サイトの表示速度は、ユーザビリティにも SEO 的にも大きな影響を与えます。
サイトが表示されるまでに 3秒以上かかると、53% のユーザーがページを離れ、表示速度が 1秒遅れるとコンバージョン率は 7% 落ちるというデータもあります。
検索エンジンの Google も、サイトの表示速度を検索結果の順位に反映させると公表しています。
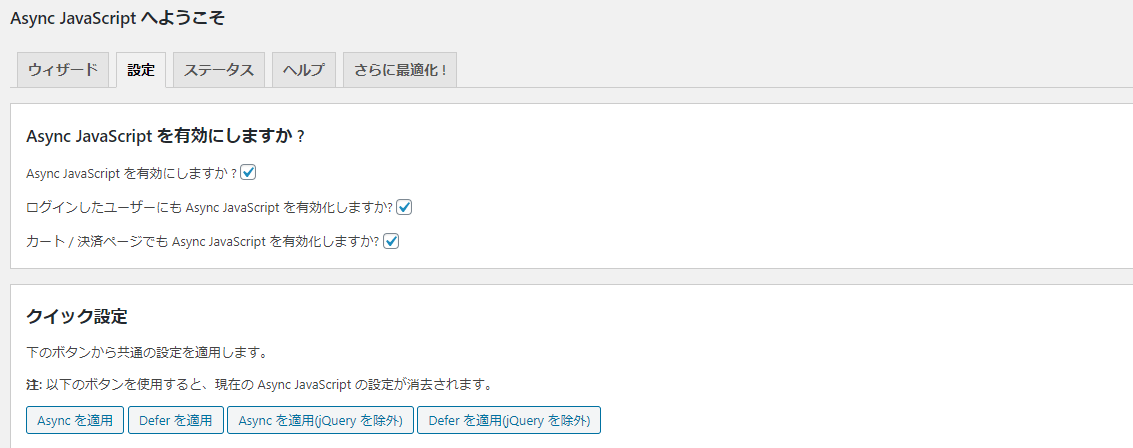
「JS非同期読み込み」 では、Javascript を非同期で読み込むことでサイトの高速化を行います。

JS の非同期読み込み
少し技術的な話になってしまいますが、ファイルを読み込まれる順番を行列にたとえると、一列の行列で処理していたものを、複数同時に処理できる行列にしてしまうことで、ファイルを読み込むスピードを早くすることができます。

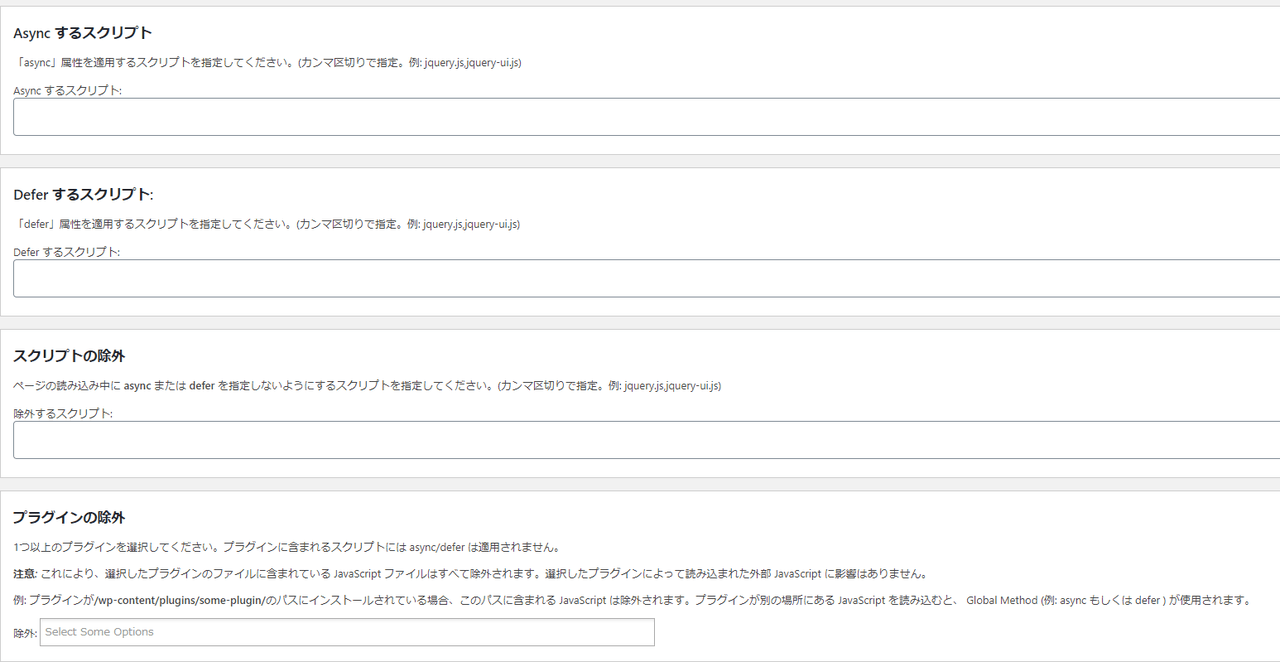
スクリプトごとに非同期読み込み設定
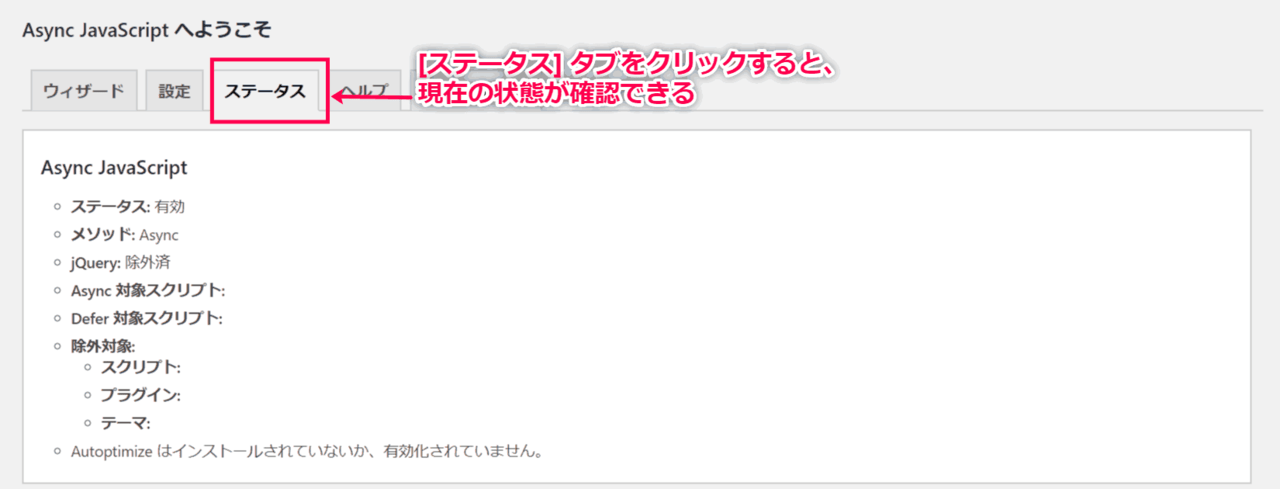
「JS非同期読み込み」を使用すると、「async」(非同期)または「defer」(遅延)属性を、追加または除外するスクリプトを完全に制御して、WordPress のサイトのパフォーマンスを向上させることができます。






レビュー
レビューはまだありません。