Chaty はサイトで表示されるページの下部にフローティングするボタンを設置して、お問い合わせフォームや、チャットへのリンクなどを簡単に追加できるプラグインです。電話やメール形式で受信するお問い合わせフォームの他に、LINEやWhatsAppのようなチャットアプリ、TwitterやFacebookなどのSNSサービスへのリンクを複数のセットとしてボタンを配置することができます。
また、パソコンやスマートフォンなどで提供するボタンの表示・非表示を切り替えることもでき、サイトを利用する環境に応じて最適のボタン表示を設定することができます。

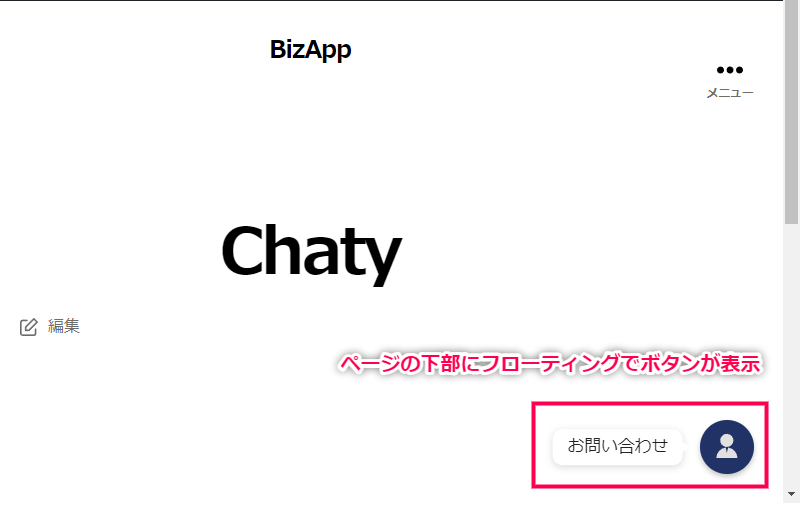
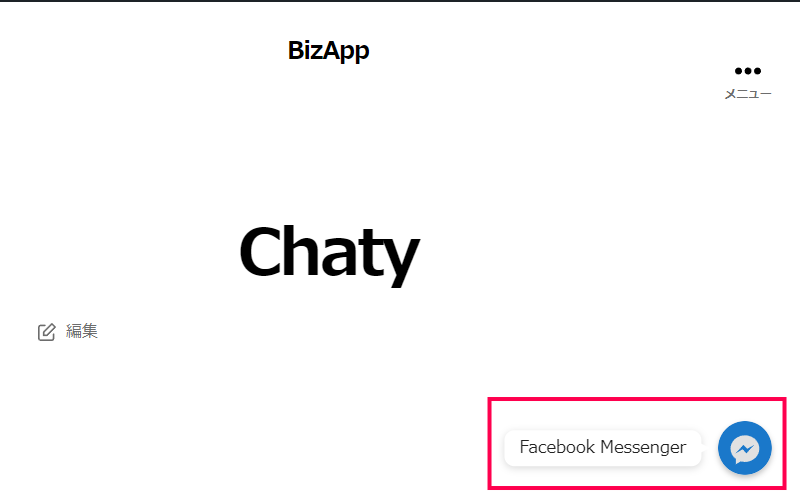
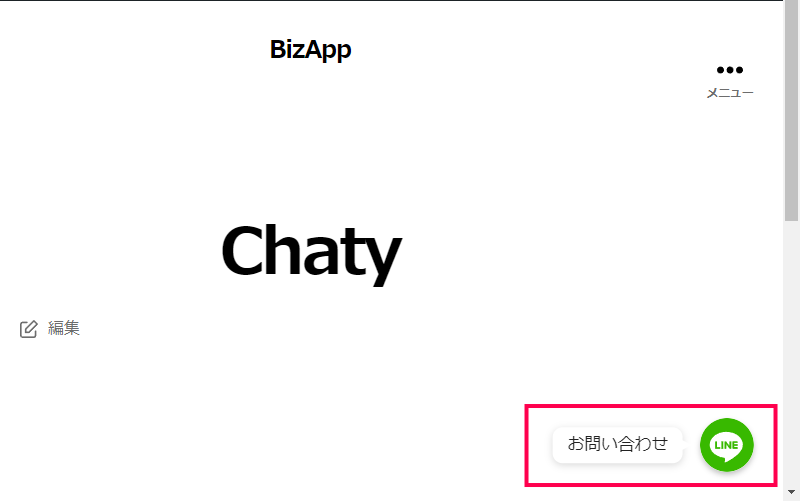
サイト下部に問い合わせやチャットボタンを固定表示
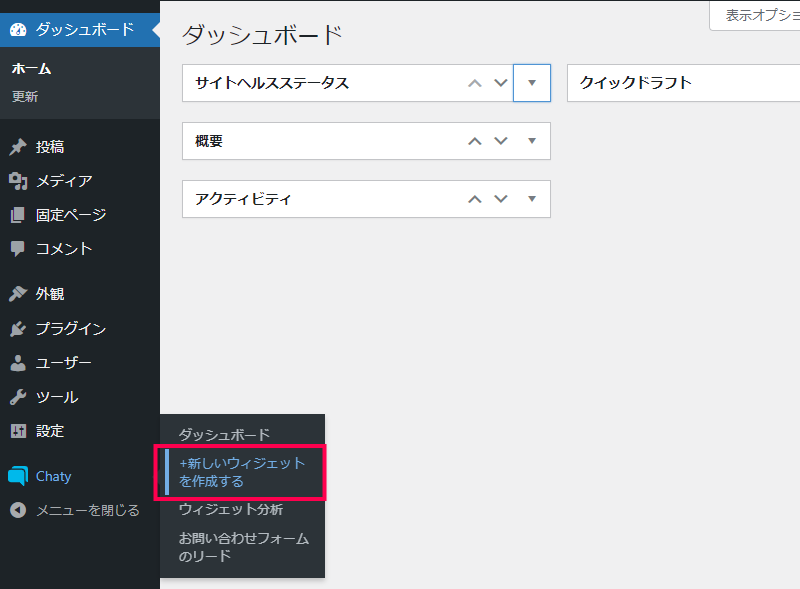
Chatyプラグインは、サイトで表示される固定ページや投稿に、お問い合わせやチャット、SNSへのリンクなどのボタンを簡単に設置することができます。
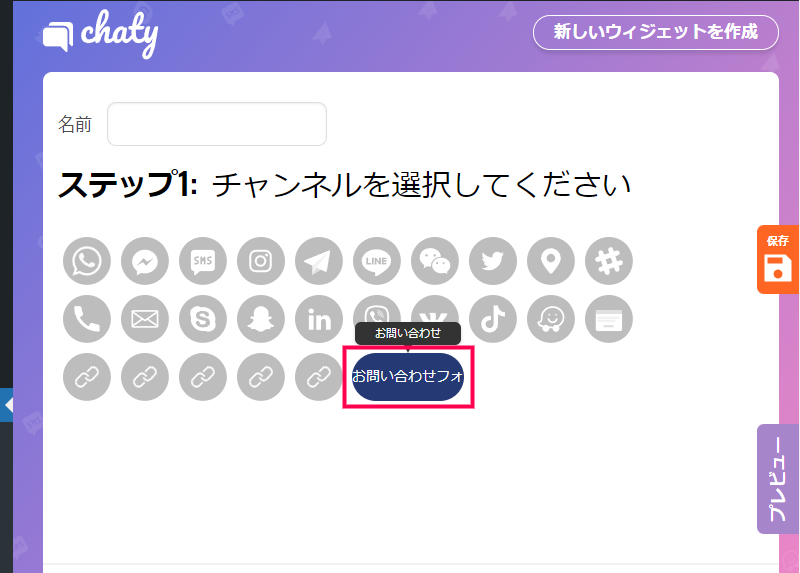
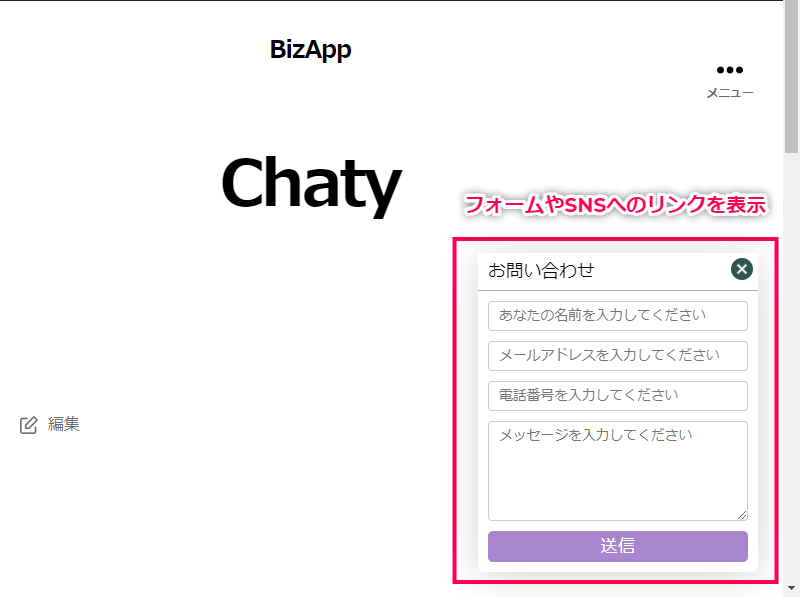
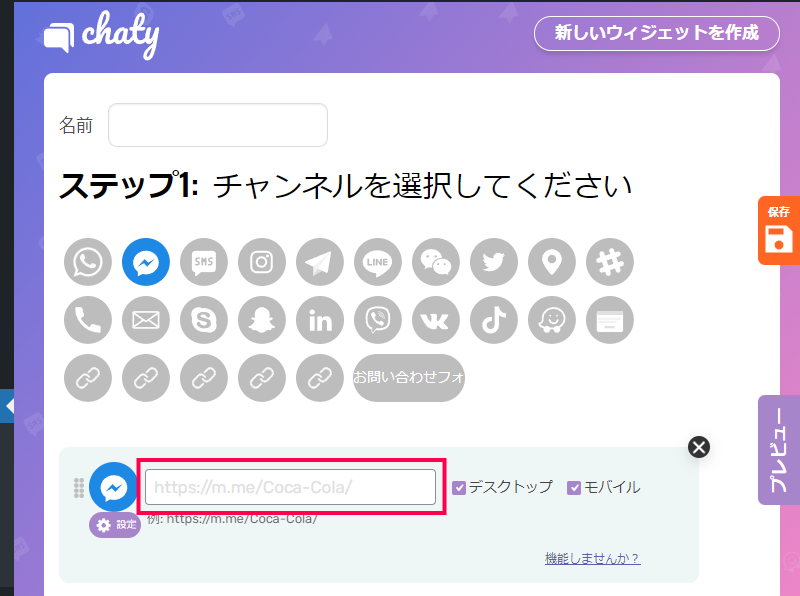
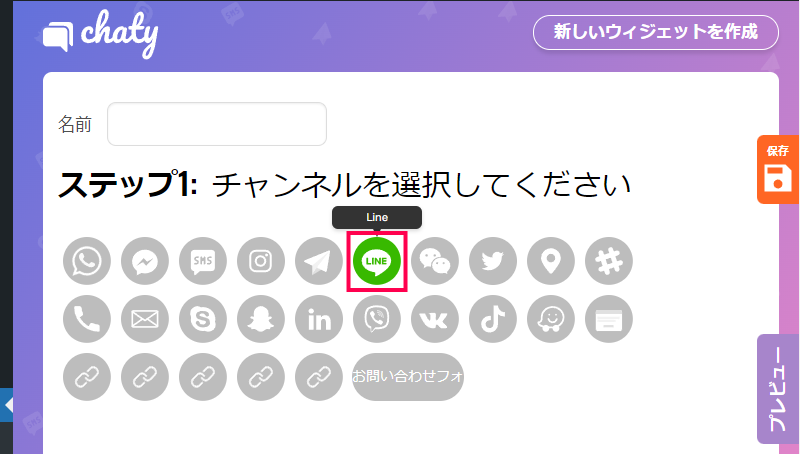
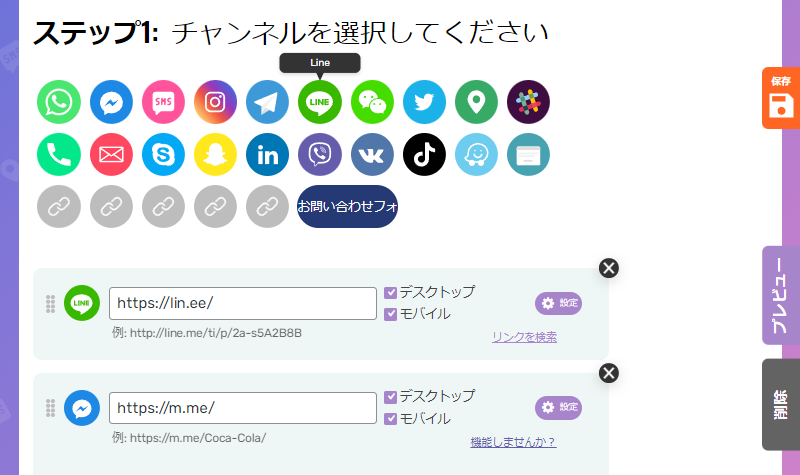
設定画面の一覧にはメールなどで送信される、通常のお問い合わせフォームの他に、InstagramやTwitterなどのソーシャルネットワークサービス、Facebook MessengerやSlack、LINEなどのチャットサービスのような豊富なテンプレートが用意されています。
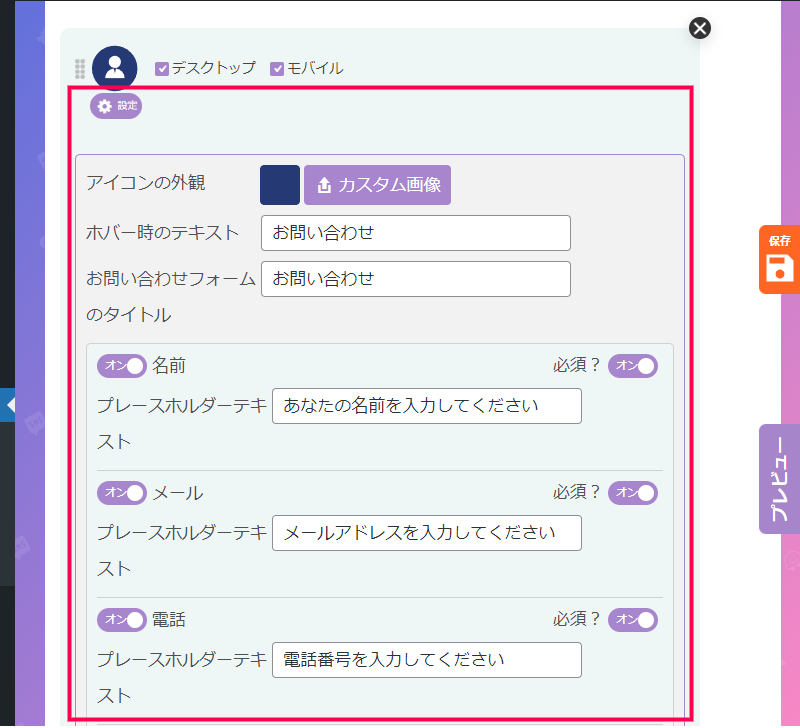
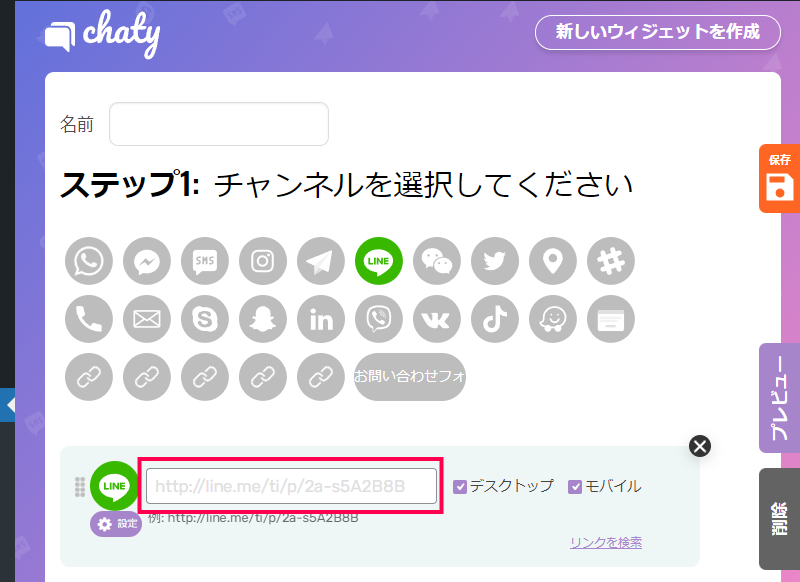
リンク先やアカウントを入力するだけの簡単な設定で、ページにお問い合わせ用のアイコンを追加することができます。

複数チャンネルのボタンを設置可能
ページに表示されるボタンには、複数のサービスを設定することができ、お問い合わせフォームや電話、LINEなど、閲覧者が利用しやすいサービスを使って、連絡や問い合わせをすることができるようになります。

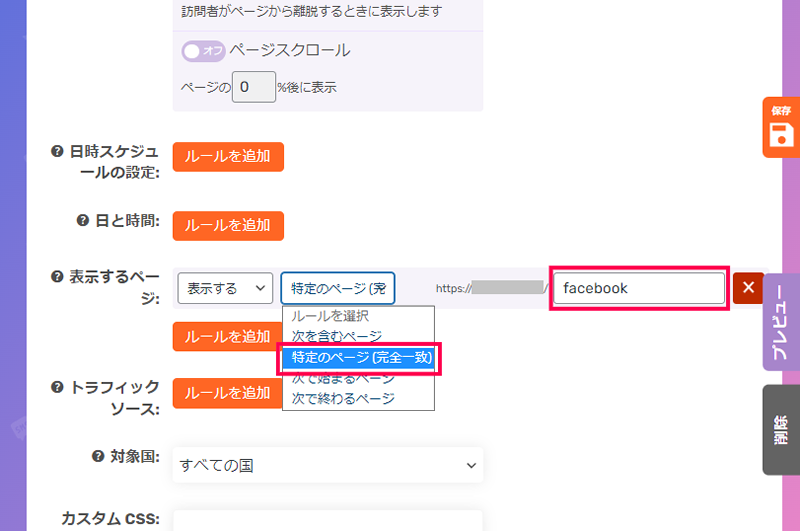
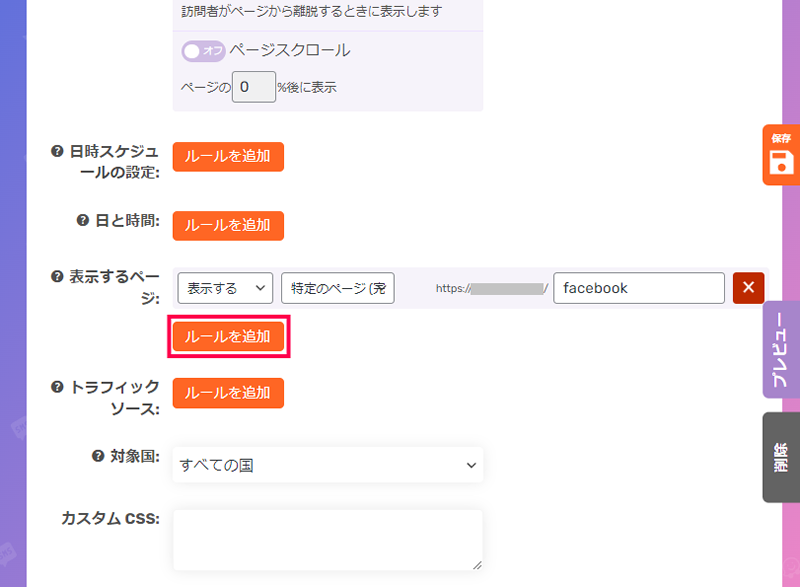
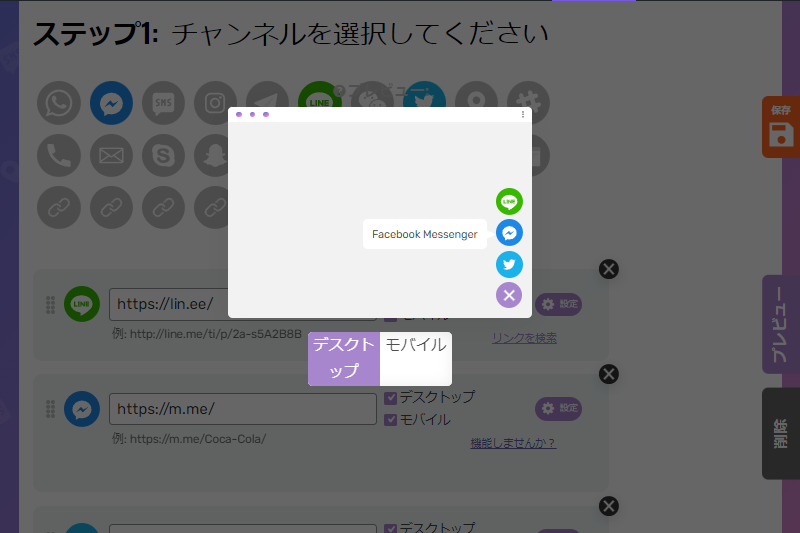
パソコンとモバイルで表示するボタンの切り替えが可能
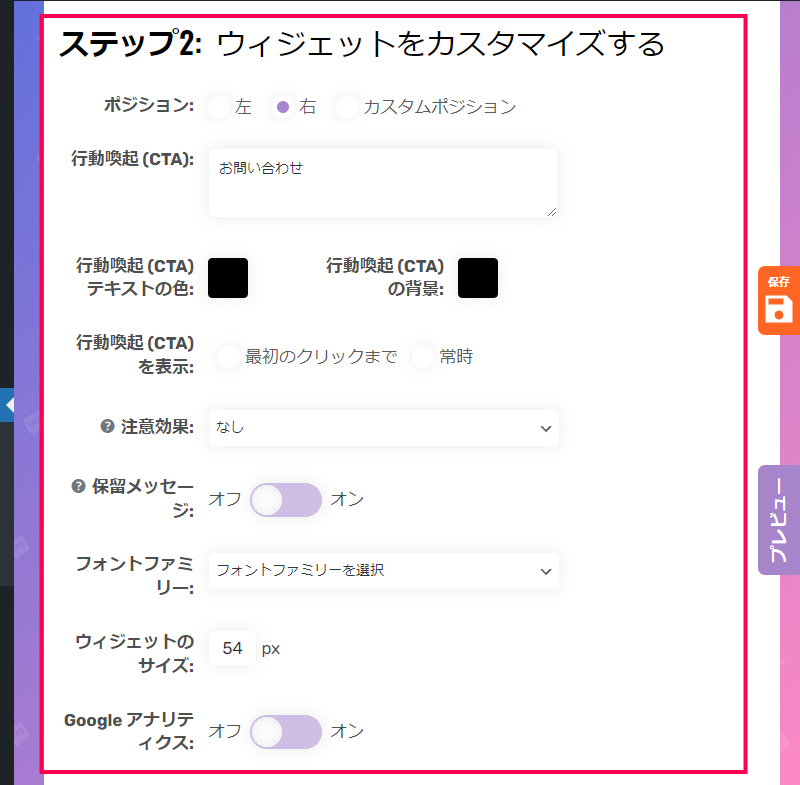
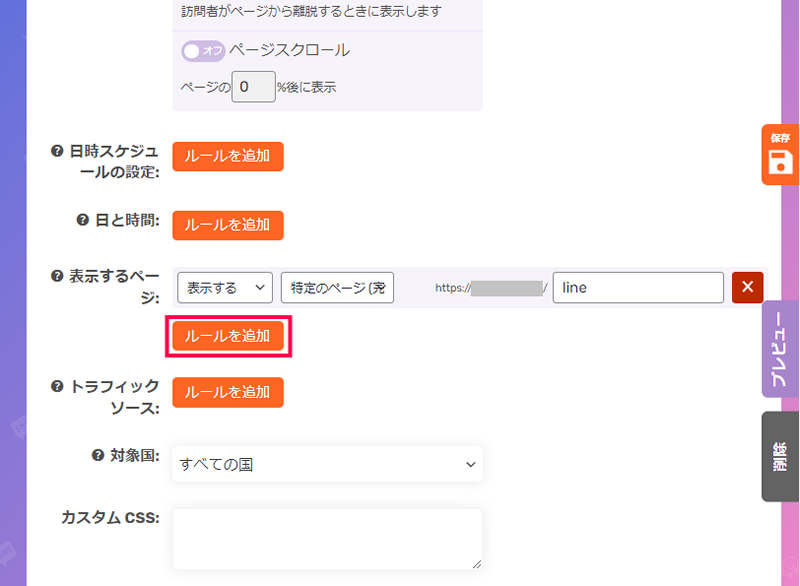
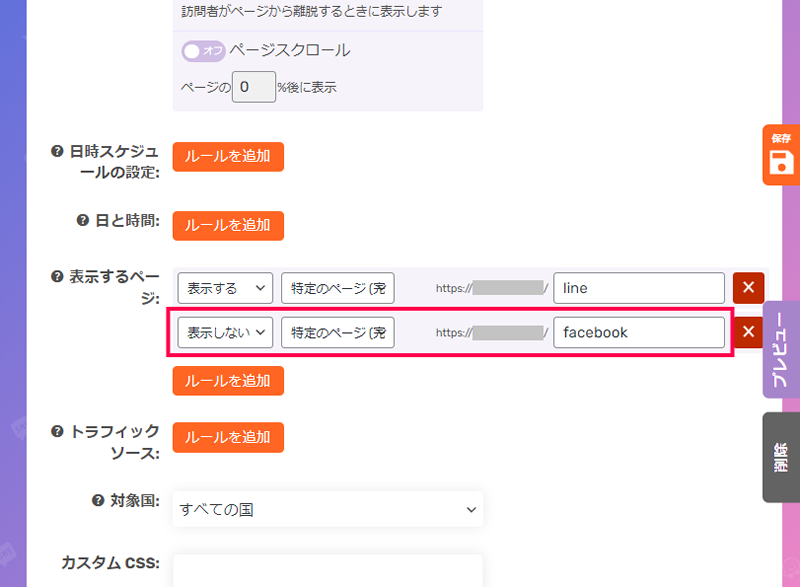
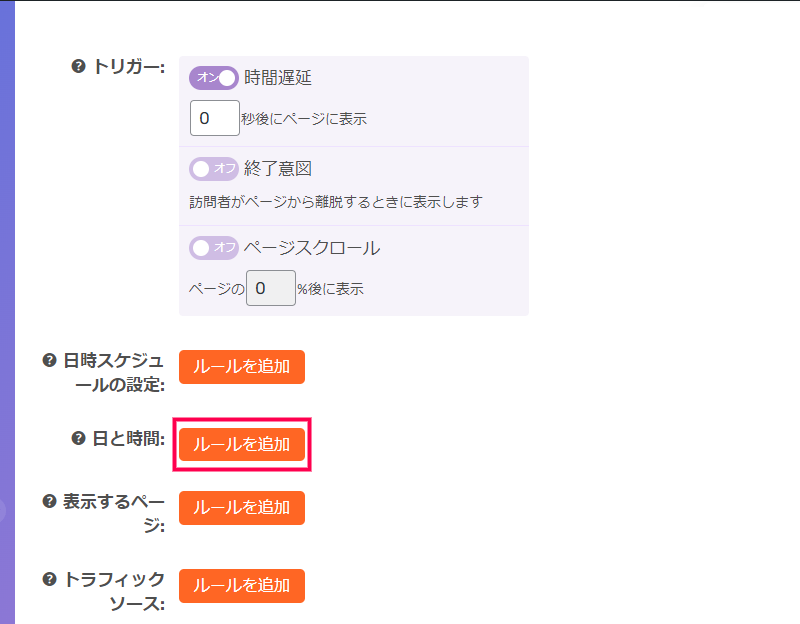
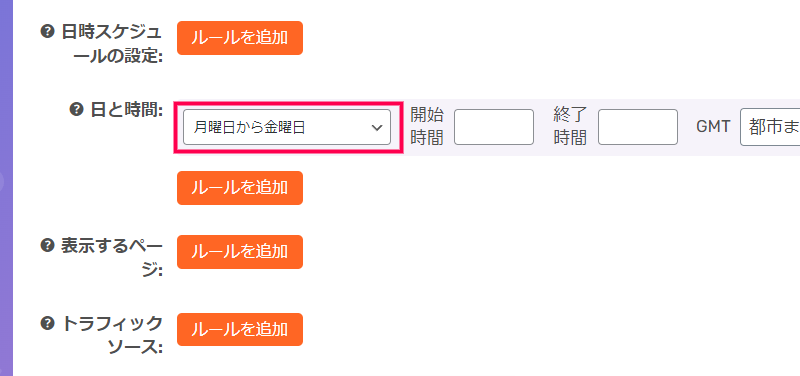
ルールを設定して、デバイスに応じて表示するボタンを切り替えて表示することができます。
スマートフォンで表示された場合のみに、ボタンから電話をかけるアクションを追加するといった表示されるデバイスに応じて利用者の使いやすいアクションを設定することが可能です。
Chatyは、お問い合わせフォームやチャット、SNSへのリンクなどのボタンを固定ページや投稿に、簡単に設置するプラグインです。
通常のフォームの他に、InstagramやTwitterなどのソーシャルネットワークサービス、Facebook MessengerやLINEなどのチャットサービスのような様々なサービスへのリンク先やアカウントを入力するだけの簡単な設定で、ページにお問い合わせ用のアイコンを追加することができます。