
WooCommerceの商品価格を自動で通貨変換します
このプラグイン使用すると、価格の表示、支払いの受け取りを複数の通貨で行うことができます。
顧客はお気に入りの通貨で買い物をすることができ、コンバージョンの増加が期待できます。

このプラグイン使用すると、価格の表示、支払いの受け取りを複数の通貨で行うことができます。
顧客はお気に入りの通貨で買い物をすることができ、コンバージョンの増加が期待できます。
多通貨決済 のデフォルトの通貨設定は、WooCommerce の通貨の設定が適用されます。
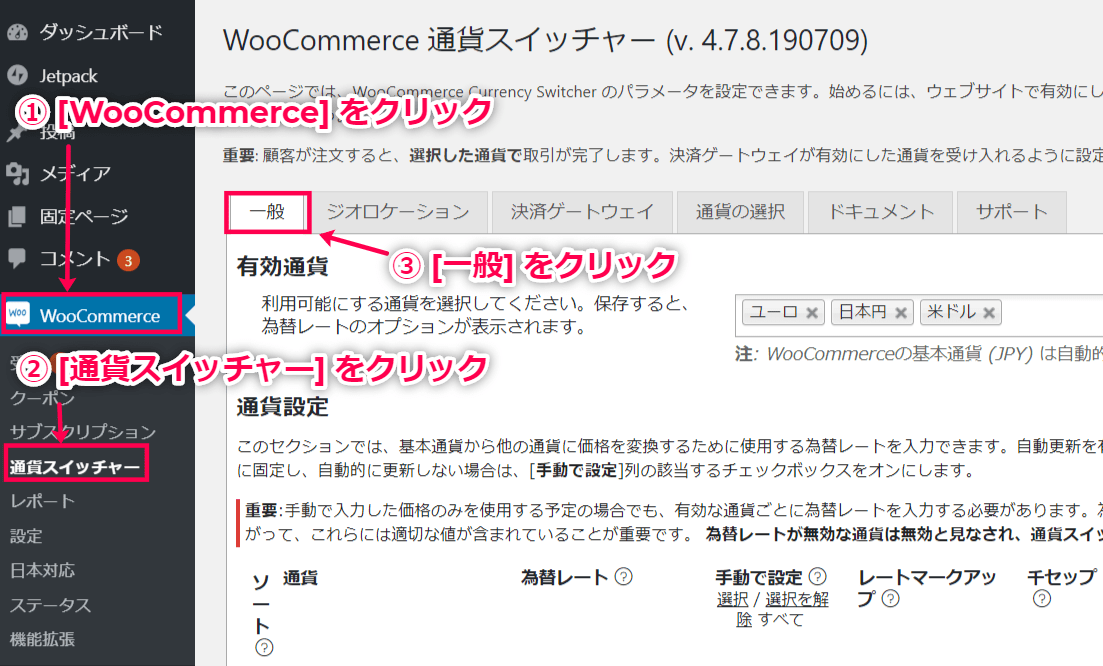
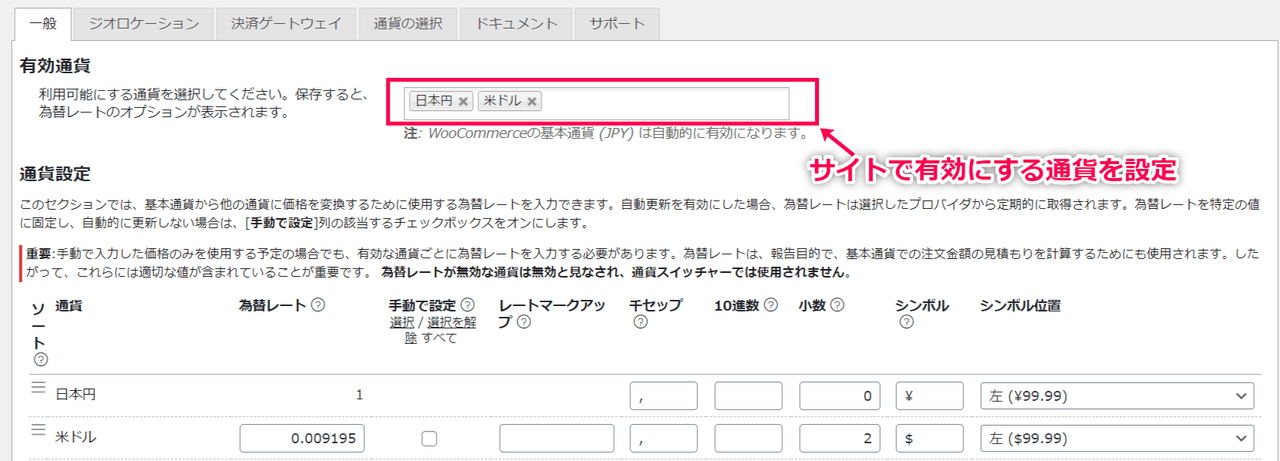
一般設定では、デフォルトの通貨のほかにサイトでどの通貨を有効にするか設定します。




これで、サイトで使用する通貨を有効化できました。
次に、有効化した通貨ごとに決済ゲートウェイを設定します。
有効化した通貨ごとに利用できる支払方法を設定します。
決済ゲートウェイによっては、1種類の通貨しか受け付けないものもあります。
ご利用の決済ゲートウウェイで各通貨が利用できるか確認し、それぞれ設定しましょう。


これで、通貨ごとに利用できる決済ゲートウェイを設定できました。
次に、通貨の適用方法を確認します。
ここまでのステップで、サイトで利用する通貨を設定し、設定した通貨ごとに利用できる決済ゲートウェイを設定しました。
ここでは、設定した複数の通貨のうちサイトにどの通貨を適用させるか選択する方法を確認します。
以下の4種類あります。
1~3を利用する場合は、4の設定を無効にする必要があります。
4を利用する場合は、1~3は使用できません。
それぞれの適用方法を確認しましょう。
サイト訪問者のIPアドレスを元に通貨を自動で設定します。


これで、サイト訪問者のIPアドレスを基に通貨を自動で設定できました。
次は、サイト訪問者が通貨を選択できる設定方法を確認します。
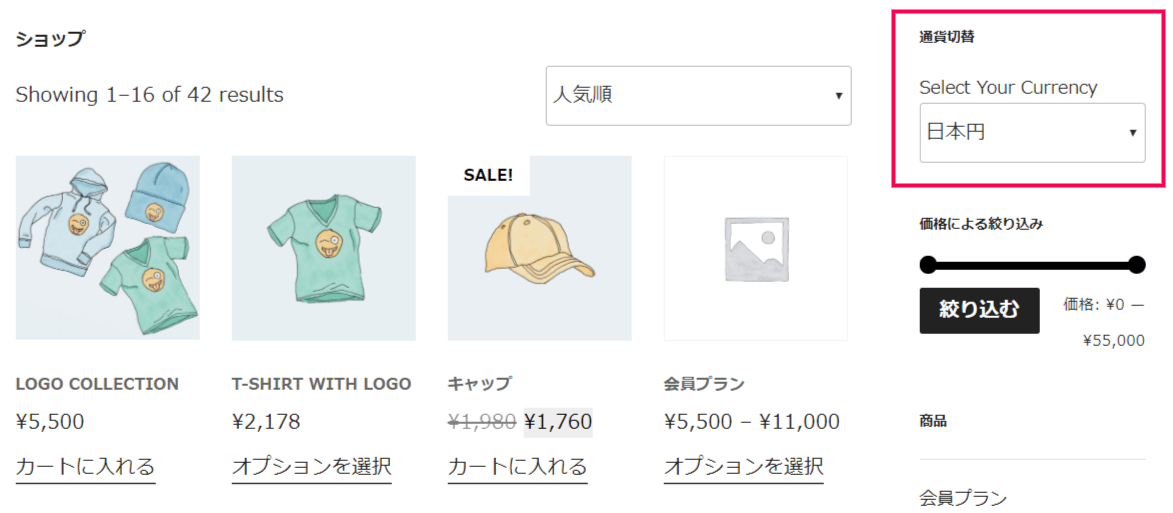
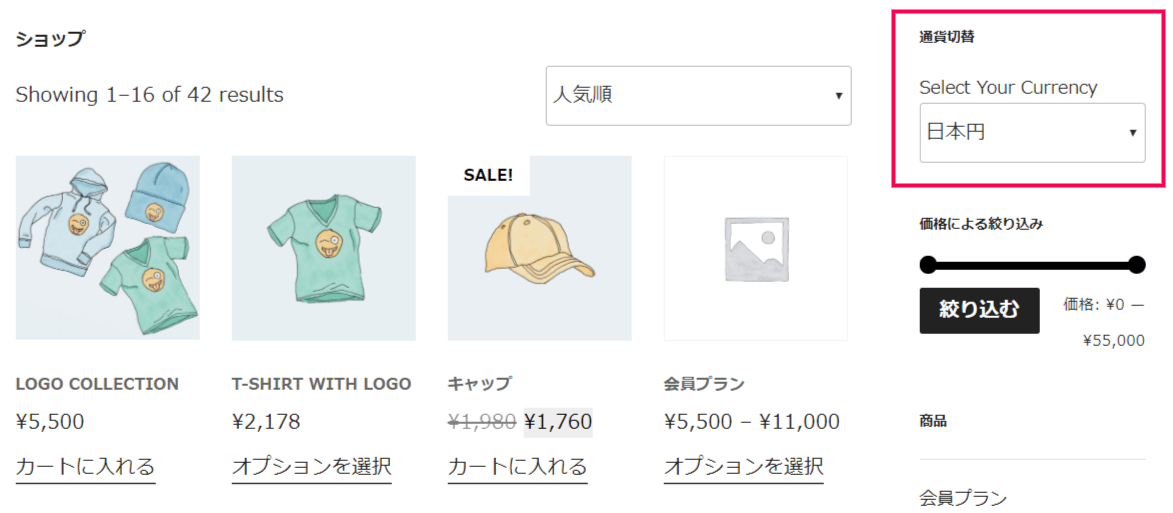
サイト訪問者が通貨を切り替えられるように、通貨切替フィールドを設置します。
ウィジェットを利用して通貨切替フィールドを簡単に設置することができます。
ショートコードを利用して通貨切替フィールドを設置することもできます。




これで、通貨の切替フィールドを設置できました。
次に、URLで通貨を設定する方法を確認します。
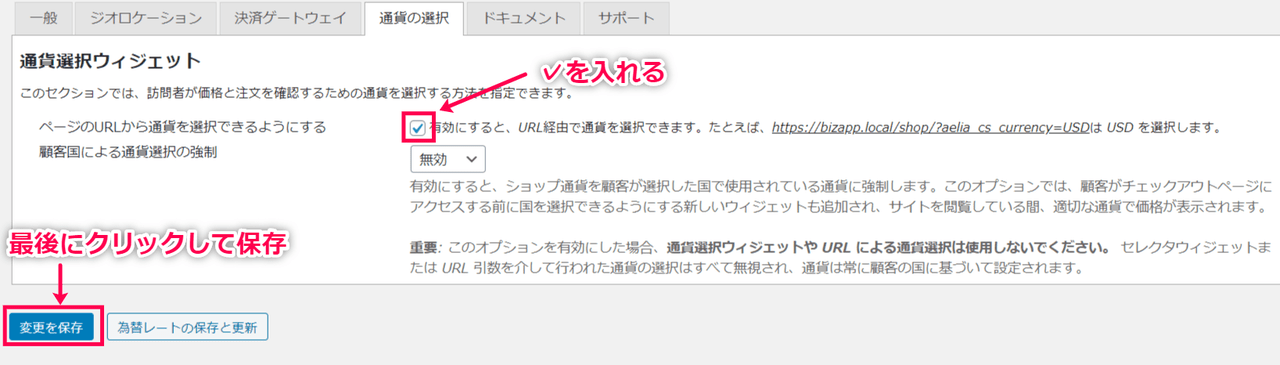
URLで通貨を設定する方法を確認します。


これで、URLで通貨を適用する設定が完了しました。
次に、配送先/請求先の国の通貨を強制する設定方法を確認します。
顧客の配送先/請求先の国の通貨を強制してサイトに反映させる方法を確認します。
※この設定をするときは、通貨選択ウィジェットやURLによる通貨選択は使用しないでください。
また、通貨選択ウィジェットやURLによる通貨選択を利用するときは、この設定が無効になっていることを確認してください。


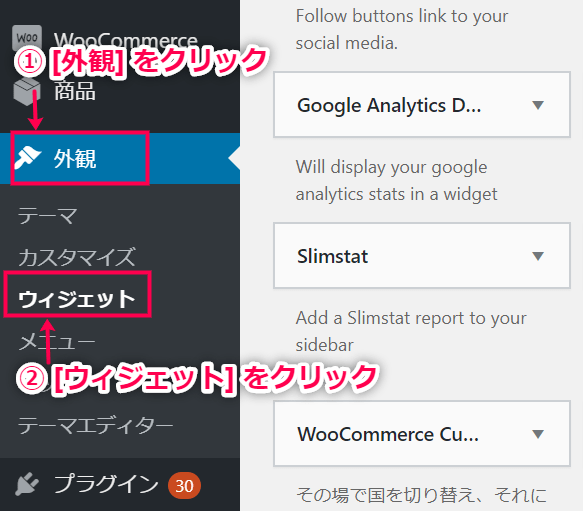
[外観] > [ウィジェット] で国を選択できるウィジェットが表示されるので、この国選択ウィジェットをショップのお好きな場所に設置することもできます。
こうすることで、顧客が支払いページに移動するまで自分の国の通貨で商品を見ることができます。
これで、通貨適用方法の確認が完了しました。
次は、商品に通貨ごとの価格をあらかじめ設定する方法を確認します。
為替レートによる通貨別価格表示のほかに、商品にあらかじめ通貨別価格を設定する方法もあります。
ここでは、どのように通貨別価格を商品に設定するのか確認します。
商品に、為替レートによらず価格を設定できるようになります。



これで、通貨別の価格を商品に設定できました。
レビュー
レビューはまだありません。