ベストセラーは、売れている商品をランキング形式で別ページに表示したり、個別商品ページでは、ベストセラーシールなどを表示するプラグインです。
ベストセラーの主な機能
- 売れている商品が一目でわかる
- 売れ筋商品をランキングで紹介
- ベストセラーの更新基準は4種類
ユーザーは、ショップ内で売れている商品に、大変興味を持っています。
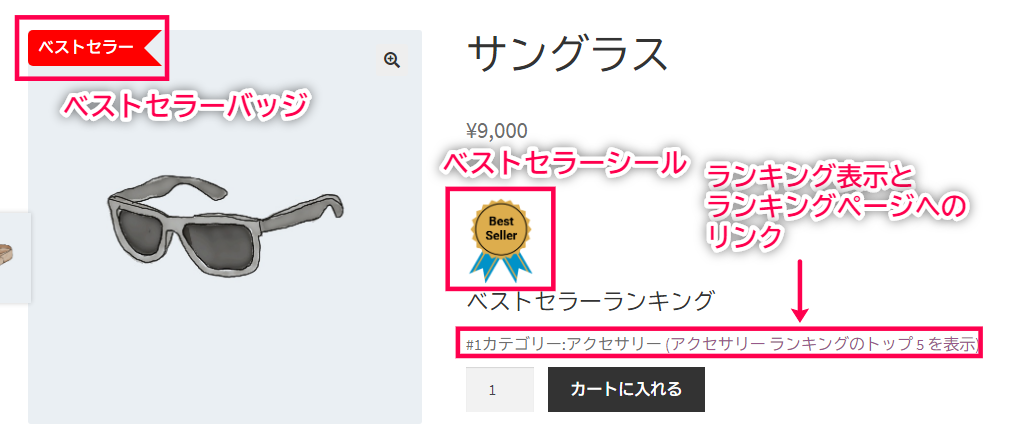
売れている商品であることを、初見ユーザーに見てもらう手段として「ベストセラーバッジ」「ベストセラーシール」の表示は、購買意欲の向上に非常に有効です。
ランキング好きな国民性にマッチするプラグインの導入は欠かせません。
売れている商品が一目でわかる
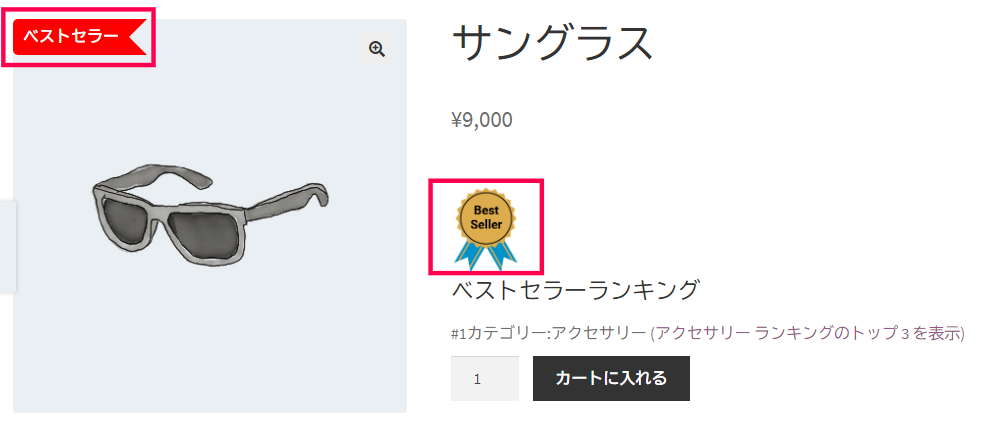
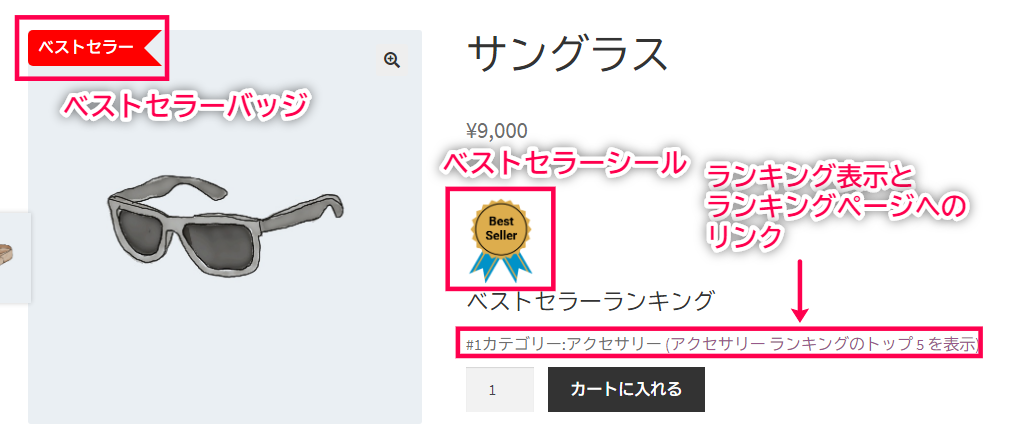
売れている商品には、個別ページの画像に「ベストセラー」と書かれたベストセラーバッジが表示されます。
バッジのフレーズ(「ベストセラー」は初期設定)、カラー、スタイル(デザイン)は好みに応じてカスタマイズが可能です。
メダルをイメージさせるベストセラーシールについても、オリジナル画像で表示させることができます。
売れ筋商品をランキングで紹介
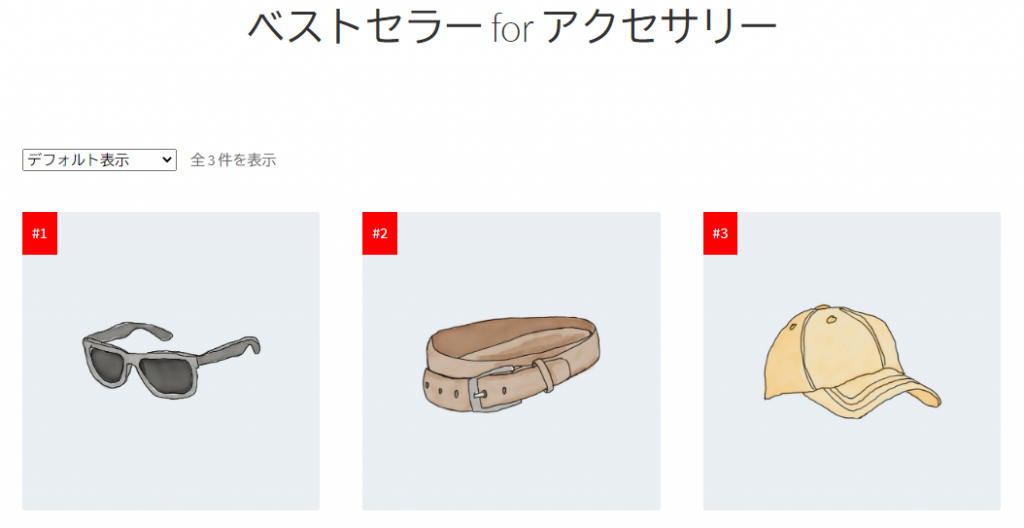
カテゴリーごとに、売れ筋商品をランキング表示するページが、自動的に生成されます。
ランキングの基準を設定するだけで、ランキング情報は自動更新されるため、運営上の手間暇は一切かかりません。
なお、商品数は自由に設定可能で、トップ3、ベスト10、年間100位ランキングなど、イベントにも応用できます。
自動更新される特徴を活かして、メールやSNSでリンクを共有すれば、いつでも最新情報を提供できます。
ベストセラーの更新基準は4種類
ベストセラーの更新基準は全部で4種類あり、設定により変更可能です。
指定期間内のベストセラーも表示できるため、キャンペーン中の売れ筋をユーザーに見せることで購入意欲を増進させます。
初期設定は「総販売数」が更新の基準になります。
活気のあるネットショップは、サイト上での訪問者向けランキング表示や、売れ筋商品の視認性を高めています。
売れてる商品を「知った」「見た」「発見した」というユーザー体験を通じて、ショップの口コミも広がりやすくなります。
ベストセラーでランキングやベストセラーを表示することで、固定客獲得やリピート購入の機会が増やせます。
ベストセラー の使い方
一般設定
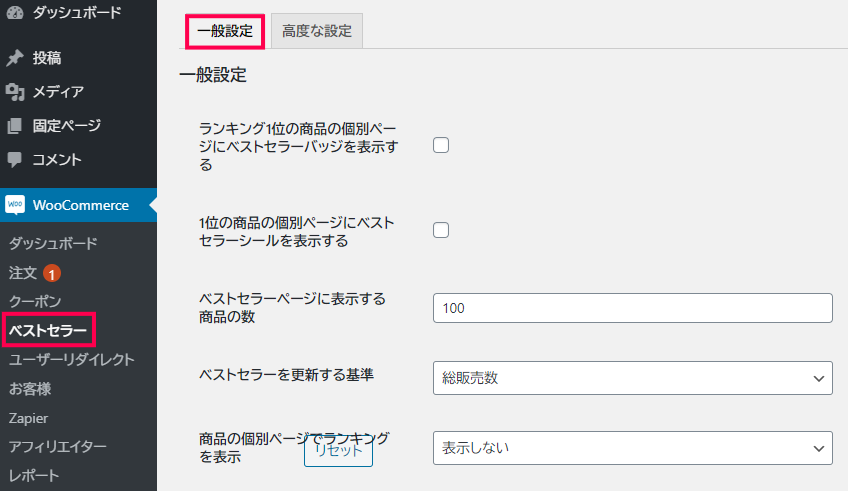
ランキングに表示する商品数や更新の基準、ベストセラーバッジの表示など一般設定について説明します。
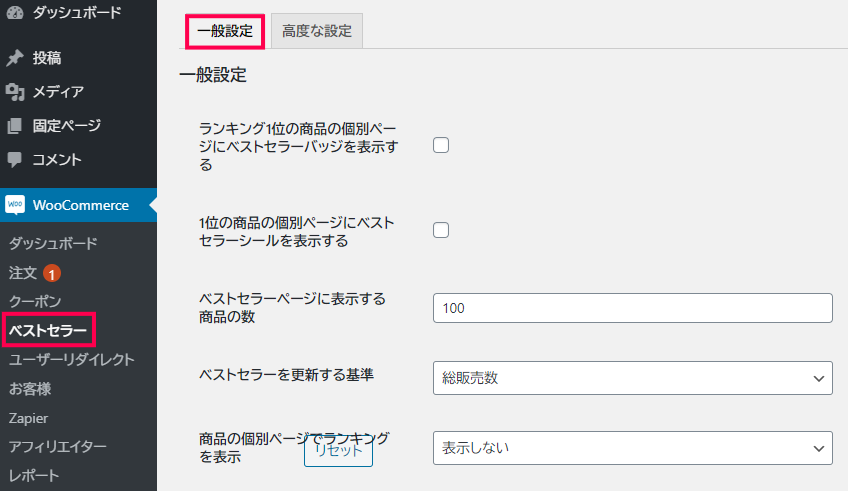
- [WooCommerce] > [ベストセラー] > [一般設定]タブをクリック

- ランキング1位の商品の個別ページにベストセラーバッジを表示する
表示する場合はチェックします。
- 1位の商品の個別ページにベストセラーシールを表示する
表示する場合はチェックします。
- ベストセラーページに表示する商品の数
商品数を指定します。
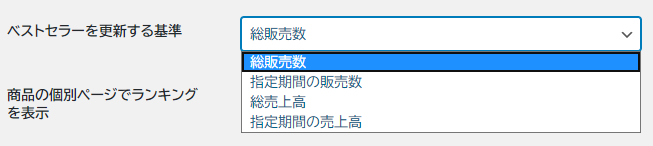
- ベストセラーを更新する基準
「総販売数」「指定期間の販売数」「総売上高」「指定期間の売上高」の中から選択します。
- 商品の個別ページでランキングを表示
「表示しない」「すべての商品で表示」「ベストセラーのみ表示」の中から選択します。
- [変更内容を保存]をクリック
高度な設定
ベストセラーバッジ、ベストセラーシール、ベストセラーランキングを一般設定より詳細に設定します。
カスタムCSS設定では、オリジナルのデザインを反映させることもできます。
- ベストセラーバッジ設定

- ベストセラーバッジスタイル
4種類から選択します。
カスタムスタイルはオリジナル画像を選択して使うことができます。
- ベストセラーバッジテキスト
初期設定は「ベストセラー」です。
サイトのテイストに合わせて「一番売れています」「トップセラー」「1位」など自由に設定できます。
- ベストセラーバッジの背景色
初期設定はレッド(#ff0000)です。
任意の色をカラーコードで指定できます。
- ベストセラーバッジのテキストの色
初期設定はホワイト(#ffffff)です。
任意の色をカラーコードで指定できます。
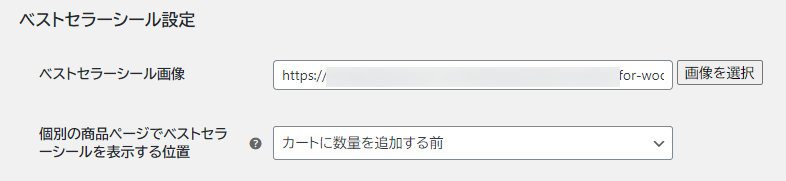
- ベストセラーシール設定

- ベストセラーシール画像
初期設定の時点で入力されています。
他のオリジナル画像が使いたければ画像の差し替えをしましょう。
- 個別の商品ページでベストセラーシールを表示する位置
「カートに数量を追加する前」「カートに数量を追加する後」「個別商品の概要の前」「個別商品の概要の後」「商品メタ終了後」「カートに追加フォーム後」の中から選択します。
初期設定は「カートに数量を追加する前」です。
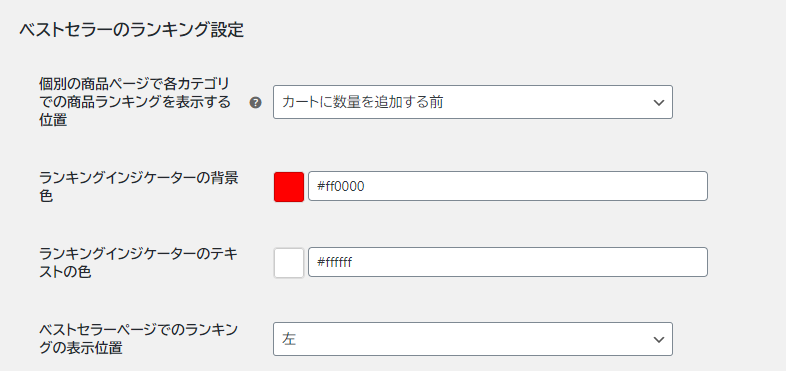
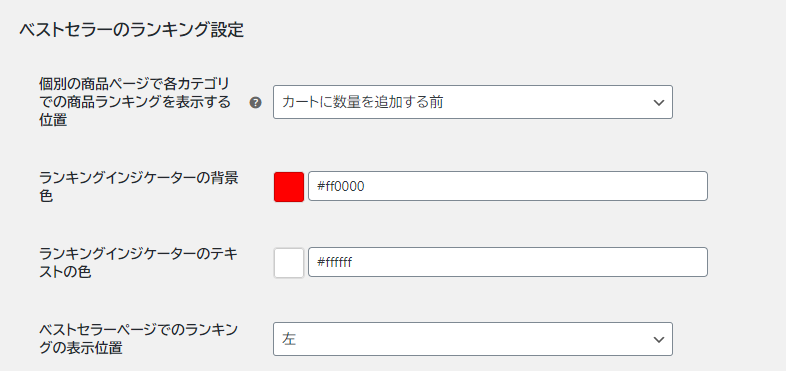
- ベストセラーのランキング設定


- 個別の商品ページで各カテゴリでの商品ランキングを表示する位置
「カートに数量を追加する前」「カートに数量を追加する後」「個別商品の概要の前」「個別商品の概要」「商品メタ終了後」「カートに追加フォーム後」の中から選択します。
初期設定は「カートに数量を追加する前」です。
- ランキングインジケーターの背景色
初期設定はレッド(#ff0000)です。
任意の色をカラーコードで指定できます。
- ランキングインジケーターのテキストの色
初期設定はホワイト(#ffffff)です。
任意の色をカラーコードで指定できます。
- ベストセラーページでのランキングの表示位置
初期設定は「左」ですが「右」も選択できます。
- 個別の商品ページでのランキングラベル
初期設定は「ベストセラーランキング」でしたが、サイトのテイストに合わせて「売れ筋ランキング」「トップ〇〇」「運営者イチオシベスト〇〇」など自由に設定できます。
- カスタムCSS設定

カスタムCSSを使うことがあれば、ソースを入力します。
- [変更内容を保存]をクリック
使い方
一般設定において、
- ベストセラーバッジを表示する
- ベストセラーシールを表示する
- ランキングを表示する
- ランキングの基準は総販売数
- 全商品の個別ページにランキングへのリンクを表示
という設定をした場合の「個別商品ページ」「ベストセラーページ(ランキング表示)」の事例です。
- 個別商品ページ

ランキングの順位表示は「#1」のように、#(シャープ)記号が数字の先頭に付きます。
- ベストセラーページ(ランキングページ)

順位を示す表示の初期設定は画像の左上ですが、設定により右上に変更しています。
ベストセラー アドオン 導入で、これまでプログラムを組む必要があったランキング表示を、いとも簡単に実現できます。
売れ筋商品であることが、ユーザーに一目でわかる視認性の良さがあります。
ただし、トップページで商品が一覧になっているときは、ベストセラーバッジは表示されません。
あくまでも個別の商品ページでの表示になります。