顧客対応管理 は、プラグイン「カスタマーサポートシステム」で作成されたサポートシステムにWordPressの管理画面にログインすることなくチケットにアクセスできるページを公開するアドオンです。
顧客対応管理 の主な機能
公開されたページからチケットに回答
サポートユーザー(エージェント)が、固定ページや投稿ページなどの公開されたページを利用して、プラグイン「カスタマーサポートシステム」のチケットページと同様の作業ができるようになります。
外部ページからチケットにアクセスできることによって、外注先や社外のユーザーがチケットの内容を確認することができます。
またWordPressの管理画面を外部に公開する必要もなくなるので、外出先やリモートワークでもチケットにすぐに回答を行うことが可能になります。
ページに [ショートコード] を挿入するだけの簡単な作業でチケットにアクセスできるページを作成でき、モバイルやリモート先の環境に応じて
表示される要素を削減して、チケットの管理に特化したページをサポートユーザー(エージェント)に提供することができます。
顧客対応管理 の使い方
フロントエンド・エージェントの設定
顧客対応管理 では次のような設定を行うことができます。
一般設定
アドインの有効化と利用するショートコードを設定します。
- 管理画面の [チケット] > [設定] をクリックします。

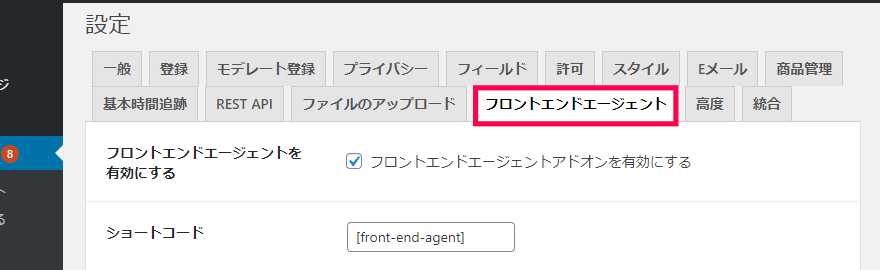
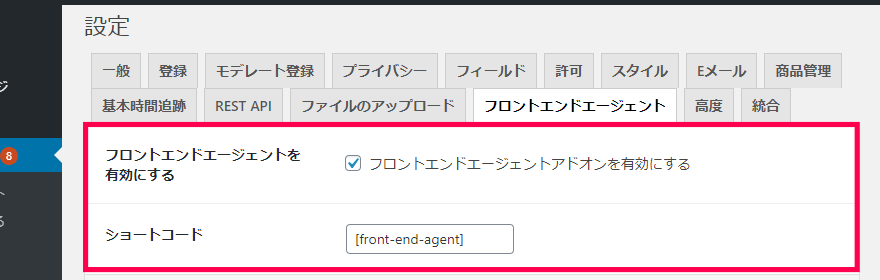
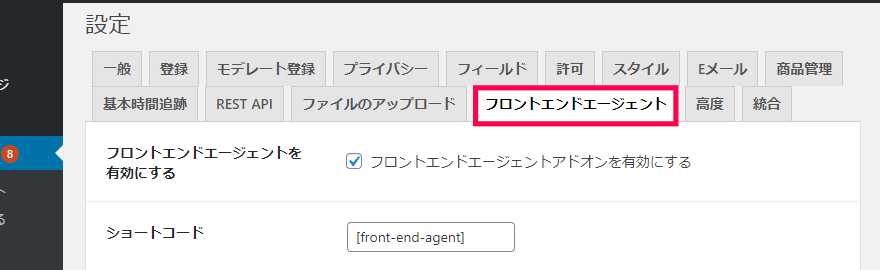
- 表示された [設定] 画面で [フロントエンドエージェント] タブをクリックします。

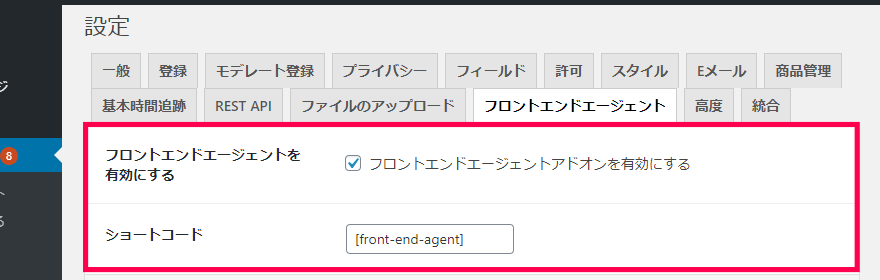
- 各設定を確認します。

各設定は次のようになっています。
- [フロントエンドエージェントを有効にする] :チェックを付けると、アドオンでの動作を利用できます。
- [ショートコード] :サポートスタッフが利用するページに貼り付けるためのショートコードを編集します。
テーマテンプレートのクリーニング
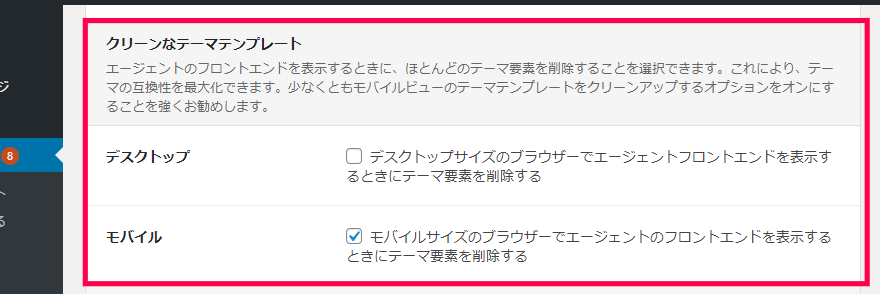
アドオンを利用して表示されるチケット関連のページにテーマの要素を削除することができます。
モバイルなど通信速度や容量が制限されている環境で利用する場合に有効な設定です。
- 管理画面の [チケット] > [設定] で表示された [フロントエンドエージェント] タブをクリックします。

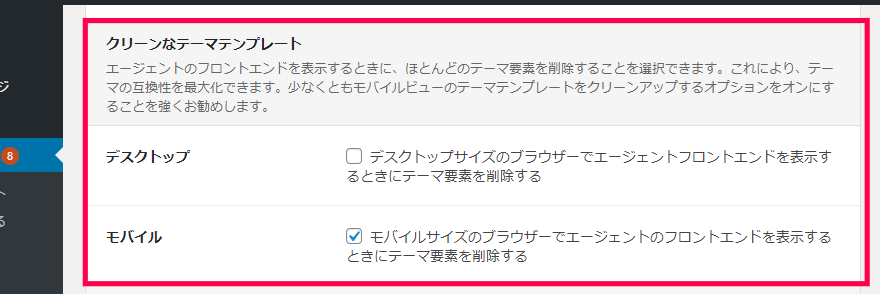
- [クリーンなテーマテンプレート] 項目を確認します。

カスタムフィールドの表示(デスクトップ・モバイルオプション機能)
アドオンで表示されるチケット編集画面のスタイルを詳細にカスタマイズすることが可能です。
パソコンで利用する場合とスマートフォンなどで利用する場合の2種類に分けて設定を行うことができます。
- 管理画面の [チケット] > [設定] で表示された [フロントエンドエージェント] タブをクリックします。

- [クリーンなテーマテンプレート] 項目を確認します。

エージェント向けのページ
固定ページや投稿ページにショートコードを追加することでエージェント(サポートメンバー)用の専用ページを作成することができます。
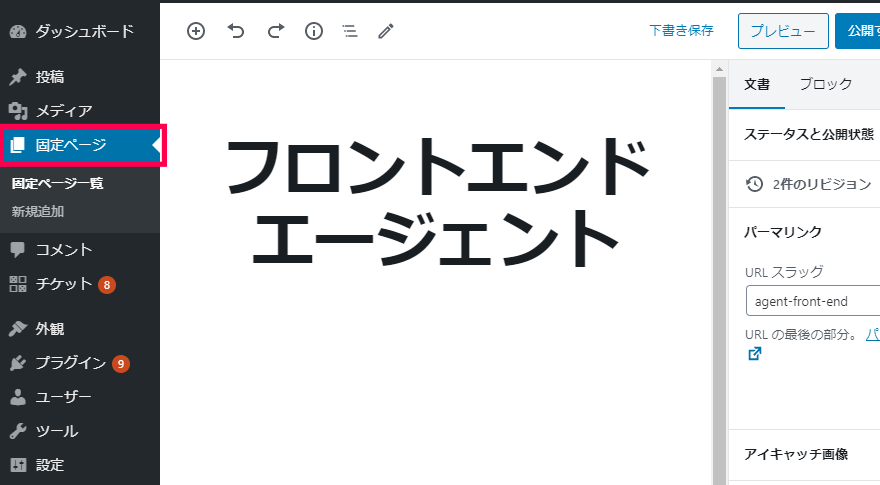
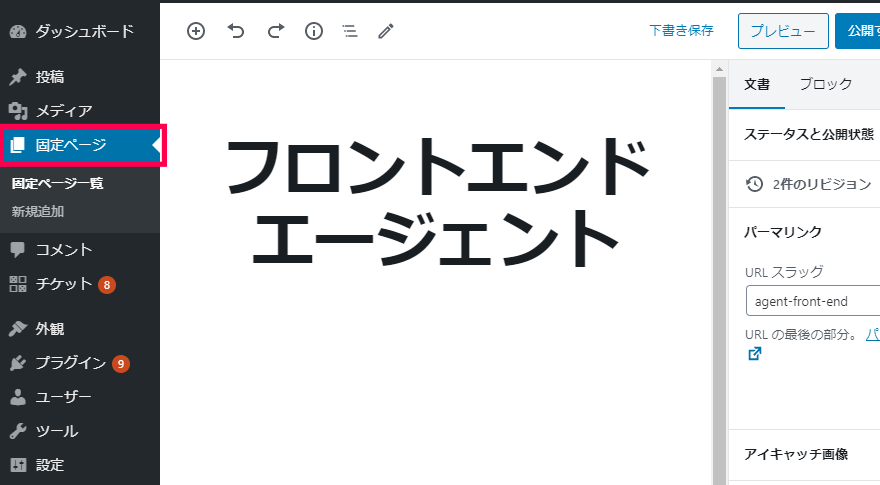
- 新しく固定ページを作成します。

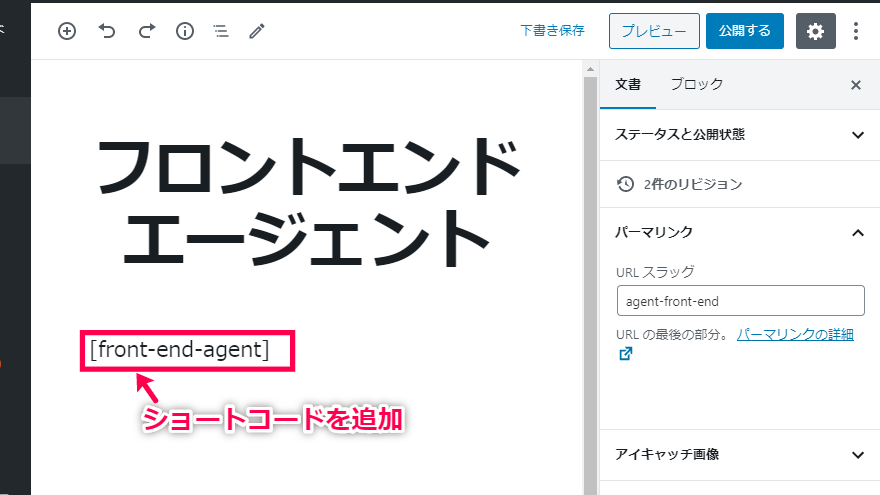
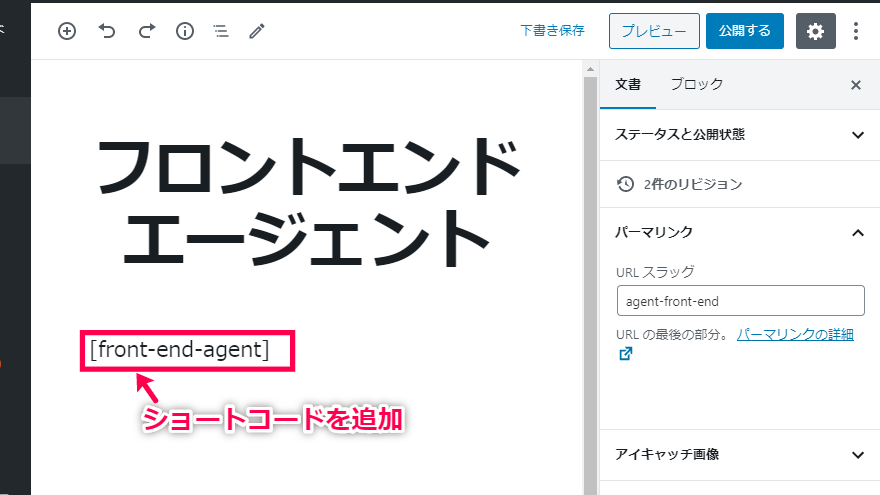
- 作成したページに設定画面で確認した [ショートコード] を追加します。

- ページを保存し公開設定に変更します。
サイト内にユーザーが作成されていれば、作成したページにログインを行い、チケットの状況や編集などの作業を行うことができます。
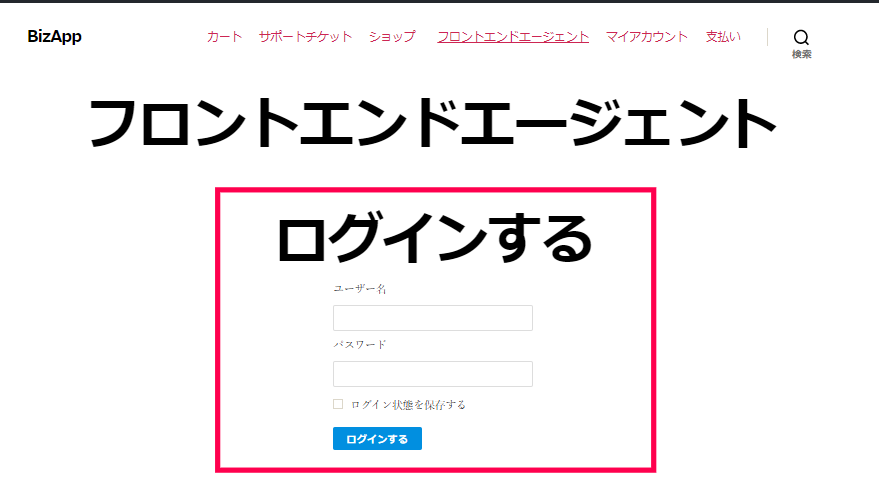
- ブラウザーで作成した固定ページのURLを参照します。
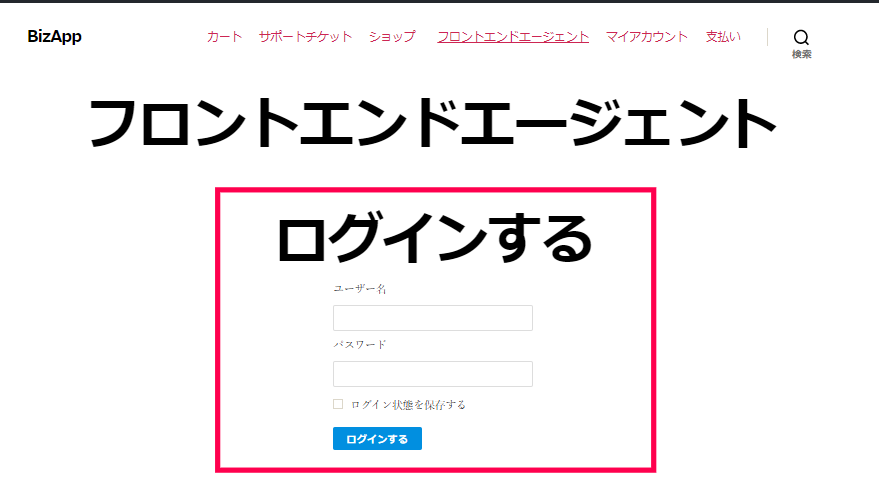
- [ショートコード] を挿入した部分にログイン画面が表示されます。

- サイトのユーザーでログインを行います。
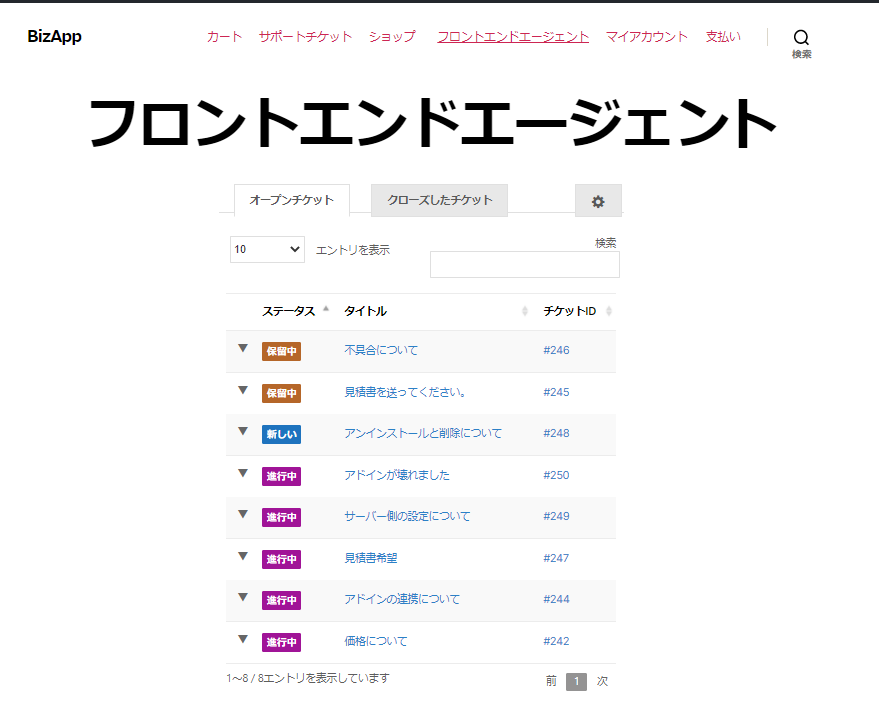
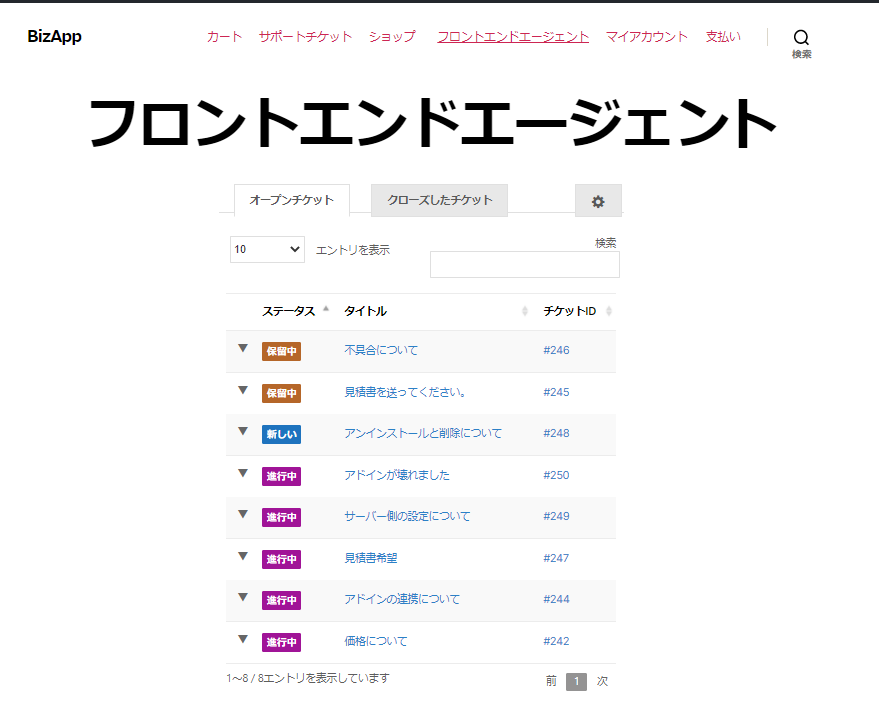
- チケットの内容が一覧で表示されます。

- 各チケットのタイトルをクリックすると、詳細な内容が表示されます。

アクセス権が適切に設定されていれば、チケットの編集作業やステータスの変更など通常のエージェントで行う作業を公開されたページで行うことができます。
顧客対応管理 は、固定ページや投稿ページにショートコードを追加するだけで、チケットの編集作業を行うページを外部に公開することができます。
公開されるページのスタイルは、パソコンやモバイルなどの使う環境に応じてカスタマイズを行うことができるので、スマートフォンなどで外出先や
リモートワークの自宅などチケットの編集作業を行うことができるようになります。