ファイルアップロードを使用することで、訪問者がフォームでファイルをアップロードできるようになります。
フォームでファイルをアップロードする必要がある場合は、このプラグインがおすすめです。

あらゆる種類のファイルに対応可能
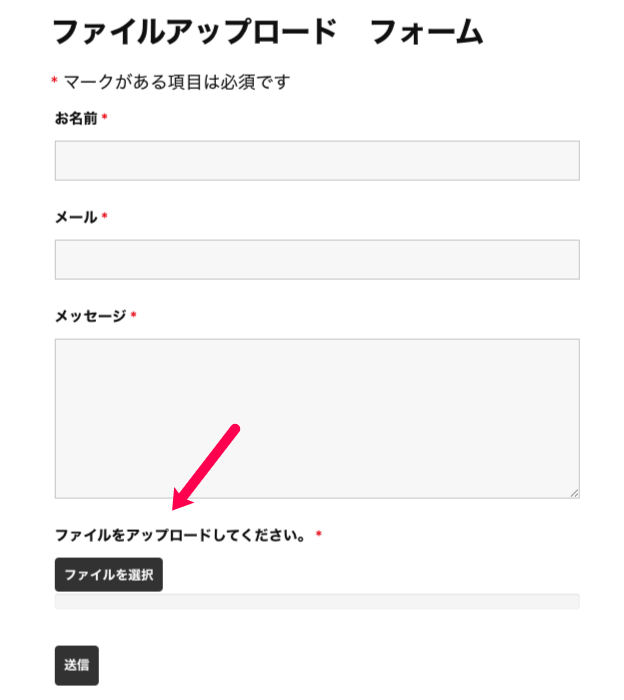
フォームに新規で「ファイルアップロード」の項目を追加するだけで、ファイルをアップロードが可能になります。
フォーム訪問者はボタンをクリックするとファイルを選択できます。
また、プログレスバーでアップロードの進行と完了を確認できます。

アップロードできるファイルを制限
サイトセキュリティの観点から、アップロードできるファイルを制限することが重要です。
項目設定で、必要な拡張機能タイプをリストに登録することができます。
設定することで、登録したもののみアップロードできるようになります。
アップロード数、ファイルサイズ、保存場所も同様に設定できます。
必要に応じて、アップロード時にファイルの名前を変更することができます。
ファイルは、日付、ユーザー名、または項目データに基づいて名前を変更できます。

アップロードしたファイルを保存
「ファイル アップロード」設定のデフォルトではアップロードしたファイルをサーバーに保存します。
変更したい場合は、項目設定を切り替えるだけでメディアライブラリに保存できます。
Dropbox または Amazon S3 のアカウントにファイルを送信したい場合は、WordPress のダッシュボード画面で統合できます。

















レビュー
レビューはまだありません。