サイトの表示速度は、ユーザビリティにも SEO 的にも大きな影響を与えます。
サイトが表示されるまでに 3秒以上かかると、53% のユーザーがページを離れ、表示速度が 1秒遅れるとコンバージョン率は 7% 落ちるというデータもあります。
検索エンジンの Google も、サイトの表示速度を検索結果の順位に反映させると公表しています。
Autoptimize では、サイトのソースコードを圧縮、画像の遅延読み込みなどをすることで、サイトの高速化を行います。
ソースコード(HTML, CSS, JS)の圧縮化
Web サイトを PC やスマホで表示させるとき、複数のファイルを読み込まれて、サイトを表示しています。
この時読み込まれるファイルのサイズが小さければ小さいほど、サイトの読み込みにかかる時間は短くできます。
「サイト高速化」では、これらのファイルを圧縮化し、より早くサイトが表示されるようにします。
画像の遅延読み込み(Lazy Load)
サイトの中にたくさん画像を埋め込んでいる場合、画像を読み込むだけでも、少し時間がかかってしまうことがあります。
さらに、縦に長いページの場合、ページの下の方にある画像も、最初にページにアクセスした時に読み込まれるため、無駄にロード時間が長くなってしまいます。
「サイト高速化」は、画像が設置されている領域がPC やスマホの画面上に入るタイミングで読み込まれるため、ページを読み込むはじめのスピードが改善されます。
JS の非同期読み込み
少し技術的な話にはなってしまいますが、ファイルを読み込まれる順番を行列にたとえると、一列の行列で処理していたものを、複数同時に処理できる行列にしてしまうことで、ファイルを読み込むスピードを早くすることができます。
サイト高速化の使い方
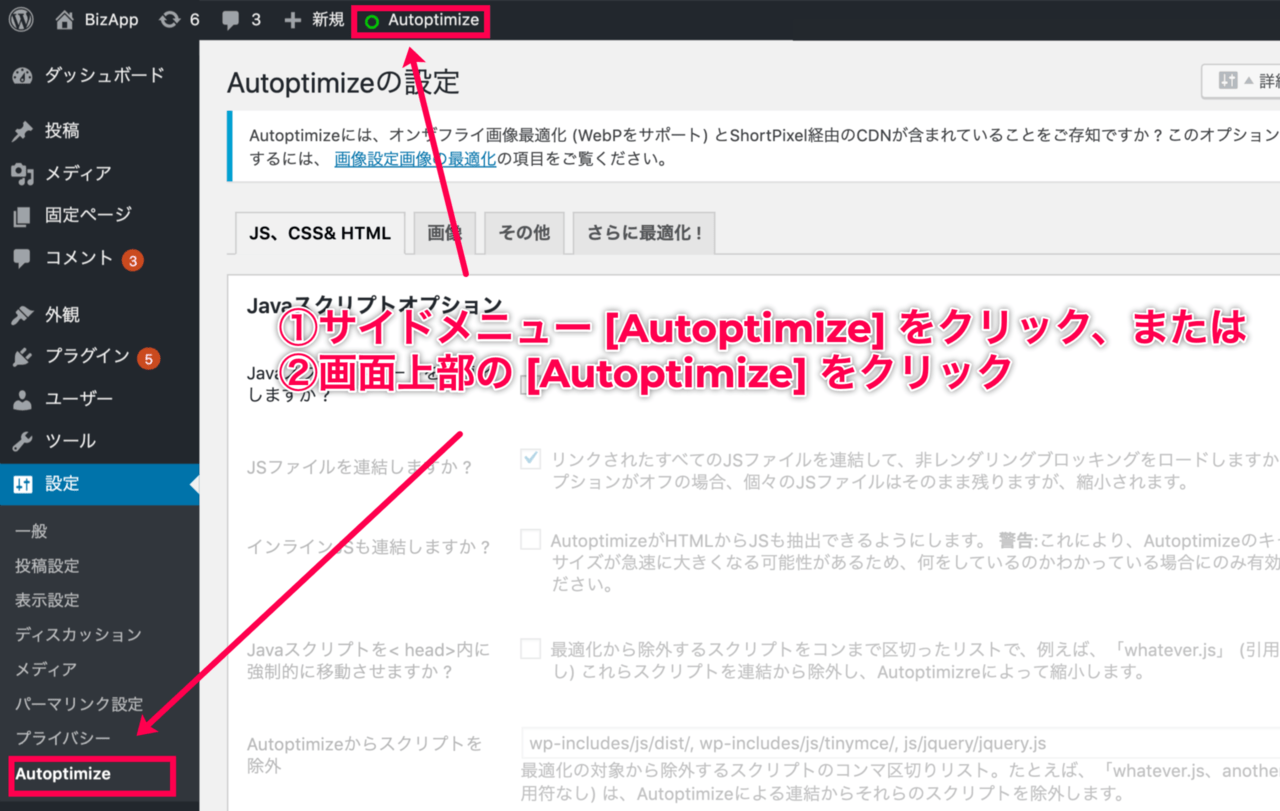
サイト高速化はどこからアクセスすればよいか
-
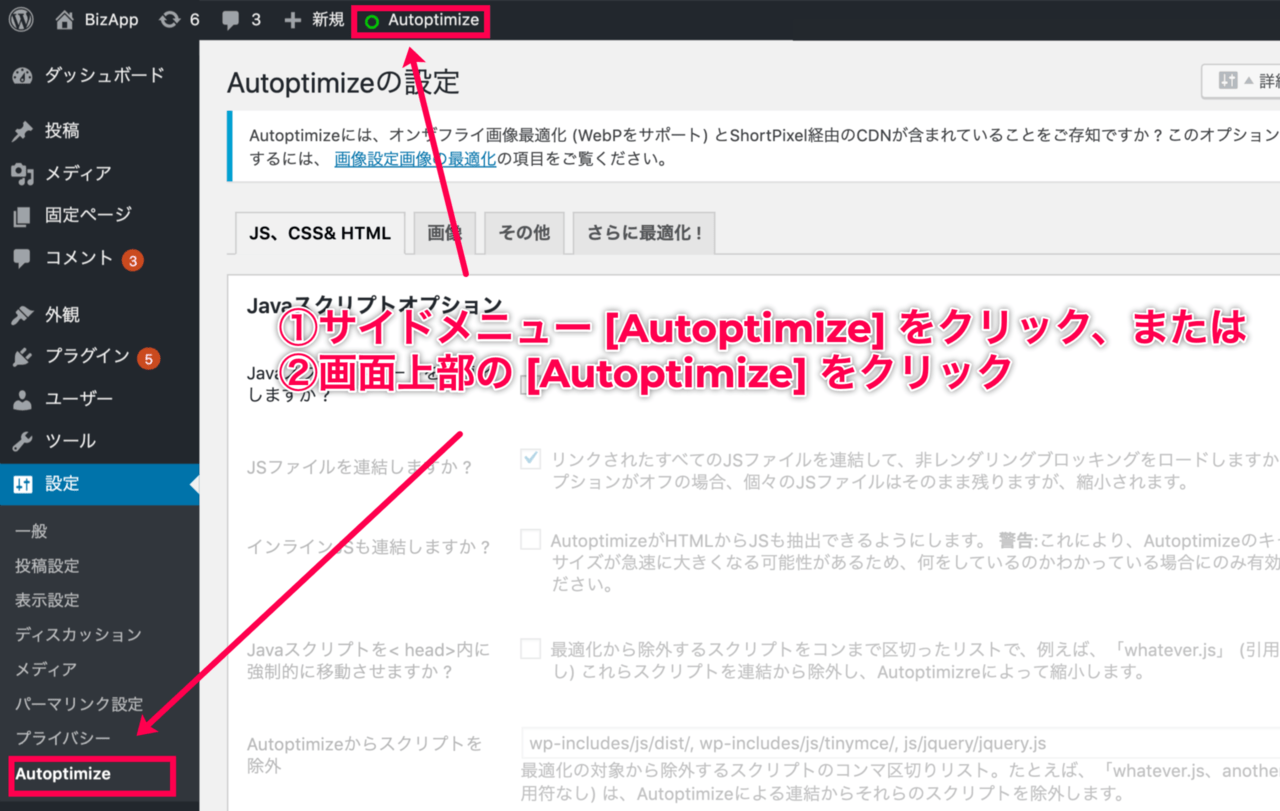
- ダッシュボードの [設定] > [サイト高速化] または、画面上部バーから [サイト高速化] をクリックします。

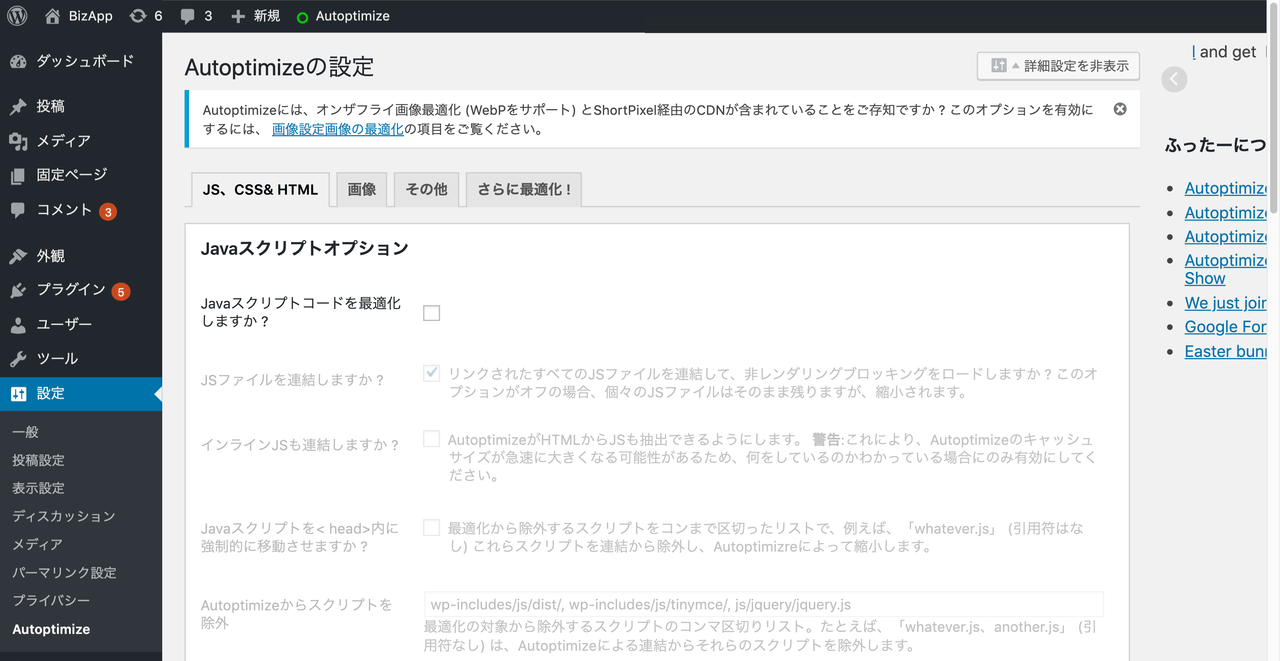
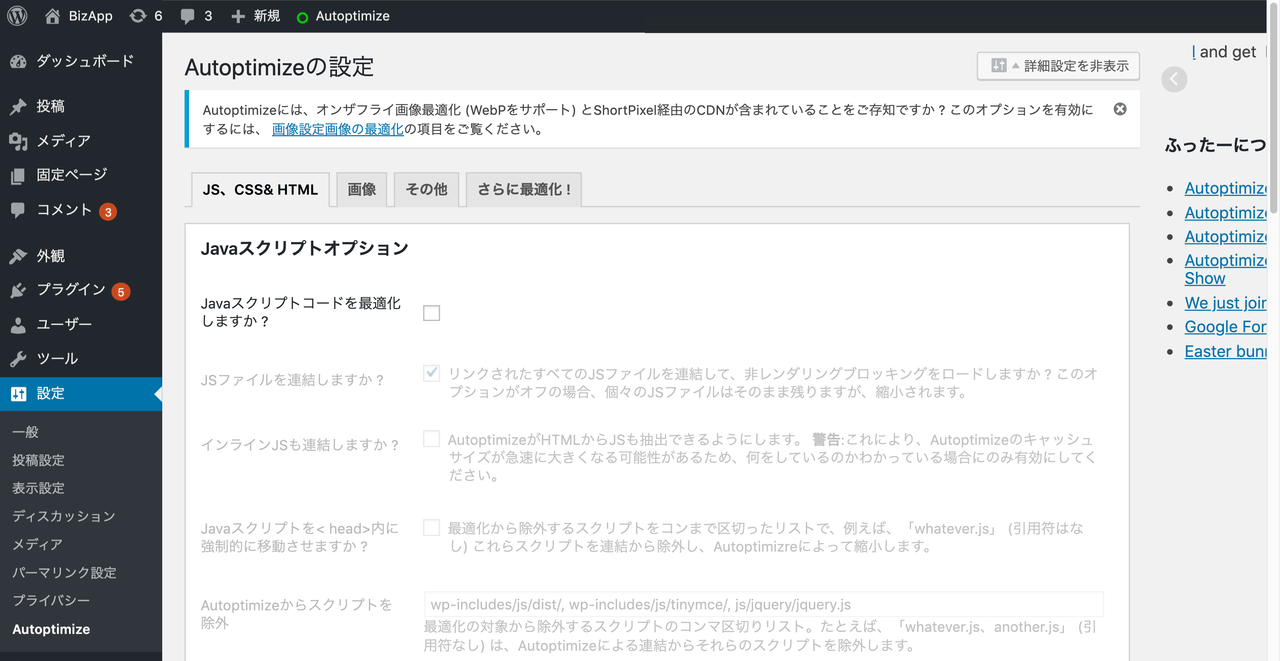
設定画面が表示されます。

- 画面右上の [詳細設定を非表示] をクリックします。

基本の設定画面が表示されます。

(詳細設定の表示・非表示は、画面上部の[詳細設定を非/表示]ボタンでクリックのたびに切り替えられます。)
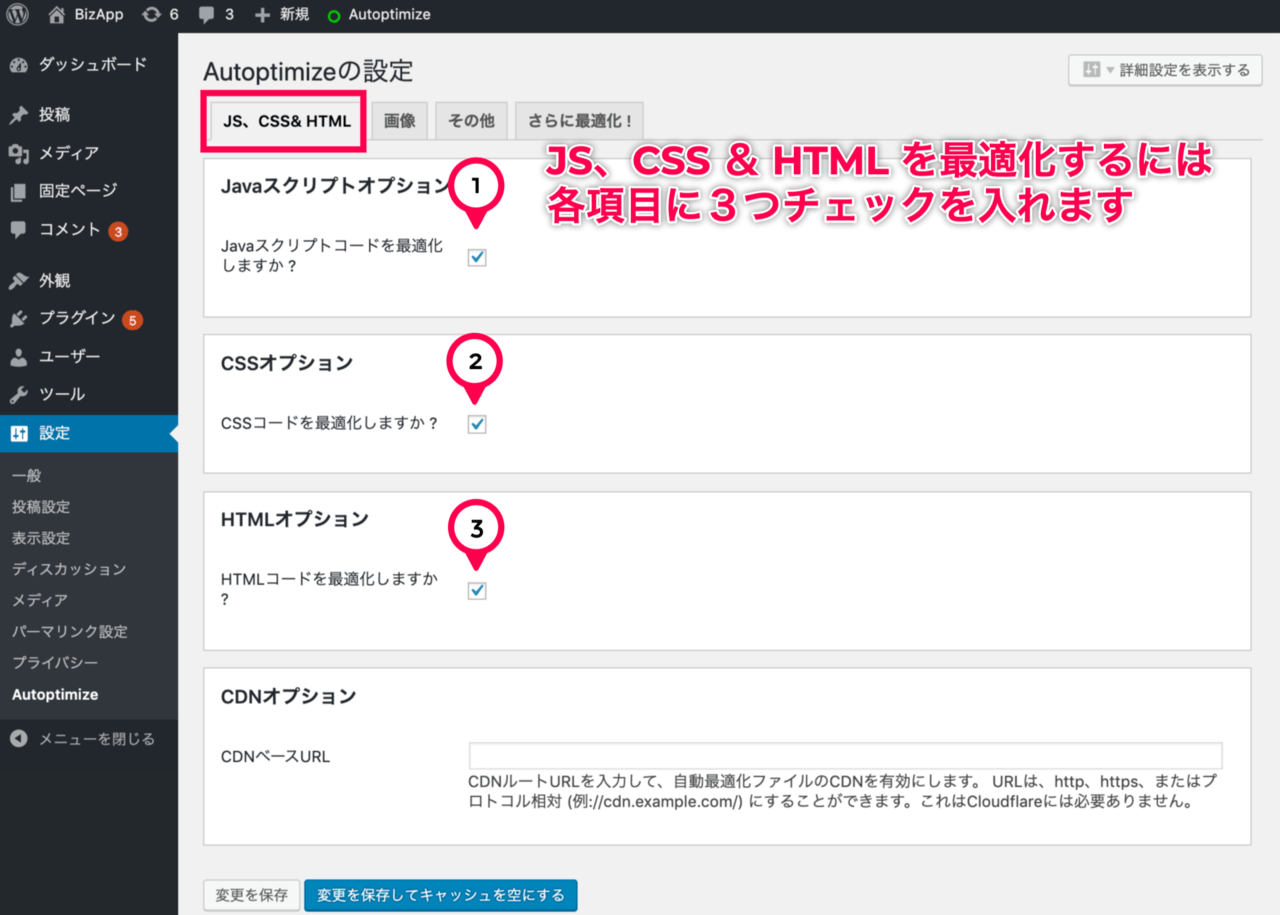
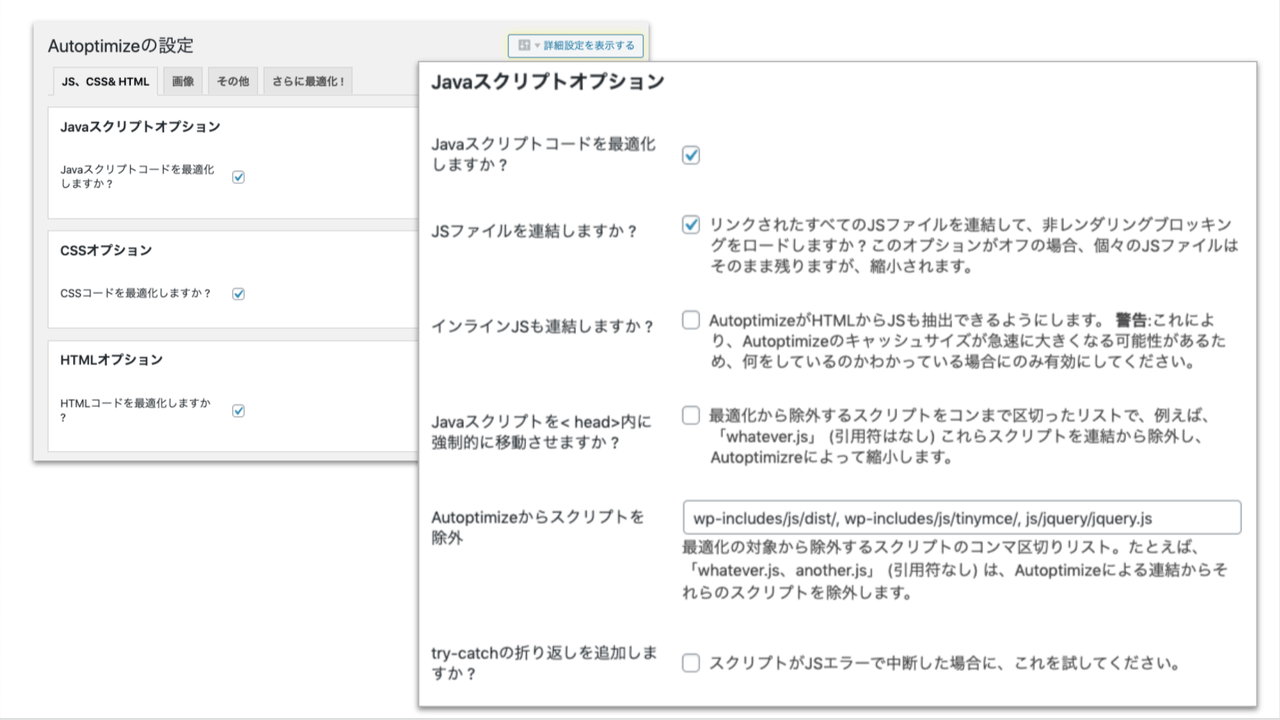
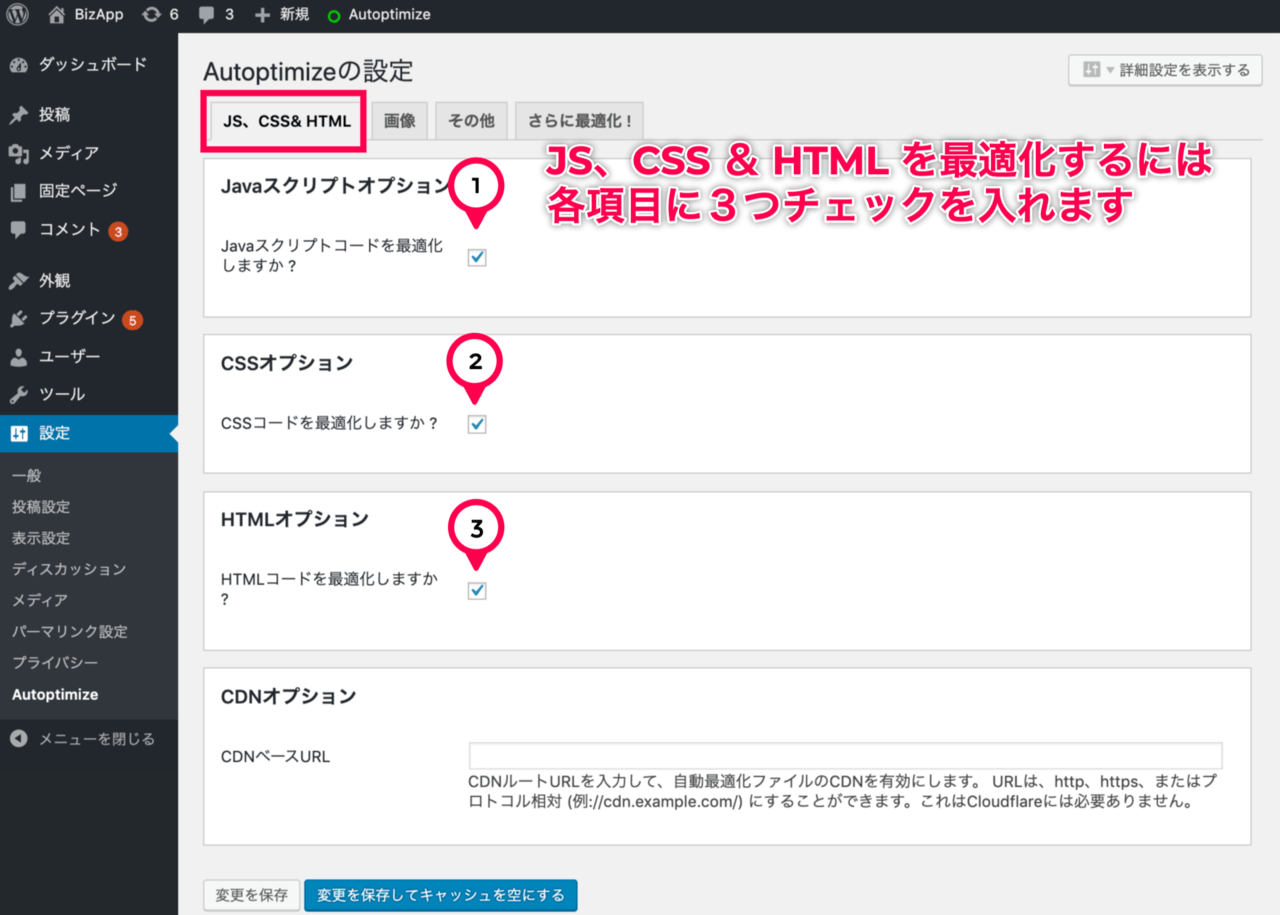
JavaScript, CSS & HTMLの最適化
「サイト高速化」は、JavaScript、CSSコード、HTMLの最適化を行います。
不要な改行や空白などを取り除き、ファイルを縮小・圧縮すると、サイトの表示速度が上がります。
チェックボックスにチェックを入れるだけで、簡単に最適化ができます。
-
- サイドメニュー > [サイト高速化] >をクリックします。

[JS、CSS&HTML] 設定画面が表示されます

- 画面右上の [詳細設定を非表示] ボタンをクリックします。

基本設定の画面が表示されます。

- 最適化したいオプションにチェックを入れます。
・JavaScriptオプション
・CSSオプション
・HTMLオプション
・CDNオプション
(コンテンツ配信にCDNを利用する場合はURLを指定します。
必要がなければ、空欄のままにします。)

- [変更を保存してキャッシュを削除]をクリックします。

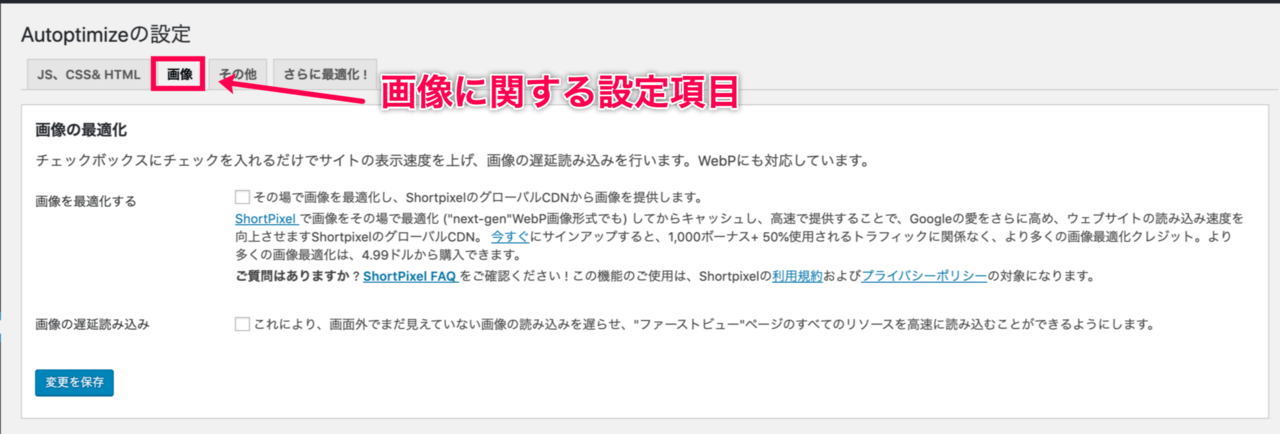
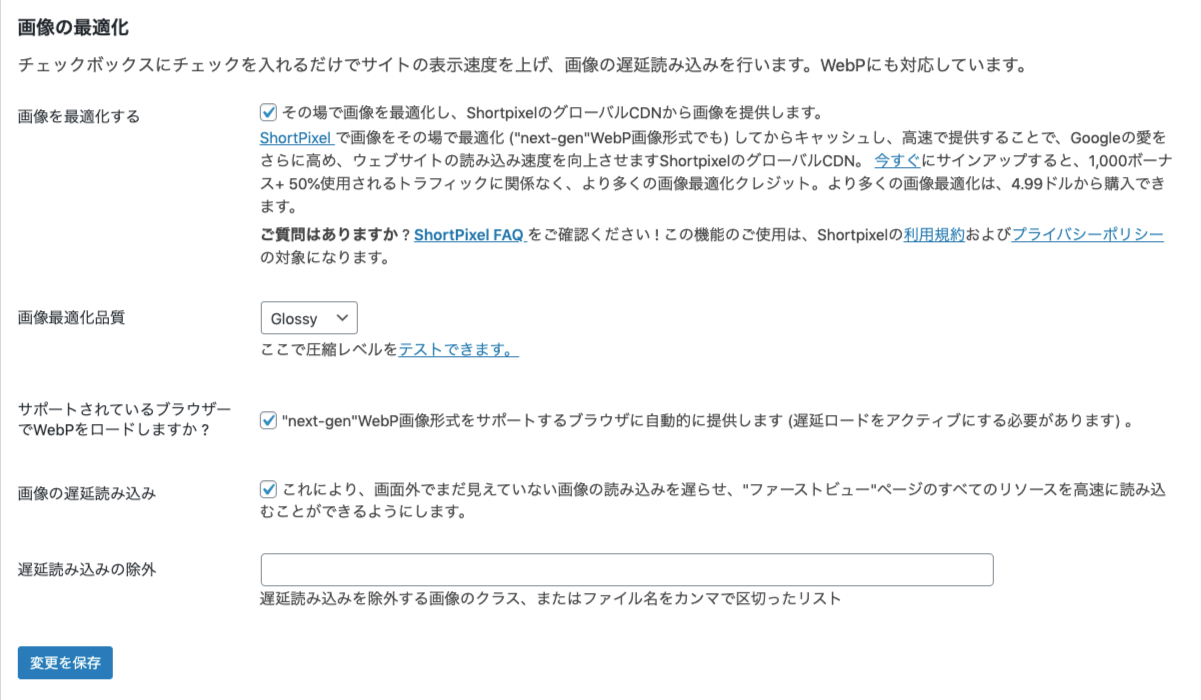
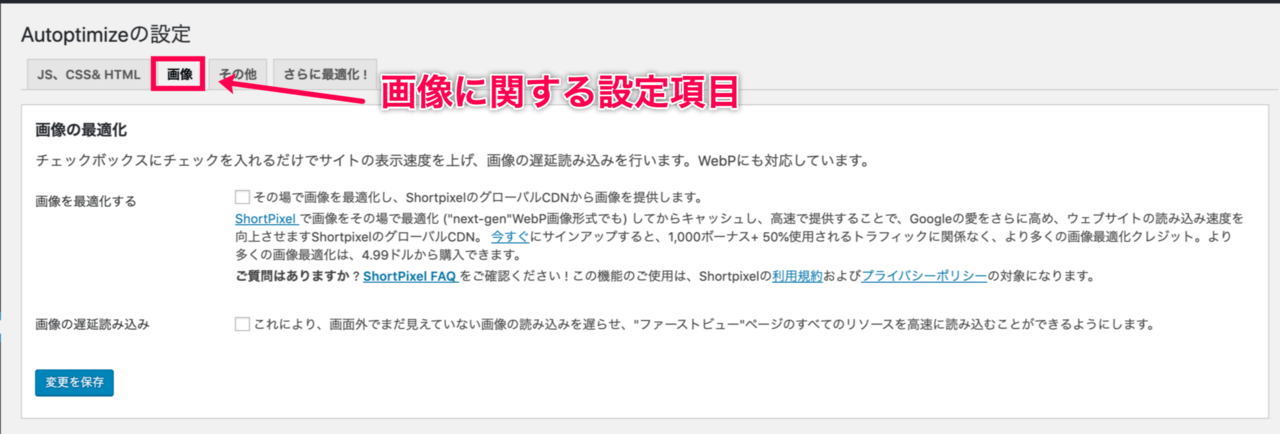
画像に関する設定
画像の最適化や画像の遅延読み込みの設定ができます。
- サイドメニュー > [サイト高速化] > [画像]タブをクリックします。

- 必要に応じて、最適化したい項目にチェックを入れます。
・画像の最適化
・画像の遅延読み込み
(画面外で、まだ見えていない画像の読み込みを遅らせ、サイトの表示速度を改善する効果があります。)
ここで項目にチェックを入れると、画像に関する設定項目がさらに追加表示されます。
- 画面下部の [変更を保存] をクリックします。

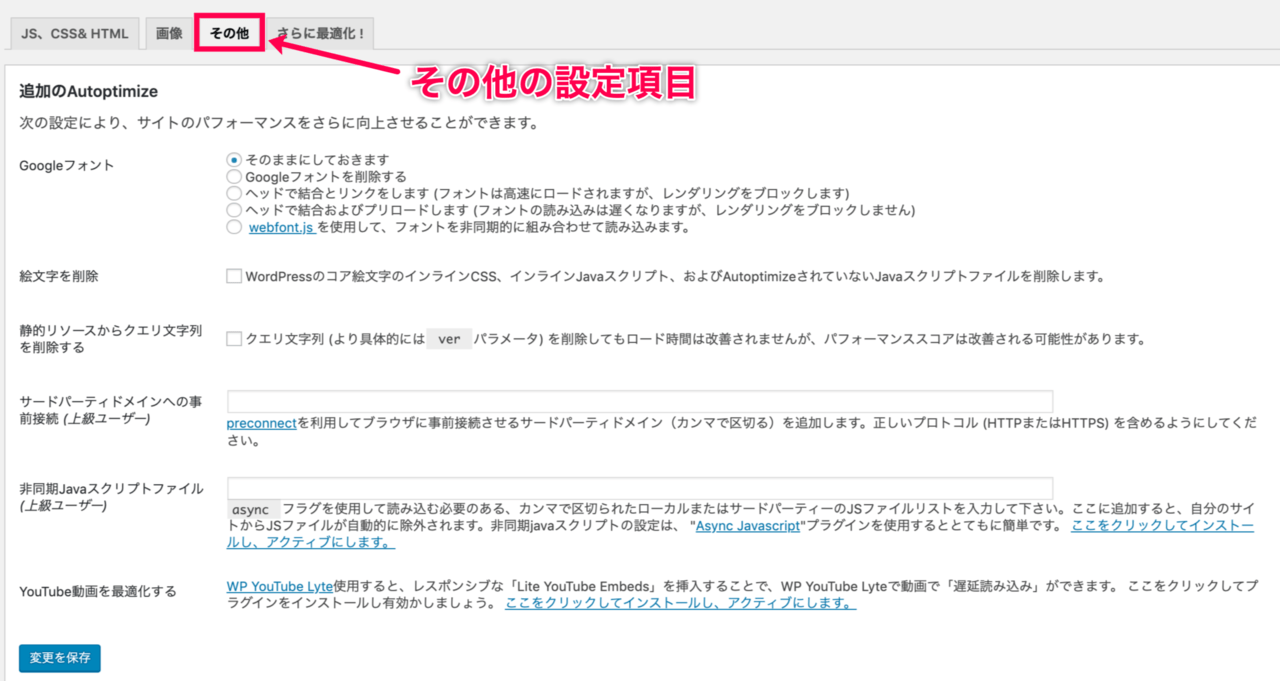
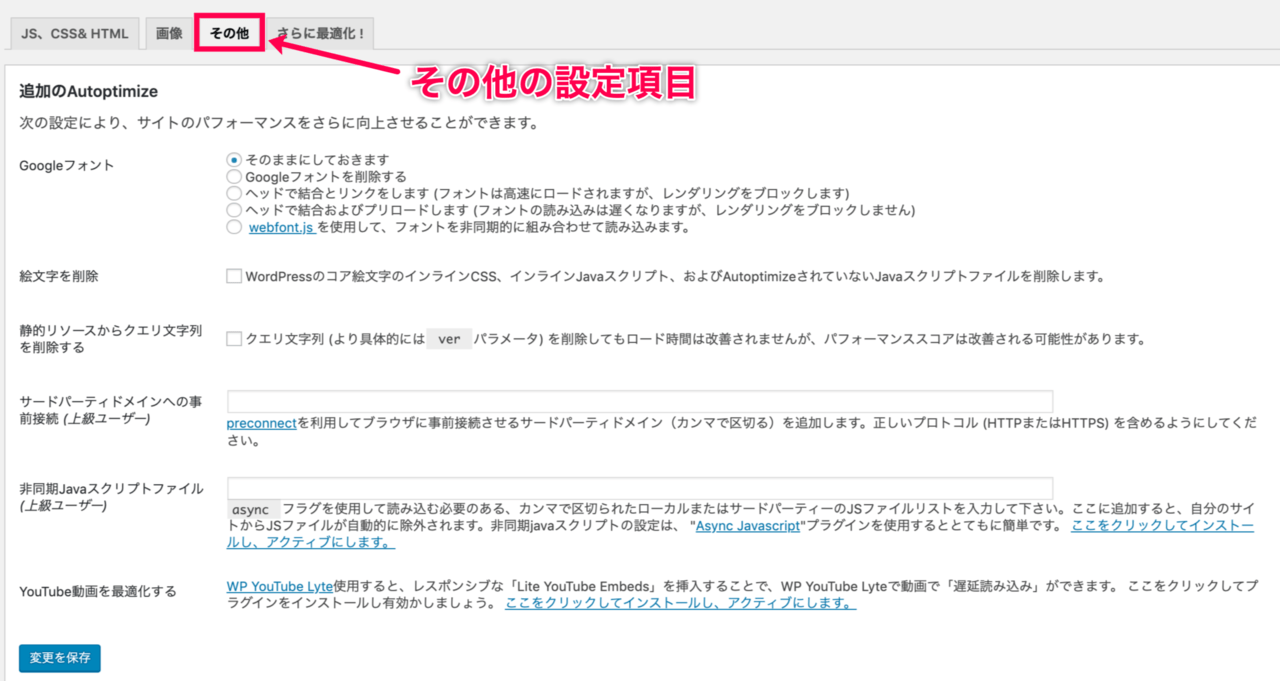
その他の設定
Googleフォントの最適化、不要な絵文字の削除、JavaScriptファイルの非同期化など、
より高度な設定ができます。
- サイドメニュー > [サイト高速化] > [その他] タブをクリックします。

- 必要に応じて、最適化したい項目にチェックまたは入力します。
- 画面下部の [変更を保存] をクリックします。

補足
サイトが正しく表示されているかを確認するために、設定後は必ず実際のサイトにてチェックを行ってください。
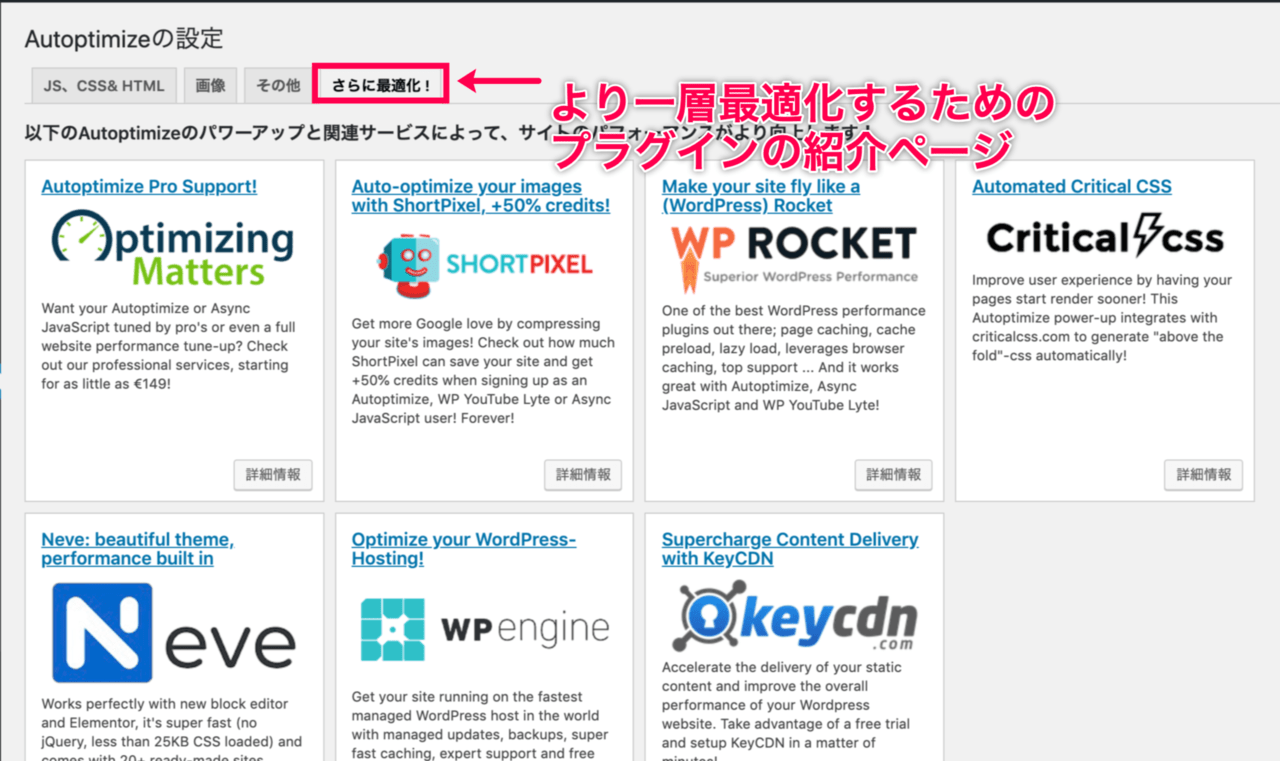
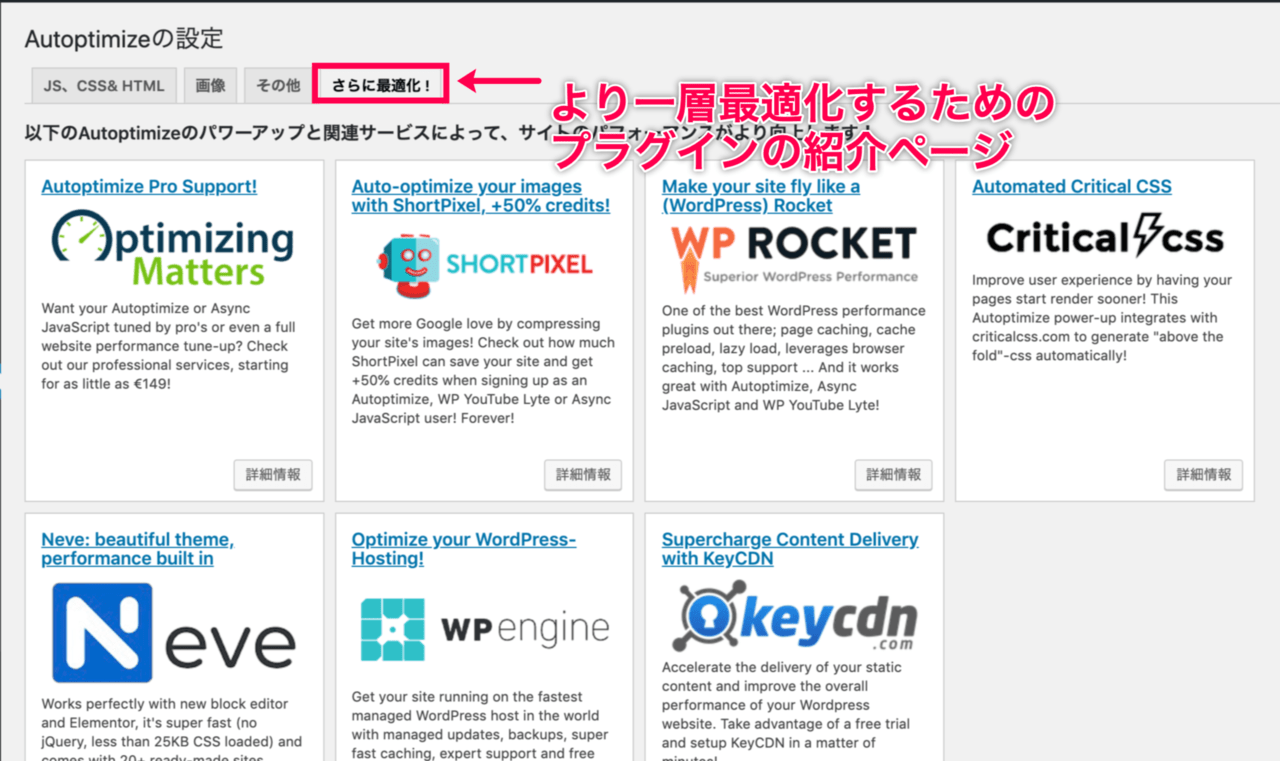
さらに最適化!
Webサイトを更に高速化、最適化に関するプラグインを紹介しています。
- サイドメニュー > [サイト高速化] > [さらに最適化!] タブをクリックします。

サイトの表示スピードのUpはSEO対策としても重要です。
「サイト高速化」 を使用して、JS、CSS、HTML、画像を最適化しWeb サイトを高速化しましょう。














レビュー
レビューはまだありません。