FAQ作成 は「よくある質問」など顧客が事前に知りたい情報を公開するアドオンです。
FAQ作成の主な機能
ECサイトでは定番のコンテンツである「よくある質問」ページを作成するアドオンが「FAQ作成」です。
編集が大変そうなイメージがありますが、このアドオンを有効化することで、顧客から送信されたチケットが、よくある質問のトピックに変換できます。
顧客へのチケット返信の際も、よくある質問の中から参照リンクを挿入することで、迅速に対応できます。
よくある質問(FAQ)を作成
チケットで多く寄せられる内容については、FAQにまとめて公開しておくと、回答の手間が省けます。
顧客も事前にFAQで情報を知ることができれば、安心して次のステップへ進みます。
FAQの各トピックをカテゴリーで分別しておくと、より整理されたコンテンツとなり、顧客との情報共有がより質の高いものとなるのは間違いありません。
返信内容から新たなFAQを作成
過去のチケット返信で、FAQのトピックとして公開する場合、ワンクリックで作成と公開が可能です。
既存の返信からFAQを作成する場合、「公開」が初期ステータスです。
これを「下書き」にしておくことで、補足情報の追記や個人情報の削除など必要な編集の後に公開すると、コンテンツの質が向上します。
FAQはECサイトに無くてはならないコンテンツです。
顧客側からすると、問い合わせはハードルが高いものであり、スマホ片手に疑問が解消できるレベルでなければ、サイトから離脱される可能性もあります。
FAQで顧客の滞在時間を長くすることも、成約率向上の手段のひとつとなります。
FAQ作成 の使い方
基本設定
FAQのアドオンを有効化した後の基本設定についての手順を説明します。
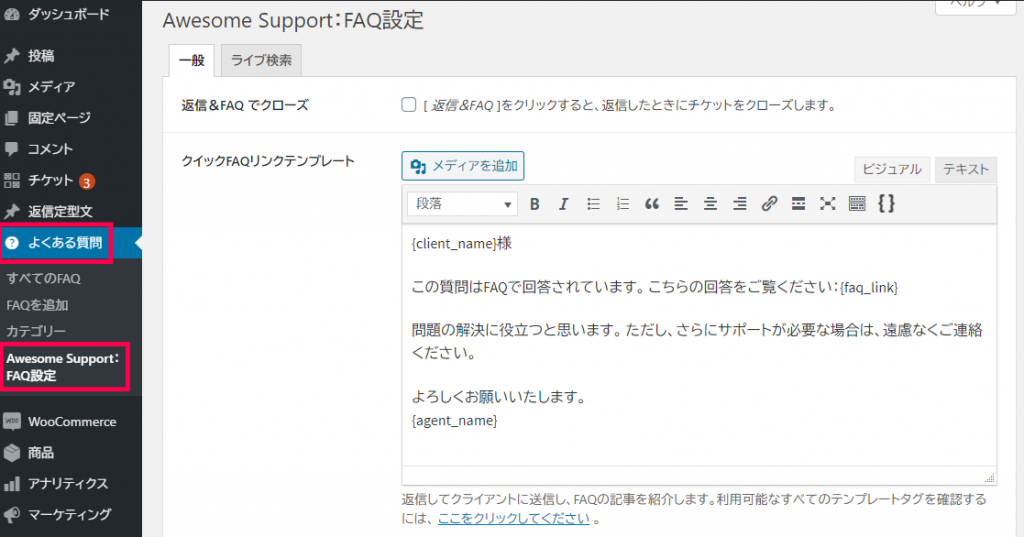
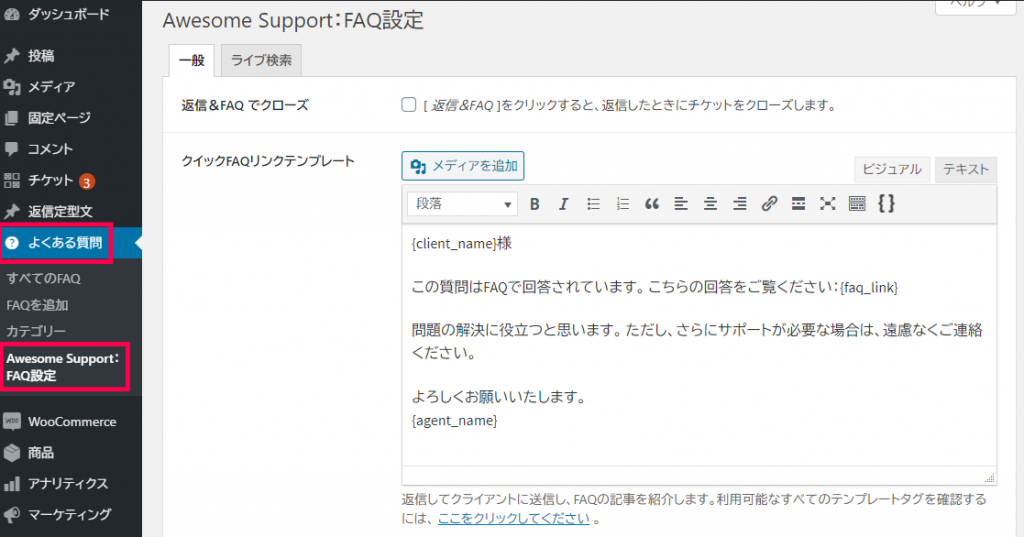
- [よくある質問] > [Awesome Support:FAQ設定] > [一般]タブをクリックします。



- 返信&FAQ でクローズ・・・チェックを入れると[返信&FAQ]クリックでチケットがクローズされます。
- クイックFAQリンクテンプレート・・・返信の際にFAQの記事リンクを紹介します。
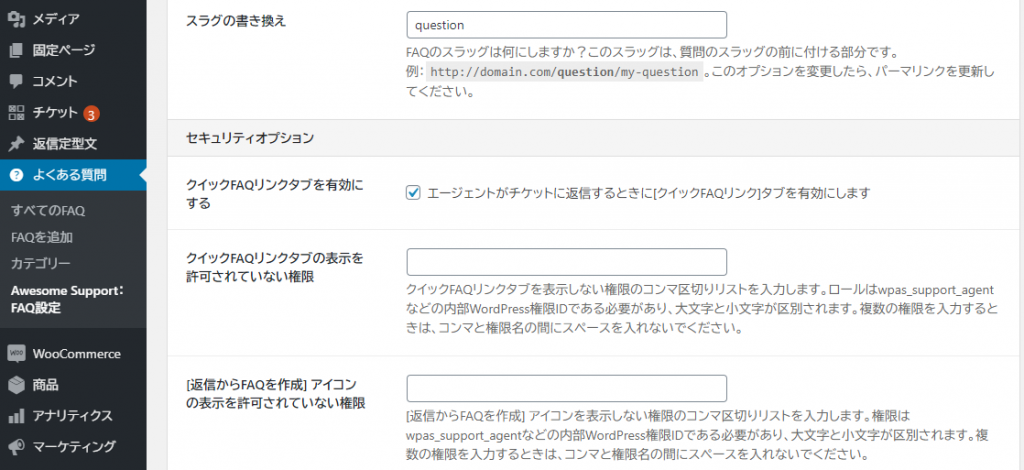
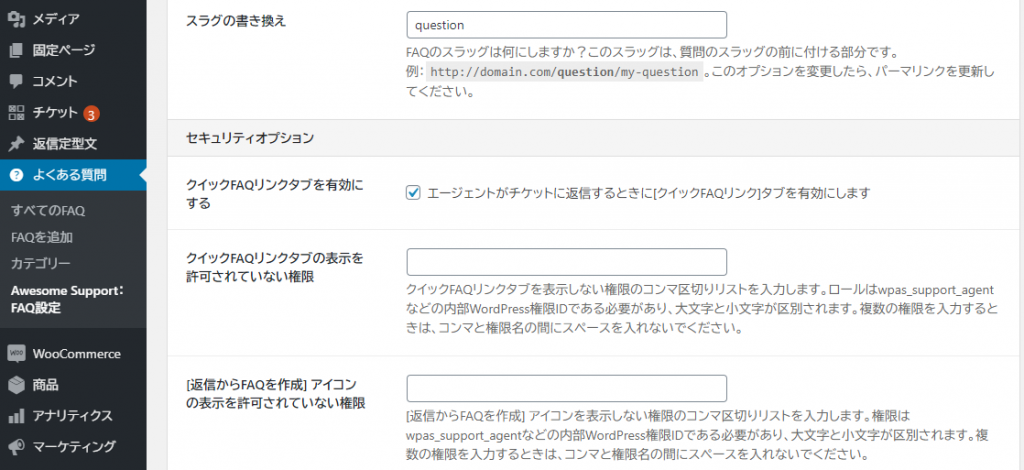
- スラグの書き換え・・・FAQのページのスラグが初期設定されています。
- クイックFAQリンクタブを有効にする・・・有効化するならチェックを入れます。
- クイックFAQリンクタブの表示を許可されていない権限・・・表示しない権限を設定します。
- [返信からFAQを作成] アイコンの表示を許可されていない権限・・・表示しない権限を設定します。
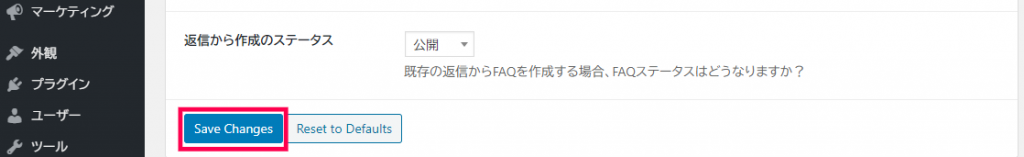
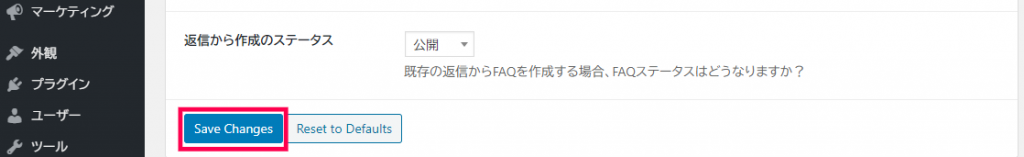
- 返信から作成のステータス・・・返信からFAQを作成した時のステータスを設定します。
- [Save Changes]をクリックして設定を保存します。
以上が、基本設定についての手順です。
よくある質問を作成
よくある質問の作成手順を説明します。
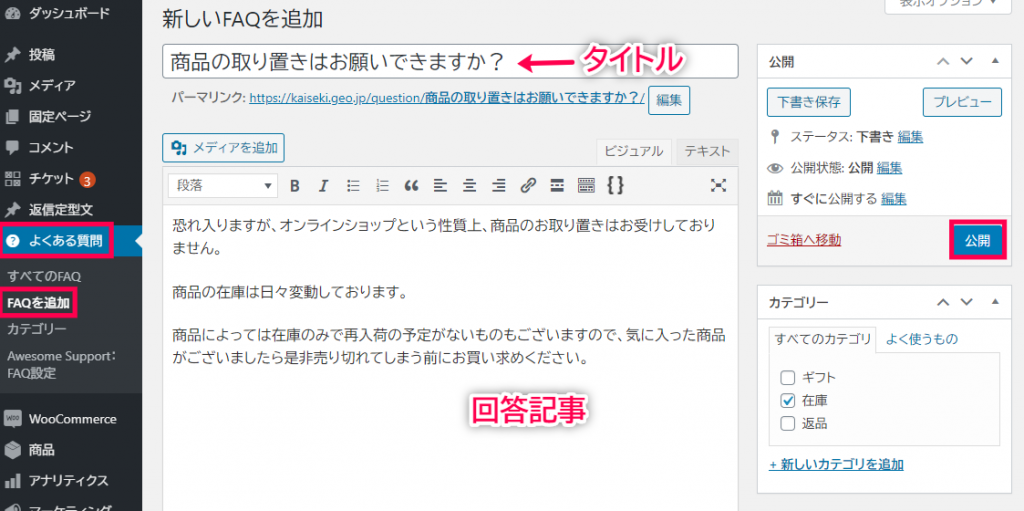
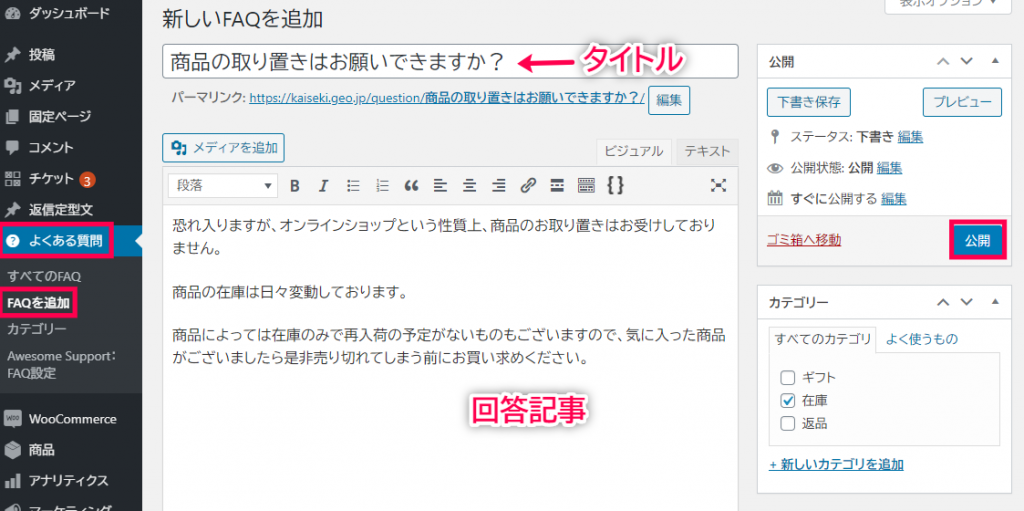
- [よくある質問] > [FAQを追加]をクリックします。

- タイトルと本文を入力し、カテゴリを選択して[公開]をクリックします。
カテゴリは事前に準備、記事投稿時に編集のどちらでも構いません。
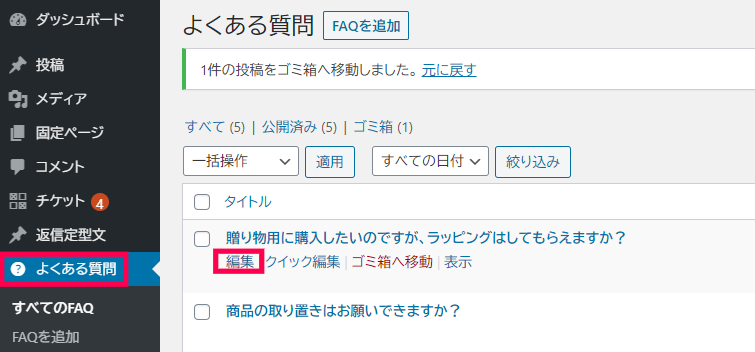
内容の更新や変更と削除
作成したFAQの内容刷新あるいは追加情報などの変更や削除は、自由にできるようになっています。
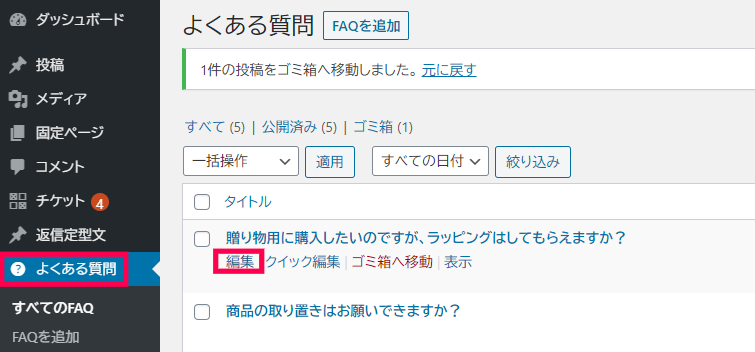
- [よくある質問] > [すべてのFAQ]からタイトルの[編集]をクリックします。

- 編集が終了すれば[更新]をクリックして内容を保存します。
削除の場合は、[ゴミ箱へ移動]をクリックします。
再度必要になった場合は、ゴミ箱からの復帰が可能です。
以上が、FAQの追加および更新ならびに削除の手順となります。
チケットの内容からFAQを作成
チケットへの返信の過程で、FAQを作成する機能が、このアドオンには備わっています。
チケット内にFAQを作成するには2つの方法があり、その両方の手順を説明します。
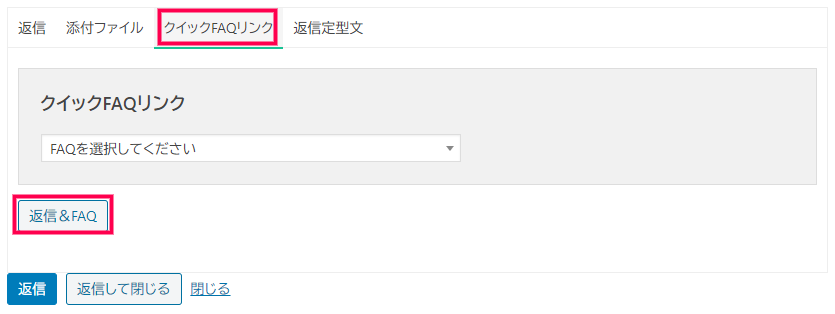
[返信&FAQ]ボタンで作成
- [チケット]からタイトルの[編集]をクリックします。

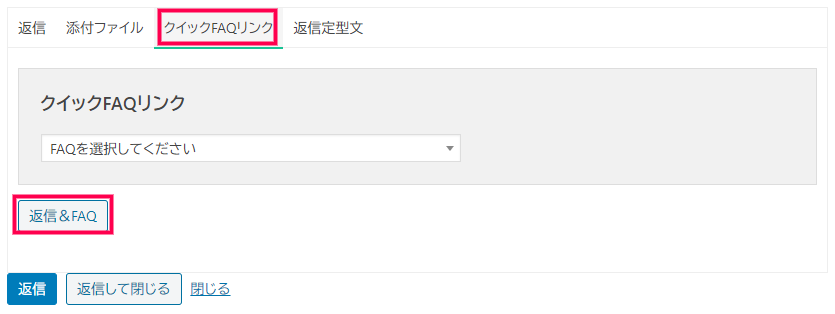
- 返信内容を編集後に[クイックFAQリンク] > [返信&FAQ]をクリックします。

- チケットが顧客に返信され回答内容がFAQとして公開されます。
公開後は[よくある質問]からの編集で、カテゴリの追加やスラッグの変更など、体裁を整えることをおすすめします。

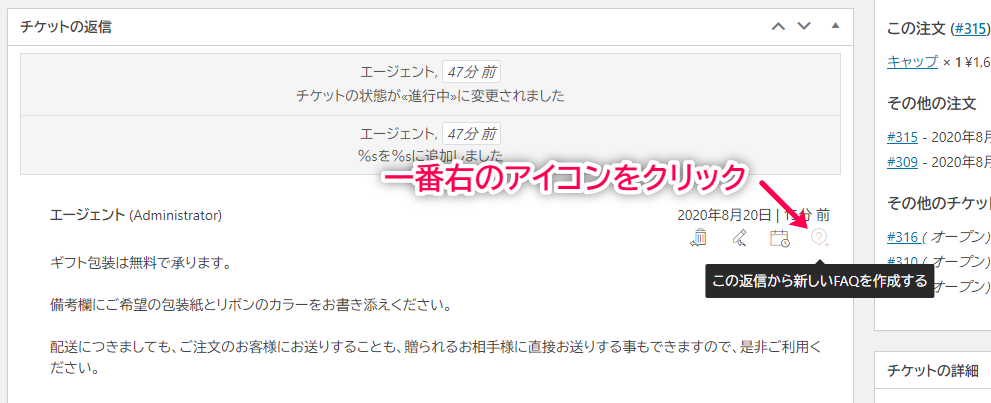
過去の返信をFAQに変換
- [チケット]からタイトルの[編集]をクリックします。

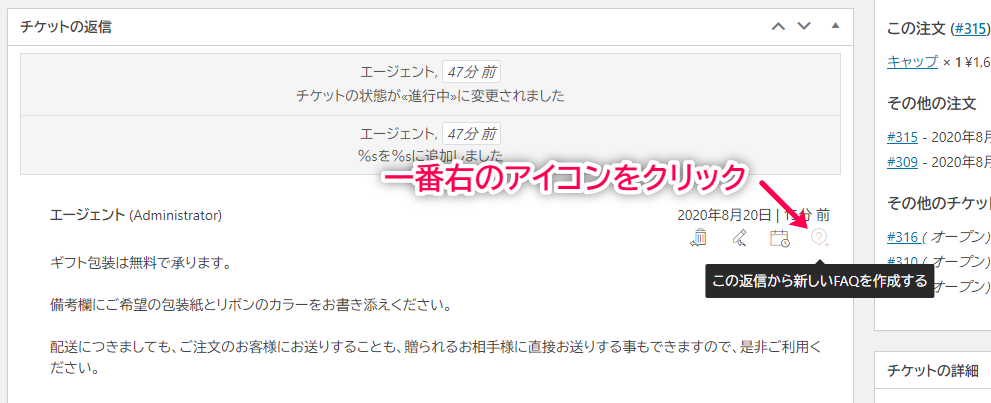
- チケット返信の右上にカーソルを合わせると4種類のアイコンが浮かび上がります。
その中から[この返信から新しいFAQを作成する]をクリックします。

- FAQの編集画面が現れるので体裁を整えて[更新]をクリックで作成終了です。
以上が、チケットの内容からFAQを作成する手順になります。
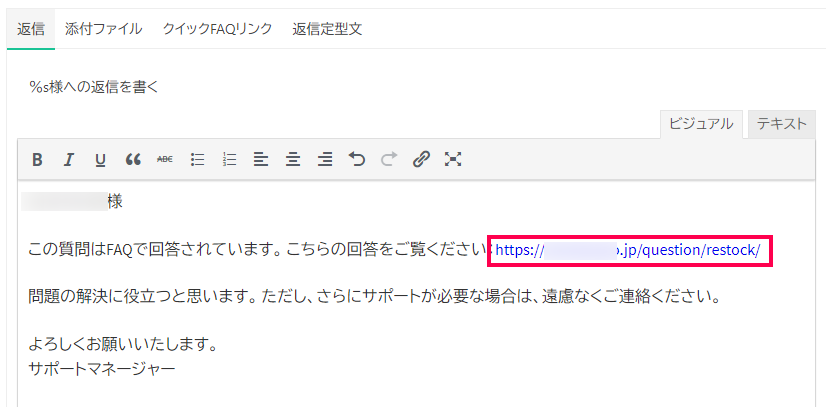
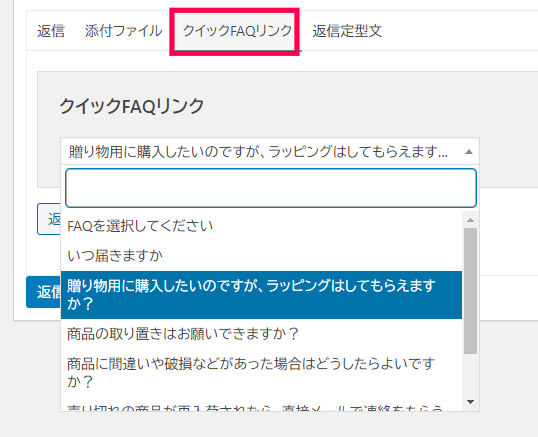
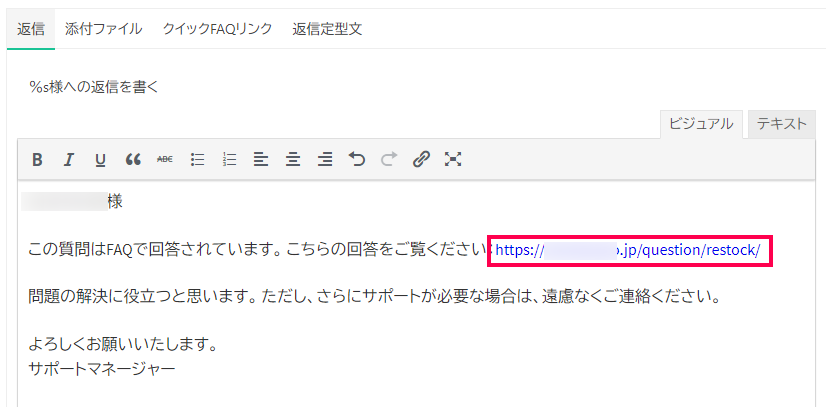
チケットにFAQリンクを含めて返信
チケットの返信画面で、すでに作成済みFAQのリンクを表示する手順です。
リンクを表示することで回答の手間が省けます。
- [チケット]からタイトルの[編集]をクリックします。

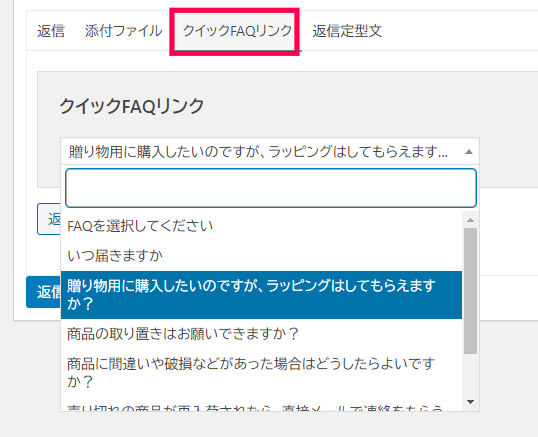
- [クイックFAQリンク]からFAQリンクをプルダウンリストから選択します。

- FAQリンクが挿入されるので[返信]で完了です。
なお、同時挿入される本文は、[Awesome Support:FAQ設定]のクイックFAQリンクテンプレートで予め設定されていますが、自由に編集が可能です。

以上が、チケットにFAQリンクを含めて返信する手順になります。
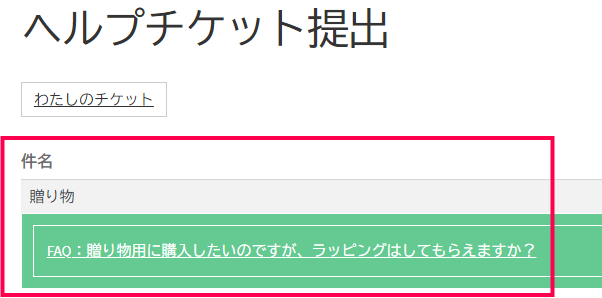
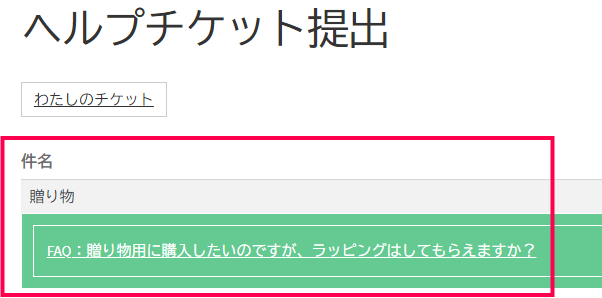
ライブ検索機能
FAQアドオンをインストールすると、ライブ検索が自動的に有効になります。
顧客が新しくチケットを送信しようとする場合に、タイトル入力の時点で一致する、あるいは一致しそうなFAQを自動で検索します。

- [よくある質問] > [Awesome Support:FAQ設定] > [ライブ検索]タブをクリックします。


- ライブ検索・・・タイトルの入力時に検索が有効になっています。
- ディレイ・・・ライブ検索における遅延時間を設定します。
- 最小文字数・・・初期設定は3語ですが変更ができます。
- リンクターゲット・・・リンクの開き方の設定です。
- 結果の並べ替え・・・ライブ検索の結果の並べ方を指定します。
- 結果の最大数・・・初期設定では5ですが変更できます。
- セクションの背景色・・・ライブ検索でヒットしたFAQの背景色を指定します。
- トピックのタイトルの色・・・表示されるトピックの色を指定します。
- 設定が終われば[Save Changes]で保存します。
以上が、ライブ検索機能についての設定でした。
ショートコード
FAQアドオンは、有効化した直後から機能を発揮します。
ショートコードによるカスタマイズも可能です。
FAQページ向けショートコードとパラメーター
- faq:カスタマイズ専用のショートコードです。
- limit:表示する質問の数を調整します。デフォルトは10件です。
- before_title:タイトルの前にテキストを表示します。
- after_title:タイトルの後にテキストを表示します。
- before_answer:答えの前にテキストを表示します。
- after_answer:答えの後にテキストを表示します。
- cat:カテゴリIDで表示を制限します。複数の場合はカンマで区切ります。
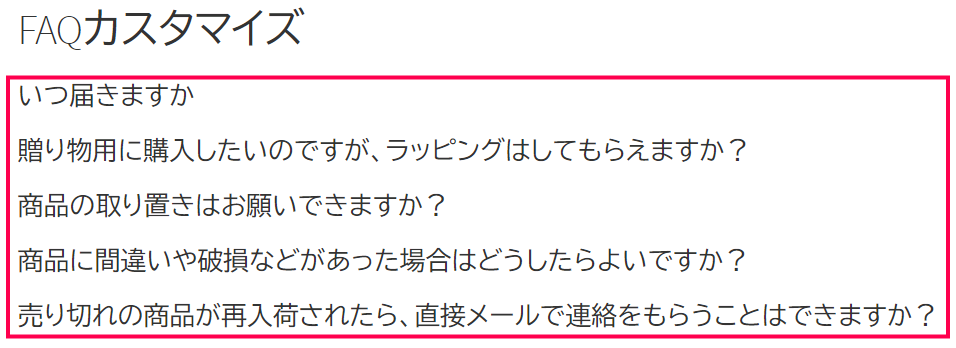
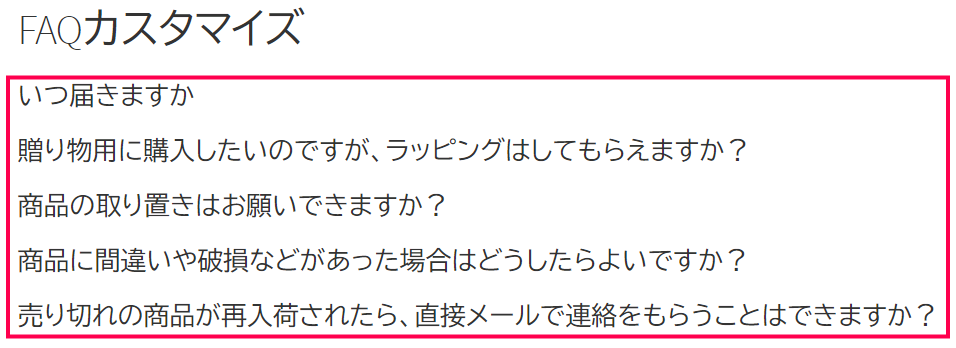
新規固定ページにショートコード[faq limit=”5″]を設定した場合の表示
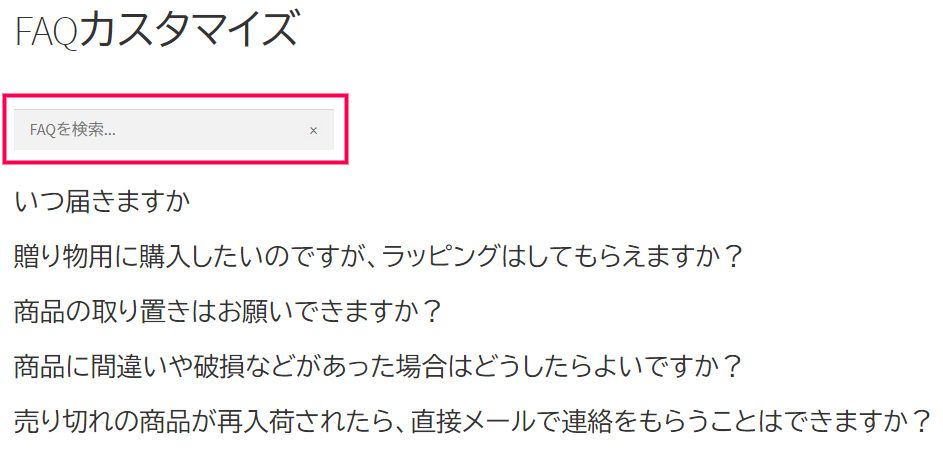
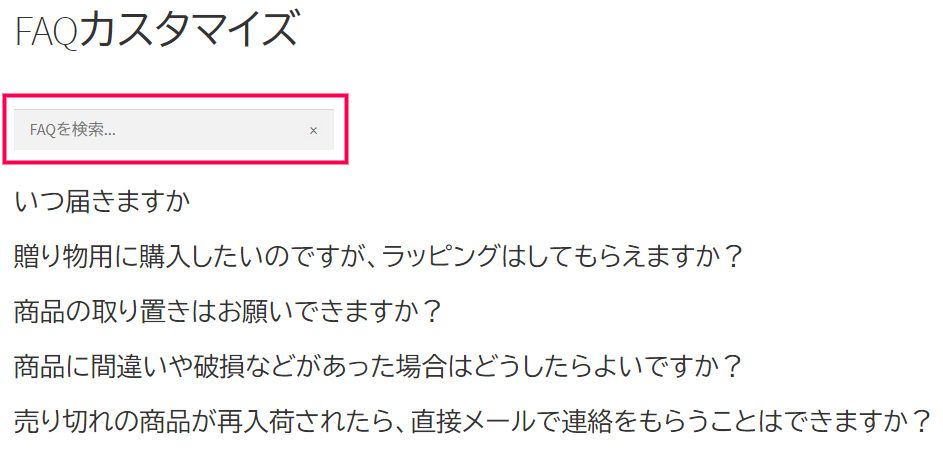
FAQの検索ボックスを表示するショートコード
パラメーターはなく、ショートコード[faq-search]を使用します。
カスタマイズしたFAQページの先頭に、ショートコード[faq-search]を設定した場合は、以下のように表示されます。

以上が、ショートコードの使い方になります。
このアドオンは、有効化した直後から、「よくある質問」ページを構築できます。
質疑内容は、新規作成やチケット内容を流用することも可能です。
FAQを充実させることは、顧客からのチケットを受付けるボリュームを減らすだけでなく、事前に顧客の疑問を解消する手段にもなります。