WordPressサイトの画像ギャラリーが増えてきてしまうと、ユーザーも閲覧が大変ですし、管理人もギャラリーの管理が大変です。
Albums Addonを使用すれば、ギャラリーをアルバムにまとめて管理することができます。
ギャラリーをアルバムにまとめる
Albums Addonを使用することで、Envira Galleryで作成したギャラリーをアルバム単位にまとめて管理、表示させることが可能です。
ユーザーもアルバムごとにまとまりのあるギャラリーで閲覧がしやすくなります。
また、アルバムのカバー画像、タイトルや説明書きの設定も可能です。
モバイル専用のアルバムカバー画像も設定できます。
ドラックアンドドロップで設定可能
「ギャラリーをアルバムにまとめる作業は面倒なのでは?」とお考えでしょうか。
Albums Addonではドラッグ&ドロップで簡単にギャラリーをアルバムに追加していくことが可能です。
作業もスムーズに行え、時短にもつながります。
Albums Addonを使用して、ギャラリーをアルバムにまとめましょう。
カテゴリーごとに分けて管理すれば、ユーザーも閲覧がしやすく、管理人も管理がしやすくなります。
Albums Addonの使い方
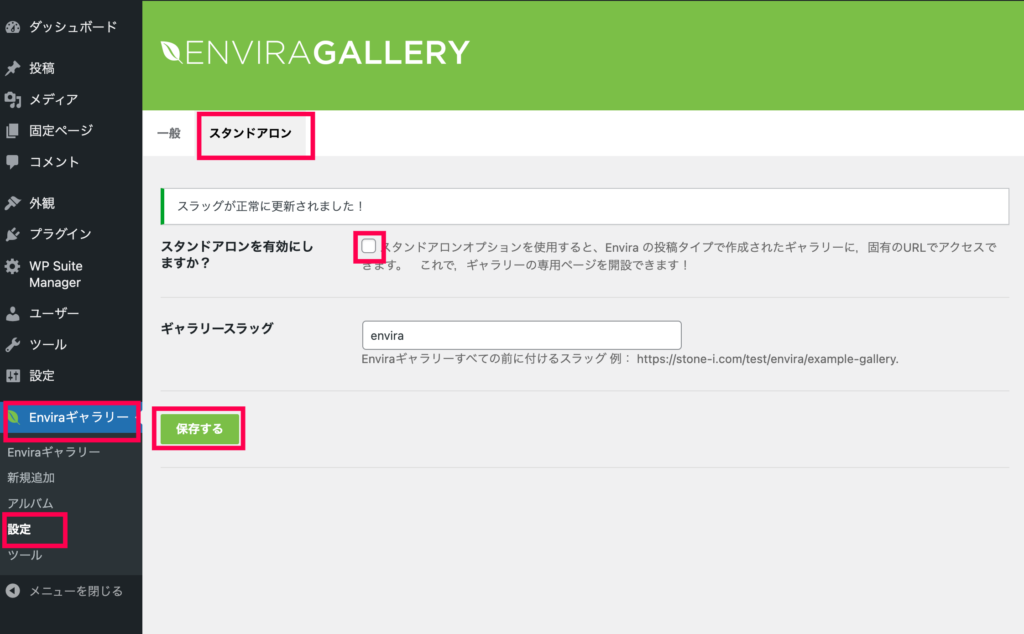
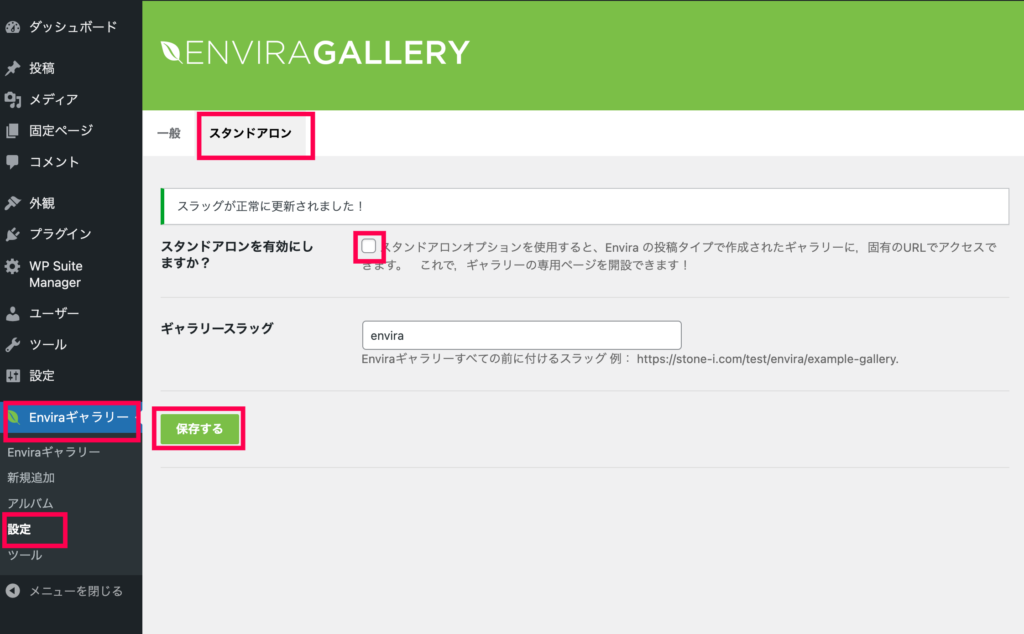
アルバムを作成する前に、Albums Addonをインストール有効化したら、スタンドアロンを有効化する必要があります。
[Enviraギャラリー] > [設定] > [スタンドアロン] > [スタンドアロンを有効にしますか?] のチェックをする > [保存] をクリックします。

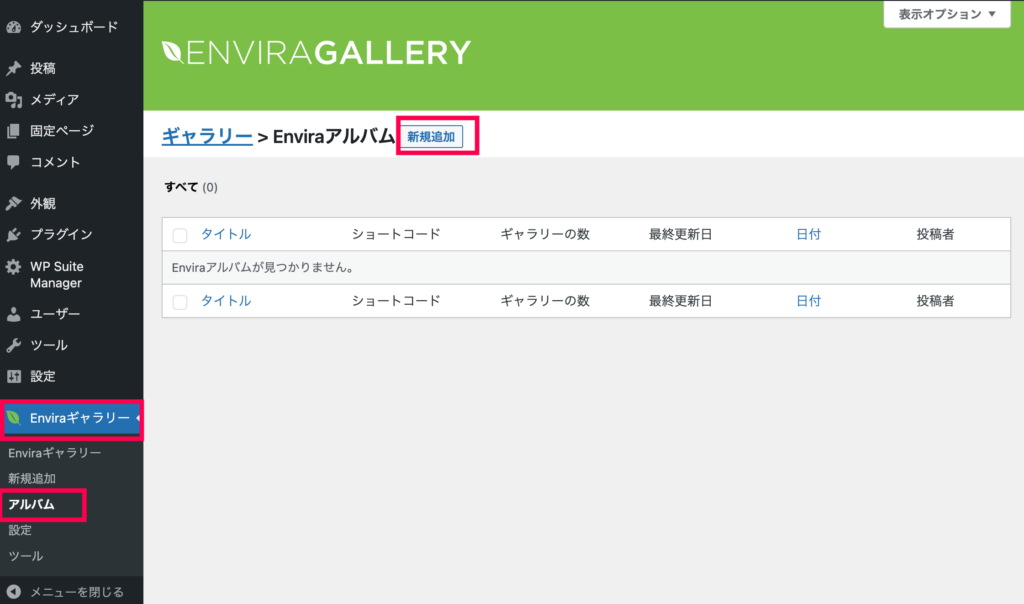
アルバムの作成方法
アルバムの作成方法を解説します。
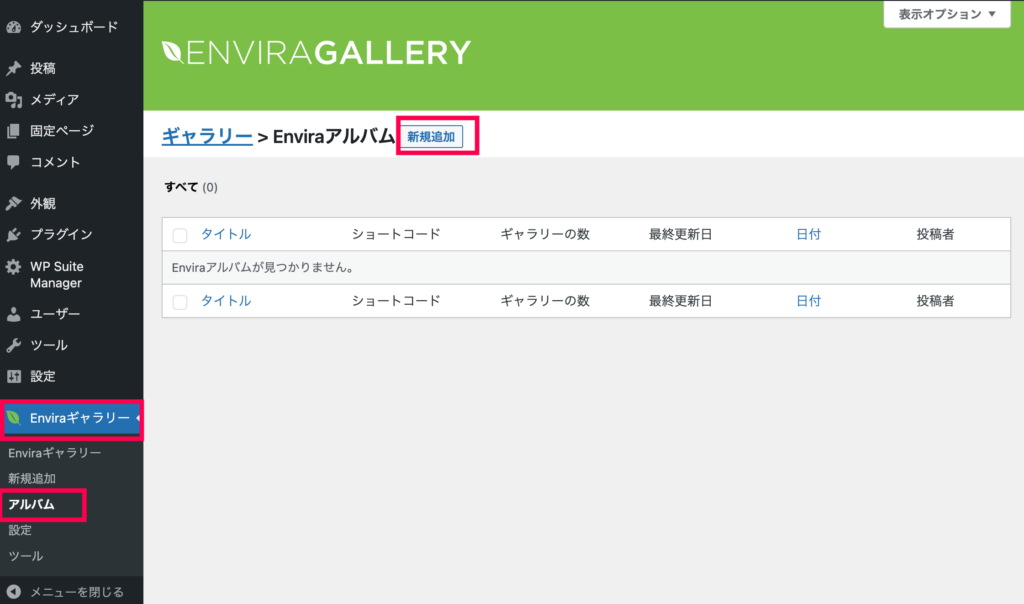
- [Enviraギャラリー] > [アルバム] > [新規追加] をクリックします。

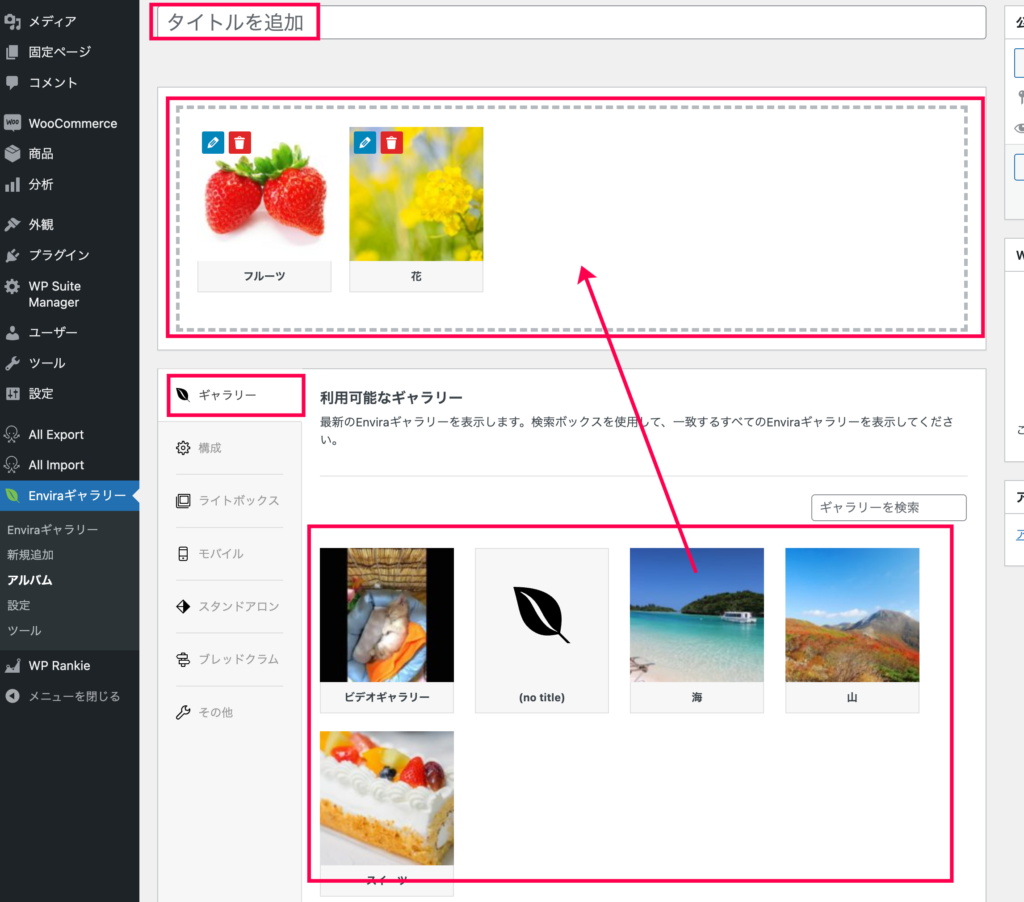
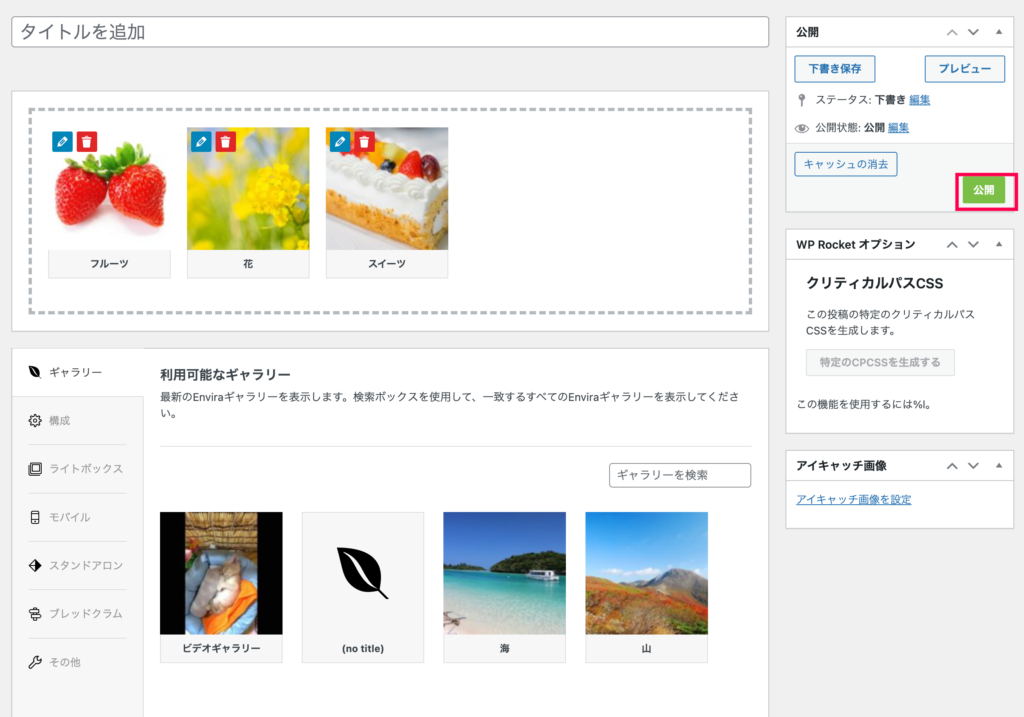
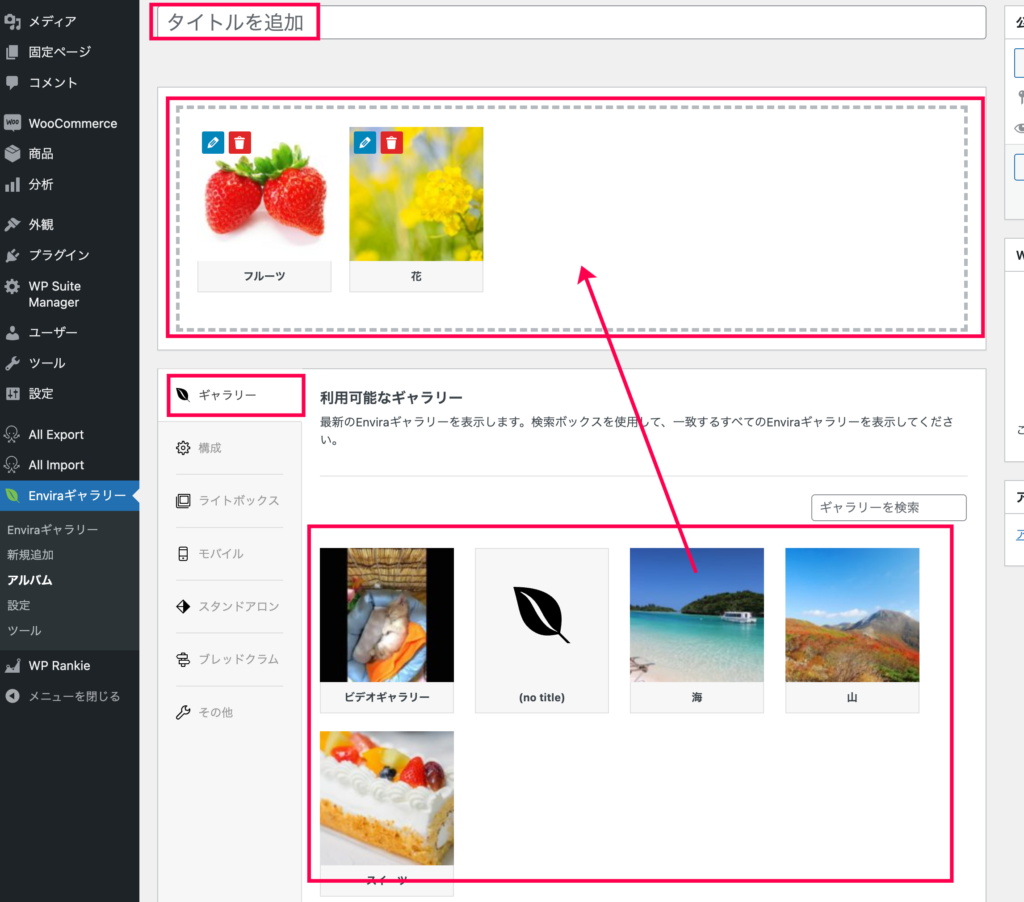
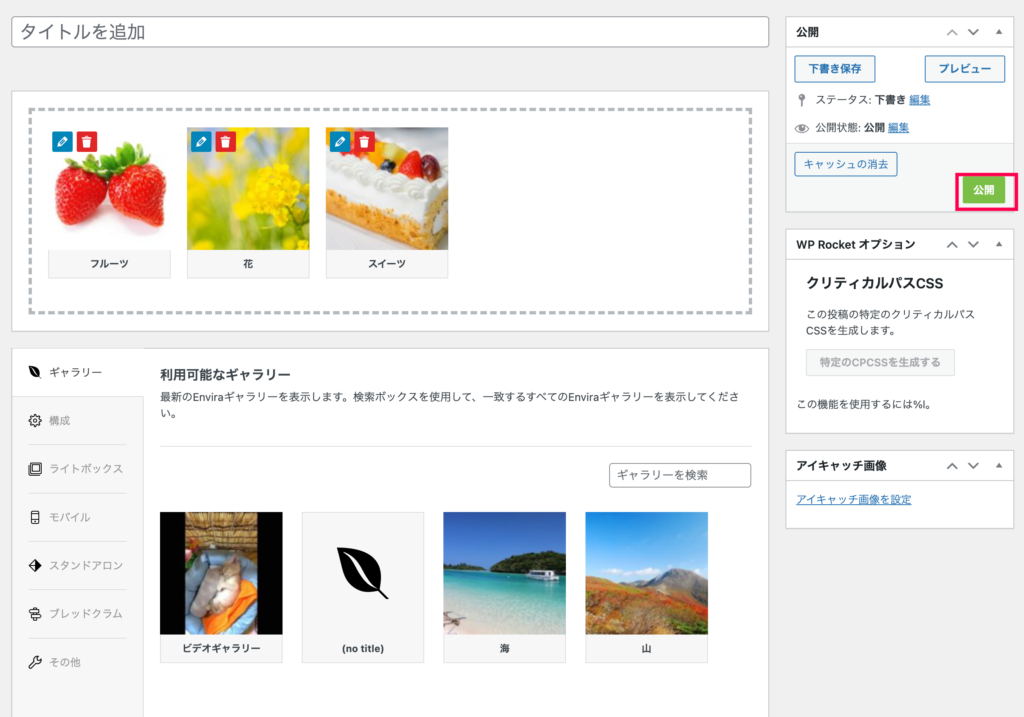
- アルバムのタイトルを入力し、[ギャラリー] の「利用可能ギャラリー」一覧から、アルバムに追加したいギャラリーをドラッグ&ドロップで追加しします。

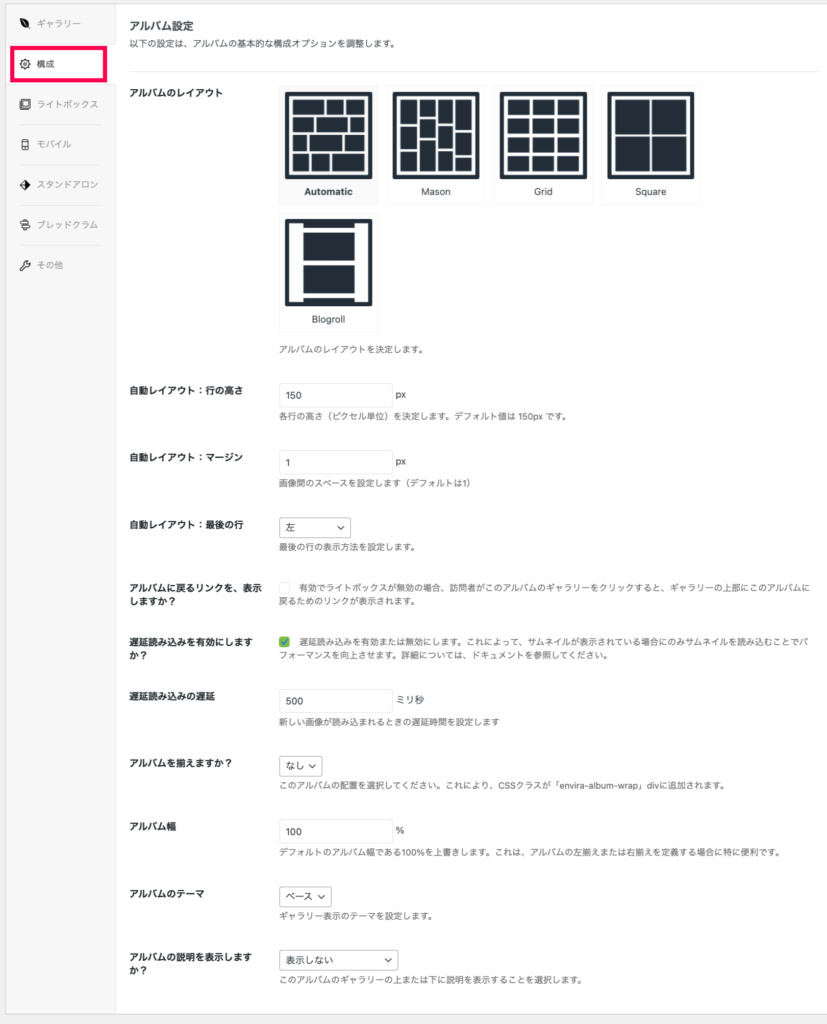
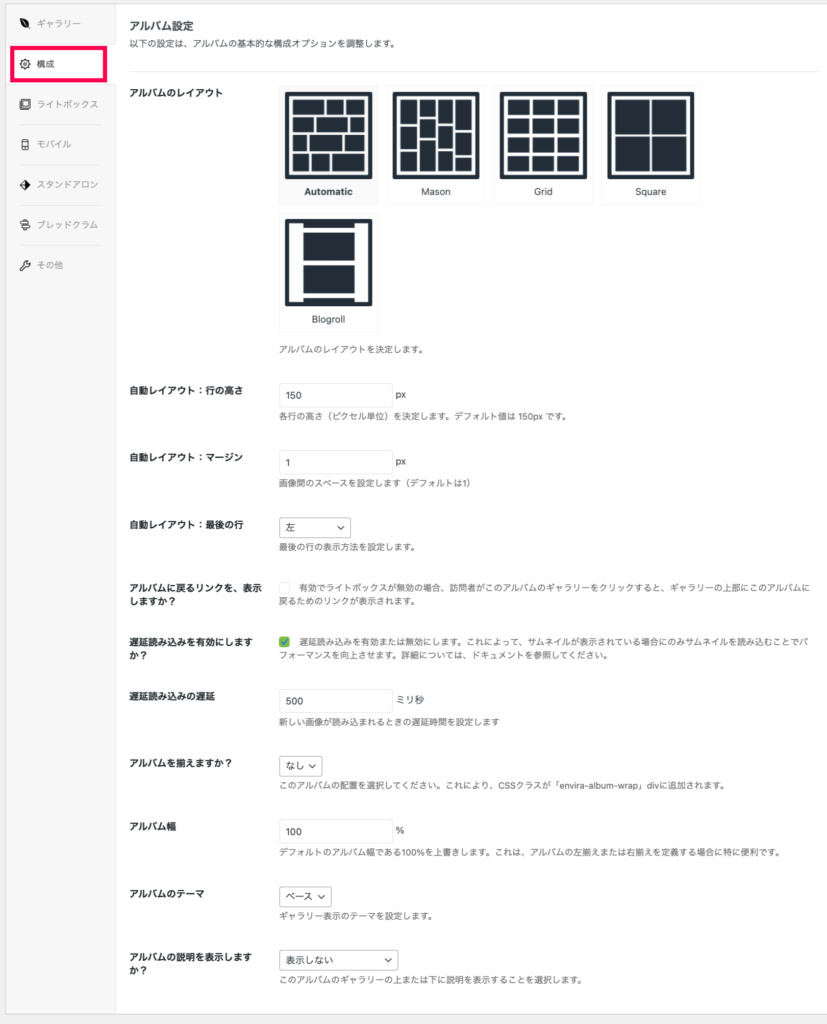
- [構成] からアルバムのレイアウト、行の高さやマージン、遅延読み込みなどのアルバムの設定を行います。

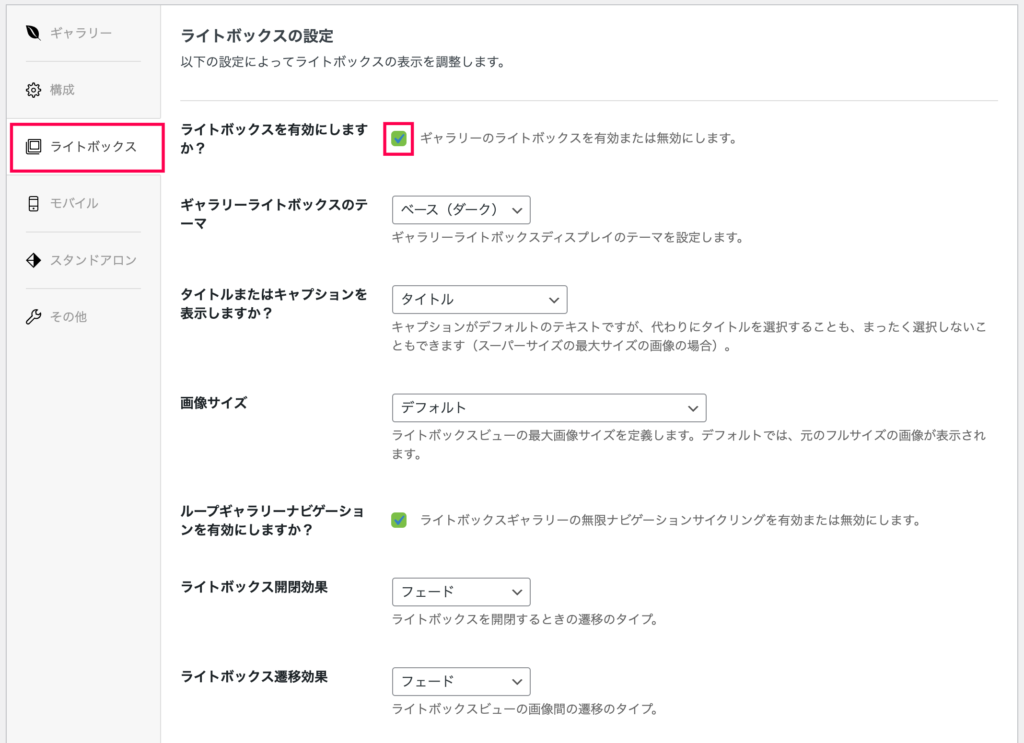
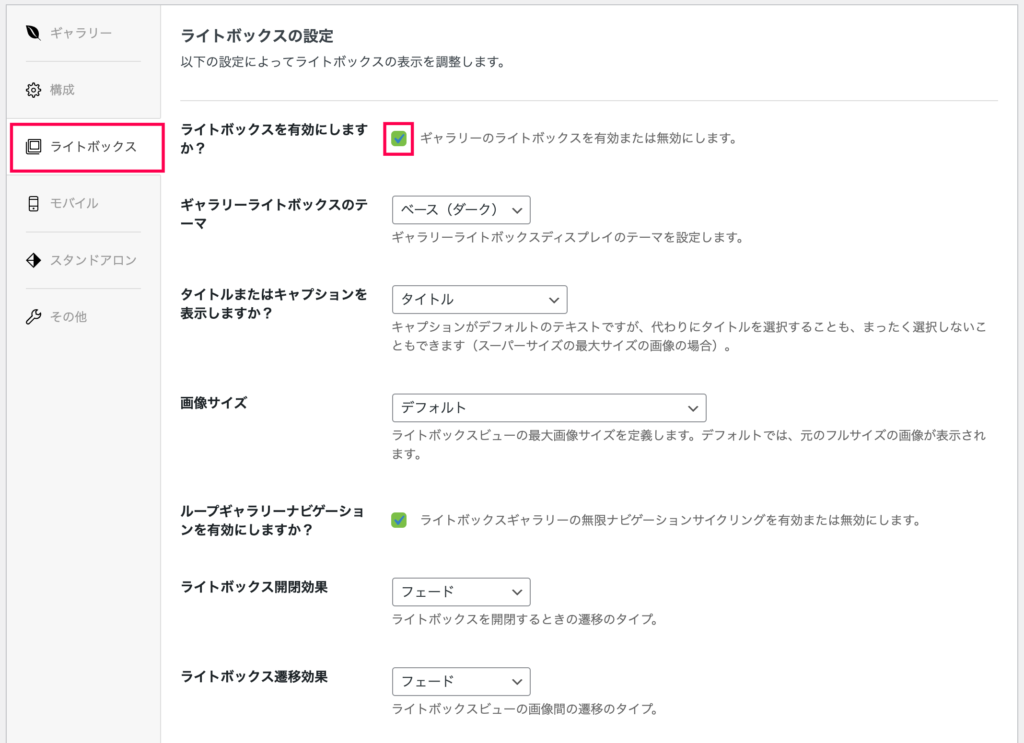
- [ライトボックス] からライトボックスの有効、無効の切り替えができます。有効にした場合に表示される設定項目で、出力を調整します。

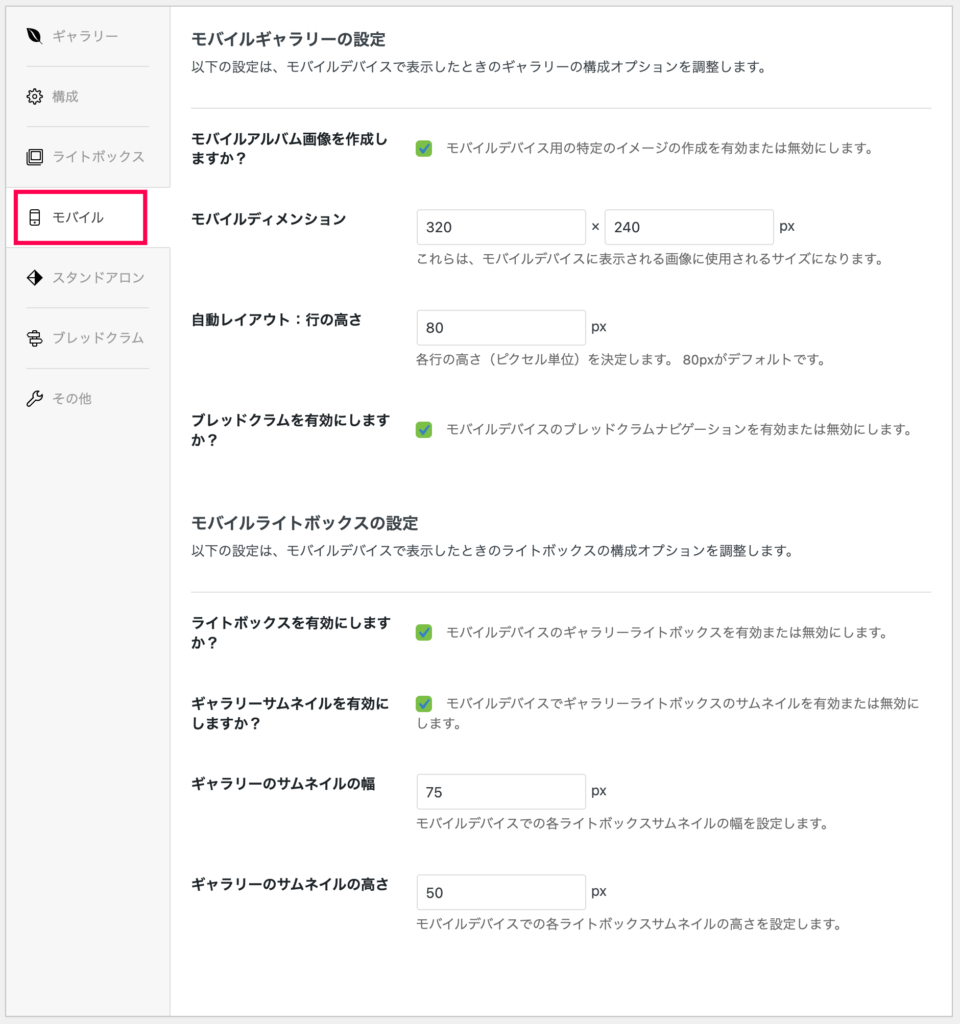
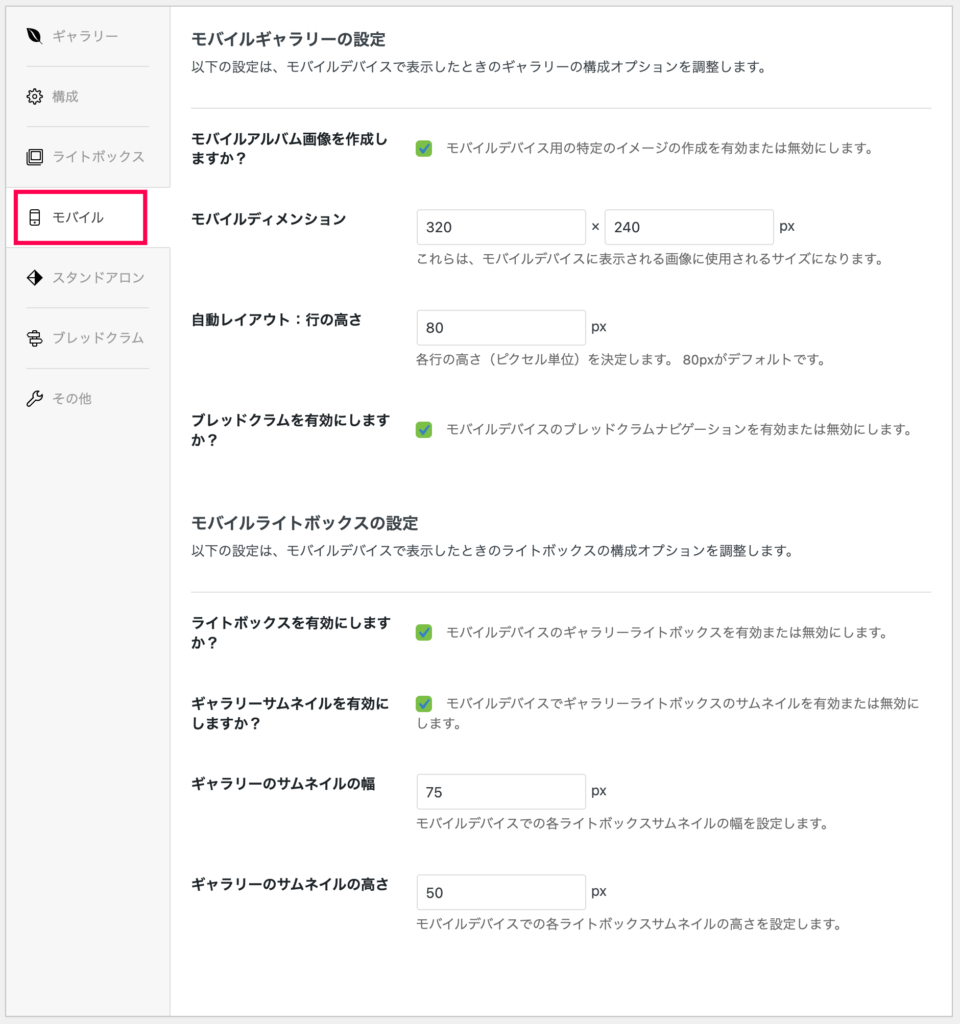
- [モバイル] ではスマホで表示した際のギャラリーの構成を設定できます。

- 各設定を行ったら、[公開] をクリックします。

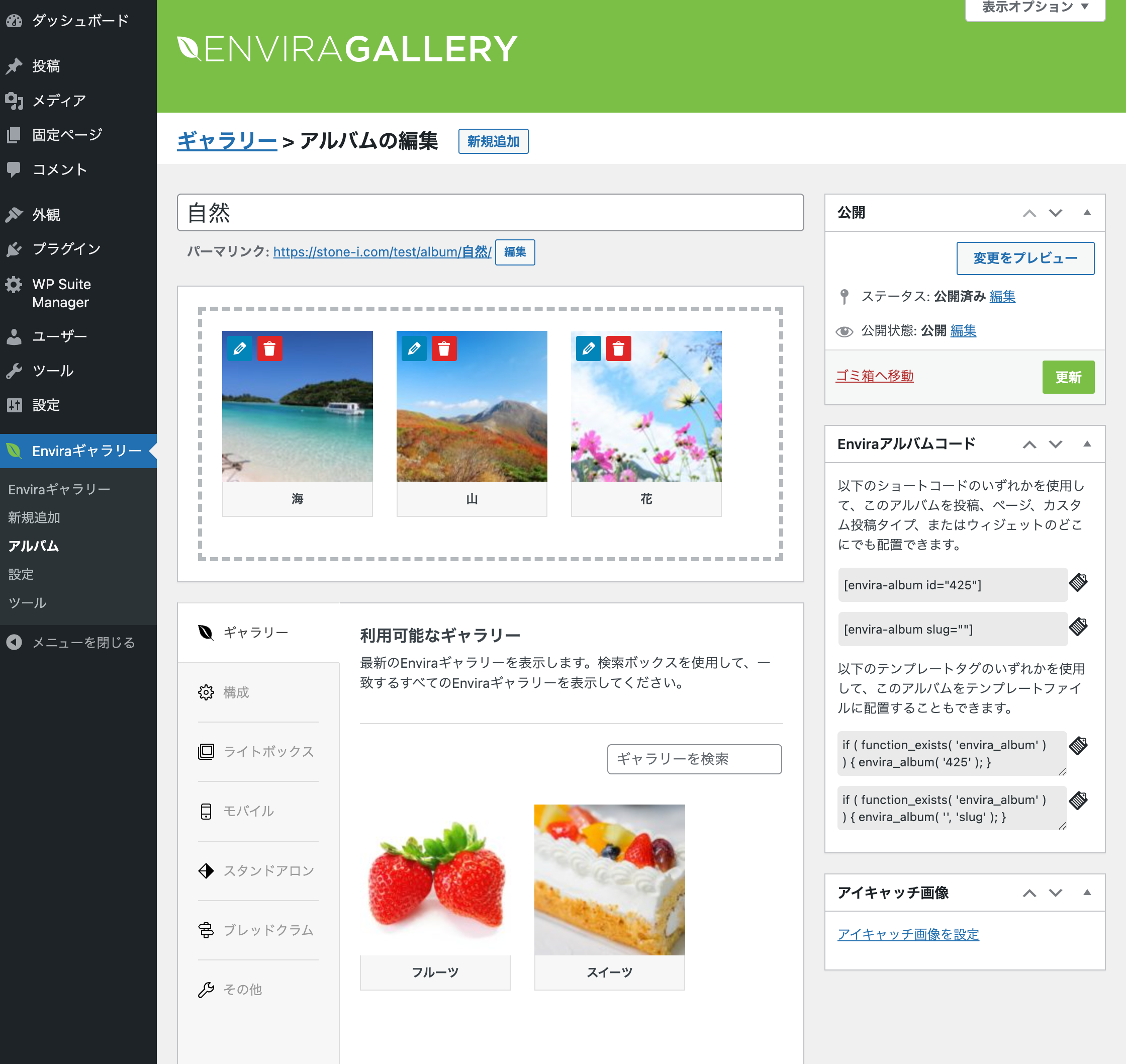
アルバムのカバー画像の変更方法
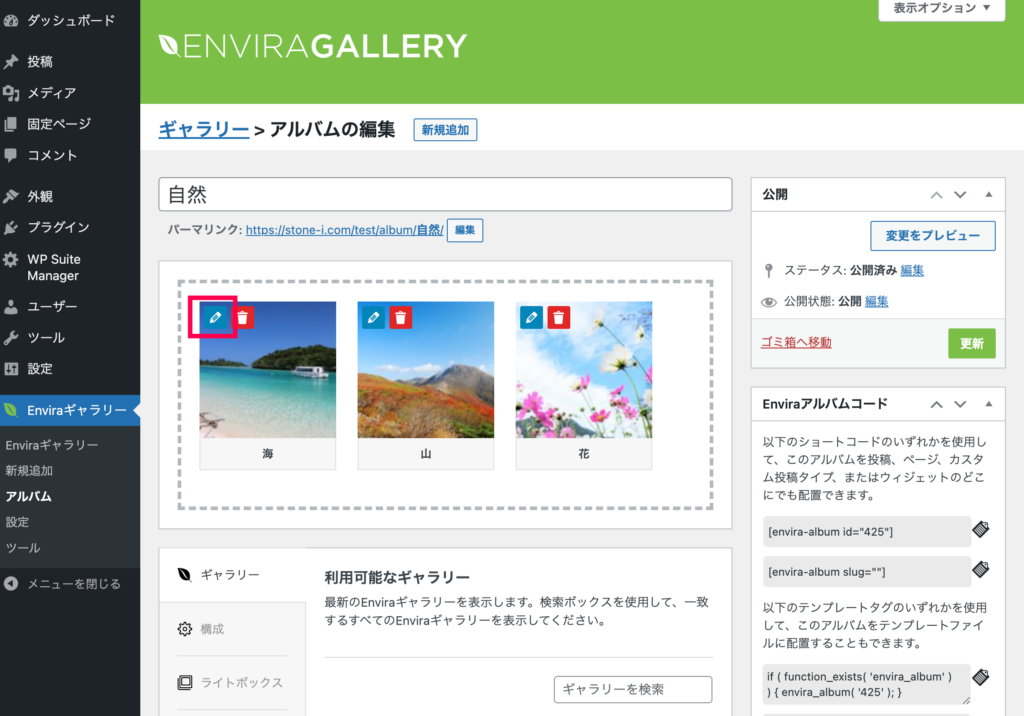
アルバム内のギャラリーのカバー写真の変更方法を解説します。
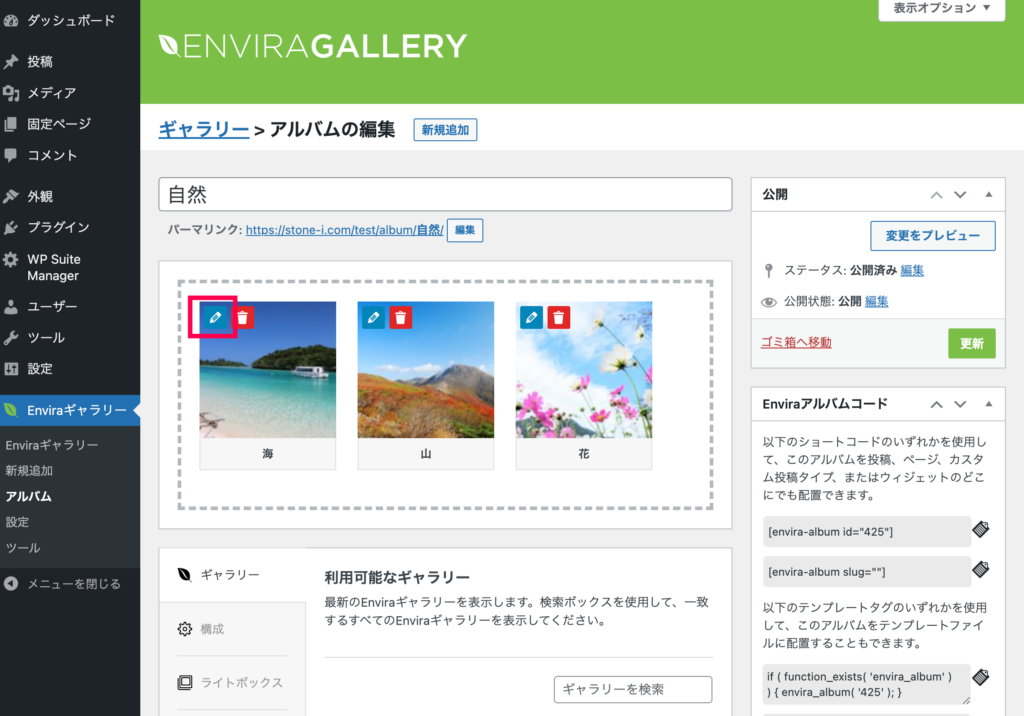
アルバムの編集画面で、ギャラリーの画像の右上の鉛筆マークをクリックします。

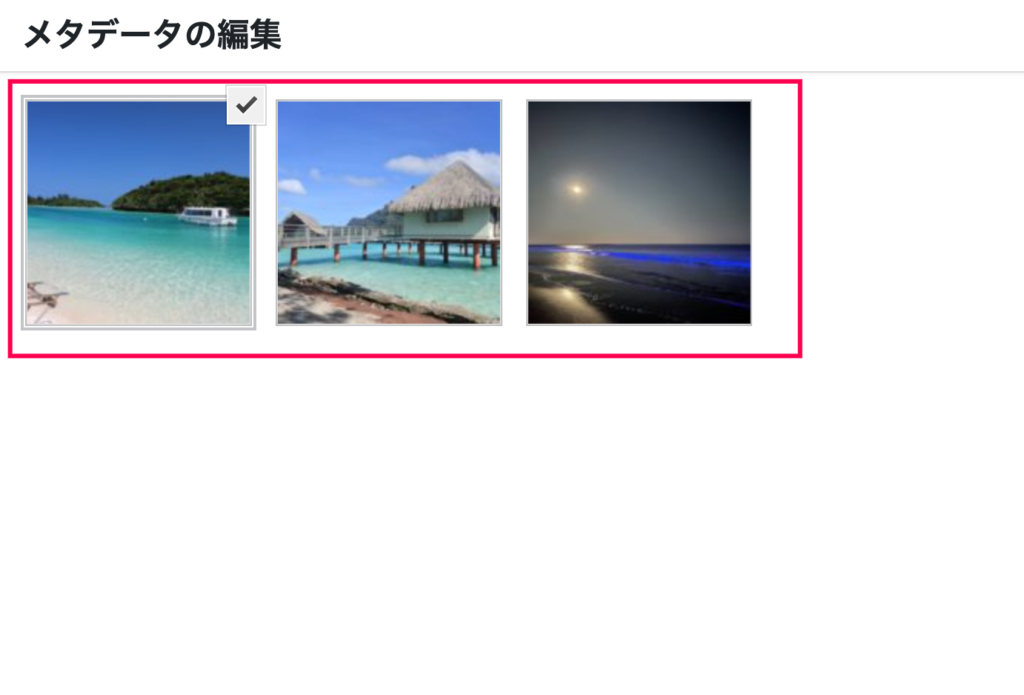
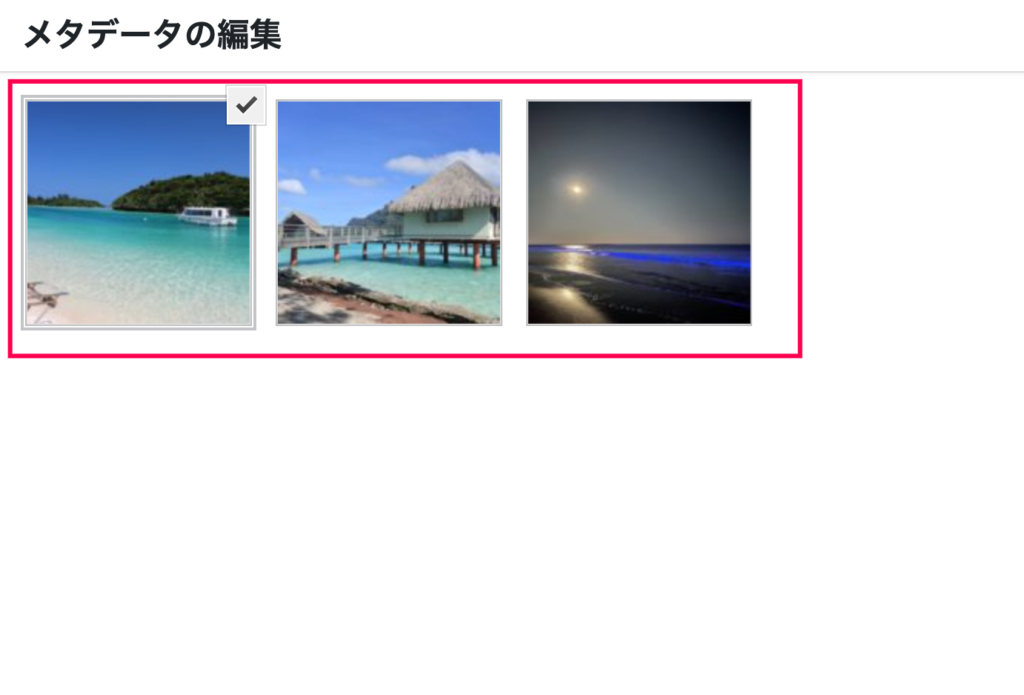
メタデータの編集でカバー画像にしたい画像をクリックして、[メタデータを保存] をクリックして完了です。

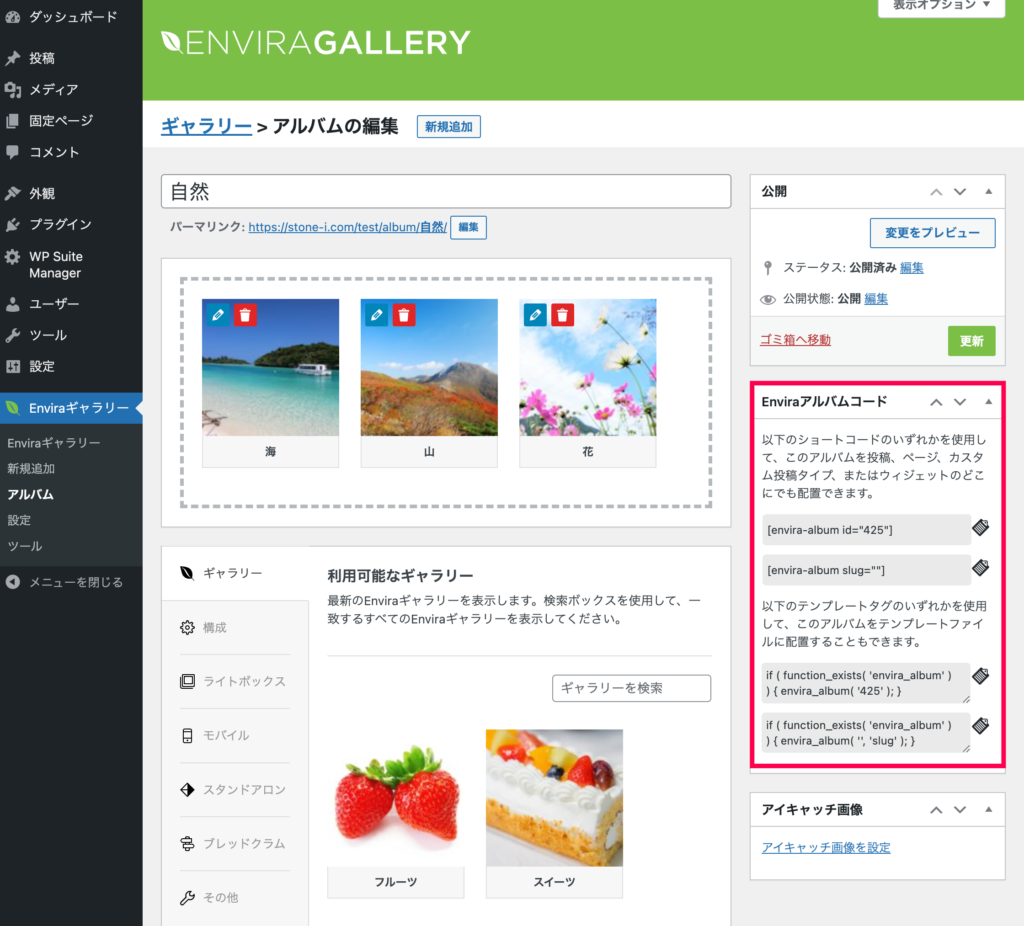
アルバムの設置方法
作成したアルバムをサイト上に設置する方法を解説します。
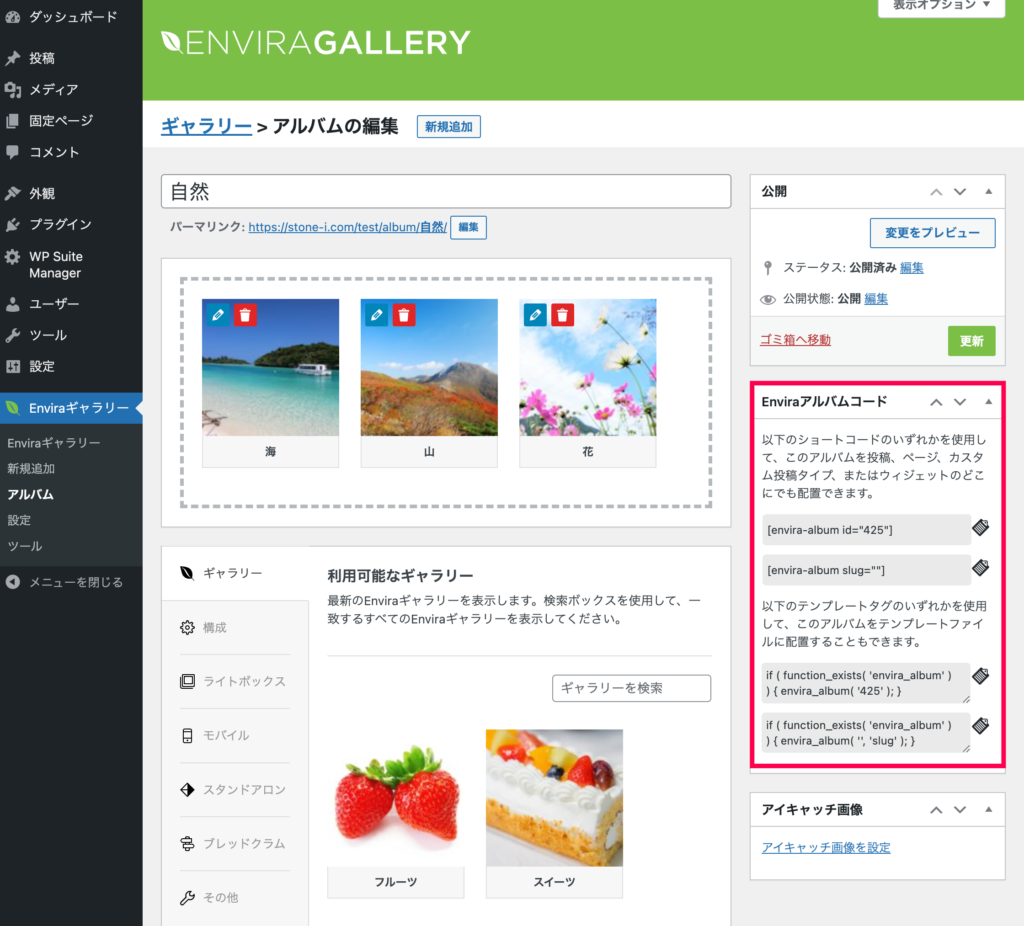
アルバム編集画面の「Enviraアルバムコード」にあるショートコードを、投稿、固定ページ、ウィジェットにコピー&ペーストすればアルバムは表示されます。

アルバムの設置はショートコードを貼るだけで簡単に行えます。
アルバムへのギャラリーの入れ替えもドラッグ&ドロップで直感的に行うことができます。