動的割引 × 価格表を利用することで、アップセル・クロスセルを行い、客単価を上げるための販促を行うことができます。
具体的に言うと、顧客が購入する商品の個数によって特定のカテゴリーや特定の商品に割引を適用することができます。
割引価格表を商品ページに表示
動的割引 × 価格表を利用することで、数量割引が適用可能な商品のページで、「いくつ購入すると、いくら割引になるのか」という情報を表示させておくことが可能になります。
動的割引 × 価格表だけでは、そういった情報が表示されないため、そういった数量割引があるという情報を顧客を伝えるのに役立ちます。
動的割引 × 価格表 の使い方
動的割引 × 価格表 の設定方法を確認します。
動的割引 × 価格表 で設定した価格を、顧客にもわかりやすく表示できるようになります。
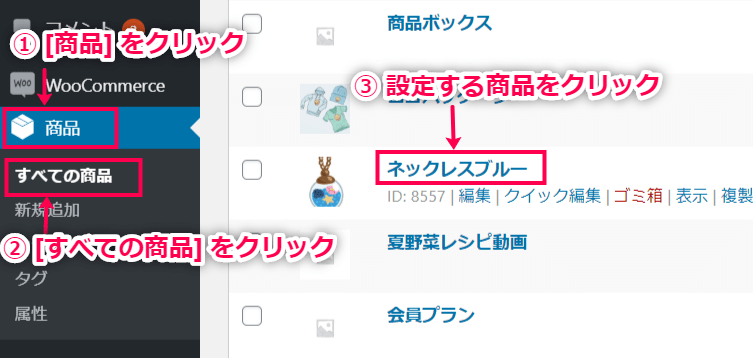
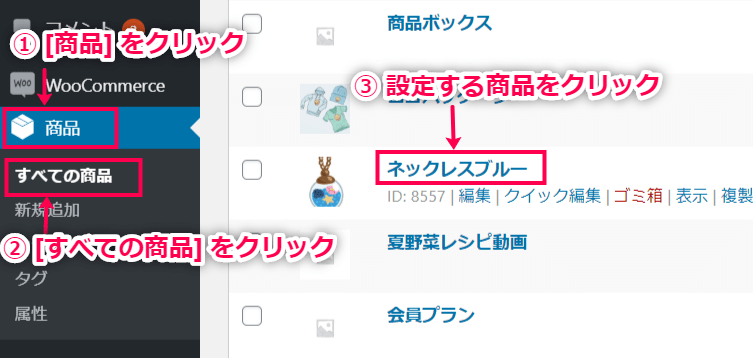
- WordPress 管理画面サイドメニュー [商品] > [すべての商品] をクリックし、価格表を設定したい商品の編集画面を開きます。

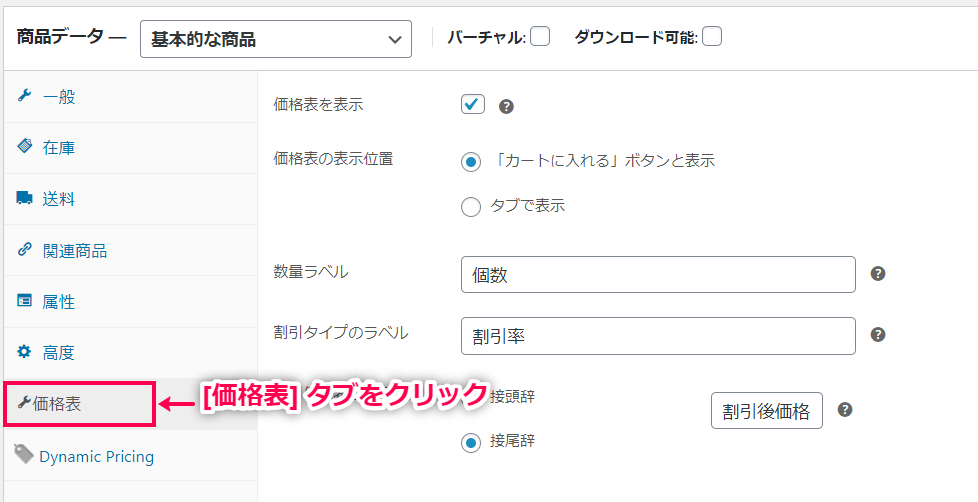
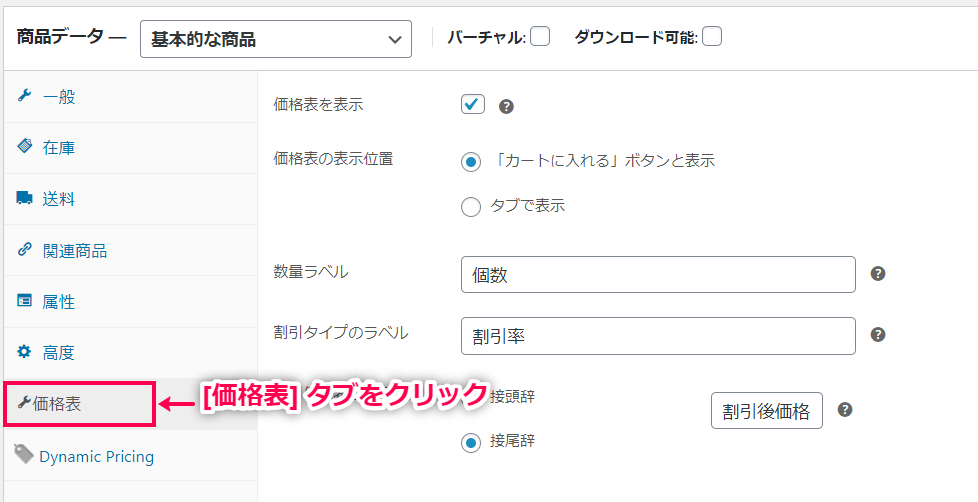
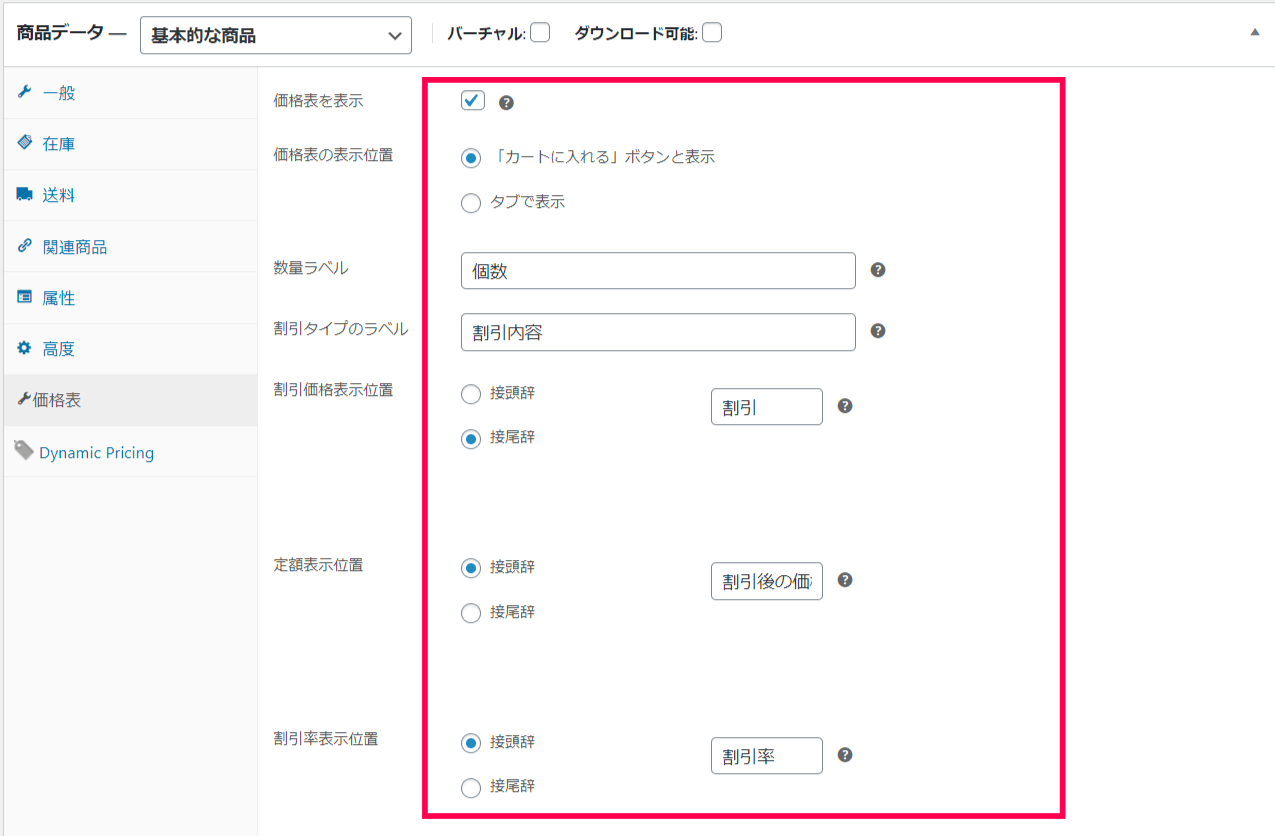
- [商品データ] の [価格表] タブをクリックします。

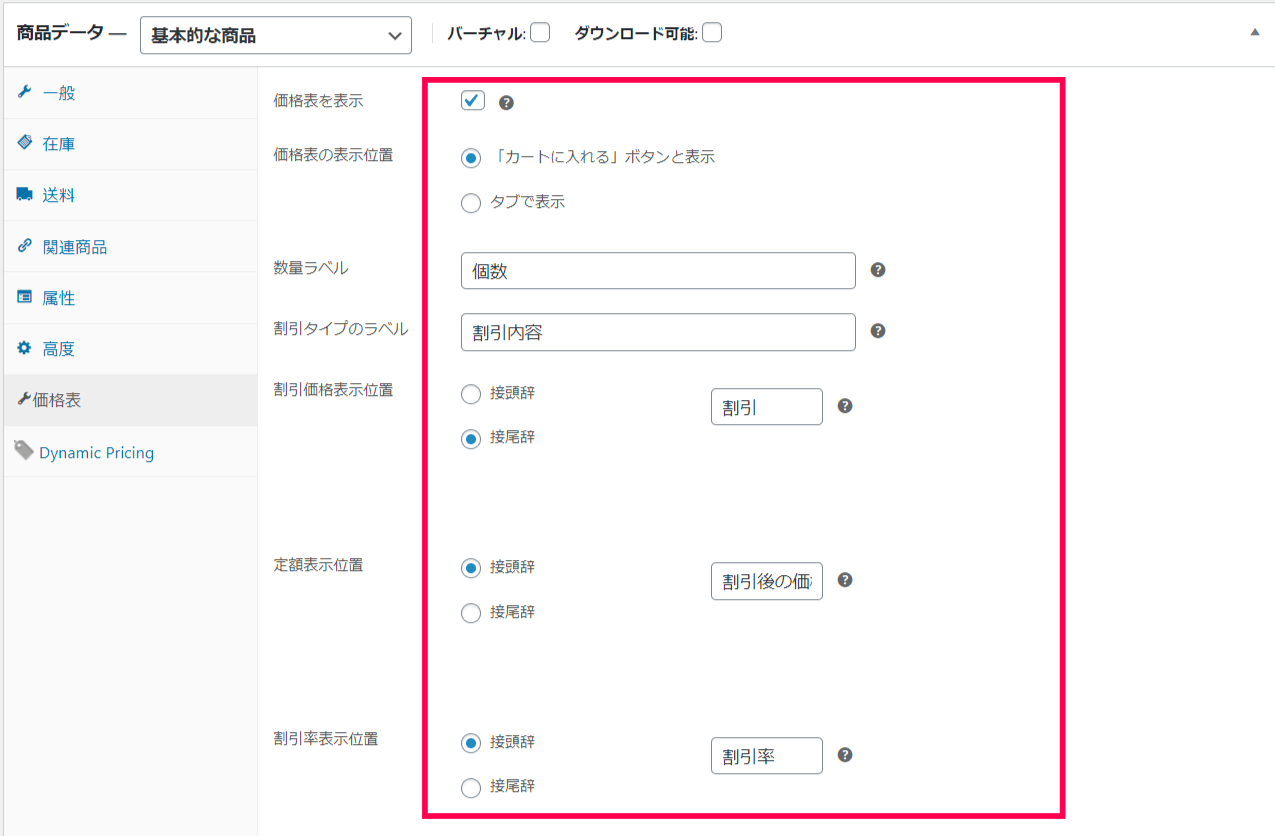
- 表示される各項目を設定します。
- 価格表を表示
✓を入れます。
- 価格表の表示位置
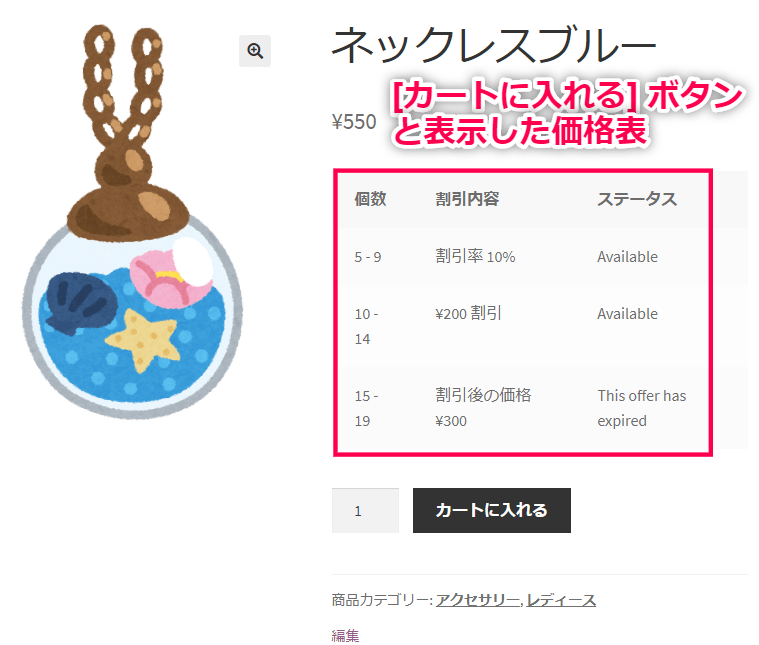
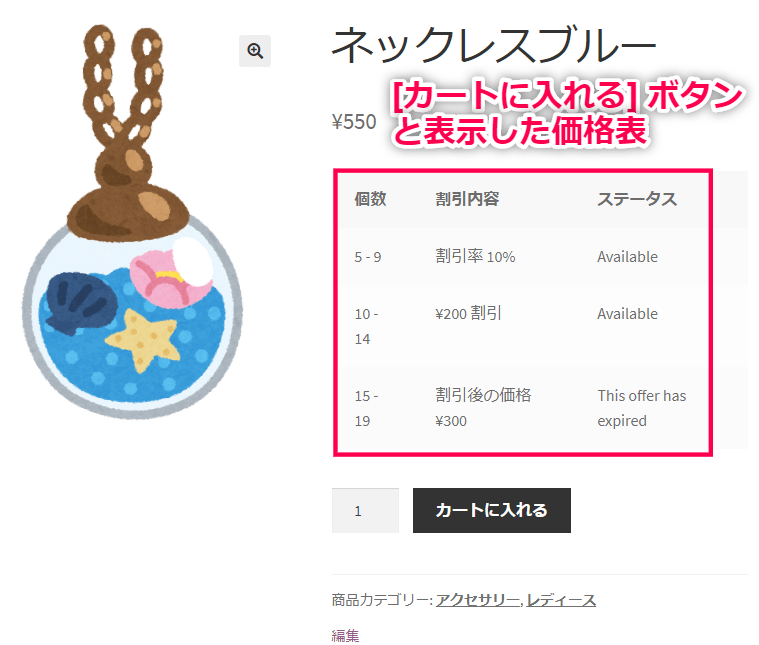
・[カートに入れる] ボタンと表示

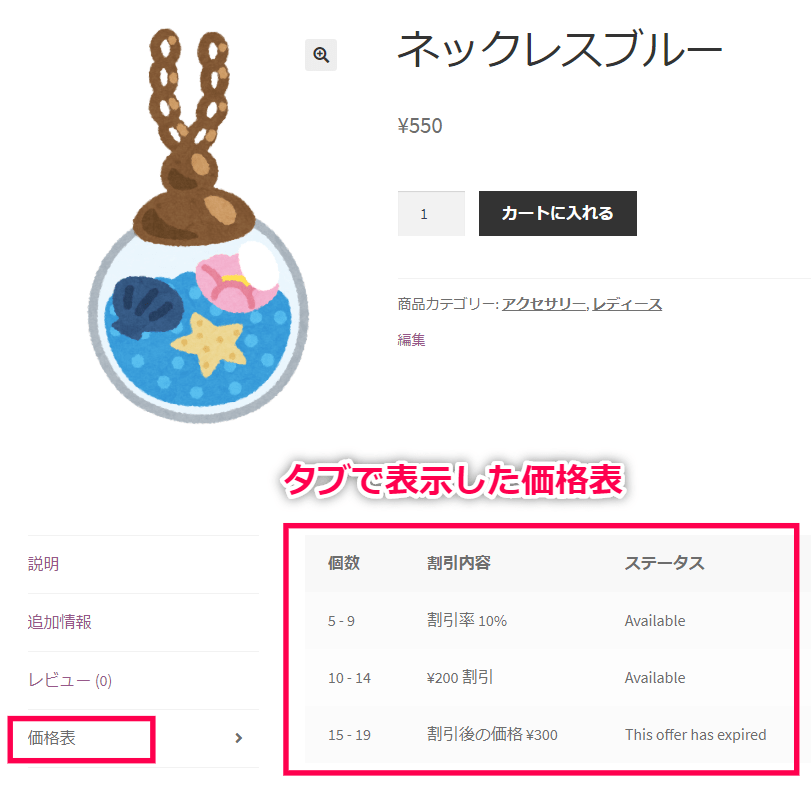
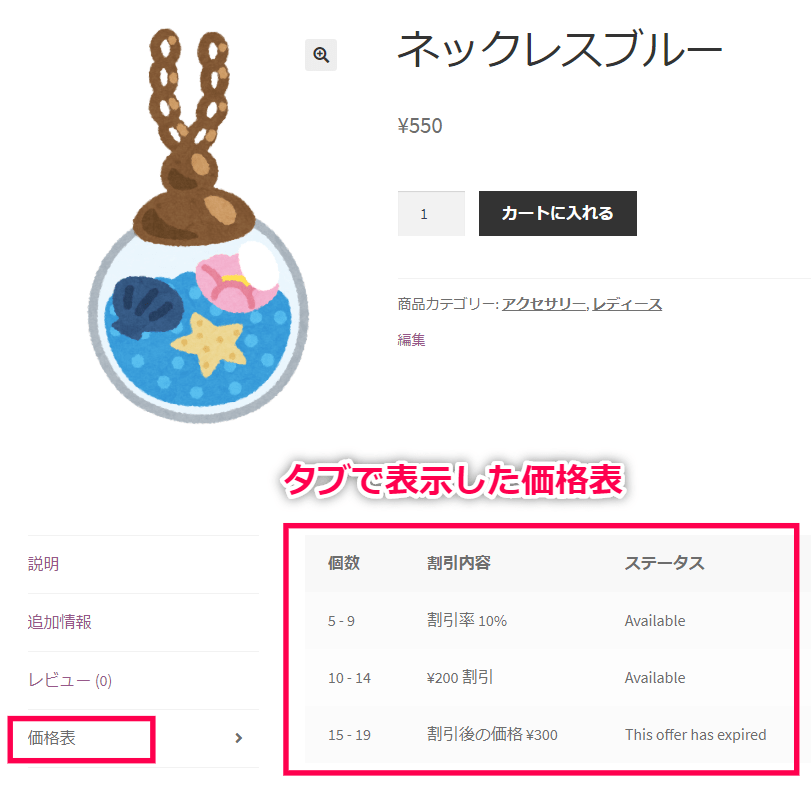
・タブで表示

- 数量ラベル
顧客に分かりやすいように数量にラベルを付けます。
例:個数
- 割引タイプのラベル
顧客に分かりやすいように割引の種類にラベルを付けます。
例:割引内容
- 割引価格表示位置
割引の種類が [価格割引] の場合に顧客に表示する説明を入力し、接頭辞もしくは接尾辞を選択します。
例:「割引」、接尾辞と設定すると、価格表では 「¥200 割引」 と表示
- 定額表示位置
割引の種類が [定価] の場合に顧客に表示する説明を入力し、接頭辞もしくは接尾辞を選択します。
例:「割引後の価格」、接頭辞と設定すると、
価格表では 「割引後の価格 ¥300」と表示
- 割引率表示位置
割引の種類が [割引率] の場合に顧客に表示する説明を入力し、接頭辞もしくは接尾辞を選択します。
例:「割引率」、接頭辞と設定すると、価格表では「割引率 10%」と表示
「オフ」、接尾辞と設定すると、価格表では「10%オフ」と表示

- [公開] もしくは [更新] をクリックします。

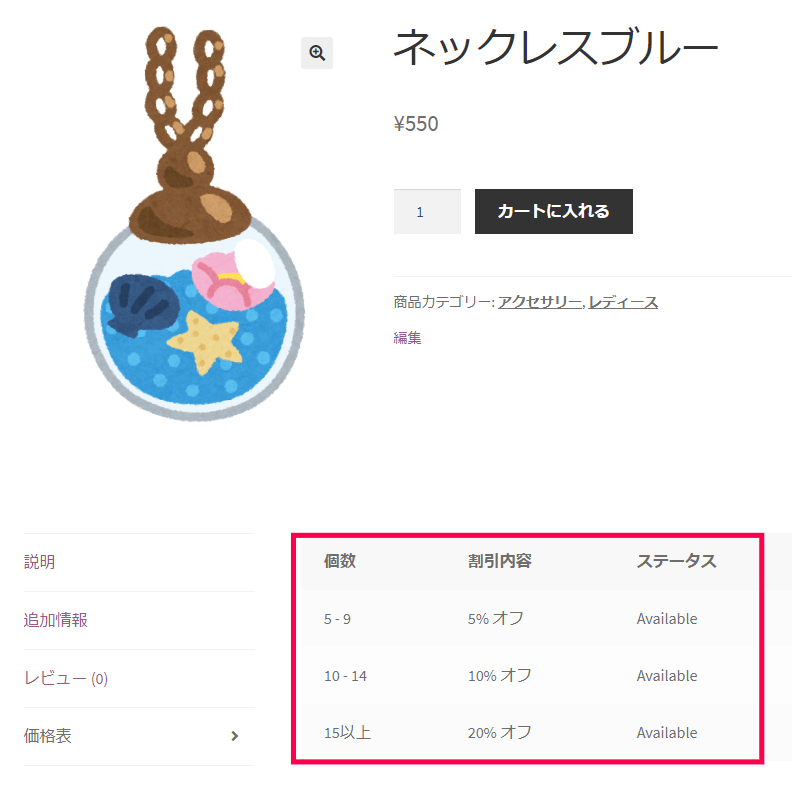
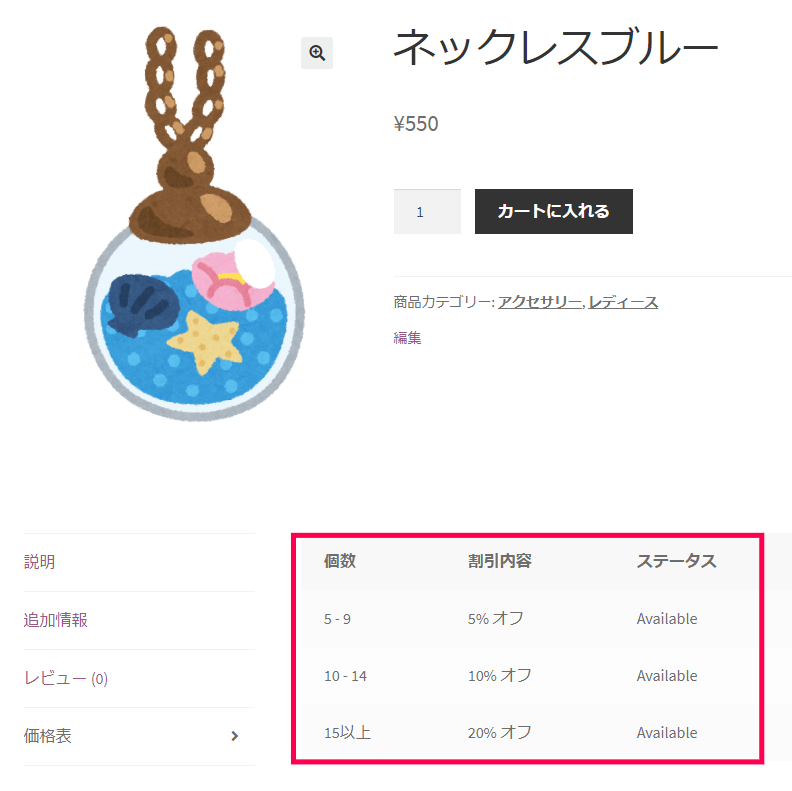
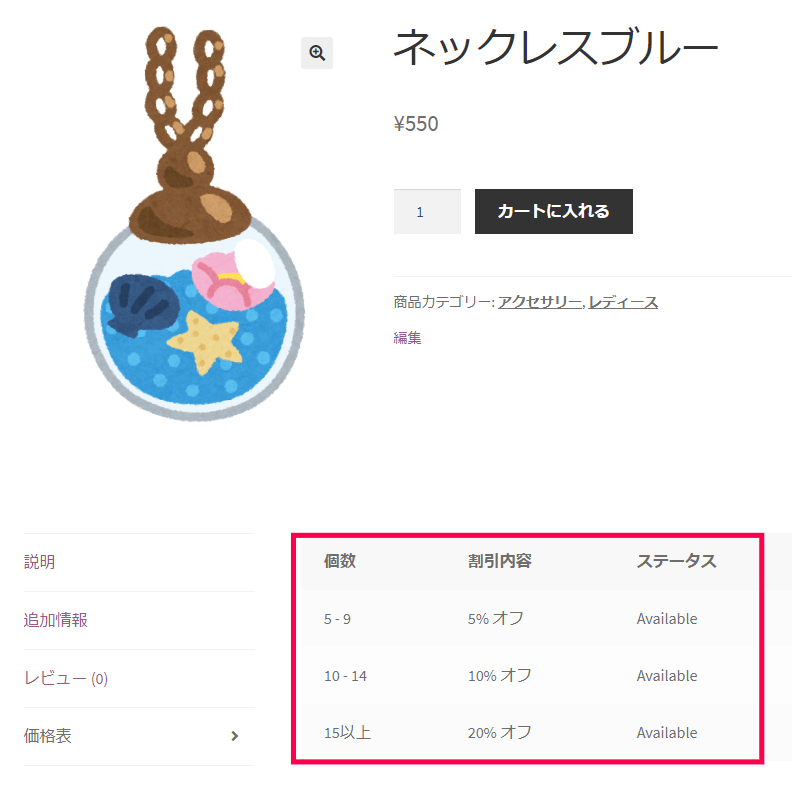
- 価格表の表示をサイトのフロントエンドで確認しましょう。

これで、価格表の設定が完了しました。









レビュー
レビューはまだありません。