AJAX Login Modals アドオンは、Popup Maker プラグインで作成するポップアップ画面をサイトでユーザー認証するためにログインするフォームとして表示する機能を追加します。
会員ログインをその場で解決
有料コンテンツを閲覧したり、会員向けの特典をサイトで提供する場合、利用者を特定するためにログイン操作が必要になります。
通常であれば、ログイン用のページに利用者を誘導して操作を求めますが、ポップアップ画面を表示して操作をすることでページの遷移がなくなり、サイトに使い勝手の良い機能を追加することができます。
会員がログインするまで、行動を制限
ポップアップ画面を表示するトリガーに追加される [クリック防止] オプションを選択することで、商品の購入操作や、ページ内のコンテンツが利用者がログイン操作で特定されるまで、ブロック(表示されない)することができます。
商品の購入操作などの他にも、ファイルのダウンロードや、動画の再生など、ページ内で不特定多数に閲覧できるコンテンツとログイン操作で特定されたユーザーのみに表示されるコンテンツを分けることが可能です。
AJAX Login Modals アドオンは、Popup Maker プラグインで作成したポップアップ画面を、サイトでユーザーを特定するためのログイン画面として利用する機能を追加します。
新しく追加されるトリガーを使って、特定のコンテンツをログインしていない利用者に対して非表示(ブロック)することもでき、ファイルのダウンロードや商品の購入など会員向けのサイトを構築する際に役立ちます。
また、ポップアップ画面を利用するため別ページに移動することが無い、使い勝手の良いログイン機能を追加することができます。
AJAX Login Modalsの使い方
ログイン画面を表示させる方法
Popup Makerで新しくポップアップ作成する手順と同様の操作で、利用者のログイン用のフォームを表示させることができます。
ログイン用フォームの追加
ポップアップの編集画面で、ログイン用のフォームを表示させるにはエディターとショートコードを使った2つの方法があります。
エディターを使ったフォームの追加手順
- [Popup Maker] > [ポップアップを作成する] メニューを選択します。
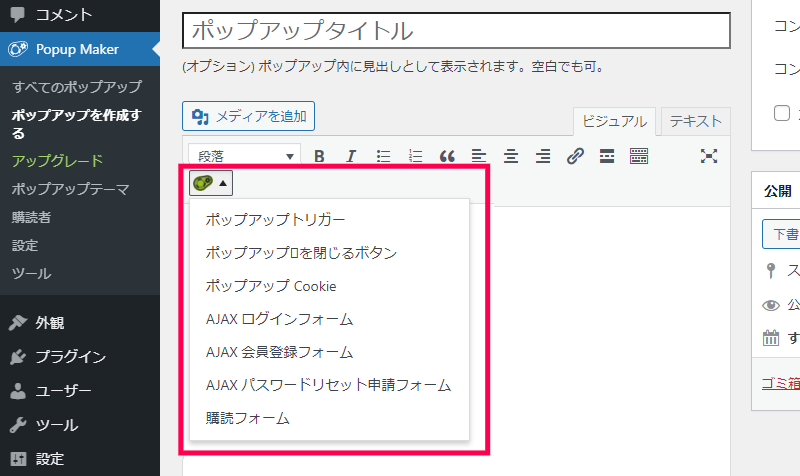
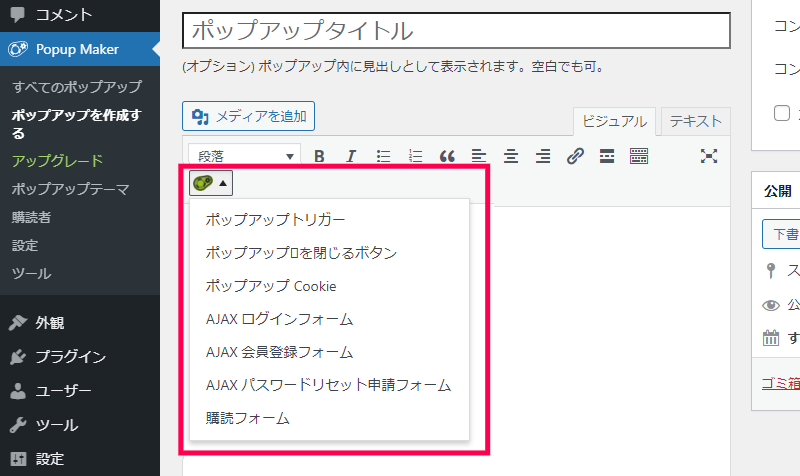
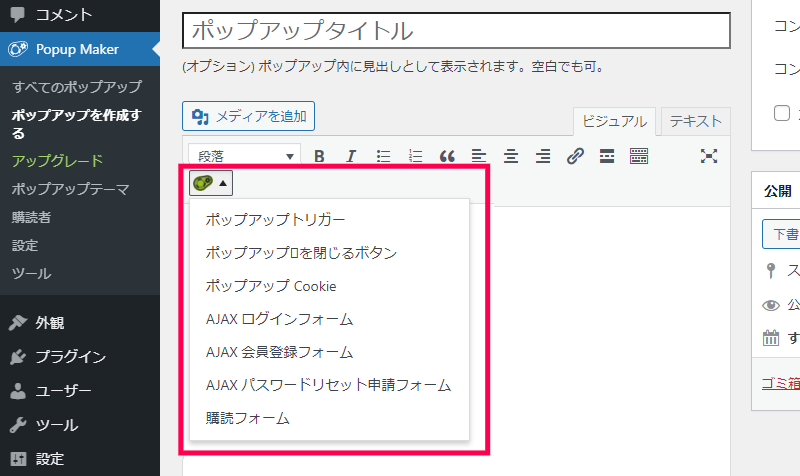
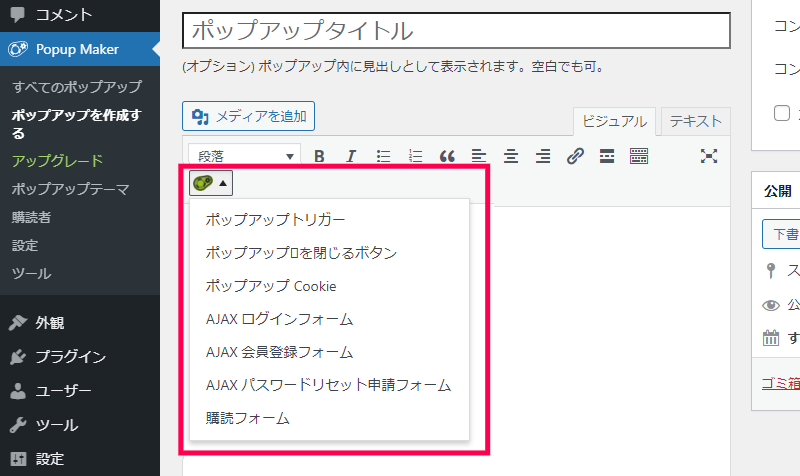
- 表示された [新しいポップアップを作成する] 画面のコンテンツを入力する部分の[Popup Makerのショートコード] をクリックします。
- 表示されたメニューの一覧から [AJAXログインフォーム] を選択します。

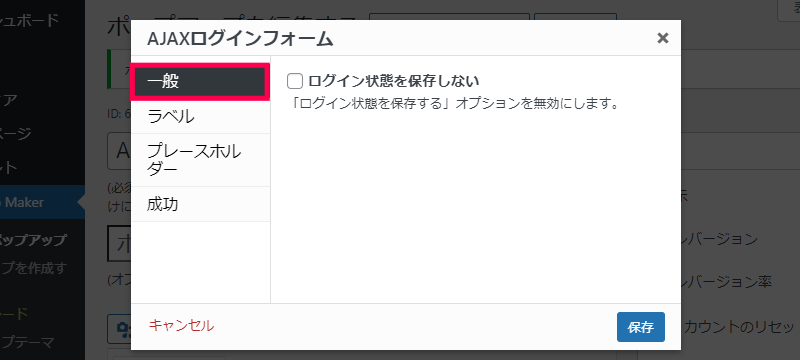
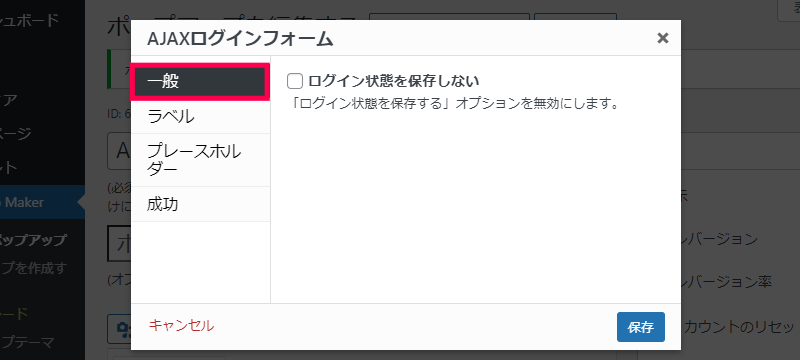
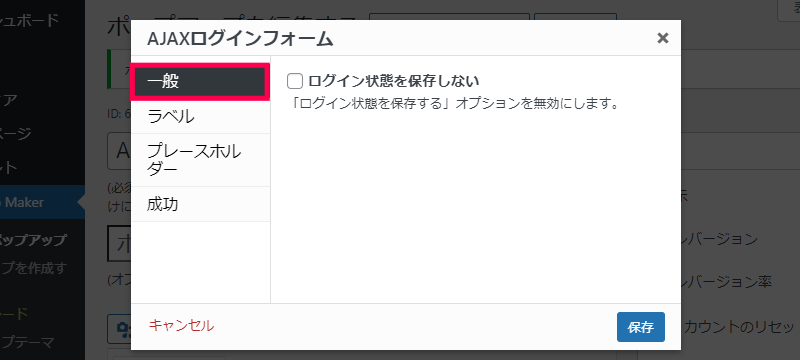
- 表示された [AJAXログインフォーム] 画面で [保存] ボタンをクリックします。

- [公開] ボタンをクリックしてポップアップ画面を保存します。
ショートコードを使ったフォームの追加手順
- [Popup Maker] > [ポップアップを作成する] メニューを選択します。
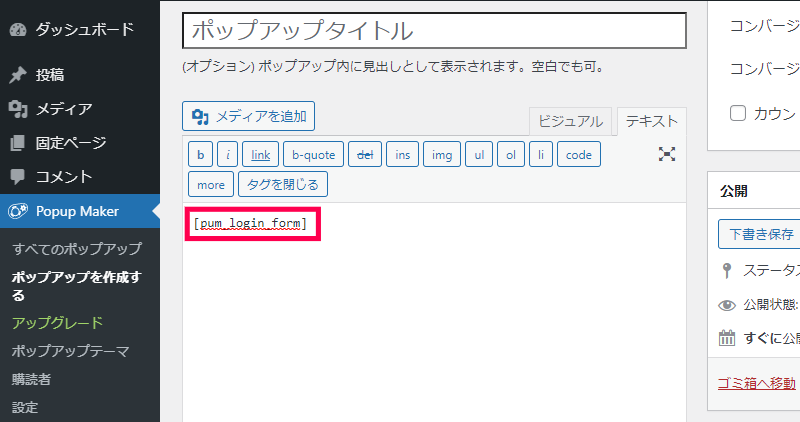
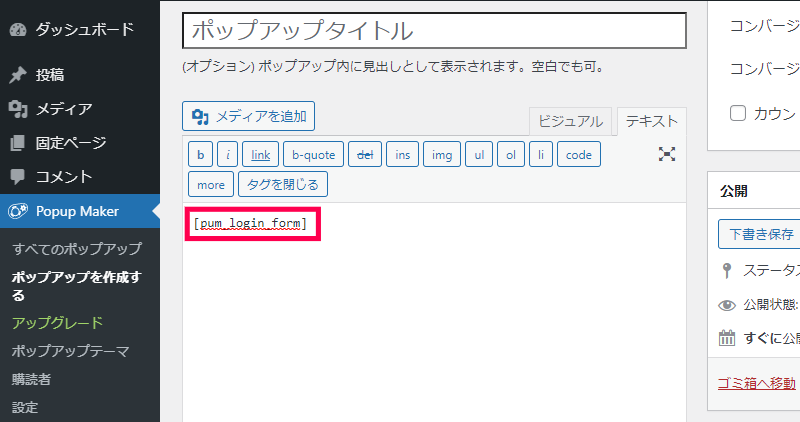
- 表示された [新しいポップアップを作成する] 画面をコンテンツを入力する部分にショートコード “[pum_login_form]” を挿入します。

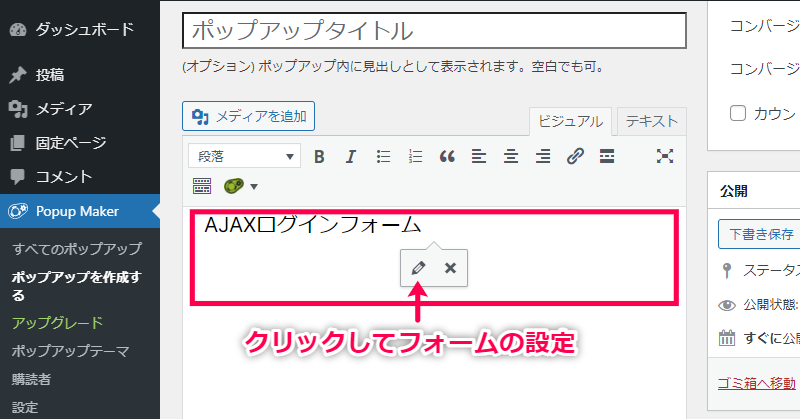
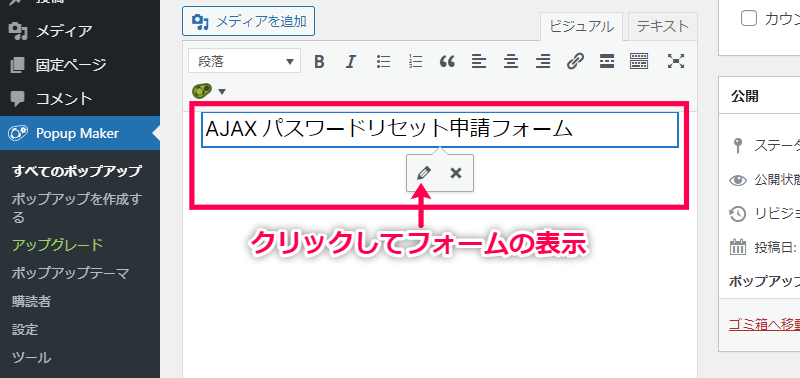
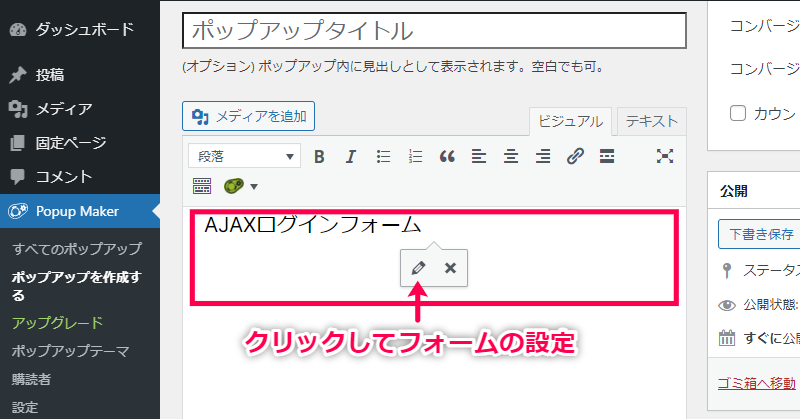
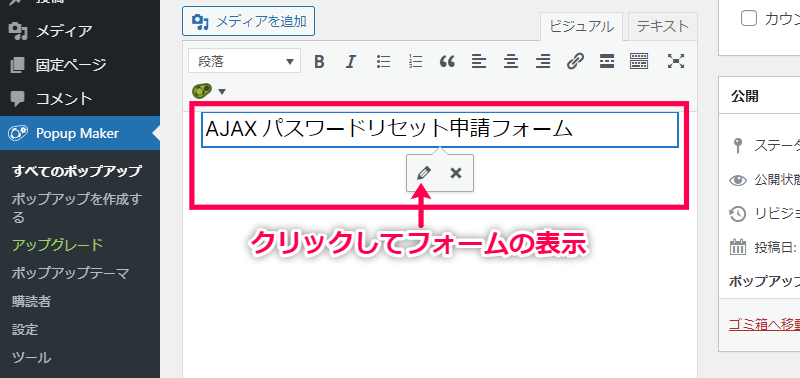
- ビジュアル表示に切り替えて追加された [AJAXログインフォーム] の編集(鉛筆)アイコンをクリックします。

- 表示された [AJAXログインフォーム] 画面で [保存] ボタンをクリックします。

- [公開] ボタンをクリックしてポップアップ画面を保存します。
トリガーの設定
[AJAXログインフォーム] を追加したポップアップ画面を表示させるトリガーの設定を行います。
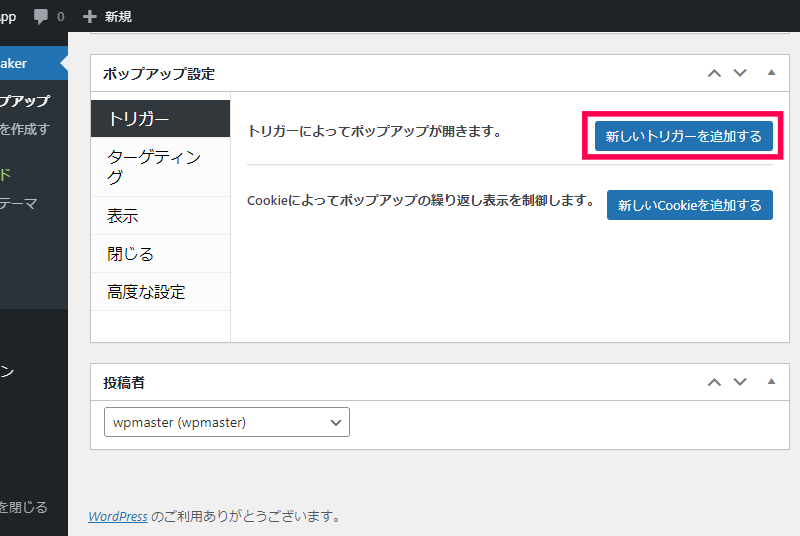
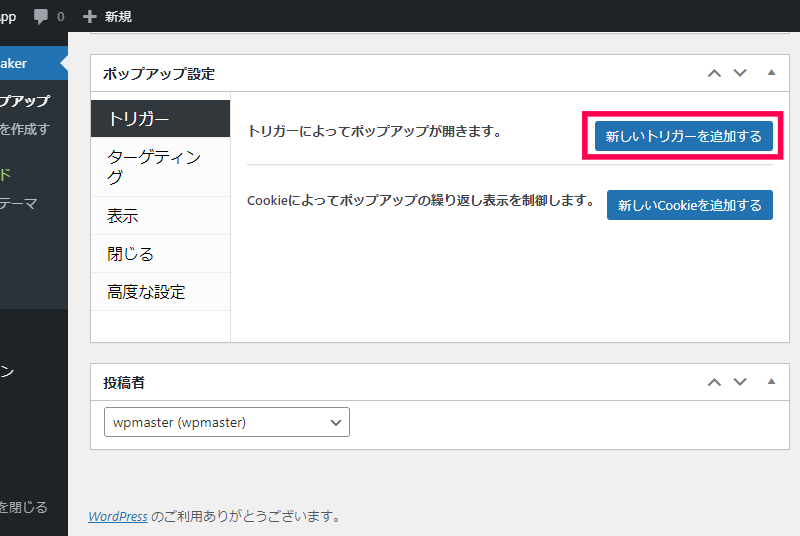
- [新しいポップアップを作成する] 画面の [ポップアップ設定] 内の [新しいトリガーを追加する] ボタンをクリックします。

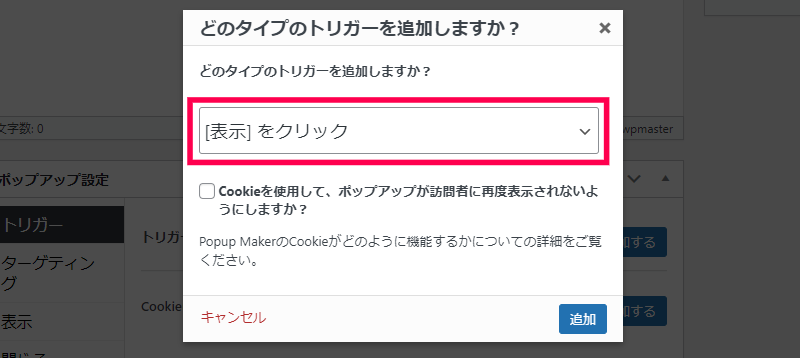
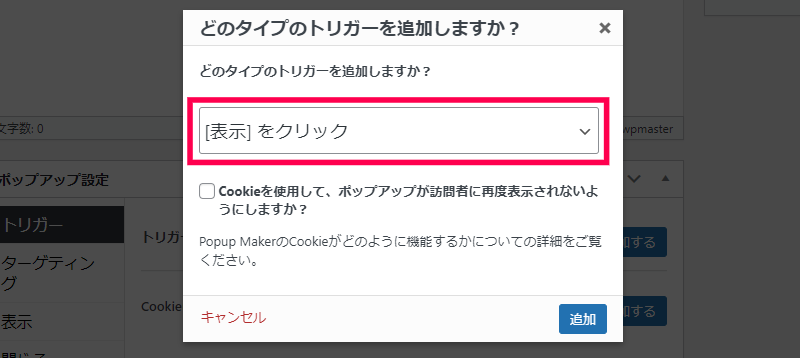
- 表示された [どのタイプのトリガーを追加しますか?] の一覧から [表示をクリックします] を選択して [追加] ボタンをクリックします。

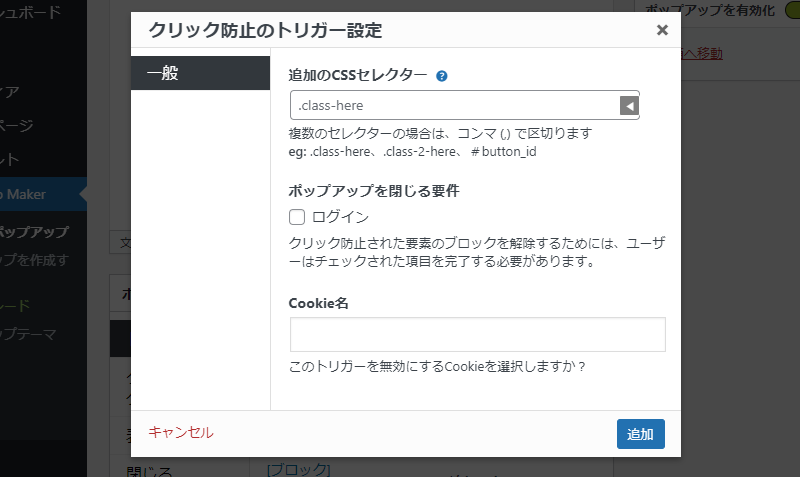
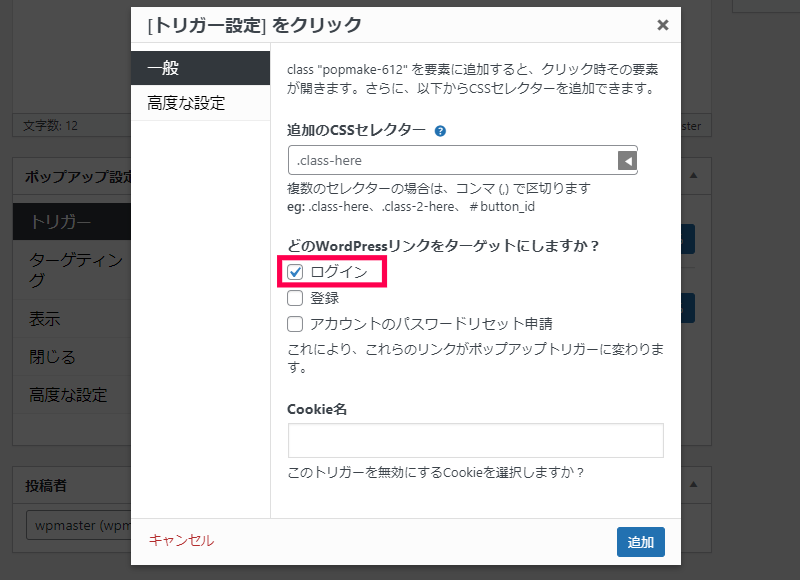
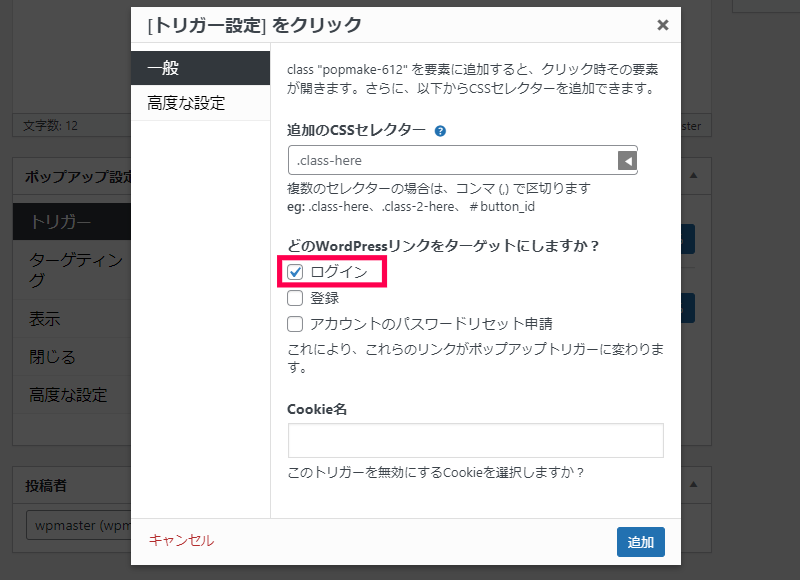
- [トリガー設定 をクリック] 画面で [ログイン] チェックボックスを有効(チェックを入れる)にして [追加] ボタンをクリックします。

AJAX Login Modals アドオンをインストールすると、新しく2つのトリガーが追加されます。追加されたトリガーはそれぞれ次のような時に使うことができます。
- クリック防止
既定で追加されている 「要素をクリック」 と同じ動作をするトリガーですが、クリックした際に必ずログイン用のポップアップ画面が表示されるようになります。
また、ログイン操作を完了しないとファイルのダウンロードや、ハイパーリンクが無効になる設定を追加できます。
- 強制ログイン
利用者がサイトやページを表示した際に、自動的にログイン用のポップアップ画面が表示されるようになります。このトリガーを選択した場合は、ポップアップ画面の [閉じる] ボタンが削除されます。
投稿(固定ページ)への追加
作成したポップアップ画面が投稿や固定ページで表示されるようにCSSクラスを追加します。
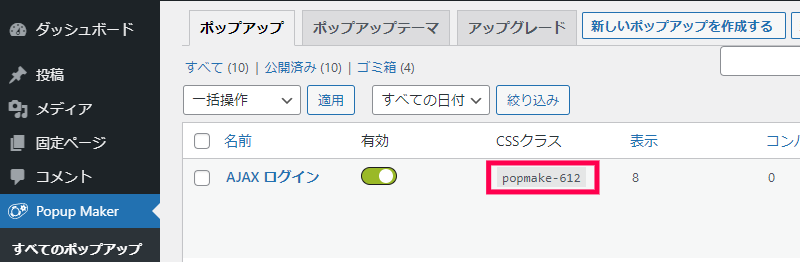
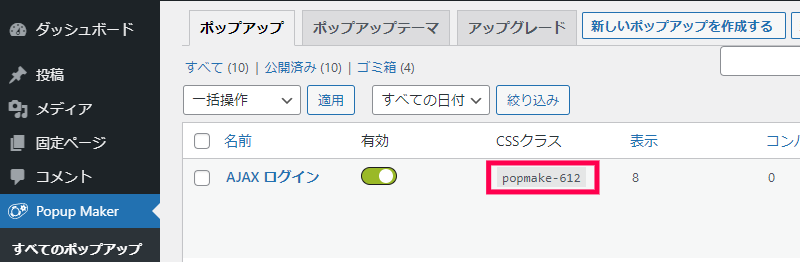
- ログイン用フォームを追加したポップアップ画面の [CSSクラス] をコピーします。

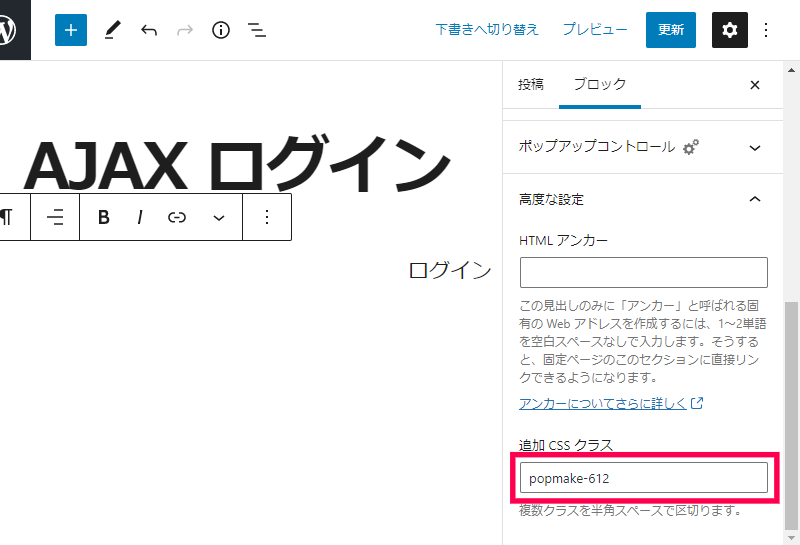
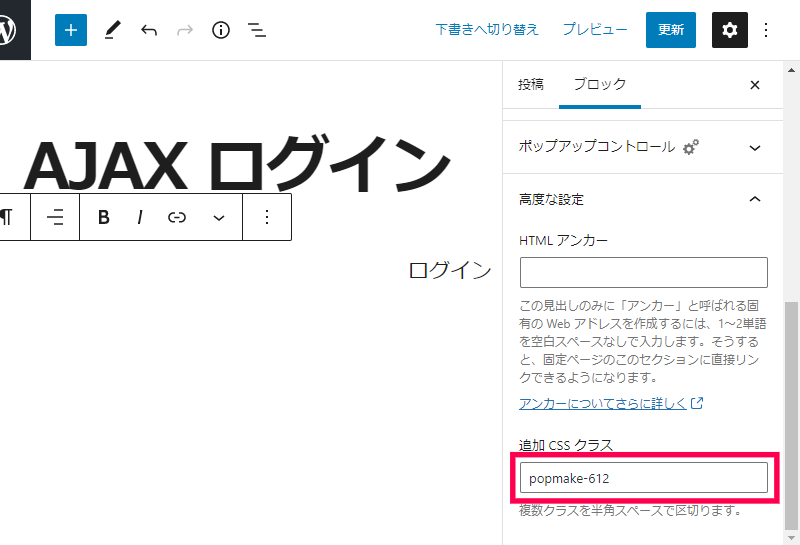
- 投稿(または固定ページ)の編集画面に、フォームを表示させるための要素(下の画像の場合は “ログイン” 文字)を追加して、[高度な設定] 内の [追加 CSS クラス] にコピーしておいたポップアップ画面の [CSSクラス] を貼り付けます。

- [公開] ボタンをクリックして投稿(または固定ページ)を公開します。
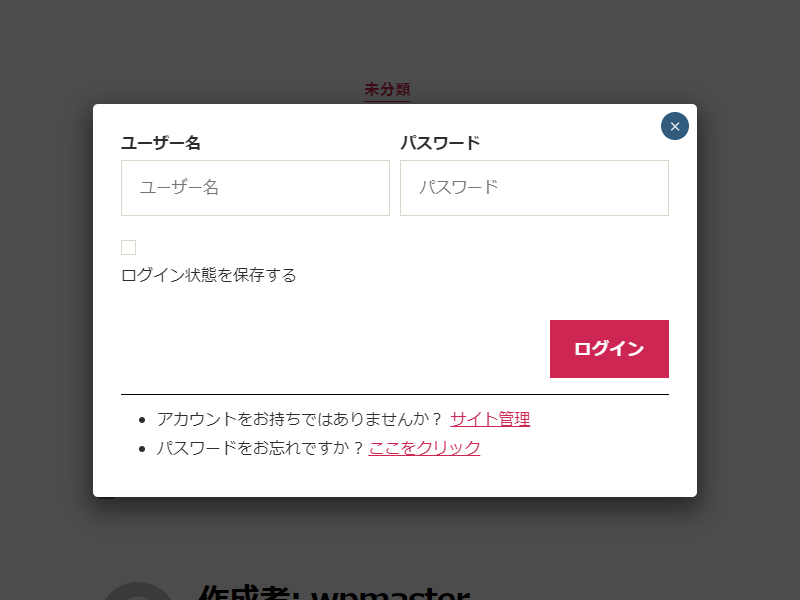
- 投稿(または固定ページ)をプレビュー表示をして追加した “ログイン” 部分をクリックします。
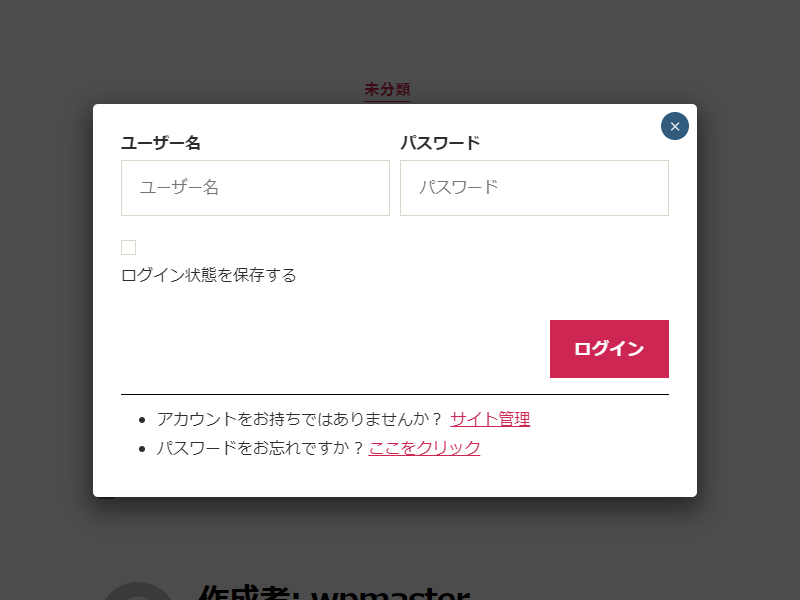
- ログイン画面が表示されます。

ユーザー登録画面の作成方法
ログイン用のユーザー登録のポップアップ画面を作成することができます。
- [Popup Maker] > [ポップアップを作成する] メニューを選択します。
- 表示された [新しいポップアップを作成する] 画面のコンテンツを入力する部分の[Popup Makerのショートコード] をクリックします。
- 表示されたメニューの一覧から [AJAX登録フォーム] を選択します。

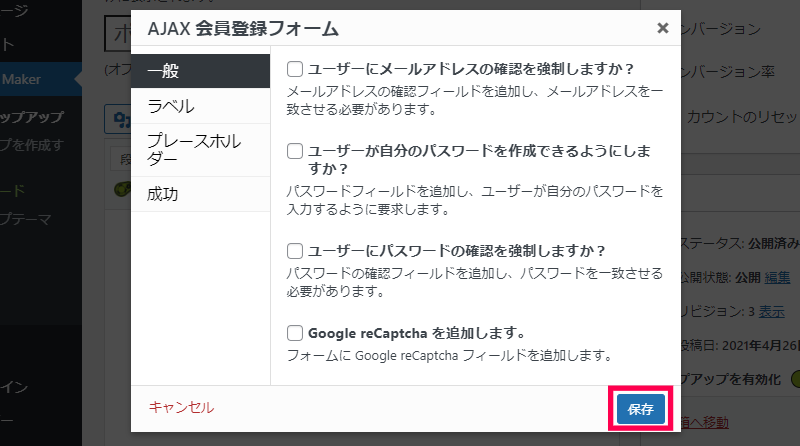
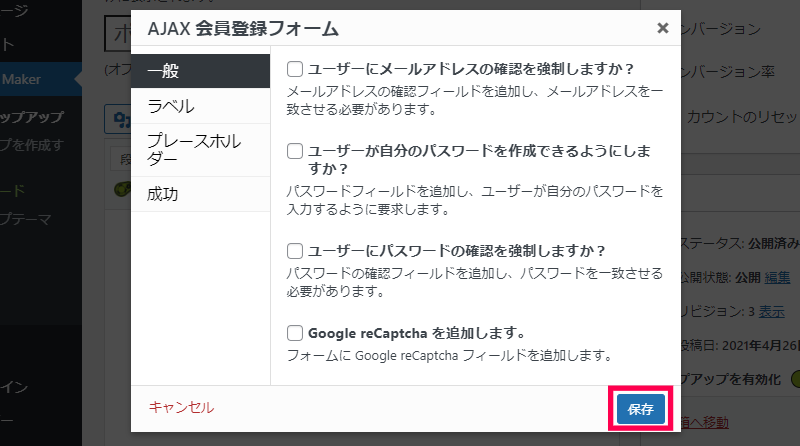
- 表示された [AJAX登録フォーム] 画面で [保存] ボタンをクリックします。

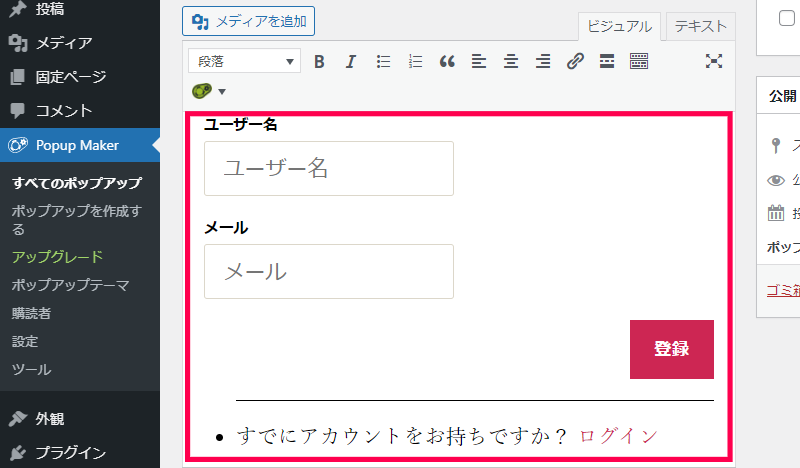
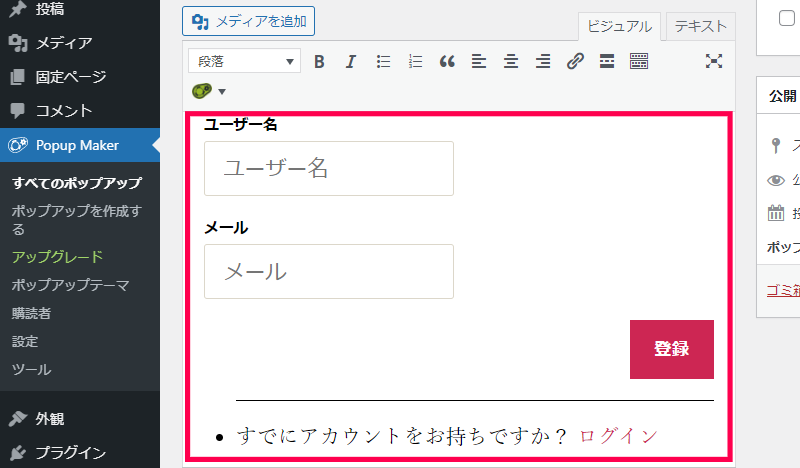
- ユーザー登録用のコンテンツが挿入されます。

- [公開] ボタンをクリックしてポップアップ画面を保存します。
- ログイン画面同様に、トリガーと投稿(または固定ページ)にCSSクラスを挿入します。
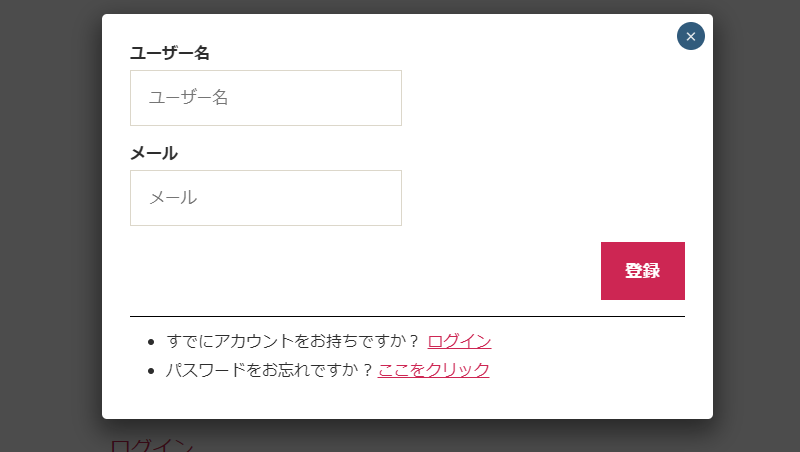
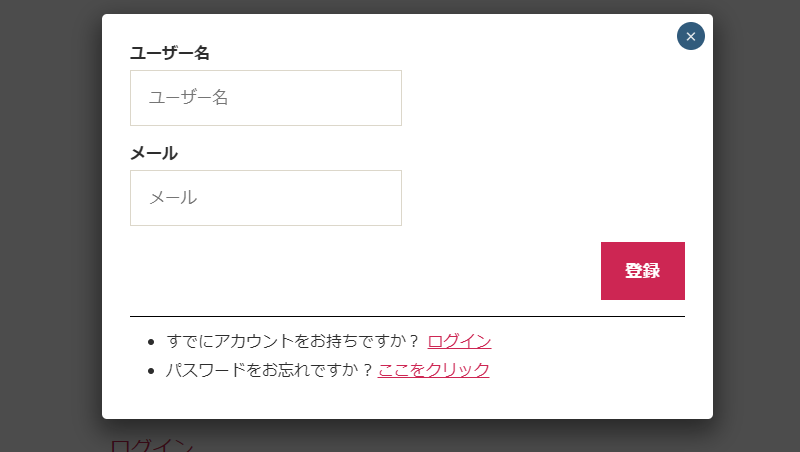
- 投稿(または固定ページ)にユーザー登録のポップアップ画面が表示されます。

パスワード再設定画面の作成方法
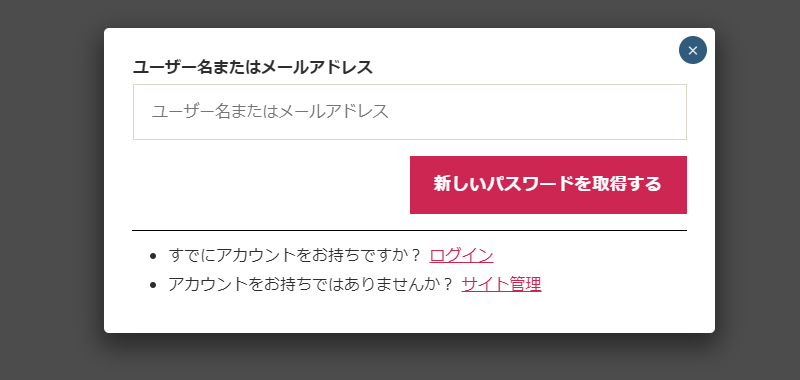
ログイン用のパスワード再設定を行うポップアップ画面を作成することができます。
- [Popup Maker] > [ポップアップを作成する] メニューを選択します。
- 表示された [新しいポップアップを作成する] 画面のコンテンツを入力する部分の[Popup Makerのショートコード] をクリックします。
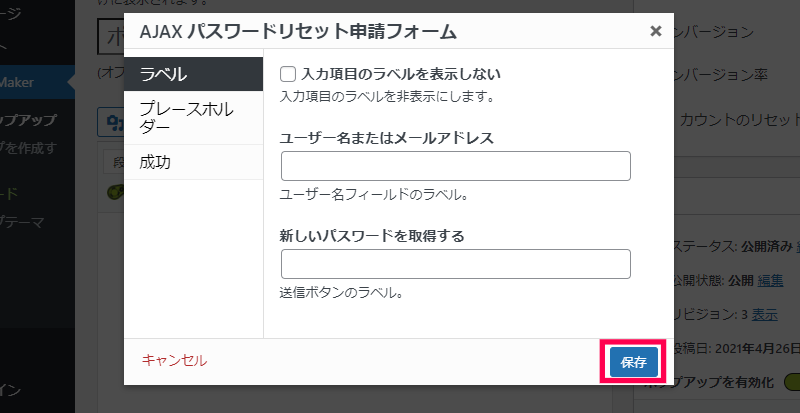
- 表示されたメニューの一覧から [AJAXパスワードリセット申請フォーム] を選択します。

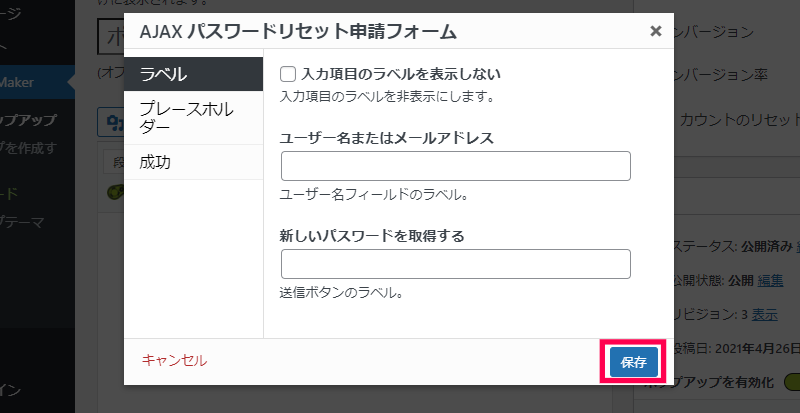
- 表示された [AJAXパスワードリセット申請フォーム] 画面で [保存] ボタンをクリックします。

- ユーザー登録用のコンテンツが挿入されます。

- [公開] ボタンをクリックしてポップアップ画面を保存します。
- ログイン画面同様に、トリガーと投稿(または固定ページ)にCSSクラスを挿入します。
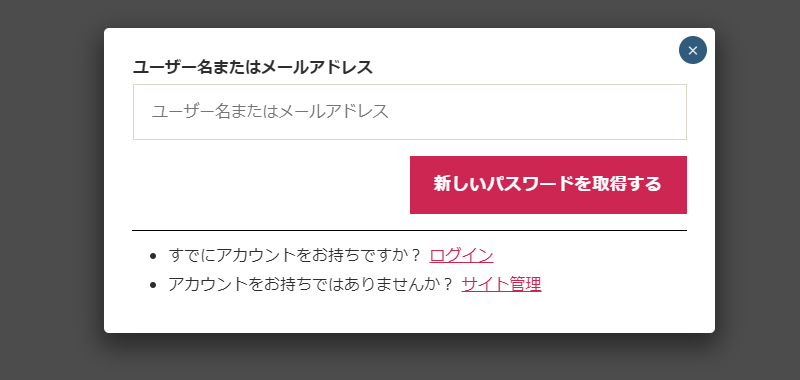
- 投稿(または固定ページ)にパスワード再設定のポップアップ画面が表示されます。

クッキーの設定について
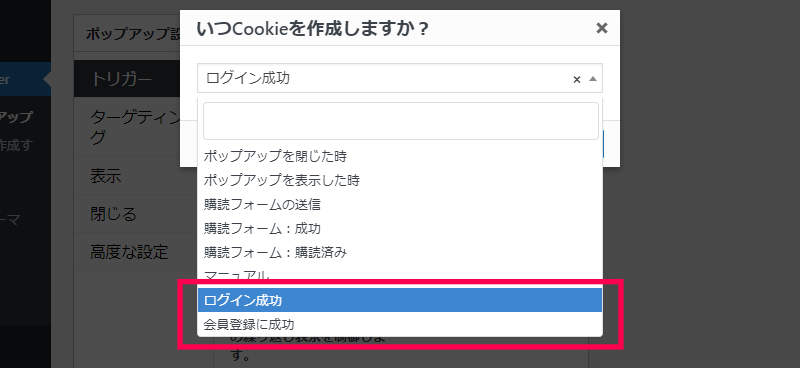
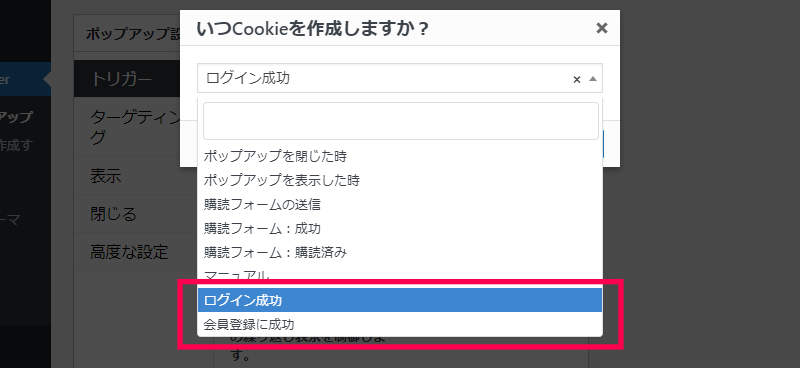
AJAX Login Modals アドオンをインストールすると、新しく2つのCookieの設定が追加されます。追加された設定はそれぞれ次のような時に使うことができます。

- ログイン成功
利用者がサイトに正常にログインした際、ポップアップ画面の Cookieを設定します。
- 会員登録に成功
利用者がサイトに正常に登録された際に、ポップアップ画面の Cookieを設定します。
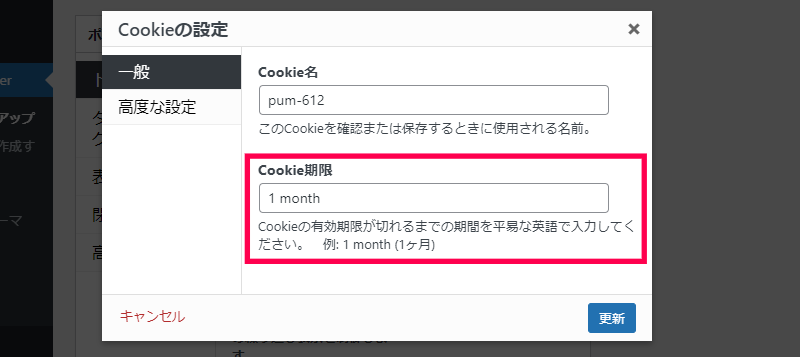
その他にCookieの設定を利用して、次のような使い方をすることができます。
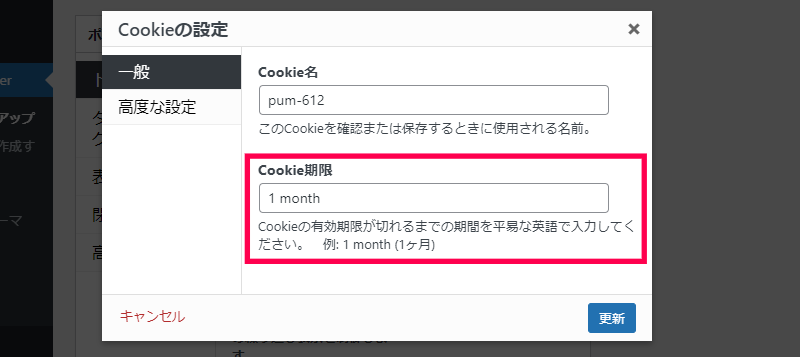
ポップアップの繰り返し表示を制御する [Cookieの設定] 内の [Cookie 期限] に設定した値を再ログインまでの期間として利用することができます。

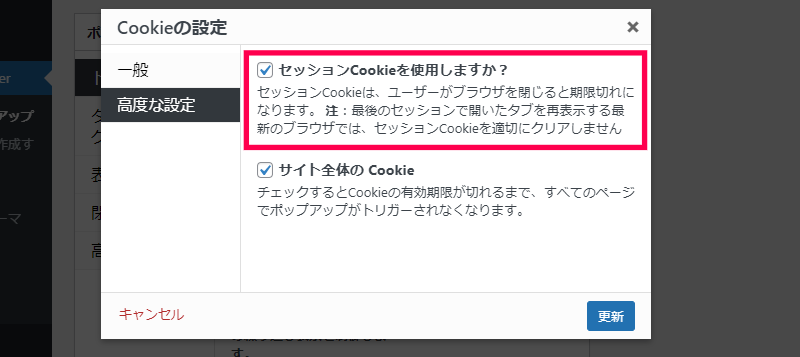
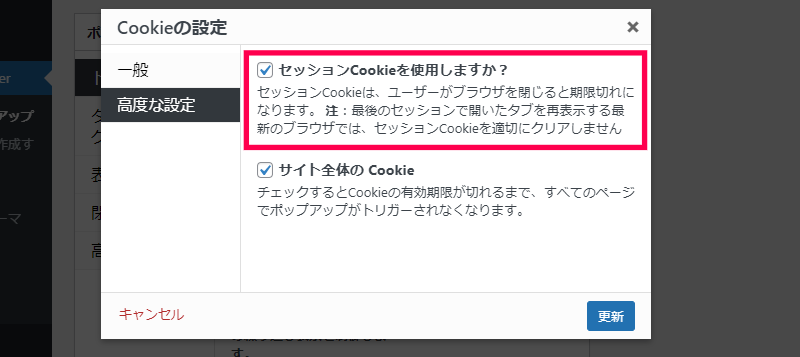
同様に[Cookieの設定] 画面の [高度な設定] > [セッションCookieを使用しますか?] を有効にすると、ブラウザを閉じたら再ログインを強制させる設定にすることができます。

フォームをカスタマイズする方法
アドインで追加される、ログインやユーザー登録、パスワードの再設定の画面は、テンプレートを編集することで自由にカスタマイズすることができます。
実際に、フォームをカスタマイズするにはPHPの他にHTMLやCSSなどの知識が必要になり、テンプレートファイルなどをWordPressが動作しているサーバーにファイルをアップロードするなどの作業が必要になります。
以下の手順でフォームのカスタマイズを行うことができます。
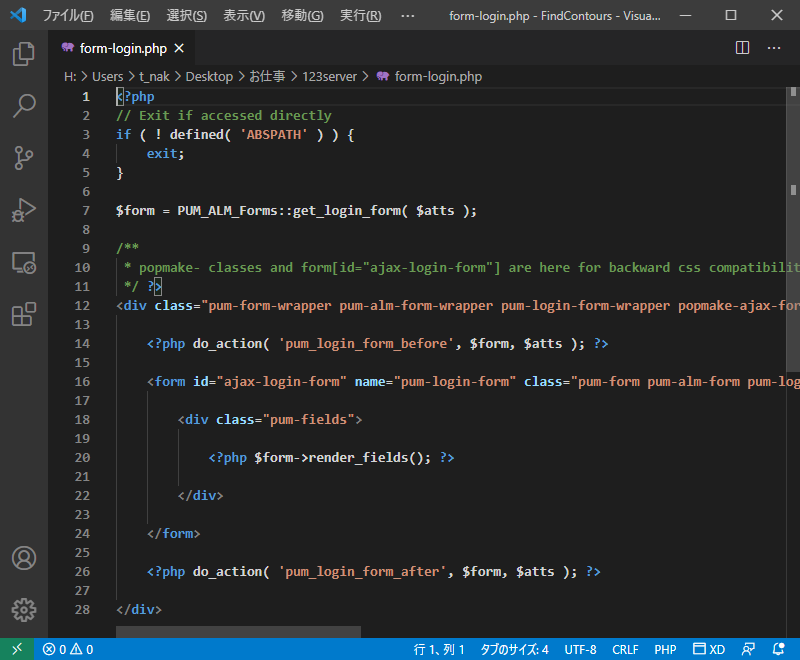
- WordPress(AJAX Login Modals アドオン)が動作しているサーバーの以下のディレクトリから、各フォームのテンプレートファイルをダウンロードします。
wp-content/plugins/wpsuite-popup-maker-ajax-login-modals/templates
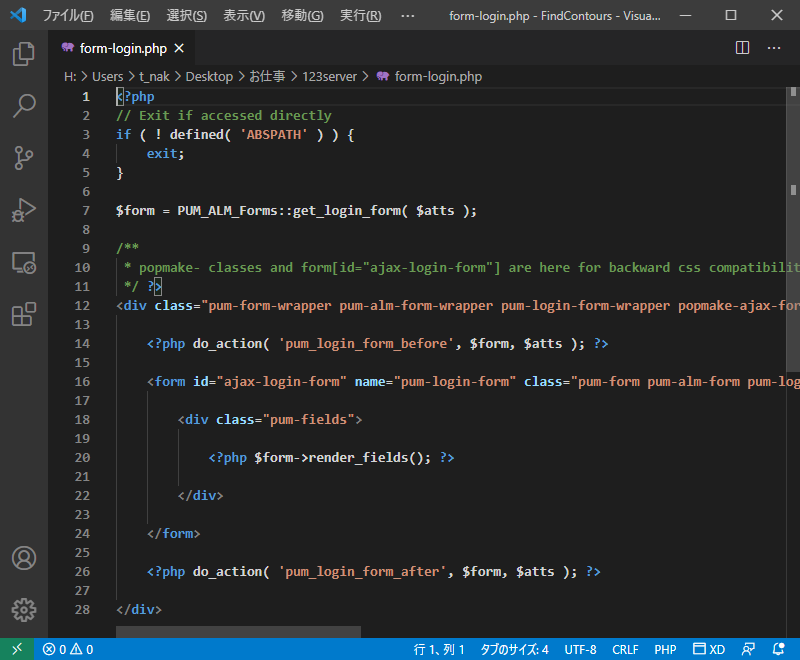
form-login.php(ログイン)、form-registration.php(ユーザー登録)、form-recovery.php(パスワード再設定)
- エディターを使って、ダウンロードしたファイルを開きます。

- フォームの変更して、カスタマイズを行います。
- テンプレートファイルを上書き保存します。
- WordPressで利用しているサイトテーマ(または子テーマ)のルートディレクトリに [popmake_templates] フォルダーを追加します。
- テンプレートファイルを、[popmake_templates] フォルダーにアップロードします。