AMPのページで効果的なCTA(Call To Action:顧客にある行動を起こしてもらうよう誘導すること)を設置することで顧客に注意喚起し、リード獲得が期待できます。
AMPのページのサイトの上部下部、コンテンツ間など、あらゆる場所に自由にCTAを設置することができます。
CTAは商品を紹介したりオファーを提供したりする通知手段として最適です。
商品をよく知ってもらうことで、コンバージョン率の向上が見込めます。

CTAを設置して、モバイルユーザーの注意を引きつけます。
CTA(Call To Action)はサイト訪問者にあなたの商品やサイトについてよく知ってもらうための手段として非常に効果的な手段の1つです。
このアドオンを導入するとAMPページにCTAを設置することが可能になります。
顧客に特定のアクションを起こしてもらう、例えば商品ページで「詳細を確認する」ボタンをクリックすると詳細ページへ移動したり、レストラン紹介ページで「今日お店を訪問する」ボタンをクリックするとその店の予約サイトへ移動したりするようにCTAにリンクを追加することができます。
このアドオンをフルに活用して、モバイルユーザーからのコンバージョン率をアップさせましょう。

スティッキーバーでサイト全体に通知メッセージを表示できます。
CTA バーはウエッブサイトページの下部に画面全幅に固定表示されるタイプのCTAです。
画面に固定されてバー状に通知メッセージが表示されることから、スティッキーバーと呼ばれます。
このタイプのCTAを使って全サイトのどのページにも通知メッセージを表示させることができて便利です。

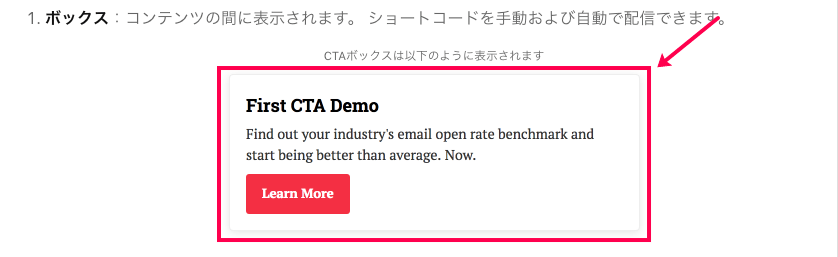
ボックスタイプのCTAならAMPサイトのあらゆるところに設置が可能です。
ボックス画面で表示されるCTAの設置はとても簡単です。
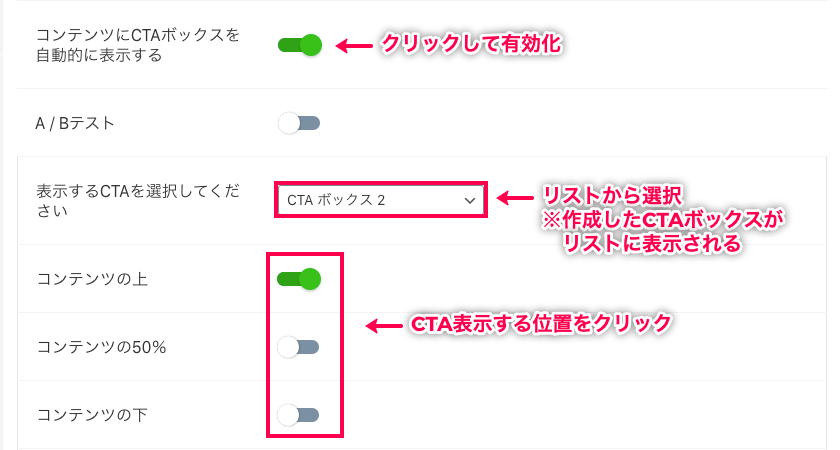
設定パネルから表示位置、文字の色、ボタンの色、背景色などを自由に設定できます。
また、設定した位置に自動的にCTAを表示させたり、CTAを表示したくないページがあればそのページでは表示しないように設定したりと大変便利です。
また、CTAボックスは作成に数の制限はありません。
複数の箇所にCTAボックスを設置することも可能です。
CTAを効果的にサイトに設置してユーザーの興味を惹きつけ、モバイルユーザーからのコンバージョン率をアップさせましょう。
















.png)














レビュー
レビューはまだありません。