AMP はAMPページを生成し、モバイルのコンテンツ表示速度を高速化するアドオンです。
AMPとは、「Accelerated Mobile Pages (アーティクル モバイル ページズ)」を略したもので、モバイルデバイス向けにWebコンテンツの読み込みを素早く行い、表示しやすくするフレームワークです。
アドオンの有効化で、既存のページから自動でAMPページを生成しAMP化を実現します。
検証ツールで問題の特定やコンテキスト化のエラーを発見し解決するためのサポート機能が特徴です。
アドオンの使用によってユーザーファーストな コンテンツを提供できます。
ウィザードで簡単に既存の Web サイトを AMP 化
AMP プラグインは、いくつかの質問に答えるだけで簡単に既存の Web サイトを AMP 化することができます。
従来なら、AMP ページに対応させるために開発が必要なところを、プラグインの有効化で自動的に対応できるようになるのが最大のメリットです。
技術的な専門知識の有無に関わらす、AMP プラグインのインストールと有効化だけで、サイト管理者は簡単に AMP 化が実現します。
3種類のテンプレートモードでどんなサイトでも AMP に対応可
3つある AMP テンプレートの中から、自分のサイトにあったモードを選択することで、どんな形で作成されているサイトでも、AMP ページに対応させることができます。
- 標準モード
AMP ファーストなテンプレートを利用したいときに選択
- トランジショナルモード
AMP と完全に互換性のないテーマを使用している場合に選択
- リーダーモード
最小限の労力で AMP を利用する場合に選択
簡単に違いを述べましたが、必ずしも、こうあるべきということではありません。
サイトで使用されているテーマなどを考慮して選択してください。
AMP は Google が推奨するフレームワークです。
Web ページの表示速度はユーザーエクスペリエンスに直結し、モバイルからのアクセスの増大が期待できます。
ページの AMP 化に着手したくても専門知識や技術がなければ無理だと言うのなら、プラグインの導入で簡単に AMP 化を提供できるメリットを受け取りましょう。
AMP の使い方
ウィザードで初期設定
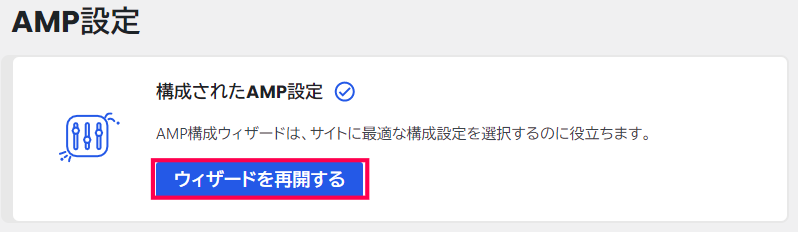
- [AMP] > [設定] > [ウイザードを再開する] をクリック

- ウイザードが立ち上がるので [次へ] をクリック

- 専門知識レベルに適している方を選択して [次へ] をクリック(詳細は後述)

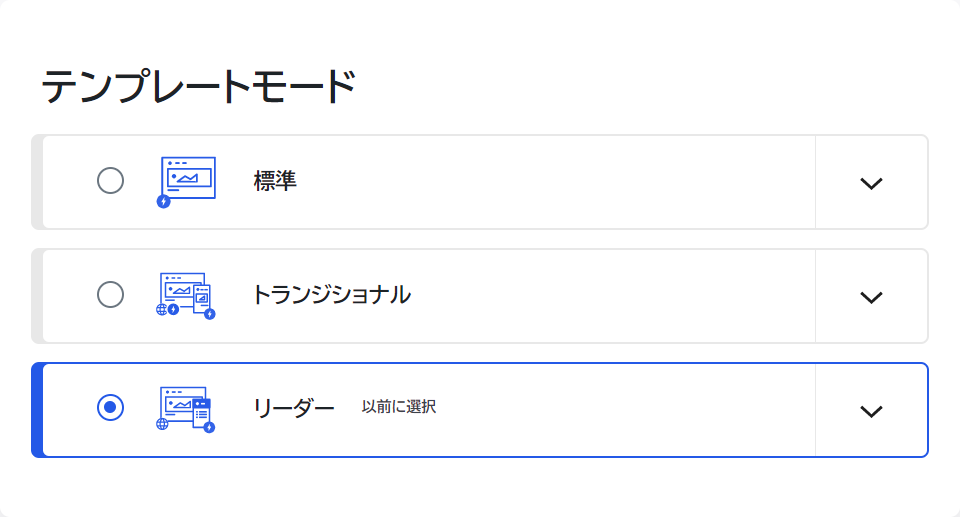
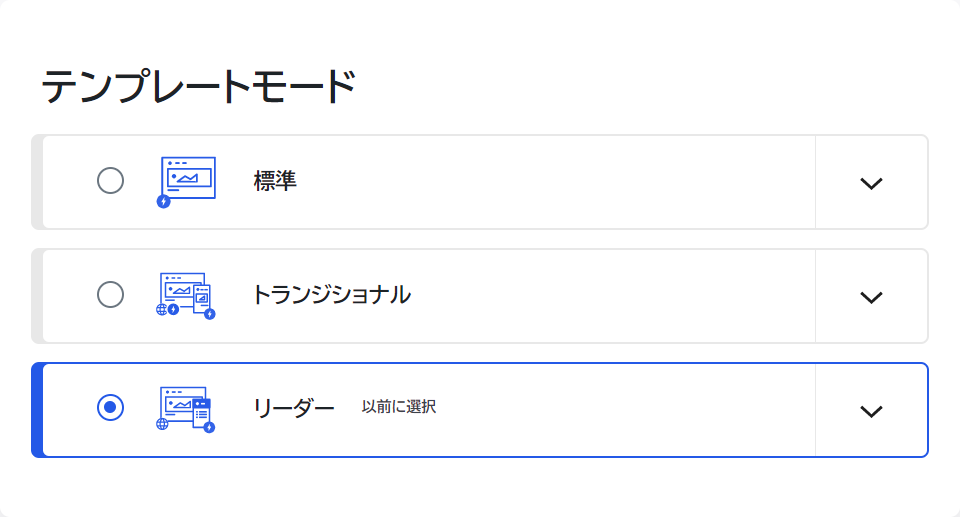
- サイトに適しているモードを選択して [次へ] をクリック(詳細は後述)
※ここでは「リーダー」を選択します。

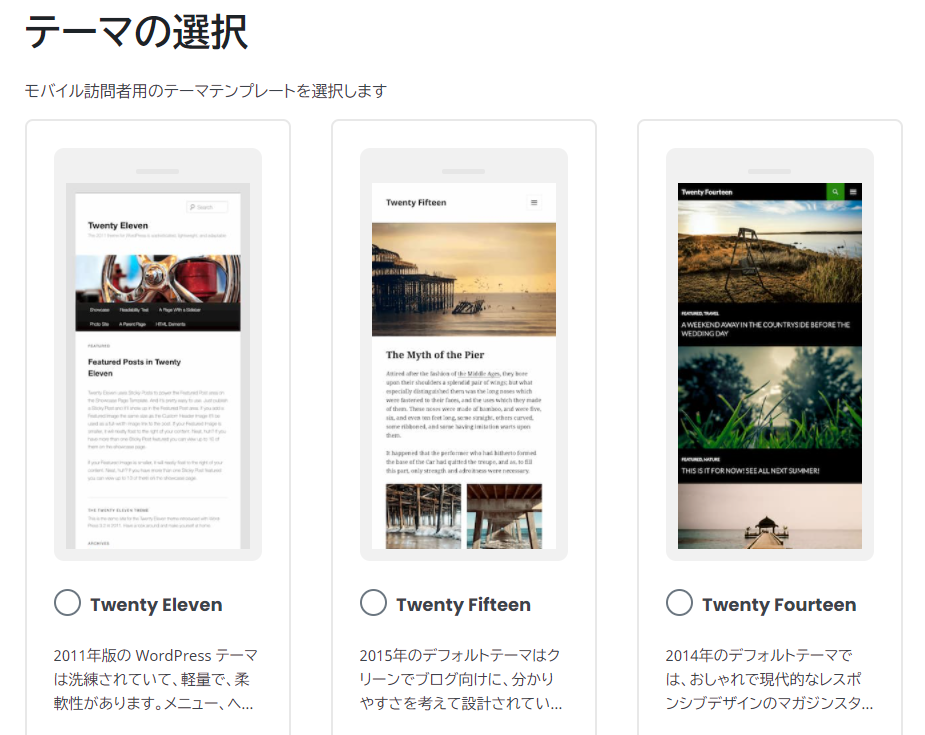
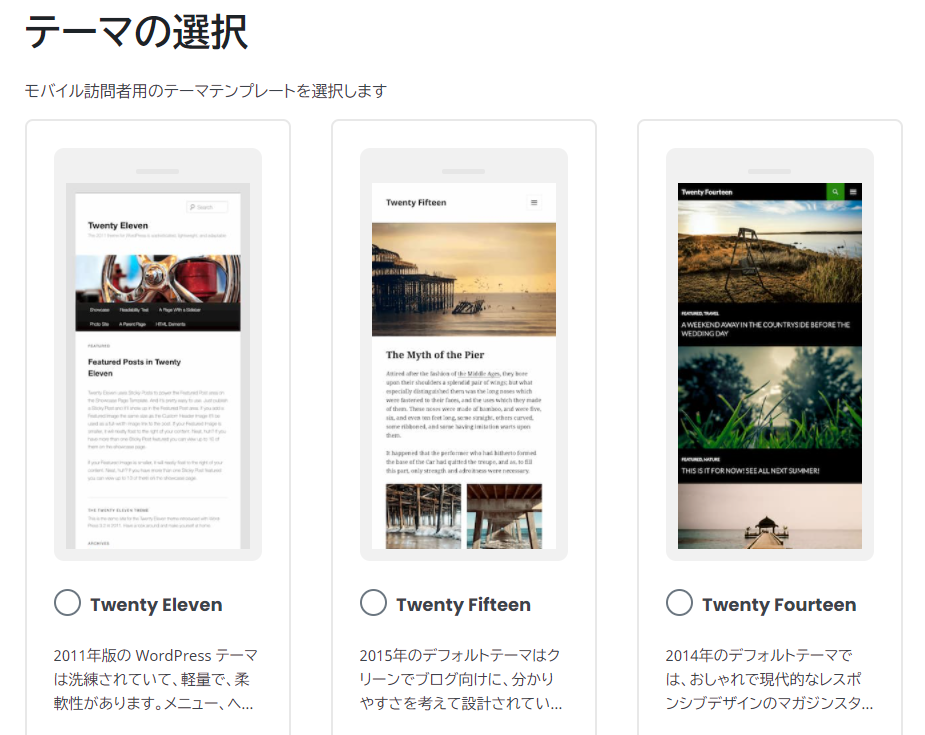
- 「テーマの選択」でモバイル訪問者用のテーマを選択して [次へ] をクリック

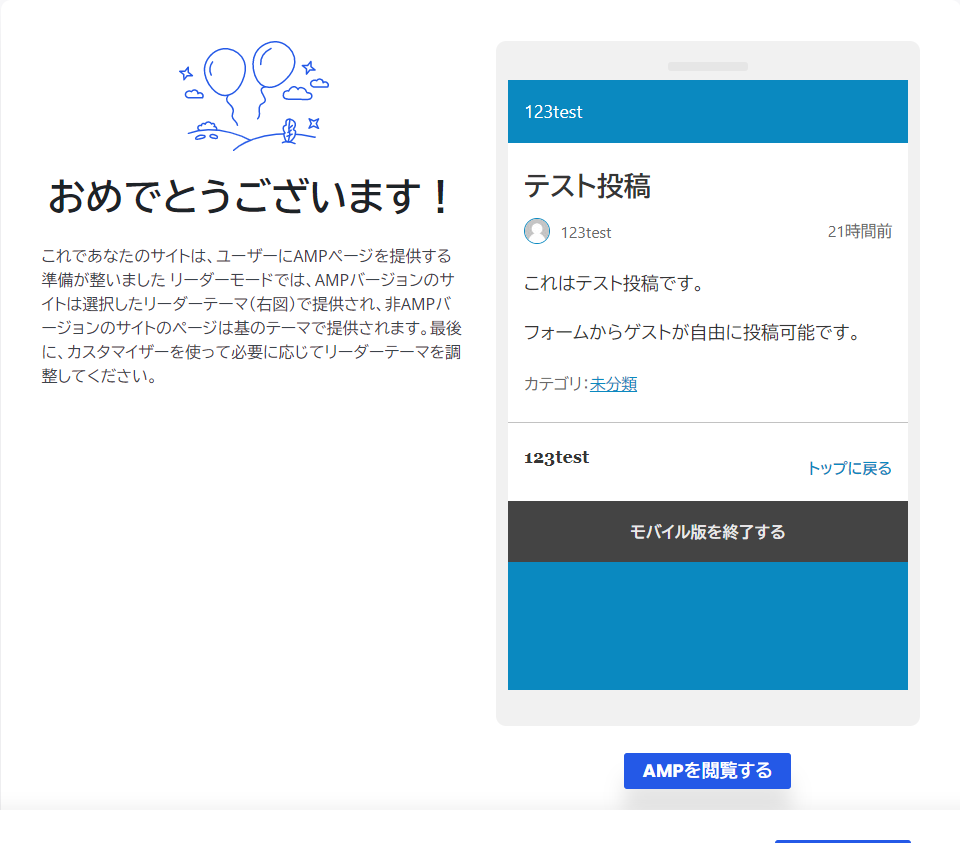
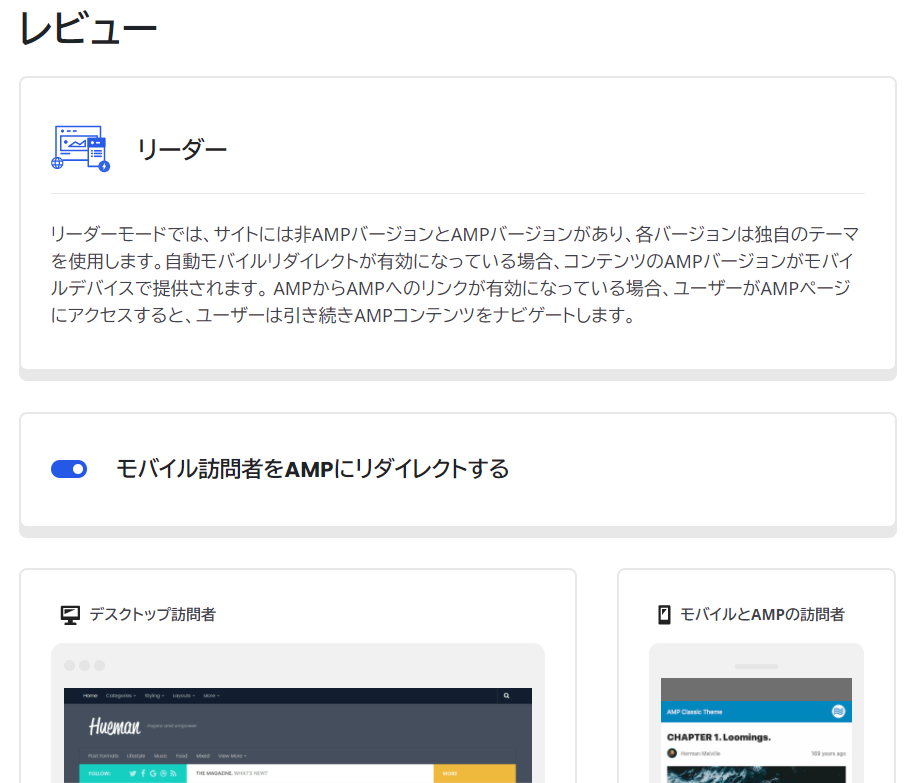
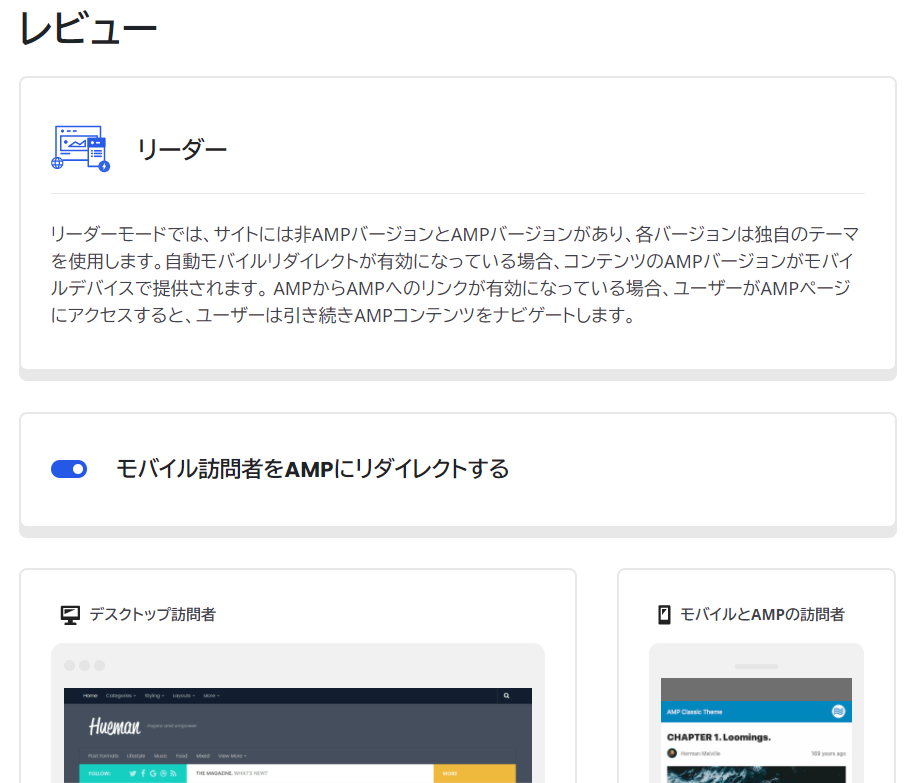
- レビューが表示されるので [次へ] をクリック

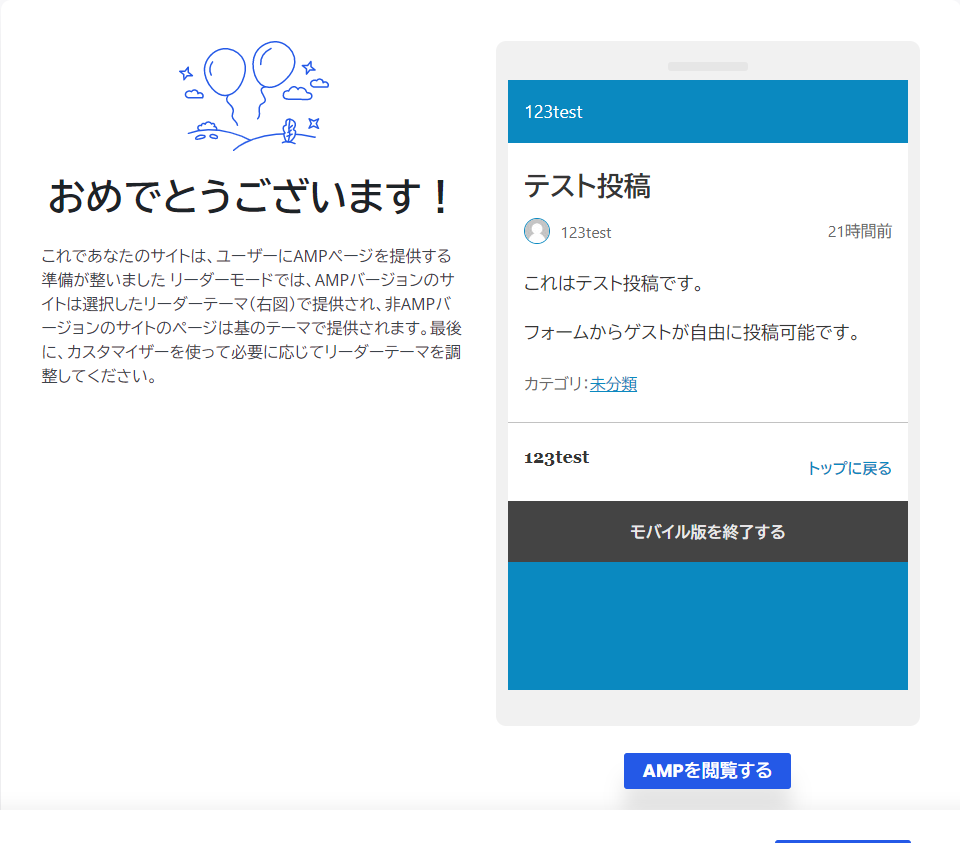
- インストール完了

以上が AMP のウイザードによる初期設定になります。
専門知識レベルとテンプレートモードについて少し詳しく解説します。
専門知識レベル
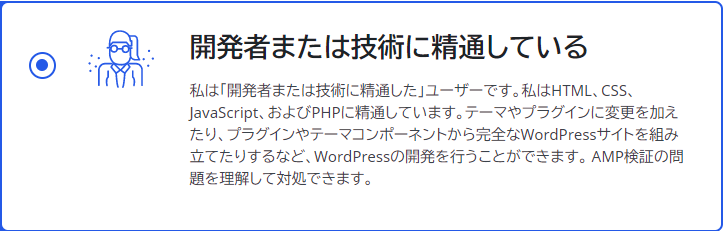
ウイザードの専門知識レベルで、「開発者または技術に精通している」を選択した場合、AMP ページの検証ツールや、エラーについてのログを確認するメニューを使用できます。
- 「開発者または技術に精通している」を選択

メニュー

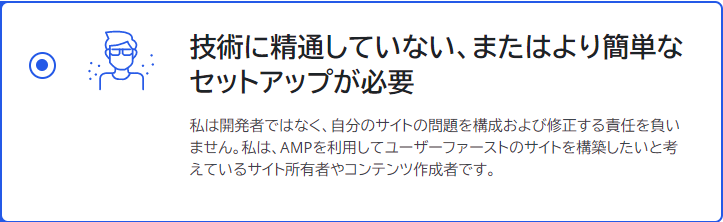
- 「技術に精通していない、またはより簡単なセットアップが必要」を選択

メニュー

「技術に精通していない、またはより簡単なセットアップが必要」を選択した場合の検証ツールに関しては、Google が用意している AMP テストツールで代用可能です。

AMP テスト – Google Search Console
以上が専門知識レベルについての説明です。
テンプレートモード
テンプレートモードは3種類あります。
それぞれ3種類の違いなどを説明します。
- 標準モード
AMP だけでサイトが構成されているときに選択するモードです。
サイトはほぼ AMP 化されていて、パソコン用と AMP 用で URL が異なることはありません。
- トランジショナルモード
オリジナルのモバイルページと AMP ページを持つテーマのときに選択するモードです。
テーマのモバイルページをプラグインで自動的に AMP 化するケースなどでは、移行モードが最適になります。
コンテンツ公開の際にモバイルページ用 URL と AMP ページ用 URL が生成されます。
- リーダーモード
移行モードとほぼ同様ですが、異なる点は AMP 専用テーマで公開している場合に選択します。
テーマの仕様上、AMP 化が自動でも難しい場合に最適なモードです。
以上がテンプレートモードの説明です。
リーダーモードのテンプレート編集
編集(カスタマイズ)には、3通りのアクセス方法があります。
- AMP モードの管理画面メニューから [カスタマイズ] をクリック

- ダッシュボードのサイドメニュー [外観] > [AMP] をクリック

- ダッシュボードのサイドメニュー [AMP] > [設定] をクリック

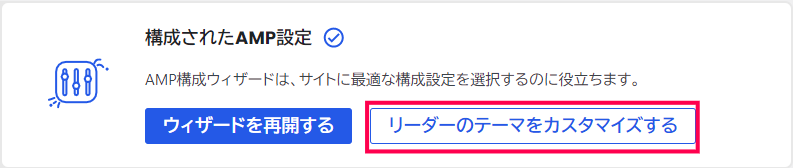
[リーダーのテーマをカスタマイズする] をクリック

以上がリーダーモードのテンプレート編集になります。
有効な AMP ページとして構成されているかを確認する方法
専門知識レベルの選択によって確認方法が異なります。
- 【開発者または技術に精通している】選択時
管理画面のメニューバーにある [AMP] をクリック
- 【技術に精通していない、またはより簡単なセットアップが必要】選択時
Google 提供の AMP テストを利用
それぞれの場合においての確認手順を説明します。
【開発者または技術に精通している】選択時
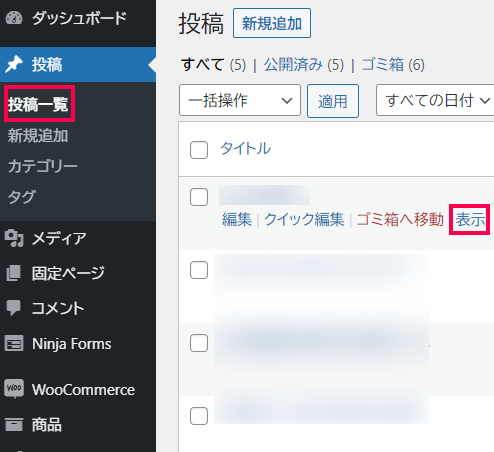
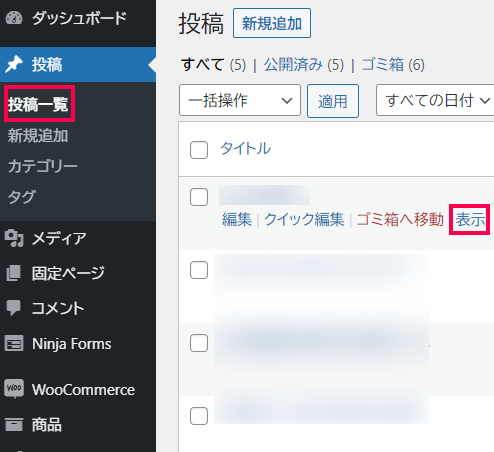
- ログインしたまま確認したい投稿記事を [表示]

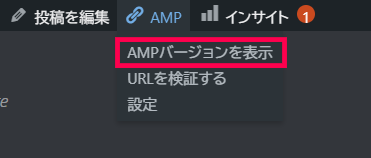
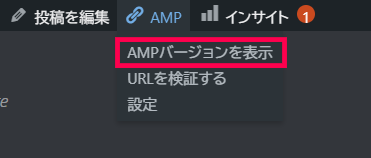
- メニューバー [ AMP ] > [ AMP バージョンを表示] をクリック

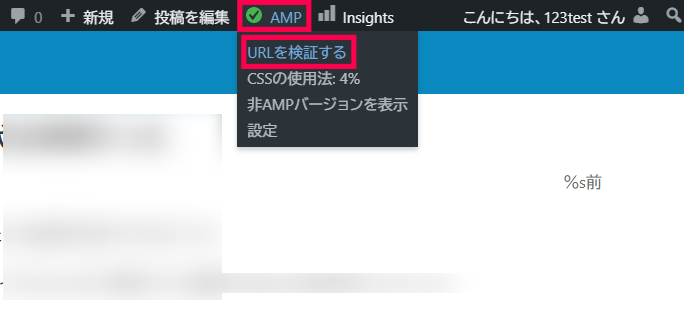
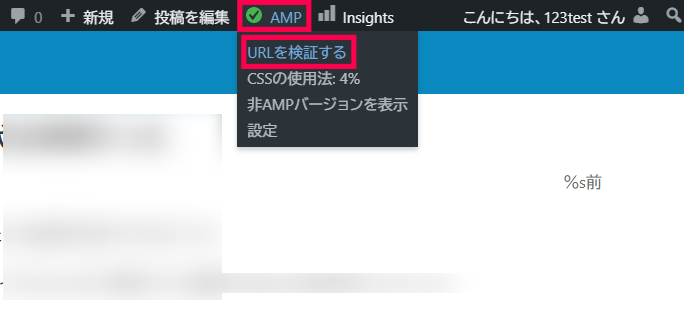
- メニューバー [ AMP ] > [ URL を検証する] をクリック

- WordPress 管理画面で検証結果を表示

以上が【開発者または技術に精通している】選択時の AMP ページ検証方法です。
【技術に精通していない、またはより簡単なセットアップが必要】選択時
- Google が用意している AMP テストにアクセス
AMP テスト – Google Search Console

以上が有効な AMP ページとして構成されているかを確認する方法になります。
AMP は Google が推奨するユーザーファーストサイトに欠かせないプラグインです。
技術的な専門知識がなくても費用とリソースを最小限に抑えて、サイトの AMP 化を実現できます。
WordPress の公式プラグインという安心感と親和性により、すぐに AMP 化してコンテンツを配信できるのは大きなメリットです。