コミュニティイベントの使い方
基本設定
ユーザーが専用フォームを使ってサイトにイベントを登録することができます。
匿名ユーザー、登録メンバーの登録を許可した後でも、登録されたイベントの記載内容についての編集・管理権限は管理者にあります。
コミュニティタブ
コミュニティイベントでは、[コミュニティ] タブが追加されています。
コミュニティ タブでは以下の項目について設定をします。。
- サイドメニュー > [イベント] > [設定] をクリックします。

[コミュニティ] タブが追加されています。
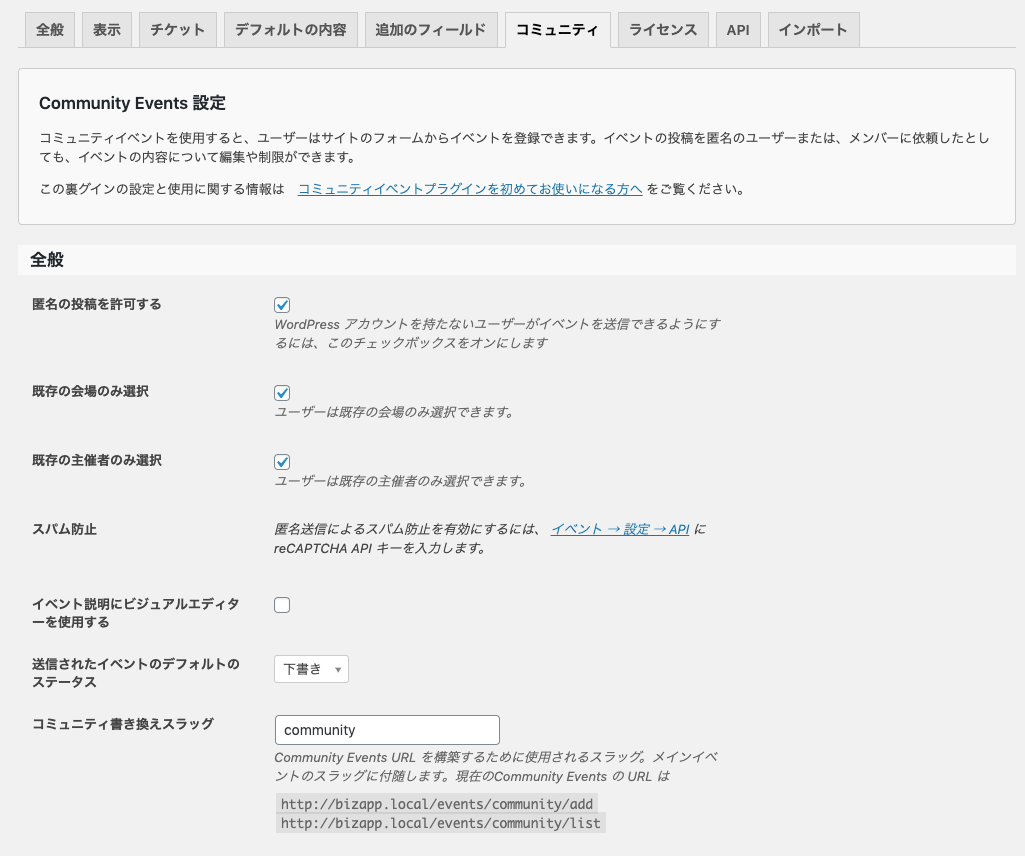
- [コミュニティ] タブをクリックすると、設定画面が表示されます。設定できる項目は以下の通りです
- 全般

- アラート

- 会員

- イベント

- アクセス制御

- フォームのデフォルト

コミュニティイベントについて設定はここで行います。
イベントフォームの設置
まずはじめに、ユーザーが新しいイベントを登録ができるように専用フォームを任意の場所に設置する必要があります。
このプラグインには、コミュニテイベント専用の「イベント登録フォーム」ページと登録済みの「イベントの一覧」のページがデフォルトで用意されています。このページへのアクセス方法はシンプルなパーマリンク(pretty permalink)が有効になっている場合とそうでない場合で異なります。WordPressの [パーマリンクの設定] 画面から確認しましょう。
パーマリンクの設定
パーマリンクの設定は、WordPressのパーマリンク設定画面から確認、および設定をしますあ。
- サイドメニュー > [設定] > [パーマリンク設定] をクリックします。

- [共通設定] で「基本」以外の項目を選択します。
※基本を選択するとシンプルなパーマリンクは無効になります。
デフォルト設定の「投稿名」が選択されている場合はそのままにします。
以下の場合は「シンプルなパーマリンクが有効」になっています。

- 設定を変更した場合は、[変更を保存] をクリックします。
パーマリンクの設定確認は以上です。
シンプルなパーマリンクが有効の場合
シンプルなパーマリンクが有効の場合の以下の方法でイベント登録フォームページをメニューに追加し、サイトからのアクセスを可能にします。
- サイドメニュー > [外観] > [メニュー] をクリックします。

- 表示された画面左側の [メニュー項目を追加] 項目 > [カスタムリンク] をクリックします。

- はじめに、イベント登録フォームのページをメニューに追加します。
表示された [URL] と [リンク文字列] の各項目に「イベント登録フォーム」のURLとリンクの文字列を入力します。

上図①のURLには、サイドメニュー > [イベント] > [設定] > [全般] :「コミュニティ書き換えスラッグ」の項目に表示されているURLを入力します。
※デフォルトでは、「http://あなたのサイトURL/events/community/add 」となっています。
上図②のリンク文字列には、メニューに表示させるタイトル名を入力します。
※ここでは、「新しいイベント」と入力しています。
- 「作成したイベントの一覧」ページも手順3と同様にメニューに追加します。2つのページがメニューに追加されました。

※メニューの並び替えは項目をドラッグ&ドロップします。
上図の例ではコミュニティページを作成し、その下の階層に2つのページを設置しています。
- [メニューを保存] をクリックします。

サイト画面では以下のように表示されます。

シンプルなパーマリンクが有効になっている場合のリンクの設定は以上です。
その他のコミュニティイベント専用のリンク
前述でご説明した、「イベント追加フォーム」と「イベントの一覧」ページへのリンクのほかにも、以下のリンクを使用することが可能です。
- 新しいイベントの追加: /events/community/add/
- イベントの一覧: /events/community/list/
- リストの中の特定のイベントページ: /events/community/list/page/[num]
- 送信済みイベントの編集: /events/community/edit/[id] ( redirects to /events/community/list/[post-type]/id )
- 送信済みイベントの削除: /events/community/delete/[id]
シンプルなパーマリンクが無効の場合
イベント登録フォームなどのページの設置にショートコードを使用することもできます。ショートコードを使用するには、パーマリンクが無効になっている必要があります。また、ショートコードは 固定ページ にのみ、埋め込むことが可能です。「投稿ページ」、「イベントページ」、「ウィジェット」には使用できません。
- [固定ページ] > [新規追加] をクリックして、新しい固定ページを作成します。
- 以下のコードをページに埋め込みます。
- [tribe_community_events_title] as title
- [tribe_community_events] in content
- 編集画面右上の [公開] をクリックしてページを公開します。
- 新しく作成したページをWordPressのメニューに追加します。
シンプルなパーマリンクが無効になっている場合は以上の手順でコミュニティページの設定を行います。
カレンダー上部に設置
メニューにコミュニティ用のイベント登録フォームを設置する以外に、イベントカレンダーの上部にリンクを追加してユーザーが自由に新しいイベントを追加できるようにすることもできます。
以下の手順でイベント追加用のリンクをイベントカレンダーの上部に作成します。
- サイドメニュー > [イベント] > [設定] > をクリックします。

- [表示] タブをクリックします。

- [高度なテンプレートの設定] 項目を表示し、
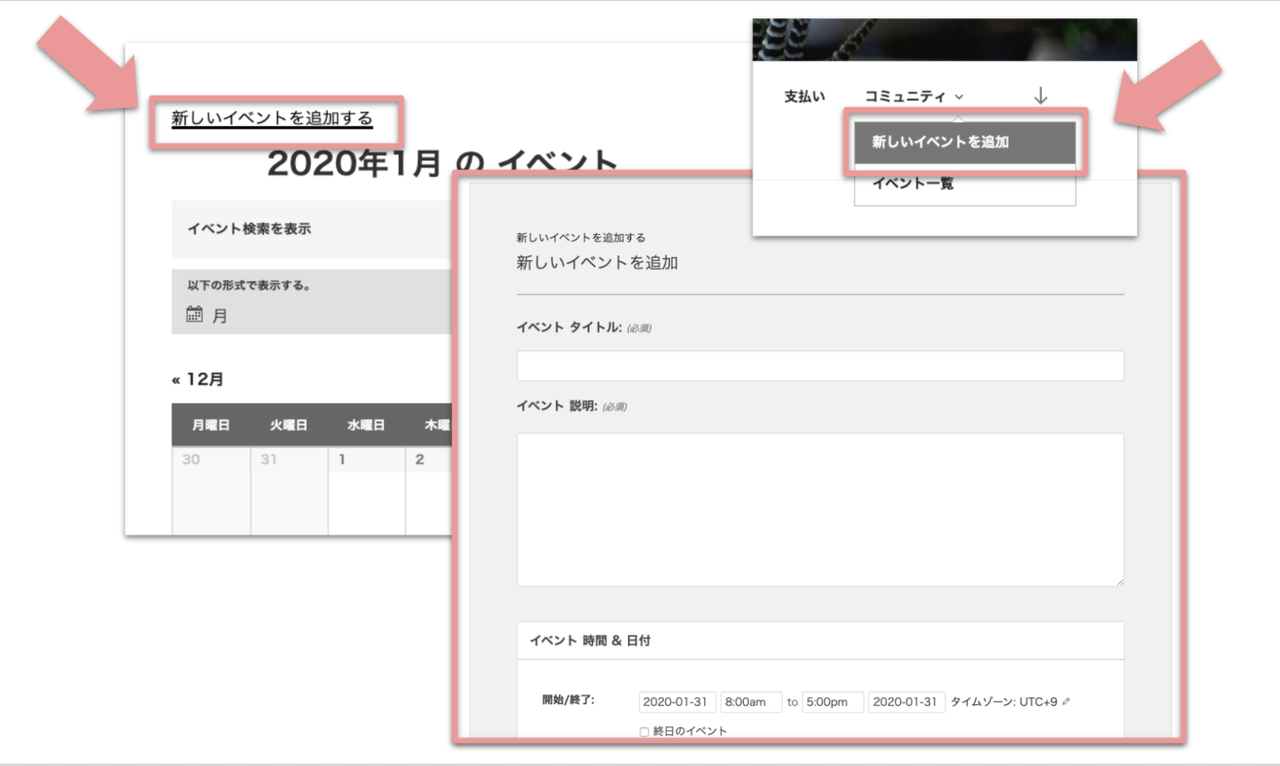
編集画面内に、「新しいイベントを追加する」と入力します。

- 「新しいイベントを追加する」の文字列を選択します。(下図①)

- リンクのアイコンをクリックします。(上図②)
- リンクの入力欄にイベント登録フォームのURLを入力します。(上図③)
- リンクの [適用] ボタンをクリックします。

- 画面左下の [変更を保存] をクリックします。

- イベントカレンダーの上部に、[新しいイベントを追加する] が追加されました。

[新しいイベントを追加する] をクリックすると、イベント登録フォームが表示されます。
サイト訪問者がイベントを追加するには、サイトのフロントエンドから [新しいイベントを追加] をクリックして、イベント登録フォームへ必要なイベント情報を入力します。フォームを送信後、管理者によって承認されたらサイト上でイベント公開されます。
※イベントが公開される過程が設定によって異なります。
- サイトのフロントエンド > [新しいイベントを追加] メニューをクリックします。

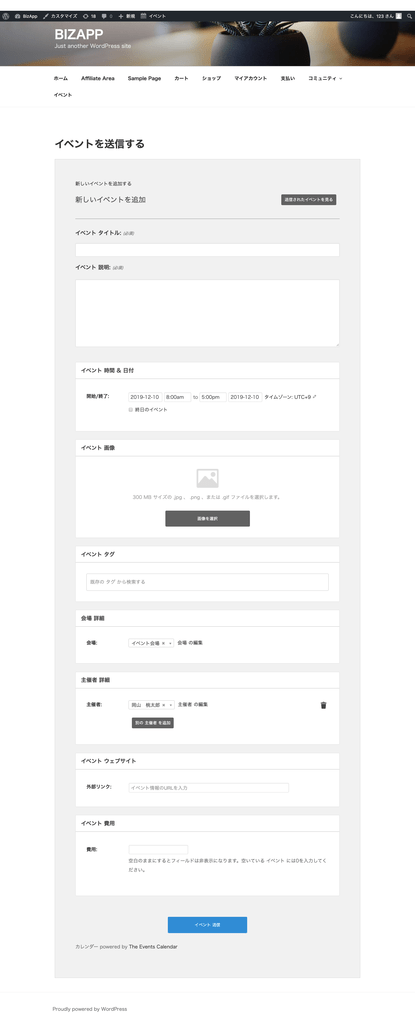
イベント登録フォームが表示されます。
- 各項目にイベントの内容を入力します。
※ [イベント名] と[イベント内容] は入力必須項目です。

- 入力が終わったら画面最下部の [イベント送信] をクリックします。

これでイベントがサイトに登録されました。
※送信されたイベントを管理者によって確認する設定がされている場合は、イベント送信後にすぐにサイトに表示されません。管理者は、イベントが登録されるとメールその通知を受けます。

[イベントをレビューする] をクリックするとイベントの編集画面へ移動します。
管理者によって、送信されたイベントが公開されるとサイトに表示されます。

- 送信されたイベントを確認するには、[送信されたイベントを見る] をクリックします。
※管理者の承認が必要な場合は、承認されてからリストに表示されます。承認されるまで一覧に反映されません。

※管理者がイベントを登録したユーザーにイベントの編集や削除を許可している場合はイベントを作成したユーザーがイベントの編集や削除を行うことができます。
送信済みのイベントの一覧が表示されます。これでイベントカレンダーの上部にイベント登録フォームが設置されました。
以上の手順で、ユーザーがサイトから自由に新しいイベントを登録できるように設定します。
































レビュー
レビューはまだありません。