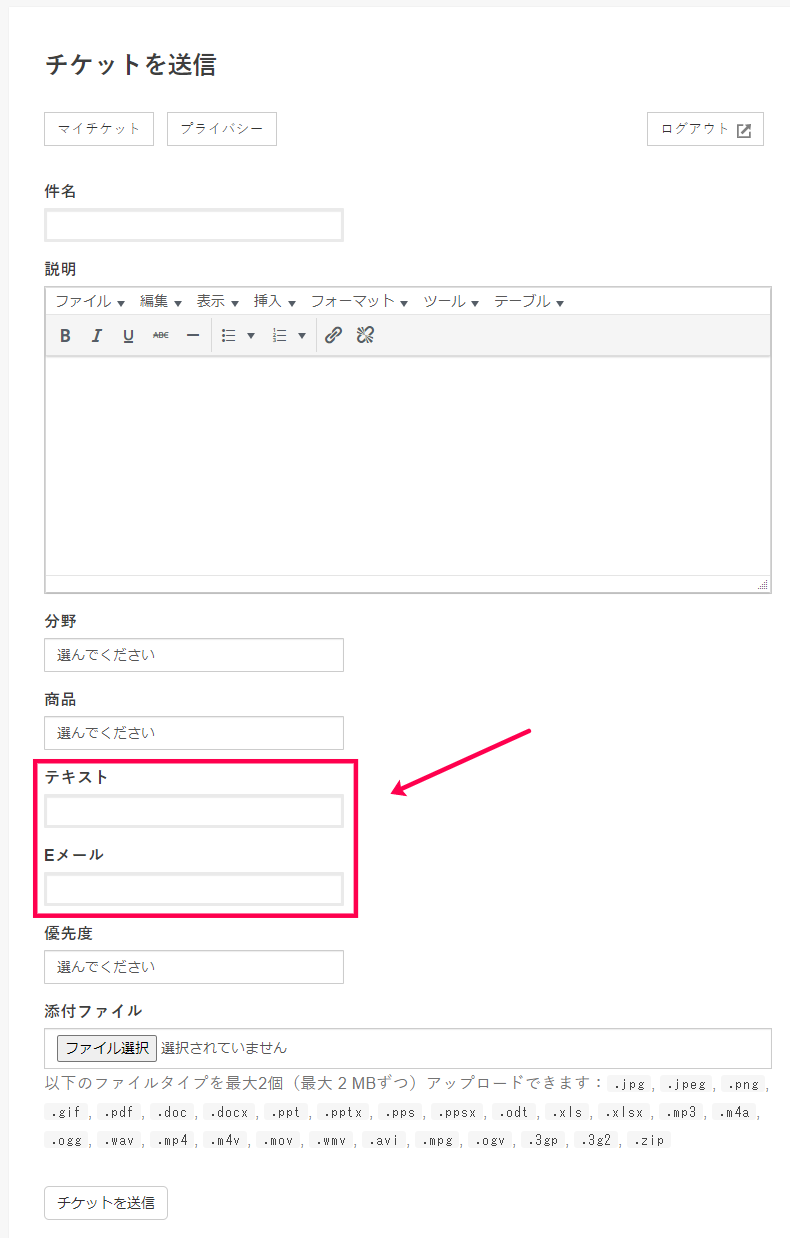
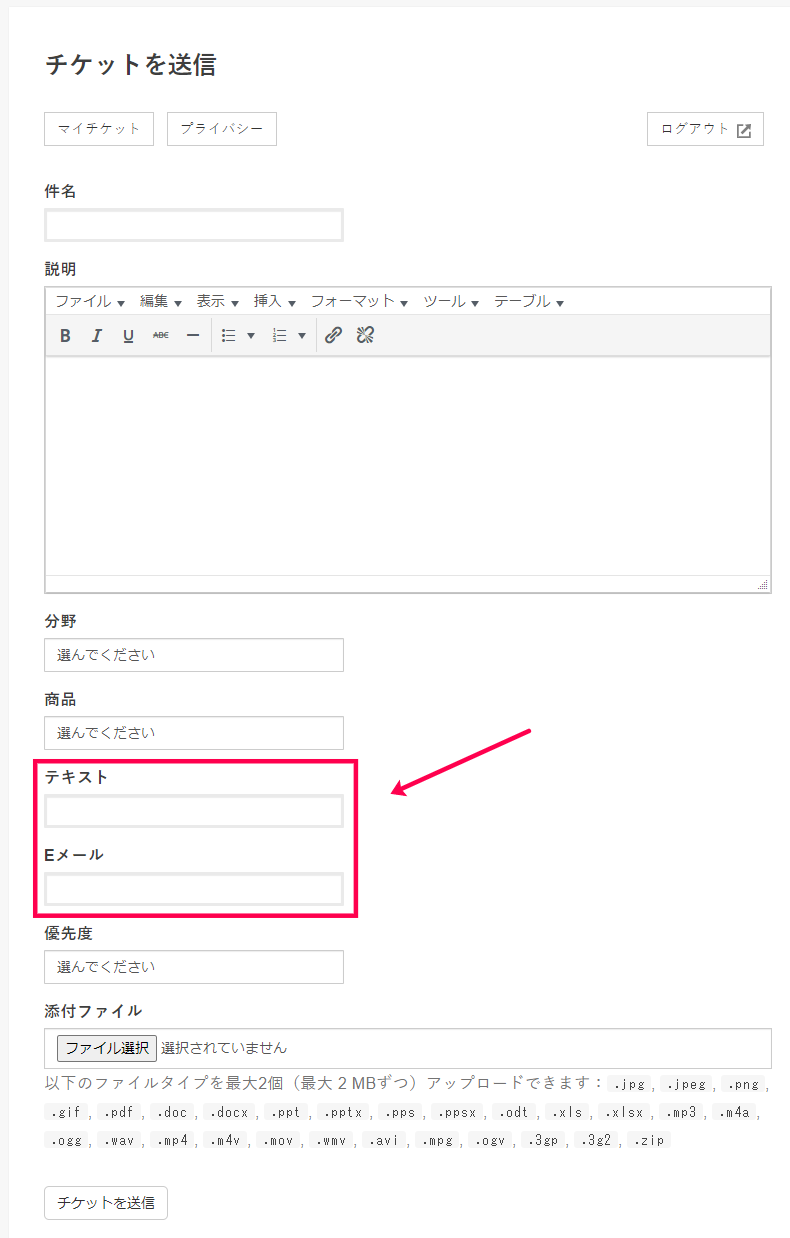
チケット送信フォームにカスタムフィールドを追加
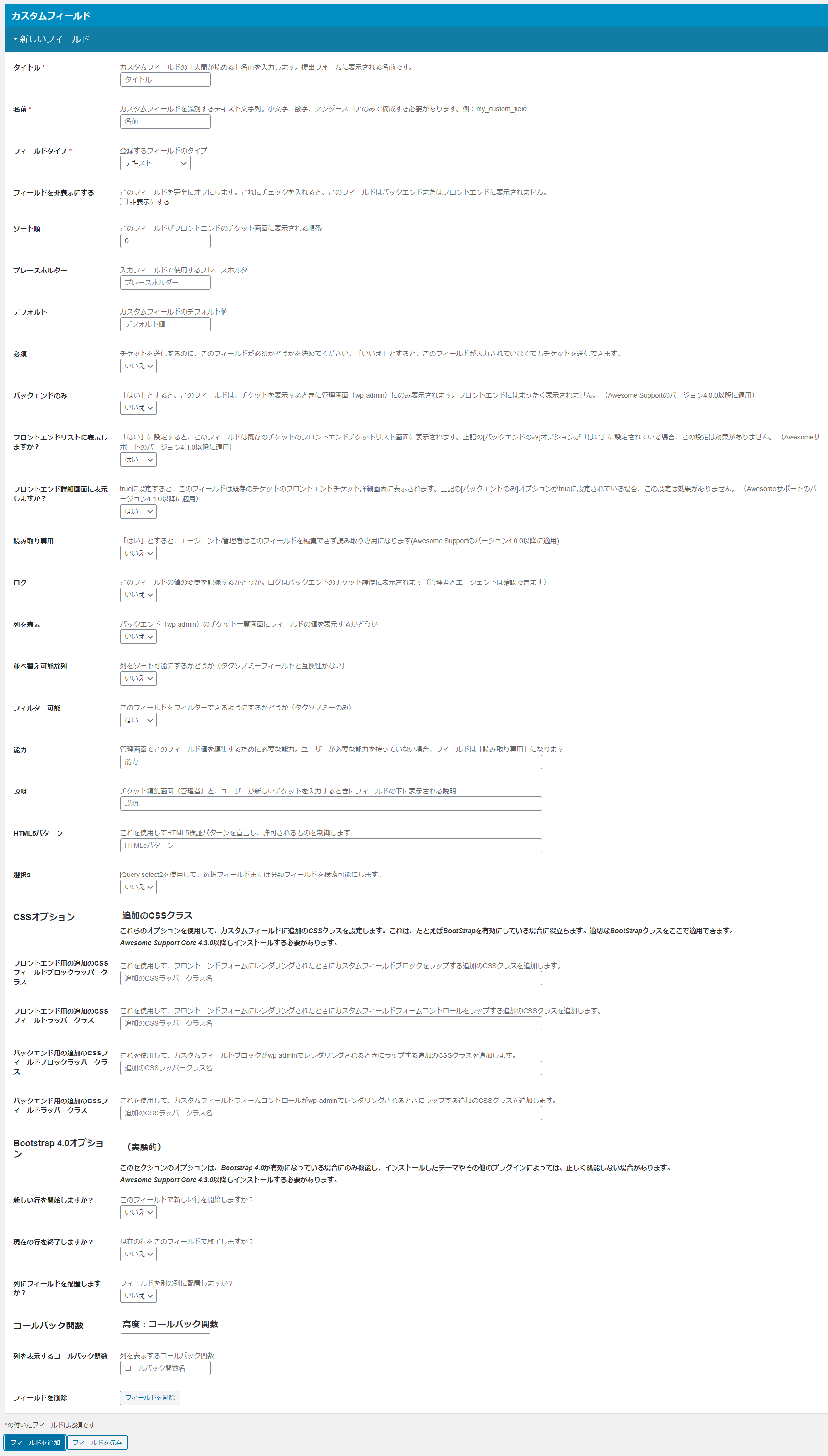
簡単な設定でカスタムフィールドを追加できるため、チケット送信フォームに、サイトに必要な情報を記入できるフィールドを新たに設置できます。
並び順や、必須項目もしくは任意項目どちらにするのかなど、細かい設定も可能です。

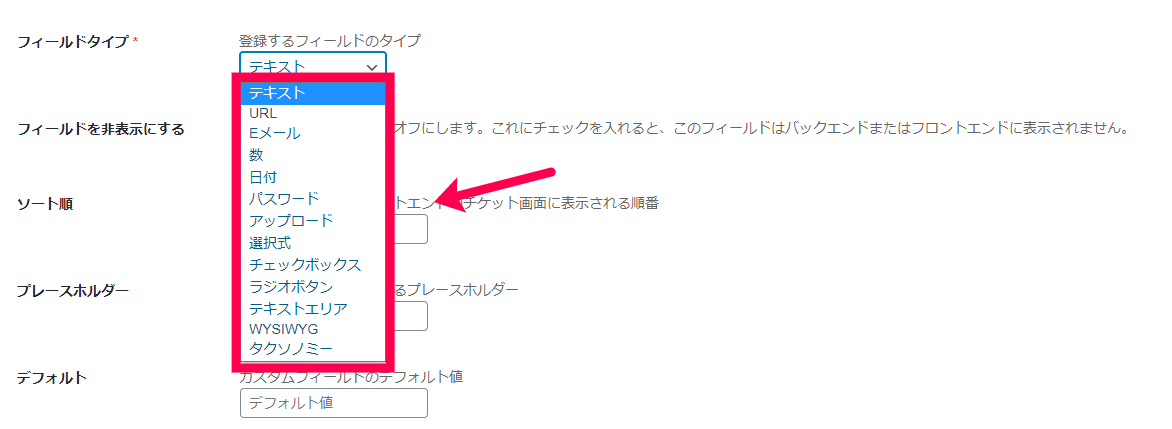
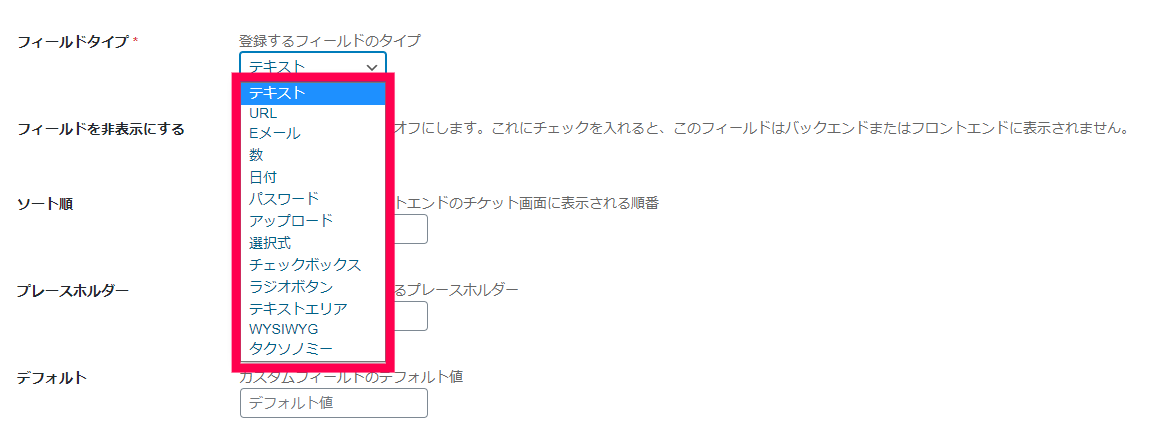
11種類のカスタムフィールド
選べるカスタムフィールドは以下の11種類あります。
- テキスト
- Eメール
- 数字
- パスワード
- 選択式
- チェックボックス
- ラジオボタン
- テキストエリア
- テキストエディター(WYSIWYG)
- タクソノミー(リスト)
- ファイルアップロード
このように、フォームフィールド追加 を導入することで好みのカスタムフィールドを柔軟に設定できます。
チケットの送信時にユーザーに求める情報をきちんと取得できるようにしましょう。

![[チケット]>[カスタムフィールド]に移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-18T101352.285.png)
![[フィールドを追加]をクリック](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-18T101521.430.png)

![[フィールドを保存]をクリック](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-18T102015.781.png)


![[チケット]>[設定]>[コアカスタムフィールド]タブに移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/08/Screenshot-2020-08-18T105042.919.png)