「WordPressでサイトを作成しても、なんだか物足りない。」
「もっとオリジナル感のあるデザインにしたい。」
そうお考えの方も多いのではないでしょうか。
より細かい部分までカスタマイズして、オリジナルのデザインにするためには「CSS」などコードの記述が必須です。
CSS Heroを導入することで、面倒で難しいコードの記述をすることなくサイトのカスタマイズを行うことができます。

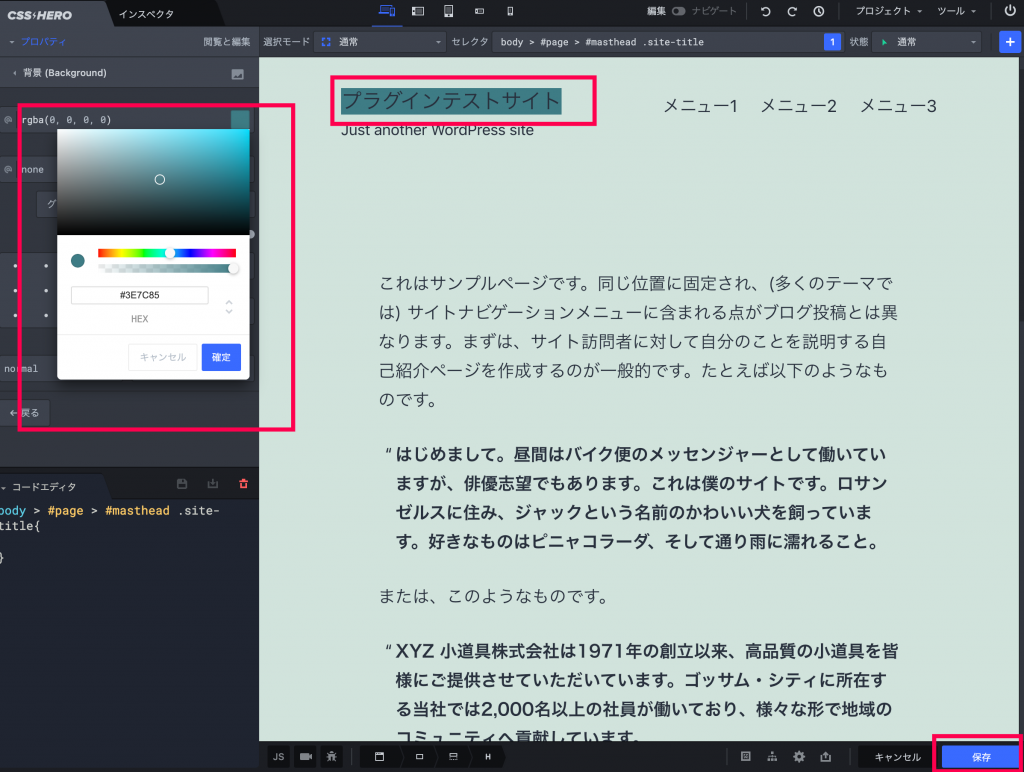
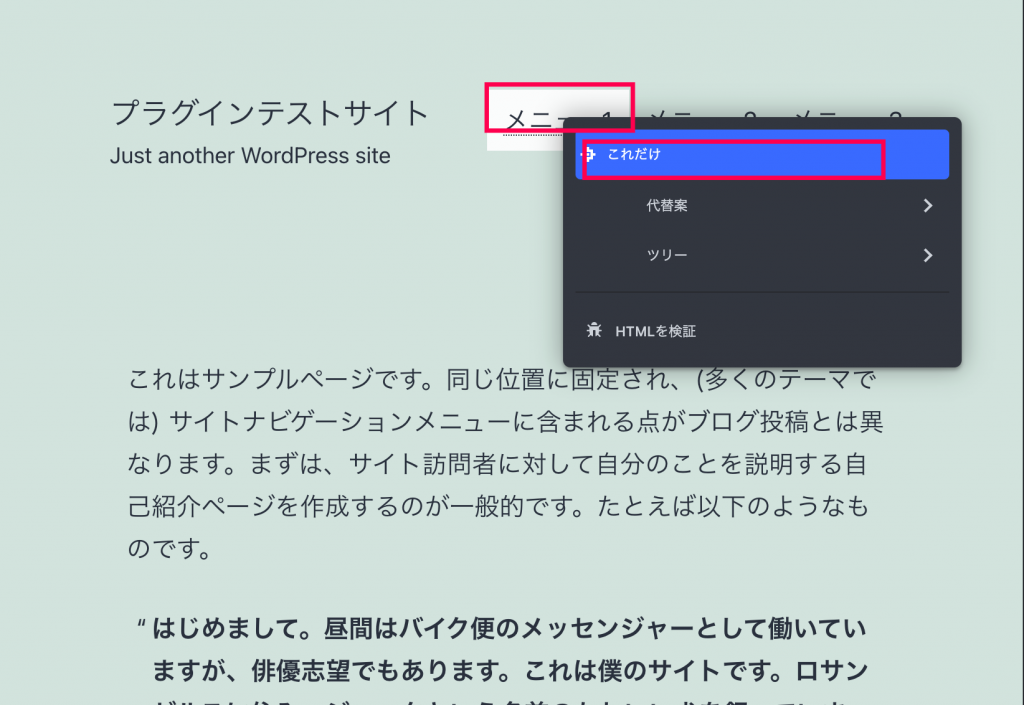
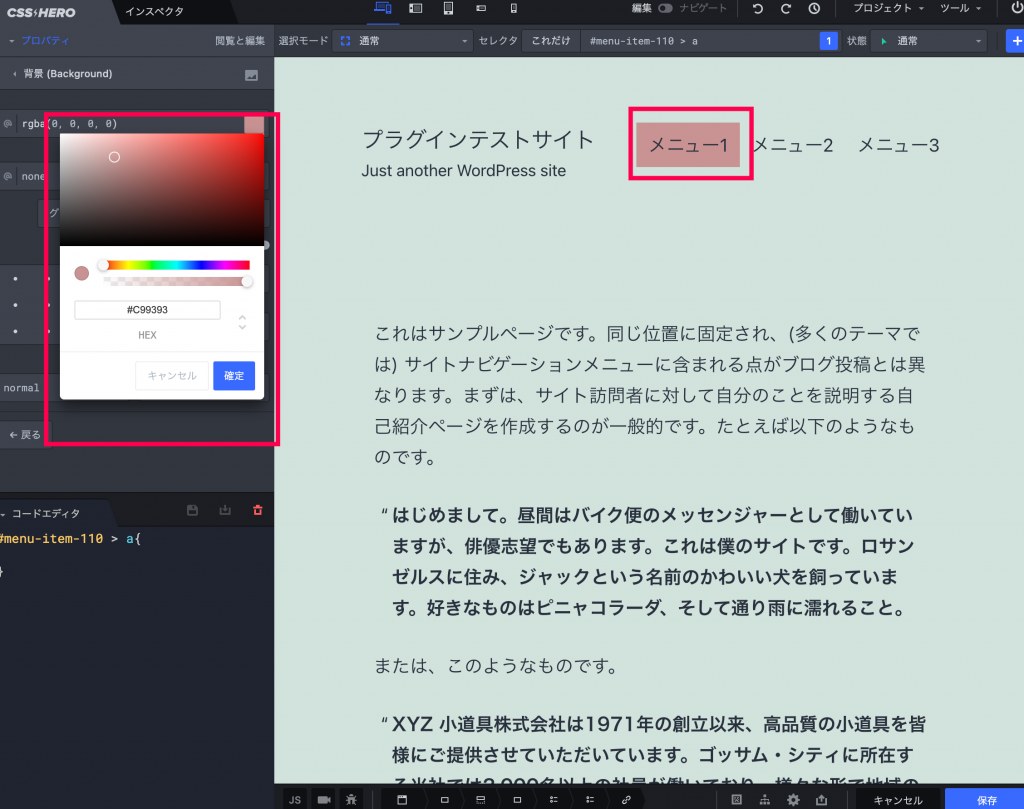
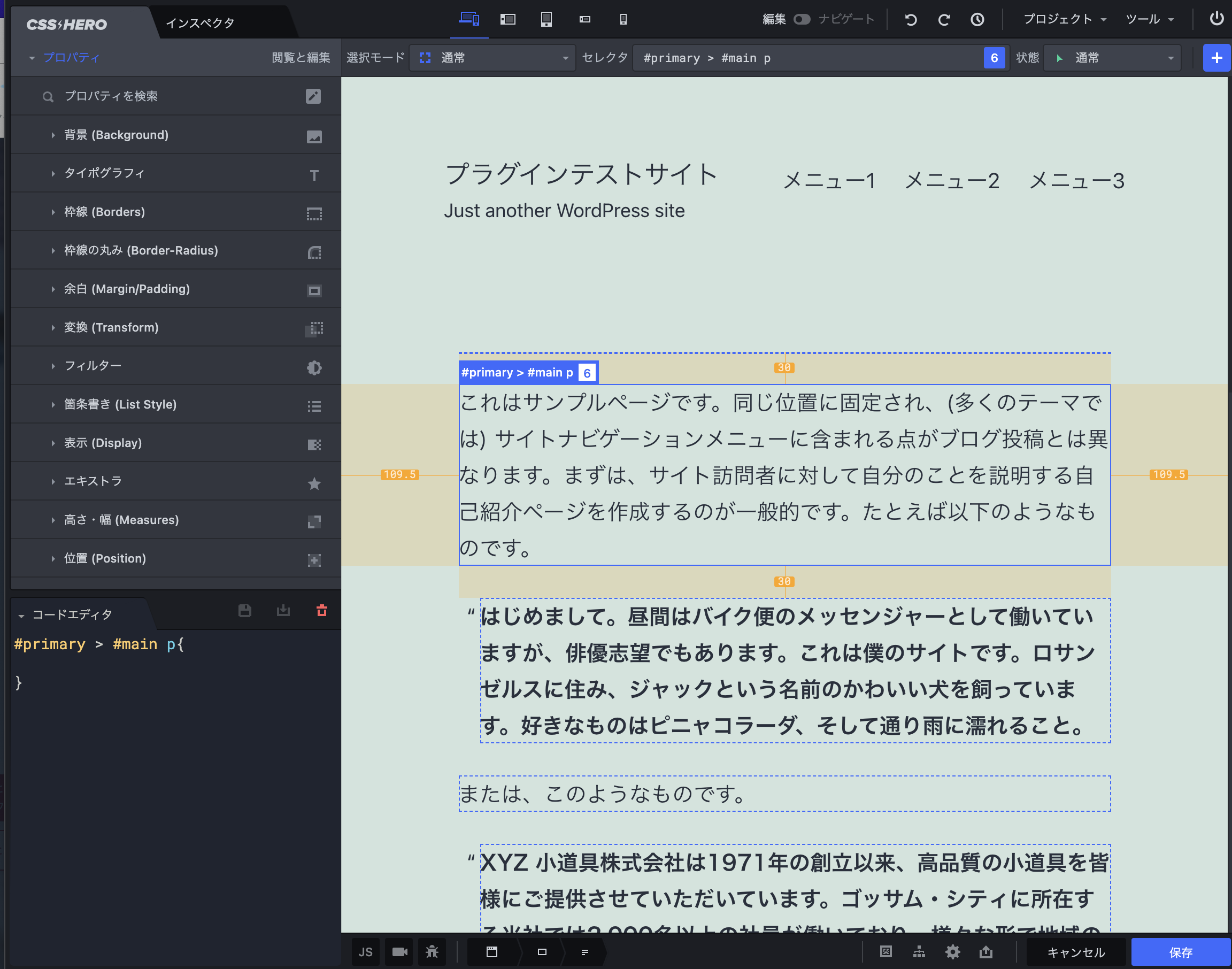
サイト上から直感的にデザイン編集
WordPressでは、さまざまなテーマ使用することで簡単にオリジナルのサイトを作成することができます。
テーマを使用したサイトでも細かいデザインの変更をするには「CSS」の記述が必要です。
コードを書き込む必要があるため、慣れない方はよくわからず挫折してしまいがち。
しかし、CSS Heroを導入すれば難しいCSSのコード記述は必要ありません。
サイト上をクリックし、数値の入力や項目の選択だけで直感的にサイトのカスタマイズを行えます。

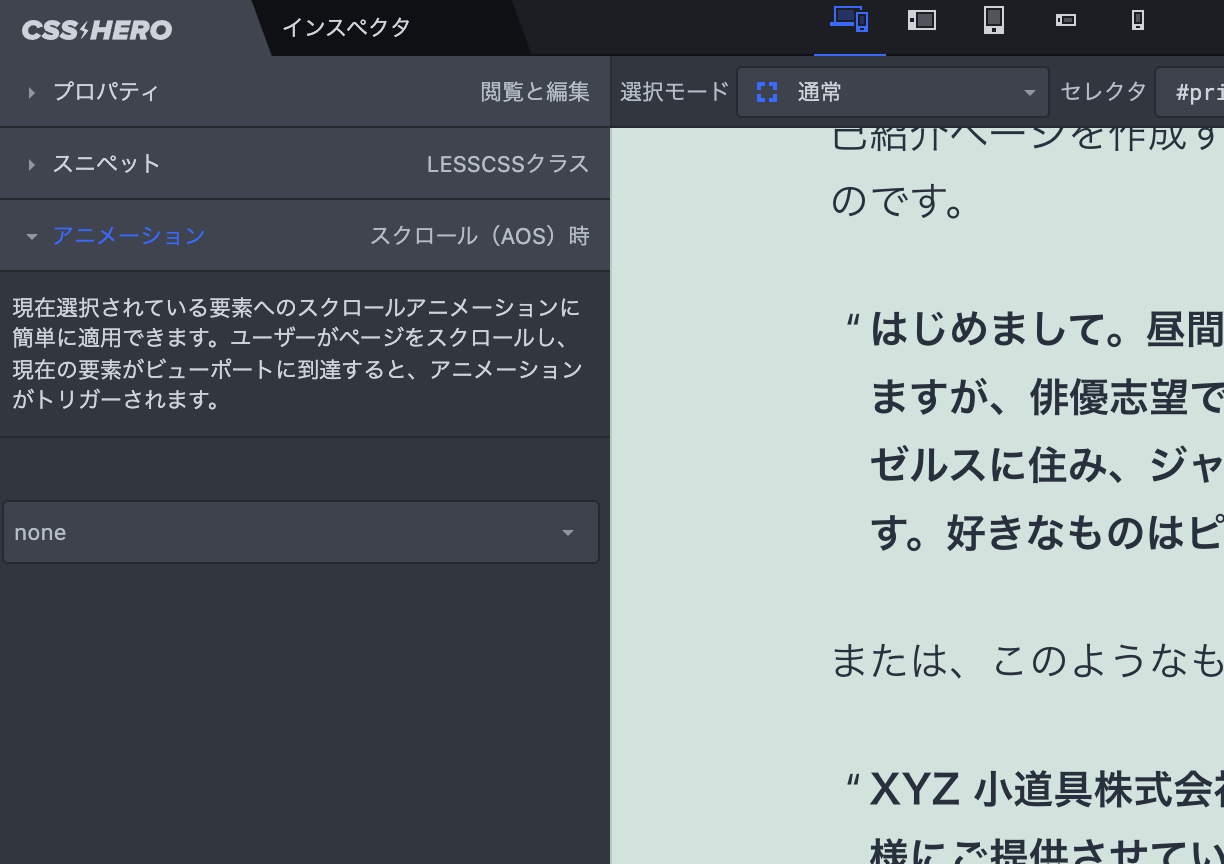
アニメーションの実装も直感的に
アニメーションで動きをつけたサイトは、かっこよくて憧れますよね。
しかし、自分でアニメーションをつけるのはコードの記述が難しいのでは?と思う方も多いでしょう。
CSS Heroなら、サイトの動きを付けたい部分を選択して簡単にアニメーションを実装できます。
高度なアニメーション付きのサイトを簡単に作ることができるので、試してみてください!

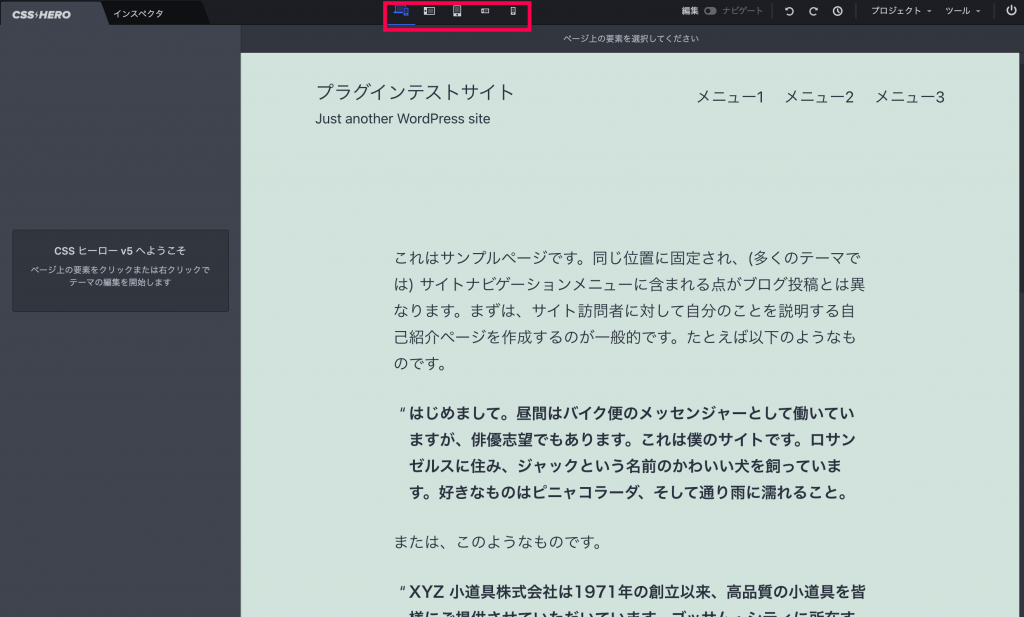
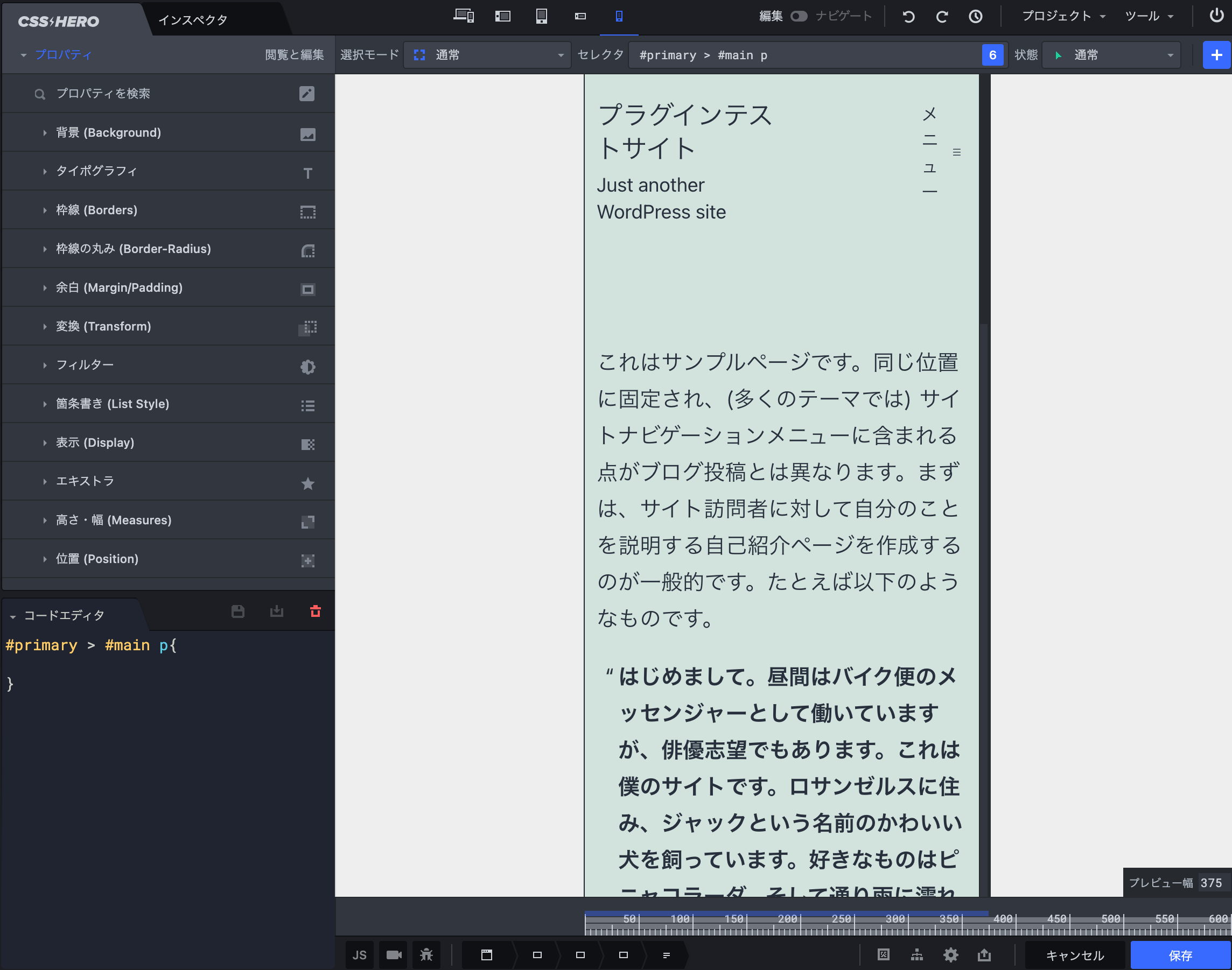
PC/モバイルのプレビュー
サイトを作成している時に、今どのようなデザインになっているのか確認しながら作れたら便利ですよね。
CSS Heroではスマホから、リアルタイムにカスタマイズの効果を確認することができます。
もちろんパソコンでの表示、モバイルでの表示、それぞれを確認できるのでサイト制作がムーズに行えます。
CSS Heroを使用することで、洗練されたワンランク上のサイトが直感的に作れるようになります。
Webデザイナーに頼らなくても、自分で好きなようにサイトのカスタマイズができるのは嬉しいですよね。
難しいコード記述や、面倒な操作もないので誰でも簡単に直感的にサイトのカスタマイズができます。
CSS Heroでワンランク上のサイト制作をしてみませんか?