締め切りを使用することで、求人掲載者が求人情報に対して締切日を追加することができるようになります。
締切日を設定することで、求人情報の期日を確認できるため、求職者にとってより詳細な情報を得られます。

求人情報に締切日を追加
- 求人情報に「締切日」を追加します
- 「締切日」をすぎると、該当の求人情報は自動で期限切れになります
- 必要に応じて、求人情報の一覧を「締切日」で並べ替えして確認できます
締め切りを使用することで、求人掲載者が求人情報に対して締切日を追加することができるようになります。
締切日を設定することで、求人情報の期日を確認できるため、求職者にとってより詳細な情報を得られます。

ここでは初期設定として、締切日を過ぎた求人は自動的に期限切れになるよう設定します。



これで、初期設定が完了しました。
次は実際に求人の締切日を設定します。
求人の締切日を設定します。
プラグインを有効化すると、求人掲載者の掲載画面と管理者の管理画面の両方で、締切日を入力するフィールドが表示されるようになります。
以下の流れで締切日の設定方法を確認します。
さっそく、求人掲載者がフロントエンドの求人掲載画面で締切日を設定する方法から確認しましょう。
フロントエンドで求人を掲載する場合、以下の流れで締切日を設定します。


その他の流れは、通常の掲載方法と同じです。
これで、フロントエンドから締切日を設定する方法が確認できました。
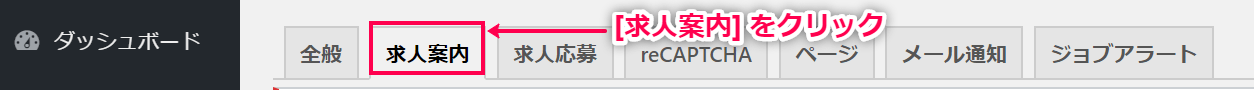
管理者が管理画面で締切日を設定する方法を確認します。



これで、締切日の設定方法が確認できました。
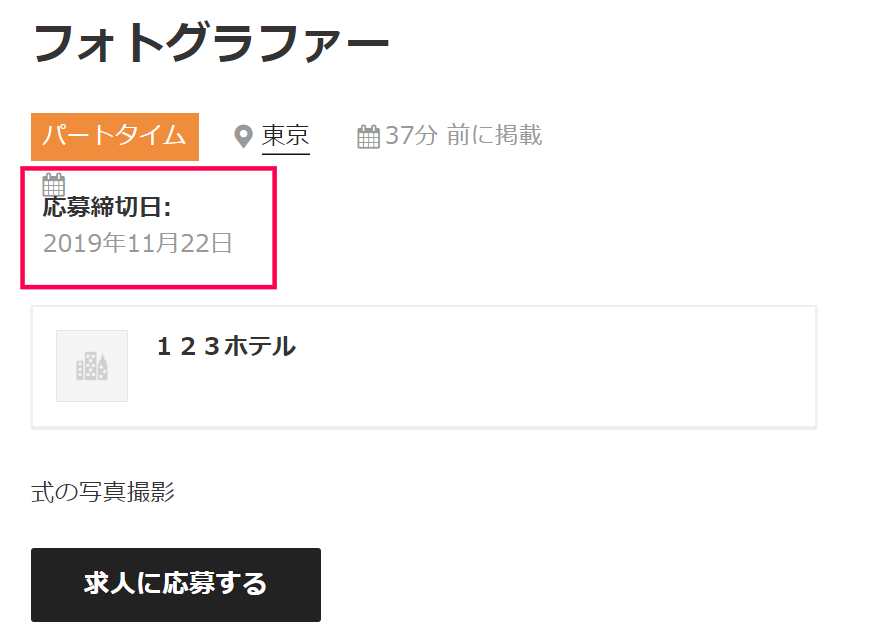
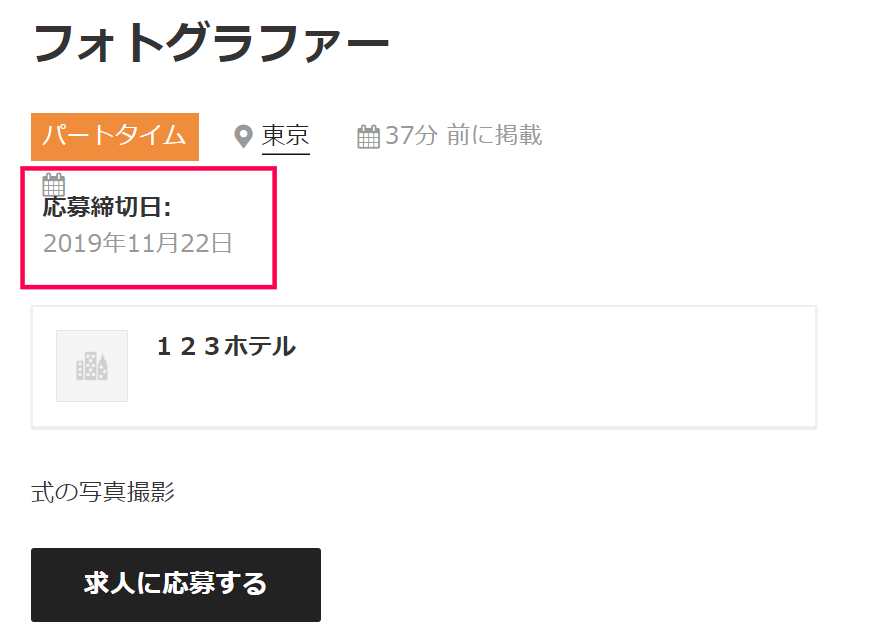
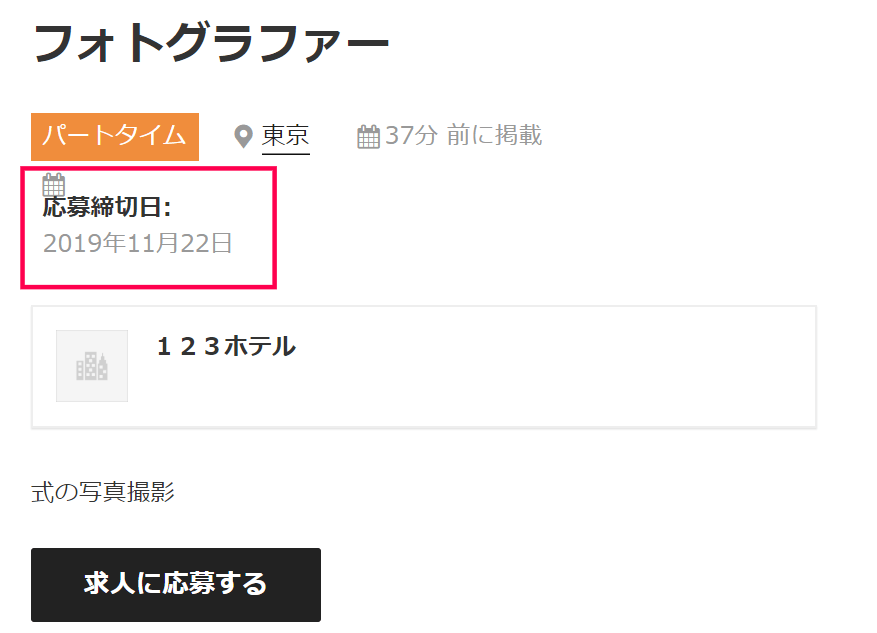
サイトの表示は、以下のようになります。


これで、求人の締切日の設定が完了しました。
次に、求人を締切日順に並び替える方法を確認します。
ショートコードを使って求人を締切日順に並び替える方法を確認します。
以下のショートコードを使うと、締切日順に並び替えることができます。
[jobs orderby=”deadline”]
上記のデフォルトは降順ですが、昇順にする場合は以下のショートコードを使います。
[jobs orderby=”deadline” order=”ASC”]
これで、求人を締切日で並び替える方法を確認できました。
レビュー
レビューはまだありません。