REST API 実装 の使い方
REST API を使用する事前準備
API キーの発行
REST API を使用するためには、API キーを発行する必要があります。
以下の方法で、API キーを発行してください。
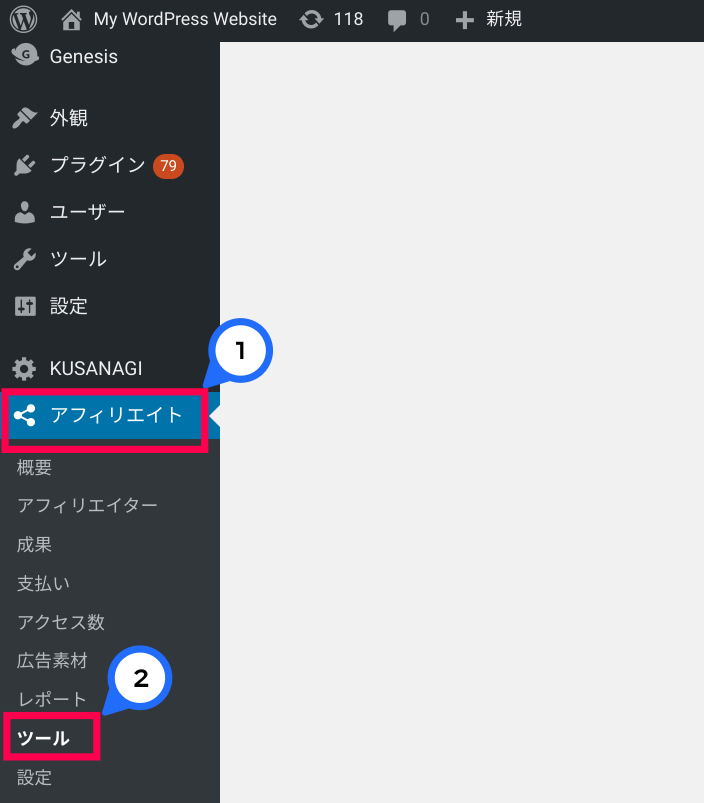
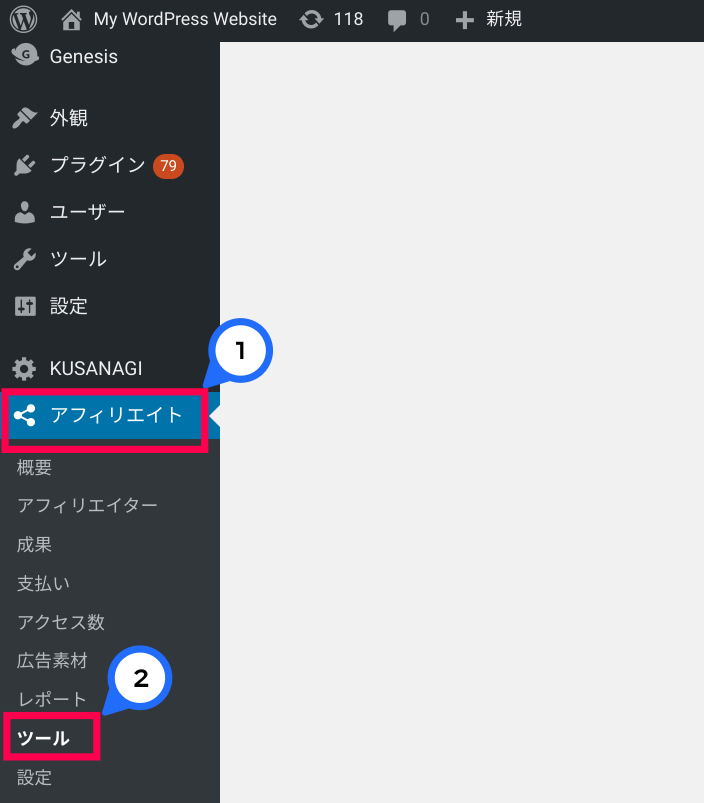
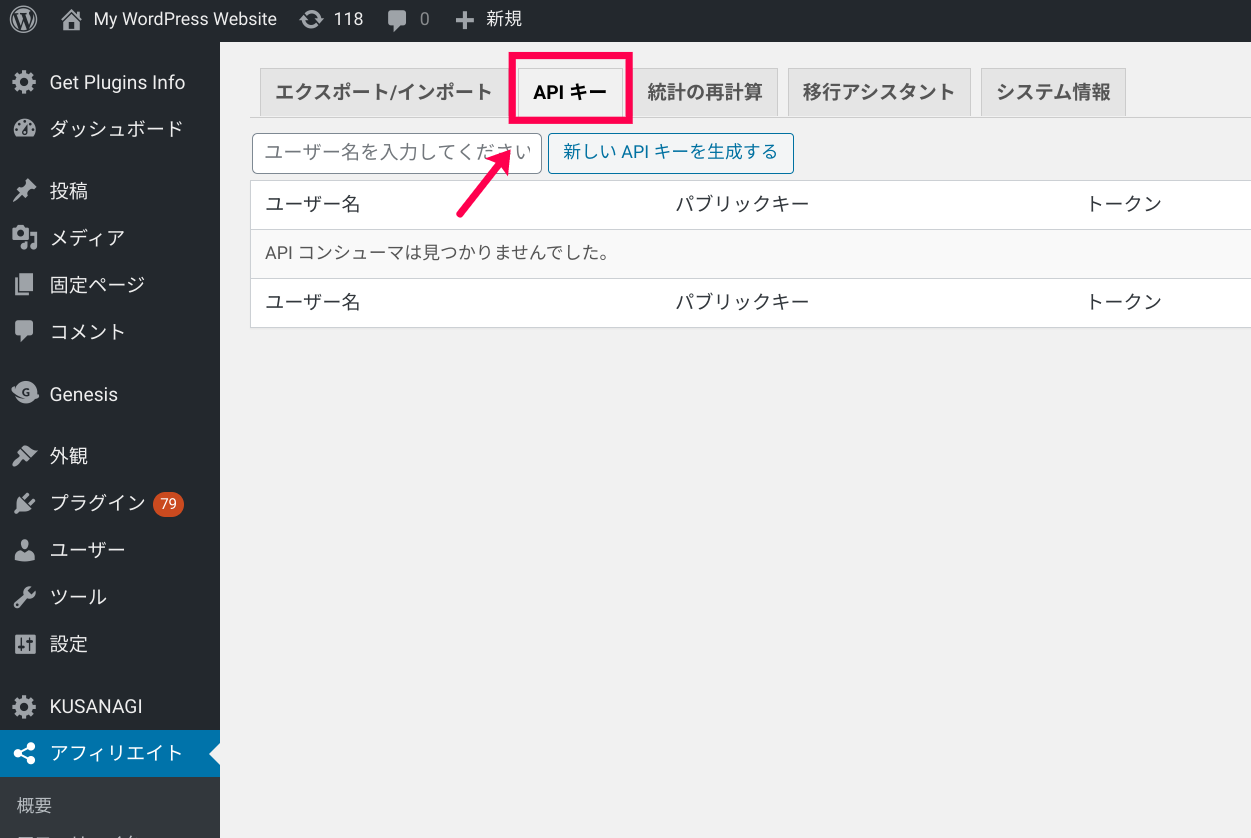
- WordPress のサイドメニューの [アフィリエイト] > [ツール] にアクセスします。

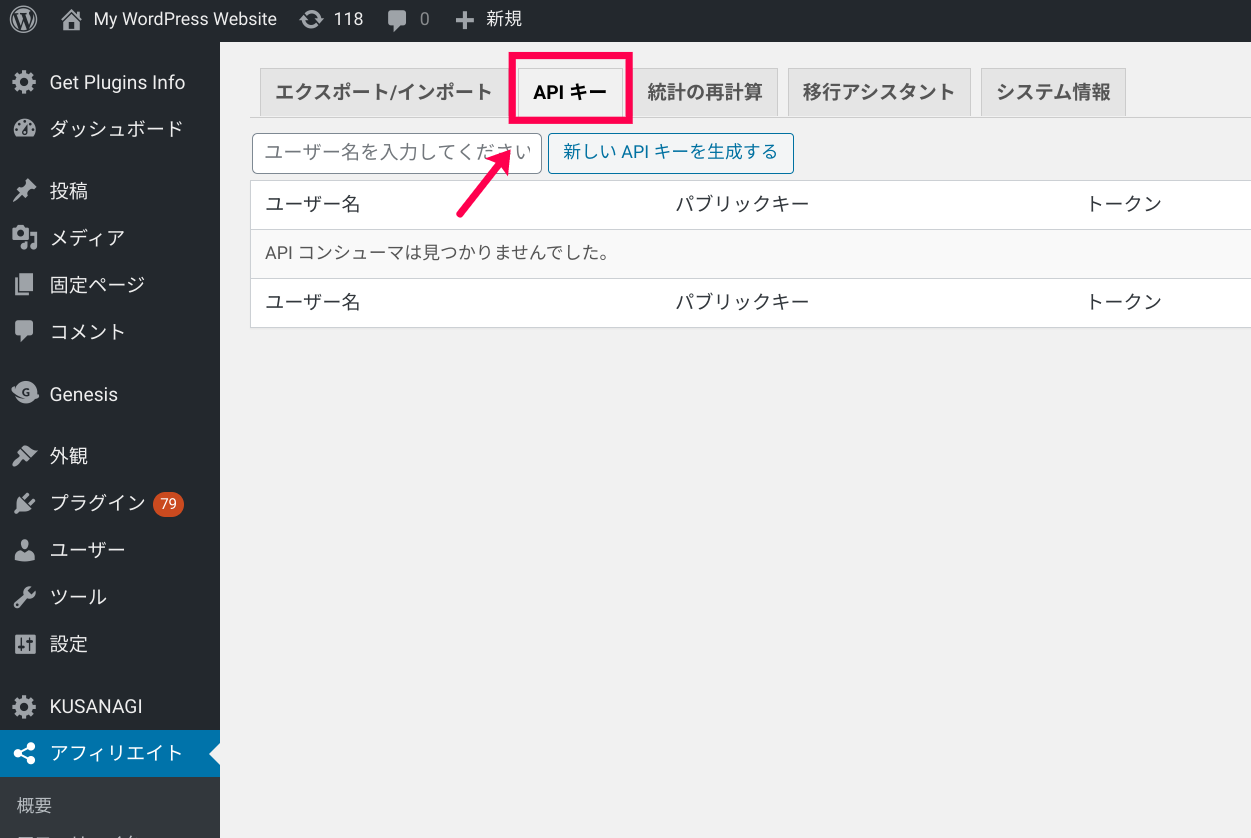
- 画面上部のタブの [API キー] をクリックします。

この画面からAPI キーを発行します。
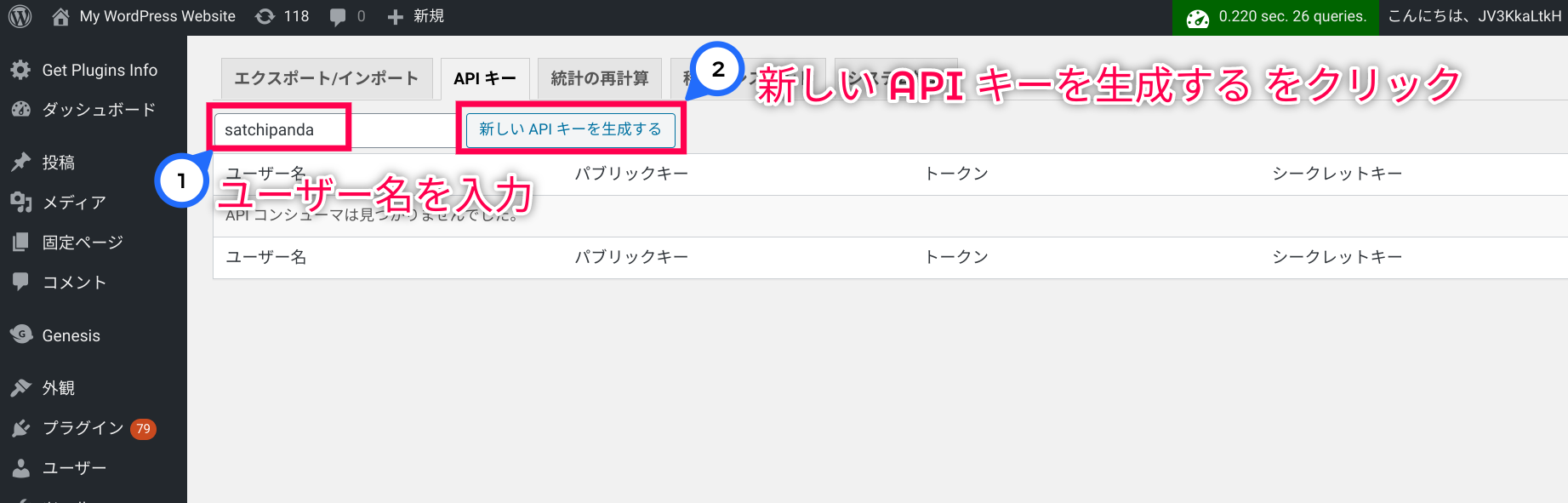
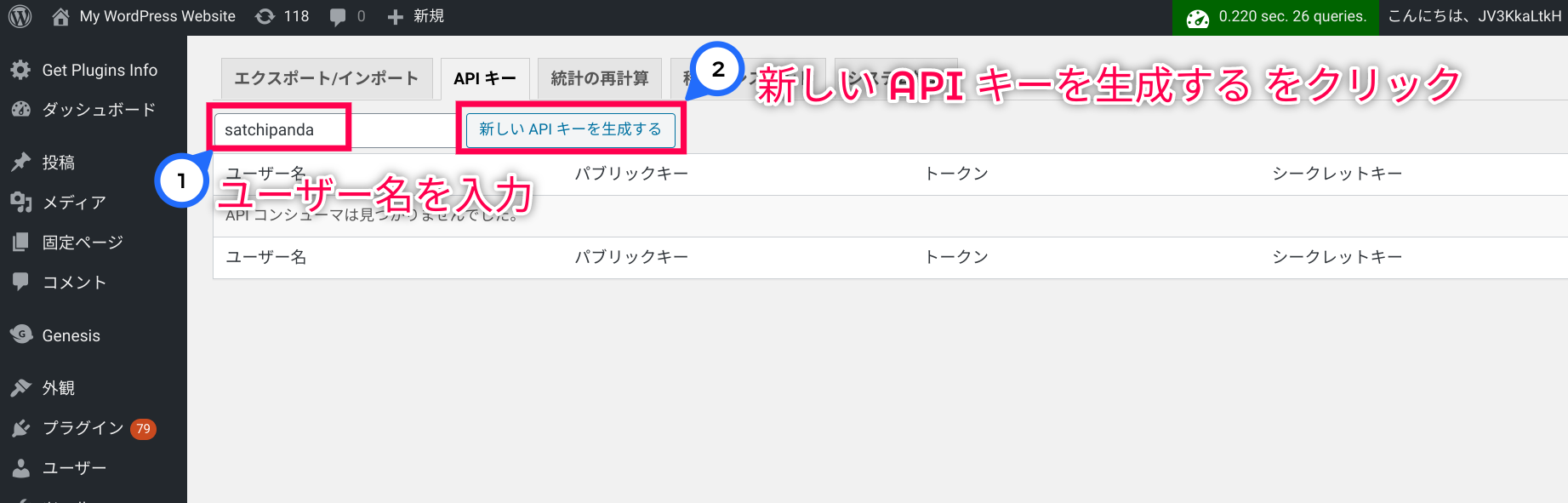
- ユーザー名を入力し、[新しい API キーを生成する] をクリックしてください。
「ユーザー名を…」と記載のあるテキストボックスに管理者権限のアカウントのユーザー名を入力してください。
※ 管理者権限を持つアカウントで発行しないと、API を使用した際に「権限がない」というエラーが発生します。

- API キーの発行が完了しました。
API を使用する際は「パブリックキー」及び「トークン」を使用します。

API キーのテスト
次に、先程作成した API キーが正常に作動するかテストを行います。
テスト方法はなんでも構いませんが、ここでは ① Web API をテストできる Postman というツールを使用する方法と ② コマンドラインから行う方法を解説します。
REST API の認証方法
REST API は、「パブリックキー」と「トークン」を組み合わせたベーシック認証を使用します。
API キーが作成されたら、認証ヘッダーに API キーを含めることにより、REST API で認証できます。
「パブリックキー」をユーザー名として、「トークン」をパスワードとして渡す必要があります。
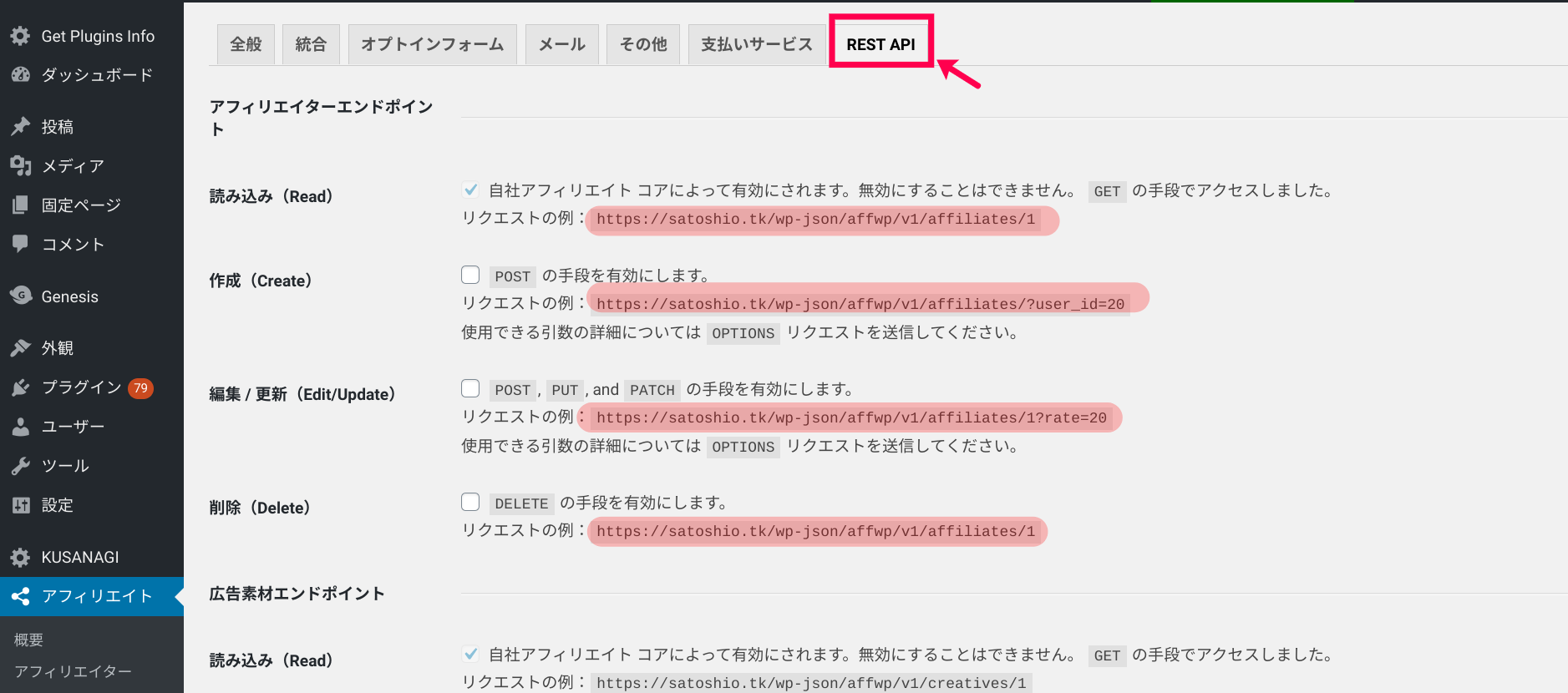
REST API のエンドポイント
エンドポイントとは、API を送受信する際の URL です。
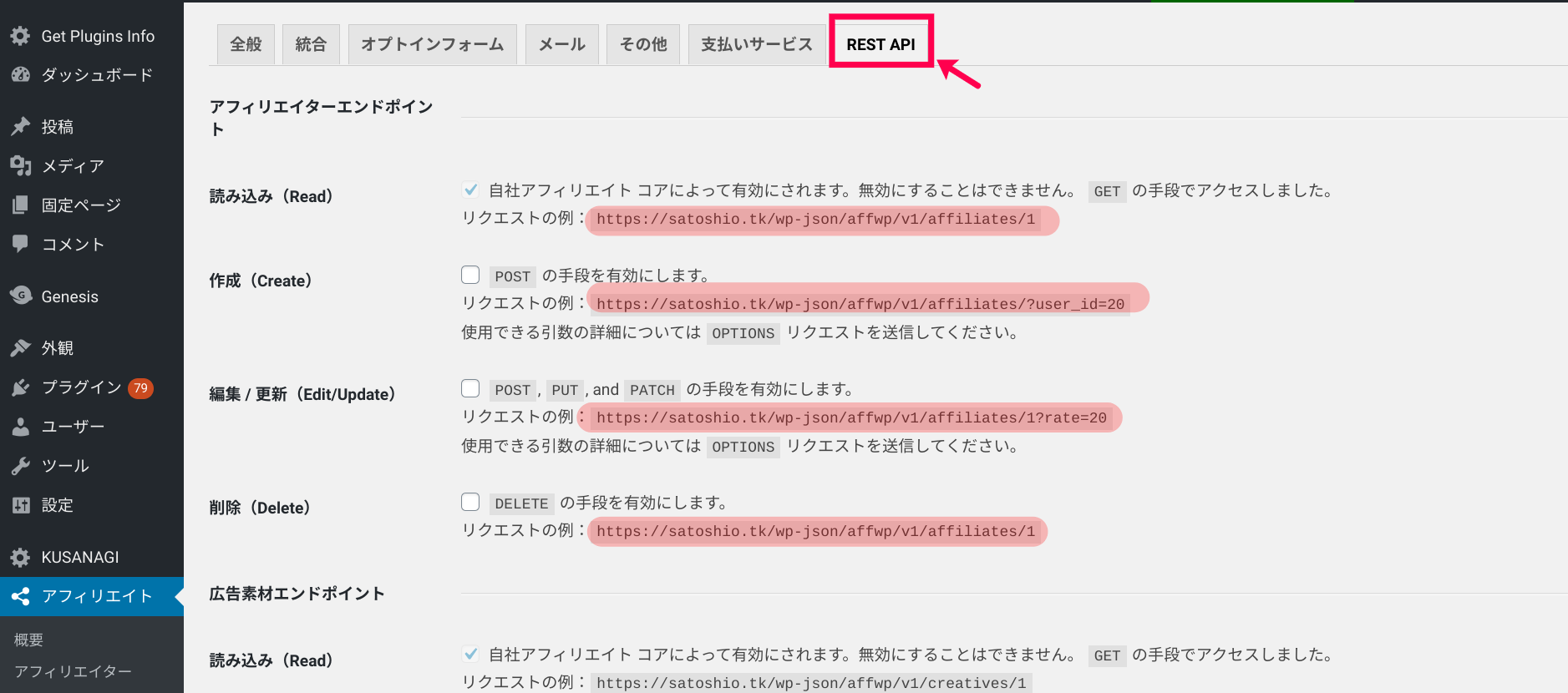
サイドメニューの [アフィリエイト] > [設定] > [REST API] にアクセスすると、使用できるエンドポイントが例とともに記載されています。

それでは実際にアフィリエイターの情報を取得するエンドポイントを使用して API を試します。
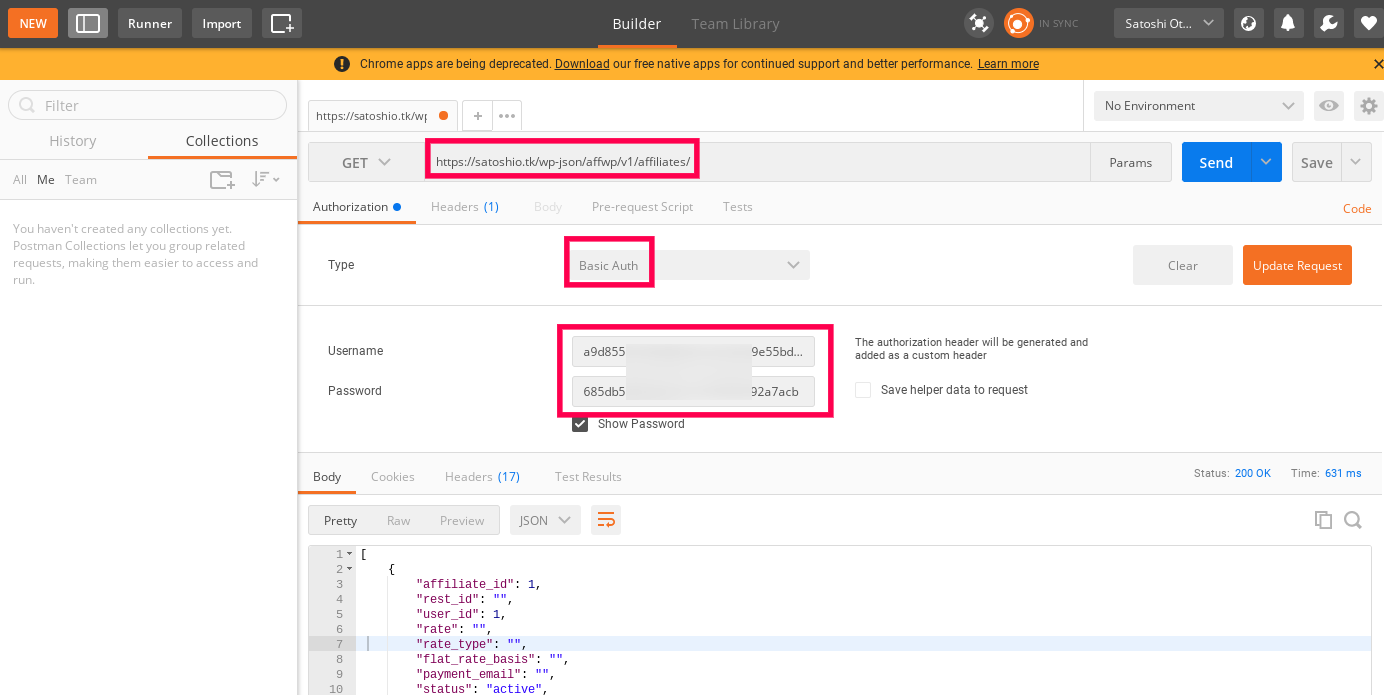
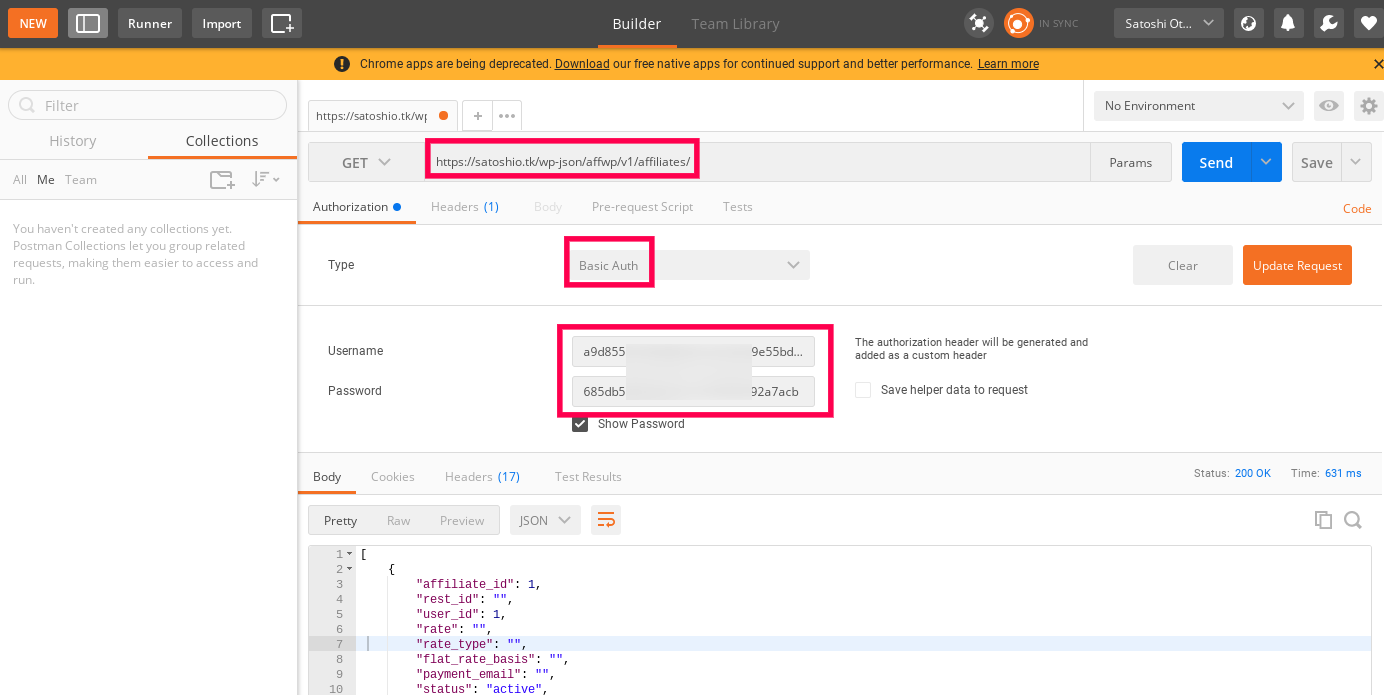
① Postman で API の認証確認を行う方法
Postman を使用する場合は、下記のような設定になります。

※ Postman 自体の使い方は割愛致します。詳しくはこちら(※英語サイト)をご覧ください。
② コマンドラインから API の認証確認を行う方法
Mac では「ターミナル」。Windows では「Powershell」等を利用して、cURL コマンドを使用して確認できます。
- 下記のようなコマンドになります。:
curl -u {パブリックキー}:{トークン} https://{自社アフィリエイトがインストールされているWordPress}/wp-json/affwp/v1/affiliates
「{}」で囲まれた値はご利用の環境によって差し替えてください。
- 実際の例:
curl -u 6xxxxx3fdxxxxx1884xxxxxb7d3eaf36:f7a435xxxxxxxxxx76xxxxxafcxxxxxa https://affiliate.flatflat.co.jp/wp-json/affwp/v1/affiliates
※ 一部伏せ字にしています
API で適切に認証するには、すべての API リクエストに認証ヘッダーを含める必要があります。
Basic 認証がされていないか、認証キーが正しくない場合、下記のエラーメッセージが返されます。
{
"code": "rest_forbidden",
"message": "その操作を実行する権限がありません。",
"data": {
"status": 401
}
}
REST API 仕様解説
REST API 拡張 for 自社アフィリエイト のアドオンを追加することで、REST API を使用してアフィリエイターや成果などの「作成/編集/削除」が行えるようになります。
具体的には、下記の5つの項目を操作することができます:
- アフィリエイター(affiliates)の作成/編集/削除
- 広告素材(creatives)の作成/編集/削除
- 支払い情報(payouts)の作成/編集/削除
- 成果(referrals)の作成/編集/削除
- アクセス情報(visits)の作成/編集/削除
それぞれの項目は REST API のエンドポイントで分かれており、エンドポイントの末尾に「id」(数字)を加える/加えないで操作する対象を切り替えることができます。
下記、アクセス情報(visits)を例に挙げると…
- visits –
GET リクエストが送信されると、アクセス情報の一覧が返され、追加の引数でフィルタリングできます。
POST または PUT リクエストを送信すると、アフィリエイト広告からのアクセスを新たに作成(記録)できます。
リクエスト例:https://affiliate.flatflat.co.jp/wp-json/affwp/v1/visits
- visits/{id} –
GET、PATCH、または DELETE リクエストを送信すると、1回のアクセス情報をそれぞれ取得、編集、または削除できます。
リクエスト例:https://affiliate.flatflat.co.jp/wp-json/affwp/v1/visits/1
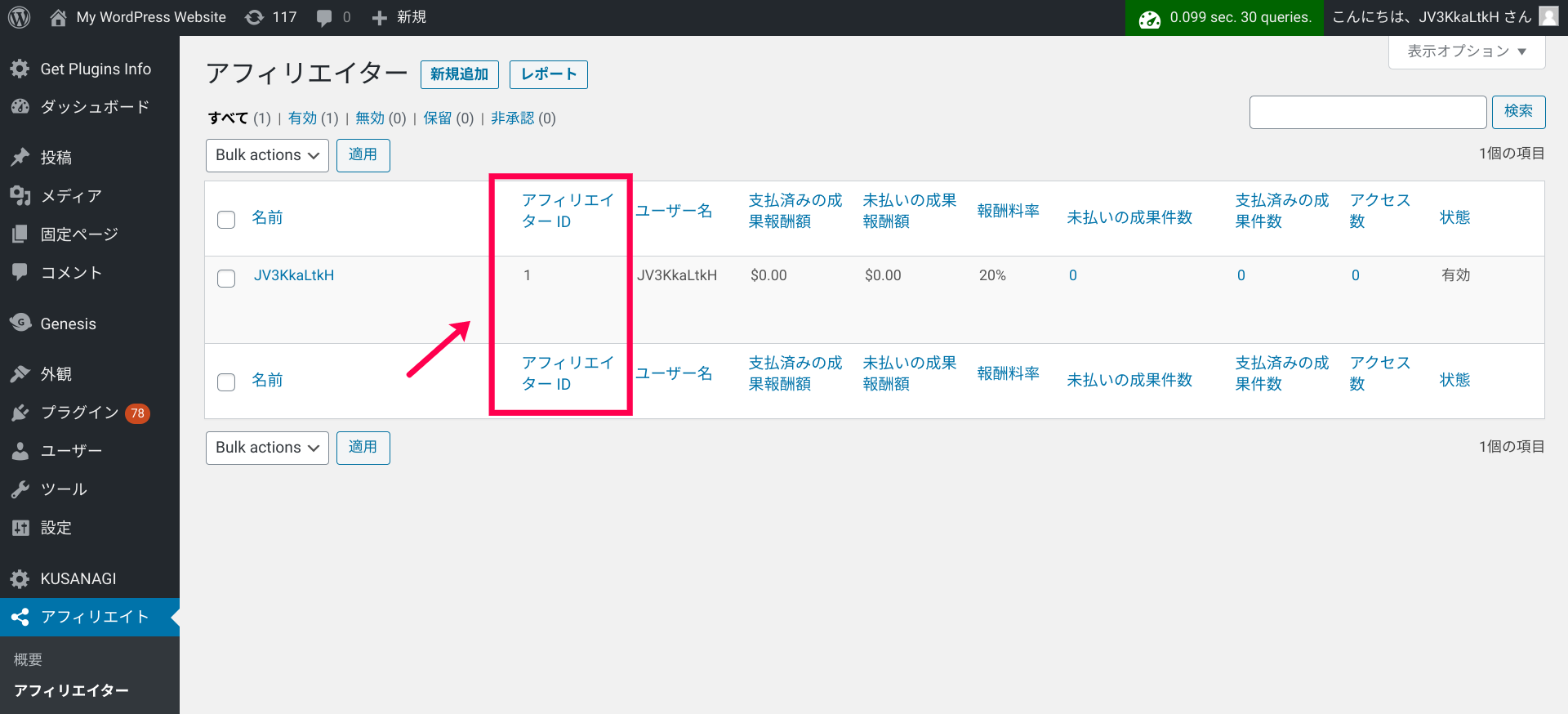
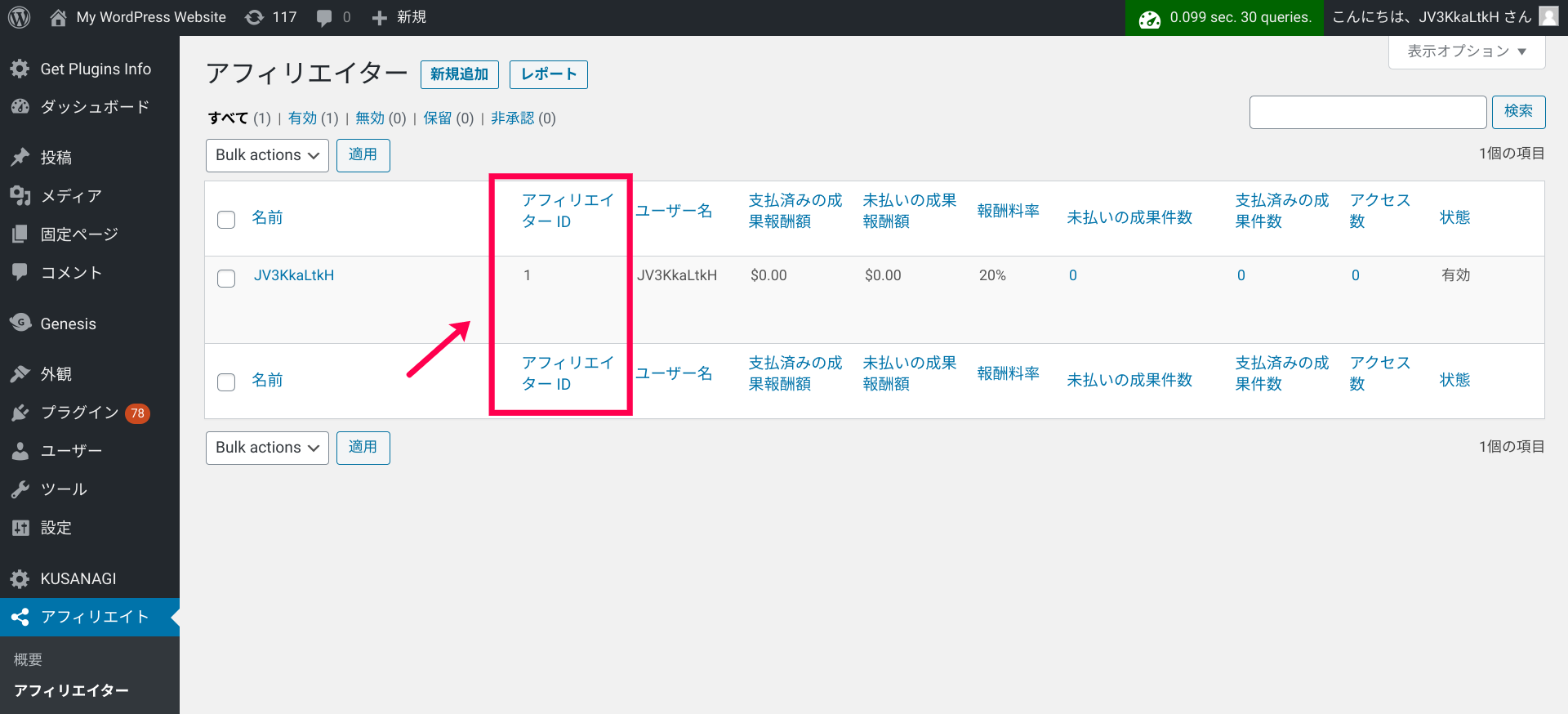
id の確認方法
id は自社アフィリエイトの管理画面内で各ページに記載された「〇〇 ID」という項目からご確認ください。

使用できる引数等の確認方法
どちらのルートも、一般的な OPTIONS リクエストを受け入れることができます。
これを使用することで、使用可能なエンドポイント、使用できるリクエストタイプや引数、およびアイテムスキーマに関する情報を返ってきますので、ぜひご参考ください。
REST API 使用例
それでは実例を交えながら、使用する方法を解説します。
ここでは、【サイトA:販売サイト】と、【サイトB:自社アフィリエイトがインストールされている WordPress】が別々のサイトであるという想定です。
そのため、アフィリエイト広告から【サイトA】への ① 流入の計測と、② 成果の計測を行い、【サイトB】で成果が確認できるようにします。
ここでは、様々なサイトで汎用性が効くよう、Javascript で解説しますが、PHP やその他の言語で開発されたとしても、REST API を使用できる形であればなんでも構いません。
今回は ① 流入を計測するためと、② コンバージョンを計測するための Javascript のコードを合計2種類用意しました。
① アフィリエイト広告からのサービスサイトへの流入計測(例)
下記のコードを【サイトA】のすべてのページ(アフィリエイト広告からの流入をトラッキングしたいページ)に埋め込んでください。
/**
* 「アフィリエイト広告をクリック → サイトへの訪問」をトラッキング
* 「AffiliateWP REST API Extended」の機能を利用し、APIで訪問した情報を通知
*
* @requires jQuery
*/
var url_string = window.location.href;
var url = new URL(url_string);
var ref = url.searchParams.get("ref");
var $cookie_domain = '.wpsuite.jp'; // サービスサイトのドメインを指定
//「?ref=」パラメータがあれば実行
if (ref) {
var $user = '22c1bxxxx26b7b2c492xxxx7b64xxxe1'; // パブリックキー
var $pass = 'ce42e6xxxx092b5e4e3cxxxxxxxxf8ad'; // トークン
var $request_url = 'https://affiliate.flatflat.co.jp/wp-json/affwp/v1/visits'; // 【サイトB】のアクセス計測のエンドポイント
var $affiliate_id = ref;
var $url = document.location.href;
var $referrer = document.referrer;
var $campaign = ''; //キャンペーン情報をパラメータ等から挿入できます
var $ip = ''; //サイト訪問者の IP を挿入できます(このコードでは、api.ipgeolocation.io を使用してます)
var $exdays = 30; //cookie duration (days)
// サイト訪問者の IP 取得
jQuery.getJSON('https://api.ipgeolocation.io/getip', function(data) {
console.log(data.ip);
$ip = data.ip;
});
// API のリクエスト作成
var settings = {
"async": true,
"crossDomain": true,
"url": $request_url + "?affiliate_id=" + $affiliate_id + "&url=" + $url + "&referrer=" + $referrer + "&campaign=" + $campaign + "&ip=" + $ip,
"method": "POST",
"headers": {
"authorization": "Basic " + btoa($user + ":" + $pass),
}
};
jQuery.ajax(settings).done(function (response) {
console.log(response);
//set cookies
setCookie('affwp_ref', $affiliate_id, $exdays); // affwp_ref – アフィリエイターの ID を保存します
setCookie('affwp_ref_visit_id', response.visit_id, $exdays); //affwp_ref_visit_id – アクセス ID を保存します(アクセス IDは、Cookie が期限切れになるか削除されるまで、アフィリエイトリンクが使用されるたびに1ずつ増加します)
});
}
// クッキー保存用関数
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";domain=" + $cookie_domain + ";path=/";
}
② アフィリエイト流入からの成果の計測(例)
下記のコードを【サイトA】の決済後のサンキューページ等(成果として計測したいアクションを起こした後のページ)に埋め込んでください。
/**
* アフィリエイトでコンバージョンのトラッキング
* 「AffiliateWP REST API Extended」の機能を利用し、APIでコンバージョンの情報を通知
*
* @requires jQuery
*/
var $affiliate_id = getCookie('affwp_ref');
var $visit_id = getCookie('affwp_ref_visit_id');
var $cookie_domain = '.wpsuite.jp'; // サービスサイトのドメインを指定
//クッキーがあったら実行
if ($affiliate_id && $visit_id) {
var $user = '22c1bxxxx26b7b2c492xxxx7b64xxxe1'; // パブリックキー
var $pass = 'ce42e6xxxx092b5e4e3cxxxxxxxxf8ad'; // トークン
var $request_url = 'https://affiliate.flatflat.co.jp/wp-json/affwp/v1/referrals'; // 【サイトB】の成果計測のエンドポイント
var $amount = '';
var $currency = 'JPY';
var $description = '';
var $reference = ''; // 製品IDやトランザクションIDなどの製品情報を保存することができます。
var $context = 'REST API';
var $status = 'pending';
var settings = {
"async": true,
"crossDomain": true,
"url": $request_url + "?affiliate_id=" + $affiliate_id + "&visit_id=" + $visit_id + "&amount=" + $amount + "¤cy=" + $currency + "&description=" + $description + "&reference=" + $reference + "&context=" + $context + "&status=" + $status,
"method": "POST",
"headers": {
"authorization": "Basic " + btoa($user + ":" + $pass)
},
"xhrFields": {
"withCredentials": true //cross domain setting
}
};
jQuery.ajax(settings).done(function (response) {
console.log(response);
//delete cookie to prevent repeated conversion tracking
deleteCookie('affwp_ref');
deleteCookie('affwp_ref_visit_id');
});
}
function getCookie(cname) {
var name = cname + "=";
var decodedCookie = decodeURIComponent(document.cookie);
var ca = decodedCookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) === 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function deleteCookie(cname) {
var d = new Date();
d.setTime(1);
var expires = "expires=" + d.toUTCString();
document.cookie = cname + "=;" + expires + ";domain=" + $cookie_domain + ";path=/";
}
以上です。
技術的な部分が多くなってしまいましたが、上記をご参考いただき、適宜内容を修正して利用していただければ幸いです。








レビュー
レビューはまだありません。